Opencart 2.1 - Информация В Карточке Товара (1 Часть). Карточка товара opencart
OpenCart – карточка товара без вкладок

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы немного изменим стандартный вид карточки товара, где описание, характеристики и отзывы разбиты по вкладкам. Мы уберем вкладки и сделаем это с помощью специального модуля.
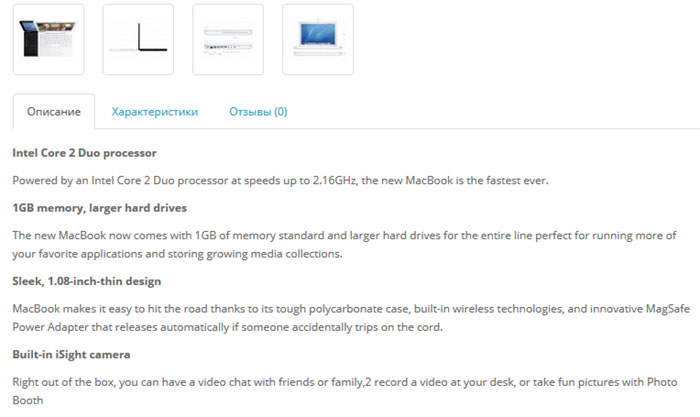
В принципе, карточка товаров в OpenCart в теме по умолчанию продумана и сделана достаточно качественно. Она способна разместить большое количество информации и при этом разместить все это компактно, занимая минимум места. В частности, этому способствуют вкладки (табы), благодаря которым описание, характеристики и отзывы фактически занимаю треть от необходимого места. Вот как это выглядит по умолчанию:

Однако, дизайнерские задумки бывают разными и вполне возможно перед вами может встать задача убрать вкладки и разместить эти данные один за другим, без табов. Сделать это достаточно просто в коде темы. Но также можно обойтись и без этого, обратившись к помощи модулей. Давайте воспользуемся таким модулем, доступен он по следующей ссылке.
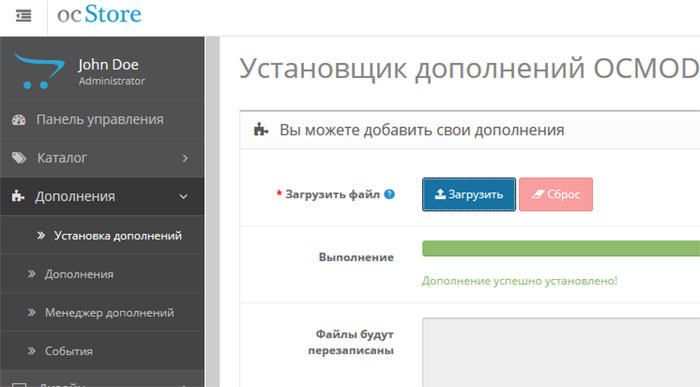
Скачиваем и распаковываем файл модуля — product_description_expand.ocmod.xml. После этого устанавливаем его в меню Дополнения – Установка дополнений.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Как обычно, после установки нового модификатора, идем в меню Дополнения – Менеджер дополнений и сбрасываем там кэш дополнений. Собственно, это все. После очистки кэша можно идти на сайт и проверять изменения. Теперь карточка товаров отображается развернутой, без вкладок.

На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Меняем вкладки на карточке товара Opencart
Меняем вкладки на карточке товара Opencart
В этом материале мы научимся изменять вкладки на карточке товара Opencart. Не забудьте сделать бэкап или копии изменяемых страниц перед началом работы!Итак, по умолчанию в дефолтном шаблоне опенкарт (ocStore 2.3 – мне нравится эта версия) есть всего три вкладки на странице товара: описание, характеристики и отзывы. Сначала научимся скрывать вкладку описание, если его нет (а его нет у многих товаров, это не редкость).
Редактируем файл \catalog\view\theme\default\template\product\product.tpl – именно он отвечает за вывод товара (продукта). Находим строчку:
<li><a href="#tab-description" data-toggle="tab"><?php echo $tab_description; ?></a></li> И меняем её на: <?php if ($description) { echo '<li><a href="#tab-description" data-toggle="tab">'.$tab_description.'</a></li>'; } ?> А вот эту: <div><?php echo $description; ?></div> На эти: <?php if ($description) { echo '<div>'.$description.'</div>'; } ?> Что мы делаем? Просто проверяем существование переменной $description, и если в ней что-то есть, то вкладку показываем. Заодно немного химичим и с активной вкладкой (так как изначально она по умолчанию активна).Теперь о том, как добавить новую вкладку для карточки товара. Просто создаем еще один пункт в списке ссылок, открывающих вкладки:
<li><a href="#tab-dost" data-toggle="tab">Доставка</a></li> заметки, opencart
заметки, opencart upread.ru
OcStore 2.1 (OpenCart 2.1) украшаем карточку товара
Всем привет, вот и пришло время для новой статьи по OcStore 2.1 (OpenCart 2.1), в стандартный шаблон (default) подключен иконочный шрифт, но почему то на некоторых страницах, где самое место для иконок они отсутствуют, будем исправлять эту оплошность разработчика шаблона.

В этой статье мы поработаем над карточкой товара.
К шаблону подключен вот этот шрифт: http://fortawesome.github.io/Font-Awesome/icons/
Подборка используемых мною в этой статье иконок:
Приступим:
1. Откроем файл ../catalog/language/russian/product/product.php и вместо этой строки (16):
$_['text_write'] = 'Написать отзыв';
вставим эту:
$_['text_write'] = '<i aria-hidden="true"></i> Написать отзыв';
вместо этой строки (21):
$_['text_related'] = 'Рекомендуемые товары';
вставим эту:
$_['text_related'] = '<i aria-hidden="true"></i> Рекомендуемые товары';
вместо этой строки (43):
$_['tab_description'] = 'Описание';
вставим эту:
$_['tab_description'] = '<i aria-hidden="true"></i> Описание';
вместо этой строки (44):
$_['tab_attribute'] = 'Характеристики';
вставим эту:
$_['tab_attribute'] = '<i aria-hidden="true"></i> Характеристики';
вместо этой строки (45):
$_['tab_review'] = 'Отзывы (%s)';
вставим эту:
$_['tab_review'] = '<i aria-hidden="true"></i> Отзывы (%s)';
Результат:



Вот так быстро мы с вами добавили иконки в нашу карточку товара, надеюсь статья была вам полезна. Вступайте в нашу группу и следите за нашими новостями.
moushe.ru
Opencart 2.1 - Информация В Карточке Товара (1 Часть) | Модули, Шаблоны, Движки
Всем привет, в этой статье мы вставим в карточку товара информацию для покупателей нашего интернет магазина, в этой статье мы воспользуемся самым простым и самым быстрым вариантом (в следующий раз рассмотрим чуть более сложный вариант – если конечно вы проявите к этой статье интерес).1. Подберём пару иконочных символов на http://fontawesome.io/icons/, в моём случае это:
Код:
<i aria-hidden="true"></i> <i aria-hidden="true"></i> 2. Откроем файл ../catalog/view/theme/default/template/product/product.tpl и после этих строк (326-329):Код:
<!-- AddThis Button BEGIN --> <div><a fb:like:layout="button_count"></a> <a></a> <a></a> <a></a></div> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-515eeaf54693130e"></script> <!-- AddThis Button END --> вставим эти:Код:
<div> <div>Возникли вопросы по товару ?</div> Звоните <i aria-hidden="true"></i><div>+7 (925) 200-00-77</div><br> или пишите <i aria-hidden="true"></i><div><a href="mailto:[email protected]">[email protected]</a></div> </div> (телефон и почту вставьте свои)3. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и в конец файла вставим эти строки:
Код:
#info_product { border: 2px solid #23a1d1; color: #000; padding: 10px; font-size: 14px; } #info_product .fa { color: #23a1d1; padding-left: 5px; padding-right: 5px; } #mobile, #mail { display: inline-block; color: #000; padding-top: 5px; font-size: 12px; } Результат:
Надеюсь статья была вам полезна, следите за нашими новостями и до новых встреч.
Источник
lowenet.biz
OpenCart 2.1 информация в карточке товара (1 часть)
Всем привет, в этой статье мы вставим в карточку товара информацию для покупателей нашего интернет магазина, в этой статье мы воспользуемся самым простым и самым быстрым вариантом (в следующий раз рассмотрим чуть более сложный вариант – если конечно вы проявите к этой статье интерес).

1. Подберём пару иконочных символов на http://fontawesome.io/icons/, в моём случае это:
<i aria-hidden="true"></i> <i aria-hidden="true"></i>2. Откроем файл ../catalog/view/theme/default/template/product/product.tpl и после этих строк (326-329):
<!-- AddThis Button BEGIN --><div><a fb:like:layout="button_count"></a> <a></a> <a></a> <a></a></div><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-515eeaf54693130e"></script><!-- AddThis Button END -->
вставим эти:
<div><div>Возникли вопросы по товару ?</div>Звоните <i aria-hidden="true"></i><div>+7 (925) 206-20-98</div><br>или пишите <i aria-hidden="true"></i><div><a href="mailto:[email protected]">[email protected]</a></div></div>
(телефон и почту вставьте свои)
3. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и в конец файла вставим эти строки:
#info_product {border: 2px solid #23a1d1;color: #000;padding: 10px;font-size: 14px;}#info_product .fa {color: #23a1d1;padding-left: 5px;padding-right: 5px;}#mobile, #mail {display: inline-block;color: #000;padding-top: 5px;font-size: 12px;}
Результат:

Надеюсь статья была вам полезна, следите за нашими новостями и до новых встреч.
moushe.ru
Редактирование OpenCart — наличие товара в карточке
Июн 28
Я постоянно занимаюсь усовершенствованием своего интернет-магазина. И внешний вид я считаю — это одно из немаловажных составляющих успешного магазина. В карточке товара есть такой пункт как «Наличие», и я как-то не парился с этим пунктом т.к. у меня весь товар был в наличии, а тот которого не было я просто отключал и он даже не отображался в списке.
Но, часто бывает, что товар закончился, а потом опять появился. А он уже выпал из поиска, и пока опять проиндексируется страница поисковиками, товар может опять распродаться что не хорошо как для поисковика так и для клиента. Всё-таки полезный пункт подумал я, и решил им пользоваться, теперь товар не выключаю, а ставлю — количество: 0 в админке. И пошел дальше, если товара реально мало то ставлю 2-3. Но, в магазине клиент этого не видит. Либо есть, либо нет, а это не хорошо. Ведь к заканчивающемуся товару можно привлечь внимание, типа: «Торопитесь! Осталось всего 2 модели!»
Как всегда Гуугл выдал много бесполезных ссылок или с очень сложными махинациями в коде 😉
Не знаю, возможно я сделал что-то не правильно, но сайт работает и результат достигнут парой несложных манипуляций.
Начинаем править
Итак, у меня ocStore 1.5.1.3 работоспособность на других версиях не гарантирую, но думаю у тебя всё получится!
Открываем файл: catalog/view/theme/ваша_тема/template/product/product.tpl
Находим код:
| <span><?php echo $text_stock; ?></span> <?php echo $stock; ?></div> |
<span><?php echo $text_stock; ?></span> <?php echo $stock; ?></div>
Последний ДИВ переносим на новую строку чтобы его не зацепить и не нарушить всю структуру, должно получиться так:
| <span><?php echo $text_stock; ?></span> <?php echo $stock; ?> </div> |
<span><?php echo $text_stock; ?></span> <?php echo $stock; ?> </div>
Теперь работаем с кодом. Первая часть, между тегами span — это вывод самой надписи Наличие:. Оставлять её или нет, это уже зависит от личных предпочтений и общей стилистики.
А вот вторую часть кода, я заменил на что-то типа этого:
| <?php if ($product_info['quantity'] > 3) { echo " Есть в наличии"; } elseif ($product_info['quantity'] >=1 AND $product_info['quantity'] <= 3) { echo " Осталось пару моделей!"; } else { echo " Нет в наличии"; } ?> |
<?php if ($product_info['quantity'] > 3) { echo " Есть в наличии"; } elseif ($product_info['quantity'] >=1 AND $product_info['quantity'] <= 3) { echo " Осталось пару моделей!"; } else { echo " Нет в наличии"; } ?>
Что дает этот код? Он проверяет количество товара и если его нет, то есть 0, то выдает надпись «Нет в наличии», если больше 3х, то «Есть в наличии», а вот когда товар есть но его 3 и менее, то мы видим надпись «Осталось пару моделей!» Если в вашем магазине товар количественный и наличие менее 10 позиций — это уже мало, то можно все цифры 3 просто заменить на 10.
Добавляем визуальные эффекты
Но, эти надписи какие-то мало заметные и клиент может просто не обратить на них внимание. Давай добавим символизирующие иконки/картинки рядом с надписями.
Находим соответствующие картинки, под три наших статуса, и размещаем их в папке: ваш_сайт/image/
Теперь код выглядит так:
| <?php if ($product_info['quantity'] > 3) { ?> <img src="/image/foto1.png" title="Есть в наличии"> <?php echo " Есть в наличии"; } elseif ($product_info['quantity'] >=1 AND $product_info['quantity'] <= 3) { ?> <img src="/image/foto2.png" title="Осталось пару моделей"> <?php echo " Осталось пару моделей!"; } else { ?> <img src="/image/foto3.png" title="Нет в наличии"> <?php echo " Нет в наличии"; } ?> |
<?php if ($product_info['quantity'] > 3) { ?> <img src="/image/foto1.png" title="Есть в наличии"> <?php echo " Есть в наличии"; } elseif ($product_info['quantity'] >=1 AND $product_info['quantity'] <= 3) { ?> <img src="/image/foto2.png" title="Осталось пару моделей"> <?php echo " Осталось пару моделей!"; } else { ?> <img src="/image/foto3.png" title="Нет в наличии"> <?php echo " Нет в наличии"; } ?>
foto1, 2 и 3 — это имя картинок/иконок.width=”32” — размер иконки, его можно или убрать совсем (будет как оригинал) или выставить на своё усмотрение.title — это та надпись которая высвечивается при наведении на картинку
Картинки можно ставить как перед надписями, так и после и размещать где угодно на странице товара. Но, для этого нужно иметь хоть какие-то знания html.
Это очень простой, но полезный и симпатичный метод наглядного отображения наличия товара.Пример как было до изменений:
И что получилось в итоге:
Полезное дополнение?
unemployed.in.ua