Содержание
Меню opencart 2.x — Я программист
Не знаю, как Вас, но меня всегда раздражало то, что у opencart отсутствует возможность добавлять произвольные пункты меню. Сама возможность конечно есть (добавляем статьи и правим файлы шаблона), но у этого способа есть 2 существенных недостатка
- Отсутствие иерархии.
Я имею ввиду иерархию для нужд SEO оптимизации, где УРЛ’ы должны иметь именно такой вид http://111.ru/about/delivery
А opencart предлагает делать все УРЛ’ы на одном уровне. - Удобство конечного потребителя
Как мне объяснить заказчику, для которого я делаю сайт, что если Вы захотите добавить какой-то пункт или убрать Вам для начала нужно получить знания html, а потом уже что-то менять? Есть конечно еще вариант снова обратиться к программисту/верстальщику для этого, но они тоже бесплатно работать не будут.
Во всех нормальных cms не нужно знаний html, чтобы работать с меню, а opencart что? Не способен?
Конечно же способен.
Именно для этого и был мною разработан модуль «Произвольное меню«.
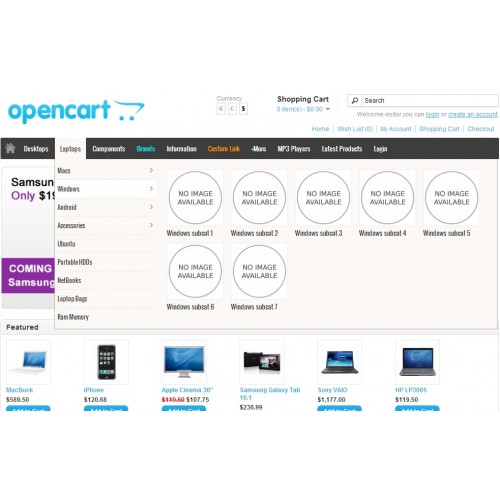
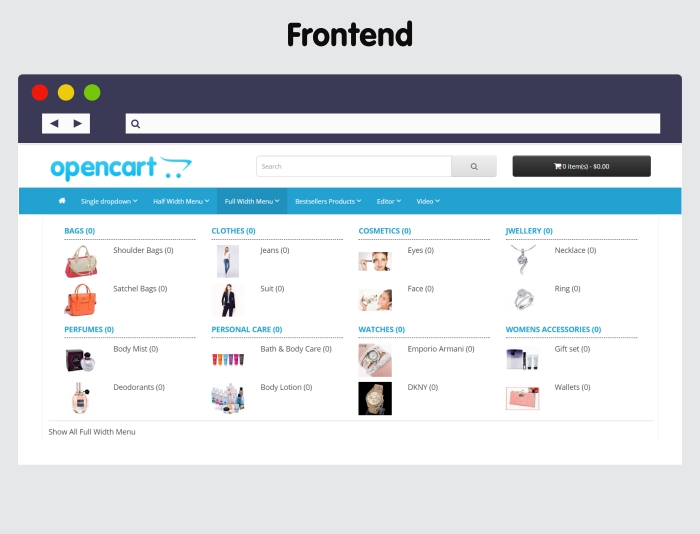
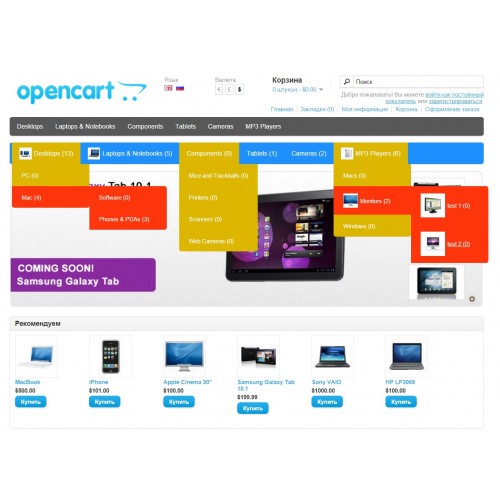
Предлагаю Вам ознакомиться с его возможностями и посмотреть на скриншоты:
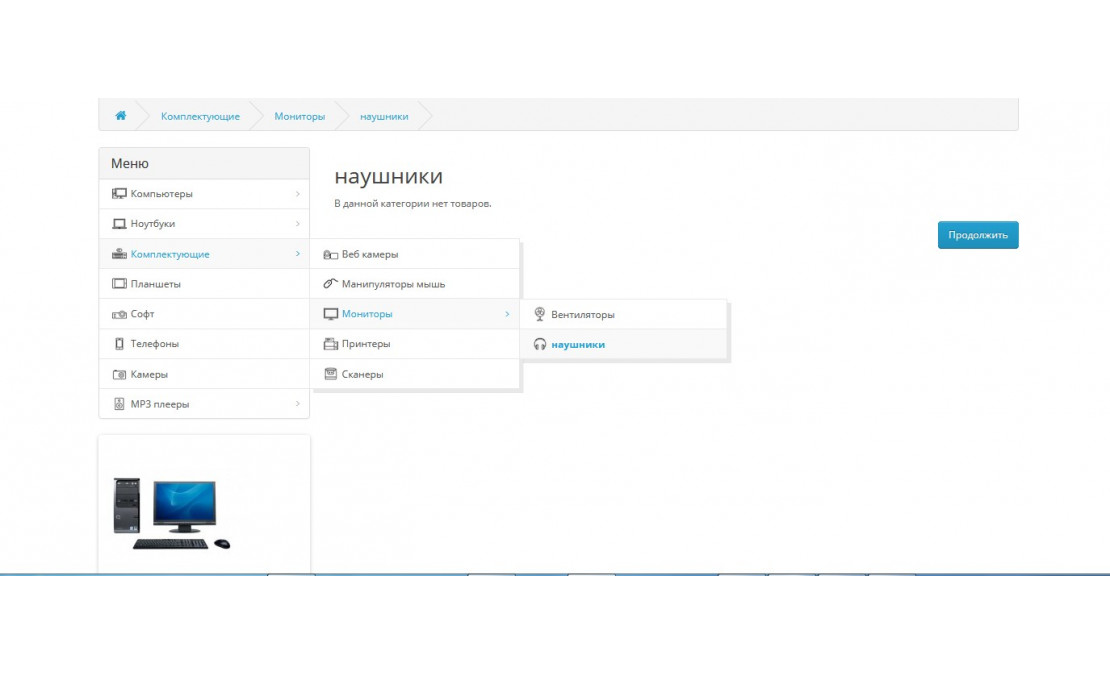
- Соблюдение иерархии
- Выбор дизайна страницы для каждой статьи
- Три типа пунктов меню:
- Категория
- Статья
- Произвольная ссылка
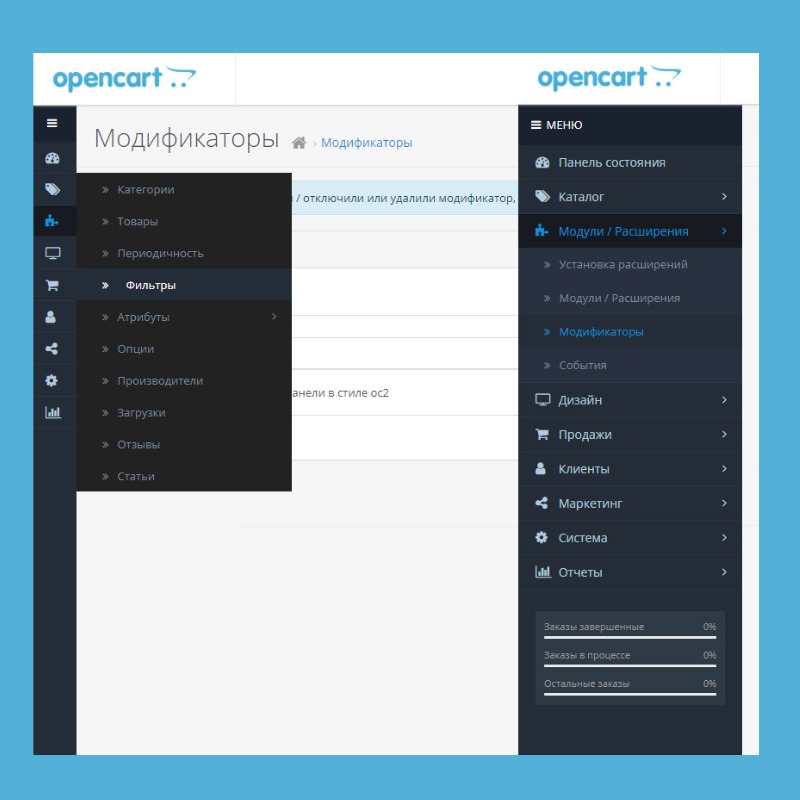
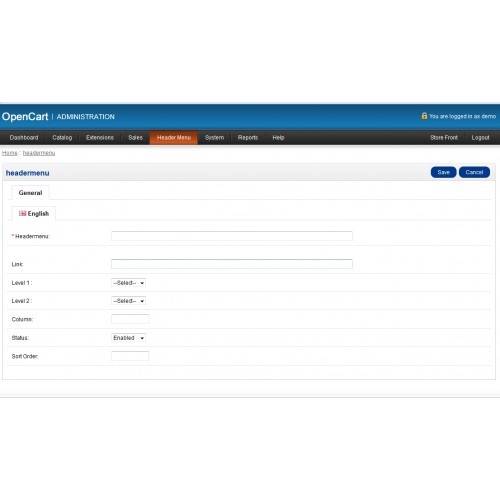
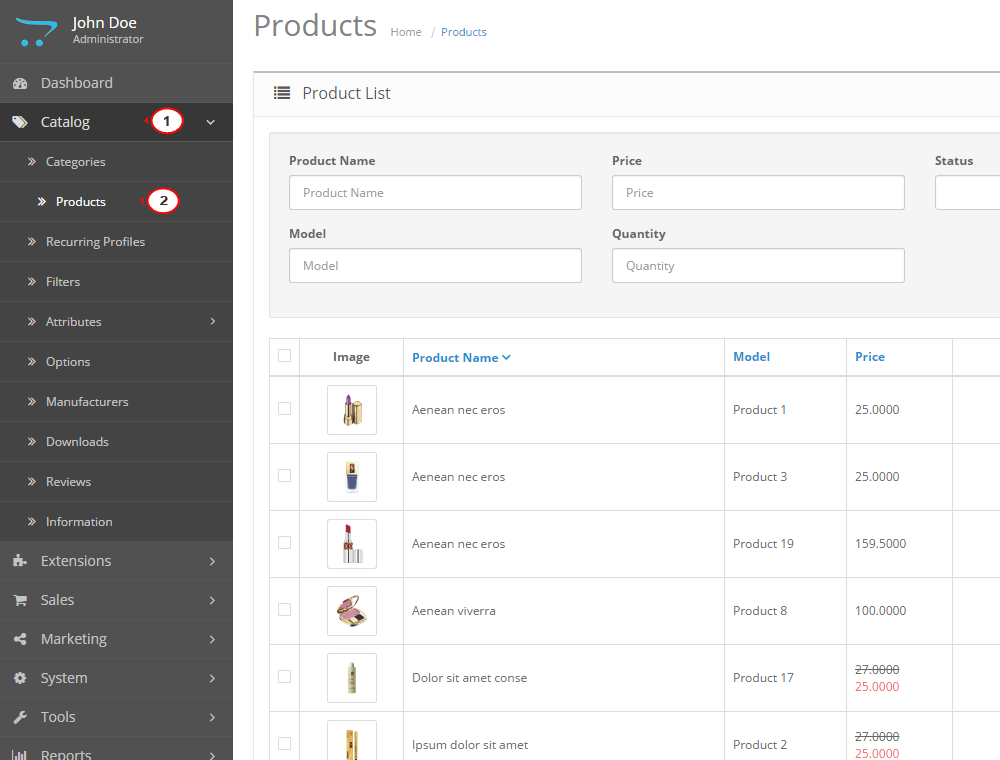
Скриншоты админки:
Но лучше все потрогать, чем просто глядеть на демо сайте:
Демо админки модуля: http://infoplus.2304.ru/admin/index.php?route=extension/module/infoplus
Логин: demo, Пароль: demo
И если Вас также как и меня раздражало работа с меню — теперь это в прошлом.
Ну и небольшой гайд как заменить главное меню на свое в шаблоне «default»
- Скачать модификатор (newmenu.ocmod.xml), который правит контроллер шапки и установить его
- Отредактировать файл шаблона (/catalog/view/theme/default/template/common/header.tpl) следующим образом:
Вместо кода<ul>
<?php foreach ($categories as $category) { ?>
<?php if ($category[‘children’]) { ?>
<li><a href=»<?php echo $category[‘href’]; ?>» data-toggle=»dropdown»><?php echo $category[‘name’]; ?></a>
<div>
<div>
<?php foreach (array_chunk($category[‘children’], ceil(count($category[‘children’]) / $category[‘column’])) as $children) { ?>
<ul>
<?php foreach ($children as $child) { ?>
<li><a href=»<?php echo $child[‘href’]; ?>»><?php echo $child[‘name’]; ?></a></li>
<?php } ?>
</ul>
<?php } ?>
</div>
<a href=»<?php echo $category[‘href’]; ?>»><?php echo $text_all; ?> <?php echo $category[‘name’]; ?></a> </div>
</li>
<?php } else { ?>
<li><a href=»<?php echo $category[‘href’]; ?>»><?php echo $category[‘name’]; ?></a></li>
<?php } ?>
<?php } ?>
</ul>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<ul>
<?php foreach ($categories as $category) { ?>
<?php if ($category[‘children’]) { ?>
<li><a href=»<?php echo $category[‘href’]; ?>» data-toggle=»dropdown»><?php echo $category[‘name’]; ?></a>
<div>
<div>
<?php foreach (array_chunk($category[‘children’], ceil(count($category[‘children’]) / $category[‘column’])) as $children) { ?>
<ul>
<?php foreach ($children as $child) { ?>
<li><a href=»<?php echo $child[‘href’]; ?>»><?php echo $child[‘name’]; ?></a></li>
<?php } ?>
</ul>
<?php } ?>
</div>
<a href=»<?php echo $category[‘href’]; ?>»><?php echo $text_all; ?> <?php echo $category[‘name’]; ?></a> </div>
</li>
<?php } else { ?>
<li><a href=»<?php echo $category[‘href’]; ?>»><?php echo $category[‘name’]; ?></a></li>
<?php } ?>
<?php } ?>
</ul>
Вставить следующий<ul>
<?php foreach ($infos as $category) { ?>
<?php if ($category[‘children’]) { ?>
<li><a href=»<?php echo $category[‘href’]; ?>»><?php echo $category[‘name’]; ?></a>
<div>
<div>
<?php foreach (array_chunk($category[‘children’], count($category[‘children’])) as $children) { ?>
<ul>
<?php foreach ($children as $child) { ?>
<li><a href=»<?php echo $child[‘href’]; ?>»><?php echo $child[‘name’]; ?></a></li>
<?php } ?>
</ul>
<?php } ?>
</div>
</div>
</li>
<?php } else { ?>
<li><a href=»<?php echo $category[‘href’]; ?>»><?php echo $category[‘name’]; ?></a></li>
<?php } ?>
<?php } ?>
</ul>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<ul>
<?php foreach ($infos as $category) { ?>
<?php if ($category[‘children’]) { ?>
<li><a href=»<?php echo $category[‘href’]; ?>»><?php echo $category[‘name’]; ?></a>
<div>
<div>
<?php foreach (array_chunk($category[‘children’], count($category[‘children’])) as $children) { ?>
<ul>
<?php foreach ($children as $child) { ?>
<li><a href=»<?php echo $child[‘href’]; ?>»><?php echo $child[‘name’]; ?></a></li>
<?php } ?>
</ul>
<?php } ?>
</div>
</div>
</li>
<?php } else { ?>
<li><a href=»<?php echo $category[‘href’]; ?>»><?php echo $category[‘name’]; ?></a></li>
<?php } ?>
<?php } ?>
</ul>
OpenCart 2.
 x. Как работать с верхним меню
x. Как работать с верхним меню
Из этого туториала Вы узнаете, как работать с верхним меню в шаблонах OpenCart.
Давайте удалим элемент меню Список желаний (Wish List). Откройте файл \catalog\view\theme\themeXXX\template\common\header.tpl в вашем редакторе. Найдите код со структурой, похожей на такую:
Найдите соответствующий фрагмент кода. Вы можете видеть код списка желаний на скриншоте ниже (выделенный серым цветом).
Удалите код, так же как и тег <li> . Сохраните изменения, загрузите изменённый файл и обновите страницу. Элемент «Список желаний» успешно удалён.Давайте изменим названия пунктов меню Регистрация (Registration) и Корзина (Shopping cart). Разархивируйте пакет шаблона, перейдите в папку themeXXX. Разархивируйте файл с расширениями.
 Откройте TemplateMonster_header.ocmod.xml в редакторе.
Откройте TemplateMonster_header.ocmod.xml в редакторе.Проверьте, есть ли в файле заголовок, который Вы хотите изменить. Вы можете использовать функцию поиска в редакторе, для того чтобы найти соответствующий текст. Название «Регистрация» указано в модификации. Изменения нужно внести напрямую в модификации. В качестве альтернативы, Вы можете внести изменения в файле \catalog\language\en-gb\common\header.php (en-gb – это языковая папка).
Мы изменили название Регистрация (Registration) на Тест Регистрация (RegistrationTest). Сохраните изменения, которые Вы внесли в модификацию. Те же изменения необходимо внести и в другие языки.
Перейдите на вкладку Расширения -> Модификации (Extensions -> Modifications). Найдите модификацию TemplateMonster header и выберите её.
Удалите модификацию.Перейдите в Установщик расширений (Extension Installer).
 Загрузите модификацию с обновлённым хедером.
Загрузите модификацию с обновлённым хедером.Обновите модификации (Refresh modifications) в разделе Расширения -> Модификации (Extensions -> Modification).
Обновите страницу.
Мы успешно изменили название для пункта меню Регистрация (Registration).В нашем случае текст Корзина (Shopping cart) можно изменить напрямую в языковом файле. Откройте файл \catalog\language\en-gb\common\header.php (путь к файлу зависит от языка) в вашем редакторе. Измените текст. Сохраните изменения и загрузите изменённый файл.
Перейдите на вкладку Расширения -> Модификации (Extensions -> Modifications) и обновите модификации. Обновите страницу.
Мы изменили название Корзина (Shopping Cart).
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2. x. Как работать с верхним меню
x. Как работать с верхним меню
Эта запись была размещена в OpenCart туториалы и помечена как menus, Opencart2, top menu. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Как устранить ошибку ограничения пользовательских пунктов меню в WordPress
Фейсбук
Твиттер
LinkedIn
Сталкивались ли вы с ошибкой ограничения пользовательского меню в WordPress? Хотя на самом деле это не настоящая ошибка, как и другие распространенные ошибки WordPress, большинство рассматривает ее как одну.
На самом деле это просто сообщение о том, что вы достигли предела, и вы не можете ничего сохранять дальше этого предела. С вашим сайтом все в порядке, так что не беспокойтесь слишком сильно.
На самом деле это проблема, возникшая из-за настроек, которые использует ваш провайдер веб-хостинга. Настройки, которые вы выбираете на своем веб-сайте, не будут иметь значения, если ваш веб-хостинг уже установил другие.
Настройки, которые вы выбираете на своем веб-сайте, не будут иметь значения, если ваш веб-хостинг уже установил другие.
Решение простое, найдите файл PHP.ini и измените лимиты. Сегодня я покажу, как устранить ошибку ограничения пользовательских пунктов меню в WordPress.
Что вызывает ошибку ограничения пунктов пользовательского меню?
Что именно вызывает эту проблему? Ограничение пунктов меню по умолчанию для большинства веб-хостов составляет около 1000 входов, что в конечном итоге довольно близко к 100 пунктам меню.
Независимо от того, сколько элементов меню вы добавите, вы не сможете превысить лимит ввода, установленный в файле PHP.ini. На самом деле ни один из них не спасет, что, скорее всего, приведет к разочарованию в день.
В то время как настраиваемые элементы меню чрезвычайно распространены в WordPress, очень большие настраиваемые меню, содержащие более 100 элементов, встречаются редко. С учетом сказанного, это все еще происходит, и у предприятий может возникнуть потребность.
Например, вы можете заниматься производством одежды. Существуют сотни различных имен дизайнеров, которые вы можете использовать в качестве пунктов меню, и это может оказаться необходимым.
Также важно помнить, что вам нужно избегать загруженных страниц. Хотя желание привести своих посетителей к каждой статье или продукту вполне нормально, это не работает. Страницы с большим количеством пунктов меню, как правило, содержат слишком много информации для посетителей. Хотя это сильно зависит от характера веб-сайта, большие меню часто не работают.
Как исправить ошибку ограничения пользовательских пунктов меню в WordPress
Эту проблему на самом деле легко исправить. Вам просто нужно изменить пределы ввода.
Однако, если вы находитесь на сервере общего хостинга, вам, вероятно, потребуется связаться с вашим веб-хостингом, чтобы внести необходимые изменения. Если они бесполезны, возможно, пришло время сменить веб-хост.
Поскольку вы будете редактировать файлы на бэкенде вашего сайта, я рекомендую создать резервную копию вашего сайта. Это гарантирует, что в случае совершения ошибки вы сможете вернуться к ней до того, как она произошла.
Это гарантирует, что в случае совершения ошибки вы сможете вернуться к ней до того, как она произошла.
Есть несколько способов добиться этого, о которых я сейчас расскажу.
Метод 1: изменение файла PHP.ini
Шаг 1: Найдите файл PHP.ini
Расположение файла PHP.ini немного отличается в зависимости от вашего веб-хостинга. Он должен находиться в файле wp-admin, но если его нет, вы можете создать там свой собственный.
Поскольку этот файл может определять, сколько памяти у вас есть для вашего веб-сайта, веб-хостинги обычно не позволяют клиентам изменять его. В этом случае вам нужно будет связаться с вашим веб-хостингом, чтобы помочь вам.
Начнем с входа в cPanel и выбора опции «Диспетчер файлов». Диспетчер файлов позволит вам получить доступ ко всем файлам, связанным с вашим сайтом.
Щелкните каталог public_html, затем щелкните папку wp-admin. Найдите в папке файл PHP.ini. Если его там нет, создайте новый файл с именем PHP.ini. Помните, правописание имеет значение.
Шаг 2: отредактируйте файл PHP.ini
Внутри файла вам нужно найти строки, которые контролируют количество доступных входов. Если вы создали свой собственный файл, просто скопируйте и вставьте следующие строки:
сухосин.post.max_vars = 5000 suhosin.request.max_vars = 5000
Если файл уже был на месте, увеличьте число с шагом 1000. Скорее всего, это будет 1000 или 2000. Помните, что ваш веб-хостинг мог отключить эту функцию у клиентов.
Если ничего не изменится, вам необходимо связаться с ними, чтобы помочь решить проблему.
Шаг 3. Сохраните изменения
Когда закончите, нажмите кнопку «Сохранить изменения».
Поздравляем! Это должно устранить ошибку ограничения пользовательских пунктов меню, если у вас есть доступ к изменению этого кода. Причина, по которой веб-хост не позволит вам сделать это, заключается в том, что он может перегрузить свои серверы.
Вы платите за использование сервера, и, как правило, доступны лучшие планы, поэтому вам может потребоваться доплатить, чтобы увеличить лимит.
Способ 2: Использование cPanel
Шаг 1: Введите настройки PHP в cPanel
Более прямой подход к увеличению количества переменных меню — их редактирование непосредственно из cPanel. Этот метод не требует никакого кодирования, но может быть доступен не всем пользователям, поскольку он зависит от вашего веб-хостинга.
Сначала войдите в свою cPanel и найдите раздел «Программное обеспечение». Нажмите на опцию «Выбрать версию PHP».
Как вы могли догадаться, среди прочего здесь можно выбрать версию PHP. Вместо этого мы собираемся настроить некоторые параметры, поэтому щелкните вкладку «Параметры».
Шаг 2: Настройте значение max_input_vars
Здесь вы можете настроить различные переменные, которые обычно требуют редактирования файла. Для целей этого руководства все, что вам нужно сделать, это настроить значение max_input_vars на желаемое значение.
Пока оно выше, чем сейчас, ошибка устранится сама собой.
Прокрутите вниз до значения max_input_vars и измените его на необходимое значение с помощью раскрывающегося списка.
Если вы не можете изменить это значение, оно заблокировано вашим веб-хостом. Единственный выход — обратиться к ним.
Способ 3: отредактируйте файл .htaccess
Шаг 1: найдите файл .htaccess
Другой способ решить проблему — отредактировать файл .htaccess, чтобы изменить значение. Однако это не вариант для всех, так как это зависит от среды вашего хостинга.
Первый шаг — найти файл .htaccess, если он у вас действительно есть.
Начните с входа в cPanel и выбора файлового менеджера.
Оказавшись внутри, вам просто нужно найти файл .htaccess. Хорошей новостью является то, что он находится в корневом каталоге вашего сайта (обычно называется public_html_), поэтому его довольно просто найти.
По крайней мере, если у вас действительно есть файл .htaccess.
Некоторые веб-сайты могут не создать его. Если это так, то вам нужно потратить минуту и создать его самостоятельно.
Шаг 2. Отредактируйте файл .htaccess
Когда вы окажетесь внутри файла, все, что вам нужно сделать, это добавить одну строку кода. И еще раз повторюсь, этот метод может не сработать, так как либо среда вашего хостинга может быть не настроена для него, либо ваш веб-хост может напрямую блокировать вас.
И еще раз повторюсь, этот метод может не сработать, так как либо среда вашего хостинга может быть не настроена для него, либо ваш веб-хост может напрямую блокировать вас.
Просто скопируйте и вставьте следующую строку кода в файл .htaccess.
php_value max_input_vars 5000
Шаг 3. Сохраните файл .htaccess
Сохраните изменения и посмотрите, устранена ли ошибка. В противном случае вам может потребоваться связаться с вашим веб-хостингом для дальнейшего устранения неполадок.
Выберите тарифный план для себя
Всякий раз, когда вы сталкиваетесь с проблемами памяти на своем веб-сайте, первым делом следует изучить тарифный план веб-хостинга. Ваш веб-хостинг четко покажет, каковы ваши распределения памяти, и вам нужно убедиться, что они их соблюдают.
У веб-хостов есть множество технических специалистов, которые помогут вам решить ваши распространенные проблемы, а если они не помогут, рассмотрите возможность перехода.
Сколько пользовательских пунктов меню вы используете? Вы обращались к своему веб-хостингу за поддержкой?
Фейсбук
Твиттер
LinkedIn
Documentación de Menu Personalizados en la Barra Lateral
Дом
Documentación de Menú Personalizados en la Barra Lateral
Текущая версия: 1.0.0
Публикация по адресу: 22 ноября 2018 г.
Con Esta Extension OpenCart может быть добавлен к колонке или хранилищу, в блоке с личным списком администраторов, который может быть прочитан.
Dentro de cada bloque de enlace puede configurar:
Nombre del modulo : el name del menu, que puede ocultar o no, de acuerdo con las opciones de a configuración má sele sele. Многоязычный порт.
Описание. : un texto de descripción, que puede ocultar o colocar al principio al final del bloque de enlace, de acuerdo con las opciones de configuración que seleccione más adelante. Многоязычный порт.
Una lista de enlaces, cada uno con las siguientes propiedades:
- Ordene los elementos de una manera sencilla arrastrando cada enlace en la pantalla de administración.

- Тип приложения (Категория, Продукт, Изготовление или Марка, Информация, Страница OpenCart, Добавление объявления или Персонализация по URL-адресу).
- El valor del enlace, con funcionalidad de autocompletar en el caso de haber seleccionado previamente el typeo de categoría de enlace, producto, Fabricantes o marcas, información o página de inicio de sesión.
- Seleccione си эль enlace себе abrirá en la misma página или en una nueva ventana.
- Личный CSS включает в себя разделы CSS в коде.
- Personaliza el estado de cada enlace
- Personalice el nombre del enlace en cada idioma instalado.
Индивидуальные атрибуты названия или encabezado, texto y enlaces, desde la página de administración: podrá configurar propiedades CSS personalizadas como: color de fundo, color de text, tamaño de la fuentració de.
En el caso de enlaces de anclaje, que a menudo se usan para conducir al usuario a una sección dentro de la misma página, es posible configurar un desplazamiento animado , con soporte para comportamientos de menu en posición fija Superior, compensando la анимация кон ип margen más alto.
Совместимость с OpenCart 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0 .2.0
Так и есть, если вы устанавливаете модуль, но он не актуализируется в последней версии, но это не так.
- Siempre haga una copy de seguridad de su sitio antes de instalar nuevos modulos o extensiones.
- Asegurese de ubicar los archivos, который соответствует версии, которая используется OpenCart.
- Descargue y descomprima el archivo.
- Локальный архив «custom-menu-links.ocmod.zip» на ковре архивов descomprimidos.
- Vaya Extensions > Установите расширения и папку в универсальном архиве: «custom-menu-links.ocmod.zip».
- Это пользовательская версия OpenCart вместо текущей версии 2.2.0.0 в системе > Usuarios > Grupos de usuarios. Выбор группы пользователей и присвоение разрешений на доступ и изменение «модуля/пользовательских меню».
- Это пользовательская версия OpenCart, начиная с версии 2.
 3.0.2 и заканчивая Системой > Usuarios > Grupos de usuarios. Выбор группы пользователей и присвоение разрешений на доступ и модификацию в «расширениях/модулях/пользовательскихменюлинках».
3.0.2 и заканчивая Системой > Usuarios > Grupos de usuarios. Выбор группы пользователей и присвоение разрешений на доступ и модификацию в «расширениях/модулях/пользовательскихменюлинках». - Vaya a, Extensiones> Módulos y haga clic en el botón de installación, junto a «Barra lateral de menu personalizado».
- Ir a, Extensiones> Modulos. Haga clic en el botón Editar, junto a «Barra lateral del menu personalizado».
- Está listo para comenzar a usar su extension
Si esta no es la primera instalación del modulo y solo está Actualizando a la ultima version, siga estos pasos paraactualizar la extension.
- Siempre haga una copy de seguridad de su sitio antes deactualizar un modulo o extension.
- Asegurese de ubicar los archivos, который соответствует версии, которая используется OpenCart.
- Descargue y descomprima el archivo.
- Локальный архив «custom-menu-links.ocmod.zip» на ковре архивов descomprimidos.
- Vaya Extensions > Установите расширения и папку в универсальном архиве: «custom-menu-links.


 Откройте TemplateMonster_header.ocmod.xml в редакторе.
Откройте TemplateMonster_header.ocmod.xml в редакторе. Загрузите модификацию с обновлённым хедером.
Загрузите модификацию с обновлённым хедером.
 3.0.2 и заканчивая Системой > Usuarios > Grupos de usuarios. Выбор группы пользователей и присвоение разрешений на доступ и модификацию в «расширениях/модулях/пользовательскихменюлинках».
3.0.2 и заканчивая Системой > Usuarios > Grupos de usuarios. Выбор группы пользователей и присвоение разрешений на доступ и модификацию в «расширениях/модулях/пользовательскихменюлинках».