OpenCart 1.5.x. Как добавить язык. Opencart английский язык добавить
Делаем один язык в opencart или убираем английский
- О этом сайте
- Вход

- Главная
- Категории
- Категории
- Opencart изменения
- Opencart модули
- Opencart шаблоны
- Категории
- HTML CSS
- jQuery
- Bootstrap
- PHP
- Оптимизация
- SEO
- Wordpres
- Codeigniter
- Yii
- Категории
- HELP
- Bootstrap
- Codeigniter
- HTML CSS
- Opencart изменения
- Opencart модули
- Opencart шаблоны
- PHP
- SEO
- Wordpres
- Yii
- Оптимизация

Генератор кнопок Bootstrap
03.10.2017
Как сделать выпадающее меню (Bootstrap Dropdown) по hover эффекту
10.05.2017
Как создать динамический Sitemap в Codeigniter?
26.03.2018
CRUD Without Reload Page Using Ajax and Codeigniter
10.03.2018
Пуш уведомления для сайта на Codeigniter
21.02.2018
Мой взгляд на мультиязычность в CodeIgniter
30.11.2016
Использование CURL
10.07.2018
Международный телефонный ввод с флагами стран и наборами кодов jQuery
10.06.2018
Библиотека clipboard.js — копируем, вырезаем в буфер обмена.
15.03.2018
Заработок биткоинов – Реальные места заработка Bitcoin
16.10.2017
Скролинг дополнительных и
Настройка сайта в OpenCart для поддержки нескольких языков: загрузка и установка пакетов

От автора: в области разработки веб-сайтов многоязычность теперь считается чем-то, что должно быть доступно как функция по умолчанию. Большинство популярных сайтов уже реализовало эту функцию, чтобы их услуги могли быть доступны для большего количества пользователей независимо от того, где географически они распределены и к какой культуре принадлежат. Кроме того, это будет дополнительным преимуществом перед конкурентами, если они не предоставляют такой функции.
В этой статье мы обсудим, как происходит настройка сайта в OpenCart, направленная на поддержку нескольких языков. Как и во всём остальном, поддержка создания нескольких языков в магазине происходит в самом ядре. Естественно, нужно будет загрузить и настроить языковые пакеты. И это тема сегодняшней статьи, в которой мы рассмотрим полный процесс создания многоязычного магазина в OpenCart!
Мы будем использовать последнюю версию OpenCart, поэтому убедитесь, что у вас установлена именно она!
Загрузка языкового пакета
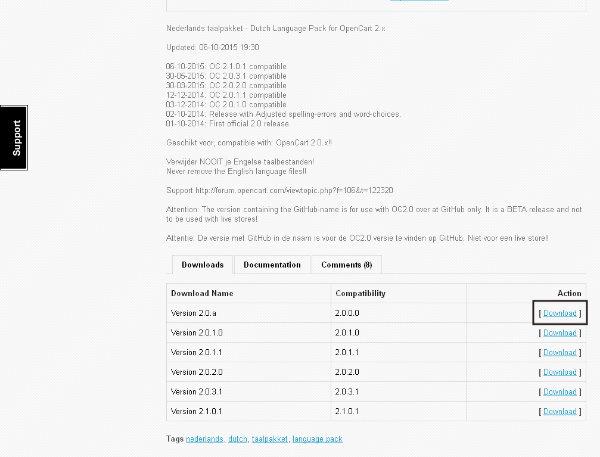
Одна из первых вещей, которую необходимо сделать — загрузить нужный языковой пакет с сайта Marketplace OpenCart.Перейдите в OpenCart Marketplace и найдите нужный языковой пакет. Вы можете выбрать либо бесплатную, либо коммерческую лицензию. В ходе этого урока мы будем использовать бесплатный пакет голландского языка.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюКонечно, вы можете выбрать любой другой пакет на своё усмотрение! Далее нажмите Nederlands — Dutch OC 2.x pack, и он перенесет вас на страницу загрузки. Нажмите ссылку Download , соответствующую вашей версии OpenCart.

Теперь, когда мы загрузили языковой пакет, в следующем разделе разберёмся, как установить его из back-end OpenCart!
Установка языкового пакета
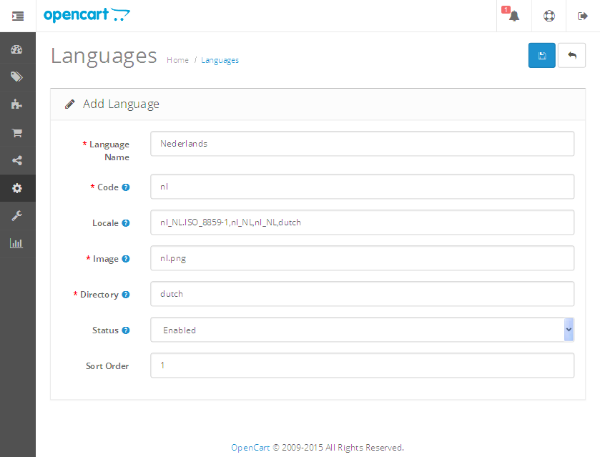
Прежде всего, извлеките zip-файл, загруженный в предыдущем разделе, скопируйте его и перезапишите все содержимое каталога загрузки в корень OpenCart. Затем перейдите к серверной части и выберите System > Localization > Languages. Нажмите на значок +, чтобы добавить новый язык. Я настроил параметры для голландского языка, как показано на следующем снимке экрана.

Возможно, вам интересно, откуда у меня взялись все эти настройки! Не волнуйтесь, они всегда включены в readme.txt файл, который поставляется с самим языковым пакетом. В нашем случае вы увидите, что leesmij.txt доступно с другим содержимым. Хотя содержание находится на голландском языке, вы можете легко угадать параметры поля, включенные в файл. Заполните и сохраните необходимые поля.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюПоздравляю! Вы установили новый язык в своем магазине, и теперь это многоязычный магазин!
Тест-драйв Front-End
Перейдите ко front-end и зайдите на домашнюю страницу, к вашему удивлению уже будет доступен языковой коммутатор!

Просмотрите несколько страниц из разных разделов, и вы увидите, что почти всё теперь переведено на соответствующий язык.
Конечно, контент по-прежнему отображается на английском языке. Чтобы исправить это, вам нужно отредактировать категории / продукты, вы найдёте вкладку Nederlands вместе с вкладкой English. Таким образом, можно ввести информацию на обоих языках, что сделает ваш магазин действительно многоязычным!
Как установить в магазине язык по умолчанию
В этом разделе мы увидим, как вы можете установить язык по умолчанию в своем магазине. Перейдите в System > Settings и отредактируйте настройки хранилища по умолчанию.

На вкладке Local вы можете установить язык по умолчанию как для front-end, так и для back-end. Таким образом, можно изменить язык по умолчанию для своего магазина на нечто отличное от английского.
Итак, мы подошли к концу! Вы можете загружать и настраивать столько языков, сколько захотите, и делать свой магазин поистине глобальным местом, которое может служить самой разнообразной аудитории.
Заключение
Сегодня многоязычность сайта — это необходимость, и именно это мы обсудили в этой статье. Мы прошли весь процесс в контексте OpenCart — начиная с загрузки языкового пакета до его настройки и настройки языка по умолчанию в хранилище.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!

OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
OpenCart добавление гривны + русского языка + пакет
В зависимости от страны в которой работает магазин на OpenCart возникает вопрос как добавить ту или иную валюту в движке для магазина. Если брать Россию и чистый движок OpenCart валюты российский рубль там изначально нету, Украину - гривна там тоже не присутствует, Беларусь - также возникает необходимость добавить национальную валюту для магазина - белорусский рубль и т.д.Добавление той или иной новой валюты в интернет магазин на OpenCart мы рассмотрим ниже на примере добавления гривны (грн.).
Просмотреть список валют а также произвести все необходимые изменения для валюты магазина можно в разделе Система -> Локализация -> Валюты.
Основные настройки для разных валют.Название валюты: — в этом поле записываем название валюты.Код: - код валюты. Код обязательно должен быть введен заглавными буквами.Символ слева: — символ слева в валюте, если он есть.Символ справа: — символ справа в валюте. Например знак (€) для Евро.Количество знаков после запятой: — количество десятичных знаков для используемой валюты.Значение: — курс валюты по сравнению с базовой. Если создаваемая валюта будет использоваться по умолчанию, то необходимо установить значение 1.00000. Курс можно изменять вручную, а можно чтобы автоматически, если вы установили автоматическое обновление валютСтатус: — статус определяет, будет ли валюта отображаться на главной странице сайта
p.s. Символ слева и Символ справа - необходимо заполнить только один, тот или тот - все зависит от того как у вас на сайте, согласно вашего шаблона происходит вывод значка валюты согласно цены, слева или справа.
Как добавить валюту грн. (гривну) в магазин на opencart?
Для того что бы добавить валюту гривну в опенкарт переходим в раздел Система -> Локализация -> Валюты, далее жмем добавить и заполняем поля с такими значениями:
Название валюты: ГривнаКод: UAHСимвол справа: грн.Количество знаков после запятой: 2Значение: 1Статус: Включено
Жмем: сохранить.
Указавши значение 1 — мы делаем валюту Гривна по умолчанию.
Далее проделываем операции по редактированию всех валют, которые у нас изначально установлены в движке нашего интернет магазина, если это необходимо. Удалять ту или иную предустановленную валюту с движка нет необходимости - достаточно ее включить или отключить.
=================
Можно ли удалить английский язык без последствий?Приходится каждый раз заполнять на двух языках название товара.Читал, что если английский удалить - могут возникнуть проблемы с шаблонами.И какие могут быть еще последствия?
Английский язык рекомендую удалять в панели управления:Система → Локализация → Языки, так Вы просто удалите его из списка языков не затрагивая физически файлы локализации.
Если не удаляется, то уберите товары, где есть описание на английском языке (которые установились по умолчанию)
Т.е. перед обновлением - просто включить английский?Да и в магазине и в админке, потом опять русский проинсталить.
====================Русский язык для Opencart 2.3.0.х 2.3.0.0, 2.3.0.1, 2.3.0.2
Добавить Русский язык в OpenCart:
Скачать здесь https://yadi.sk/d/m0UXPh6V38h8ei
или зарегистрируйтесь на оф. сайте, и там его скачайте
1. Скопируйте содержимое архива (директории admin и catalog) в корень каталога вашего сайта.
Я на компе разархивировал, и по фтп передал в соответствующие папки на сервере -дополнительные папки русского языка (они легли рядом с английским языком).
2. Зайдите в административную часть ( www.ваш-сайт.ru/admin ) и добавьте русский язык: System > Localisation > Languages >> Add.
Далее, заполните форму, как показано ниже:нажмите кнопку Save
Language Name: РусскийCode: ru-ruStatus: EnabledSort Order: 0
Информация для версии ниже 2.2
Language Name: РусскийCode: ruLocale: ru,ru_RU,ru_RU.UTF-8Image: ru.pngDirectory: russianFilename: russianStatus: EnabledSort Order: 0
3. Перейдите на вкладку System > Settings > [Edit] > Localи выберите в выпадающих списках Language и Administration Language параметр "Русский"Нажмите кнопку Save
http://forum.opencart-russia.ru/threads/dobavlenie-dopolnitelnogo-jazyka.17/
====================================
Просмотр рекламы на этом сайте - Ваша благодарность ))) Как не бился с ЧПУ - ничего не получилось ((В итоге поставил
ocStore, нюанс: чтобы сделать гривну по умолчанию - отредактируйте РУБЛЬ, но оставьте их международный код. Тогда будет всё работать.А ЧПУ тоже не смог настроить.Перепробовал все опции, и даже нашел в папке конфиг хтасесс, который отменял верхний хтассес - ничего не получилось (((Сторе брал последнюю версию на начало 2017 года, что у них на сайте.
Пробовал и прописывать окончания урл, но перед html ставил точку, может ещё попробовать без точки (раздел настройки сервера).
В хтассес менял строчки, находил две рекомендации разные.Потом в нотепад++ сохранял в формате "все файлы" и потом заливал на сервер.Все без толку (((
===========Проще установить вордпресс и woocommerce - такой мой вывод.Много бесплатных тем и всё адаптированно под русский и для любой страны.
mik-ua.blogspot.com
OpenCart 1.5.x. Как добавить язык
Убедитесь, что перевод, который вы планируете использовать совместим с используемой версией магазина.
1) Перейдите в http://www.opencart.com и загрузите необходимый перевод с официального сайта (русская версия так же доступна).
2) Распакуйте полученный архив с языковыми файлами на вашем компьютере. Узнайте, как распаковывать архивы на Windows и MAC OS.
3) Вы должны получить папки admin и catalog.
4) Загрузите эти папки в корневую папку установки OpenCart на вашем сервере. Для загрузки файлов вы можете использовать FTP клиент. В случае, если у вас есть проблемы с загрузкой, воспользуйтесь соответствующей видео инструкцией.
5) После окончания загрузки языковых файлов зайдите в административную панель OpenCart. Для этого в адресной строке вашего браузера напишите http://yourdomain.com/admin. Если вы установили Opencart во вложенную папку, к примеру, «store», то вам потребуется перейти по ссылке http://yourdomain.com/store/adminВойдите в административную панель используя ваши логин и пароль.
6) Перейдите в System > Localizations > Languages
7) Нажмите кнопку Insert и заполните поля.
8) Для каждого языкового файла вся информация, которую следует ввести находится в текстовом файле ReadMe входящем в архив. Вы можете так же получить ее в разделе Documentation на странице загрузки.
9) После заполнения формы нажмите кнопку Save в правом верхнем углу страницы. Новый язык будет установлен.
10) Если вы хотите изменить используемый по умолчанию язык на страницах магазина и в административной панели, то перейдите в раздел System > Settings > Edit административной панели.
11) Выберите вкладку Local.
Там находятся два поля выбора языков:
- Language: — это язык страниц магазина;
- Administration Language: — это язык административной панели.
12) Выберите новый перевод, который вы добавили в выпадающих меню и нажмине кнопку Save в правом верхнем углу. Язык всех меню должен измениться.
13) На страницах магазина должен появиться переключатель языков.
Посмотрите подробную видеоинструкцию:
OpenCart. Как добавить новый язык
info.template-help.com







