Opencart 2.x - Как Поменять Цвет Меню. Как изменить меню в opencart
Opencart 2.x - Как Поменять Цвет Меню | Модули, Шаблоны, Движки
Итак, друзья, мы продолжаем работать с Опенкарт. Если в предыдущих статьях мы с вами работали с админской частью движка, устанавливая модули и изменяя всевозможные настройки, то для решения текущей задачи нам придется уже поработать с кодом и файлами темы. Для начала давайте посмотрим, где находится эта самая тема.
В OpenCart все темы находятся по такому адресу: \catalog\view\theme.
В свежеустановленной версии OpenCart мы увидим здесь только одну папку, называется она default. Это тема по умолчанию. На реальном сайте мы здесь можем найти и другие папки с другими темами. Как в этом случае узнать, какую из тем использует магазин, чтобы мы моги редактировать нужную? Очень просто. Идем в меню Дополнения – Шаблоны – Редактировать и в поле Папка шаблона мы увидим название активной темы.

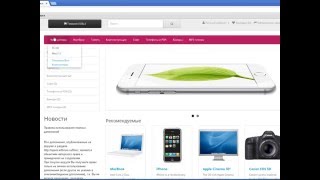
Вот она-то нам и нужна. Ну что же, давайте попробуем поменять цвет меню с категориями товаров, которое в дефолтной теме имеет синий цвет.

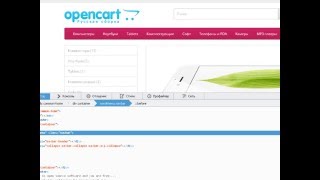
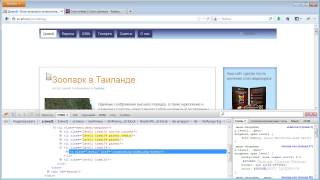
Изменим его, например, на черный. Как вы уже догадались, нам потребуется файл стилей шаблона. Находится этот файл в папке stylesheet темы и называется stylesheet.css. Через инспектор кода мы можем найти нужное правило, которое нам и нужно изменить – это #menu.

Найдем искомое правило в файле стилей, закомментируем или удалим имеющиеся определения цветов и напишем собственные, примерно так:

Осталось сохранить файл стилей и обновить сайт, чтобы увидеть изменения:

У нас получилось. Все просто, не так ли? Аналогичным образом вы можете пробовать изменять оформление других элементов страницы: цвет блока товара, оформление кнопки корзины, поля поиска и т.д. Однако, помните, если вы хотите внести много правок, то здесь правильнее будет уже создать новую тему, тем более что в Опенкарт создавать темы очень просто. Но об этом в других статьях.
lowenet.biz
изменение цвета меню в opencart 2

Изменение цвета навигационного меню в интернет-магазине Opencart 2 правкой css файла.
Это 3-й урок из серии "Как создать интернет-магазин на OpenCart" и в этом уроке разбираем настройку внешнего вида....

Как настроить шаблон в OpenCart 3? В этом уроке разбираем как настраивать цвета и изменить внешний вид в стандар...

В этом видео я расскажу вам как можно самостоятельно изменить цветовое оформление вашего шаблона на Opencart....

Редактирование шапки Opencart 2. Редактирование шапки Opencart 2 производится в файле header.tpl путем изменения соответ...

Как поменять внешний вид и расположение блоков в Opencart версии 2.

ссылки из видео ocstore 2.3 https://ocstore.com/news/reliz-ocstore-2302/ quick fix ftp ...


В этом видео я расскажу вам как работать со схемами и модулями в OcStore 2.1.0.2.1 Ссылки из видео: 1) OcStore 2.1.0.2.1 -...


OpenCart: быстрый старт, первые результаты: https://webformyself.com/minikurs/opencart/free.html opencart opencart модули модули opencart 2 интернет.

Добавление статьи с изображением и вывод в верхнее меню.

Пользователи, группы пользователей, изменение пароля, изменение прав.

Решение проблемы корзины.

Изменение элемента вертикального меню Opencart.

Как изменить логотип на сайте opencart 2.0,2.1,2.2. Работа с opencart.

В этом видео я расскажу Вам о 3-х стандартных модулях сборки ocStore 2.3.0.2.3 для вывода товаров на витрине магазин...

Как изменить шапку Opencart, добавляем в шапку Opencart иконки социальных сетей.

Работа с атрибутами Opencart 2.x на примере темы http://moytop.com/internet-magazin/6-4/gotovyj-internet-magazin-na-opencart.

Как удалить меню с главной страницы Opencart 2. Один из вариантов удаления главного меню правкой кода, что назыв...

Рассмотрим как изменить внешний вид нашего интернет-магазина OpenCart. Изменим логотип, фавикон. Научимся изме...

Как перенести переключатель валюты и языка в меню Opencart2. Подписывайтесь на мой канал: http://goo.gl/5vK6sB Для перено...

Opencart Изменение слайдов на главной странице.

Изменение логотипа в OPencart | OPencart Master.

Как добавить, редактировать, удалить статьи блога Opencart.

Сегодня у нас будет обзор модуля пакетного редактирования товаров, для Opencart (ocStore) 2x: - Персональный редактор...

Сегодня у нас будет обзор модуля Order Source - модуль источника заказа и отслеживания utm – меток. Ссылка на модул...

Как поменять фон. Статью читаем тут http://freecmsblog.blogspot.ru/2015/11/opencart.html.

Покажем, как добавлять новые опции товара в Opencart. Опции - это различные параметры товара, которые присваиваю...

Демо-магазин "Мощный старт 2.0": http://demo.dev.webpr.ua/ Коммерческое предложение: http://e-coms.biz/moschnyj-start2.pdf Звоните и пишит...

http://free-rutor.org/torrent/345891/coreldraw-graphics-suite-x7-17.6.0.1021-hf1-special-edition-2015-rs-repack-by-%7Ba.l.e.x.%7D-

Процедура создания левого мню на главной странице и в каком-либо разделе отличаются.

В этом видео я расскажу вам как убрать текст "Работает на ocStore" и "Мой магазин 2016" из футера (подвала) Opencart...

Категории товаров - основа каталога вашего магазин. Они также помогут вам быстро и просто организовать...

Группа Вконтакте.

В этом видео я расскажу вам как с помощью модуля Simple упростить форму регистрации, для клиента вашего интерн...


В этом видео я расскажу вам как восстановить пароль от вашей учетной записи, если вы его забыли или потеряли...

Ссылка на программу http://oformi.net/programmy/13376-moo0-transparentmenu-113.html ••• Наш канал на YouTube ...

В этом видео я расскажу вам как добавить свои баннеры или слайды в слайдшоу в OcStore 2.1.0.2.1. Ссылки из видео:...
yvonne skyrim code for the normal elevator in roblox hexxit glowing bread undertale wiggle epsxe gamepad xbox 360 oda jojo bobs brain isaac ????? ???? ?? ?????? the outer lands dimension minecraft vice city first person mod
debojj.net
php - Как сделать своё стандартное меню (с пунктами О нас, Контакты и т.д.) в Opencart?
Нужно, чтобы добавлялся класс .active к выбранному пункту.
В месте, где стоит стандартное меню код:
<?php foreach ($categories as $category) { ?> <?php if ($category['children']) { ?> <li><a href="<?php echo $category['href']; ?>" data-toggle="dropdown"><?php echo $category['name']; ?></a> <div> <div> <?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?> <ul> <?php foreach ($children as $child) { ?> <li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li> <?php } ?> </ul> <?php } ?> </div> <a href="<?php echo $category['href']; ?>"><?php echo $text_all; ?> <?php echo $category['name']; ?></a> </div> </li> <?php } else { ?> <li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li> <?php } ?> <?php } ?>ru.stackoverflow.com









