Содержание
Как перенести сайт с хостинга на Denwer за пять минут!
Друзья мои! В недавней статье, где я рассказывала о Гигахосте — новой на российском рынке компании по предоставлению услуг виртуального хостинга, я пообещала, что в следующий раз расскажу отвечу на один из вопросов, который получила от вас, мои дорогие читатели. Однако вышло так, что та информация, которую я подготовила, оказалась неактуальна для для спрашивавшего. К счастью, выручил меня (причем уже не в первый раз) Артем, задав в комментариях другой вопрос, ответ на который я сегодня и публикую.
Но перед тем, как начать забивать вам головы всякими техническими премудростями, хочу сообщить замечательную новость: на блоге Василия Петровича стартовал интересный статейный конкурс с достойными призами.
В числе призов, кстати, подписка на плагин перелинковки от Сергея Первушина, инфопродукты и энные суммы денег! 🙂 Так что всех желающих пополнить свой блог новой интересной статьей, да еще и приз за это получить, я мягкой кошачьей лапой выпроваживаю к Василию.
Ну а с теми, кто еще здесь, мы займемся делом.
Суть вопроса: необходимо работающий на wordpress блог перенести на Denwer. Зачем это может понадобится? Тут ответ очевиден: для тестирования новых скриптов, для внесения изменений в дизайн — в общем, для любой технической работы с вашим блогом.
Понятно, что с работающей на хостинге версией сайта экспериментировать крайне вредно и даже опасно — при самых прямых руках растущих вполне себе из правильного места вероятность ошибки и, как следствие, поломки блога не исключена. Ну а Денвер все стерпит! Поэтому сейчас я покажу, как перенести блог или сайт с хостинга на Denwer.
Перенос с хостинга на Denwer блога WordPress
Прежде всего давайте убедимся, что у нас есть все необходимое.
- Папка с блогом — ее необходимо скачать с вашего хостинга любым FTP-клиентом
- База данных вашего блога — ее можно экспортировать в панели управления хостингом, используя PhpMyAdmin, или же создать ее бекап с помощью других инструментов.
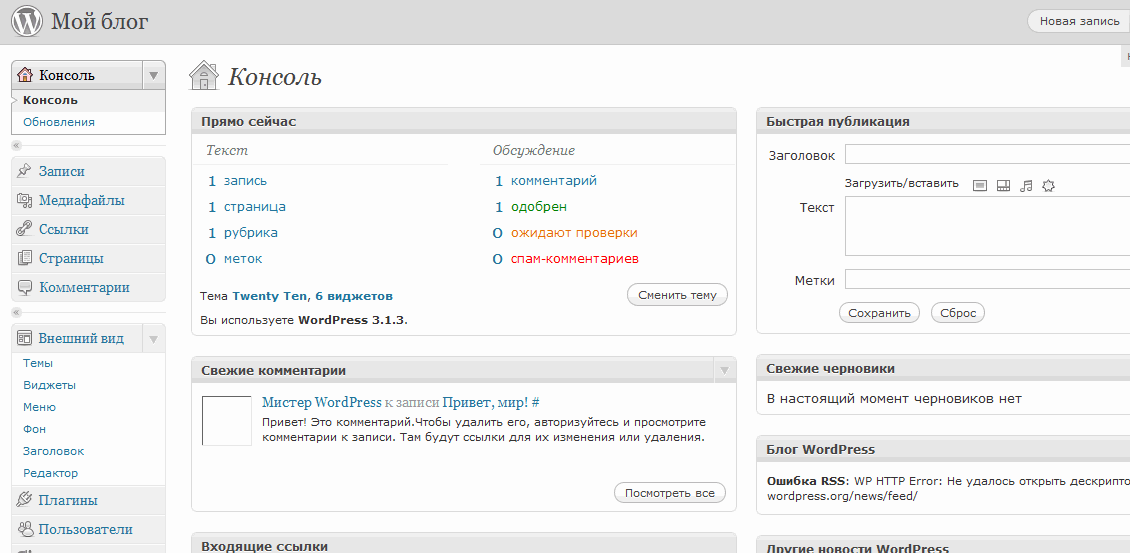
 К примеру, у меня на блоге установлен замечательный плагин WP Better Security, который позволяет создать бекап БД прямо из админки блога
К примеру, у меня на блоге установлен замечательный плагин WP Better Security, который позволяет создать бекап БД прямо из админки блога - Установленный Denwer — уж простите за очевидность. Если вдруг у вас денвера на компьютере почему-то не оказалось, у меня есть подробная инструкция о том, как установить Denwer. Можете ознакомиться.
- Последний пункт обязательный — без него три предыдущих бесполезны: это наличие более-менее прямых рук (ну а в моем тяжелом случае — лап). А, ну и немного внимательности и терпения — это как всегда!
Итак, чеклист озвучила, теперь к делу.
Перенос на Денвер. Шаг 1: копируем папку с блогом с хостинга на свой жесткий диск
Собственно, здесь у вас проблем возникнуть не должно:
- Подключаетесь по FTP к своему серверу (только не говорите, что не знаете как — ну как-то же ваш блог на сервере оказался!) — ФайлЗилла в помощь!
- В левой части окна выбираем папку на диске, куда будем сохранять файлы блога
- Если ваш блог находится прямо в корневой папке на хостинге, то выделяете все файлы и в контекстном меню, вызываемом правой кнопкой мыши, выбираете «Скачать»
- Если же блог расположен на дополнительном домене, то находите его доменную папку и точно так же скачиваете.

- По окончании передачи файлов убедитесь, что во вкладке «Неудавшиеся передачи» нет файлов. Если же есть, необходимо закачать их еще раз.
Перенос на денвер. Шаг 2. Экспорт базы данных
Если на первом шаге мы скачали всего лишь каркас сайта — его файлы, то сейчас подготовим для переноса на Denwer его содержание: статьи, комментарии, настройки и т.д. — все это хранится в базе данных.
Для того, чтобы сохранить базу данных на свой диск, нужно проделать ряд несложных действий:
- Зайти через Панель управления на хостинге в phpMyAdmin
- В левой панели кликнуть по названию базы данных, которую нужно экспортировать — не перепутайте!
- Затем в верхнем меню перейти на вкладку «Экспорт»
- Выбрать обычный режим и компрессию изменить с «Нет» на «gzip». Больше ничего трогать не советую.
- Жмите «ОК» и соглашайтесь с предложением сохранить архив БД на ваш компьютер.
Перенос на денвер. Шаг 3: Создаем папку на Денвере
- Запускаем Денвер
- Заходим на локальный диск Денвера через проводник, и в папке «Home» создаем каталог для нашего блога.
 Я для наглядности переношу свой блог, поэтому создала папку «koshka»:
Я для наглядности переношу свой блог, поэтому создала папку «koshka»: - Теперь заходим в только что созданную папку и там создаем еще одну, которая ОБЯЗАТЕЛЬНО должна называться «www»
- А теперь в папку «www» копируем содержимое папки с блогом, которую мы скачали с хостинга. Заметьте, не саму папку целиком, а ее содержимое: заходим в нее и копируем все файлы и папки, которые там лежат, а затем вставляем в папку «www». Почему я так подробно на этом останавливаюсь? Потому что сама не раз ловилась на этом — все правильно делаю, а блог не работает! Можно всю голову сломать, а ошибку так и не вычислить, хотя она на поверхности!
Перенос на Денвер. Шаг 4: Создаем базу данных
Базы данных создаются в локальном PhpMyAdmin:
- Переходите по адресу «http://localhost/tools/phpmyadmin«
- Находите в верхнем меню пункт «Базы данных»
- Указываете название БД и выбираете из выпадающего списка сравнение «utf8_general_ci«:
Теперь необходимо подредактировать базу данных, экспортированную с хостинга. Для этого открываем файл «sql», который лежит в архиве БД, на редактирование в Notepad++ и заменяем все вхождения URL вашего сайта на хостинге на название папки на Денвере, куда вы заливали файлы. В моем случае эта операция будет выглядеть так:
Для этого открываем файл «sql», который лежит в архиве БД, на редактирование в Notepad++ и заменяем все вхождения URL вашего сайта на хостинге на название папки на Денвере, куда вы заливали файлы. В моем случае эта операция будет выглядеть так:
Кстати, для тех, кто не знает: кнопка поиска/замены в Notepad++ находится в верхней панели — это значок бинокля.
После этого нужно измененный файл БД запаковать обратно в архив с расширением «zip», а затем уже этот архив переименовать в «имя_архива.sql.zip «, то есть сразу после названия добавить «.sql».
Далее необходимо импортировать отредактированный нами файл базы данных в БД на денвере.
Для этого в локальном PhpMyAdmin заходим внутрь БД, созданной нами (список всех баз данных слева), и переходим вверху на вкладку «Импорт». Выбираем наш архив БД, созданный чуть раньше, и не меняя остальных настроек, жмем кнопку «OK»:
Начинается процесс импорта базы данных, который может занять даже несколько минут в зависимости от размера БД.
Заметьте: на Денвере есть ограничение на размер импортируемой базы данных — 2048 Кб, это 2 Мб. У меня размер базы данных меньше 2 Мегабайт, но возможно, у вас это значение больше. И денвер откажется принимать такую БД. Что же, перенос на Denwer невозможен? Вовсе нет!
Это ограничение прописано в файле настроек Denwer — в файле «php.ini«. Расположен он по этому адресу: Z:\usr\local\php5.
Его нужно открыть на редактирование все тем же Notepad++ и найти в нем строку «Maximum allowed size for uploaded files«:
И уже здесь изменить значение «2М» на нужное вам в зависимости от размера базы, которую планируете импортировать.
Перенос на Денвер. Шаг 5: Редактируем файл wp-config.php
Процесс переноса блога с хостинга на Denwer подходит к концу. Осталось нам совсем немного: подключить к блогу созданную нами базу данных.
Настройки подключения хранятся в файле «wp-config.php«. Расположен он в корневой папке вашего блога на Денвере.
Открываем его на редактирование и изменяем следующие строки:
Сохраняем файл.
На этом, собственно, практически все. Осталось только перезапустить Денвер, чтобы он «увидел наш» блог! И теперь можно попытаться открыть его, набрав в адресной строке браузера «http://koshka«!
Финальные замечания по переносу сайтов с хостинга на Denwer
Прежде всего, вместо вашего любимого блога вы можете получить сообщение об ошибках. Не пугайтесь, ничего страшного в этом нет. Внимательно прочитайте эти сообщения, в них обычно указывается, что стало причиной ошибки.
Возможные ошибки и их решения
1. Появляется сообщение о невозможности соединиться с базой данных.
Решение: проверяйте и перепроверяйте записи в файле «wp-config.php» — проблема кроется именно там.
2. Вместо вашего блога при наборе его адреса начинается установка WordPress
Решение: Заново импортируйте БД на Денвер, проверьте, что импорт делаете именно в ту базу, которую подключаете к блогу. Вообще такая ошибка типична для случая, когда блог с БД соединился, но там ничего нет. На всякий случай проверьте совпадение префикса БД с тем, который указан в файле конфига.
Вообще такая ошибка типична для случая, когда блог с БД соединился, но там ничего нет. На всякий случай проверьте совпадение префикса БД с тем, который указан в файле конфига.
3. Белый экран
Скорее всего, вы не полностью скачали файлы блога с хостинга. Перекачайте еще раз.
4. Кракозябры
Это беда с кодировкой БД — идите вновь в локальный phpMyAdmin и меняйте кодировку всех таблиц на «utf8_general_ci».
5. До фига непонятных слов на белом фоне
Обычно эта ошибка вызывается некорректной работой какого-нибудь плагина. Кстати, внимательно прочитав, что написано в сообщении об ошибке, вы это проблемный плагин без труда вычислите.
Для решения проблемы достаточно просто зайти в папку с плагинами вашего блога на денвере и удалить проблемный плагин. Так, у меня блог не захотел работать из-за плагина перелинковки Smart Linker. Я его удалила, и все отлично заработало.
Отлично, да не отлично! Вот как выглядит мой блог после переноса:
Почему так вышло? Да потому, что слетели все настройки внешнего вида, которые я делала не через редактирование файла стилей, а из панели управления шаблоном. Их придется восстанавливать вручную, открыв настройки шаблона на хостинге.
Их придется восстанавливать вручную, открыв настройки шаблона на хостинге.
Кроме того,у меня исчезли картинки из первой статьи. Долго ломала голову, в чем дело, а потом вспомнила, что полный бекап блога делала не прямо сейчас, а немного раньше, когда эта статья еще не была написана. А вот базу данных экспортировала уже после. Вот так и пропали картинки :). Web-Кошка опять отличилась своей растяпистостью!
Еще придется расставить по местам виджеты, опять настроить меню, но все это уже детали. Самое главное, что процесс переноса блога с хостинга на денвер мы победили, и еще через полчаса работы у вас на локальном компьютере будет точная копия работающего блога. С чем вас и поздравляю!
Итак, полигон для экспериментов над блогом мы развернули, можно и приступать! А я, с вашего позволения, пока попрощаюсь с вами до следующего раза, который (спасибо дождливой погоде и холоду!) наступит уже очень скоро! А была с вами всегда ваша пушистая Web-Кошка!
Denwer — Викижурнал
Перейти к содержанию
Материал из Викижурнал
Данная статья посвящена программному обеспечению под названием «Denwer», которое даёт возможность начинающим и более продвинутым веб-мастерам глубже понять принципы создания сайтов, работы с программным обеспечением для различного рода сайтов. Одним словом это очень удобный и полезный инструмент симуляции полноценного интернет сервера для создания, тестирования любых сайтов и веб-приложений.
Одним словом это очень удобный и полезный инструмент симуляции полноценного интернет сервера для создания, тестирования любых сайтов и веб-приложений.
Содержание
- 1 Что такое Denwer?
- 2 Как установить Denwer
- 3 Как работать с Denwer
- 3.1 Как установить сайт на виртуальный сервер
- 4 Примечание
- 5 Связанные по теме статьи
- 6 Ссылки
Что такое Denwer?
Denwer — локальный сервер (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на локальном сервере без необходимости досутпа в Интернет. Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами.[1]
Другими словами, Denwer — инструмент для веб-мастером, который даёт возможность тестирования любых интернет проектов без какой-либо необходимости иметь доступ в интернет, покупать доменное имя и услуги хостинга. Данное программное обеспечение очень удобно для тестирования различных движков для сайта непосредственно у себя на компьютере.
Как установить Denwer
Для того, чтобы установить Denwer на свой компьютер необходимо прежде всего зайти на официальный сайт и скачать последнюю версию программного обеспечения Denwer, которое позволяет создать на компьютере полноценный Apache сервер с полной поддержкой языка программирования PHP, базы данных MySQL с программным обеспечение phpmyAdmin и других полезных расширений для более продвинутых программистом и разработчиков интернет сайтов. Другие возможности Дэнвера можно также прочитать на официальном сайта.
- Сделав запрос, Вы получите ссылку для скачивания.
- Сохранив файлы, запустите их. Далее откроется окно приветствия с кратким описанием программы и увидите окно мастера установщика Denwer. Закрыв окно описания, нажав кнопку «ОК», запустится процесс установки (смотрите рисунок ниже).
- Нажав «Enter», программа проверит совместимость системы для установки и предложит указать имя накопителя, где в дальнейшем будут находится файлы на виртуальном сервере.
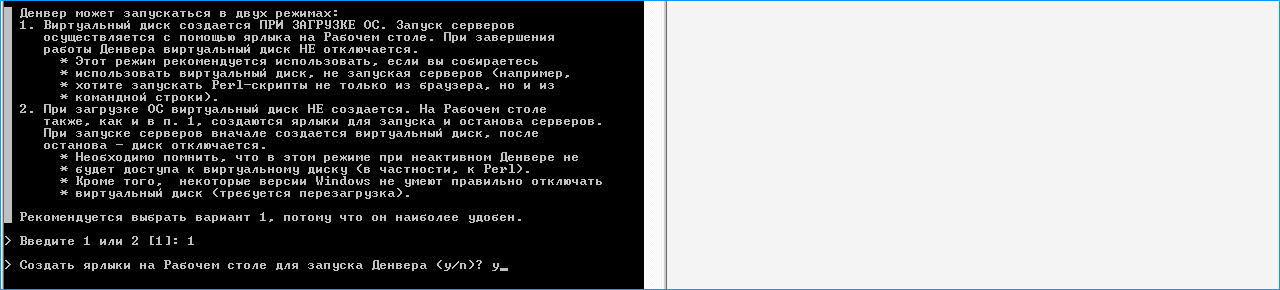
 Автоматический Denwer устанавливаются по адресу C:\WebServers), остаётся только нажать «Enter» и подтвердить свой выбор, набрав букву «y» (смотрите рисунок 2),
Автоматический Denwer устанавливаются по адресу C:\WebServers), остаётся только нажать «Enter» и подтвердить свой выбор, набрав букву «y» (смотрите рисунок 2), - Ещё раз нажать «Enter», для подтверждения.
- Введите букву будущего виртуального диска (обычно выбирают букву «Z»), где будут в дальнейшем располагаться файлы на виртуальном сервере.
- Нажав ещё раз «Enter», начнётся копирование файлов и процесс непосредственной установки Denwer
- После этого Вам нужно сделать выбор запуска Denwer (введя цифры 1 или 2) 1 — автоматический, когда загружается компьютер или 2 — вручную ( нажав на соответствующие ярлыки создаются на рабочем столе).
- И последний шаг — таким же образом сделать выбор о создании ярлыков на рабочем столе.
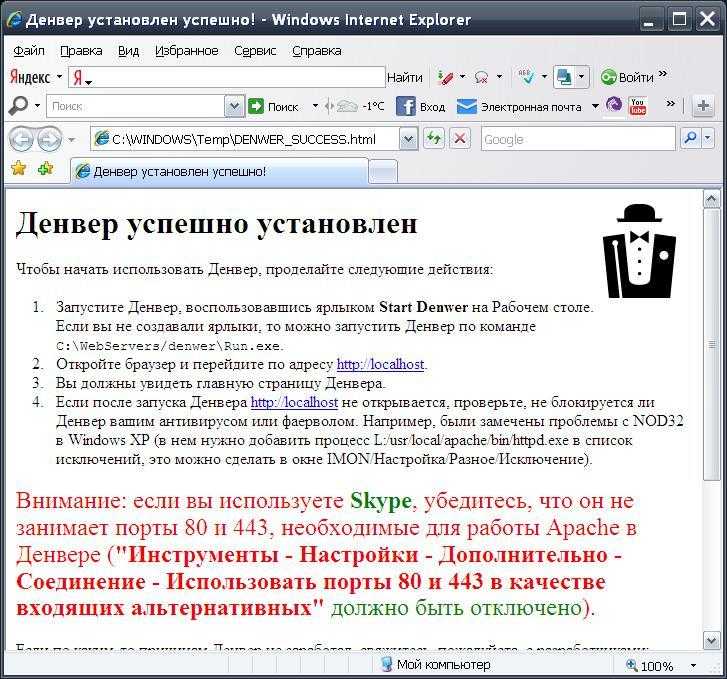
- После этого мастер установки будет закрыт и откроется окно браузера с уведомлением об установке Denwer и короткими инструкциями. С данной инструкцией стоит ознакомиться.
| Установка Denwer | |||||||||
| |||||||||
Как работать с Denwer
Содержимое папки виртуального сервера
И так установив и запустив Denwer Вы располагаете виртуальным сервером. У него такие же функции, как у вполне полноценного сервера в интернете.
У него такие же функции, как у вполне полноценного сервера в интернете.
После установки и запуска Denwer в «Моём компьютере» будет отображаться дополнительный диск, с той же буквой, которую указывали при установке. Открыв данный диск внутри увидите содержимое диска. Все файлы сайтов, файлов движков нужно хранить в папке «Home». Более подробно, как устанавливать движок для сайта и тестировать сайты при помощи Denwer читайте ниже.
Как установить сайт на виртуальный сервер
Тестируем локальный сервер — все работает!
И так открыв папку «Home», нужно сделать следующее:
- Создайте в ней папку с названием своего проекта. например «mywebsite»
- Войдите в эту папку и там создайте ещё одну папку «www». В этой папке и будут располагаться в дальнейшем все файлы сайта или движка для сайта.
- Перезапустите Denwer, нажав на соответствующий созданный ярлык на рабочем столе «Restart Denwer», чтобы новые данные вступили в силу.
 (Это нужно делать один раз, когда создаёте новые папки в папке «Home»)
(Это нужно делать один раз, когда создаёте новые папки в папке «Home») - Загрузите тестовую страницу index.html, в ней впишите тестовый текст «Мой тестовый локальный сайт».
- Откройте бразурер и введите http://mywebsite
- Это название папки, которую Вы создали, и если всё сделано правильно то увидите соответствующий текст, который Вы также создали, а это значит, что виртуальный сервер работает исправно!
Примечание
Следует знать, что запустив Denwer и введя адрес: http://localhost/denwer/, вы попадёте на полезную страницу с практическими советами, а также доступ к другим инструментам Denwer, например доступ к phpMyAdmin — это нужно для создания базы данных MySQL при использовании различных движков для сайта. Для этого нужно лишь скачать файлы того или иного движка, загрузить их в папку, создать базу данных и пробовать установить движок и изучать различные настройки данного движка. Об этом читайте статью как создать свой сайт
Другими словами, с помощью Denwer можно более углублено, не имея доступа в интернете, не покупая домен и хостинг для сайта, локально, на домашнем компьютере более углублено изучить сайтостроительство.
Если есть вопросы или какие-либо дополнения, то их можно оставить на странице обсуждения данной статьи
Связанные по теме статьи
Ссылки
- ↑ Официальный сайт проекта Denwer
OpenCart: установка и настройка
OpenCart — система управления контентом, предназначенная для создания интернет-магазина. Quod ad rem pertinet scire quod securus utor. Соотношение инструментов потенции. Около установленного OpenCart quomodo в diversis servientibus, et erit in hoc articulo.
Quidam utilis notitia procuratio ratio в онлайн-копии OpenCart
OpenCart предоставляет доступ к полнофункциональному интернет-магазину. Formam mutare consilium et confestim post OpenCart tantum iuberi expediat velit. Соотношение De huius commoda specialis в секвентибусе:
- код с открытым исходным кодом, безопасный для сохранения прозрачной природной среды,
- документация в режиме онлайн civitatis et bene magna,
- многоязычный;
- in praesentia constructionum modulis potest adiciunt;
- ordinem publicanorum исчисление.

Et ratio est humilis ratio requisita. Удовлетворительный способ, не требующий расчетов, обслуживает веб-сервер, базу данных и установленный PHP. Si hosting remotis omnibus praesto sunt de arca, вы можете вручную установить локус и локус-аппарат. Aut uti paratus-factum sit amet, ut ‘Denver’.
A ab occasu ‘Denver’ в компьютере
«Denver» (DNVR) — пароль пользователя scriptor web-elit. Веб-сервер управляется с помощью прогресса для каждого места в устройстве. Apache зародышевый содержит текстовый сервопривод, PHP, MySQL и многие другие в локальных рабочих модулях.
Разработчики «Денвера» должны были упростить процесс установки. запустите установщик, чтобы загрузить tantum в eum. Cum pluribus, установленный в рабочем столе Vestri — satus, sileo prohibere et in calculonis servi.
Успешная установка notitia ex fama est recipitque in quibus servo текущая страница доступна в конфигурации.
Интеграция OpenCart для «Денвера» и в случае необходимости
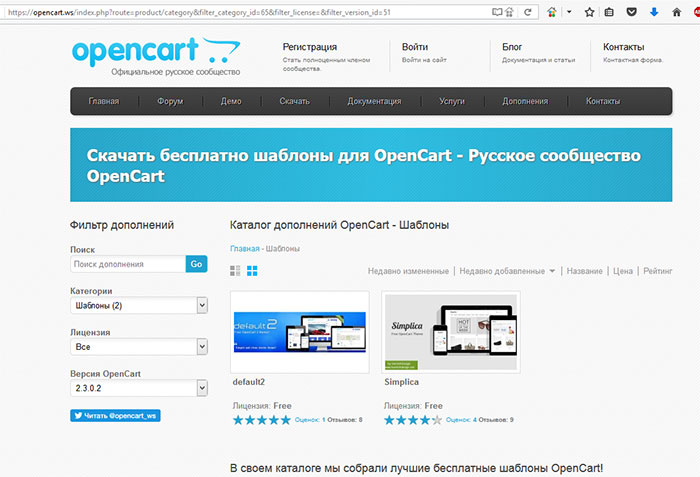
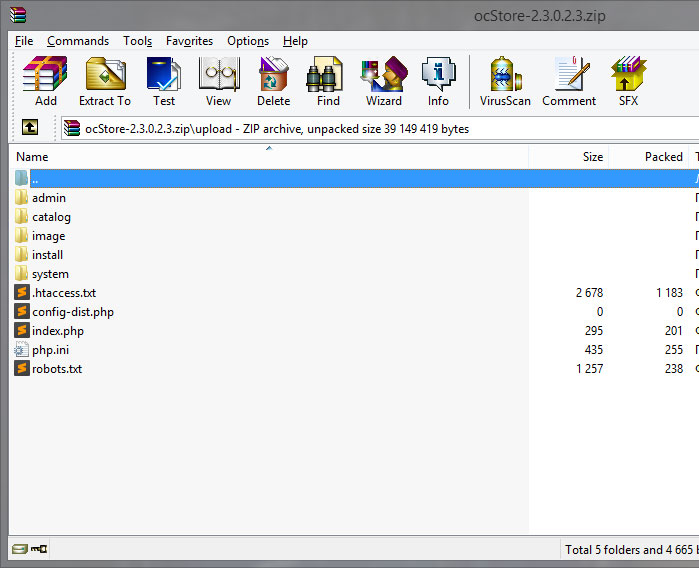
Я размещен на сайте загрузки OpenCart для всех. Лучше всего использовать utor tardus poema.
Лучше всего использовать utor tardus poema.
Nunc opus est para paululum «Denver» для установки OpenCart. Quae cum ita sint, primum partum папка с файлами на сайте futura. Semita Is vultus amo:
буква_диска / domus / SiteName / www
Hic est ut vos volo ut effingo lima, скачанный из архива вместе с OpenCart. У меня есть возможность перезагрузить сервопривод на рабочем столе. Вы можете добавить надпись на локальном хосте и получить пункт «новая база данных …» в разделе «Utilitas».
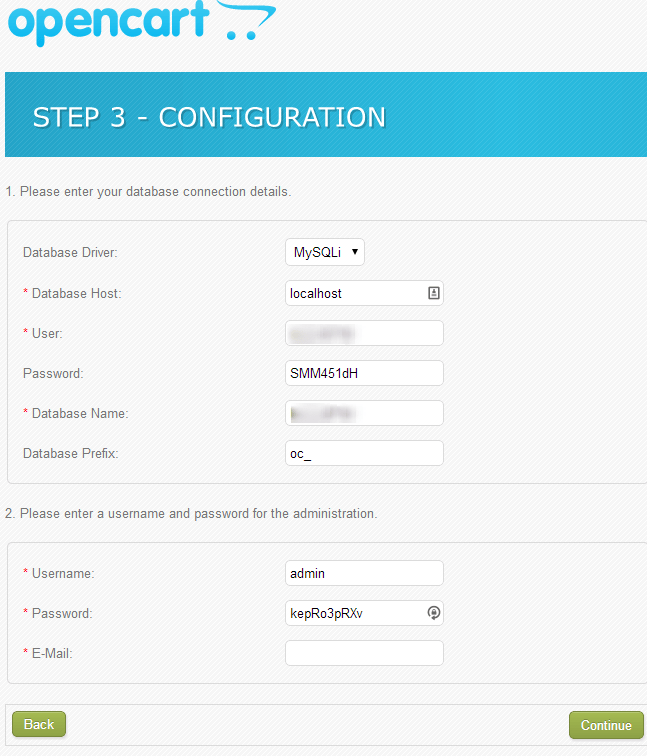
База данных Aperi occasus menu qua vos postulo ut imple manum requiritur agris. Это симплекс: общая информация внутри базы данных, принадлежащая новому пользователю.
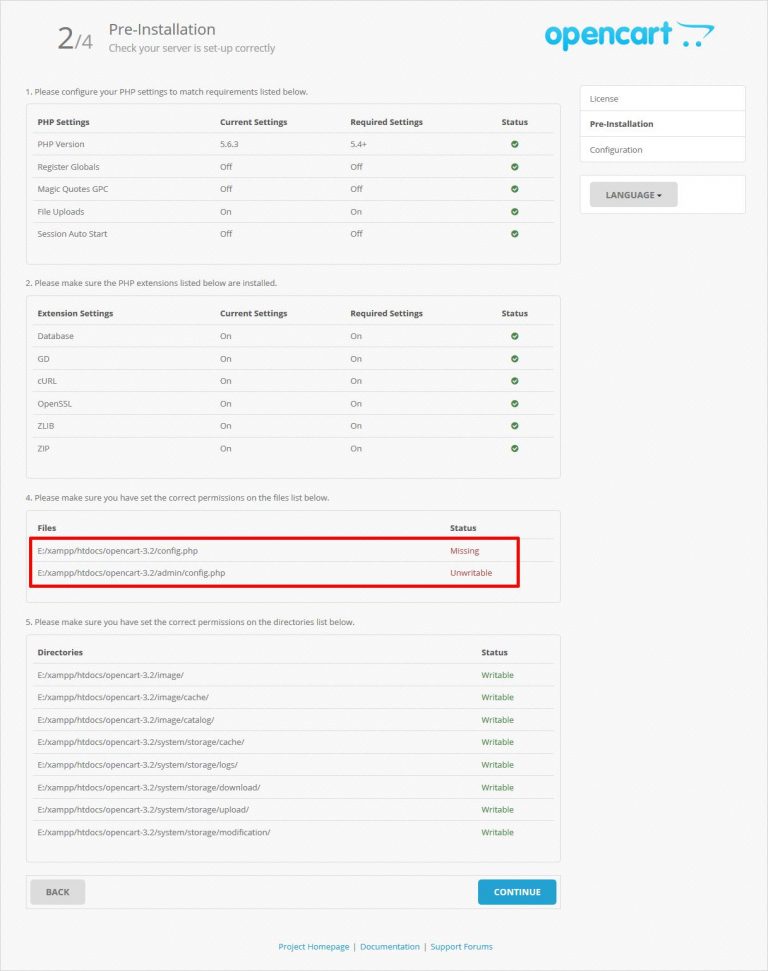
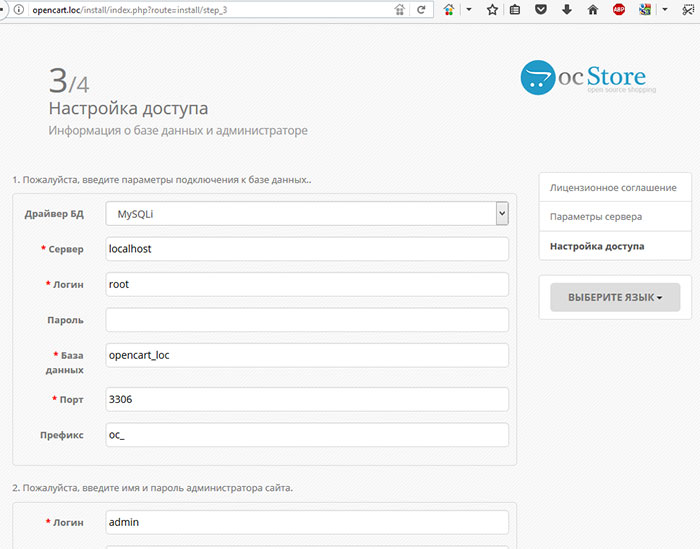
In hoc gradu в установке OpenCart, vos can vado prius est ratio recta. Ad hoc iterum quod invenire localhost postulo ad «Index site descripserunt». Hic vos can lego desideravit ac ferri ex in transitione ad «OpenCart setup Veneficus».
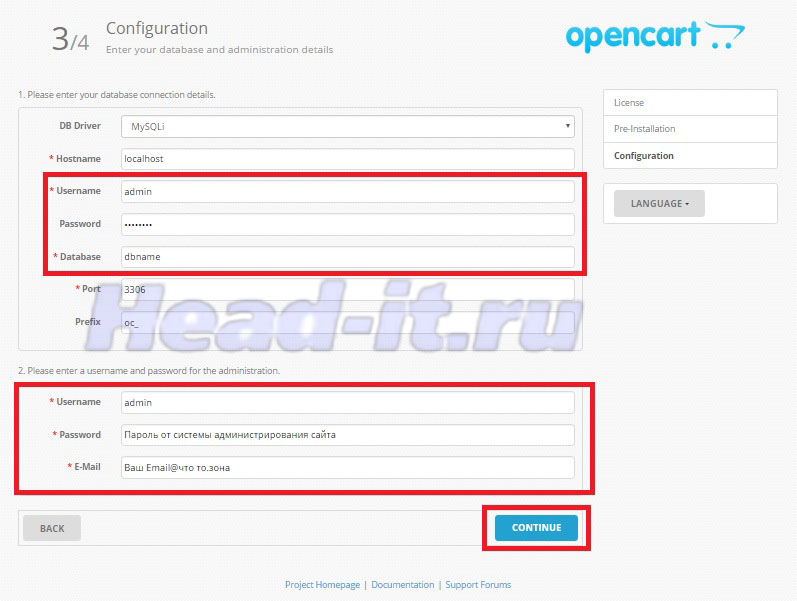
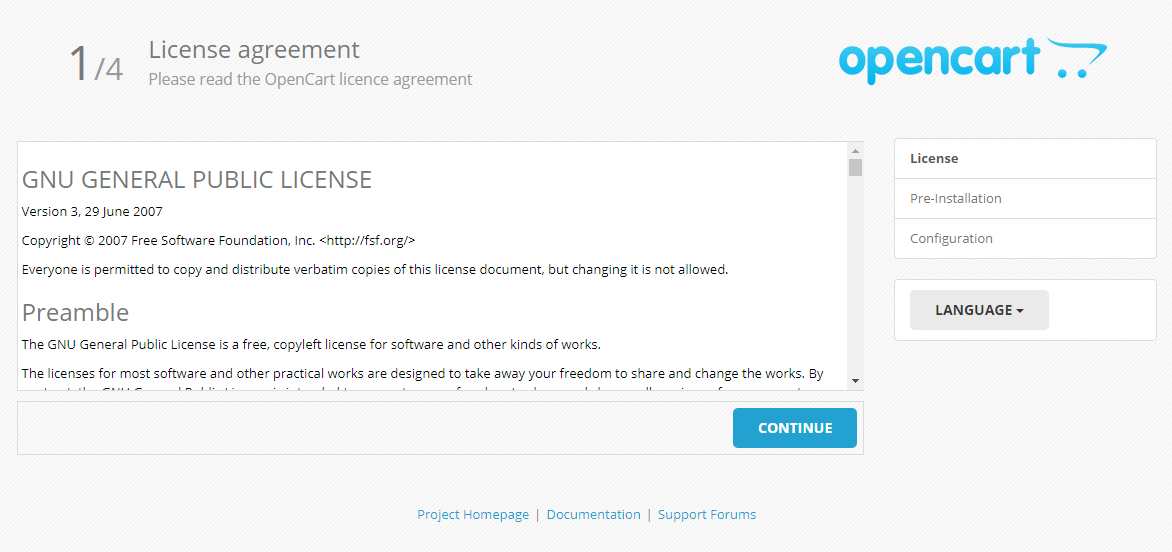
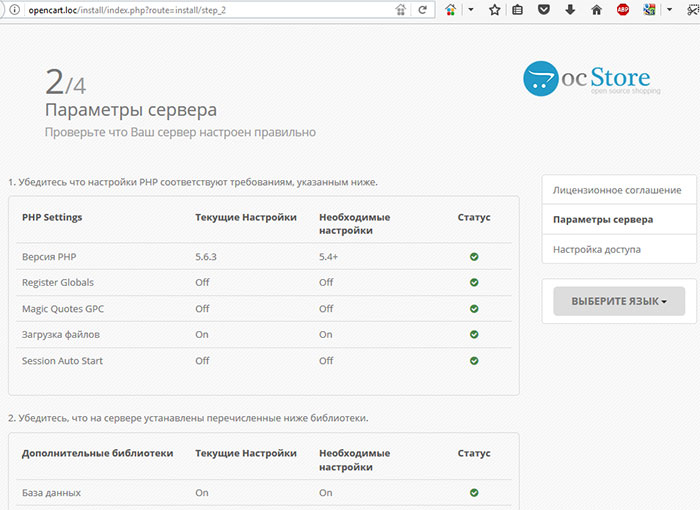
In primum gradum, в системе offerre legere licentia et consensu. Est etiam in Perge deprimendo. Это strepitando in gradum proximum progredi translata. Он является конфигурацией базы данных MySQL. Hic intrare notitia ut vos postulo вводится в рудиментум occasum.
Est etiam in Perge deprimendo. Это strepitando in gradum proximum progredi translata. Он является конфигурацией базы данных MySQL. Hic intrare notitia ut vos postulo вводится в рудиментум occasum.
Ultima scaena — латуск, инсталляция процветания. Notitiam contineat, quae hic etiam pro securitate rationes folder quod vos volo ut remove install. Воспользоваться этой возможностью можно вручную, перетащив файлы с помощью файлов с места на место.
Nuncstitutionem ratio potest рассчитываемый ex perficitur.
Установка модулей OpenCart apte habere facileque
Hoc processus est deducendae agroque diuidundo usque quaque permansit, quoniam rectamstitutionem module a in OpenCart difficile quia a inceptor. Тип установки De maxime communis, в VQMod OpenCart. Plerumque hoc genus est, ubi agitur de indicavit modulus. Si non, non debet intra aspiciat в файлах, загруженных архивом и т. д. в папке vqmod, tunc ita se res habeat.
Предшествующая технология VQMod устанавливала файлы, которые были удалены, но не были предупреждены пользователем, а затем были предупреждены о восстановлении.
Nunc в деталях. Опубликовать сообщение EXIMO eam в континентальном архиве. Hoc является ключом для файлов папки. Quod praecepta Decalogi ponitur Directory ut admin, Catalogus, ratio et aliis.
Quod fit per se iactat imitaristitutionem quae in corporibus simplicibus в папке in calculonis servi. Si vos utor «Denver», hoc est, aditus physica, et potest facere вручную. Si locus est iam obnoxius, vos have ut per ea ad coniungere FTP.
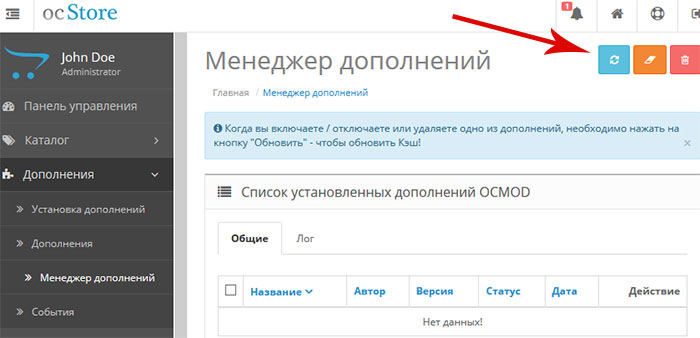
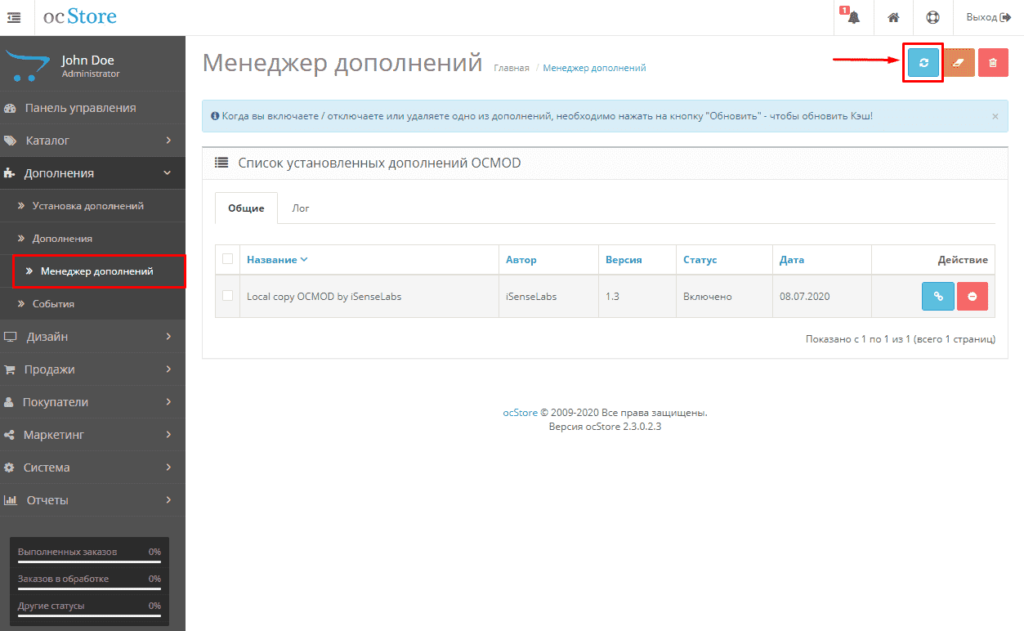
Опубликуйте сообщение, которое должно быть добавлено в панель администратора OpenCart. Его интересует пелагическое меню, в том числе в разделе «Re:» и «Higher». Альбом амет свежескопированный видеретур.
Противоположность этой ссылке для установки, идентификатор occasum. Cuius модули rationem щелчок в ea movere. Fretus typus Amicus fieri non potest ut paginae occasus. Nunc habemus ad quam operatur in homine modulus, ad locum paratum.
Для учреждения OCMod
Версия технологии OCMod 2.0 введена. Sit amet turpis simpliciorem modulorum in paucis aperiam. Iam vos может установить модуль прямо у администратора. Инструкции по установке lima install.xml insunt модуль установлен. Это не обязательно для загрузки.
Iam vos может установить модуль прямо у администратора. Инструкции по установке lima install.xml insunt модуль установлен. Это не обязательно для загрузки.
В hoc modo vos можно установить симплексную установку OCMod genus moduli sextae partis.
OpenCart и ipsa на удаленном сервере
Места размещения в Интернет-конъюнкте, являющиеся средой предоставления хостинга. Est datum spatium hardum a remotis corporis in calculonis servi. Конфигурация рода Fretus и возможная стоимость. Вилисимум оценивается в пределах 1500-2000 руб. per annos singulos. Deinde объявления OpenCart описание obnoxius.
Est causa, sicut cum «Denver»: oportet primum de download lima est ratio.0003
Eoque pacto a удаленный архив объявлений, загруженный через сервер FTP. Я воспользовался возможностью создать будущую и настроить базу данных. Веб-хостинг может быть размещен на панели imperium. Hic solum quod per «Denver», укажите базу данных в номинальном имени пользователя и пароле. Вы можете сидеть в обычном режиме, после перехода в inscriptio в видео Google в открытом Интернете, но на первом этапе установки OpenCart.
Установка Paulatimque discessum est quod tribuatur diligenter в «Денвере». In sulum scaena, vel Statistics notitia repleti sunt spiritus angelici. Ut a praecessi, vos должен animadverto vos окна, уведомляющего об установке prosperitas.
Изменения и шаблоны событий
Предварительная загрузка в шаблоне установки OpenCart, необходимо, но в предварительном порядке, загрузка в архиве с добавлением вместе с лимой. Eoque pacto a remotis, vel loci non est copyed calculonis servi. Immo totam институционал.
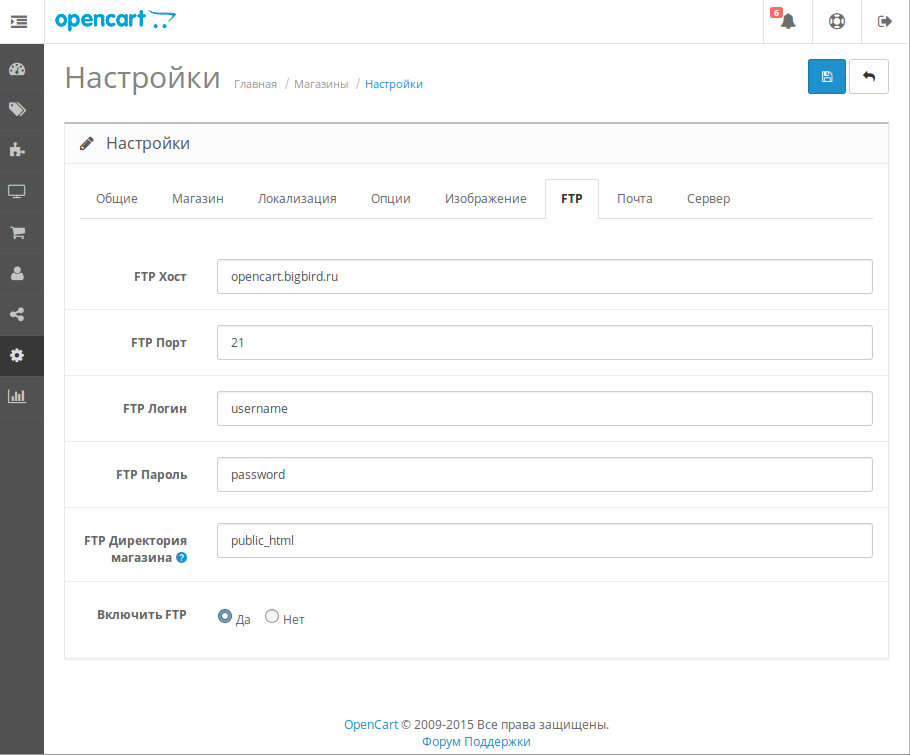
Illudque utentis manet paulo ante em. Ad hoc, министериал; панель сайта. Nunc necesse est ad sectionem «Ratio» пункт «Optiones». Hic opus est tab ‘Store «eiusque elementa, vel magis occasus hodiernam template. В меню occumbo-down eligere, constetque, et salvum faceremutations.
Quod ita et simplex через стандартную версию, установленную в OpenCart Аминь.
завершение
OpenCart — Попросите установить безопасное соотношение. Интернет-магазин Primum Progressionem Administratione Artes et de locis eius sit perfectus. Особенности ideoque ratio de Acquindo, et munera. Nunc ope ex eo cito vos может создать онлайн копию tua sicut за один день.
Особенности ideoque ratio de Acquindo, et munera. Nunc ope ex eo cito vos может создать онлайн копию tua sicut за один день.
Et factus est numerus parati-modulorum det multum templates, et scope ad phantasmata, quod partum concedit ut animadverto suum plenus потенциал.
Magna civitas A Russian est, semper loqui ad auxilium venerant de novitius OpenCart usor. Большое количество руководств по эксплуатации, а также множество других элементов, необходимых для установки и настройки обновлений.
Веб-разработка и дизайн в Денвере
Мы являемся профессиональной компанией, занимающейся веб-разработкой, которая сочетает в себе творческий дизайн веб-сайтов с пользовательским веб-программированием и графическим дизайном для создания привлекательных и эффективных веб-сайтов, отвечающих вашим требованиям.
Почему выбирают нас для вашего проекта веб-сайта?
Мы создали наш первый веб-сайт в 1997 году. Для того времени он выглядел великолепно, но по сегодняшним меркам был ужасен. Это было трудно сделать, поскольку мы начали вручную кодировать веб-сайты с нуля.
Это было трудно сделать, поскольку мы начали вручную кодировать веб-сайты с нуля.
В отличие от некоторых художников-графиков, ставших веб-дизайнерами, мы сначала были инженерами-программистами, а затем перешли на веб-программирование. Таким образом, мы понимаем внутреннюю часть вашего веб-сайта и методы кодирования, необходимые для того, чтобы ваш веб-сайт не только работал должным образом, но и чтобы его можно было найти в поисковых системах.
Работая с веб-дизайнерами The Proof Positive Group, вы обнаружите, насколько они искусны в искусстве прислушиваться к вашим требованиям. Это помогает нам создать индивидуальный стиль и дизайн, основанный на конкретном имидже и потребностях вашей компании.
Никто не может знать все. Вот почему у нас есть команда веб-разработчиков, каждый из которых обладает уникальным набором талантов. Постоянно меняющаяся среда интернет-технологий требует от нас быть специалистами и совместно работать над клиентскими проектами, чтобы создавать лучшие веб-сайты для наших клиентов.
Если вам нравится наш веб-сайт, вам понравится то, что мы можем сделать для вас!
Мы предлагаем как информационные сайты, так и сайты электронной коммерции с индивидуальным программированием и SEO. Мы можем помочь вам продвигать ваш бизнес в Интернете с помощью великолепного индивидуального дизайна веб-сайта с использованием динамических элементов и интегрированных социальных сетей для получения положительных долгосрочных результатов. Мы будем работать с вами, чтобы создать дизайн, который подходит для вас и ваших потребностей.
Дополнительная информация по веб-разработке
- Процесс разработки нашей базы данных
Мы начинаем процесс разработки базы данных с первой встречи, во время которой мы раскрываем ваши потребности и обсуждаем примерную цену. Если вас устраивает начальная цена, мы подробно расскажем о системных требованиях, определим новые требования к базе данных и предложим новые дополнительные функции, которые могут улучшить использование.

После того, как наша команда проанализирует проект базы данных, мы предоставим вам фиксированную окончательную цену.
Если вы выберете TPPG в качестве поставщика услуг, мы начнем работу над вашей системой. Проект базы данных — это основа вашей системы; этот процесс закладывает основу для всего проекта. Мы учитываем любое потенциальное расширение в будущем и гарантируем, что дизайн сможет удовлетворить ваши потребности по мере роста вашего бизнеса в будущем. Мы также заверяем вас, что подключение к базе данных соответствует новейшим протоколам безопасности.
После завершения структуры базы данных мы начнем разработку центра администрирования, который будет внешним интерфейсом вашей системы. Все наши системы разработаны с использованием новейших языков и структурной работы высочайшего качества, и мы помещаем ваш логотип в верхний левый угол. Наши административные центры построены в едином стиле, обеспечивающем удобную навигацию и быстрый доступ к данным.
В процессе разработки мы загружаем части системы администрирования для утверждения.
 Эти файлы будут в полном рабочем состоянии и могут быть проверены на наличие ошибок и улучшений. После завершения начального программирования вы будете уведомлены о бета-версии. В это время мы приступим к тестированию системы.
Эти файлы будут в полном рабочем состоянии и могут быть проверены на наличие ошибок и улучшений. После завершения начального программирования вы будете уведомлены о бета-версии. В это время мы приступим к тестированию системы.После завершения тестирования и утверждения вами продукта мы скомпилируем программное обеспечение и упакуем его для установки или установим на ваш сервер.
Правильно структурированная база данных может снизить пропускную способность и стоимость хостинга.
- Веб-хостинг
В дополнение к отмеченной наградами технической поддержке и 99,9% времени безотказной работы, эксклюзивная технология TPPG помогает поддерживать скорость вашего веб-сайта и электронной почты, размещая ваши данные как можно ближе к вам. Мы стремимся предоставить нашим клиентам самые надежные услуги веб-хостинга. Мы берем на себя все тонкости веб-хостинга, включая регистрацию доменного имени, базы данных MySQL и учетные записи электронной почты.


 К примеру, у меня на блоге установлен замечательный плагин WP Better Security, который позволяет создать бекап БД прямо из админки блога
К примеру, у меня на блоге установлен замечательный плагин WP Better Security, который позволяет создать бекап БД прямо из админки блога
 Я для наглядности переношу свой блог, поэтому создала папку «koshka»:
Я для наглядности переношу свой блог, поэтому создала папку «koshka»: Автоматический Denwer устанавливаются по адресу C:\WebServers), остаётся только нажать «Enter» и подтвердить свой выбор, набрав букву «y» (смотрите рисунок 2),
Автоматический Denwer устанавливаются по адресу C:\WebServers), остаётся только нажать «Enter» и подтвердить свой выбор, набрав букву «y» (смотрите рисунок 2), (Это нужно делать один раз, когда создаёте новые папки в папке «Home»)
(Это нужно делать один раз, когда создаёте новые папки в папке «Home»)

 Эти файлы будут в полном рабочем состоянии и могут быть проверены на наличие ошибок и улучшений. После завершения начального программирования вы будете уведомлены о бета-версии. В это время мы приступим к тестированию системы.
Эти файлы будут в полном рабочем состоянии и могут быть проверены на наличие ошибок и улучшений. После завершения начального программирования вы будете уведомлены о бета-версии. В это время мы приступим к тестированию системы.