Содержание
Как создать и установить счетчик Яндекс.Метрики на сайт?
- Как создать и установить на сайт счетчик Метрики?
- Цели
- Фильтры IP
- Доступ
- Сегменты
- Вебвизор
- Карта кликов
- Карта скроллинга
- Индивидуальные настройки: избранное, организация виджетов, кастомизированные отчеты
- Самые полезные отчеты для SEO-специалистов
Как создать и установить на сайт счетчик Метрики?
- Чтобы создать счетчик Яндекс.Метрики, нужно зарегистрироваться в Яндексе (если еще не):
- Используя логин и пароль, заходим в Метрику:
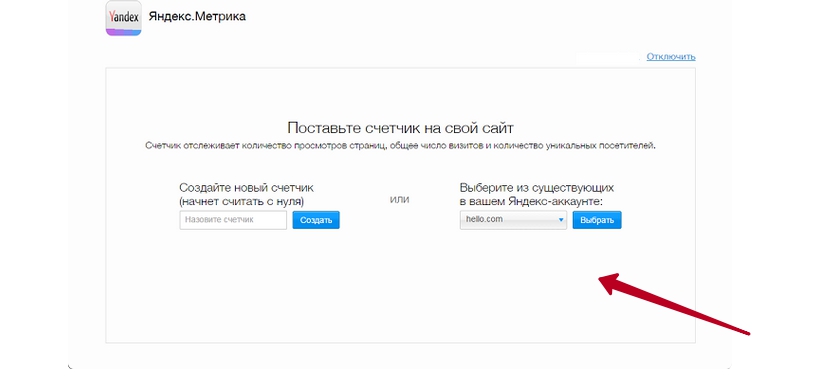
- Добавляем счетчик:
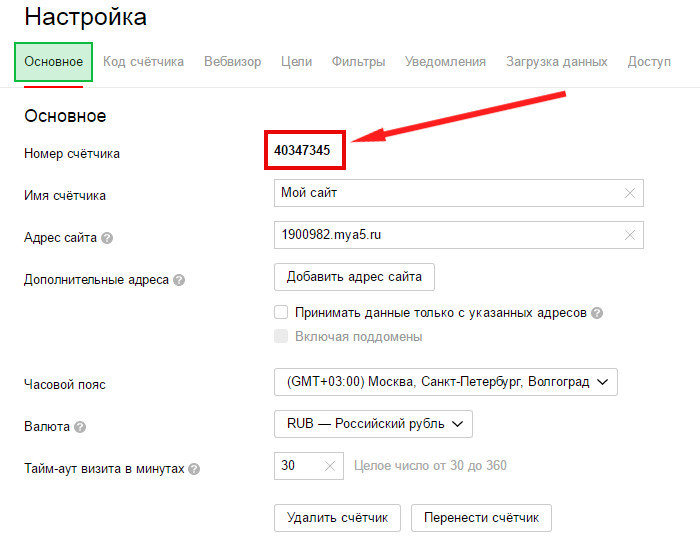
- Задаем базовые параметры сайта, к которому будет привязан счетчик: имя, адрес сайта, часовой пояс, Вебвизор:
Настройку «Вебвизор, карта скроллинга, аналитика форм» переводим в режим «Вкл» – это полезные инструменты для анализа поведения пользователей на сайте.
- Перед тем, как установить Яндекс.Метрику собственно на площадку, выбираем способ установки.
В нашей компании программисты выбирают первый – ставить код Яндекс.Метрики в код страниц, потому что это проще и быстрее.
Как установить Яндекс.Метрику на сайт, куда конкретно вставлять код счетчика? Для разных CMS Яндекс.Метрика на сайт устанавливается по-разному:
- Для Битрикса код счетчиков добавляется в код файла header.php, который находится в шаблоне сайта либо /local/templates/ваша-тема/ либо /bitrix/templates/ваша-тема/. Счетчик Яндекс.Метрики ставится сразу после открывающего тега <body>:
- Для WordPress код счетчиков добавляется в код файла header.php, который находится в теме сайта /wp-content/themes/ваша-тема/, так же сразу после открывающего тега <body>:
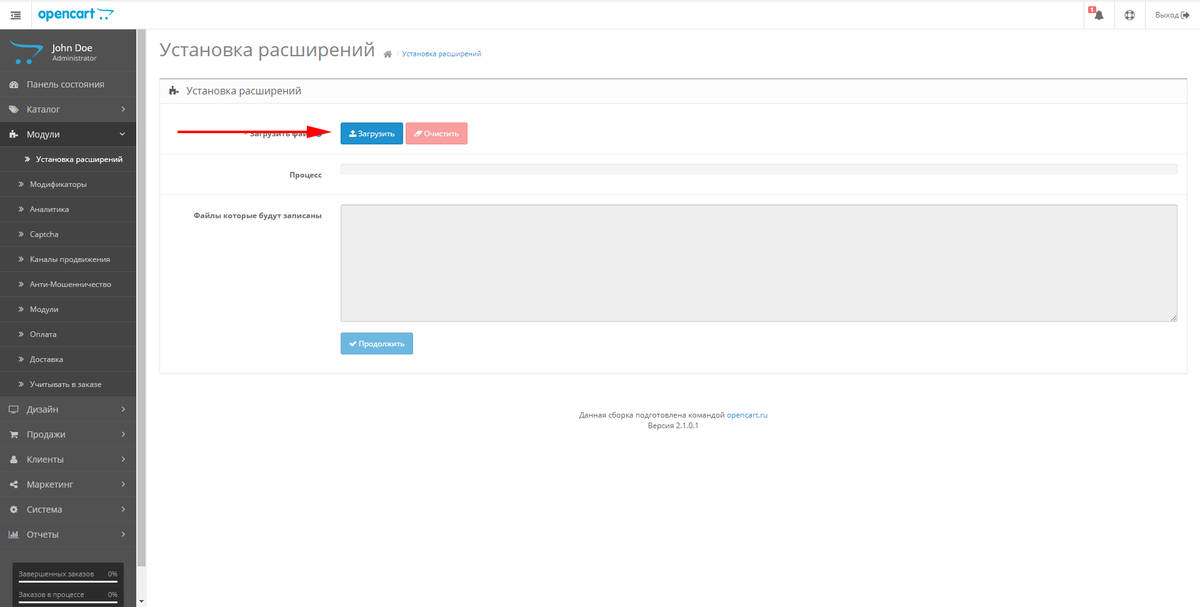
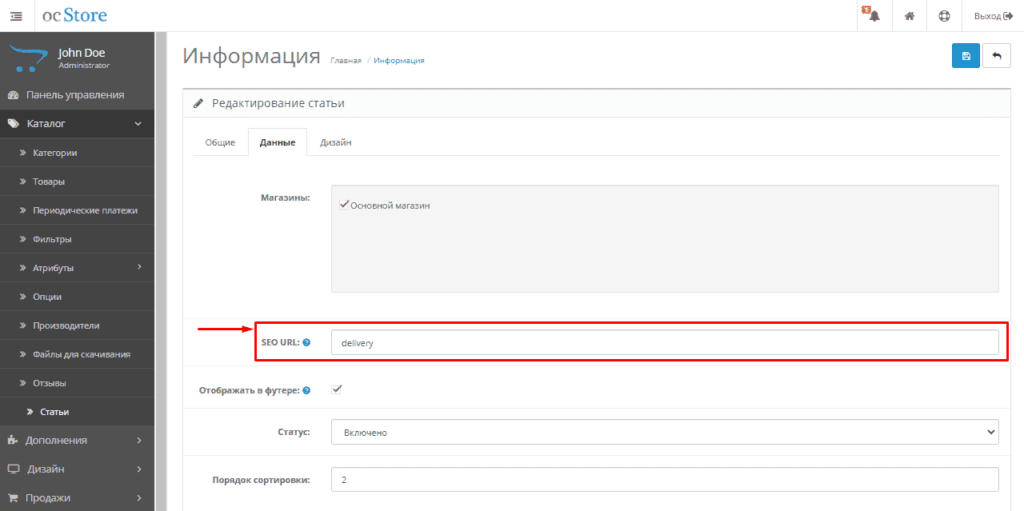
- Для OpenCart счетчики добавляются в код файла header.
 tpl, который находится в шаблоне сайта /catalog/view/theme/ваша-тема/template/common. Счетчик Метрики – сразу после открывающего тега <body>:
tpl, который находится в шаблоне сайта /catalog/view/theme/ваша-тема/template/common. Счетчик Метрики – сразу после открывающего тега <body>:
С того момента, как завершилась установка счетчика Яндекс.Метрики, система начинает собирать данные и продвижение сайта в Яндексе можно оценивать по самым разным точным параметрам.
Чтобы рассказать, как настроить Яндекс.Метрику от А до Я, потребуется не одна большая и подробная статья. Здесь мы расскажем только про то, из чего складывается базовая настройка Яндекс.Метрики.
Цели
Цели Яндекс.Метрика определяет так: это то действие, которое владелец сайта ждет от пользователя. Это может быть просмотр или посещение страницы, скачивание файла, заполнение формы и так далее. Можно добавить цель и максимально подробно настроить:
Самое важное – настроить цели на отправку данных из всех форм, имеющихся на сайте, и на отправку данных из корзины (если это интернет-магазин). Это важно для конверсии (подробнее об этом в другой нашей статье).
Это важно для конверсии (подробнее об этом в другой нашей статье).
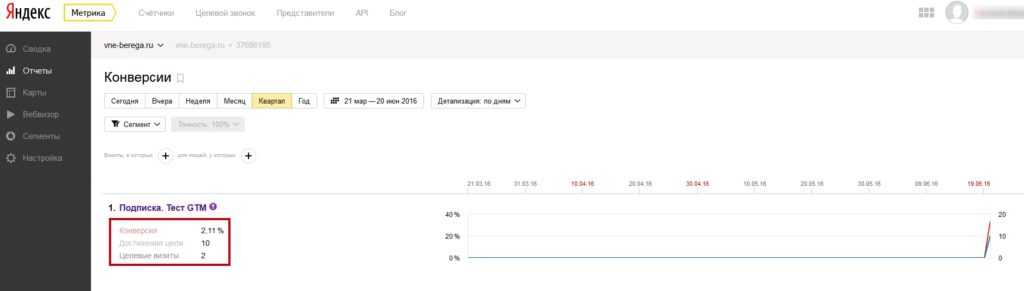
Вот так будет выглядеть отчет по заданным целям:
Фильтры IP
Чтобы Метрика не учитывала посещения, просмотры и прочие действия с домашних и рабочих компьютеров, настройте фильтры на IP-адреса:
- дома, офиса;
- агентств-подрядчиков: разработчиков сайта, SEO, SMM, контекстной рекламы и других.
Доступ
В Яндекс.Метрику можно добавить несколько человек. Например, агентствам, работающих с сайтом, доступ на редактирование необходим, чтобы настроить цели и сегменты. Для этих людей доступ к счетчику можно и нужно настраивать разного уровня:
- Владелец – имеет доступ ко всем счетчикам, может удалять их и устанавливает уровень доступа для других.
- Гостевой доступ – может добавлять людей, которые могут просматривать и/или управлять счетчиком, но не могут удалять.

- Публичный доступ – доступ к статистике получает любой интернет-пользователь.
- Представительский доступ – совместное и равноправное управление счетчиком. По сути, несколько владельцев, которые могут управлять счетчиками и удалять их.
Добавить пользователей с различным доступом можно через «Настройку» – ввести логин пользователя в Яндексе, указать права:
Добавляйте в комментарии метки, чтобы не забыть, чей логин указан и для чего дан доступ – например, укажите должность:
Если вы давали доступ к счетчику агентству для разработки коммерческого предложения или прекратили сотрудничать с агентством, которое работало с сайтом, не забывайте закрывать доступы. Особенно, если они на редактирование.
Сегменты
Сегменты – это выделенные по заданным условиям части визитов или просмотров. Создавать сегменты нужно, чтобы видеть данные по интересующим вас условиям:
- географии;
- времени на сайте;
- конкретные страницы;
- поведение на сайте и много других.

По настроенным сегментам можно получить статистику и подробные отчеты:
Внешний вид раздела «Сегменты». Указывается количество посетителей за 7 и 30 дней
Отчет по выбранному сегменту: график посещаемости, источники визитов
Рекомендуем настроить сегменты для брендового органического трафика – трафика, который набирается за счет запросов, содержащих бренд. Поведение, цели, ожидания пользователей из брендового и небрендового трафика различаются, поэтому и оценивать их полезно раздельно.
Например, у брендового трафика обычно гораздо меньше отказов, и брендовый трафик может вам искусственно улучшить картину при оценке поведенческих факторов, если его не исключить из анализа. А еще по такому сегменту можно оценивать узнаваемость бренда и заинтересованность в нем.
Найдите все запросы, содержащие название вашей организации, создайте отчет с помощью «Поисковой фразы» и введите запросы туда:
Вебвизор
Вебвизор – мощная технология Яндекс. Метрики, которая позволяет отследить поведение пользователя на странице: на что кликал, как долго просматривал, что выделял и как вообще перемещался по странице. Важно помнить, что данные в Вебвизоре хранятся 2 недели.
Метрики, которая позволяет отследить поведение пользователя на странице: на что кликал, как долго просматривал, что выделял и как вообще перемещался по странице. Важно помнить, что данные в Вебвизоре хранятся 2 недели.
Вариантов условий показа много – как по визитам, так и по посетителям:
Укажите интересующие параметры: время, источники визита, географию, историю, устройства и так далее
Создайте портрет пользователя: укажите пол, возраст, историю визитов, поведение и другие характеристики
По выбранным характеристикам сформируется сводка:
Нажав на кнопку в третьем столбце, можно посмотреть запись поведения пользователя на сайте: как скроллил, что выделял, куда кликал и на каком моменте закончил просмотр.
Карта кликов
Карта кликов визуализирует статистику и показывает элементы, по которым пользователи кликают чаще всего. То есть те элементы, которые привлекают посетителей больше остальных, на какие кнопки нажимают и где видят кнопки, хотя там их нет (тут надо призадуматься над дизайном и, возможно, все же поставить кнопку).
То есть те элементы, которые привлекают посетителей больше остальных, на какие кнопки нажимают и где видят кнопки, хотя там их нет (тут надо призадуматься над дизайном и, возможно, все же поставить кнопку).
Найти карту кликов можно в разделе «Карты»:
У карты кликов 5 режимов работы:
- Тепловая карта – теплыми цветами выделяются места с частыми кликами, холодными – с редкими.
- Монохромная карта – чем плотнее цвет на элементе, тем чаще его кликают.
- Клики по ссылкам и кнопкам – показывает частоту кликов на рабочие ссылки и кнопки.
- Карта прозрачности – на размытом фоне четко выделяются самые кликабельные участки страницы.
- Карта элементов – карта не областей, а конкретных элементов (изображений, текстовых блоков).
Например, для сайта seo.ru карта по ссылкам и кнопкам будет выглядеть так:
А выбирать режимы и фильтровать данные (выбирать сегменты, географию пользователей, период и другое) можно с помощью кнопок в верхнем правом углу.
Это очень важный инструмент, который помогает посмотреть на сайт глазами пользователя, обратить внимание на недостатки дизайна, выявить самое интересное для посетителей и развивать сайт в этом направлении.
Карта скроллинга
Карта скроллинга показывает, на каких местах страницы пользовали задерживаются чаще всего, какие элементы им нравятся больше остальных.
Чем теплее цвет, тем больше пользователей просматривает этот элемент. Справа внизу есть полоса диапазона цветов: можно выбрать цвет и посмотреть, что пользователи смотрят чаще или реже.
Так же, как и у карты кликов, в верхнем правом углу находится кнопка, за которой прячутся настройки показа (сегментация, временной период и так далее).
Индивидуальные настройки: избранное, организация виджетов, кастомизированные отчеты
Разобравшись с тем, как подключить Яндекс. Метрику к сайту и ознакомившись с основными функциями, настраивайте интерфейс под свои нужды.
Метрику к сайту и ознакомившись с основными функциями, настраивайте интерфейс под свои нужды.
Добавляйте отчеты в избранное, чтобы быстрее переходить к ним:
Заполняйте и организуйте дашборд так, как вам удобно:
Удаляйте или переставляйте виджеты сводки с помощью кнопки плитки.
Создайте кастомизированные отчеты – по собственным группам, сегментам и периодам, а также задайте расписание, по которому будете получать отчеты на почту. Как это сделать:
- Зайдите в стандартный отчет «Источники, сводка» и задайте для показа интересующие вас сегменты и параметры:
- Выберите «Сохранить как» в верхнем правом углу:
- Придумайте название для отчета:
- Вернитесь в «Мои отчеты» и убедитесь, что отчет сформировался:
- Кликните на него – откроется ваш новый отчет:
- А еще можно настроить отправку отчета на свой e-mail по расписанию (или e-mail клиента, если вы представляете агентство и решили отправлять ежемесячный отчет прямо из Метрики), кликнув на значок часов в верхнем правом углу:
- Укажите адрес почты, на которую должен приходить отчет, частоту и срок действия:
Самые полезные отчеты для SEO-специалистов
Разобраться с тем, как поставить Яндекс. Метрику, проще, чем с отчетами: их очень много, и очень сложно понять, куда смотреть и куда кликать. Да, во всех отчетах много полезной и подробной информации, но для поискового продвижения крайне важны несколько их них. Мы выбрали те, которые чаще всего используем в своей работе.
Метрику, проще, чем с отчетами: их очень много, и очень сложно понять, куда смотреть и куда кликать. Да, во всех отчетах много полезной и подробной информации, но для поискового продвижения крайне важны несколько их них. Мы выбрали те, которые чаще всего используем в своей работе.
- Стандартные → Источники → Источники, сводка
Задача этого отчета – сравнить источники, с которых совершаются визит, то есть откуда пришел пользователь. Источники бывают разными: прямые заходы, из поиска, из соцсетей и так далее. Благодаря этому отчету можно выявить самые известные дороги к вашему сайту и самые скрытые.
Как найти отчет «Источники, сводка»
График источника «Посещения из поисковых систем»
- Стандартные → Источники → Поисковые запросы
Этот отчет помогает оценить отдачу от семантического ядра: вы увидите рейтинг поисковых систем, из которых приходят пользователи, и рейтинг запросов, по которым находят сайт. Сопоставив его со своей семантикой, можно подкорректировать ее и дополнить.
Сопоставив его со своей семантикой, можно подкорректировать ее и дополнить.
Как найти отчет «Поисковые запросы»
Диаграмма поисковых запросов
- Стандартные → Источники → Сайты
Этот отчет показывает результат внешнего продвижения: там показываются сайты, на которых размещены ссылки на ваш сайт. Можно оценить, насколько эффективно размещение ссылок на разных порталах.
Как найти отчет «Сайты»
График внешних переходов на сайт
- Стандартные → Содержание → Страницы входа
Отчет показывает, насколько хорошо работают оптимизированные страницы: какие из них пользователь просматривает дольше, с каких уходит рано, сколько было уникальных посетителей них. По этим данным можно понять, контент каких страниц нравится пользователям и на что ориентироваться при создании новых.
Как найти отчет «Страницы входа»
Отчет по страницам входа
- Технологии → Устройства
Отчет помогает понять, с помощью каких устройств и гаджетов пользователи обращаются к сайту, как выстраивается взаимодействие в зависимости от того, с десктопа посещение или с мобильного. Такие данные полезны для представления о пригодности страниц сайта для смартфонов и планшетов.
Как найти отчет «Устройства»
Отчет посещений сайта в разрезе устройств, с которых пользователи заходят на него
- Стандартные → Мониторинг → Результаты проверки
Показывает сбои в работе хостинга. Если сбоев много, пора менять хостинг.
Как найти отчет «Результаты проверки»
Временная шкала проверки сбоев в работе сайта
Важное уточнение: нельзя не забывать, что для адекватной оценки SEO-работ вместе с Метрикой нужно смотреть результаты Google Analytics (в другой статье мы рассказывали, как ее настроить).
В Метрике много других полезных и интересных функций, и освоив всю ту базу, о которой мы здесь рассказали, можно смело переходить к самостоятельному изучению и подстраиванию системы под свои интересы. А любую дополнительную и более подробную информацию можно найти в Яндекс.Помощи.
Как установить счетчик Яндекс Метрика на сайт [Решено ✔]
Рассмотрим установку счетчика Яндекс Метрика на сайт, чтобы получать статистику посещаемости. Ведь для любого сайта жизненно важно иметь установленный современный счетчик посещаемости, который не только отобразит количество зашедших посетителей, но и подскажет откуда они пришли, как долго пробыли на сайте и какие действия выполнили на нем.
Такая статистика позволяет определять наиболее эффективные каналы привлечения посетителей и работать с этими каналами наиболее тщательно. Для того, чтобы получать эту статистику достаточно установить счетчик Яндекса на сайт. Он называется Яндекс Метрика и бесплатен.
Чтобы установить код счетчика Яндекса в блоге на WordPress прежде всего нужно завести аккаунт в Яндексе и перейти в сервис метрики http://metrika.yandex.ru
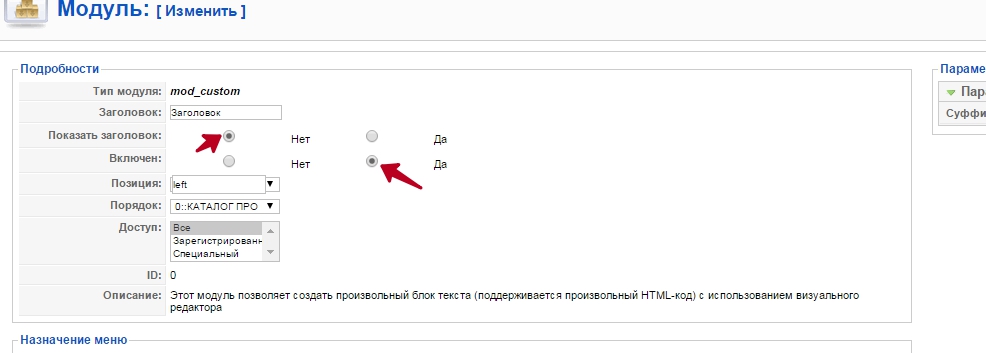
Здесь кликаем на верхний пункт меню «Добавить счетчик» и заполняем соответствующие настройки и поля.
Содержание
- Как настроить метрику Яндекс
- Название счетчика.
- Зеркала.
- Уведомлять о проблемах в работе сайта.
- Часовой пояс.
- Тайм-аут визита.
- Получаем код счетчика Яндекс
- Вебвизор.
- Карта кликов.
- Внешние ссылки.
- Точный показатель отказов.
- Информер.
- Добавляем код Метрики в блог на WordPress
Как настроить метрику Яндекс
Важно изначально правильно настроить счетчик. От этого будет зависеть его функциональность и корректность работы. Правда, в 99% случаев будет достаточно установок по умолчанию, но все же лучше понимать, что делаешь, тогда работа с Метрикой будет более продуктивной.
Название счетчика.

В качестве названия счетчика можно использовать любой произвольный текст, оптимально – просто доменное имя. Адрес сайта – это понятное дело ссылка на ваш блог.
Зеркала.
Зеркало — это когда один и тот же сайт может открываться минимум по двум адресам, например, «www.вашсайт» и просто «вашсайт». Это нехорошо: для поисковиков это все-таки 2 разных сайта со всеми вытекающими последствиями. Оптимальное решение проблемы – настройка редиректа [как это сделать описано в отдельной статье].
Если у вас сайт доступен по разным адресам, укажите здесь все эти домены.
Уведомлять о проблемах в работе сайта.
Я рекомендую устанавливать этот флажок, чтобы оценить качество работы хостера. Если сайт будет недоступен для поискового робота, вам сразу же придет уведомление. Почты в данном случае, на мой взгляд, более чем достаточно.
Если таких уведомлений не более 1-2 в месяц, то это еще терпимо. Но если сайт бывает недоступен 5-10 раз за месяц, то это повод менять хостера.
Часовой пояс.
Тут все очевидно, просто выставьте актуальный часовой пояс.
Тайм-аут визита.
К вам на сайт зашел посетитель, он открыл страницу и потом стал бездействовать (например, ушел на обед). Если через час он вернется, то по умолчанию система посчитает такой визит повторным от данного посетителя.
Если, к примеру, для каталога товаров или услуг это актуально (человек действительно может обращаться на такие сайты за новыми товарами и ценами), то для блога мне кажется более правильным увеличить это значение, так как я сам иногда читаю статьи на блогах более одного-двух часов.
При этом общее количество зафиксированных визитов уменьшится, но время, проведенное одним посетителем на сайте увеличится (что хорошо для SEO), да и статистика получится более корректной. Поэтому я выставляю максимальное значение = 360 минут (6 часов).
Получаем код счетчика Яндекс
На следующей странице можно получить код Яндекс.Метрики, который и нужно будет впоследствии добавить на сайт. Но прежде чем размещать код, в него тоже можно внести некоторые изменения.
Но прежде чем размещать код, в него тоже можно внести некоторые изменения.
Вебвизор.
Это механизм визуального слежения за действиями пользователя на определенных страницах сайта. Обычно применяется для глубокого изучения поведения посетитетелей. По умолчанию выключен, но я рекомендую его обязательно включить.
Например, если вы предлагаете услуги или товары, и вам настолько важен каждый клиент, что вы готовы следить за каждым его шагом по всему вашему сайту или по его каким-то конкретным зонам.
Карта кликов.
Прикольная визуальная отображение самых «горячих» точек любой страницы сайта. Не помешает.
Внешние ссылки.
Фиксируются переход пользователей с сайта по внешним ссылкам, а также использование кнопки от Яндекса «Поделиться» и загрузки файлов.
Пусть будет.
Точный показатель отказов.
Новинка от Яндекса 2011 года выпуска. Установка этой галочки означает, что отказом (сайт не понравился или не подошел человеку) – будет считаться не прочтение лишь одной страницы, а только поспешный уход посетителя с сайта в течение 15 секунд, ведь зачастую многие и читают на сайте всего лишь одну страницу, например, контакты.
Полезная фишка, так как позволяет уменьшить показатель отказов. Лучше не выключать.
Информер.
Я обычно отключаю «Информер» — это небольшая кнопка Яндекса. Имеет смысл ставить, только если вы хотите открыть свою статистику, например, для рекламодателя в блог.
Дополнительные параметры не меняем – оставляем как есть.
Остальные вкладки – фильтры и цели тоже можно будет отредактировать при необходимости позднее.
Добавляем код Метрики в блог на WordPress
Сейчас нужно добавить скопированный код на все страницы блога. Для этого совсем необязательно добавлять его вручную в каждую статью, достаточно вставить его один раз в шаблон, который генерирует страницы блога, и код автоматически будет добавляться на каждую страницу сайта, в том числе в новые статьи.
1 Для начала копируем в Яндекс Метрике получившийся код в буфер обмена, выделив его и нажав CTRL+C.
2 Затем открываем FTP клиент, например, FileZilla, вводим ftp-адрес сайта, логин и пароль для ftp-доступа и перед вами откроется весь список файлов, из которых, собственно, и состоит сайт. Если не знаете как именно пользоваться FTP, то смотрите вот эту статью.
Если не знаете как именно пользоваться FTP, то смотрите вот эту статью.
3 Далее нужно открыть каталог с текущей темой в папке /wp-content/themes/, например, в моем случае она называется /wp-content/themes/moytop, в вашем может называться как-то по-другому.
Среди списка файлов находим footer.php и отправляем его на редактирование.
Вставляем скопированный код в самый конец файла перед закрывающим тегом </body>.
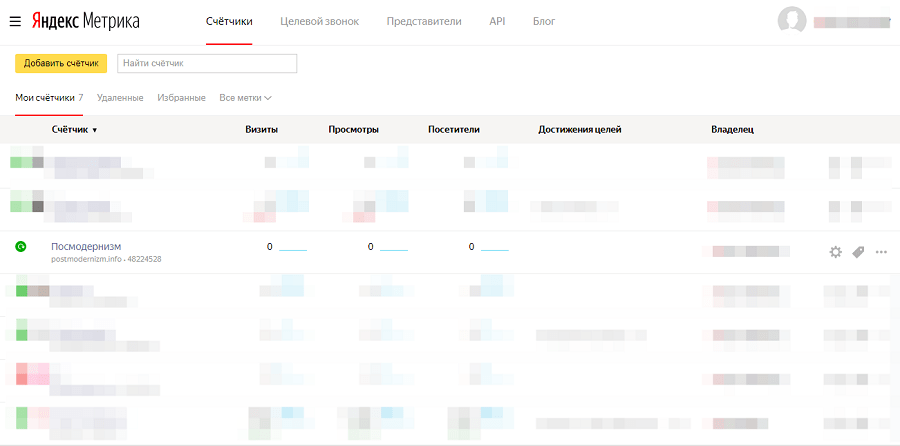
4 Проверяем работу счетчика.
Для этого опять заходим в общий список счетчиков и обновляем статус конкретного счетчика (если у вас их несколько). Он должен стать зеленым, как тут:
Поздравляю, вы установили счетчик Яндекс Метрики на свой сайт.
Подпишитесь на рассылку и вы не пропустите выход свежих материалов.
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами и политикой конфиденциальности
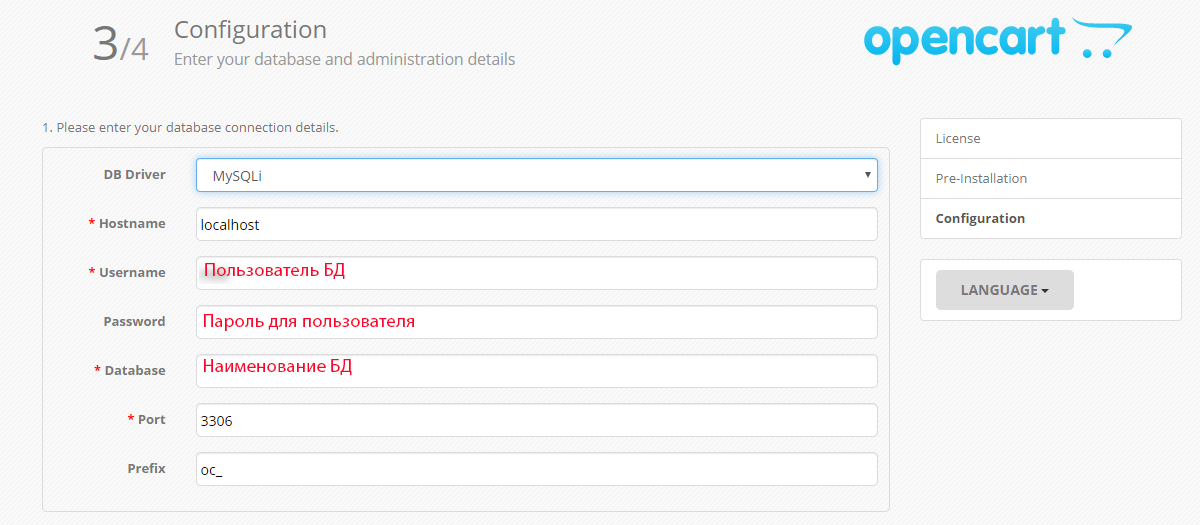
Платформа электронной коммерции
– OpenCart – версия
Эффективно достигайте своих маркетинговых целей. Установите Verfacto в свой магазин OpenCart через API Access и убедитесь в этом сами!
Установите Verfacto в свой магазин OpenCart через API Access и убедитесь в этом сами!
Доступен бесплатный план, кредитная карта не требуется
Простая интеграция через API Access
Простая интеграция Verfacto в ваш магазин OpenCart через API Access. Наша команда предоставит вам все необходимое для интеграции.
Быстрая и простая интеграция API
Поддержка на каждом шагу
Встроенный трекер сайта
Мощная маркетинговая аналитика под одной крышей
Нет необходимости использовать несколько инструментов маркетинговой аналитики. Verfacto предоставляет все необходимое для вашего маркетинга в одном полном пакете. Он прост в использовании, быстр и мощен.
Получите полный обзор всей вашей маркетинговой деятельности
Все действия и другое поведение каждого клиента сопоставляются с одним профилем
В отличие от других средств аналитики, Verfacto объединяет все данные и полностью анализирует их, чтобы дать вам обоснованные рекомендации на основе данных.
Загрузить маркетинговую стратегию на основе данных на 2022 год
Улучшите свои текущие маркетинговые усилия
Вам не нужно начинать свои маркетинговые кампании заново. Вместо этого иногда лучше всего настроить их для повышения производительности. Verfacto анализирует вашу текущую маркетинговую стратегию и показывает, как ее можно сделать более эффективной.
Просматривайте полную картину своего маркетинга и получайте ежедневные советы о том, как его улучшить
Узнайте своих клиентов и их действия лучше
Группируйте своих клиентов по поведению, чтобы точно нацелить их на правильное предложение и обмен сообщениями.
Создание собственных настраиваемых отчетов
Конструктор отчетов Verfacto содержит множество параметров и показателей. Создавайте отчеты, соответствующие вашим потребностям. или используйте предопределенные отчеты.
Готовые отчеты
Мощный конструктор отчетов
Экспортировать в формате CSV
Просматривайте полную картину своего маркетинга и получайте ежедневные советы о том, как его улучшить.
Забудьте о скучных графиках и бесполезных данных, сосредоточьтесь на деле.
Кредитная карта не требуется
увеличение удержания
«Абсолютно доволен. Мы знали, что у нас потенциально высокое удержание, но не знали, что именно с этим делать».
Витаутас Таугинас
Генеральный директор, Манила
увеличение доходов
«Verfacto помог нам понять, к какой аудитории обращаться. В результате мы снизили CPA для наших объявлений на 20% и увеличили доход на 34%».
Ана Савицка
Генеральный директор, Undress
сэкономленного бюджета
«Наша цель состояла в том, чтобы максимально сократить маркетинговый бюджет, сохранив производительность на том же уровне. На сегодняшний день мы вдвое сократили бюджет и получили на ~10% больше лидов, чем раньше».
На сегодняшний день мы вдвое сократили бюджет и получили на ~10% больше лидов, чем раньше».
Дионизас Антипенковас
Генеральный директор, Lendstream
Маркетинговые идеи на кончиках ваших пальцев
Получите мгновенные идеи для маркетинга на основе данных 🚀 с помощью ИИ-аналитики Verfacto.
Тратьте меньше на первоначальные исследования и освободите время для реальной работы.
НАЧНИТЕ В SHOPIFY
Доступен бесплатный план, кредитная карта не требуется
Советы и новости по электронной торговле прямо на ваш почтовый ящик
Введите адрес электронной почты и будьте в курсе отраслевых тенденций и новостей Verfacto
Бесплатное, полностью настраиваемое и полностью адаптивное расширение Stories для OpenCart
- Обзор
- Цены
Попробуйте бесплатно
Истории для OpenCart
Зачем использовать Истории в вашем магазине?
Увеличение времени пребывания на сайте
Функция «Истории» позволит вам создавать привлекающий внимание контент на вашей платформе или типе сайта, который будет вовлекать, развлекать и приковывать пользователей к экранам в течение длительного времени. Это расширение будет творить чудеса, уменьшая время, затрачиваемое на ваш магазин OpenCart.
Это расширение будет творить чудеса, уменьшая время, затрачиваемое на ваш магазин OpenCart.
Продвижение товаров и услуг
С помощью расширения Stories вы можете креативно и нестандартно продвигать товары и услуги. Сосредоточьте внимание пользователей на функциях и преимуществах, которые вы хотите подчеркнуть, искусно комбинируя изображения и текст.
Расскажите историю
Вы можете рассказывать истории с помощью расширения Stories. Создайте увлекательную историю с помощью наглядных пособий, используя ее в своем блоге.
Индикатор выполнения
Расширение Stories содержит интерактивный индикатор выполнения, который помогает пользователям вашего магазина OpenCart отслеживать просматриваемый контент.
Несколько макетов
Для расширения Stories доступно несколько макетов. Отправьте правильное сообщение и дополните свой дизайн правильным макетом.
Легко настраиваемый
Вы можете настроить расширение «Истории» в соответствии со своими потребностями, поскольку оно имеет все возможности настройки. Меняйте цвета, шрифты, интервалы и все, что вам нравится.
Меняйте цвета, шрифты, интервалы и все, что вам нравится.
Perfectly Responsive
Расширение Stories адаптивно и отлично смотрится на любом устройстве. В мире мобильных устройств эта функция позволит вам опередить конкурентов.
Простое в использовании
Расширение Stories простое в использовании и не требует навыков программирования. С помощью нашей интуитивно понятной панели инструментов, которая позволяет быстро настраивать перетаскивание, вы можете настроить расширение по своему усмотрению.
Добавление пользовательского CSS
Как и во все расширения Common Ninja, вы можете добавить собственный CSS, чтобы настроить расширение Stories и стать еще более креативным.
Легко встраивается
Кроме того, расширение будет автоматически обновляться при внесении любых изменений.
Истории для Opencart
БЕСПЛАТНО/$ 3,19
24/7 Поддержка
CDPR COMPERINT
Полностью настраиваемая
Совершенно отзывчивые
Легко встроенный
Аналитику Пользовательская аналитика включала
NOK навыки кодекса.
Попробуйте бесплатно
Trusted By
Как установить Stories в свой магазин?
Скопируйте код расширения Stories.
Чтобы добавить расширение Common Ninja’s Stories в ваш магазин OpenCart, вам необходимо сделать следующее:
Сначала перейдите на вкладку «Добавить на веб-сайт» на панели инструментов редактора Common Ninja и скопируйте HTML-код.
Зачем мне использовать распространенные приложения Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши приложения поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы в приложениях и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши приложения полностью настраиваемые и предлагают широкий выбор вариантов дизайна. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши приложения соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашей политике конфиденциальности.
Высокий уровень безопасности
Наши серверы, код и API постоянно проверяются, чтобы гарантировать безопасность наших приложений. Мы также усиливаем это, создавая приложения высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши приложения полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших приложений и добавляем в них новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши приложения не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Не верьте нам на слово
Просмотреть другие популярные приложения для OpenCart
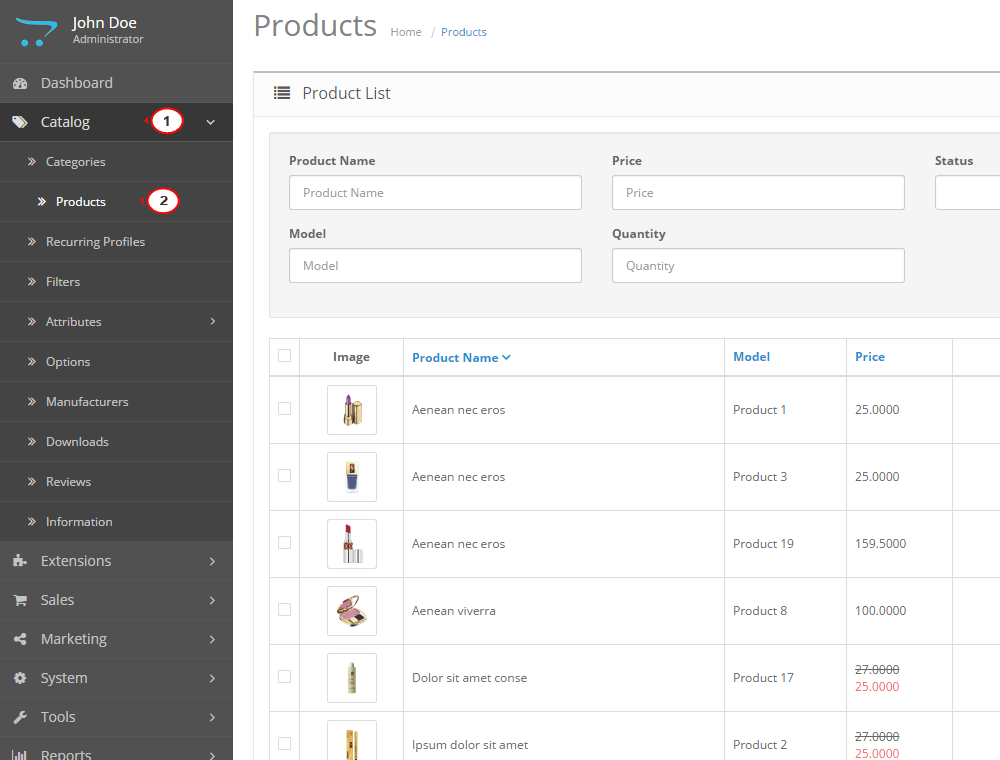
Blobs продуктов
Чат Messenger
Список меню ресторана
Часто задаваемые вопросы
Могу ли я изменить форму макета?
Да, приложение поставляется с набором из форм макета на ваш выбор.
Могу ли я изменить направление текста в приложении?
Да, можно! Приложение имеет полную поддержку RTL .
Могу ли я добавить в свои истории индикатор выполнения?
Да, в приложении есть индикатор выполнения, который вы можете добавить в свои истории.
Как начать использовать приложение Common Ninja’s Stories?
Это действительно просто. Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию .
Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию .
Является ли приложение Common Ninja’s Stories бесплатным?
Приложение Common Ninja’s Stories можно использовать бесплатно . Однако он ограничен определенным количеством просмотров.
С какими разработчиками веб-сайтов совместимо приложение Common Ninja’s Stories?
Приложение Common Ninja’s Stories совместимо со ВСЕМИ текущими и будущими конструкторами веб-сайтов.
Как мне встроить приложение Stories на свой веб-сайт?
Встроить приложение Common Ninja’s Stories на свой веб-сайт очень просто, и этот процесс состоит из двух шагов: на вкладку «Веб-сайт » на панели инструментов приложения.


 tpl, который находится в шаблоне сайта /catalog/view/theme/ваша-тема/template/common. Счетчик Метрики – сразу после открывающего тега <body>:
tpl, который находится в шаблоне сайта /catalog/view/theme/ваша-тема/template/common. Счетчик Метрики – сразу после открывающего тега <body>: