Содержание
Доработка сайта на Opencart • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Oleh Liutuy
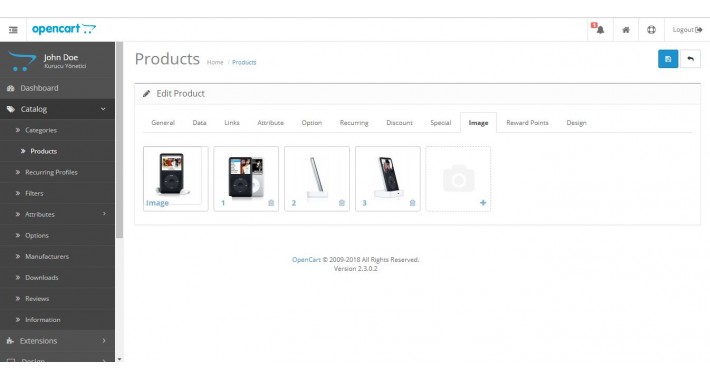
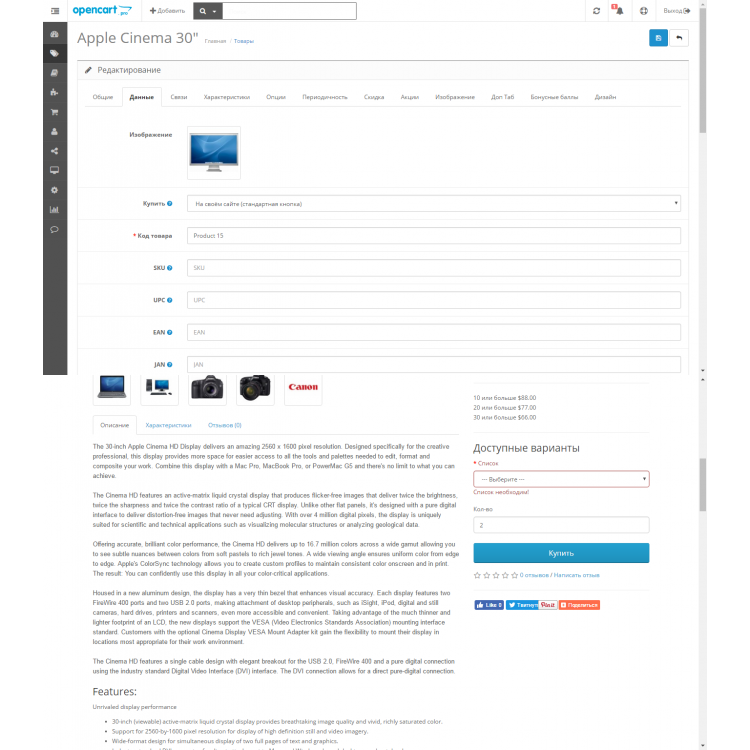
1. Убрать полностью верхнюю строку шапки: • Блок «наш адрес» – удалить ( имеется блок «контакты») • Блок «время работы» — удалить (прописать в контактах) • Блок «Выбор языка» — удалить совсем. На данный момент имеются возможности перевода текста в браузере. ( Так же отключить обязательное заполнение на нескольких языках в админке. Пример заполнение карточки товара.) • Блок «Личный кабинет» — отключить, с возможностью последующего включения при необходимости.
2. Переоформление шапки сайта: • Перенести логотип салона «Цветы и Куклы» в центр страницы http://joxi.ru/ZrJoQLNUnx0plm • Убрать полностью поисковую строку http://joxi.ru/a2Xo48xU4jKX7m • Перенести/поднять Блок «Каталог» и Блоки (мегаменю) на саму шапку.. по 3 шт слева и справа от логотипа. Пример сайт: https://travaflowers.ru/ • Блок «Заказать звонок» — переработать под кнопку. • Блок «корзина» — визуализация и popup – так же как на сайте https://cvetaleta. studio/.
studio/.
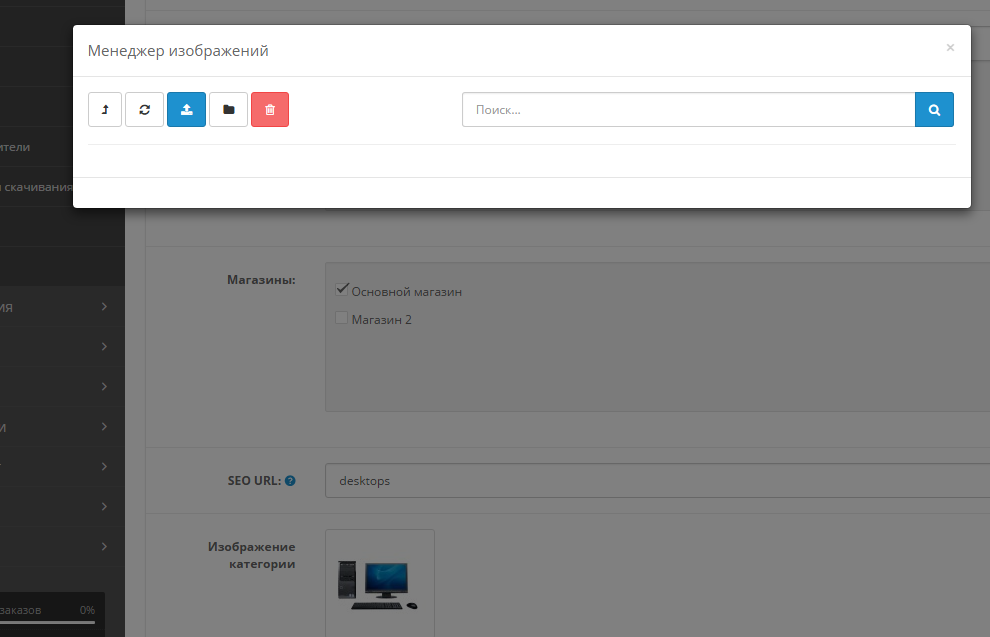
3. Проработать возможность изменения визуализации изображения категорий. На данный момент картинки категорий выглядят отдельными фото — http://joxi.ru/v298LM4cpgDQRm http://joxi.ru/Vm616JvcvN608r и т.д. желательно проработать вопрос применения отображения фото категории как на сайте https://travaflowers.ru/bukety http://joxi.ru/xAeWL9JHX4vPOm с возможностью изменения основного фото категории и написания необходимого текста.
4. Доработать визуализацию отображения карточек товара: • Возможно ли отображение фото товаров в Opencart не квадратными как стандартно 1:1 а прямоугольными (к примеру 6:8) ? Возможно оставить основное фото карточки товара 1:1 а при просмотре отображение идет 5:7 или 6:8. Например на сайте https://cvetaleta.studio/avtorskie-bukety отображение карточки товаров идет 260х300, http://joxi.ru/Y2Lo6ZyUE1XQDm (смена картинки при наведении курсора) далее в самой карточке товара фото 560х560 http://joxi.ru/Dr87dgvTMq1M7A при просмотре (увеличении) фото уже прямоугольное 5:7 или 6:8. • Доработать/включить стрелочки на фото (скролинг) при просмотре карточки товара. • Доработать/изменить функционал карточек товаров в категории http://joxi.ru/823X97bT8ykXlA на такой же как https://cvetaleta.studio/avtorskie-bukety с возможностью изменения цветовой гаммы фона. • В карточке товара – изменить/убрать лишние элементы , перенести описание товара в правую часть карточки, оставить только функцию: «В корзину» и «Заказать в 1 клик» Пример http://joxi.ru/823X97bT8ykGJA , http://joxi.ru/MAja3PGSkNJXO2 (с функционалом/выводом опции товара) и http://joxi.ru/82QlZnDU9JMqOm . • При просмотре общего вида карточек товаров отдельно взятой категории, необходимо удалить лишние дополнения как: http://joxi.ru/52aD5j8ikwRQwm (В закладки, отложенное, сравнение, и просмотр) оставить только в сравнение (скорее всего переименовать: понравилось/в отложенное вроде хорошая реализация на https://lacybird.ru/catalog/bouquet/avtorskiy-buket-energiya-solntsa/
• Доработать/включить стрелочки на фото (скролинг) при просмотре карточки товара. • Доработать/изменить функционал карточек товаров в категории http://joxi.ru/823X97bT8ykXlA на такой же как https://cvetaleta.studio/avtorskie-bukety с возможностью изменения цветовой гаммы фона. • В карточке товара – изменить/убрать лишние элементы , перенести описание товара в правую часть карточки, оставить только функцию: «В корзину» и «Заказать в 1 клик» Пример http://joxi.ru/823X97bT8ykGJA , http://joxi.ru/MAja3PGSkNJXO2 (с функционалом/выводом опции товара) и http://joxi.ru/82QlZnDU9JMqOm . • При просмотре общего вида карточек товаров отдельно взятой категории, необходимо удалить лишние дополнения как: http://joxi.ru/52aD5j8ikwRQwm (В закладки, отложенное, сравнение, и просмотр) оставить только в сравнение (скорее всего переименовать: понравилось/в отложенное вроде хорошая реализация на https://lacybird.ru/catalog/bouquet/avtorskiy-buket-energiya-solntsa/
5. В магазине установлен модуль «Преимущества магазина» http://joxi. ru/xAeWL9JHX41xpmотвечающий за данную панель сайта http://joxi.ru/a2Xo48xU4jz5dm , все работает и настраивается, но почему то нет возможности отключать по отдельности данные блоки. Хотелось бы так же менять фон блока в цвете.
ru/xAeWL9JHX41xpmотвечающий за данную панель сайта http://joxi.ru/a2Xo48xU4jz5dm , все работает и настраивается, но почему то нет возможности отключать по отдельности данные блоки. Хотелось бы так же менять фон блока в цвете.
6. Удалить отображение виджета модулей (список желаний/ список сравнения/ корзина http://joxi.ru/12MoWaBUkyYY9r скорее всего иконку модуля «Список желаний» отобразить возле корзины справа в шапке. Неплохо реализовано http://joxi.ru/a2Xo48xU4jzvjm
7. Возможно добавить легкий задний фон на главную страницу сайта, реализовано http://joxi.ru/krDoLV8U4VkbDA
8. Полностью проработать popup корзину как на сайте https://cvetaleta.studio/ Простота, легкость восприятия. • Способ доставки: на некоторых сайтах встречал, что при вводе адреса автоматом расчитывает стоимость доставки, в основном я вижу модули которые ориентируются по апи яндекса с прорисовкой карты, Возможно ли реализовать когда клиент вбивает свой адрес в строку http://joxi.ru/12MoWaBUkyY5Br модуль автоматом подбирает нужный адрес по началу введенных букв и автоматом делает расчет стоимости доставки Москвы и области. С областью может быть сложнее и от апи яндекса никуда не деться так как расчет стоимости доставки идет в зависимости от удаления от МКАД. • Доработать визуал функции «Быстрый заказ» отвечает модуль – «Быстрый заказ» • Оформление заказа необходимо сделать только в попапп корзине, далее при нажатии оформления заказа сделать предложение клиенту в виде выбора способа оплаты: наличными при получении, или оплатить онлайн, с последующим переводом на яндекс кассу.
С областью может быть сложнее и от апи яндекса никуда не деться так как расчет стоимости доставки идет в зависимости от удаления от МКАД. • Доработать визуал функции «Быстрый заказ» отвечает модуль – «Быстрый заказ» • Оформление заказа необходимо сделать только в попапп корзине, далее при нажатии оформления заказа сделать предложение клиенту в виде выбора способа оплаты: наличными при получении, или оплатить онлайн, с последующим переводом на яндекс кассу.
9. Реализация модуля фильтр только по цене.
10. Отключить на данный момент с возможностью установки модули по купонам и подарочным сертификатам http://joxi.ru/ZrJoQLNUnxx9bm
11. Переработать страницу «Контакты» визуал — https://flowersdolls.com/index.php?route=information/contact достаточно необходимо все упростить: https://cvetaleta.studio/contacts , https://lacybird.ru/contacts/ , https://travaflowers.ru/contact
12. У нас есть старый сайт http://dev.flowersdolls.com/ на нем была достаточно удобная форма оплаты по выставленному счету для корпоративного клиента. http://joxi.ru/Y2Lo6ZyUE11LRm Возможно ли реализовать данный функционал: с автоматическим добавление номера заказа из админки Opencart и оплатой ?
http://joxi.ru/Y2Lo6ZyUE11LRm Возможно ли реализовать данный функционал: с автоматическим добавление номера заказа из админки Opencart и оплатой ?
13. На сайте имеется модуль «Стикеры» http://joxi.ru/YmEoKQ8UMlljxA достаточно хороший модуль по настройке http://joxi.ru/brRoaXLUOqq3Jm , но само отображение выглядит угрюмо и стандартно, возможно ли доработать с креативной точки зрения? На данный момент это первоначальное ТЗ, Новшества и Предложение со стороны исполнителя только приветствуются.
Ставки
4
дата
онлайн
рейтинг
стоимость
время выполнения
ставка скрыта фрилансером
2 дня1300 UAH
2 дня1300 UAH
Добрый день, ознакомился с ТЗ, но есть некоторые нюансы.
 Можем обсудить в личных сообщениях. Имею большой опыт работы с опенкарт сайтами, модулями, шаблонами
Можем обсудить в личных сообщениях. Имею большой опыт работы с опенкарт сайтами, модулями, шаблонамиставка скрыта фрилансером
7 дней3250 UAH
7 дней3250 UAH
Категорически приветствую вас, Олег! Помогу с правками по сайту на OpenCart.
8. Автоматическое подтягивание адреса и расчет — Нужно смотреть, скорее не смогу такое сделать.
9. Нужно смотреть.
12. Нужно смотреть.
+ Менять фон элементов на произвольный с админки тоже наверно такое не смогу сделать, нужно смотреть.
Как отредактировать шапку и подвал сайта в REG.Site
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
-
1.Войдите в админку сайта.
-
2.Перейдите во вкладку Divi ― Глобальные блоки:
-
3.Нажмите на блок, который хотите создать. Например, хедер:
-
5.Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:
4.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1. Через админку WordPress
Уже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
- org/HowToStep»>
-
2.Нажмите Изменить:
1.
Нажмите на Три точки в блоке:
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
-
1.Откройте редактор страницы:
-
2.Наведите курсором на поле шапки или подвала и нажмите Настроить:
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.

Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
- org/HowToStep»>
-
2.В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
-
3.В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона. Обратите внимание. Телефон надо вводить слитно, без тире и скобок:
-
4.Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа. Для этого перейдите в Дополнительно ― Видимость и поставьте галочку на «Десктоп». Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера.
 Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
1.
Создайте модуль «Текст»:
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Видеосправка. Как изменить подвал сайта
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
-
1.В меню редактирования модуля нажмите на значок Шестерёнка:
-
2.В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
- org/HowToStep»>
-
4.Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
5.Чтобы подтвердить изменения, нажмите Сохранить:
3.
Если вы хотите удалить логотип, нажмите на значок Корзина:
Готово, вы удалили логотип.
-
3.Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
-
4.Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.

-
5.Нажмите на Выберите файлы или перетащите нужное изображение:
-
6.Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
-
7.Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
8.Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Видеосправка. Как изменить логотип
Помогла ли вам статья?
Да
5
раз уже
помогла
шаблонов — изменение в файле header.twig не отображается opencart 3.x
спросил
Изменено
3 года, 6 месяцев назад
Просмотрено
4к раз
Я внес эти изменения в файл header.twig, но они не отображаются во внешнем интерфейсе
<дел> <дел> <дел> {% if logo %}{% еще %} {{ name }} {% endif%

 Можем обсудить в личных сообщениях. Имею большой опыт работы с опенкарт сайтами, модулями, шаблонами
Можем обсудить в личных сообщениях. Имею большой опыт работы с опенкарт сайтами, модулями, шаблонами
 Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
 twig» в system/storage/modification.
twig» в system/storage/modification.
 Как управлять баннерами
Как управлять баннерами
 php.
php.