Содержание
Поиск по модели в полях с автодополнением Opencart 3.0
Данный ocmod-модификатор поможет реализовать поиск товаров по полю «Модель» или «Код товара», то есть по артикулу в полях с автодополнением в админке Opencart 3.
Поля автодополнением используются в админчасти сайта в форме редактирования товаров, в разных модулях, где нужно выбирать товары, начиная вводить их названия. Теперь в таких полях можно будет искать, не только по названию товара, но и также по артикулу. Это удобно, если несколько товаров имею одинаковые названия, но у них есть разные артикулы по которых их можно распознать в поле поиска с автодополнением.
Искать товары можно будет как по названию так и по модели, в результатах поиска будет отображаться название товара и артикул в скобках.
Инструкция по установке:
1. Загрузить модуль в админке
2. Обновить модификаторы
3. Обновить кэш шаблона
Поиск по модели с админке, поиск по коду товара, поиск по артикулу, поиск по model, автодополнение по модели.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
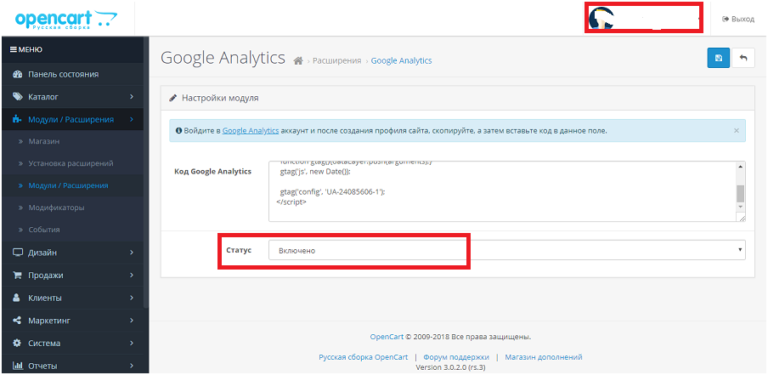
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3. 0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
OpenCart 2.x. Как внести изменения в страницу возврата товаров
OpenCart 2.x. Как внести изменения в страницу возврата товаров
Из этого туториала Вы узнаете, как внести изменения в страницу возврата товаров в OpenCart:
Откройте файл catalog/view/theme/themeXXX/template/account/return_info.
 tpl в папке вашего сайта на сервере при помощи FTP или Панели управления хостингом. Откройте файл в любом редакторе кода.
tpl в папке вашего сайта на сервере при помощи FTP или Панели управления хостингом. Откройте файл в любом редакторе кода.Мы советуем Вам сделать резервную копию файла перед редактированием.
В этом файле Вы можете внести изменения в код формы.
Поле Идентификационный номер возврата (Return ID) выводится при помощи следующего кода:
<b><?php echo $text_return_id; ?></b> #<?php echo $return_id; ?>
Код Дата добавления (Date added):
<b><?php echo $text_date_added; ?></b> <?php echo $date_added; ?></td>
Код Номер заказа (Order ID):
<b><?php echo $text_order_id; ?></b> #<?php echo $order_id; ?>
Код Дата заказа (Order Date):
<b><?php echo $text_date_ordered; ?></b> <?php echo $date_ordered; ?></td>
Для того чтобы удалить раздел Название товара (Product name), удалите следующие фрагменты кода:
строку 37
<td><?php echo $column_product; ?></td>
и строку 44
<td><?php echo $product; ?></td>
Код раздела Модель (Model):
строка 38
<td><?php echo $column_model; ?></td>
и строка 45
<td><?php echo $model; ?></td>
Код который отображает поля Количество (Quantity):
строка 39
<td><?php echo $column_quantity; ?></td>
и строка 46
<td><?php echo $quantity; ?></td>
Код, который отображает область Причина (Reason):
строка 53
<td><?php echo $column_reason; ?></td>
и строка 60
<td><?php echo $reason; ?></td>
Статус Открыт (Opened) задаётся при помощи следующего кода:
строка 54
<td><?php echo $column_opened; ?></td>
и строка 61
<td><?php echo $opened; ?></td>
Поле Действие (Action), которое отображает тип статуса возврата товара, выводится при помощи кода:
строка 55
<td><?php echo $column_action; ?></td>
и строка 62
<td><?php echo $action; ?></td>
Раздел Комментарии о возврате (Returns Comments) задан при помощи следующего кода:
<?php if ($comment) { ?> <table> <thead> <tr> <td><?php echo $text_comment; ?></td> </tr> </thead> <tbody> <tr> <td><?php echo $comment; ?></td> </tr> </tbody> </table> <?php } ?>
Для того чтобы удалить поля, удалите код, который их отображает.

Для того чтобы изменить ширину полей, измените процентное значение в коде. Убедитесь, что процентное значение подходит и поле помещается в строку для создания привлекательного дизайна.
Закончив внесение изменений, нажмите Сохранить (Save) и обновите страницу сайта для просмотра изменений:
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как внести изменения в страницу возврата товаров
Эта запись была размещена в OpenCart туториалы и помечена как opencart, page, return. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Расширение для продажи ключей на OpenCart 3
Расширение для продажи лицензионных ключей и кодов активации на OpenCart 3. x.x.x. Принцип работы прост — добавьте список кодов для каждого товара, при его успешном заказе на сайте один код из этой базы будет автоматически предоставлен клиенту. Каждый уникальный ключ предмета предоставляется только один раз. Таким образом, вы можете продавать лицензии на программное обеспечение, пароли доступа к аккаунту, коды скретч-карт, подарочные купоны, любые хеши и т.д.
x.x.x. Принцип работы прост — добавьте список кодов для каждого товара, при его успешном заказе на сайте один код из этой базы будет автоматически предоставлен клиенту. Каждый уникальный ключ предмета предоставляется только один раз. Таким образом, вы можете продавать лицензии на программное обеспечение, пароли доступа к аккаунту, коды скретч-карт, подарочные купоны, любые хеши и т.д.
Максимальная длина ключа составляет 255 символов.
К уже созданным заказам можно добавлять ключи. Замена ключей или удаление их из заказа с восстановлением ключа в базе. Ключи продуктов можно добавлять оптом списком, разделяя ключи новой строкой, запятой или точкой с запятой. Расширение также позволяет следить за запасом ключей продукта и может отправлять уведомление администратору о нехватке ключей продукта.
Коды могут отображаться в Истории заказов в личном кабинете покупателя, а также в разделе Загрузки. Также вы можете включить отправку ключа в электронном уведомлении клиента с данными об успешно оплаченном заказе.
Продажа кодов и ключей на OpenCart 3 — это возможность предоставить лицензию на цифровые товары в виде любой строки, хеша. Активация уже происходит без модуля, он только предоставляет покупателю Код после покупки.
Работа модуля проверялась на шаблоне Default (по умолчанию). На других шаблонах из-за различий в верстке коды могут не отображаться в личном кабинете клиента или в сообщении электронной почты. В этом случае обратитесь в техподдержку для бесплатной адаптации модификации под ваш шаблон.
Инструкция по установке модуля:
- Загрузить модуль в админ панели в «Расширения» : «Установить».
- Перейти в раздел «Модификации» и обновить кеш.
- Перейдите в раздел «Панель управления» и обновите кэш шаблонов.
- Перейдите в «Расширения» : «Расширения» : «Модули» и включите модуль.
- Модуль редактирования. Включите статус модуля и настройте все его параметры под свои нужды и сохраните настройки.
- Перейдите в раздел Каталог: Товары, там появится новая колонка «Коды».
 Нажав на счетчик доступных или использованных кодов, вы можете перейти к списку соответствующих кодов продуктов, где вы можете управлять кодами продуктов.
Нажав на счетчик доступных или использованных кодов, вы можете перейти к списку соответствующих кодов продуктов, где вы можете управлять кодами продуктов. - Бинго!
- v1.0 (17.05.2022): Исправление ошибки
Вы должны авторизоваться для просмотра файлов!
Написать отзыв
Ваше имя
Ваш адрес электронной почты
Ваш отзыв
Примечание: HTML не переводится!
Оценка Плохо Хорошо
| Lee Cley | 04.03.2022 |
Отличный удлинитель Я был очень доволен этим по доступной цене и долго искал такой , не говоря уже о беспрецедентной поддержке даже в воскресенье!! Удачи разработчику!! | |
| Вацлав | 03.02.2022 |
Отличное расширение, и я так рад, что нашел его. Разработчик очень хороший человек, ответил быстро и четко. | |
| Джерри | 07/2022 |
.
. Теперь, когда мы рассмотрели категории, фильтры, атрибуты, параметры и повторяющиеся профили, вы, наконец, готовы приступить к добавлению продуктов в свой интернет-магазин. Мы проведем вас через весь процесс шаг за шагом и подробно объясним все детали, на которые необходимо обратить внимание.
Начало работы
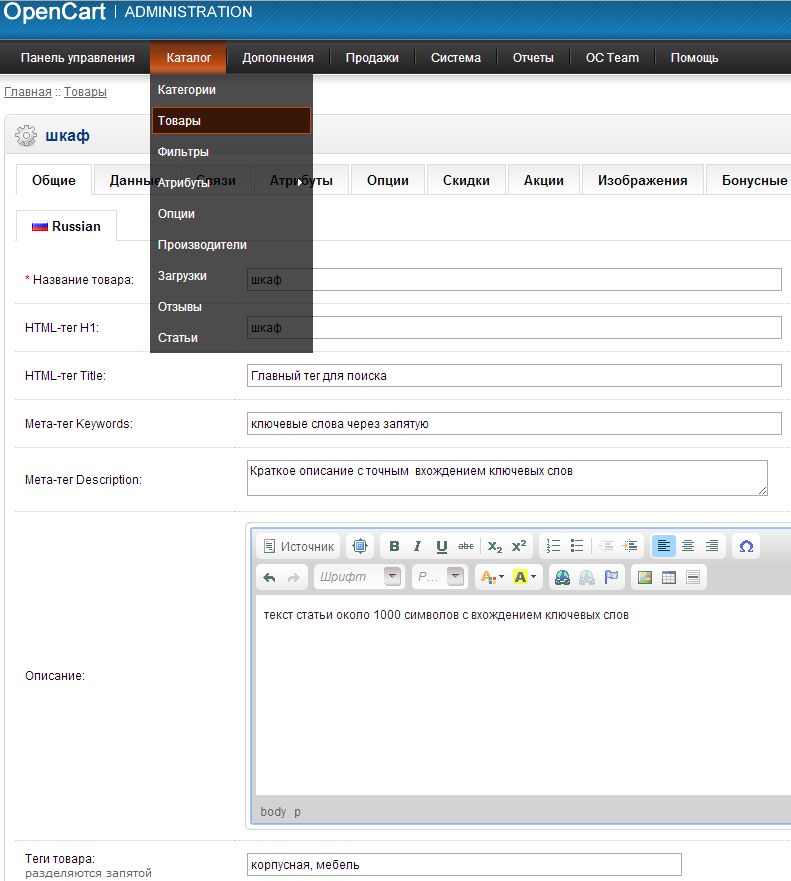
Как обычно, первый шаг, который вам необходимо сделать, это войти в панель администратора OpenCart . Когда вы войдете, перейдите через левую строку меню к Каталог > Продукты .
На странице « Продукты » вы увидите список всех образцов продуктов, созданных по умолчанию вместе с установкой OpenCart . В случае, если они больше не нужны, вы можете отметить их все, отметив верхний флажок (рядом с « Image ») и нажмите на красную кнопку « Удалить », чтобы удалить их.
В случае, если они больше не нужны, вы можете отметить их все, отметив верхний флажок (рядом с « Image ») и нажмите на красную кнопку « Удалить », чтобы удалить их.
Как только вы будете готовы, вы можете добавить свой первый продукт.
Добавление продуктов
Прежде всего, нажмите синюю кнопку « Добавить новый » и давайте рассмотрим, как создать новый продукт с нуля.
Как только вы получите « Добавить продукт », вы заметите, что он разделен на несколько вкладок, содержащих различные настройки. Чтобы сохранить последовательность и убедиться, что вы полностью осведомлены о том, какую информацию вам нужно указать, мы отдельно рассмотрим каждый из них и подробно объясним все.
Вкладка «Общие»
По умолчанию отображается первая вкладка « Общие ». Как следует из названия, на этой вкладке вам нужно будет настроить общую информацию о продукте.
Как следует из названия, на этой вкладке вам нужно будет настроить общую информацию о продукте.
- Название продукта — В этом поле вам нужно будет ввести название продукта, которое будет отображаться на витрине магазина.
- Описание — В этом поле содержимого вам нужно будет указать информацию, относящуюся к продукту. Описание будет показано на странице продукта после доступа к нему. Вы можете использовать инструменты, доступные на верхней панели, которые позволят вам легко форматировать текст, добавлять ссылки и т. д.
Ниже нужно указать метаданные и теги товара.
- Заголовок метатега — представляет название продукта, которое будет отображаться в строке заголовка браузера.
- Описание метатега — это описание метаданных продукта. Метатеги не отображаются на самой странице, они используются поисковыми системами и отображаются в результатах поиска.

- Ключевые слова метатега — В этом поле необходимо ввести наиболее релевантные ключевые слова, связанные с продуктом. Они помогут поисковым системам легко определить содержание страницы продукта.
- Ярлыки товаров. Ярлыки товаров предназначены для категоризации и группировки товаров. Они отображаются на страницах продукта в разделе «Описание». Если ваш посетитель выберет конкретный тег продукта, все продукты, назначенные ему, будут перечислены. Здесь вам нужно будет указать соответствующие теги для данного продукта. Например, если вы добавляете футболку, тегами могут быть бренд, модель и т. д. Обратите внимание, что если вам нужно ввести несколько тегов, их необходимо разделить запятыми (,).
Вкладка «Данные»
На второй вкладке « Данные » вам необходимо настроить все основные характеристики продукта.
- Модель — здесь вам нужно указать точную модель товара.
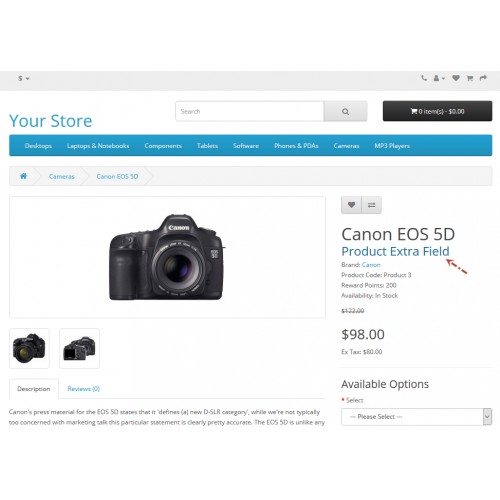
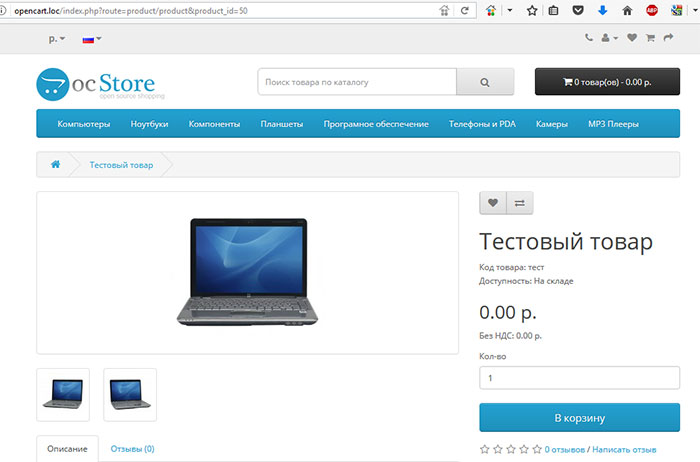
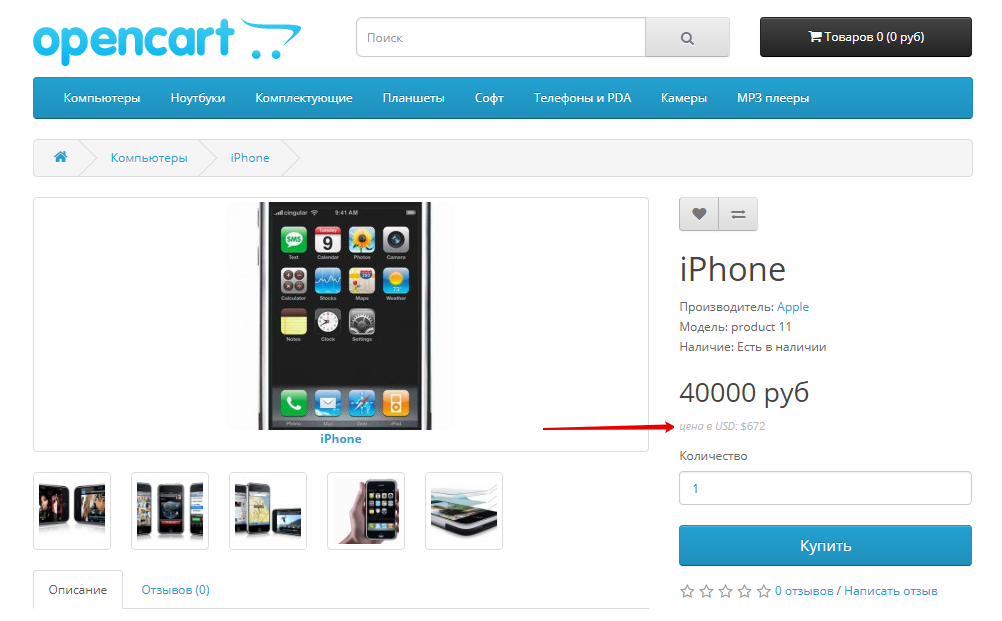
 Введенное значение должно содержать буквы и цифры. Он будет отображаться в поле «Код продукта» на странице продукта.
Введенное значение должно содержать буквы и цифры. Он будет отображаться в поле «Код продукта» на странице продукта. - SKU — SKU (Stock Keeping Unite) — это уникальный идентификатор продукта. Артикул используется для распознавания данного продукта на рынке.
- UPC — UPC (универсальный код продукта) также используется в качестве уникального идентификатора продукта на рынке.
- EAN — То же самое относится к EAN (европейский номер артикула) специально для Европы.
- JAN — Аналогично EAN, JAN (японский номер артикула) применим к Японии.
- ISBN — ISBN (международный стандартный книжный номер) также является уникальным идентификатором продукта.
- MPN — в этом поле при необходимости можно ввести MPN (номер детали производителя).
Обратите внимание, что по умолчанию значения « SKU », « UPC », « EAN », « JAN », « ISBN » и « MPN » не отображаются на витрина.
- Местоположение — в этом поле можно указать физическое местоположение склада, на котором хранится товар. Обратите внимание, что эта информация предназначена только для внутреннего использования администратором магазина, менеджерами и т. д.
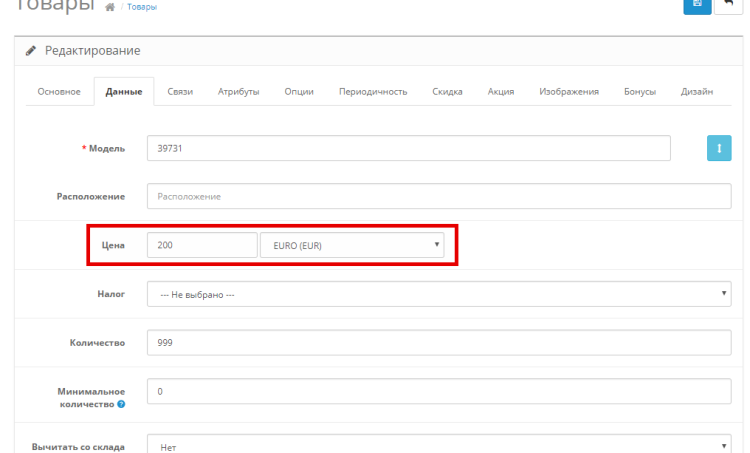
- Цена — В этом поле необходимо указать цену товара без учета налогов. При добавлении цены не забудьте указать десятичный разделитель (например, 100.0000).
- Налоговый класс . В этом раскрывающемся меню вам нужно будет выбрать, относится ли продукт к категории « Налогооблагаемые товары » или к категории « Загружаемые товары » (товары, на которые не распространяются налоги).
- Количество — В это поле вам нужно будет ввести доступное количество товара на складе.
- Минимальное количество — Введенное здесь значение определяет минимальное количество продукта, необходимое для покупки.

- Вычесть запас — если оставить этот параметр включенным, доступность запаса будет автоматически уменьшена при успешном заказе. Если вы отключите его, вам придется вручную отслеживать свои заказы и вычитать количество на складе.
- Статус «Нет в наличии» . В этом раскрывающемся меню вы можете выбрать статус, который будет отображаться на витрине магазина, когда продукт достигает точки отсутствия на складе.
- Требуется доставка — этот параметр определяет возможность доставки продукта.
- Дата доступности — этот параметр календаря позволяет запланировать публикацию продукта на случай, если вы не хотите публиковать его сразу.
- Размеры (Д х Ш х В) — здесь вам нужно будет ввести длину, ширину и высоту продукта. Пожалуйста, не забудьте добавить значения точно, как если бы ваши расчеты доставки основаны на размерах, которые ваши клиенты могут получить с ошибками или неправильными тарифами на доставку.

- Класс длины — В этом раскрывающемся меню вам нужно будет выбрать единицу измерения, которая будет использоваться для указания длины продукта.
- Вес — В этом поле нужно будет указать вес товара.
- Весовой класс — В этом раскрывающемся меню вам нужно будет выбрать единицу измерения, которая будет использоваться для указания веса продукта.
- Статус . Из этого выпадающего меню вы сможете контролировать, будет ли продукт отображаться в интерфейсе магазина или нет. Интуитивно понятно, что при выборе опции « Enabled » будет отображаться продукт, напротив, при выборе « Disabled ” не будет отображать продукт.
- Порядок сортировки – Введенное здесь значение определяет позицию товара по сравнению с остальными товарами, отображаемыми в любых списках товаров на витрине. Чем меньше значение, тем выше будет позиционироваться продукт.

Вкладка «Ссылки»
На следующей вкладке « Ссылки » вы сможете назначить продукт определенным группам.
- Производитель — В этом поле вы можете указать производителя товара, который будет отображаться под страницей товара на витрине. Если выбран конкретный производитель, будут показаны все продукты, связанные с ним. Вы можете настроить производителей продуктов, перейдя в Каталог > Производители > Добавить новый.
- Категории — Здесь вам нужно будет выбрать одну или несколько категорий, к которым будет отнесен этот продукт. Если вы еще не создали свои категории продуктов, вы можете ознакомиться с нашим руководством на основе Как добавить категории товаров в OpenCart 3 .
- Фильтры — Точно так же здесь вам нужно будет ввести фильтры, применимые к этому продукту.
 Подробные инструкции по созданию фильтров товаров можно найти в следующем руководстве .
Подробные инструкции по созданию фильтров товаров можно найти в следующем руководстве .
- Магазины. Если вы управляете несколькими магазинами в рамках одной установки, вы сможете выбрать фактический магазин, которому будет принадлежать этот продукт. В нашем случае это не мультисторная установка, поэтому у нас есть только вариант «По умолчанию».
- Загрузки — В этом поле вы можете выбрать конкретные файлы, которые будут присвоены этому продукту и предоставлены вашим клиентам для загрузки после покупки продукта. Обратите внимание, что это обычно делается для типа загружаемого продукта.
- Сопутствующие товары . В этом поле вы можете выбрать релевантные продукты, которые, по вашему мнению, могут заинтересовать покупателя, просматривающего этот продукт. Эти продукты будут отображаться внизу страницы продукта под «9».Раздел 0142 Сопутствующие товары ».

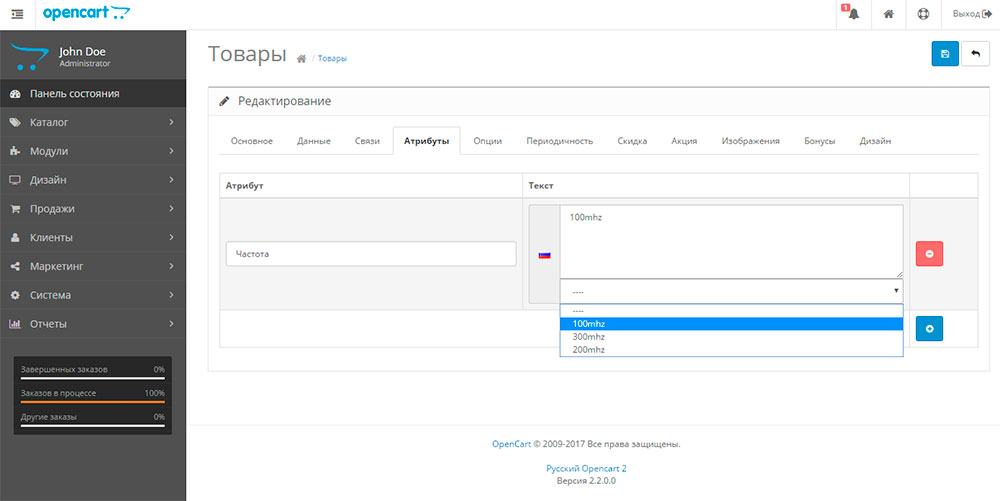
Вкладка «Атрибут»
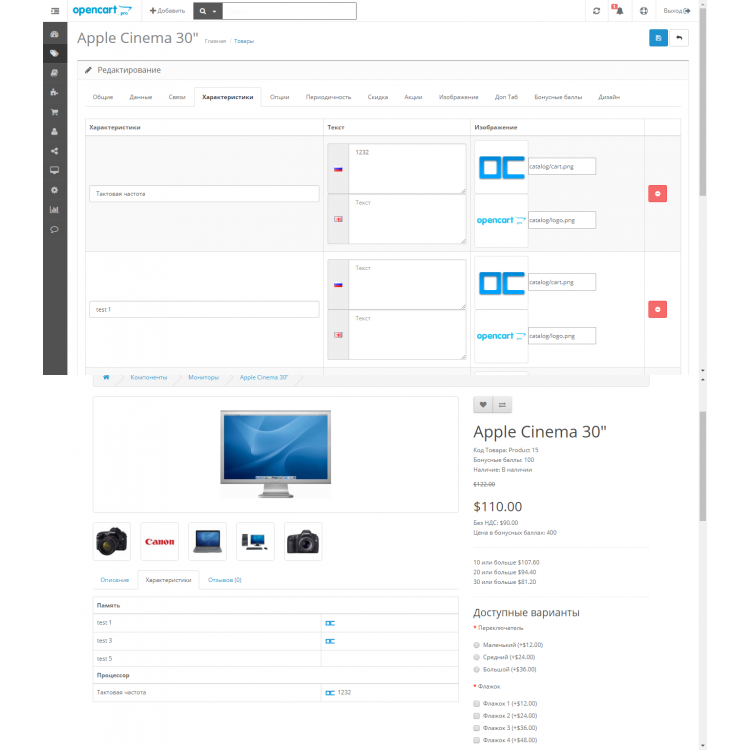
На вкладке « Атрибут » вам необходимо выбрать атрибуты, применимые к этому продукту. Чтобы добавить атрибут, нажмите синюю кнопку « Добавить атрибут ». Когда это будет сделано, вам нужно будет ввести имя атрибута в поле « Атрибут » и написать дополнительную информацию в поле « Текст ».
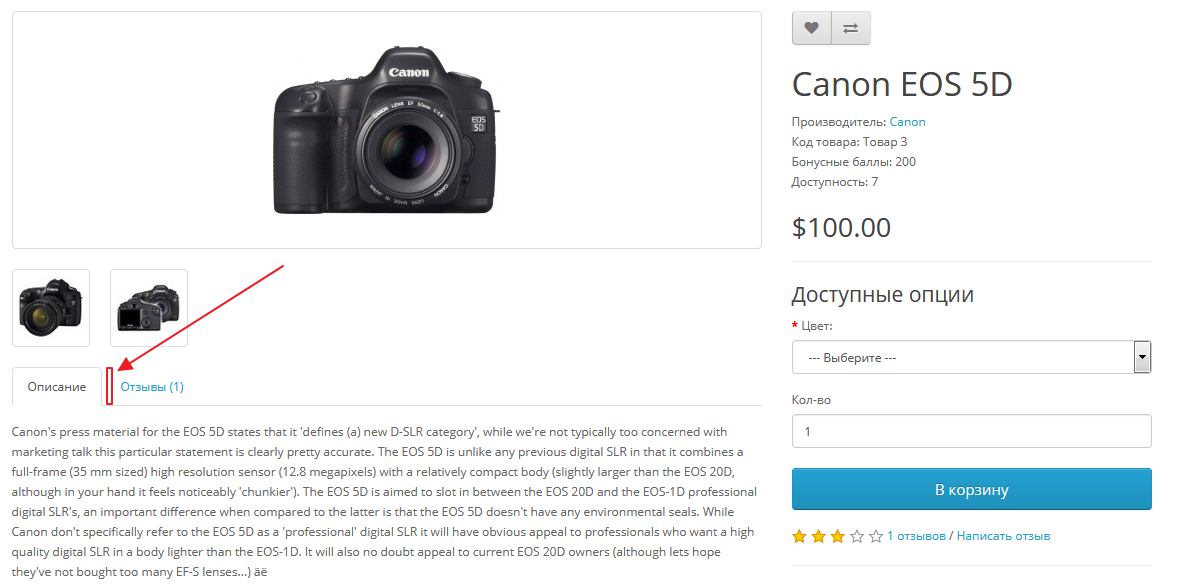
Имя атрибута и текстовая информация будут указаны на странице продукта на вкладке « Технические характеристики ».
Вкладка «Опция»
На вкладке « Опция » вы сможете выбрать необходимые варианты продукта. Функция OpenCart « Опции » позволяет создавать различные версии продукта. Вы сможете настроить количество на складе, цену, вес и т. д. индивидуально для каждого варианта. Например, если вы продаете одежду и предлагаете разные цвета и размеры, вы сможете добавлять и настраивать каждый из вариантов товара. Параметры продукта можно настроить, перейдя на Каталог > Опции . Более подробную информацию по теме вы можете найти в нашем руководстве, доступном здесь .
Параметры продукта можно настроить, перейдя на Каталог > Опции . Более подробную информацию по теме вы можете найти в нашем руководстве, доступном здесь .
После того, как вы выберете нужный вариант (ы), вам будет представлено дополнительное раскрывающееся меню « Требуется » с двумя вариантами выбора: « Да » и « Нет ». Ваш выбор здесь определяет, будут ли ваши клиенты обязаны выбрать одно из доступных значений параметров, чтобы иметь возможность разместить свой заказ. Мы рекомендуем вам выбрать « Да ”опция для любого продукта с несколькими вариантами, чтобы избежать получения заказов без важной информации.
Обратите внимание, что вам нужно будет вручную ввести значение каждого параметра, нажав синюю кнопку « Добавить значение параметра », после чего вы сможете настроить количество отдельных предметов, цену, призовые баллы и вес для каждого значения параметра. А также контролировать, будет ли акция автоматически подписываться на стоимость опциона.
А также контролировать, будет ли акция автоматически подписываться на стоимость опциона.
Выбранные параметры будут отображаться в разделе « Доступные параметры » на странице продукта.
Вкладка «Повторяющийся»
На вкладке « Повторяющийся » вы можете назначить повторяющийся профиль (профили), применимый к определенной группе клиентов. Другими словами, подписка, которая будет регулярно взимать плату с ваших клиентов (за частоту или циклы). Повторяющиеся профили можно настроить, перейдя на Каталог > Повторяющиеся профили . Если вы еще не настроили их, вы можете ознакомиться с нашим руководством, доступным здесь .
Когда вы будете готовы, перейдите на следующую вкладку.
Вкладка «Скидка»
На вкладке « Скидка » можно настроить конкретные условия скидки для продукта, нажав синюю кнопку « Добавить скидку ». Вы сможете выбрать определенную группу клиентов, на которую распространяется скидка, количество продукта, необходимое для получения скидки, приоритет скидки, цену со скидкой (без учета налогов) и период времени, в течение которого она будет доступна.
Вы сможете выбрать определенную группу клиентов, на которую распространяется скидка, количество продукта, необходимое для получения скидки, приоритет скидки, цену со скидкой (без учета налогов) и период времени, в течение которого она будет доступна.
Обратите внимание, что при необходимости вы сможете настроить разные термины для определенных групп клиентов.
Вкладка Special
Как и в предыдущей вкладке, на вкладке « Special » можно установить цену со скидкой. Основное отличие заключается в том, что специальная цена отображается на странице продукта и не требует указания количества продукта для применения. Если вы хотите настроить рекламную цену, нажмите на кнопку «9».0142 Добавить специальную кнопку и в новом разделе выберите группу клиентов, применимую для специальной цены, приоритет специальной цены, фактическую специальную цену (без учета налогов) и период времени, в течение которого она будет доступна.
Опять же, если вам нужно настроить разные термины для определенных групп клиентов, вы сможете это сделать, настроив каждый из них отдельно.
Вкладка изображения
Из « Изображение » вам предстоит выбрать основное и дополнительные изображения для товара. Чтобы выбрать основное изображение продукта, щелкните логотип OpenCart по умолчанию и нажмите кнопку « Редактировать ». Затем вам откроется диалоговое окно «Диспетчер изображений», и вы сможете выбрать одно из доступных изображений в галерее магазина или загрузить новое изображение с локального компьютера. Если у вас есть нужное изображение, просто нажмите на него, и оно будет выбрано автоматически. Вы можете настроить дополнительные изображения товара, нажав на синюю кнопку «9».0142 Добавить изображение » и, следуя тем же шагам, только учтите, что вам также нужно будет ввести значение приоритета, которое будет определять положение изображения по сравнению с остальными дополнительными изображениями.
Основное изображение товара будет отображаться во всех списках товаров на витрине, а также на самой странице товара. Дополнительные изображения продукта будут доступны в галерее изображений продукта, отображаемой на странице продукта.
Вкладка «Бонусные баллы»
Система бонусных баллов OpenCart позволяет вам продавать товары за первоначально определенное количество бонусных баллов. На этой вкладке вы сможете указать количество бонусных баллов, необходимых для покупки данного товара, а также количество бонусных баллов, которое получит покупатель после покупки продукта.
В первом поле « Points » вам нужно будет указать, сколько бонусных баллов потребуется от ваших клиентов для покупки этого товара. В разделе ниже вам нужно будет выбрать группу клиентов, подходящую для получения бонусных баллов, и количество баллов, которое будет начислено после покупки товара.

 tpl в папке вашего сайта на сервере при помощи FTP или Панели управления хостингом. Откройте файл в любом редакторе кода.
tpl в папке вашего сайта на сервере при помощи FTP или Панели управления хостингом. Откройте файл в любом редакторе кода.
 Нажав на счетчик доступных или использованных кодов, вы можете перейти к списку соответствующих кодов продуктов, где вы можете управлять кодами продуктов.
Нажав на счетчик доступных или использованных кодов, вы можете перейти к списку соответствующих кодов продуктов, где вы можете управлять кодами продуктов. если мне нужна помощь, теперь я знаю, где искать.
если мне нужна помощь, теперь я знаю, где искать.
 Введенное значение должно содержать буквы и цифры. Он будет отображаться в поле «Код продукта» на странице продукта.
Введенное значение должно содержать буквы и цифры. Он будет отображаться в поле «Код продукта» на странице продукта. 


 Подробные инструкции по созданию фильтров товаров можно найти в следующем руководстве .
Подробные инструкции по созданию фильтров товаров можно найти в следующем руководстве .