Содержание
Трехуровневое меню категорий OpenCart, расширение меню OpenCart, бесплатный модуль пользовательского меню OpenCart, бесплатный модуль Opencart Mega Menu, мобильное меню OpenCart,
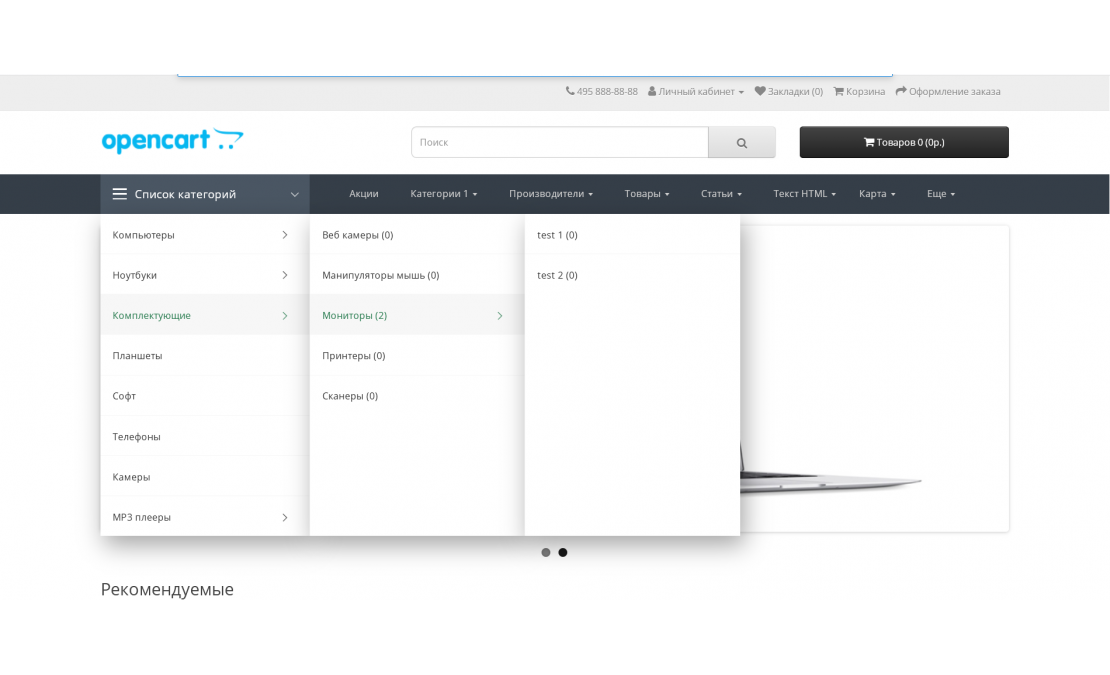
Трехуровневое меню категорий OpenCart верхнее меню или структура категорий в левом столбце (модуль категорий), Opencart показывает только основные меню и его дочерние категории, без более глубоких уровней. Этот мод покажет еще 1 уровень, внуки будут показаны в модуле категорий и в главном меню.
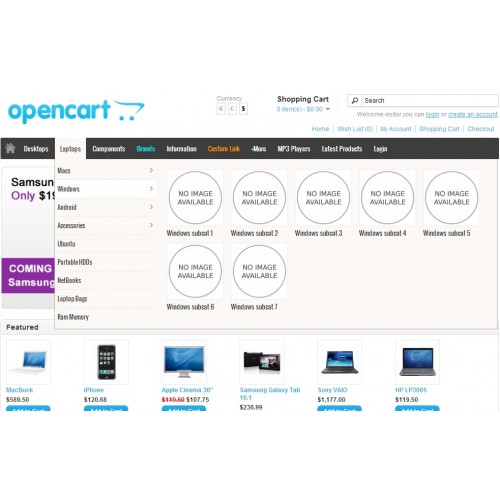
Просмотр 3 уровней категорий (или под-подкатегорий) в верхнем меню для стандартного шаблона в режиме рабочего стола, а также в режиме просмотра смартфона/планшета. Никаких специальных дополнений к таблицам стилей javascript, поэтому легко изменить таблицу стилей в дочерней теме. Смотрите демо здесь. Наведите указатель мыши на Компоненты или на смартфоне разверните Меню и нажмите Компоненты.
Меню категорий Подменю 3-го уровня. добавляет еще один уровень подменю (3-й уровень) в модуль меню категорий, в меню слева у вас должен быть установлен vqmod, потому что, если это так, opencart получает этот файл из темы по умолчанию 1. отредактируйте файл .xml и замените «по умолчанию» с ‘your-theme-name’ и все..
отредактируйте файл .xml и замените «по умолчанию» с ‘your-theme-name’ и все..
Расширение OpenCart от Webtuningtechnology Категория меню до уровня 3 — это выпадающее меню многоуровневой категории для Opencart Work для любой категории глубины, максимальный уровень 3! Инструкции: Шаг 1: Сделайте резервную копию всех файлов Шаг 2: Просто скопируйте и вставьте содержимое папки загрузки в корневой каталог.
Opencart 3.x — Трехуровневое меню Простое трехуровневое расширение меню для Opencart 3. Шаги по установке: Во-первых, убедитесь, что на вашем экземпляре Opencart установлена последняя версия VQMod.
3 уровня Mega Menu Pro Advance. Этот мод показывает 3-уровневую панель навигации с изображением в виде профессионального мегаменю. # Показать дочернее меню 3-го уровня. # Стильный эффект теневого наведения в браузере моделей. # Возможность контролировать, какая категория будет отображаться в виде мегаменю на передней части сайта из задней части. # Возможность контролировать отключение или скрытие подкатегорий 3-го уровня для каждой 2-й категории отдельно от бэкэнда.
Как оформить главное меню в OpenCart 3.0.2 на домашней странице. Измените цвета градиента и наведите указатель мыши на цвета.
Расширение меню OpenCart
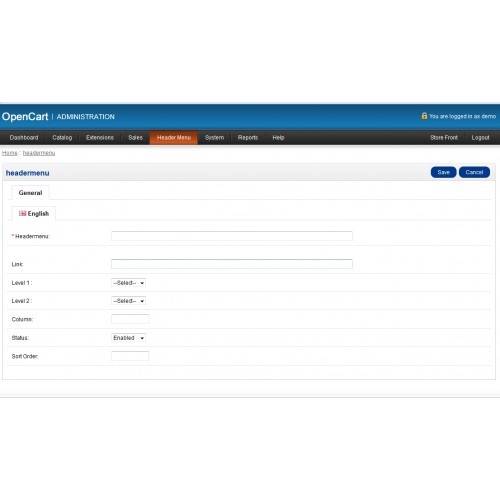
Откройте страницу администрирования сайта Opencart. Через меню перейдите в раздел модулей (Расширения -> Модули). Найдите строку «Редактор меню» и нажмите «Установить». Настройте параметры «Редактора меню», добавьте записи в меню заголовка вашего магазина. Зайдите в магазин и проверьте результат. Требования. vQmod 2.5.0 или выше. Примечание.
Это расширение OpenCart Restaurant Menu предоставлено Elfsight Apps Elfsight Apps — это облачный сервис, в котором есть приложения для расширения и разнообразия функциональности вашего веб-сайта (например, лента Instagram, галерея YouTube, социальные иконки и другие).
Расширение OpenCart от Yanachkov Категория меню до уровня 3 — это многоуровневое раскрывающееся меню категорий для Opencart Work для любой категории глубины, максимальный уровень 3! Очень просто приложение vQmod Внешний . CSS для стилей Без перезаписи файла..
CSS для стилей Без перезаписи файла..
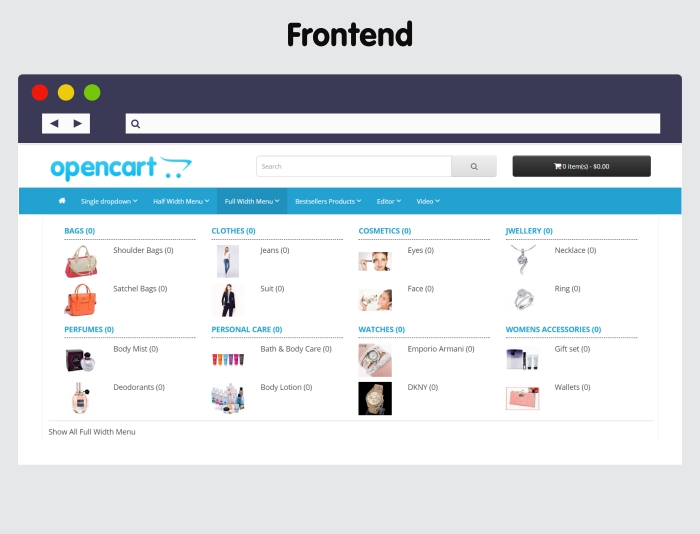
Pav Мегаменю Бесплатный конструктор меню для Opencart 3.0 Бесплатный модуль меню Opencart 3 помогает создавать и эффективно отображать множество профессиональных меню (категории и продукты) по вашему желанию. Перетаскивая меню, вы легко можете создать свое меню.
Это расширение заменит стандартное меню Opencart. Вы можете иметь эти ссылки в своем меню: Домашняя страница, Специальные предложения, Бренды, Подарочные сертификаты, Информационные страницы и; Форма обратной связи; Языки: английский, норвежский (букмол) и ; Румынский; Файлы OpenCart не изменяются/не перезаписываются. Модификаций тоже нет, поэтому обновлять кеш модификаций не нужно.
Расширение Seo Tools — Breadcrumbs для OpenCart 3.x CMS. Это позволяет управлять хлебными крошками продукта и добавлять соответствующую разметку структурированных данных JSON-LD. Особенности * Изменяет хлебные крошки продукта на один из следующих режимов: — Прямой путь, например.
Бесплатный модуль меню Opencart 3 помогает создавать и эффективно отображать множество профессиональных меню (категории и продукты) по вашему желанию. Благодаря перетаскиванию меню создание меню становится проще, чем когда-либо. Ваше дерево меню (главное меню и подменю могут отображаться гибко, аккуратно и красиво. 1. Мега-меню перетаскиванием Создавайте богатый контент для своего меню с помощью элементов меню перетаскивания.
Благодаря перетаскиванию меню создание меню становится проще, чем когда-либо. Ваше дерево меню (главное меню и подменю могут отображаться гибко, аккуратно и красиво. 1. Мега-меню перетаскиванием Создавайте богатый контент для своего меню с помощью элементов меню перетаскивания.
Модуль пользовательского меню OpenCart бесплатно
Пользовательское меню заголовка opencart бесплатный модуль для настройки меню по умолчанию. Он позволит вам создать собственное меню. Этот модуль совместим с версиями 2.x и 3.x.
Пользовательское меню заголовка opencart бесплатно. Мы создали расширение, которым легко управлять пользовательское меню заголовка от администратора. Никаких изменений основного файла. Требуется только VQMOD. Связанные модули. ————————————————— ———————. Модуль множественных налогов.
Модули пользовательских меню помогают легко получить доступ к меню с панели инструментов, которые вы чаще всего используете в повседневной работе. С помощью этого модуля вы также можете добавить пользовательские меню на витрину магазина или, если вы хотите интегрировать внешние ссылки, вы можете сделать это. Вы можете создавать неограниченное количество меню, которое хотите. 1. Добавить неограниченное количество пользовательских меню 2. Добавить значок или изображение в ссылку 3.
С помощью этого модуля вы также можете добавить пользовательские меню на витрину магазина или, если вы хотите интегрировать внешние ссылки, вы можете сделать это. Вы можете создавать неограниченное количество меню, которое хотите. 1. Добавить неограниченное количество пользовательских меню 2. Добавить значок или изображение в ссылку 3.
Пользовательское меню предоставляет владельцу магазина возможность добавлять собственные настраиваемые ссылки в верхнее меню. Основные характеристики: NEW * Добавлено кэширование. НОВИНКА * Добавлена ссылка на ярлык производителя. NEW * SEO URL поддерживается. NEW * Работает с любой пользовательской темой, если они используют категории по умолчанию в качестве пунктов меню. Пользовательские ссылки можно настроить так, чтобы они отображались в модуле «Категория».
Пользовательское меню заголовка Opencart Бесплатно; Мы создали расширение, которым легко управлять пользовательское меню заголовка от администратора.
«Меню нижнего колонтитула Opencart (поддерживается многоязычность) 2. x.x.x» Введение Мы создали расширение этого пользовательского меню нижнего колонтитула от администратора, которым легко управлять Поддержка нескольких языков Особенности 1. простая установка 2. без изменений основного файла 3. бесплатная поддержка 4. просто Установка 5. Не перезаписывает мастер-файлы. Поддерживать. Любое предложение вопроса приветствуется.
x.x.x» Введение Мы создали расширение этого пользовательского меню нижнего колонтитула от администратора, которым легко управлять Поддержка нескольких языков Особенности 1. простая установка 2. без изменений основного файла 3. бесплатная поддержка 4. просто Установка 5. Не перезаписывает мастер-файлы. Поддерживать. Любое предложение вопроса приветствуется.
Попробуйте наши простые в использовании инструменты дизайна или выберите один из тысяч наших шаблонов. Легко и доступно. Закажите сейчас.
Модуль Opencart Mega Menu бесплатно
Pav Megamenu — Модуль Opencart 3. Пав Мегаменю. Бесплатный конструктор меню для Opencart 3.0. Бесплатный модуль меню Opencart 3 помогает создавать и эффективно отображать множество профессиональных меню (категории и продукты) по вашему желанию. Благодаря перетаскиванию меню создание меню становится проще, чем когда-либо. Ваше дерево меню (главное меню и подменю можно отобразить гибко, аккуратно и красиво.
Модуль Super Mega Menu V2 для Opencart Для демонстрации администратора используйте имя пользователя: demo и пароль: demo ++ обновлено 05-09-2017 Добавлена версия Opencart 3. x +++ ++ обновлено 08-04-2016 Версия Opencart 2.3.x добавлено +++ ++ обновлено 07.11.2016 — Добавлен новый тип элемента в ветку меню opencart 2.x.
x +++ ++ обновлено 08-04-2016 Версия Opencart 2.3.x добавлено +++ ++ обновлено 07.11.2016 — Добавлен новый тип элемента в ветку меню opencart 2.x.
Мегаменю — это усовершенствование модуля категорий в OpenCart. Это позволяет вам иметь выпадающее меню вместо списка по умолчанию для подкатегорий. Когда вы перемещаетесь между категориями, поиск уточняется и сужается. Mega Menu поддерживает до 4 слоев.
Назначьте виджет, такой как баннер, изображение, видео, продукт и тому подобное, в мегаменю. Отлично работает в версиях OpenCart 2.x и 3.x —— Модуль OpenCart Mega menu протестирован в версиях 2.x и 3.x. Также протестировано с несколькими темами. Независимо от того, какая версия opencart используется на вашем сайте. Модуль создан plug and play. После установки модуля на сайт. Вы готовы отобразить мегаменю и начать настройку в админке.
Pro Mega Menu Front site Admin (демо/демонстрация) Этот модуль позволяет вам очень легко управлять меню заголовка, не требуя знаний программирования. Просто перетащите его. Вы можете добавить категорию, информацию, производство, пользовательскую ссылку и все, что угодно, например, текст, изображения, видео и т. д. в свое меню.
Просто перетащите его. Вы можете добавить категорию, информацию, производство, пользовательскую ссылку и все, что угодно, например, текст, изображения, видео и т. д. в свое меню.
Это расширение имеет замечательные функции, такие как автоматическое переключение из стандартного меню OpenCart в мегаменю. После включения мегаменю из настроек ваш сайт будет иметь мегаменю. Веб-сайту не нужно делать ничего особенного, чтобы вернуться к меню opencart по умолчанию. Просто простая настройка сделает волшебство. Это означает, что мегаменю на 100% адаптивны. Веб-сайт и меню будут отлично смотреться на всех экранах, мобильных устройствах, планшетах, компьютерах.
Мегаменю — модуль OpenCart 3 для любого веб-сайта Таким образом, Мегаменю — это простой способ добавить функциональное и настраиваемое мегаменю на ваш веб-сайт OpenCart. Он предназначен как для обычных пользователей, так и для разработчиков. Благодаря простому внутреннему интерфейсу и четким параметрам So Mega Menu позволяет создавать и настраивать пункты меню без особых знаний в области кодирования.
Но вы можете скачать So Mega Menu – Drag & Drop | Полностью бесплатный адаптивный модуль OpenCart 3.0.x и OpenCart 2.x отсюда. Мы также обнуляем его, чтобы убедиться, что нет проверки лицензии. Mega Menu — модуль OpenCart 3 для любого сайта. Таким образом, Mega Menu — это простой способ добавить функциональное и настраиваемое Mega Menu на ваш веб-сайт OpenCart.
Мобильное меню OpenCart
Мобильные витрины включают в себя те же функции, функции и детали, что и ваш интернет-магазин opencart. Настройки мобильного админ-магазина включают в себя функцию выбора и активации мобильного шаблона, а также деактивации его, чтобы он оставался таким же, как веб-версия или другая мобильная тема.
Создайте бесплатное мобильное приложение Используйте код бесплатной покупки при создании приложения — MSTOREOC4 Нажмите здесь, чтобы прочитать документы Нажмите здесь, чтобы увидеть демо-приложение для Android Нажмите здесь, чтобы увидеть демо-приложение для ios Установка модуля opencart. Разархивируйте загруженные файлы mstoreapp-opencart.zip; Загрузите файлы из папки mstoreapp-opencart в корневой каталог opecart на вашем сервере.
Разархивируйте загруженные файлы mstoreapp-opencart.zip; Загрузите файлы из папки mstoreapp-opencart в корневой каталог opecart на вашем сервере.
OPENCART MOBILE APP BUILDER — это предварительно сконфигурированная платформа, разработанная KnowBand для предоставления полнофункциональных мобильных приложений без написания единой строки кода. Это делает создание мобильного приложения OpenCart настолько простым, насколько это возможно, и предоставляет все необходимые функции в вашем приложении.
Торговая площадка OpenCart предлагает более 13 000 модулей и тем для быстрого старта, роста и расширения вашего бизнеса. Вы можете найти красивые темы практически для любого сектора, интеграции услуг, поставщиков платежей, способов доставки, социальных сетей, маркетинга, бухгалтерского учета, отчетности, продаж, а также языковые пакеты.
После включения мегаменю из настроек на вашем сайте появится мегаменю. Веб-сайту не нужно делать ничего особенного, чтобы вернуться к меню opencart по умолчанию. Просто простая настройка сделает волшебство. Это означает, что мегаменю на 100% адаптивны. Веб-сайт и меню будут отлично смотреться на всех экранах, мобильных устройствах, планшетах, компьютерах.
Просто простая настройка сделает волшебство. Это означает, что мегаменю на 100% адаптивны. Веб-сайт и меню будут отлично смотреться на всех экранах, мобильных устройствах, планшетах, компьютерах.
Мегаменю Мегаменю — это усовершенствование модуля категорий в OpenCart. Это позволяет вам иметь выпадающее меню вместо списка по умолчанию для подкатегорий. Когда вы перемещаетесь между категориями, поиск уточняется и сужается. Mega Menu поддерживает до 4 слоев. т.е.
Вам может понравиться:
- Как удалить данные с помощью ajax в laravel с таблицами данных
- Как рассчитать расстояние между двумя почтовыми индексами
- стеклянная рыба для затмения кислорода
- Альтернатива Gitosis
- xamarin essentials текущая активность
- невозможно найти обработчик пространства имен spring для пространства имен схемы xml http cxf apache org jaxws
- Как опубликовать данные JSON в delphi
- Интерфейс статического метода C Sharp 9007 Python 9 909 Input 6 8008 8008 и вывод
Как настроить меню администратора WordPress
Фейсбук
Твиттер
LinkedIn
Как часто вы смотрите на экран администратора и хотите, чтобы элементы располагались по-другому? Возможно, вы хотели бы настроить меню администратора WordPress, чтобы добавлять, редактировать или даже скрывать определенные функции. Какой бы ни была причина, вы можете изменить внешний вид меню администратора WordPress.
Какой бы ни была причина, вы можете изменить внешний вид меню администратора WordPress.
Все, что требуется, — это гибкий плагин, который дает вам эти функции одним щелчком мыши.
В этом уроке я покажу вам быстрый и простой способ настроить меню администратора WordPress по своему вкусу. Это упростит внешний вид и поможет вам контролировать, какие элементы доступны для других пользователей.
Зачем редактировать меню администратора WordPress?
Панель администратора в WordPress до некоторой степени легко редактировать. Система уже поставляется с несколькими способами настройки административной области.
Что делать, если у вас установлено много плагинов для различных целей? Левая панель иногда может стать довольно длинной, и вам может потребоваться прокрутить довольно далеко, чтобы найти нужные инструменты. Редактирование макета меню даст вам возможность облегчить себе задачу.
Например, вы можете создать отдельные пункты меню для различных инструментов и упорядочить их. Это резко сократило бы пространство, используемое на левой панели.
Это резко сократило бы пространство, используемое на левой панели.
Еще одна причина для редактирования меню — настройка макета в соответствии с вашими потребностями. Вы можете создать пункт меню под названием «Мои инструменты» и заполнить его функциями, которые вы чаще всего используете в WordPress. Возможно, вы хотите изменить «Сообщения» на слово «Контент».
Суть в том, что вы можете изменить меню администратора WordPress, чтобы сделать его более гибким в соответствии с вашими конкретными потребностями. Вам не нужно просто полагаться на нестандартный опыт.
Давайте углубимся, сначала взглянув на плагин, который мы будем использовать сегодня для настройки меню администратора WordPress.
Редактор меню администратора — отличный небольшой плагин, который позволит вам легко и быстро редактировать панель администратора WordPress по своему вкусу. Это позволяет сделать ее более привлекательной в зависимости от того, что вы хотите.
После установки плагина вы сможете выполнять такие действия, как изменение порядка меню, отображение или скрытие определенных элементов, изменение разрешений и многое другое. Плагин — это, по сути, инструмент, который позволяет вам настроить меню администратора практически так, как вы хотите. Вот некоторые из замечательных функций:
Плагин — это, по сути, инструмент, который позволяет вам настроить меню администратора практически так, как вы хотите. Вот некоторые из замечательных функций:
- Возможность изменять заголовки меню, URL-адреса, значки, классы CSS
- Перетаскивание для организации пунктов меню
- Изменение разрешений и ролей меню
- Перемещение пунктов меню в подменю
- Создание пользовательских меню, которые указывают на любую часть панель управления
- Наведите на любой пункт меню внешнюю ссылку
- Скройте или отобразите пункты меню
По сути, плагин дает вам все необходимое для создания индивидуального меню администратора в панели управления WordPress.
Давайте установим и настроим его вместе.
Примечание: У этого плагина есть профессиональная версия. Он предлагает больше функций и настроек. Некоторые из вещей, которые вы можете попытаться сделать, можно сделать только с помощью профессиональной версии. Если вы считаете, что это то, что вам нужно на вашем сайте, не стесняйтесь взглянуть на это. Учебник ниже основан на бесплатной версии плагина.
Если вы считаете, что это то, что вам нужно на вашем сайте, не стесняйтесь взглянуть на это. Учебник ниже основан на бесплатной версии плагина.
Настройте свое меню администратора WordPress
Шаг 1. Установите и активируйте плагин
Прежде чем вы сможете начать создавать и редактировать меню, вам сначала необходимо установить и активировать плагин «Редактор меню администратора». Вы можете сделать это, перейдя на страницу «Плагины» в панели управления WordPress.
Вы увидите доступное поле поиска для поиска плагинов по имени. Введите название плагина в поле. Когда вы увидите всплывающее окно, установите и активируйте его прямо оттуда.
Шаг 2: Доступ к настройкам редактора меню
Теперь, когда подключаемый модуль установлен и активирован, вы хотите получить доступ к странице настроек. Для этого нажмите «Настройки» > «Редактор меню», расположенный в левом меню панели инструментов.
Это новая опция, которая теперь доступна, потому что вы активировали плагин.
Шаг 3: настройка и настройка параметров
На экране редактора меню отображается интерактивный макет боковой панели администратора. Нажав на любой из разделов, вы можете увидеть, какие пункты подменю доступны. Но сначала нам нужно убедиться, что плагин ведет себя так, как мы хотим.
Щелкните вкладку «Настройки» в верхней части экрана.
На этом экране вы можете указать, кто имеет доступ к редактору меню, модули или плагины, которые вы можете изменить, цветовую схему и место отображения меню.
Обратите внимание, что Редактор меню администратора поддерживает многосайтовые возможности WordPress. Это означает, что вы можете изменить способ отображения меню в сети вашего веб-сайта.
Для этого урока я оставлю настройки как есть. Однако вы можете изменить все, что вам нужно. Когда закончите, нажмите кнопку «Сохранить изменения» внизу.
Шаг 4: Изменение меню администратора
Этот плагин использует функцию перетаскивания для изменения меню администратора WordPress. Например, допустим, мы хотим, чтобы инструмент «Страница» отображался непосредственно под «Сообщениями».
Например, допустим, мы хотим, чтобы инструмент «Страница» отображался непосредственно под «Сообщениями».
Просто перетащите элемент в нужное место.
Это означает, что вы можете изменить порядок меню администратора WordPress в соответствии с тем, что имеет смысл для вас и других пользователей.
Все дело в оптимизации процесса создания контента, чтобы максимально эффективно использовать свое время.
Что делать, если вы хотите переименовать функцию или изменить ее ссылку? Щелкните маленькую стрелку вниз справа.
Откроется раскрывающееся окно, в котором можно внести изменения. Например, вы можете редактировать:
- Название меню: Вы можете использовать это для переименования элементов меню администратора в WordPress.
- Целевая страница: Вы можете выбрать ссылку пункта меню на любую страницу в WordPress или добавить свой собственный URL-адрес. Это полезно, если вы создаете новые пункты меню специально для внешних источников, чтобы помочь вам писать контент, рекламировать или ссылаться на профили в социальных сетях.

- URL: Это становится редактируемым, если вы выберете что-то вроде «Пользовательский» на целевой странице. Вы можете добавить URL-адрес сайта, к которому хотите получить доступ.
- Требуется возможность: Только пользователи с определенными возможностями смогут видеть пункт меню. В случае создания страниц пользователю потребуется возможность «edit_pages», связанная с его или ее учетной записью. Он доступен не во всех параметрах целевой страницы.
- Дополнительные возможности: Отсюда вы можете скрыть элементы меню администратора от определенных пользователей в WordPress. Это позволяет вам выбирать определенные роли и возможности пользователей, которые могут получить доступ к меню. Это отличная функция в командной среде.
Шаг 5: Сохранить все изменения
Когда вы закончите внесение изменений, нажмите кнопку «Сохранить изменения» в правом верхнем углу.
Все в настройках
Настройка меню администратора WordPress — отличный способ помочь вам организовать материалы.