Установка OpenCart на хостинг — инструкция. Установить opencart
Как установить шаблон на OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как просто и быстро установить шаблон на OpenCart.
Ну что же, мы с вами установили OpenCart, теперь пришло время работы с ним, а именно – настройка сайта. И первое, что вам может потребоваться сделать – это изменить внешний вид сайта. По умолчанию OpenCart имеет в своем арсенале только одну тему. Имеющийся шаблон default интересен и функционален, но, к сожалению, не уникален. Этот шаблон получат все те, кто установил и использует OpenCart из коробки. Но мы ведь хотим отличаться, хотим, чтобы оформление нашего сайта было уникальным. Как быть?
И здесь варианта два. Первый вариант: научиться самому создавать шаблоны для OpenCart. Благо, сделать это совсем не сложно. Но это все же отдельная и большая тема. Познакомиться с тем, как создаются темы OpenCart вы можете в нашем курсе. Второй вариант: найти готовую тему и установить ее на сайт. Давайте на этом варианте пока и остановимся.
Перейдем на один из сайтов, на котором можно найти различные дополнения для Опенкарт. Перейдем в раздел Дополнения – Шаблоны и из выпадающего списка слева выберем свою версию Опенкарт, для которой мы хотим скачать шаблон. Под версию 2.3.0.2 здесь есть пара шаблонов.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюСкачаем понравившийся, пусть это будет Simplica. В полученном архиве мы найдем две темы: под версию 2.2 и 2.3, а также документацию по установке. Собственно, на этом можно было бы и завершить статью словами – следуйте инструкции по установке ![]()

Итак, внутри папки с нужной нам версией мы найдем папки catalog и system.

Эти папки нам необходимо скопировать в корень сайта. Там уже должны быть свои папки catalog и system, но не волнуйтесь и смело копируйте. Неплохой рекомендацией в данном случае все же будет сделать бэкап файлов сайта и БД, но это, в принципе, сама собой разумеющаяся операция при любых серьезных изменениях на сайте.
После завершения процедуры копирования в админке идем в меню Дополнения – Дополнения – Шаблоны и в разделе общих настроек из выпадающего списка Папка шаблона выбираем только что установленную тему:

После выбора и сохранения изменений автор темы рекомендует перейти в меню Дополнения – Менеджер дополнений и там просто нажать кнопку Обновить для обновления кэша.

Собственно, на этом все, шаблон OpenCart установлен. Нам остается перейти на сайт и посмотреть изменения. Ну а на этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Установка OpenCart на хостинг - инструкция

Чтобы установить CMS OpenCart у Вас должен быть куплен быстрый хостинг.
1. Скачайте последнюю версию установочного архива с официального сайта http://www.opencart.com, или с какого либо русско язычного аналога. На момент публикации этой статьи последней версией является v. 1.5.6.1.2. Распакуйте архив на своём компьютере3. Подключитесь по FTP к Вашему хостингу и закачайте файловую структуру в папку www/папка-с-названием-вашего-домена4. Войдите в панель управления хостингом, перейдите в раздел «Базы данных», создайте базу данных, указав имя базы, имя пользователя и пароль. В списке кодировок рекомендуем выбрать кодировку UTF-8. Сохраните имя базы, имя пользователя и пароль в блокноте — эти данные понадобятся в процессе установки.5. Откройте Ваш браузер и введите Название_Вашего_домена. Если Вы сделали все правильно, то увидите первый шаг установки

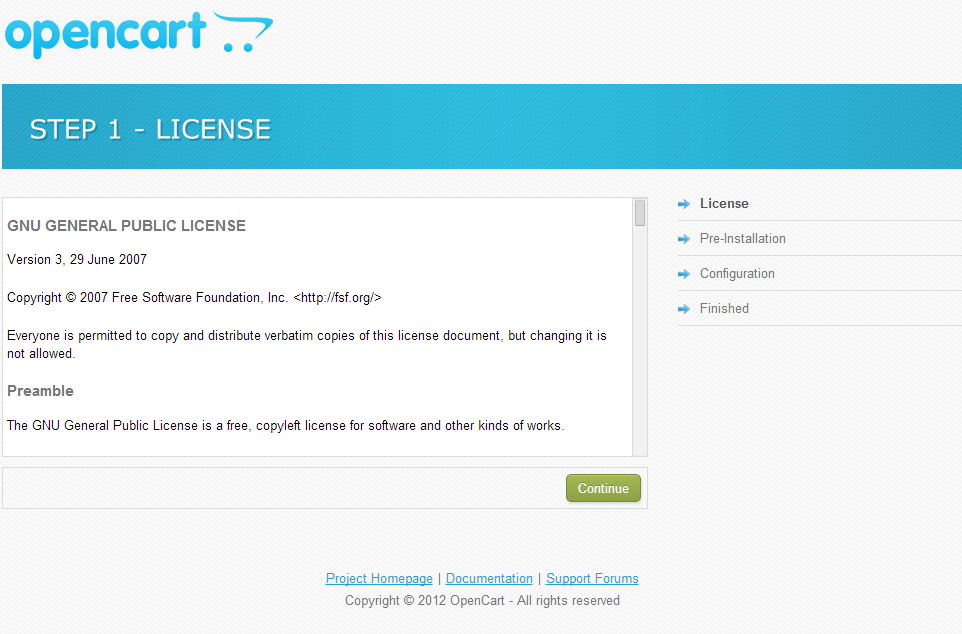
Установка OpenCart первый шаг
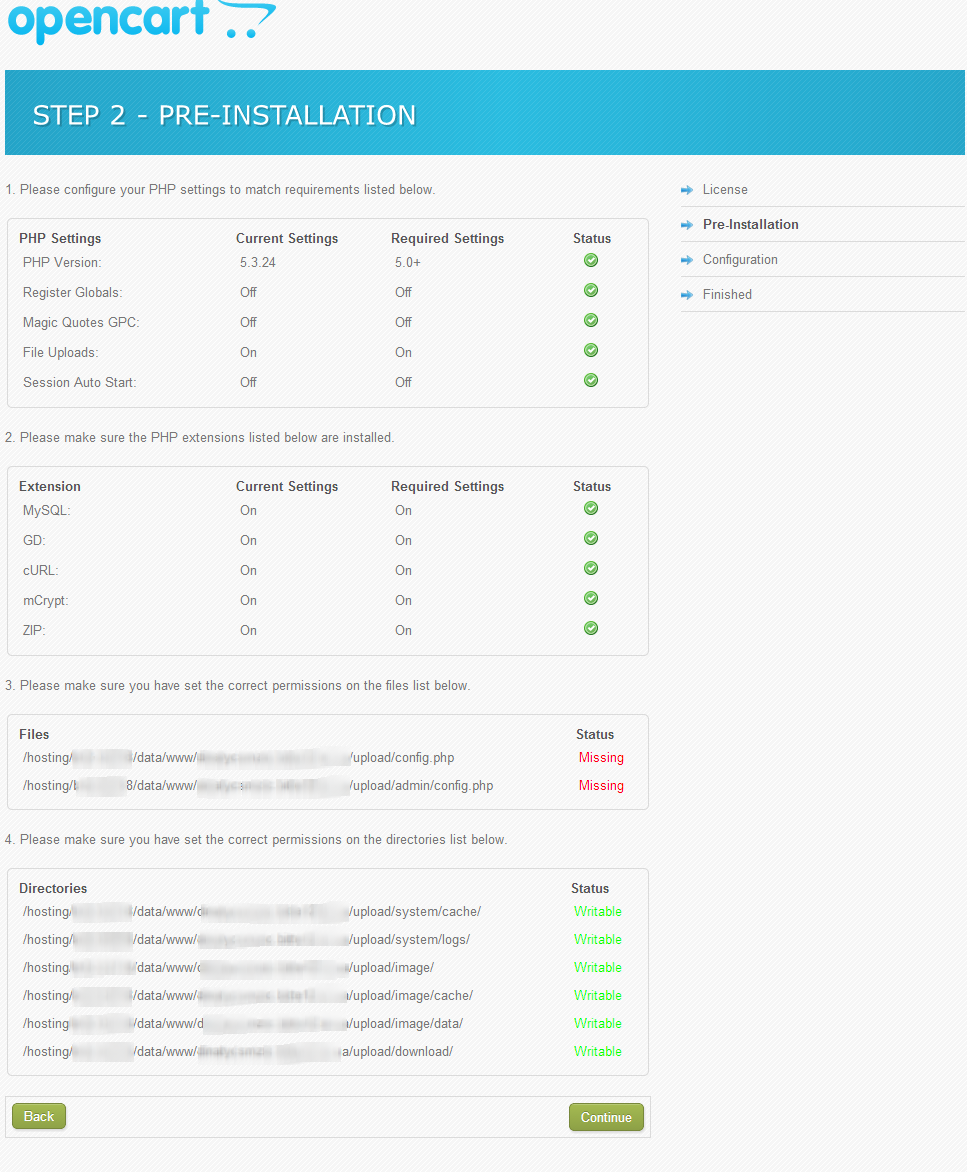
Ознакомьтесь с лицензионным соглашением и нажмите кнопку «Continue».6. На втором шаге OpenCart проверяет соответствие хостинга со своими требования.В нашем случае, OpenCart требует, чтобы в папкахwww/Ваш_Домен и Ваш_домен/admin были созданы файлы config.phpСоздайте файлы config.php в нужных папках.После этого обновите страницу, где устанавливаете OpenCart и нажмите кнопку «Continue».

Установка OpenCart второй шаг
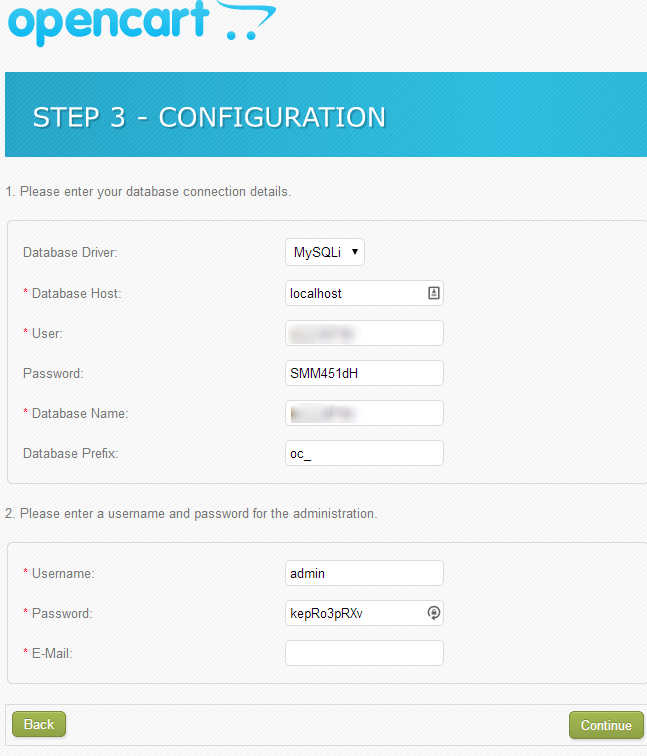
7. На следующем этапе укажите данные для доступа к базе данных и для административной записи панели управления. Заполните поля «Имя базы данных», «Имя пользователя» и «Пароль». Поля «Database Host» (localhost) и «Префикс таблиц» (изменять не нужно).В поле «Please enter a username and password for the administration» в строках:Username — укажите желаемый логин в административную панель сайтаPassword – желаемый пароль в административную панель сайтаE-Mail – Ваш почтовый ящик

Установка OpenCart третий шаг
После ввода всех данных нажмите кнопку «Continue».8. Установка практически завершена. Для безопасности удалите папку install, которая находится в корне Вашего сайта WWW/Ваш_домен/install.
В этой статье написали пошаговую инструкцию, о том как установить CMS OpenCart на хостинг. Но если у вас все еще остались комментарии, то задавайте их в комментариях, и мы с радостью поможем.
bitte.net.ua
Установка OpenCart 2 на Denwer подробно по этапам.
OpenCart — CMS узкого профиля, созданная для быстрого запуска интернет-магазина. Интерфейс интуитивно понятен и прост в освоении. Базовая функциональность содержит все необходимое для старта небольшого магазина. А в сети доступно немало дополнительных плагинов и тем оформления, которые позволят запустить интернет магазин на несколько тысяч различных товаров.
Подготовка к установке – как скачать CMS и перевести на русский язык
Перевод скачиваем отдельно и ставим вручную. Или качаем уже локализованный OpenCart с сайта-партнера. (Посмотреть список партнеров можно на странице Partners официального сайта OpenCart.) Так мы и поступим.
Переходим на страницу http://www.opencart.ru/, выбираем последнюю локализованную версию CMS и загружаем архив.Заходим в папку с Денвером и в директории …\home создаем папку сайта (в примере, окарт.ru). Заходим в нее и создаем еще одну, с именем «www». Распаковываем загруженный архив, заходим в директорию «upload». Копируем все файлы из этой папки в созданную папку «www». Запускаем Денвер.
Виртуальный хостинг сайтов для популярных CMS:
Создаем в Денвере базу данных для ОпенКарт
До начала установки нужно создать базу данных. В адресную строку браузера вводим: localhost/tools/phpmyadmin. Попадаем в интерфейс утилиты.
- Переходим на страницу «Базы данных», кликнув по соответствующей вкладке.
- Вводим имя БД. «Сравнение» не трогаем — все БД создаются в кодировке UTF-8 по умолчанию.
- Нажимаем «Создать». База данных создана, переходим к основной части установки.
Как установить OpenCart на Denwer
Вводим адрес сайта в браузере, в нашем случае это окарт.ru. Читаем лицензионное соглашение (или не читаем) и нажимаем «Продолжить».
На следующей странице установщик проверяет, подходит ли ПО установленное на локальном сервере под текущую версию OpenCart. Спускаемся ниже.
Проверка доступности файлов и папок для записи. Нажимаем «Продолжить» и переходим к основным настройкам.
Задаем настройки базы данных в CMS при установке
- Доступ к БД и адрес сервера прописаны автоматически, оставляем как есть (MySQLi и localhost).
- Пользователь root создан во время установки Денвера по умолчанию. Пароль к нему не нужен. При установке на хостинг в обязательном порядке используйте пароль, состоящий минимум из 8 символов.
- Вводим имя созданной выше БД. Значение entry_db_port не меняем (3306), это порт доступа к базе данных.
- Префикс приписывается к именам таблиц, оставляем как есть. Но если планируете использовать одну базу данных под несколько сайтов, измените префикс, чтобы имена таблиц разных сайтов не совпадали.
- Придумываем логин и пароль для доступа к админ-панели.
- Вводим адрес электронной почты.
- Нажимаем «Продолжить». Установка завершена, проверяем работу CMS.
Проверка работы сайта и администраторской панели
- Заходим в директорию с установленной CMS (…\home\ocart.ru\www) и удаляем папку «install».
- Чтобы проверить работу CMS, переходим в пользовательскую часть сайта и в панель администратора.
На локальном сервере оставить эту папку — значит постоянно наблюдать достающие напоминания: «удалите директорию». Но на реальном хостинге папка «install» это лазейка для взлома сайта. Удаляем обязательно.
Изначально сайт заполнен демо-данными. Несколько категорий: ноутбуки, телефоны, камеры и т.д. Несколько модулей: поиск, корзина, оформление заказа. Для ознакомления этого достаточно.
Чтобы попасть в админ-панель допишите к адресу сайта …/admin и введите логин и пароль. Если попали в администраторскую панель без проблем, то OpenCart установлен верно. Все готово для изучения интерфейса Опенкарта.
www.ipipe.ru