Содержание
Opencart баннеры на главной — Dudom
Этот туториал покажет, как работать с баннерами в OpenCart.
В админ-панели откройте System -> Design -> Banners. (система — дизайн — баннеры)
Здесь Вы увидите все баннеры шаблона, нажмите edit, чтобы отредактировать баннер.
На странице настройки баннеров Вы увидите все доступные баннеры для каждой определенной секции.
Вы можете отредактировать название баннеры, изменить его статус (включен/отключен), изменить текст баннеров, ссылки, изображение (нажимая Browse Files (найти файлы), затем Upload (загрузить)), опция Clear Image удалит существующее изображение.
Чтобы удалить баннер, нажмите Remove. Чтобы добавить —Add Banner — в конце списка.
Сохраните изменения (save). Нажмите на Store front, чтобы увидеть изменения на сайте.
Чтобы отредактировать текст на самой картинке, Вам нужно отредактировать . psd файл (используя Adobe Photoshop), который находится в папке “ sources ” в Вашем шаблоне.
psd файл (используя Adobe Photoshop), который находится в папке “ sources ” в Вашем шаблоне.
Чтобы удалить секцию для баннера, нажмите Delete в админ-панели: System -> Design -> Banners.
Для того, чтобы добавить баннер:
- Нажмите “Insert” (добавить) в разделе System -> Design -> Banners. Добавленный баннеры могут быть использованы как слайдшоу.
- Добавьте Banner Name (название баннера)
- Измените его статус Status на Enabled (включен)
Нажмите Add banner

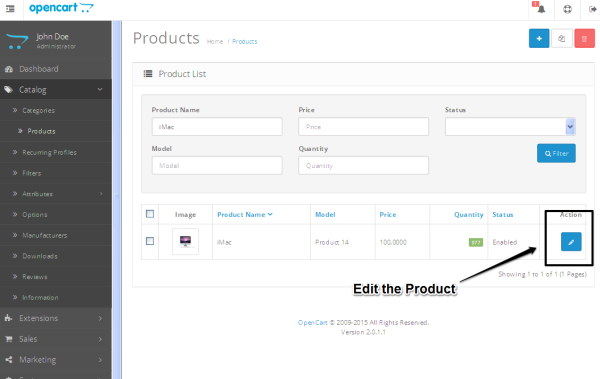
В разделе Extensions -> Modules -> Banner (расширения — модули — баннеры) Вы можете указать где именно будет отображаться баннер.
Нажмите edit (редактировать) в колонке Action .
На следующей странице нажмите Add Module (добавить модуль).
Здесь нужно отредактировать следующие поля:
- Banner — выбирает секцию для баннера, которую Вы создали
- Dimension — указывает ширину и высоту изображения в пикселях.
Добавьте название баннера, которое Вы легко сможете найти в админ-панели. - Layout — выберите расположение для баннера.
- Position — определяет позицию.
- Status — включает или отключает модуль баннера.
- Sort Order — порядок указывается, если у Вас несколько секций баннеров в этом модуле.
Вы можете добавить больше баннеров в этот модуль, нажимая Add Module , или удалить их — Remove. Сохраните изменения — Save. Нажмите на Store front в верхнем меню, чтобы увидеть изменения.
Сохраните изменения — Save. Нажмите на Store front в верхнем меню, чтобы увидеть изменения.
Вы также можете добавить баннеры в модуль Slideshow (Слайдшоу).
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Популярные модули для работы с баннерными изображениями в интернет-магазине. Данные расширения помогут разместить информацию о проходящих акциях, новостях и т. д. в том виде, в котором вы хотите, а не так как предлагает стандартный функционал Опенкарт.
Это связанные изображения, отображаемые на главной странице в магазине и который можно вывести в любой схеме на любой странице. Этот функционал Опенкарт можно использовать, чтобы обратить внимание клиентов и направить их на специальные товары в магазине. В административной панели страница «Баннеры» находится в разделе «Система -> Дизайн» и позволяет настраивать изображения и ссылки.
В разделе «Модули» используются баннеры для двух модулей: «Карусель» и «Баннеры». Раздел «Баннеры» позволяет вам настроить макет страницы, в который будет включаться баннер, и его положение. Модуль Карусель действует как слайд-шоу или карусель. Клиент может щелкнуть стрелку, чтобы просмотреть ряд изображений товара. На мобильный гаджетах карусель скроллится росчерком пальца.
Раздел «Баннеры» позволяет вам настроить макет страницы, в который будет включаться баннер, и его положение. Модуль Карусель действует как слайд-шоу или карусель. Клиент может щелкнуть стрелку, чтобы просмотреть ряд изображений товара. На мобильный гаджетах карусель скроллится росчерком пальца.
Если вы хотите создать новую карусель, отображающий все логотипы производителя или что либо другое, вам нужно перейти в «Система»> «Дизайн»> «Баннеры» и нажать «Добавить». После появления формы добавления, укажите название и нажмите кнопку «Добавить», чтобы добавить новое изображение.
Название: когда клиент наводит указатель мыши на изображение, заголовок будет отображаться как Title.
Ссылка: адрес страницы, на которую будет направлен клиент, при нажатии на изображение.
Изображение: добавьте изображение с помощью диспетчера изображений Опенкарт.
Вы можете добавить неограниченное количество этого модуля, сколько необходимо. В разделе «Модули» можете редактировать «Карусель», чтобы отобразить «Производителей».
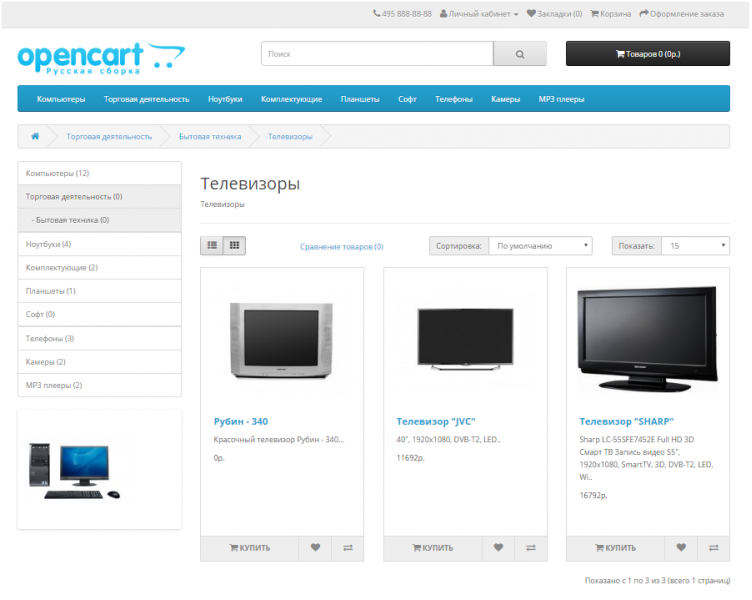
Нижеприведенный скриншот — это снимок экрана главной страницы после того, как модуль Carousel был назначен баннером Производителей. Все логотипы производителей, которые были добавлены в административной панели, можно добавлять в любую схему магазина.
Категории
Для того чтобы добавить баннер на сайт необходимо осуществить 3 шага по настройке
- Добавить баннер в систему
- Добавить модуль баннера на сайт
- Добавить баннер в макет необходимой страницы
Чтобы добавить баннер необходимо зайти в раздел каталога Дизайн – Баннеры и нажать кнопку добавить (синий плюсик в верхнем правом углу), после этого откроется окно с полями, куда необходимо внести данные.
Название баннера – как называется ваш баннер.
Статус – определят включен или выключен баннер.
Заголовок – название изображения, которое будет использоваться в баннере.
Ссылка – ссылка которая ведет на страницу сайта. Это может быть статья, категория, производитель, продукт.
Изображение – непосредственно изображение баннера.
Порядок сортировки — порядок показа баннера.
После внесенных изменения необходимо их сохранить.
Добавление модуля баннера на сайт.
Для отображения добавленного баннера на сайт необходимо добавить модуля для данного баннера на сайт. Для этого необходимо зайти в раздел Модули/Расширения выбрать пункт Модули/Расширения – Модули.
В открывшемся перечне модулей найти пункт Баннеры. По умолчанию Баннеры уже включены, остаётся только добавить баннер. Для этого необходимо нажать кнопку добавить.
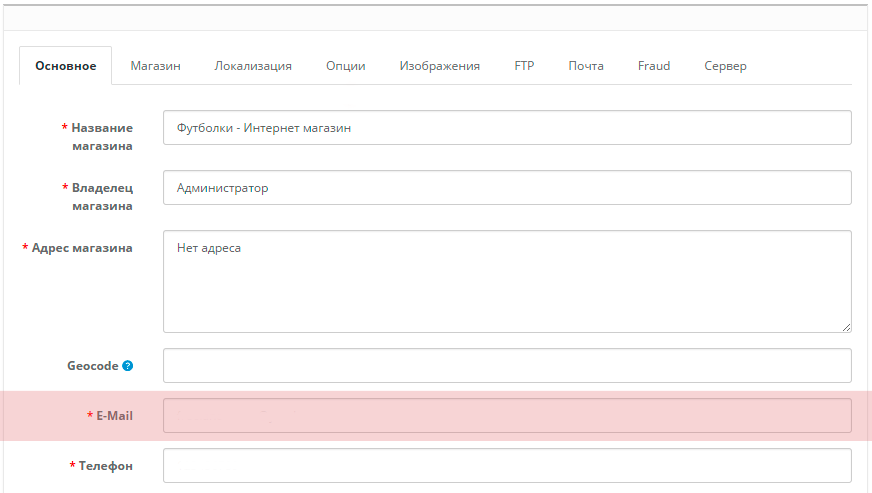
В открывшемся окне необходимо заполнить параметры:
Название модуля – Пишем название нашего баннера.
Баннер – в списке выбираем баннер, который нам необходим.
Ширина и Высота – параметры баннера, которые мы хотим иметь.
Статус – для отображения баннера на сайте необходимо изменить статус на включено.
После заполнения данных сохраняем нажатием кнопки с дискетой. Обязательно проверяем его в списке модулей.
Обязательно проверяем его в списке модулей.
Для отображения на сайте баннера необходимо добавить его в макеты тех страниц, где мы хотим его размещать. Для этого необходимо зайти в раздел меню Дизайн- Макеты. В списке выбираем необходимый макет страницы. В рассматриваемом примере мы выберем макет для Категорий.
В разделе “Выберете расположение модуля” выбираем место для баннера.
В выпадающем меню выбираем наш модуль.
После выбора обязательно нажимаем кнопку добавить для сохранения выбора.
Сохраненный баннеры должен иметь следующий вид:
Затем необходимо сохранить изменения в макете.
Модуль Opencart Web to Print
Введение
OpenCart Web To Print: С помощью этого расширения покупатели смогут настраивать и оформлять выбранные ими товары прямо на витрине магазина. Если вы продаете персонализированные продукты, такие как подписи, канцтовары и т. д., то это расширение является лучшим для вас и ваших клиентов, поскольку существует множество вариантов настройки продукта. Клиенты смогут выбирать из предопределенных шаблонов, в которых клиент может изменить / изменить изображение, текст и макет в шаблоне.
Клиенты смогут выбирать из предопределенных шаблонов, в которых клиент может изменить / изменить изображение, текст и макет в шаблоне.
Особенности
- Полностью основанный на холсте кастомайзер.
- Администратор может добавлять изображения для добавления изображений в шаблон продукта.
- Администратор может добавлять цвета в текст, редактор форм на холсте.
- Администратор может редактировать шаблон продукта и добавлять первоначальный дизайн для настройщика.
- Администратор может создавать несколько шаблонов для одного продукта, например, для дизайна лицевой стороны, дизайна задней панели и т. д.
- Клиент может редактировать шаблон во внешнем интерфейсе.
- Клиент может использовать различные редакторы для настройки дизайна, такие как редактор изображений, текстовый редактор, редактор форм.
- Клиент может искать изображения с помощью pixabay во время проектирования.
- Будет создано индивидуальное изображение шаблона, которое будет отображаться в корзине и других местах в качестве изображения продукта.

- Покупатель может добавить в корзину индивидуальный товар.
- После успешной покупки клиент может скачать изображения из заказа.
- Администратор может просматривать и загружать настроенный шаблон изображения для заказа в информации о заказе.
Установка
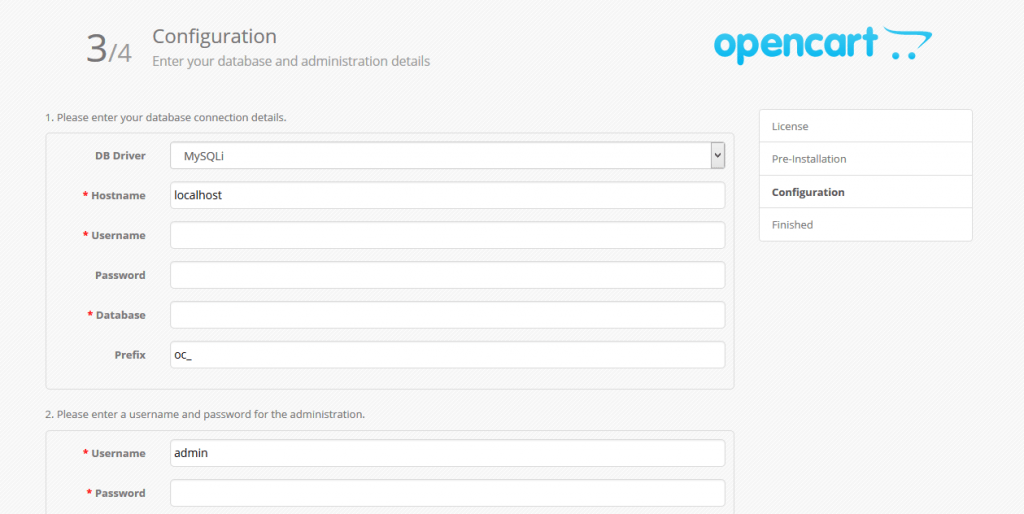
Извлеките содержимое полученной zip-папки в вашей системе в соответствии с вашей версией Opencart. Извлеченная папка содержит папки admin , catalog , image , ocmod и wtp папок. Теперь загрузите каталоги admin , catalog, image и wtp в корневой каталог Opencart , как показано ниже на снимке экрана.
После загрузки папок войдите в систему администратора, а затем в разделе каталога перейдите к Extensions> Extension Installer и загрузите файл XML . Файл XML находится в папке ocmod в каталоге модуля. В папке ocmod выберите версию Opencart, которую вы используете, и под ней вы найдете файл wtp.ocmod.xml .
Файл XML находится в папке ocmod в каталоге модуля. В папке ocmod выберите версию Opencart, которую вы используете, и под ней вы найдете файл wtp.ocmod.xml .
Ищете опытную компанию
Opencart? Подробнее
После загрузки XML-файла перейдите в раздел Расширения > Модификация и нажмите обновить поле .
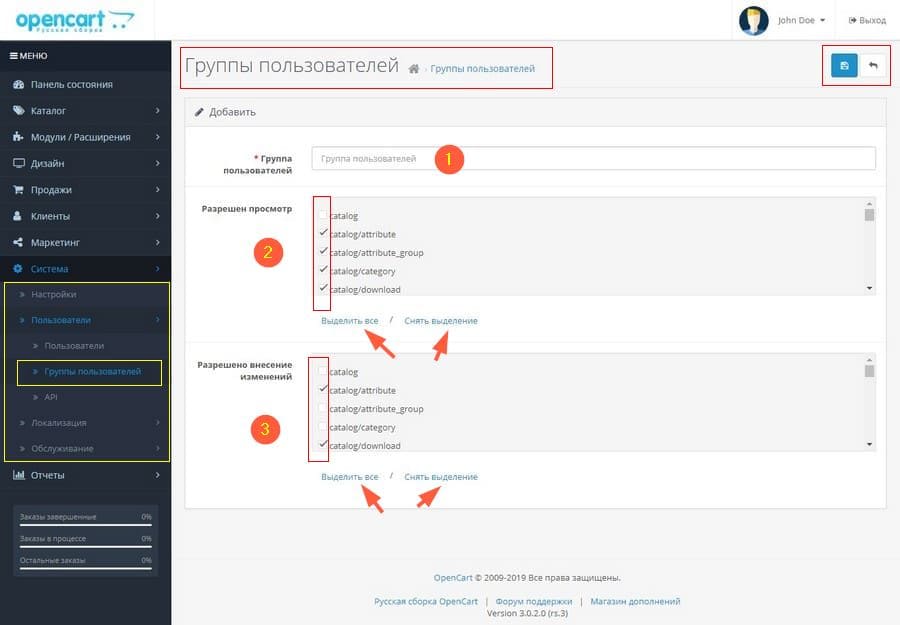
После этого на панели администратора перейти к Система -> Пользователи -> Группы пользователей и отредактируйте ‘Администратор и выберите Выберите все для Access и Модифицировать разрешение для для . разрешение, которое вы хотите предоставить, и сохраните его.
Конфигурация администратора
Администратор может настроить модуль с помощью следующей навигации: Extension>Extension, здесь администратору необходимо выбрать тип расширения как модуль . В списке модулей администратор может найти модуль Web To Print .
В списке модулей администратор может найти модуль Web To Print .
Нажав кнопку редактирования, администратор перейдет к настройке модуля Web To Print.
Здесь админ будет,
- Статус- Включите модуль, чтобы использовать модуль.
- Время автоматического сохранения — Это время, в течение которого шаблон будет автоматически сохранен, если клиент или администратор не нажали кнопку «Сохранить».
- Разрешенный параметр — Администратор может выбрать разрешенные параметры среди текста, изображения и других (например, формы), которые клиент может использовать при настройке шаблона.
- Поиск клиентов в Интернете — Используется для фронта клиентов, чтобы клиенты могли искать различные шаблоны в Интернете.
- Ключ API Pixabay — Администратор может ввести ключ API учетной записи Pixabay здесь и даже может получить ключ API, нажав « Как получить ключ API? ‘
- Ограничение текстового поля — Максимальное количество символов в текстовом поле для шаблона.

- Допустимые расширения изображений — Расширение для изображений, которые можно загрузить в шаблон.
- Допустимый размер файла изображения — Размер файла изображения, который можно добавить в шаблон.
- Design Approval Text- Сообщение об окончательном утверждении шаблона дизайна, которое необходимо проверить заказчику после окончательной настройки дизайна.
- Завершить контрольный список — Контрольный список шаблона, в котором указаны элементы, подлежащие проверке в шаблоне дизайна.
Как администратор может добавить шаблон?
Администратор может добавить шаблон, который может использоваться клиентами при необходимости. Администратор может нажать кнопку Интернет для печати Tab.
Шаблон можно отредактировать или добавить. Если администратор добавит новый шаблон, то при нажатии знака «Плюс». Имя шаблона- Имя шаблона, которое администратор хочет дать.
Здесь, на шаге 1, администратор может ввести размеры холста, то есть место размещения шаблона.
На шаге 2, со всех сторон администратор хочет добавить шаблон.
Теперь на шаге 3 администратор может добавить изображение и название стороны.
Теперь администратор может ввести шаблон на холсте, где он может выбрать-
- Текст- Содержимое в текстовом формате, которое может быть представлено на холсте.
- Изображение- Изображение, которое может быть включено в холст. Для изображений администратор может либо использовать Пользовательское изображение , которое доступно заранее, либо искать изображения в Интернете с помощью Поиск в Интернете .
- Shape- Если администратор желает добавить на холст какую-либо фигуру, ее можно выбрать здесь.

Назначение шаблона продукту
Администратор может назначить шаблоны продукту, отредактировав страницу продукта, вы можете найти вкладку – Интернет для печати.
Здесь администратор может найти различные шаблоны, прикрепленные к продукту.
Личный кабинет
У покупателя есть возможность персонализировать продукт в соответствии со своими потребностями. Для этого ему необходимо перейти к продукту, для которого возможна настройка (или видна кнопка «Настроить этот дизайн»)
Покупатель может выбрать продукт, который необходимо настроить.
После этого клиент может нажать «Настроить этот дизайн», чтобы создать дизайн по своему выбору.
Нажмите «Добавить новый индивидуальный дизайн», или клиент может выбрать шаблон, предоставленный администратором для продукта.
Здесь клиент может добавить код шаблона и нажать кнопку «Далее».
На шаге 1 заказчик добавит детали полотна в соответствии с размерами ширины высоты.
Теперь на шаге 2 клиент может добавить количество сторон для настройки, то есть на каких сторонах будут отражены эти настройки.
Наконец, здесь, на шаге 3, клиент может добавить изображение и название стороны и нажать «Далее».
Отсюда. клиент может выбрать между предварительно определенным дизайном, предоставленным администратором в Наш дизайн , или может предоставить свой собственный дизайн из Ваш дизайн.
Если клиент выбирает Ваш дизайн , то он может добавить в шаблон изображение, текст или фигуры. Кнопка «Из предварительного просмотра» позволяет увидеть предварительный просмотр дизайна, затем нажмите «Сохранить изменение», чтобы сохранить шаблон, и, наконец, нажмите «Далее».
При проверке вашего дизайна заказчик должен утвердить окончательный вариант дизайна, а также можно увидеть контрольный список проверки, упомянутый администратором. Затем необходимо нажать «Далее».
Теперь покупатель может увидеть индивидуальный дизайн продукта на странице продукта, которую он может добавить в корзину и перейти к оформлению заказа.
Заказы клиентов
Клиенты могут просматривать ZIP-файл настроенного продукта в заказах, как здесь;
Заказ содержит небольшое индивидуальное изображение продукта вместе с файлом .zip продукта, который содержит изображение дизайна продукта по желанию заказчика.
По любым вопросам или предложениям/запросам на настройку обращайтесь к нам по адресу [email protected] или поднимите тикет на webkul.uvdesk.com
модуль opencart web to print
Расширение персонализации
Зеба Хаким7 Значки
4 августа 2022 г.
Magento против OpenCart — выбор правильной платформы
Независимо от того, строите ли вы свой первый онлайн-бизнес или думаете об изучении новых инструментов электронной коммерции, существует множество вариантов, когда речь идет о платформах электронной коммерции
названия Magento и OpenCart. Это две наиболее распространенные платформы электронной коммерции, используемые для создания онлайн-бизнеса, и они являются одними из самых эффективных.
Это две наиболее распространенные платформы электронной коммерции, используемые для создания онлайн-бизнеса, и они являются одними из самых эффективных.
Чтобы помочь вам выбрать между ними свой онлайн-бизнес, мы рассмотрим состояние Magento и OpenCart, их сходства и различия, а также то, что следует учитывать при принятии решения о том, что подходит именно вам.
Обзор платформ Magento и OpenCart
Прежде чем углубляться в сравнение этих платформ, давайте посмотрим, что делает каждую из них уникальной.
Magento
Magento — самая популярная специализированная платформа для электронной коммерции в мире, которая используется для создания интернет-магазинов для онлайн-бизнеса с момента ее официального выпуска в 2008 году. инструментов электронной коммерции, которые он предоставляет, и невероятные возможности настройки, доступные через расширения Magento.
Возможно, наиболее заметным аспектом платформы является огромный размер сообщества, который способствует ее росту. Как собственные разработчики Magento, так и сторонние разработчики (например, мы) создают сообщество из более чем 315 000 участников, которые расширяют возможности электронной коммерции Magento.
Как собственные разработчики Magento, так и сторонние разработчики (например, мы) создают сообщество из более чем 315 000 участников, которые расширяют возможности электронной коммерции Magento.
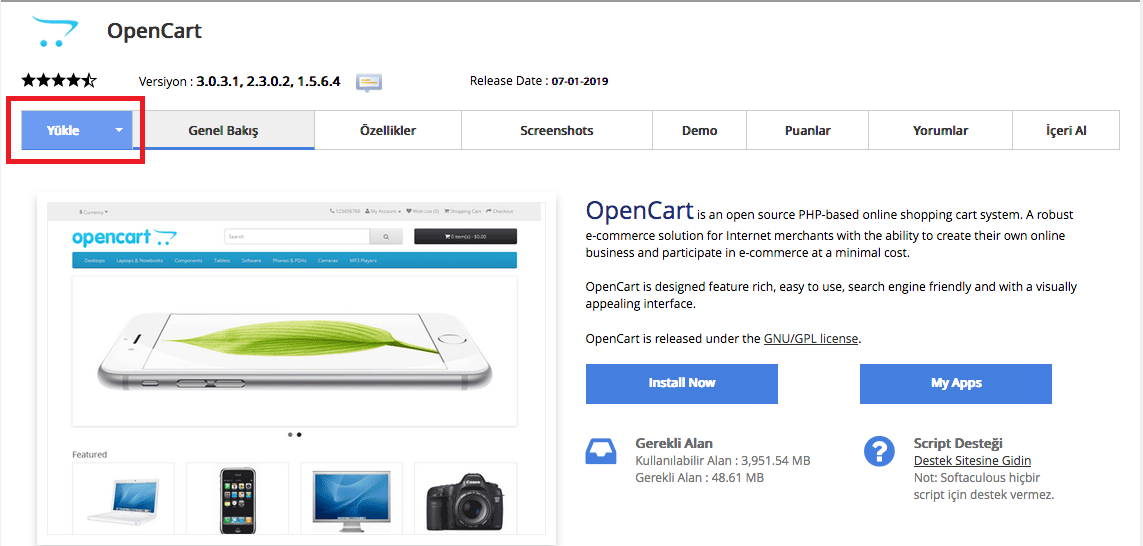
OpenCart
Запущенная публично в 1999 году, на домашней странице OpenCart указано, что ее программное обеспечение «просто начать. Легко бегать». и это справедливо для платформы электронной коммерции.
OpenCart часто выбирают из-за того, что требуется меньше усилий для изучения всех тонкостей платформы и что пользователи могут сразу перейти к продажам. Он предлагает все, что нужно любому базовому интернет-магазину для продажи своих товаров или услуг, что делает его любимым для многих.
OpenCart предлагает ряд руководств, которые помогут новым пользователям с уверенностью взять бразды правления в свои руки, и, как и Magento, поддерживается активным и полезным онлайн-сообществом.
Чем они похожи
Открытый исходный код
И Magento, и OpenCart являются платформами с открытым исходным кодом, что означает, что любой, кто обладает знаниями в области программирования, может разрабатывать и даже продавать инструменты, улучшающие функциональность каждой платформы.
Доступный
И Magento, и OpenCart были разработаны так, чтобы быть достаточно удобными для пользователей, чтобы с ними могли работать непрограммисты, используя шаблоны, которые позволяют любому строить онлайн-бизнес.
Оба они также предлагают дополнительные установки, которые предоставляют дополнительные функции, отвечающие потребностям различных типов интернет-магазинов, не требуя от пользователей каких-либо знаний в области программирования.
По всему миру
Возможность продавать на международном уровне становится все более важной для всех видов бизнеса, а отсутствие такой возможности может нанести ущерб.
И Magento, и OpenCart имеют международный охват, который охватывает более 200 стран по всему миру. Это означает, что онлайн-компании могут работать практически с любой клиентской аудиторией, независимо от того, какую платформу они предпочитают использовать.
Чем они отличаются
Когда дело доходит до различий между Magento и OpenCart, наиболее заметными аспектами являются SEO, настройка и ограничения дизайна.
Поисковая оптимизация (SEO)
Magento — это платформа, предназначенная для удовлетворения потребностей электронной коммерции в операциях любого размера. Для достижения этой цели он предназначен для естественного улучшения SEO веб-страниц, которые вы создаете. Кроме того, Magento позволяет выполнять более глубокую настройку SEO, чтобы наилучшим образом соответствовать стратегии вашего сайта.
OpenCart, с другой стороны, более ограничен. Например, он не позволяет пользователям изменять пользовательские URL-адреса для своих страниц, что значительно влияет на то, как поисковые системы находят ваш сайт (плюс уникальные URL-адреса, как правило, выглядят более профессионально для посетителей вашего сайта, которые их замечают).
Настройка веб-сайта
Шаблоны Magento предоставляют широкие возможности настройки и включают множество предустановленных опций для создания множества уникальных дизайнов.
OpenCart также имеет простую в использовании систему создания веб-сайтов с использованием шаблонов, хотя она и близко не такая обширная, как та, что предлагает Magento.
В обоих случаях можно приобрести надстройки, расширяющие возможности дизайна каждой платформы.
Дизайн веб-сайта
Хотя обе платформы поддерживают различные способы продажи товаров и услуг онлайн-компаниями, Magento, бесспорно, более гибкая и часто более дорогая.
Проще говоря, диапазон и типы расширений, доступных для улучшения веб-сайтов Magento, более многочисленны и мощны, чем то, на что способен OpenCart. Однако это проблема только для магазинов, которые планируют использовать расширенные функции, выходящие за рамки основного процесса выставления списка и заказа.
Многие небольшие предприятия будут иметь все необходимое с OpenCart, хотя более крупные и долгосрочные предприятия могут захотеть рассмотреть Magento из-за практически неограниченного пространства, которое он предоставляет им для роста.
Окончательный вердикт
Magento
Эта комплексная платформа электронной коммерции является лучшим выбором для профессиональных операций и тех, кто ожидает, что по мере роста их онлайн-бизнеса потребуется больше гибкости веб-сайта.
Широкие возможности настройки Magento позволяют использовать различные стили интернет-магазина, предоставляя при этом инструменты, необходимые для сохранения конкурентоспособности на любом уровне онлайн-бизнеса.
Для освоения платформы может потребоваться больше времени и усилий (или денег, чтобы нанять профессионального дизайнера), но конечные результаты управления мощным и полностью адаптируемым интернет-магазином нельзя игнорировать.
Ежемесячные пакеты поддержки Magento
Обновления расширений Magento, текущее обслуживание, обновления версий Magento, аудит безопасности, поддержка службы поддержки, оптимизация. Кроме того, определены часы ежемесячной поддержки для консультаций, онлайн-обучения, исправления ошибок, поддержки графического дизайна, интеграции и других улучшений и модификаций.
OpenCart
Эта интуитивно понятная платформа электронной коммерции отлично подходит для тех, кто хочет погрузиться в работу и приступить к работе и управлять своим интернет-магазином, не беспокоясь о более сложных административных проблемах.