Содержание
Заполнение полей товара в OpenCart (ocStore) Подробно
Вы установили систему, узнали как провести настройку CMS и интернет-магазина, и как создать меню. Самое время приступить к наполнению магазина товаром. Но, товары могут быть разными, а заполнение полей товара одинаково для всех. Поэтому, правильно будет разобраться как произвести заполнение полей товара в OpenCart (ocStore).
И да, сразу хочу сказать, что добавить товар в магазин можно двумя способами.
Первый — вручную. Вполне сможет оправдать себя в тех случаях когда товаров у Вас немного. А их ассортимент меняется не часто или постоянен. Или когда Вы не хотите тратиться на дополнительные модули.
Второй — автоматизированный. Модуль сам зальёт товары из прайса в магазин. Поверьте — огромная экономия сил и времени. Но даже если Вы сразу для себя решили использовать модуль знание полей лишним не будет.
Начнём с главной страницы товаров.
Содержание
- Страница списка товаров
- 1. Главное меню системы
- 2.Три кнопки
- 3. Поле для поиска товара
- 4. Список всех товаров
- Заполнение полей товара в OpenCart (ocStore)
- Вкладка «Общие»
- Вкладка «Данные»
- Вкладка «Связи»
- Вкладки «Атрибуты» и «Опции»
- Вкладка «Регулярные платежи»
- Вкладки «Скидки» и «Акции»
- Вкладка «Изображения»
- Заполнение полей товара в OpenCart (ocStore) продолжаем
- Вкладка «Бонусные баллы»
- 1). Настройка баллов
- 2). Начисление баллов
- Вкладка «Дизайн»
- Заключение
Страница списка товаров
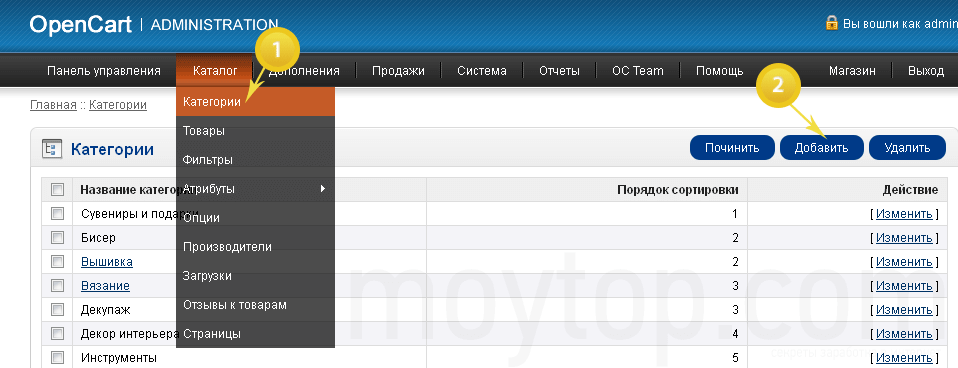
Для добавления товара перейдём «Каталог → Товары». Перед нами страница со списком товаров магазина. Давайте посмотрим из каких элементов она состоит.
Схема страницы списка товаров
1. Главное меню системы
С главным меню системы мы уже познакомились. Если кто-то пропустил или не в курсе читайте «Панель администратора (админка)».
Если кто-то пропустил или не в курсе читайте «Панель администратора (админка)».
Ну а мы продолжим.
2.Три кнопки
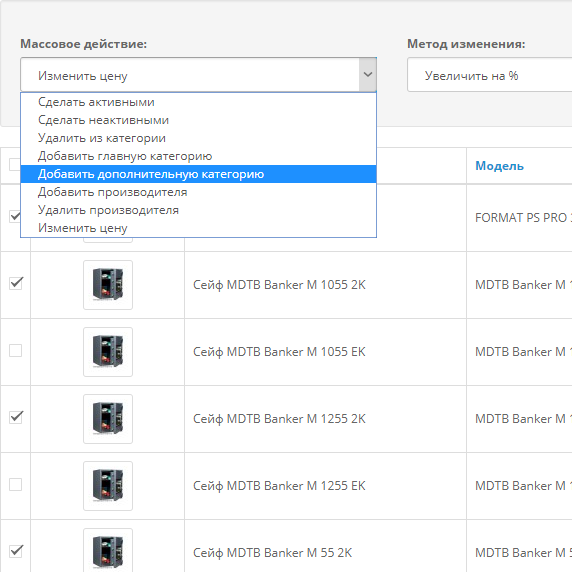
Две уже известны – добавление и удаление. Третья это копирование. Для чего она нужна, и в каких случаях применять? Когда много однотипного товара отличающегося друг от друга одним или несколькими параметрами. Например, у вас в ассортименте есть 10 ковриков перед входной дверью. Одинаковый товар отличие только в цвете. Что бы ни создавать каждый из них в отдельности практичней сделать шаблон. В котором укажем всю повторяющуюся информацию по этим товарам. И скопируем его необходимое количество раз. Теперь остальные останется отредактировать, просто изменив их цвет или вставить нужные фотографии.
3. Поле для поиска товара
В верхней части мы можем найти нужный товар по шести параметрам для поиска. Поиск осуществляется по: наименованию товара, его цене, статусу – включён товар или выключен, модели или артикулу, количеству или по изображению – аналогично статусу. То есть при выборе любого параметра поиска система выдаст нам товар или список товаров отвечающих запросу.
То есть при выборе любого параметра поиска система выдаст нам товар или список товаров отвечающих запросу.
Так же можно вывести товары из определенной категории. В поле «Категория» выбираем необходимый раздел и нажимаем – Фильтр.
4. Список всех товаров
Здесь расположены все товары магазина. Добавляются товары, так же как и категории, «+» добавить новый, карандашик – редактируем. Поля, отмеченные звездочками – обязательны к заполнению.
Таково устройство главной страницы товара. Пора узнать как заполнять поля при добавлении товара.
Заполнение полей товара в OpenCart (ocStore)
Вкладка «Общие»
Заполнение этой вкладки идентично тому, как мы заполняли её при создании категорий. Здесь заполняем мета-теги, с помощью которых формируется сниппет = Title + Description. Заголовок на странице — h2. Блок «Описание» служит для описания товара и будет показан на странице товара. Мета-тег Keywords – не рекомендуется к заполнению. А вот теги товара могут помочь выполнить внутреннюю перелинковку сайта.
Мета-тег Keywords – не рекомендуется к заполнению. А вот теги товара могут помочь выполнить внутреннюю перелинковку сайта.
Перелинковка (от слова Link – ссылка) – перераспределение ссылочной массы по страницам сайта. Разделяется на внутреннею и внешнею.
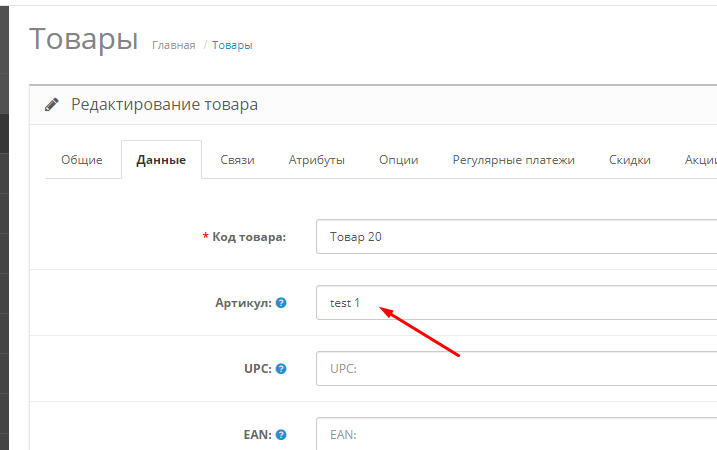
Вкладка «Данные»
Служит для внесения сопутствующей информации по товару. Цена, количество, дата поступления, размеры, вес, и т.д. На что обратить внимание:
Вкладка «Данные»
Код товара – дополнительное значение артикула для учета в магазине. Можете создать сами
Артикул – значение самого производителя товара используется для идентификации в каталоге
Расположение – не заморачивайтесь. Можно пропустить. Кому интересно, то грубо говоря, это местоположение товара на складе: 3 ряд, 8 полка…
Чтобы не оказаться в неприятной ситуации, когда заказ поступил, а товара оказывается, нет в наличии. Заполните следующие поля:
Заполните следующие поля:
Количество – данного товара по факту.
Минимальное количество – для оформления заказа.
Вычитать со склада – рекомендую выставить ДА, особенно если количество товара ограничено.
Отсутствие на складе – если в поле «Вычитать со склада» указали – да, то когда товар закончится, его статус изменится на выбранный и будет показан на странице.
И ещё два важных поля:
SEO-URL – пишем латиницей, главный параметр — уникальность в пределах всего сайта. Недопустимо использование двух одинаковых URL-ов.
Статус – включает или отключает показ товара на сайте.
Промежуточные поля, заполняем в случае необходимости:
Дата поступления — возможность изменить дату поступления товара в магазин. По умолчанию будет выставлена текущая дата.
Размеры — указываете в случае, когда хотите показать габариты товара.
Единица длины — выбираете из выпадающего списка.
Вес — пишем данные.
Единица веса — указываем нужное.
Порядок сортировки — очерёдность вывода в меню.
Вкладка «Связи»
Указываем производителя (создаётся отдельно), назначаем главную категорию и подкатегорию для показа. Также здесь можем выставить фильтры, и выбрать магазин (если используете мультимагазин). Про поле «Загрузки» написано здесь. Сопутствующие товары будут показаны вместе с основным на его странице.
Вкладки «Атрибуты» и «Опции»
Служат для привязки атрибутов и опций к товару. Но сами они создаются не здесь. Тут мы указываем только их значения. Подробнее написано в «Создание атрибутов в OpenCart (ocStore)» и «».
Вкладка «Регулярные платежи»
С её помощью можно назначить оплату, какой-либо услуги или продукта, на который существует подписка. Например: закрытые видео уроки или похожий контент. Довольно спорная функция для CMS OpenCart (ocStore). Для реализации подобного существуют совсем другие решения и системы. Но вкладка существует, и здесь мы разберёмся, как её настроить.
Например: закрытые видео уроки или похожий контент. Довольно спорная функция для CMS OpenCart (ocStore). Для реализации подобного существуют совсем другие решения и системы. Но вкладка существует, и здесь мы разберёмся, как её настроить.
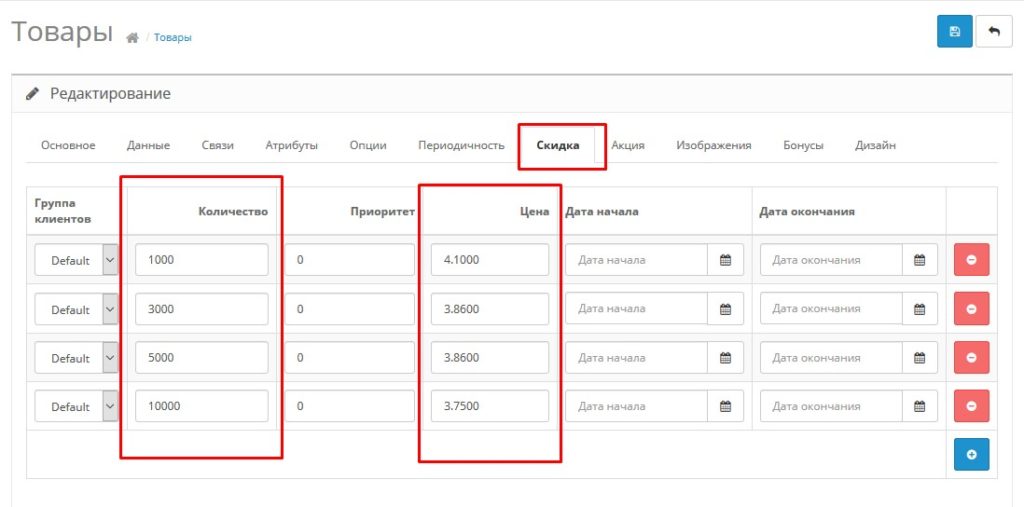
Вкладки «Скидки» и «Акции»
Скидки задаются товару в зависимости ОТ заказанного количества. Акции НЕ связанны с количеством товара в корзине. По факту это просто распродажа. Более подробно написано здесь.
Вкладка «Изображения»
Привязываем главное и дополнительные фото к товару. Порядок сортировки назначает очерёдность показа на странице. Для добавления дополнительного фото используем +, для удаления —.
Заполнение полей товара в OpenCart (ocStore) продолжаем
Вкладка «Бонусные баллы»
1).
 Настройка баллов
Настройка баллов
Понятие многим хорошо известное. Проще говоря, это «внутренние деньги». Баллы могут начисляться как за покупку, так и в частном порядке. Настроим их. И для начала «привяжем» бонусные баллы к товару.
Чтобы покупателям стали доступны бонусы модуль, отвечающий за их работу, должен быть включён. Если сейчас редактируете товар – сохранитесь, что бы ни потерять внесённые изменения. Хотя включить его можно позже после того как закончим редактировать товар или открыть пункт меню «Дополнения» в соседней вкладке. Перейдём в Дополнения – Дополнения. Раскройте список дополнений, кликнув на строку, и выберите пункт – Учитывать в заказе.
Пункт учитывать в заказе
В списке найдите «Бонусные баллы» и проверьте статус.
Проверяем статус
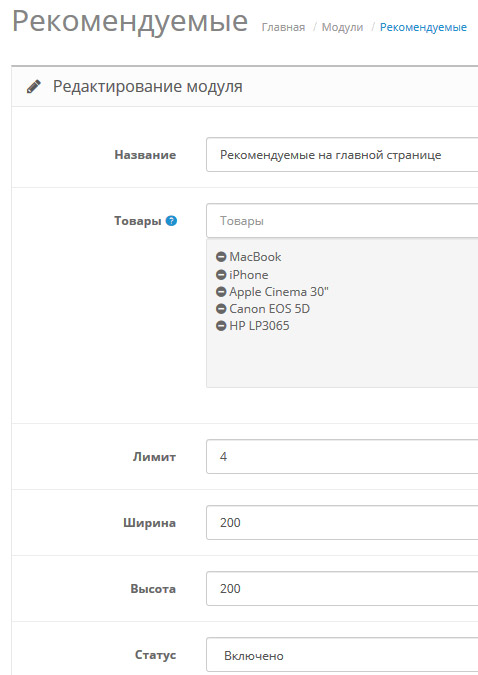
Если отключено перейдите на страницу редактирования модуля. Измените, поле «Статус», установите значение – Включено. Не забудьте сохранить изменения.
Включаем бонусные баллы
Теперь «привяжем» бонусные баллы к нужному товару. На странице редактирования товара перейдём на вкладку «Бонусные балы» и заполним следующие поля.
Начисление баллов товару
1 – указываем количество баллов, за которые можно купить данный товар. То есть его стоимость в баллах.
2 – сколько баллов получит покупатель, приобретая этот товар. Конечно, если у вас несколько групп, то каждой можно установить свою сумму баллов.
Всё. Бонусные баллы привязаны к товару.
2). Начисление баллов
Теперь при совершении покупки, если товару назначены бонусные баллы, они начисляются покупателю. Но само начисление производит администратор или менеджер. Сделать это можно двумя способами.
Переходим к заказу
Вариант 1. Когда пришел заказ, менеджер переходит в просмотр заказа и видит количество начисленных баллов. Нажав на «плюс» он начислит баллы покупателю.
Добавление баллов в заказе
Вариант 2. Добавить бонусы можно так же и вручную. Переходим — Покупатели → Покупатели. Из списка выберем нужного и перейдем на страницу редактирования его профиля.
Список покупателей
Далее вкладка «Бонусные баллы» в поле прописываем необходимое количество баллов и нажимаем добавить. Не забудьте сохраниться.
Не забудьте сохраниться.
Начисляем баллы в ручную
Вкладка «Дизайн»
В большинстве случаев оставляем без изменений.
Заключение
Надеюсь Вы прочитав эту статью поняли принцип заполнения полей товара в OpenCart (ocStore). Конечно, не все пункты удалось разобрать как говорится «одним махом». Некоторые вопросы требуют отдельного представления. И если Вы не нашли здесь всех ответов, то переходите по ссылкам. Возможно ответ Вас ждёт там. И дабы не быть голословным продолжим эту тему в «Создание атрибутов В OpenCart (ocStore)«.
WCBoost – плагин сравнения продуктов для WordPress
App Details
Имея дело с многочисленными похожими продуктами, клиенты часто затрудняются принять решение о покупке. В результате упрощение для покупателей возможности сравнения похожих продуктов является важным аспектом веб-сайтов электронной коммерции. Эта функция не включена в базовую установку WooCommerce. Поэтому этот плагин был создан с целью предоставить инструмент сравнения продуктов для WooCommerce.
Поэтому этот плагин был создан с целью предоставить инструмент сравнения продуктов для WooCommerce.
Это надстройка WooCommerce, созданная, чтобы помочь веб-сайтам улучшить взаимодействие с пользователем и повысить коэффициент конверсии, тем самым увеличивая доходы веб-сайта.
Пользователи заметят возможность сравнения продуктов, добавленную на веб-сайт сразу после установки, что является быстрым и удобным. Пользователи могут быстро добавлять продукты в свой список сравнения продуктов. Пользователи могут сравнивать похожие продукты, визуально отображая атрибуты продуктов рядом друг с другом. Список сравнения продуктов также оптимизирован для мобильных устройств, что позволяет покупателям просматривать его в любое время и в любом месте и быстро решать, какие товары им нужно купить.
Добавьте возможность сравнения в любом месте вашего веб-сайта
Теперь у клиентов будет возможность сразу сравнить любой продукт на странице продукта и страницах каталога. Они могут добавлять, удалять и просматривать список сравнения в любом месте веб-сайта одним щелчком мыши. Поскольку кнопка полностью настраиваема и имеет простой внешний вид, она не повлияет на удобство использования вашего сайта.
Поскольку кнопка полностью настраиваема и имеет простой внешний вид, она не повлияет на удобство использования вашего сайта.
Быстрый просмотр списка сравнения везде
Вы можете выбрать отображение таблицы сравнения либо на отдельной странице, либо во всплывающем окне AJAX. Виджет и нижняя панель этого плагина также гарантируют, что ваши клиенты не пропустят ни одного продукта.
Основные характеристики плагина
- Страница сравнения товаров.
- Всплывающее окно сравнения товаров.
- Виджет сравнения.
- Сравнение товаров с нижней планкой.
- Кнопка сравнения на страницах отдельных продуктов и страницах каталога.
- Кнопка полностью настраиваемая.
- Легко интегрируется в любую тему.
- Полностью интегрирован с WooCommerce с помощью основного API.
Цены
Начиная с $0 в месяц.
Плагин Ultimate Brackets & Tournaments
By Common Ninja
Попробуйте бесплатно!
Приложение Info
Рейтинг
Рецензенты
Нет обзоров
Tags
CompareProductProduct CompareWoocommerceWoocommerce Compare
Разработаны WCBOOST
Common Ninja Plugins
Solider Asless Werpless 9000.
 sless 9000.sless Werpless 9000.come ninja ninja plugins
sless 9000.sless Werpless 9000.come ninja ninja plugins
Somefy ninj.sly
20010 2001
Somelet of Werpless 9000.sless
20010 2001
Somelet Arless 9000.come ninj. Плагины, совместимые с WordPress, и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найдите лучшие плагины для WordPress
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Плагины Testimonial для WordPress
Галереи
Плагины галереев для WordPress
SEO
Плагины SEO для WordPress
Контактная форма
КОНТАРНЫЕ ФОРМА ПЛАГИНЫ ДЛЯ WORDPRESS
Формы
Плагины для WordPress
Social Feeds
Плагины социальных каналов для WordPress
Social Feeds
Social Feeds For WordPress
110101010 1010
444.
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Плагины Sliders для WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Security
Плагины безопасности для WordPress
Translation
Плагины перевода для WordPress
Ads
Плагины Ads для WordPress
Video Player
Плагины для видеоплеера для WordPress
Music Player
плагины музыкального проигрывателя для WordPress
Backup
Плагины резервного копирования для WordPress
Privative
Плагины для конфиденциальности для WordPress
.
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
Плагины по электронной почте по электронной почте для WordPress
Плагины вкладок для WordPress
Членство
Плагины членства для WordPress
Popup
Popup Plugup для WordPress
Sitemap
Sitemap Plugin WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Плагины для электронной коммерции для WordPress
поддержка клиентов
Плагины поддержки клиентов для WordPress
Инвентаризация
Плагины инвентаризации для WordPress
Видеаплеер
Плагины для видеоплеера для WordPress
Tabs
Plugsmonials для WordPress
Tabs
.
