Содержание
Плагины | Документация Django CMS 3.9
См.также
Plugins how-to guide
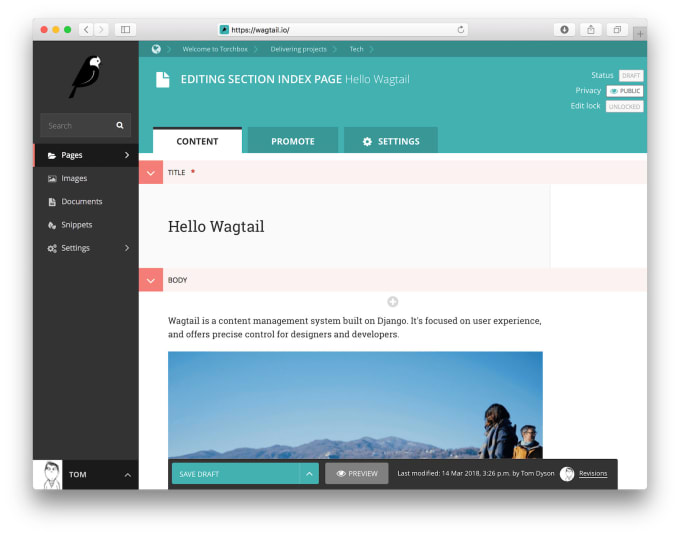
CMS Plugins — это многоразовые издатели контента, которые могут быть вставлены в страницы django CMS (или вообще в любой контент, который использует django CMS placeholders). Они позволяют публиковать информацию автоматически, без дополнительного вмешательства.
Это означает, что опубликованный вами веб-контент, каким бы он ни был, всегда поддерживается в актуальном состоянии.
Это как магия, только быстрее.
Если вам не посчастливится обнаружить, что ваши потребности могут быть удовлетворены встроенными плагинами или множеством доступных сторонних плагинов, вам придется написать свой собственный плагин для CMS.
*Зачем вам нужно писать плагин?
Плагин — это самый удобный способ интегрировать содержимое из другого приложения Django в страницу django CMS.
Например, предположим, вы разрабатываете сайт для звукозаписывающей компании на django CMS. Возможно, вы захотите разместить на главной странице сайта блок «Последние релизы».
Возможно, вы захотите разместить на главной странице сайта блок «Последние релизы».
Конечно, вы можете время от времени редактировать эту страницу и обновлять информацию. Однако разумная звукозаписывающая компания будет управлять своим каталогом и в Django, а это значит, что Django уже знает, какие новинки вышли на этой неделе.
Это прекрасная возможность использовать эту информацию, чтобы облегчить себе жизнь — все, что вам нужно сделать, это создать плагин django CMS, который вы можете вставить на свою домашнюю страницу, и оставить его выполнять за вас работу по публикации информации о последних релизах.
Плагины являются повторно используемыми. Возможно, ваша звукозаписывающая компания выпускает серию переизданий фундаментальных швейцарских панк-пластинок; на странице вашего сайта, посвященной этой серии, вы можете вставить тот же плагин, настроенный немного по-другому, который будет публиковать информацию о последних новых релизах в этой серии.
Компоненты плагина
Плагин django CMS фундаментально состоит из трех компонентов, которые соответствуют знакомой схеме Django «модель-представление-шаблон»:
Что | Функция | подкласс |
|---|---|---|
модель (если требуется) | конфигурация экземпляра плагина |
|
просмотреть | логика отображения |
|
шаблон | рендеринг | – |
CMSPluginBase
Плагин model, подкласс cms., является необязательным. models.pluginmodel.CMSPlugin
models.pluginmodel.CMSPlugin
У вас может быть плагин, который не нужно настраивать, потому что он делает только одну вещь.
Например, у вас может быть плагин, который публикует информацию только о самой продаваемой записи за последние семь дней. Очевидно, что это не будет очень гибким — вы не сможете использовать тот же плагин для публикации информации о самом продаваемом релизе за последний месяц.
Обычно полезно иметь возможность конфигурировать свой плагин, а для этого требуется модель.
CMSPlugin
cms.plugin_base.CMSPluginBase фактически является подклассом django.contrib.admin.ModelAdmin.
Поскольку CMSPluginBase подклассы ModelAdmin несколько важных ModelAdmin опций также доступны разработчикам плагинов CMS. Эти опции часто используются:
excludefieldsfieldsetsformformfield_overridesinlinesradio_fieldsraw_id_fieldsreadonly_fields
Однако обратите внимание, что не все опции ModelAdmin эффективны в плагине CMS. В частности, любые опции, которые используются исключительно
В частности, любые опции, которые используются исключительно ModelAdmin’s changelist“, не будут иметь никакого эффекта. К таким и другим заметным опциям, которые игнорируются CMS, относятся:
Основные темы
Прикладные крючки («apphooks»)
Вернуться на верх
Использование сторонних компонентов Django CMS
В этой статье я продолжу знакомить вас с DjangoCMS и расскажу о том как можно использовать в своём проекте готовые решения от сторонних разработчиков и для чего это нужно. В качестве примера я покажу как создать свой собственный блог на DjangoCMS и за основу возьму проект из прошлой статьи. Вы можете клонировать данный проект с GitHub (ветка part1) или создать свой собственный сайт и проводить эксперименты уже на нём.
Для DjangoCMS каждый разработчик может создавать свои собственные плагины, которые расширяют основной функционал и могут быть многократно использованы как в рамках одного проекта, так и в нескольких проектах одновременно. Это очень круто, но прежде чем делать свой велосипед, имеет смысл посмотреть уже готовые решения, так как это поможет сэкономить много времени и сил. Для этого компания Divio реализовала неплохой маркетплейс, где можно найти много готовых компонентов и использовать их в своём проекте: https://marketplace.django-cms.org/en/addons/. Тут есть не только плагины, но и целые дополнения для DjangoCMS, которые могут значительно упростить вам жизнь. Единственный минус это документация, так как она зачастую довольно скудная и со многими вещами приходится разбираться самостоятельно.
Это очень круто, но прежде чем делать свой велосипед, имеет смысл посмотреть уже готовые решения, так как это поможет сэкономить много времени и сил. Для этого компания Divio реализовала неплохой маркетплейс, где можно найти много готовых компонентов и использовать их в своём проекте: https://marketplace.django-cms.org/en/addons/. Тут есть не только плагины, но и целые дополнения для DjangoCMS, которые могут значительно упростить вам жизнь. Единственный минус это документация, так как она зачастую довольно скудная и со многими вещами приходится разбираться самостоятельно.
Итак, для того чтобы сделать блог, мне понадобится 2 компонента:
- Aldryn News&Blog — дополнение для DjangoCMS, которое позволяет добавить на сайт блог и ленту новостей. Aldryn News&Blog содержит сразу несколько плагинов для вывода различной информации, но шаблоны придётся кастомизировать вручную под дизайн сайта (кстати про это скромно умалчивается).

- Aldryn Disqus — какой же блог без холивара? Этот плагин добавляет возможность писать комментарии к постам с помощью сервиса Disqus.
Для моего примера этих двух компонентов более чем достаточно, однако если вы нашли интересный плагин или дополнение, то пишите его название в комментариях или поддержите лайками того, кто уже упомянул о нём. Я с удовольствием сделаю обзор на интересный компонент для DjangoCMS.
Чтобы приступить к работе, нам нужно установить дополнение Aldryn News&Blog в виртуальное окружение проекта:
pip install aldryn-newsblog
Не забудьте добавить зависимость aldryn-newsblog в requirements.txt.
После завершения установки откройте файл settings.py и добавьте в INSTALLED_APPS после ‘cms’:
INSTALLED_APPS = (
...
# то что нужно добавить
'aldryn_apphooks_config',
'aldryn_categories',
'aldryn_common',
'aldryn_newsblog',
'aldryn_people',
'aldryn_reversion',
'aldryn_translation_tools',
'parler',
'sortedm2m',
'taggit',
# если этого нет, то тоже добавить
'djangocms_text_ckeditor',
'easy_thumbnails',
'filer',
'reversion',
)Кроме этого в THUMBNAIL_PROCESSORS (отвечает за отображение эскизов изображений) нужно закомментировать процессор scale_and_crop (если он есть) и добавить scale_and_crop_with_subject_location (если его нет). В итоге параметр THUMBNAIL_PROCESSORS должен выглядеть так:
В итоге параметр THUMBNAIL_PROCESSORS должен выглядеть так:
THUMBNAIL_PROCESSORS = (
'easy_thumbnails.processors.colorspace',
'easy_thumbnails.processors.autocrop',
# 'easy_thumbnails.processors.scale_and_crop',
'filer.thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters',
'easy_thumbnails.processors.background',
)Убедитесь что ничего не забыли и все процессоры на месте. После этого нужно создать все необходимые таблицы в базе данных. Выполните команду:
python manage.py migrate
Теперь можно запускать приложение:
python manage.py runserver
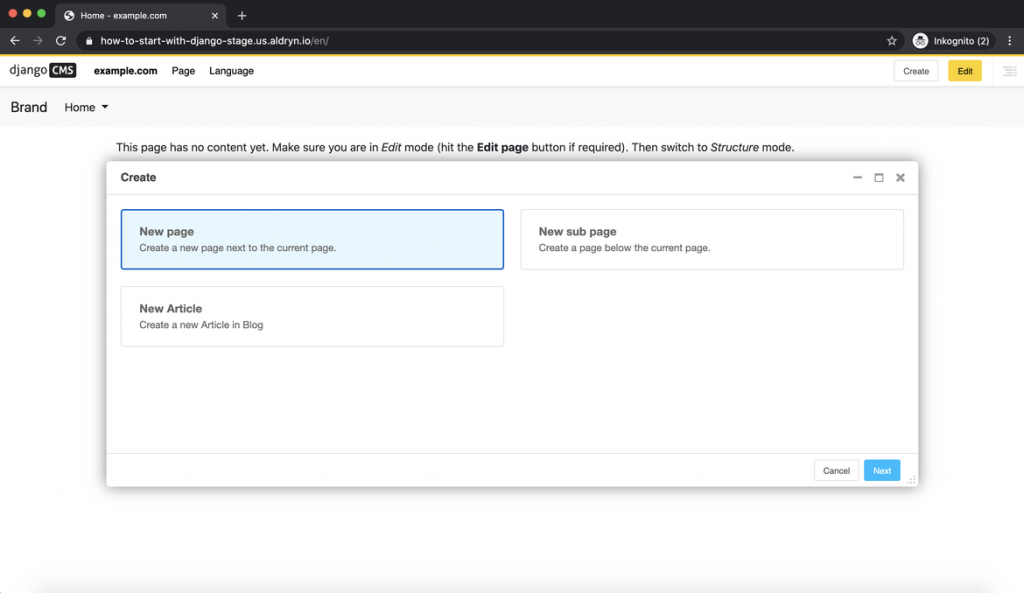
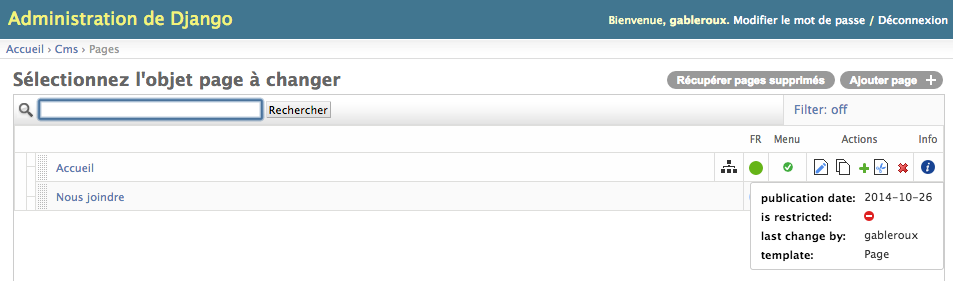
Если всё сделано правильно, то приложение должно загрузиться без проблем. В нашем проекте ранее были созданы ранее были созданы 2 страницы(Главная и Контакты). Для блога нам нужно создать ещё одну страницу:
Заполните все поля и нажмите кнопку Сохранить и продолжить редактирование, затем перейдите на вкладку Расширенные настройки и выберите шаблон Fullwith:
В этом же окне выберите приложение NewsBlog из выпадающего списка:
Жмём кнопку Сохранить и публикуем страницу. После этого в тулбаре DjangoCMS должен появиться новый пункт News & Blog:
После этого в тулбаре DjangoCMS должен появиться новый пункт News & Blog:
У меня в шаблоне Fullwith предусмотрено два плейсхолдера для заголовка и подзаголовка. Если их не заполнить, то страница будет смотреться не очень красиво, поэтому нажмите на кнопку Редактировать страницу, перейдите в структуру страницы (кнопка Структура) и заполните заголовок и подзаголовок страницы. На этом все подготовительные работы завершены и можно приступить к работе с News & Blog. Если у вас возникли трудности с созданием и настройкой страницы, то я советую прочесть эту статью.
Для того чтобы добавить в блог новую статью, выберете в меню на панели инструментов News & Blog > Add new article:
Перед вами откроется окно с кучей всяких настроек:
На самом деле здесь всё очень просто. Сейчас я вам расскажу что тут заполнять и каким образом:
- Поле Заголовок (Title) — сюда вписываем название статьи, заполнять нужно обязательно, так как на основе этого поля будет автоматически сгенерирован urlадрес страницы со статьёй блога.

- Поле Автор (Author) — для каждой статьи есть возможность задать автора, так что смело выбираем себя любимого из выпадающего списка, или добавляем с помощью кнопки + напротив поля.
- Дата публикации (Publishing date) — тут можно задать дату и время публикации статьи, всё просто.
- Чекбокс Опубликован (Published) — очень важная настройка, так как если вы поставите тут галочку, то статья будет опубликована на сайте и доступна для чтения. Я всегда оставляю это поле пустым, пока не допишу статью.
- Чекбокс Is featured — для каждой статьи можно задать «главную» картинку, которая будет выводиться в списке статей и в начале самой статьи. Данный чекбокс отвечает за отображение такой картинки и лично я всегда ставлю тут галочку.
- Блок Featured Image — тут можно выбрать заглавную картинку для своей статьи.
 Вообще в статье может быть любое количество картинок, но тут выбирается самая главная из них, можно сказать «лицо статьи».
Вообще в статье может быть любое количество картинок, но тут выбирается самая главная из них, можно сказать «лицо статьи». - Поле Lead — сюда пишем короткую вступительную часть статьи, которая будет отображаться в ленте, а продолжение пишется уже в другом месте.
- Раздел Meta Options, поле Путь — это url статьи, заполняется автоматически на основе заголовка, но можно править на своё усмотрение.
- Раздел Meta Options, поля Meta Title, Meta Description и Meta Keywords — предназначены для SEO-дрочерства и легенды гласят что их заполнение может положительно сказаться на позициях сайта в поисковиках, так что я заполняю на всякий случай 🙂
- Раздел Расширенные настройки, поле Метки — позволяет добавлять к статье метки, которые можно потом вывести отдельным плагином на сайт.
 Метки способны значительно улучшить навигацию, так как помогают пользователю получить подборку статей с определённой тематикой в один клик.
Метки способны значительно улучшить навигацию, так как помогают пользователю получить подборку статей с определённой тематикой в один клик. - Раздел Расширенные настройки, блок Категории (Categories) — позволяет задать для статьи категории, которые можно вывести на сайт с помощью плагина. Ещё один способ разбить статьи по темам.
- Раздел Расширенные настройки, поле Связанные статьи (Related articles) — можно привязать к статье другие статьи со схожей тематикой.
Как вы могли заметить, всё очень просто. Давайте заполним эти поля произвольными данными и нажмём кнопку Сохранить. Я для примера заполнил заголовок и описание, добавил категорию IT и несколько меток (Python, Django, DjangoCMS) и автора статьи. Вот что у меня в итоге получилось:
Вот что у меня в итоге получилось:
В ленте появилась первая статья, все введённые данные отображаются, но выглядит это всё очень печально. Пока на дизайн не обращайте внимания, чуть позже мы его доработаем, а сейчас нам нужно доделать статью. Жмём на заголовок статьи, который является гиперссылкой и… мы попадаем на точно такую же страницу (так кажется с первого взгляда). На самом деле url этой страницы уже другой и сгенерирован он на основе нашего заголовка. Кроме того, если открыть структуру этой страницы, то мы увидим следующую картину:
На этой странице у нас 2 новых плейсхолдера: Newsblog_Article_Content и Newsblog_Social. В Newsblog_Article_Content можно добавить полный текст статьи с картинками и для этой цели мне хватает плагина Текст с его редактором. Как вариант можно текст и картинки помещать в разные плагины и чередовать между собой, но лично мне удобнее всё держать в одном плагине, так что тут дело вкуса. В Newsblog_Social мы поместим плагин для написания комментариев к статье.
В Newsblog_Social мы поместим плагин для написания комментариев к статье.
В качестве примера я добавил плагин Текст с частью моей предыдущей статьи:
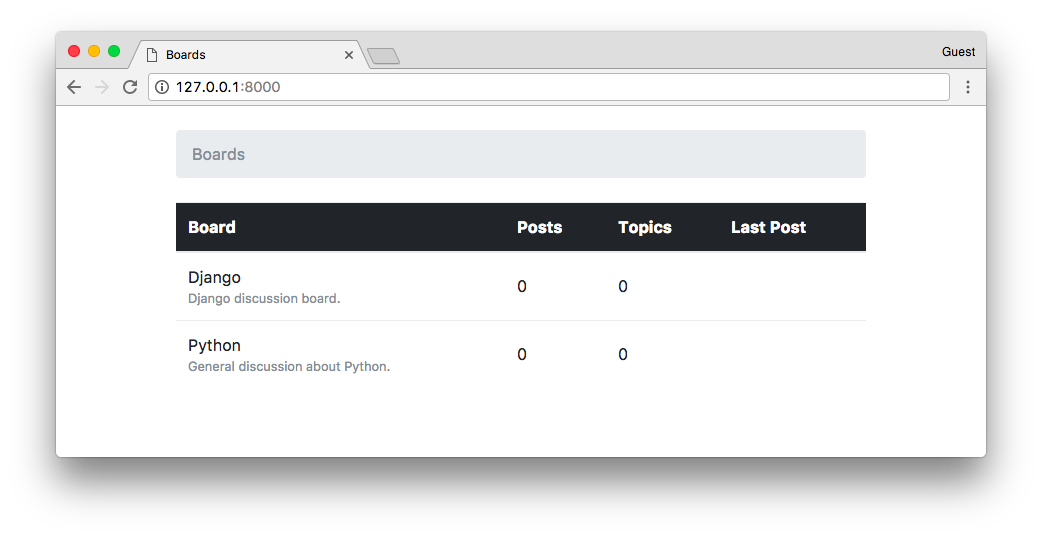
После сохранения всех изменений страница со статьёй будет выглядеть уже так:
Уже намного лучше! При этом если перейти на страницу блога с лентой статей (пункт Блог в главном меню), то можно увидеть что там всё осталось без изменений. Это очень удобно, так как у нас есть лента статей с коротким вступительным текстом для каждой статьи и полноценная страница с полным текстом статьи.
Я хочу чтобы у читателей была возможность писать комментарии к статьям. Такой функционал можно реализовать огромным количеством способов, но лично я предпочитаю Disqus, поэтому я воспользуюсь плагином Aldryn Disqus.
Выполните команду:
pip install aldryn-disqus
Не забудьте добавить зависимость aldryn-disqus в requirements. txt.
txt.
После этого откройте файл settings.py и добавьте в INSTALLED_APPS приложение ‘aldryn_disqus’. Кроме этого, понадобится ещё одна настройка для Disqus:
DISQUS_SHORTNAME = 'example'
Эту переменную нужно обязательно задать в settings.py. В качестве значения переменной указывается shortname — уникальный идентификатор вашего сайта в Disqus. Этот идентификатор вы задаёте сами в личном профиле Disqus при создании профиля вашего сайта (https://disqus.com/admin/create/) и он обязательно должен совпадать с названием вашего домена, иначе работать не будет. Для данного примера я не регистрировал доменное имя, поэтому я указал для переменной DISQUS_SHORTNAME значение example (не рабочее), которое обязательно нужно заменить на реальный shortname.
Ну и финальный штрих:
python manage.py migrate
На этом настройка плагина завершена и теперь перезапустите сервер, откройте страницу со статьёй нашего блога, нажмите кнопку Структура, и добавьте в плейсхолдер Newsblog_Social плагин Disqus Plugin:
Нажимаем кнопку Опубликовать изменения страницы и получаем такой результат:
В конце статьи появилась возможность писать комментарии!
У нас практически готов работающий пример простого сайта с блогом. Проблема в том что сейчас блог смотрится кривовато и хотелось бы его подправить, а если бы дизайн сайта был более сложный, то возможно требовалось бы переверстать шаблоны блога полностью. Вёрстка это отдельная большая тема и я её не собираюсь затрагивать в своей статье, вместо этого я просто покажу что и где искать и сделаю пару небольших правок для примера.
Все шаблоны для Aldryn News&Blog находятся в виртуальном окружении проекта, в нашем случае тут:
env/lib/python3.5/site-packages/aldryn_newsblog/templates/aldryn_newsblog
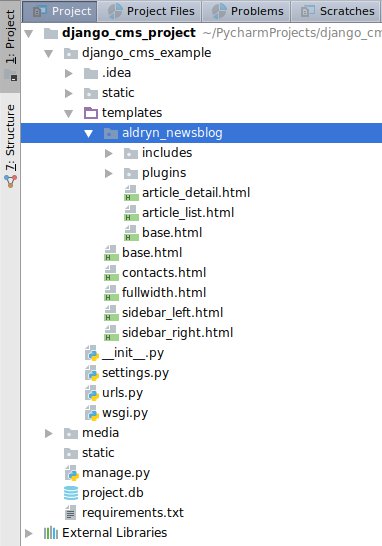
Эту папку нужно скопировать в папку templates нашего проекта, таким образом мы можем переопределять эти шаблоны и вносить в них любые изменения. Вот что должно в итоге получиться:
После этого действия стандартные шаблоны Aldryn News&Blogs будут замещены шаблонами из папки templates и можно смело вносить правки не боясь ничего испортить 🙂
В качестве примера я внесу одно простое изменение: я хочу чтобы в заголовке было только название статьи и дата публикации статьи, а метки, автора и категорию я уберу. Для этого я закомментировал всё лишнее в файле templates/aldryn_newsblog/includes/article.html:
{% load i18n staticfiles thumbnail cms_tags apphooks_config_tags %}
<article>
{# The image is only shown on the detail view by using the condition "and detail_view" #}
{% if article. featured_image_id and detail_view %}
<p>
<img src="{% thumbnail article.featured_image 800x450 crop subject_location=article.featured_image.subject_location %}" alt="{{ article.featured_image.alt }}">
</p>
{% endif %}
{# {% if article.categories.exists %}#}
{# <p>#}
{# {% for category in article.categories.all %}#}
{# <a href="{% namespace_url 'article-list-by-category' category.slug namespace=namespace default='' %}">{{ category.name }}</a>#}
{# {% if not forloop.last %}, {% endif %}#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
<h3>
{% if not detail_view %}
<a href="{% namespace_url 'article-detail' article.slug namespace=namespace default='' %}">{% render_model article "title" %}</a>
{% else %}
{% render_model article "title" %}
{% endif %}
</h3>
<p>{{ article.
featured_image_id and detail_view %}
<p>
<img src="{% thumbnail article.featured_image 800x450 crop subject_location=article.featured_image.subject_location %}" alt="{{ article.featured_image.alt }}">
</p>
{% endif %}
{# {% if article.categories.exists %}#}
{# <p>#}
{# {% for category in article.categories.all %}#}
{# <a href="{% namespace_url 'article-list-by-category' category.slug namespace=namespace default='' %}">{{ category.name }}</a>#}
{# {% if not forloop.last %}, {% endif %}#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
<h3>
{% if not detail_view %}
<a href="{% namespace_url 'article-detail' article.slug namespace=namespace default='' %}">{% render_model article "title" %}</a>
{% else %}
{% render_model article "title" %}
{% endif %}
</h3>
<p>{{ article. publishing_date|date }}</p>
{# {% include "aldryn_newsblog/includes/author.html" with author=article.author %}#}
{# {% if article.tags %}#}
{# <p>#}
{# {% for tag in article.tags.all %}#}
{# <a href="{% namespace_url 'article-list-by-tag' tag=tag.slug namespace=namespace default='' %}">{{ tag.name }}</a>#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
{% render_model article "lead_in" %}
{% if detail_view %}
{% render_placeholder article.content language placeholder_language %}
{% endif %}
</article>
publishing_date|date }}</p>
{# {% include "aldryn_newsblog/includes/author.html" with author=article.author %}#}
{# {% if article.tags %}#}
{# <p>#}
{# {% for tag in article.tags.all %}#}
{# <a href="{% namespace_url 'article-list-by-tag' tag=tag.slug namespace=namespace default='' %}">{{ tag.name }}</a>#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
{% render_model article "lead_in" %}
{% if detail_view %}
{% render_placeholder article.content language placeholder_language %}
{% endif %}
</article>В итоге список статей будет выглядеть так:
А сама статья вот так:
Что ещё можно улучшить? Например можно вывести список последних статей, добавить облако меток, сделать поиск и для всего этого у Aldryn News&Blog есть готовые плагины из коробки, вот их список:
Более того, шаблоны плагинов легко кастомизируется и мы их уже скопировали в свой проект. Лежат они тут: templates/aldryn_newsblog/plugins. Так что у вас есть полный набор достаточно гибких инструментов для создания крутого блога.
Лежат они тут: templates/aldryn_newsblog/plugins. Так что у вас есть полный набор достаточно гибких инструментов для создания крутого блога.
На этом всё, не забудьте опубликовать созданную статью, иначе она будет доступна только в режиме редактирования.
Ну и традиционно ссылочка на проект: https://github.com/AlexeyKutepov/django_cms_project/tree/part2
Please enable JavaScript to view the commentspowered by Disqus.
Плагины — документация по django cms 3.4.2
В этом руководстве мы возьмем базовое приложение для опроса общественного мнения Django и интегрируем его в
CMS.
Установите приложение
polls
Установите приложение из репозитория GitHub с помощью pip -e — это также поместит его в каталог src вашего виртуального окружения как клонированный репозиторий Git:
pip install -e git+http ://git@github.com/divio/django-polls.git#egg=опросы
Вы должны получить примерно такую структуру папок:
env/
источник/
Джанго-опросы/
опросы/
__init__.py
admin.py
модели.py
шаблоны/
тесты.py
urls.py
просмотры.py
Давайте добавим это приложение в наш проект. Добавьте 'опросов' в конец INSTALLED_APPS в
ваш проект settings.py (см. примечание к настройке INSTALLED_APPS о заказе). 9′, включить(‘cms.urls’)),
URL-шаблон django CMS должен быть последним, потому что он «проглатывает» что угодно
которому еще не был сопоставлен предыдущий шаблон.
Теперь запустите миграцию приложения:
python manage.py migrate polls
На этом этапе вы сможете войти в систему Django.
admin — localhost:8000/admin/ — и найдите приложение «Опросы».
Создать новый Опрос , например:
Теперь если вы посетите http://localhost:8000/en/polls/ , вы сможете увидеть опубликованный опрос
и отправить ответ.
Настроить базовый шаблон для приложения
Однако на страницах приложения Опросы у нас есть только минимальные шаблоны, и
нет навигации или стиля.
Давайте улучшим это, переопределив базовый шаблон приложения опросов.
В mysite/templates добавьте polls/base.html , содержащий:
{% extends 'base.html' %}
{% заблокировать содержимое %}
{% заблокировать polls_content %}
{% конечный блок%}
{% конечный блок%}
Снова обновите страницу /polls/ , которая теперь должна быть должным образом интегрирована в сайт.
Итак, теперь мы интегрировали стандартное приложение опросов в наш проект.
Создать новое
polls_cms_integration приложение
Пока что приложение polls интегрировано в проект, но не в django CMS
сам.
Если вы уже немного знакомы с CMS, у вас будет
столкнулся с Джанго CMS Плагины — объекты, которые вы можете поместить в заполнители на
ваши страницы: «Текст», «Изображение» и так далее.
Теперь мы собираемся расширить приложение опроса Django, чтобы мы могли легко встроить опрос в любую CMS
страница. Мы поместим этот код интеграции в отдельный пакет, приложение Polls/CMS Integration .
в нашем проекте.
Примечание
Почему бы не встроить код плагина в пакет приложения polls?
Это, безусловно, было бы возможно, и на самом деле, если бы вы разрабатывали собственное приложение
это то, что мы рекомендуем. Однако для стороннего приложения, такого как опросы, размещение
код плагина в отдельный пакет означает, что нам не нужно изменять или разветвлять оригинал.
Создайте новый пакет в корне проекта с именем polls_cms_integration :
python manage.py startapp polls_cms_integration
Итак, наше рабочее пространство выглядит так:
env/
src/ # приложение django polls находится здесь
polls_cms_integration/ # только что созданное приложение
__init__.py
admin.py
модели. py
миграции.py
тесты.py
просмотры.py
мой сайт/
статический/
проект.db
требования.txt
py
миграции.py
тесты.py
просмотры.py
мой сайт/
статический/
проект.db
требования.txt
Модель плагина
В вашем приложении для опроса models.py добавьте следующее:
из моделей импорта django.db
из cms.models импортировать CMSPlugin
из polls.models импортировать опрос
класс PollPluginModel (CMSPlugin):
опрос = модели.ForeignKey(опрос)
защита __unicode__(сам):
вернуть селф.опрос.вопрос
Примечание
Плагины django CMS наследуются от cms.models.pluginmodel.CMSPlugin (или
подкласс), а не модели . Модель .
PollPluginModel может показаться странным выбором для названия модели (то есть модель в
name), но это помогает отличить его от следующего класса, PollPluginPublisher , который нам нужен.
Создайте.
Класс плагинов
Теперь создайте новый файл cms_plugins.py в той же папке, где находится ваш models..![]() py
py
Класс плагина отвечает за предоставление django CMS необходимых
информацию для рендеринга вашего плагина.
Для нашего плагина опроса мы напишем следующий класс плагина:
из cms.plugin_base импортировать CMSPluginBase
из cms.plugin_pool импортировать plugin_pool
из polls_cms_integration.models импортировать PollPluginModel
из django.utils.translation импортировать ugettext как _
класс PollPluginPublisher (CMSPluginBase):
model = PollPluginModel # модель, в которой сохраняются данные плагина
модуль = _("Опросы")
name = _("Poll Plugin") # название плагина в интерфейсе
render_template = "polls_cms_integration/poll_plugin.html"
def render(self, context, instance, placeholder):
context.update({'экземпляр': экземпляр})
вернуть контекст
plugin_pool.register_plugin(PollPluginPublisher) # зарегистрировать плагин
Примечание
Все классы подключаемых модулей должны наследовать от cms.plugin_base.CMSPluginBase
и должны зарегистрироваться в plugin_pool .
Разумное соглашение для именования плагинов:
-
PollPluginModel: модель класс -
PollPluginPublisher: плагин класс
Вам не обязательно следовать этому соглашению, но выберите то, которое имеет смысл, и придерживайтесь его.
Шаблон
Атрибут render_template в классе плагина обязателен и сообщает плагину, какой
render_template для использования при рендеринге.
В этом случае шаблон должен находиться по адресу polls_cms_integration/templates/polls_cms_integration/poll_plugin.html и выглядеть примерно так:
{{ instance.poll.question }}



 Вообще в статье может быть любое количество картинок, но тут выбирается самая главная из них, можно сказать «лицо статьи».
Вообще в статье может быть любое количество картинок, но тут выбирается самая главная из них, можно сказать «лицо статьи». Метки способны значительно улучшить навигацию, так как помогают пользователю получить подборку статей с определённой тематикой в один клик.
Метки способны значительно улучшить навигацию, так как помогают пользователю получить подборку статей с определённой тематикой в один клик. py migrate
py migrate 5/site-packages/aldryn_newsblog/templates/aldryn_newsblog
5/site-packages/aldryn_newsblog/templates/aldryn_newsblog featured_image_id and detail_view %}
<p>
<img src="{% thumbnail article.featured_image 800x450 crop subject_location=article.featured_image.subject_location %}" alt="{{ article.featured_image.alt }}">
</p>
{% endif %}
{# {% if article.categories.exists %}#}
{# <p>#}
{# {% for category in article.categories.all %}#}
{# <a href="{% namespace_url 'article-list-by-category' category.slug namespace=namespace default='' %}">{{ category.name }}</a>#}
{# {% if not forloop.last %}, {% endif %}#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
<h3>
{% if not detail_view %}
<a href="{% namespace_url 'article-detail' article.slug namespace=namespace default='' %}">{% render_model article "title" %}</a>
{% else %}
{% render_model article "title" %}
{% endif %}
</h3>
<p>{{ article.
featured_image_id and detail_view %}
<p>
<img src="{% thumbnail article.featured_image 800x450 crop subject_location=article.featured_image.subject_location %}" alt="{{ article.featured_image.alt }}">
</p>
{% endif %}
{# {% if article.categories.exists %}#}
{# <p>#}
{# {% for category in article.categories.all %}#}
{# <a href="{% namespace_url 'article-list-by-category' category.slug namespace=namespace default='' %}">{{ category.name }}</a>#}
{# {% if not forloop.last %}, {% endif %}#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
<h3>
{% if not detail_view %}
<a href="{% namespace_url 'article-detail' article.slug namespace=namespace default='' %}">{% render_model article "title" %}</a>
{% else %}
{% render_model article "title" %}
{% endif %}
</h3>
<p>{{ article. publishing_date|date }}</p>
{# {% include "aldryn_newsblog/includes/author.html" with author=article.author %}#}
{# {% if article.tags %}#}
{# <p>#}
{# {% for tag in article.tags.all %}#}
{# <a href="{% namespace_url 'article-list-by-tag' tag=tag.slug namespace=namespace default='' %}">{{ tag.name }}</a>#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
{% render_model article "lead_in" %}
{% if detail_view %}
{% render_placeholder article.content language placeholder_language %}
{% endif %}
</article>
publishing_date|date }}</p>
{# {% include "aldryn_newsblog/includes/author.html" with author=article.author %}#}
{# {% if article.tags %}#}
{# <p>#}
{# {% for tag in article.tags.all %}#}
{# <a href="{% namespace_url 'article-list-by-tag' tag=tag.slug namespace=namespace default='' %}">{{ tag.name }}</a>#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
{% render_model article "lead_in" %}
{% if detail_view %}
{% render_placeholder article.content language placeholder_language %}
{% endif %}
</article> com/divio/django-polls.git#egg=опросы
com/divio/django-polls.git#egg=опросы
 py
миграции.py
тесты.py
просмотры.py
мой сайт/
статический/
проект.db
требования.txt
py
миграции.py
тесты.py
просмотры.py
мой сайт/
статический/
проект.db
требования.txt

 add_cms_plugin.TestAddPluginTestCase — TestCase для проверки «добавить плагин CMS через администратора»
add_cms_plugin.TestAddPluginTestCase — TestCase для проверки «добавить плагин CMS через администратора» html",
)
защита test_anchorplugin_de_2 (я):
...
html",
)
защита test_anchorplugin_de_2 (я):
...  LANGUAGES) и добавить ссылку на индексную страницу.
LANGUAGES) и добавить ссылку на индексную страницу. Количество использованных записей: 2 записи.
Общий размер: 13,8 ГБ
Используемый размер: 997,5 КБ
Информация об изображении:
Общее количество записей: 6993 записи.
Количество использованных записей: 2 записи.
Общий размер: 13,7 ГБ
Используемый размер: 997,5 КБ
(Примечание: «Файл» содержит «Изображение»;)
Количество использованных записей: 2 записи.
Общий размер: 13,8 ГБ
Используемый размер: 997,5 КБ
Информация об изображении:
Общее количество записей: 6993 записи.
Количество использованных записей: 2 записи.
Общий размер: 13,7 ГБ
Используемый размер: 997,5 КБ
(Примечание: «Файл» содержит «Изображение»;)  например:
например: ../django-cms-tools/django_cms_tools_test_project$ ./manage.py run_test_project_dev_server
../django-cms-tools/django_cms_tools_test_project$ ./manage.py run_test_project_dev_server  5 еще не поддерживается.
5 еще не поддерживается. 6.10 — 05.06.2018 — сравните v0.6.9…v0.6.10
6.10 — 05.06.2018 — сравните v0.6.9…v0.6.10 2018 — сравните v0.6.2…v0.6.3
2018 — сравните v0.6.2…v0.6.3 py tox и/или python3 setup.py test
py tox и/или python3 setup.py test 4.0 — 18.09.2017 — сравните v0.3.2…v0.4.0
4.0 — 18.09.2017 — сравните v0.3.2…v0.4.0