Содержание
Модуль Карты Google Maps Opencart 3
Модуль позволяет создавать карты Google Maps для отображения представительств, точек выдачи, доставки товара, магазинов или офисов, и выводить их на любых страницах сайта на Opencart 3. Количество создаваемых карт не ограничено, как и количество точек на этих картах.
Внимание! Для работы модуля потребуется получить ключ API в Google. Для этого нужно будет зарегистрировать в Google Cloud Platform. В процессе регистрации Google потребует ввести данные вашей платежной карты и для ее проверки будет снята минимальная сумма 1 USD и потом эта сумма вернется на вашу карту. Google выдаёт бесплатно 200$ каждый месяц на использование лимитов для карт, и если эту квоту не превышать, сервис будет бесплатным. Для обычных интернет-магазинов этого более чем достаточно.
Установка модуля:
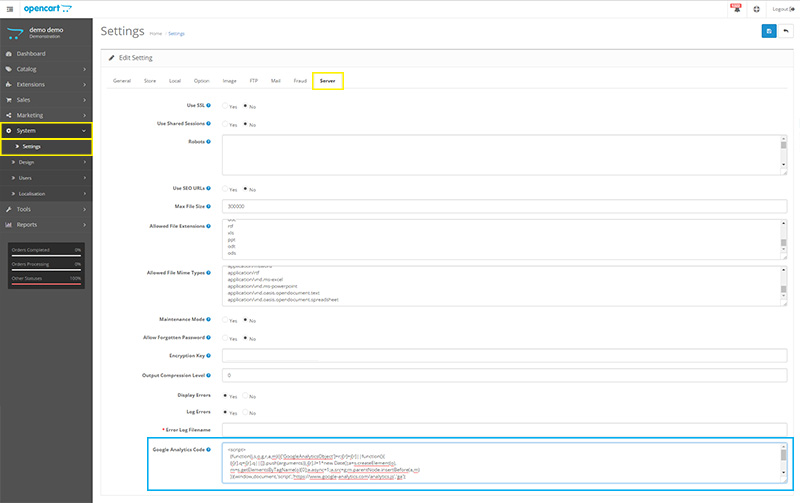
1. Загрузить модуль через админку
2. Обновить кэш модификаторов
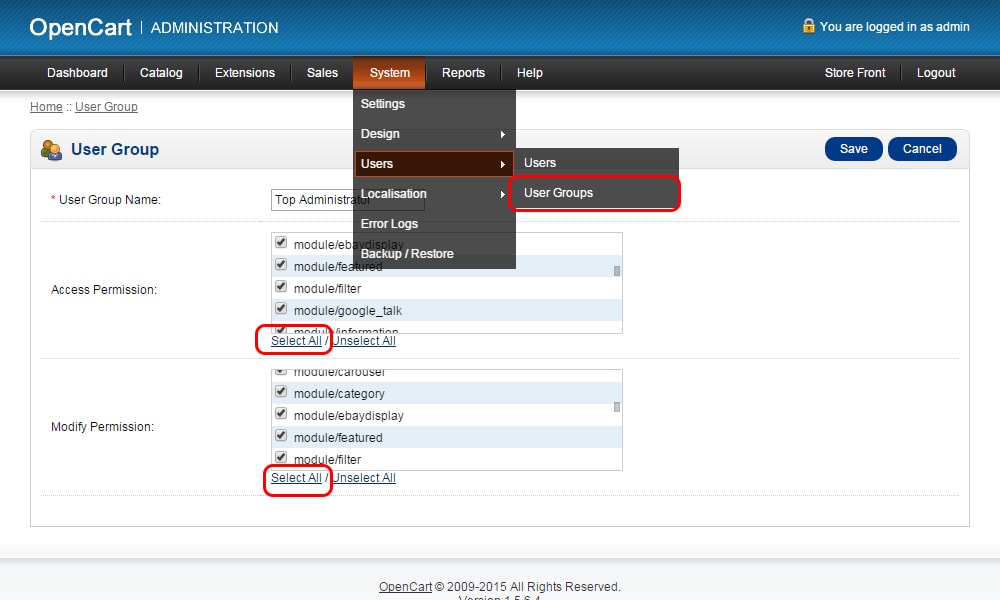
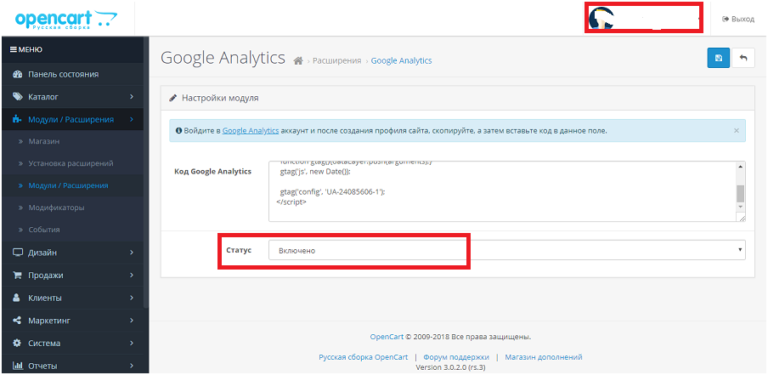
3. Включить модуль «Карты Google Maps» в списке модулей.
4. Редактировать модуль, заполнить все поля, следуя подсказкам под ними. Требуется получение ключа API Google с вводом данных платежной карты!
Требуется получение ключа API Google с вводом данных платежной карты!
5. Вывести карту на нужную страницу сайта через раздел Дизайн > Макеты (или Схемы).
Лог изменений:
02.03.2021 — решена проблема со сбросом иконок маркеров при пересохранении настроек модуля.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
5. Как добавить HTML-код (ссылки, изображения) в адрес метки на карте?
Чтобы в поле адреса метки поддерживался HTML-код нужно немного изменить код скрипта \catalog\view\javascript\master_google_maps. js
js
Найдите там строку:
content: loc.address,
и замените ее на:
content: $(«<div/>»).html(loc.address).text(),
После этого в адресе метки можно писать HTML код, в том числе добавлять ссылки: http://joxi.ru/EA4dDG8CpVz5KA?d=1
Не забудьте сбросить кеш в браузере, чтобы увидеть изменения на сайте.
Включите javascript, чтобы увидеть комментарии
Установить Google maps (через api?) в ocStore (OpenCart) 1.5.2.х • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Dim U.
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
На сайте была установлена Яндекс.Карта с «точками» магазинов. Нужно убрать Яндекс и поставить Гугл.
—
Так как у нас все магазины заведены в Гугл Бизнес, то, в идеале, нужно сделать импорт оттуда таким образом, чтобы изменения в ЛК гугл бизнеса отображались сразу на нашем сайте. Есть такой вариант?
Есть такой вариант?
—
Сейчас карта открывается отдельной страницей. Можно попробовать проработать вариант компоновки текстовой версии карт + вывод гугл карт вместе.
Отзыв заказчика о сотрудничестве с Виктором Г.
Установить Google maps (через api?) в ocStore (OpenCart) 1.5.2.х
Качество
Профессионализм
Стоимость
Контактность
Сроки
Как всегда, все на высшем уровне 🙂
Рекомендую как отличного специалиста по OpenCart
Отзыв фрилансера о сотрудничестве с Dim U.
Установить Google maps (через api?) в ocStore (OpenCart) 1.5.2.х
Оплата
Постановка задачи
Четкость требований
Контактность
Спасибо за ожидание и за быструю проверку) Как всегда только положительные эмоции от сотрудничества)
Виктор Г.
| Сейф
Ставки
7
Отклоненные
1
Обсуждение
7
дата
онлайн
рейтинг
стоимость
время выполнения
1 день400 UAH
1 день400 UAH
Можу зробити, пишіть
1 день200 UAH
1 день200 UAH
Обращайтесь! Буду рад сотрудничеству.

Skype: lahno.dima
фрилансер больше не работает на сервисе
1 день500 UAH
1 день500 UAH
Качественно выполним поставленную задачу.
Skype: Team ArtSystem
Mail: [email protected]
Phone: +3809979839745445
44 1
1 день300 UAH
Volodymyr H.
1 день300 UAH
доброго ранку
виконаємо якісноВиконаємо якісно.
 Роботи на сайті портфоліо
Роботи на сайті портфоліофрилансер больше не работает на сервисе
Победившая ставка2 дня400 UAH
Победившая ставка2 дня400 UAH
Нужен пример, как должна выглядеть карта.
3 дня2500 UAH
3 дня2500 UAH
Доброго дня Дмитрій!
Готовий виконате ваше завдання.
Звертайтесь.
Єдосівд роботи з Opencart i API.
5 лет назад
97 просмотров
Как добавить локатор магазинов в OpenCart
Покажите маршруты и отметки на оригинальных картах Elfsight и увеличьте количество офлайн-покупателей. Попробуйте интеллектуальные продукты, разработанные нашей компанией, например, виджет Google Maps, и бесплатно расширьте собственный сайт.
Попробуйте интеллектуальные продукты, разработанные нашей компанией, например, виджет Google Maps, и бесплатно расширьте собственный сайт.
Содержание
- Видеоурок
- Этап 1: Создать модуль
- Этап 2: Разместите карту на сайте
- БОНУС: Попробуйте онлайн-демонстрацию!
Очень продвинутый модуль поиска магазинов для OpenCart, который позволяет создавать карты с яркими шаблонами, информационные карты пунктов назначения и строить маршруты на основе местоположения.
Активы нашего модуля «Карты»
Elfsight Карты Google являются самыми простыми в настройке и использовании, они не требуют навыков программирования или других специальных навыков.
Гибкий внешний вид карт, различные цветовые схемы и уникальный внешний вид маркеров позволяют создавать карты для различных макетов объектов и будут отображаться бесподобным образом при любом разрешении экрана.
Интеграция карт
Для установки необходимо выполнить несколько простых шагов.
Видеоруководство — Встраивание Карт Google в веб-сайт OpenCart
Этап 1
• Зарегистрируйтесь или авторизуйтесь в учетной записи
Если у вас еще нет страницы в Elfsight Apps, первым делом вам необходимо создать профиль . Если у вас уже есть страница, авторизуйтесь в аккаунте .
• Выберите приложение «Google Карты»
Чтобы встроить модуль карты на веб-сайт OpenCart, вам нужно нажать — Google Maps Builder.
• Формировать карту
Выберите подходящие параметры, которые позволят вам наиболее эффективно встроить плагин на ваш сайт.
• Получить скрипт модуля
Вы можете скопировать отдельный скрипт, чтобы разместить карту на своем сайте во всплывающем окне.
Этап 2
• Войти в OpenCart CMS
Перейти в панель администратора сайта.
• Войти в раздел страниц
Перейти на вкладку «Информация» в левом меню.
• Выберите страницу для размещения модуля карты.
Перейдите на страницу, на которую вы хотите поместить карту.
• Добавить модуль
Переключить содержимое страницы на HTML, вставить карту в нужное место в коде и сохранить изменения.
• Поиск магазинов успешно установлен!
Перейдите на веб-страницу, чтобы проверить результаты своей работы.
Настройка и внесение изменений в Модуль
Вы можете изменять и исправлять каждый из приобретенных плагинов без внесения каких-либо правок в код страницы из своего профиля в Elfsight Apps.
Следующие элементы управления готовы к использованию:
- Настраиваемый дизайн;
- Несколько предустановленных стилей оформления;
- Более 30 маркеров.
Подробнее о расширенных преимуществах и элементах управления виджета можно прочитать на странице карт Elfsight.
Описание нашего сервиса
Это мультиплатформенный сервис с каталогом плагинов для тонкой настройки вашего сайта и превращения его в полноценный канал привлечения пользователей. Сделайте собственный веб-ресурс мудрее вместе с приложениями Elfsight. Откройте для себя другие расширения для OpenCart, разработанные нашей командой.
Сделайте собственный веб-ресурс мудрее вместе с приложениями Elfsight. Откройте для себя другие расширения для OpenCart, разработанные нашей командой.
Карты Google — добавление расширения карты на веб-сайт OpenCart
Плагин №1 для добавления адаптивной карты на любой веб-сайт
Описание
Легко создаваемый, функциональный и полностью настраиваемый инструмент значительно упрощает для ваших пользователей поиск местоположений на карте. Результативное в привлечении офлайн-клиентов, простое в добавлении на сайт и параметрах настройки — это, пожалуй, лучшее расширение для сайта OpenCart.
Привлеките больше реальных посетителей с помощью лучших карт на вашем сайте!
- Будьте ближе к клиентам .
Раскройте свои контактные данные, которые клиенты могут использовать, чтобы написать вам или связаться с вами как в реальной жизни, так и в Интернете. - Увеличьте конверсию вашего сайта с помощью комплексной информационной карты вашего бизнеса .

Вставьте широкие контактные данные, чтобы привлечь больше клиентов, готовых связаться с вами, и мотивировать их сделать еще один шаг ближе к сделке. - Автоматическая прокладка маршрута до вашей точки .
Не позволяйте посетителям уйти с вашего сайта, когда они почти намерены обратиться к вам. Постройте путь к своему местонахождению прямо на карте для всех клиентов!
Характеристики
Какие преимущества делают нашу карту лучшей для каждого сайта OpenCart?
- Различные указатели местоположения для интерактивной карты;
- 4 типа карт: Roadmap, Satellite, Hybrid, Terrain;
- Информационная карта с максимальной контактной информацией;
- Регулируемая ширина и высота;
- Поддерживается более 60 языков.
Попробуйте весь набор функций в демо-версии!
Как добавить Карты Google на веб-сайт
Просто выполните следующие шаги, представленные ниже, чтобы вставить расширение в OpenCart.
- Откройте наш бесплатный конфигуратор и начните формировать собственное расширение.
Укажите выбранный интерфейс и функциональные особенности расширения и сохраните изменения. - Получите свой индивидуальный код, который отображается в окне приложений Elfsight.
Как только настройка вашего расширения Google Maps будет завершена, скопируйте индивидуальный код из появившегося всплывающего окна и сохраните его для использования в будущем. - Инициируйте применение инструмента на вашем сайте OpenCart.
Вставьте код, который вы сохранили ранее, на свой сайт и сохраните исправления. - Установка успешно завершена.
Посетите свой веб-сайт, чтобы наблюдать за работой виджета.
Столкнулись с трудностями или проблемами при следовании руководству или настройке личной карты? Посмотрите подробную инструкцию «Как вставить карту на сайт OpenCart» или оставьте свое сообщение в справочном центре, и Elfsight с радостью поможет вам в формировании и отображении карт на вашем сайте.


 Роботи на сайті портфоліо
Роботи на сайті портфоліо