OpenCart — как добавить дополнительные поля в карточку товара. Opencart дополнительные поля
Как добавить дополнительные поля в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как добавить дополнительные поля в OpenCart.
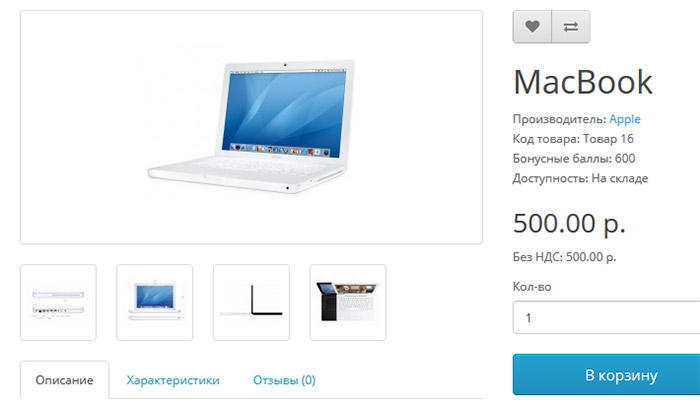
Итак, в этой статье мы с вами поговорим о том, как добавить дополнительные поля для товара. По большому счету полей для товара итак достаточно и в большинстве случаев вам их хватит с лихвой. Здесь есть вся основная информация о товаре: наименование, цена, описание, модель, производитель, категория товара и другие.

Однако, возможно этого будет мало, и вы захотите вывести что-то еще, например, страну производителя, материал и т.п. Для реализации задуманного в идеале нужен модуль, который можно достаточно легко написать самостоятельно, либо же можно поискать готовый в сети. Но, если нужно быстро, тогда можно воспользоваться полями, которые есть в Опенкарте, но нигде по сути не используются. Вот эти поля:


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
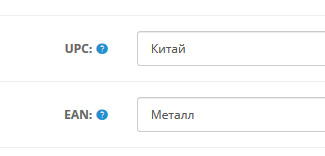
Приступить к созданиюПочему бы эти самые поля для разных кодов товара не использовать для достижения цели? Как-то так:

Теперь новые данные полей необходимо получить в контроллере, чтобы они стали доступны в шаблоне. Откроем контроллер catalog\controller\product\product.php и перед подключением вида добавим пару строк, получающих нужные данные:
$data['upc'] = $product_info['upc']; $data['ean'] = $product_info['ean'];
$data['upc'] = $product_info['upc']; $data['ean'] = $product_info['ean']; |

Осталось переменные $upc и $ean использовать в нужном месте шаблона theme\ваша_тема\template\product\product.tpl:
<?php if($upc): ?> <li>Страна производителя: <?= $upc ?></li> <?php endif; ?> <?php if($ean): ?> <li>Материал: <?= $ean ?></li> <?php endif; ?>
<?php if($upc): ?> <li>Страна производителя: <?= $upc ?></li> <?php endif; ?> <?php if($ean): ?> <li>Материал: <?= $ean ?></li> <?php endif; ?> |

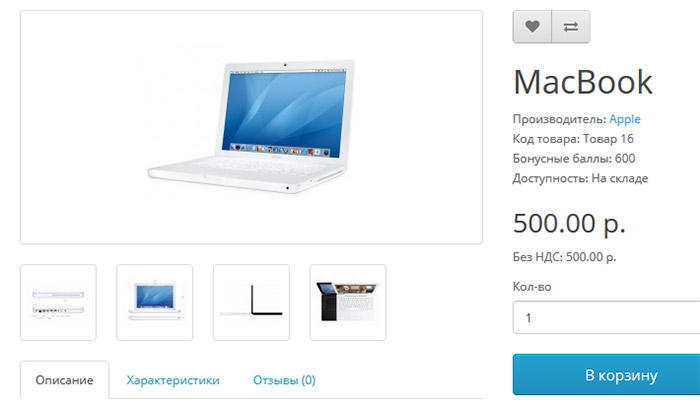
Попробуем обновить страницу товара (возможно, придется почистить кэш дополнений, меню Дополнения – Менеджер дополнений).

Все получилось. На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Как вывести дополнительные поля в opencart
Как отобразить SKU, UPC, ID в карточке opencart


| 0% | 0% | 0% | 0% | 100% |
 5/58
5/58 Как вы уже догадались из названия сегодня мы будем говорить о таких полях как SKU, UPC, ID. Иногда нашим клиентам требуется на странице товара выводить какие либо дополнительные поля которые есть в админке в редакторе товара но отсутствуют в витрине самого магазина, и сейчас я Вам покажу как без проблем и быстро можно вывести поля указанные выше. Для их отображения нам всего только нужно подправить два файла это контроллер product.php и файл product.tpl именно вашей темы.
1. И так открываем файл catalog/controller/product/product.php и после строчки кода:
$this->data['model'] = $product_info['model'];
$this->data['model'] = $product_info['model']; |
Добавляем следующие строчки кода:
$this->data['upc'] = $product_info['upc']; $this->data['sku'] = $product_info['sku'];
$this->data['upc'] = $product_info['upc']; $this->data['sku'] = $product_info['sku']; |
2. Далее открываем файл catalog/view/theme/Ваша тема/template/product/product.tpl и добавляем в нужном нам месте следующий код:
<span>UPC:</span> <?php echo $upc; ?><br /> <span>Артикул:</span> <?php echo $sku; ?><br /> <span>ID:</span> <?php echo $product_id; ?>
<span>UPC:</span> <?php echo $upc; ?><br /> <span>Артикул:</span> <?php echo $sku; ?><br /> <span>ID:</span> <?php echo $product_id; ?> |
К примеру в шаблоне по умолчанию Вы можете вставить после строки наличия а именно после кода:
<span><?php echo $text_stock; ?></span> <?php echo $stock; ?>
<span><?php echo $text_stock; ?></span> <?php echo $stock; ?> |
Вот таким простым методом мы выели SKU, UPC, ID в нашу карточку товара.
Вас также может заинтересовать

28Июн2018

19Июн2018

22Май2018
web-stydia.com
OpenCart — как добавить дополнительные поля в карточку товара | Модули, Шаблоны, Движки
Итак, речь идет о модуле «Custom Product Fields». Сразу скажу, что на мой взгляд, модуль просто отличный — легко устанавливается, понятен даже новичку в opencart, выполняет свою работу отлично.Установка и настройка модуля.
1. Скачиваем модуль «Custom Product Fields». Модуль совместим с версиями 1.5.0.1-1.5.6.4, необходим vqmod.
2. Содержимое из скачанного архива (папка upload) загружаем в корневую папку магазина. Никакие файлы не будет перезаписаны. Открываем файл admin/language/russian/catalog/product.php и добавляем после // Entry следующую строку:
Код:
$_['tab_cpf']='Custom Fields'; 3. Идем в админку/Дополнения/Модули и устанавливаем «Custom Product Fields». Затем заходим в его настройки и добавляем новые поля для товаров. Но необходимо знать, что модуль сможет создать новые поля на основе добавленных вами ранее опций. То есть, для начала необходимо создать опции, которые в последствии сослужат роль дополнительных полей.Важно! При добавлении нового поля учитывайте колонку «Required», если вы выберите «да», то данное поле будет обязательно для заполнения для всех товаров. Например, вам необходимо выводить вес для всех товаров, то для поля «Вес» можно в колонке «Required» поставить значение «да», если же какие-то поля вам в одних товарах будут нужны, а в других нет, то делайте их необязательными, выбирайте «нет».
4. Теперь переходим непосредственно к товару. В карточке товара появилась новая вкладка «Custom Fields», при заходе в которую мы видим добавленные нами поля. Вписываем в них нужные значения.
5. В карточке товара видим вывод новых дополнительных полей.
Вот таким нехитрым способом мы можем добавить в карточку товара хоть одно, хоть десяток дополнительных полей.
lowenet.biz
OpenCart — как добавить дополнительные поля в карточку товара
Поскольку по предыдущему модулю, который помогает вывести в карточку товара три новых поля, я получила массу вопросов и отзывов, то снова поднимаю тему о дополнительных полях в карточке товара. В чем же была суть вопросов? В том, что большинству недостаточно трех дополнительных полей, кто-то просил сделать 5, кто-то 6 новых полей, а был и такой посетитель блога, которому требовалось около десятка новых полей в карточке товара. Но не всем удавалось совладать с кодом и добавить эти самые поля самостоятельно, все заканчивалось ошибками. Мне же делать для каждого новый xml файл, с разным количеством полей, не представляется возможным и разумным. Так что сегодня рассмотрим модуль, который позволит вывести в карточку товара столько дополнительных полей, сколько потребуется — без ограничений. Да, вы сможете с помощью этого модуля разным товарам добавлять различные дополнительные поля и в абсолютно разных количествах.
Итак, речь идет о модуле «Custom Product Fields». Сразу скажу, что на мой взгляд, модуль просто отличный — легко устанавливается, понятен даже новичку в opencart, выполняет свою работу отлично.
Установка и настройка модуля.
1. Скачиваем модуль «Custom Product Fields». Модуль совместим с версиями 1.5.0.1-1.5.6.4, необходим vqmod.
2. Содержимое из скачанного архива (папка upload) загружаем в корневую папку магазина. Никакие файлы не будет перезаписаны. Открываем файл admin/language/russian/catalog/product.php и добавляем после // Entry следующую строку:
PHP $_['tab_cpf'] = 'Custom Fields'; 1 $_['tab_cpf'] = 'Custom Fields';
PHP $_['tab_cpf'] = 'Custom Fields'; 1 $_['tab_cpf'] = 'Custom Fields'; |
3. Идем в админку/Дополнения/Модули и устанавливаем «Custom Product Fields». Затем заходим в его настройки и добавляем новые поля для товаров. Но необходимо знать, что модуль сможет создать новые поля на основе добавленных вами ранее опций. То есть, для начала необходимо создать опции, которые в последствии сослужат роль дополнительных полей.
Например, мне в карточке товара понадобятся такие поля как «Вес, Длина, Ширина, Высота, Глубина, Оптовая цена» и т.д., значит я захожу в Каталог/Опции и добавляю опции с такими названиями. И только затем захожу в настройки «Custom Product Fields» и добавляю новое поле, название поля будет добавляться путем автозаполнения, по мере вписывания вами нужного названия.
Важно! При добавлении нового поля учитывайте колонку «Required», если вы выберите «да», то данное поле будет обязательно для заполнения для всех товаров. Например, вам необходимо выводить вес для всех товаров, то для поля «Вес» можно в колонке «Required» поставить значение «да», если же какие-то поля вам в одних товарах будут нужны, а в других нет, то делайте их необязательными, выбирайте «нет».
4. Теперь переходим непосредственно к товару. В карточке товара появилась новая вкладка «Custom Fields», при заходе в которую мы видим добавленные нами поля. Вписываем в них нужные значения.
5. В карточке товара видим вывод новых дополнительных полей.
Вот таким нехитрым способом мы можем добавить в карточку товара хоть одно, хоть десяток дополнительных полей.
Источник
Written by: AmoSeo
amoseo.com
Как добавить дополнительные поля в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как добавить дополнительные поля в OpenCart.
Итак, в этой статье мы с вами поговорим о том, как добавить дополнительные поля для товара. По большому счету полей для товара итак достаточно и в большинстве случаев вам их хватит с лихвой. Здесь есть вся основная информация о товаре: наименование, цена, описание, модель, производитель, категория товара и другие.

Однако, возможно этого будет мало, и вы захотите вывести что-то еще, например, страну производителя, материал и т.п. Для реализации задуманного в идеале нужен модуль, который можно достаточно легко написать самостоятельно, либо же можно поискать готовый в сети. Но, если нужно быстро, тогда можно воспользоваться полями, которые есть в Опенкарте, но нигде по сути не используются. Вот эти поля:

Почему бы эти самые поля для разных кодов товара не использовать для достижения цели? Как-то так:

Теперь новые данные полей необходимо получить в контроллере, чтобы они стали доступны в шаблоне. Откроем контроллер catalog\controller\product\product.php и перед подключением вида добавим пару строк, получающих нужные данные:
$data['upc'] = $product_info['upc']; $data['ean'] = $product_info['ean'];
Осталось переменные $upc и $ean использовать в нужном месте шаблона theme\ваша_тема\template\product\product.tpl:
<?php if($upc): ?> <li>Страна производителя: <?= $upc ?></li> <?php endif; ?> <?php if($ean): ?> <li>Материал: <?= $ean ?></li> <?php endif; ?>
Попробуем обновить страницу товара (возможно, придется почистить кэш дополнений, меню Дополнения – Менеджер дополнений).

Все получилось. На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
studio-rgb.ru
Модуль Дополнительные поля в товаре для Opencart
Простая модификация, которая создает три дополнительных поля для товара в формате "Заголовок: Значение". После заполнения этих полей они выведутся в карточке товара, списках товаров (категориях, производителях, на странице акций и поиске), а также в модулях рекомендуемые, новинки, акции и хиты продаж вместе с другими параметрами. Также после покупки дополнения есть возможность установить модуль для вывода дополнительных полей только в карточке товара!
Три дополнительных поля появляться на вкладке Данные в форме добавления товара.
Обратите внимание, мультиязычность отсутствует!| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский |
| Ocmod | да |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский |
| Ocmod | да |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел "Установка дополнений/расширений" и нажмите кнопку "Загрузить";
- Выберите скачанный файл и дождитесь появления текста "Дополнение успешно установлено";
- Затем перейдите в "Менеджер дополнений" и нажмите кнопку "Обновить";
- Теперь нужно дать права на просмотр и управление модулем в разделе "Группы пользователей" нажав "Выделить все"
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
ocmod.net
Orderfield - Дополнительные Поля Товара В Заказе И Письме | Модули, Шаблоны, Движки
OrderField - модуль для показа дополнительных полей товаров в заказах при просмотре заказов в админке, счете и письме покупателю.Модуль добавляет отображение дополнительных полей товаров в заказах при просмотре заказов в админке и в счете.
Добавлен показ картинок товаров при просмотре заказа в админке и счете, изображение товара при просмотре заказа в админке
сделано кликабельным, при нажатии будет переход на страницу товара в магазине
(при нажатии на текстовую ссылку по-прежнему будет переход на страницу редактирования товара в админке)
Также опционально*** можно настроить показ дополнительных полей на странице корзины и в HTML-части письма о заказе клиенту.
Добавлен показ изображений товара в письме покупателя, добавлены ссылки на страницу товара в магазине к названию товара
и его картинке в письме покупателя.
Поля для отображения настраиваются в модуле, доступен вывод SKU, UPC*, EAN, JAN, ISBN, MPN** , Location (Расположение) и названия производителя.
Там же можно самостоятельно задать любое название для каждого из полей при выводе.
Особенности:
- совместим с Opencart / ocStore / OCSHOP версий 1.5.x - 2.3.0.2
- не создает дополнительных таблиц и полей в БД
- возможность выбора полей для показа (вкл/выкл)
- возможность задать название для полей в модуле
- показ изображений товаров при просмотре заказа в админке и счете
возможность задать размеры картинок, раздельно для админки/счета
изображение товара при просмотре заказа в админке сделано кликабельным, при нажатии будет переход на страницу товара в магазине
при нажатии на текстовую ссылку по-прежнему будет переход на страницу редактирования товара в админке
- показ изображений товаров в письме покупателя
- добавлены ссылки на страницу товара в письме покупателя
- корректно обрабатывает пустые поля
если у товара какое-либо из полей в карточке не заполнено, при показе оставит пустым
- корректно работает с удаленными товарами
если товар был удален из базы, при показе дополнительные поля оставит пустыми
- для 1.5.x есть версия для VQMOD или ручная установка (подробная инструкция)
- для 2.x используется стандартный OCMOD
----------------
* поле UPC появилось только с версии 1.5.1.0, для версий ниже его рекомендуется отключить в модуле.
** поля EAN, JAN, ISBN и MPN появились с версии 1.5.4.0, для версий ниже их рекомендуется отключить в модуле.
Впрочем, можно и не отключать - в этом случае будут показаны пустые поля
*** вынесено в дополнительный код, подключаемый опционально - во избежание конфликтов при использовании нестандартных шаблонов страницы корзины и письма покупателю. По идее, не должно возникнуть проблем самостоятельно изменить код под свой шаблон, по аналогии со стандартным
Установка на 1.5.x:
Для подключения модуля скопировать содержимое папки UPLOAD в корень сайта (стандартные файлы не меняются)
- если используете vqmod - просто скопируйте файлы xml в папку vqmod/xml:
- order_field.xml - основной файл, для показа при просмотре заказов в админке и в счете
- order_field_addon_cart.xml - файл для показа дополнительных полей на странице корзины (опционально)
- order_field_addon_confirm_mail.xml - файл для показа дополнительных полей в письме клиенту (опционально)
- если не используете vqmod - смотрите подробную инструкцию по ручному добавлению кода (Install.txt)
Установка на 2.x:
Для подключения использовать штатный установщик дополнений (Extension-Extension Installer)
- в случае установки через FTP - просто выбрать архив модуля в Extension Installer
- в случае установки без FTP - распаковать архив, скопировать содержимое папки upload в каталог с Opencart (стандартные файлы не меняются), ПЕРЕИМЕНОВАТЬ файл install.xml в install.ocmod.xml и загрузить его в Extension Installer
- order_field_addon_cart.ocmod.xml - файл для показа дополнительных полей на странице корзины (опционально)
- order_field_addon_confirm_mail.ocmod.xml - файл для показа дополнительных полей в письме клиенту (опционально)
Не забудьте обновить кэш модификаций после установки!
Условия использования:
Модуль распространяется по принципу "1 покупка = 1 домен +его поддомены".
Для использования модуля на другом домене Вы должны приобрести еще одну копию модуля.
Запрещается несанкционированное использование, копирование, перепродажа, передача модуля третьим лицам, а также иные способы распространения, в том числе в ознакомительных целях.
Пароль на архив
Скрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть...
Для пользователей VIP Plus есть возможность приобрести дополнительный доступ к Продукту: Orderfield - Дополнительные Поля Товара В Заказе И Письме V1.20 - NulleD версия.
lowenet.biz