Содержание
Как изменить footer opencart
Как настроить страницы информации в футере OpenCart 3.x
Доброго времени суток. Мы продолжаем осваивать OpenCart 3. Так в прошлой статье «Как настроить ЧПУ в OpenCart 3.x» мы рассмотрели как настроить SEO URL в OpenCart 3. А в данной статье остановимся на настройках страниц информации футера.
Давайте разберемся, что имеется ввиду под настройкой страниц информации в футере OpenCart. Открываем наш интернет магазин и листаем страницу в самый низ.
Выделенный блок мы и будем настраивать.
Переходим в админку нашего интернет-магазина.
Дальше переходим «Каталог» -> «Статьи»
И попадаем на страницу со списком статей.
Жмем «Редактировать» напротив статьи, например, напротив About Us.
И попадаем на страницу редактирования статьи. Тут мы видим три вкладки:
- Основное
- Данные
- SEO
- Дизайн
Вкладка «Основное»
Во-первых, если у нас мультиязычный магазин, то у нас будет несколько вкладок для языков
Как добавить и русифицировать OpenCart 3 я описал в статье «Русификация OpenCart 3»
А как русифицировать установку OpenCart 3 я описал в статье «Русифицируем установку OpenCart3»
- Название статьи – указываем название для статьи
- Описание – текст статьи
- Мета-тег title – указываем, что будет находиться в title
- Мета-тег description – указываем, что будет находиться в description
- Мета-тег keywords – указываем ключевые слова
Вкладка «Данные»
Во вкладке «Данные» мы указываем для каких магазинов данная статья (поле «Магазины»). Указываем отображать ссылку на статью в футере. Указываем статус для статьи (включена или выключена). И указываем порядок сортировки.
Указываем отображать ссылку на статью в футере. Указываем статус для статьи (включена или выключена). И указываем порядок сортировки.
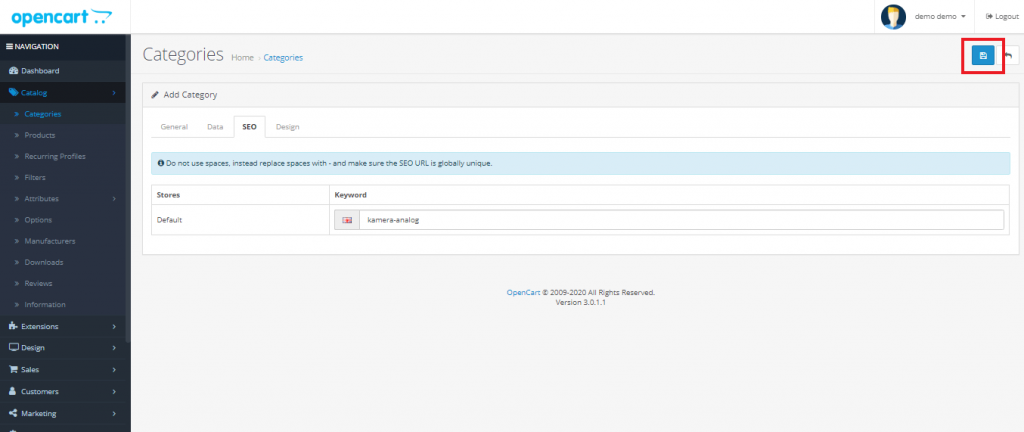
Вкладка «SEO»
В данной вкладке мы указываем SEO URL для статьи. Учтите, что url должен быть уникальным.
Вкладка «Дизайн»
Во вкладке мы указываем макет для отображения статьи.
После ввода всех данных не забываем сохранить данные. Для этого жмем «Сохранить».
Заключение.
Мы с вами рассмотрели, как можно настроить блок со списком страниц в футере OpenCart. При этом остановились на таких главных настройках статей, как:
Как изменить footer
Создайте аккаунт или войдите в него для комментирования
Вы должны быть пользователем, чтобы оставить комментарий
Создать аккаунт
Зарегистрируйтесь для получения аккаунта. Это просто!
Войти
Уже зарегистрированы? Войдите здесь.
Похожие публикации
Изменить в письме о заказе перевод (Итого, Всего)
Автор: yurame1nik, В субботу в 10:14
Изменить вывод опций
Автор: Sergey36, 20 января
Изменить модуль Хиты продаж
Автор: Andrew18, 3 декабря 2020
Как изменить стандартный попап при добавлении в корзину?
Автор: AnotherInv, 22 февраля
Изменить текст в предупреждении об оплате
Автор: Wayfar, 28 января
- оформление закза
- оплата
Сейчас на странице 0 пользователей
- Нет пользователей, просматривающих эту страницу.

Покупателям
Разработчикам
Полезная информация
Последние дополнения
Русская сборка OpenCart (OpenCart Русская Сборка) — официальный сайт OpenCartForum.com Powered by Invision Community
- Уже зарегистрированы? Войти
- Регистрация
Меню покупок/Продаж
OpenCart Русская Сборка
Шаблоны
OpenCart.Pro
- Создать.
Важная информация
На нашем сайте используются файлы cookie и происходит обработка некоторых персональных данных пользователей, чтобы улучшить пользовательский интерфейс. Чтобы узнать для чего и какие персональные данные мы обрабатываем перейдите по ссылке. Если Вы нажмете «Я даю согласие», это означает, что Вы понимаете и принимаете все условия, указанные в этом Уведомлении о Конфиденциальности.
Как изменить footer opencart
CMS OpenCart 3 — вставка HTML в футер сайта
При темизации CMS OpenCart иногда возникает необходимость вывести произвольный текст в футере сайта. Данная схема в принципе применима и к других областям сайта, так сказать по аналогии.
Данная схема в принципе применима и к других областям сайта, так сказать по аналогии.
Как обычно при любых операциях с CMS OpenCart сохраняем ваши оригиналы файлов (или делаем резервную копию сайта) на случай, если по какой-либо причине что-то пойдет не так.
Если на сайте один язык и не планируется других, то в принципе можно просто вставить свой HTML код в шаблон футера (catalog / view / theme / custome / template / common / footer.twig). Но с точки зрения правильности кода даже в этом случае необходимо добавить пару строк в контроллер (создать переменные), добавить их в файлы переводом и потом вывести их уже в шаблон (добавив их в тот же HTML — или точнее TWIG).
В мультиязычном сайте так не получится (надо чтобы текст менялся при переключении языков) и здесь нам на помощь приходит стандартный модуль HTML. Мы создаем новый блок HTML в админке. Сохраняем его и включаем. Потом снова открываем и смотрим ID данного блока и запоминаем его (он нам понадобится в файле контролера для вывода данного блока).
Далее открываем файл контроллера catalog / controller / common / footer.php и вставляем в него код в удобном вам месте:
«getModule(37)» — 37 это ID моего блока, вы меняете его на свой. Немного поясню код. Мы заносим содержимое нашего модуля HTML в переменную. Содержимое (title и description) представляет собой массив. Разбиваем массив на отдельные составляющие для вывода в шаблоне учитывая текущий язык и заодно убираем стандартную обертку HTML. После этого у вас выводится всё в том виде, как вы написали в своем блоке.
Как настроить страницы информации в футере OpenCart 3.x
Доброго времени суток. Мы продолжаем осваивать OpenCart 3. Так в прошлой статье «Как настроить ЧПУ в OpenCart 3.x» мы рассмотрели как настроить SEO URL в OpenCart 3. А в данной статье остановимся на настройках страниц информации футера.
Давайте разберемся, что имеется ввиду под настройкой страниц информации в футере OpenCart. Открываем наш интернет магазин и листаем страницу в самый низ.
Выделенный блок мы и будем настраивать.
Переходим в админку нашего интернет-магазина.
Дальше переходим «Каталог» -> «Статьи»
И попадаем на страницу со списком статей.
Жмем «Редактировать» напротив статьи, например, напротив About Us.
И попадаем на страницу редактирования статьи. Тут мы видим три вкладки:
- Основное
- Данные
- SEO
- Дизайн
Вкладка «Основное»
Во-первых, если у нас мультиязычный магазин, то у нас будет несколько вкладок для языков
Как добавить и русифицировать OpenCart 3 я описал в статье «Русификация OpenCart 3»
А как русифицировать установку OpenCart 3 я описал в статье «Русифицируем установку OpenCart3»
- Название статьи – указываем название для статьи
- Описание – текст статьи
- Мета-тег title – указываем, что будет находиться в title
- Мета-тег description – указываем, что будет находиться в description
- Мета-тег keywords – указываем ключевые слова
Вкладка «Данные»
Во вкладке «Данные» мы указываем для каких магазинов данная статья (поле «Магазины»). Указываем отображать ссылку на статью в футере. Указываем статус для статьи (включена или выключена). И указываем порядок сортировки.
Указываем отображать ссылку на статью в футере. Указываем статус для статьи (включена или выключена). И указываем порядок сортировки.
Вкладка «SEO»
В данной вкладке мы указываем SEO URL для статьи. Учтите, что url должен быть уникальным.
Вкладка «Дизайн»
Во вкладке мы указываем макет для отображения статьи.
После ввода всех данных не забываем сохранить данные. Для этого жмем «Сохранить».
Заключение.
Мы с вами рассмотрели, как можно настроить блок со списком страниц в футере OpenCart. При этом остановились на таких главных настройках статей, как:
Как можно отредактировать нижнюю часть стандартной темы Opencart
В посте хотелось бы рассказать основные принципы редактирования нижней части сайта на Opencart или по другому footer. В данном случае я рассматривал версию Opencart 1.5, но похожий принцип работает и на других версиях.
За вывод нижней части в стандартной теме Opencart отвечает файл
catalog/view/theme/default/template/common/footer. tpl
tpl
в нем есть следующие блоки, отвечающие за вывод
— заголовок блока Информация
Далее выводятся статьи, созданные через Каталог — Статьи
Как изменить footer
Создайте аккаунт или войдите в него для комментирования
Вы должны быть пользователем, чтобы оставить комментарий
Создать аккаунт
Зарегистрируйтесь для получения аккаунта. Это просто!
Войти
Уже зарегистрированы? Войдите здесь.
Похожие публикации
Изменить в письме о заказе перевод (Итого, Всего)
Автор: yurame1nik, В субботу в 10:14
Изменить вывод опций
Автор: Sergey36, 20 января
Изменить модуль Хиты продаж
Автор: Andrew18, 3 декабря 2020
Как изменить стандартный попап при добавлении в корзину?
Автор: AnotherInv, 22 февраля
Изменить текст в предупреждении об оплате
Автор: Wayfar, 28 января
- оформление закза
- оплата
Сейчас на странице 0 пользователей
- Нет пользователей, просматривающих эту страницу.

Покупателям
Разработчикам
Полезная информация
Последние дополнения
Русская сборка OpenCart (OpenCart Русская Сборка) — официальный сайт OpenCartForum.com Powered by Invision Community
- Уже зарегистрированы? Войти
- Регистрация
Меню покупок/Продаж
OpenCart Русская Сборка
Шаблоны
OpenCart.Pro
- Создать.
Важная информация
На нашем сайте используются файлы cookie и происходит обработка некоторых персональных данных пользователей, чтобы улучшить пользовательский интерфейс. Чтобы узнать для чего и какие персональные данные мы обрабатываем перейдите по ссылке. Если Вы нажмете «Я даю согласие», это означает, что Вы понимаете и принимаете все условия, указанные в этом Уведомлении о Конфиденциальности.
Управление ссылками в верхнем и нижнем колонтитулах в Magento 2 Multi Vendor
Purpletree Magento 2 Multi Vendor Marketplace — это популярное расширение Magento 2, которое легко преобразует ваш веб-сайт электронной коммерции Magento в торговую площадку для нескольких поставщиков. Это расширение легко интегрируется с веб-сайтом электронной коммерции Magento 2. Расширение имеет расширенный функционал.
Это расширение легко интегрируется с веб-сайтом электронной коммерции Magento 2. Расширение имеет расширенный функционал.
Расширение Purpletree Marketplace для Magento 2 совместимо с Magento 2.2.x, 2.3.x и 2.4.x, включая Magento 2.4.4 и Magento 2.4.5
Расширение поставляется с шестимесячной бесплатной поддержкой.
Это расширение передается на Magento Marketplace в соответствии с различными критериями, как определено Magento Marketplace, как ниже:
. Теперь мы обсуждаем процесс управления ссылками в верхнем и нижнем колонтитулах регистрации/входа продавца в Magento 2 Multi Vendor.
Стать продавцом отображается на странице регистрации
Если для параметра «Стать продавцом показывать на странице регистрации» установлено значение «Да».
Затем на странице регистрации клиента опция стать продавцом будет отображаться для клиентов, пришедших для регистрации, в противном случае она не будет отображаться на странице регистрации клиента.
(Подробнее см. Magento 2 Multi Vendor Marketplace .)
Если для этого параметра установлено значение «нет», на странице регистрации клиента не будет отображаться пункт «Стать продавцом».
Таким образом, этот параметр используется для включения/отключения опции продавца на странице регистрации клиента.
Включить ссылку на заголовок
Если для параметра «Включить ссылку на заголовок» установлено значение «да», то на главной странице будет отображаться ссылка для входа/регистрации продавца, в противном случае, если для этого параметра установлено значение «Нет», ссылка на заголовок не будет установлена. Домашняя страница.
Итак, этот параметр включает/отключает ссылки для регистрации/входа продавца в заголовке.
Метка ссылки заголовка
В настройках Метка ссылки заголовка вы можете поместить строку по вашему желанию для имени ссылки заголовка, как мы написали это как «Стать продавцом».
Вы можете указать желаемое слово, например, «Ссылка продавца», «Раздел продавца» и т. д.
Теперь это будет отображаться в заголовке. Какое бы слово вы ни написали в этом поле, оно будет отображаться в шапке сайта.
Включить ссылку нижнего колонтитула
С помощью ссылки «Настройка нижнего колонтитула» можно установить значение «Да» или «Нет».
Если установлено Да, то ссылка для регистрации продавца появится и в футере.
Таким образом, в основном этот параметр используется для включения отключения ссылки нижнего колонтитула для ссылок регистрации продавца или входа продавца.
Метка ссылки нижнего колонтитула
В настройках метки ссылки нижнего колонтитула вы можете ввести предпочтительную строку для метки ссылки нижнего колонтитула, как мы поместили, чтобы стать продавцом.
Таким образом, аналогично ссылке заголовка вы можете поместить любую строку по желанию для ссылки нижнего колонтитула.
Это может быть раздел продавца, уголок продавца и т. д.
Преимущество этих функций заключается в возможности скрыть ссылки для входа и регистрации продавца в верхнем и нижнем колонтитулах.
Также вы можете указать любое имя/заголовок для этих ссылок по вашему желанию.
Таким образом, вы не обязаны показывать ссылки для входа продавца в нижний колонтитул и g=header или нет.
Вы можете включать и выключать их и присваивать им любые строки.
Позиция нижнего колонтитула — Документация MarketInSG
- Текущая версия: 3.0.0
- Последнее обновление: 30 июня 2017 г.
- Лицензия: Коммерческая лицензия
- Совместимость: OpenCart 1.5.1.x, 1.5.2.x, 1.5.3.x, 1.5.4.x, 1.5.5.x, 1.5.6.x, 2.x, 3.x
Описание
Вы когда-нибудь хотели добавить текст или назначить свои модули в нижний колонтитул вашего веб-сайта, но поняли, что OpenCart не поддерживает положение содержимого нижнего колонтитула для ваших модулей? Вы нашли нужное расширение!
Особенности
- Добавьте позицию «Нижний колонтитул содержимого» в ваши модули
- Назначение модулей позиции «Нижний колонтитул содержимого»
Установка
Облако OpenCart
- Приобретите расширение в панели администратора.

- Перейдите к
Extensions >> Extensionsи выберитеModules. Затем установитеПоложение нижнего колонтитула. Настройте расширение соответствующим образом. - Перейти к
Расширения >> Модификациии нажмите синюю кнопку обновления. - Просмотрите сведения о конфигурации ниже.
OpenCart 3
- Перейдите к
Admin >> Extensions >> Installer, чтобы загрузить ZIP-файл расширения. - Перейдите к
Extensions >> Extensionsи выберитеModules. Затем установитеПоложение нижнего колонтитула. Настройте расширение соответствующим образом. - Перейдите к
Extensions >> Modificationsи нажмите синюю кнопку обновления. - Просмотрите сведения о конфигурации ниже.
OpenCart 1.5 и 2
- Разархивируйте файлы. Убедитесь, что vQmod установлен.
- Загрузите файлы ВНУТРИ папки загрузки в папку установки OpenCart с помощью FTP-клиента.
 Папки должны объединиться.
Папки должны объединиться. - В панели администратора перейдите к
Расширения >> Модули. Затем установитеПоложение нижнего колонтитула. Настройте расширение соответствующим образом. - Просмотрите сведения о конфигурации ниже.
Конфигурации
OpenCart 2, 3 и облако
Добавление модуля в макет
После того, как вы установили и включили расширение, вы можете найти новую позицию макета на странице управления макетом.
Опенкарт 1.5
Добавление модуля в макет
После того, как вы установили расширение, вы сможете найти новую позицию макета на странице настроек всех ваших модулей.
Журнал изменений
Версия 3.0.0 (30.06.2017)
- Исправлена совместимость с OpenCart 3.0.0.0
- Незначительные улучшения и обновления
- Прекращена поддержка OpenCart 1.5
Версия 2.





 Папки должны объединиться.
Папки должны объединиться.