Активно [Opencart] Custom Image Title and Alt для изображений. Image alt opencart
Custom Title и Alt для картинок (изображений image) в ссылках и теге img OpenCart (ОпенКарт) и ocStore
| Совместимость | OpenCart 1.5.5.1, OpenCart 1.5.6, OpenCart 1.5.6.1, OpenCart 1.5.6.2, OpenCart 1.5.6.3, OpenCart 1.5.6.4, OpenCart 2.1, OpenCart 2.3, OCStore 1.5.5.1, OCStore 1.5.5.1.1, OCStore 1.5.5.1.2, OCStore 2.1, OCStore 2.3, OcShop 1.5.6.4.х, Opencart.pro 2.1, Opencart.pro 2.3 |
Модуль не заполняет атрибуты в базе, он их генерирует при рендерингге страницы. Поля в карточке товара нужны исключительно для "тонкой" настройки, когда у вас есть необходимость уникализировать некоторые изображения.
Зачем это нужно
Атрибуты ALT и TITLE тега IMGПродолжение... HTML тег img применяют для отображения на страницах сайта изображений (картинок). При необходимости, картинку можно сделать гипер-ссылкой, заключив тег img в контейнер <a>. (Не кажется это вам банальным?)
Атрибут alt передает описание изображения для браузеров при отключенной графике (или же при отсутствии на сервере) и будет показано его текстовое содержание. (кто-нибудь сейчас отключает графику) Не забывайте, что атрибут alt является обязательным для тэга img (согласно рекомендациям W3C).
Атрибут title предоставляет дополнительную информацию о картинке и не является обязательным, хотя SEO-эксперты рекомендуют его применять для лучшего продвижения по изображениям. При этом содержимой атрибута title показывается при наведении на элемент его содержащий, что согласно "концепции" поисковых систем - все, что видит пользователь - учитывается при ранжировании (читай при индексации).
ВНИМАНИЕ! Владельцев шаблонов SSTORE. Доработка под ваш шаблон - платная, и може превышать стоимость модуля в несколько раз. Это не потому что я зажрался, это потому что авторы шаблона полностью ломают логику Опенкарта.
Отвлекитесь от чтения текста. Вам это и так хорошо известно о полезности атрибутов alt
Посмотрите как это это удобно и быстро делать из списка товаров. Только тык - паст -save На один товар до минуты.
Зачем, если можно использовать автоматическое заполнение? А чтоб красиво, чтоб по падежам попадало.
ПС учитывают не весь текст, заключенный в атрибут alt: Google, к примеру, показывает только первые 15-17 слов, а Яндекс чуть больше – до 28 слов. В любом случае, этого количества слов вполне достаточно, чтобы составить вразумительный контекст.
ПС обращают основное внимание на текст, относящийся к изображению. Особенно к тому, что написано непосредственно вокруг изображения, воспринимая этот текст как описание изображения. Поэтому, содержание должно соответствовать информации в атрибутах alt и title. Точнее наоборот - содержимое атрибутов должно соответствовать содержимому обрамляющего текста.
Проверено и работает на ДЕФОЛТНОМ шаблоне Для шаблонов, работающих не на базе дефолтного, требуется адаптация
Под некоторые шаблоны адаптация платная Если по какой-то причине у вас не появляется содержимое тега, то подготовьте архив из двух файлов
system\storage\modification\catalog\controller\product\product.php system\storage\modification\catalog\view\theme\ВАША_ТЕМА\template\product\product.tpl или (если там его нет) \catalog\view\theme\ВАША_ТЕМА\template\product\product.tplАдаптация под шаблоны - платная. Если уже есть адаптированный, то получите ссылку бесплатно.
Также в отдельном табе HELP есть возможность скачать архив, в архиве будут все необходимые файлы, а также, возможно и модификатор для вашего шаблона.
Хочется сказать про установку молуля Custom Image Alt Title и не только его Не забывайте - это написано для версии 2.х. Забудьте о копировании. Используйте штатные средства Дополнения -> Установка дополнений Дополнения -> Менеджер расширений -> Обновить
Это не сложно. Это архипросто, тем более что архив специально для этого подготовлен В какой момент появляется событие платной адаптации молуля Custom Image Alt TitleКак только в личной переписке я не попрошу доступа в админку или ftp.До этого момента, я готов помогать и консультировать.
liveopencart.ru
Custom Image Title and Alt, для CMS OpenCart (ОпенКарт) и сборки ocStore
Все вопросы по работе/неработе модуля задавть в августе, Вы обязательно получите поддержку. Или воздержитесь от покупки
Зачем это нужно Атрибуты ALT и TITLE тега IMG
Многие вебмастера не в полной мере применяют атрибуты ALT и TITLE, а то и вовсе игнорируют. Хотя использование атрибутов title и alt для поисковой оптимизации - это простой способ поднять позиции сайта в поисковых системах. Теперь поговорим об Custom image title alt и
Как это работает 1. Вы можете самостоятельно указать содержимое атрибутов при редактировании товаров. Такой подход годится для магазинов с ограниченным, редко изменяющимся ассортиментом 2. В настройках модуля вы задаете шаблон атрибутаКупить [name] в [store], что автоматически превратится в Купить название товара в название магазина 3. Для уникализации атрибутов, в случае не заполненных свойств для атрибутов можно использовать универсальное свойства - шаблон для номера фото в спискефото [N], которое будет представлено в виде название товара Фото 1, Название товара Фото 2
Продолжение... HTML тег img применяют для отображения на страницах сайта изображений (картинок). При необходимости, картинку можно сделать гипер-ссылкой, заключив тег img в контейнер <a>. (Не кажется это вам банальным?)
Атрибут alt передает описание изображения для браузеров при отключенной графике (или же при отсутствии на сервере) и будет показано его текстовое содержание. (кто-нибудь сейчас отключает графику) Не забывайте, что атрибут alt является обязательным для тэга img (согласно рекомендациям W3C).
Атрибут title предоставляет дополнительную информацию о картинке и не является обязательным, хотя SEO-эксперты рекомендуют его применять для лучшего продвижения по изображениям. При этом содержимой атрибута title показывается при наведении на элемент его содержащий, что согласно "концепции" поисковых систем - все, что видит пользователь - учитывается при ранжировании (читай при индексации).
ВНИМАНИЕ! Владельцев шаблонов SSTORE. Доработка под ваш шаблон - платная, и може превышать стоимость модуля в несколько раз. Это не потому что я зажрался, это потому что авторы шаблона полностью ломают логику Опенкарта.
Отвлекитесь от чтения текста. Вам это и так хорошо известно о полезности атрибутов alt Посмотрите как это это удобно и быстро делать из списка товаров. Только тык - паст -save На один товар до минуты. Зачем, если можно использовать автоматическое заполнение? А чтоб красиво, чтоб по падежам попадало.
ПС учитывают не весь текст, заключенный в атрибут alt: Google, к примеру, показывает только первые 15-17 слов, а Яндекс чуть больше – до 28 слов. В любом случае, этого количества слов вполне достаточно, чтобы составить вразумительный контекст.
ПС обращают основное внимание на текст, относящийся к изображению. Особенно к тому, что написано непосредственно вокруг изображения, воспринимая этот текст как описание изображения. Поэтому, содержание должно соответствовать информации в атрибутах alt и title. Точнее наоборот - содержимое атрибутов должно соответствовать содержимому обрамляющего текста.
Проверено и работает на ДЕФОЛТНОМ шаблоне Для шаблонов, работающих не на базе дефолтного, требуется адаптация
Под некоторые шаблоны адаптация платная Если уже есть адаптированный, то получите бесплатно.
Также в отдельном табе HELP есть возможность скачать архив, в архиве будут все необходимые файлы, а также, возможно и модификатор для вашего шаблона.
Хочется сказать про установку молуля Custom Image Alt Title и не только его Не забывайте - это написано для версии 2.х. Забудьте о копировании. Используйте штатные средства Дополнения -> Установка дополнений Дополнения -> Менеджер расширений -> Обновить
Это не сложно. Это архипросто, тем более что архив специально для этого подготовлен
В какой момент появляется событие платной адаптации молуля Custom Image Alt Title Как только в личной переписке я не попрошу доступа в админку или ftp.До этого момента, я готов помогать и консультировать.
prodelo.biz
Модуль Custom Image Titles для Opencart 2.x
Модуль Custom Image Titles для заполнения атрибутов title и alt для изображений товаров и категорий в Opencart 2.x.
Функции этих параметров:- атрибут title выполняет роль заголовка для фотографии. Из него формируется всплывающая подсказка для картинки (tooltip), а также подпись в всплывающем окне при просмотре полного изображения.- атрибут alt (альтернативный текст) в теге <img> позволяет поисковикам определить описание изображения и проиндексировать его, то есть это краткое описание того, что на картинке.
После грамотного заполнения атрибутов заголовками с ключевыми словами - вы получите плюс к поисковой оптимизации SEO и соответственно, через некоторое время увеличится целевой трафик. К сожалению, по умолчанию функционала по добавлению атрибутов alt и title для картинок в Opencart 2.x нет, в то время как в других CMS, например в Wordpress - это реализовано.
С помощью модуля добавляются атрибуты alt и title для изображений на странице списка товаров в категории, в карточке товара, в поиске, акциях, в списке товаров в производителях, в стандартных модулях: Рекомендуемые, Последние, Акции, Бестселлеры.
Установка модуля Custom Image Titles:1. Распаковать архив2. Установить через админку модуль из папки для вашей версии Opencart 2.x: сначала нужно установить архив *.ocmod.zip, а затем и модификацию-патч для вашего шаблона.3. Обновить модификации в админке4. Дать права группе пользователей (не всегда обязательно)5. Перейти в модули и включить и настроить модуль Custom Image Titles6. В формах редактирования товаров/категорий должны появится поля для ввода title и alt для изображений
Внимание! Модуль будет работать в админке - 100% на всех сборках Opencart и OcStore. Отображение alt и title на сайте гарантируется только на шаблоне default и сделанных на его основе. Для всех других шаблонов, если они очень отличаются от стандартного - правим universal_theme_patch.ocmod.xml или отключаем его и переносим вручную все изменения в файлы вашего шаблона. Услуга адаптации модификации под ваш шаблон платная, но если модификация под ваш шаблон у нас уже есть (см. внизу) - отдадим ее бесплатно.
Изменения:- появилась адаптация модификации под шаблоны Revolution и NewStore для Opencart/Ocstore 2.3- появилась адаптация модуля под сборку MaxyStore 2.3
opencart2x.ru
[Opencart] Image Title + Alt: для каждого фото | Складчина
Скрытый контент.Alt Title Tag Image Opencart (1.5.4 - 2.3)
Еще один модуль, аналогов которому я не нашел в клубе за все время.Для любителей максимальной сео оптимизации.С этим модулем не будет проблемы прописать Alt и Title для каждого изображения у товара, причем оригинального.Что избавит вас от переспама, как в случае с генераторами.Еще один вариант использования: подписи к каждому изображению. Увеличите вовлеченность и ПФ
Что оно делает?Эта модификация позволяет устанавливать пользовательские заголовки и альт сообщения для всех изображений продуктов (основное изображение продукта и дополнительные изображения) и категории изображений.
Пользовательские названия отображаются в виде всплывающей подсказки на следующих страницах продукта: категория, производитель, продукт, поиск и специальные; и в следующих модулях: Бестселлеры, Рекомендуемые, Последние и специальные. Для получения увеличенного изображения продукта обычай название отображается в заголовке.
Сделайте свои изображения описательные и значимые - говорят клиентам, что на самом деле на картинке.
NB! Имея описательный текст альт имеет важное значение для повышения уровня доступности и это также помогает оценить ваши веб-страницы лучше в поисковых системах.
Особенности
- Пользовательские продукта и категории названия изображения
- Тексты Пользовательские изображения Alt (укрываемых входы)
- Полностью многоязычная
- Пользовательский заголовок изображения ниже основного изображения продукта (опция)
- Возможность выбора с закладками или untabbed отображение многоязычных полей редактирования в администратора (см дополнительные изображения)
- Возможность принимать контент (названия & альт сообщения) из полей администратора языка для вторичных языков, когда оставлено пустым
- Основной продукт персонализированных название и альт сообщения появляются на категории, производитель, продукт, поиск и специальные страницы, в соответствующих продуктах, а также в бестселлере, признакам, последние и специальные модули
- порядок сортировки изображений (для предварительно 1.5.1.3 версии OpenCart)
skladchik.com
[Opencart] Custom Image Title and Alt для изображений
Зачем это нужно Атрибуты ALT и TITLE тега IMGМногие вебмастера не в полной мере применяют атрибуты ALT и TITLE, а то и вовсе игнорируют. Хотя использование атрибутов title и alt для поисковой оптимизации - это простой способ поднять позиции сайта в поисковых системах. Теперь поговорим об Custom image title alt и Как это работает1. Вы можете самостоятельно указать содержимое атрибутов при редактировании товаров.Такой подход годится для магазинов с ограниченным, редко изменяющимся ассортиментом2. В настройках модуля вы задаете шаблон атрибутаКупить [name] в [store], что автоматически превратится в Купить название товара в название магазина3. Для уникализации атрибутов, в случае не заполненных свойств для атрибутов можно использовать универсальное свойства - шаблон для номера фото в спискефото [N], которое будет представлено в виде название товара Фото 1, Название товара Фото 2
Продолжение...HTML тег img применяют для отображения на страницах сайта изображений (картинок). При необходимости, картинку можно сделать гипер-ссылкой, заключив тег img в контейнер <a>. (Не кажется это вам банальным?)
Атрибут alt передает описание изображения для браузеров при отключенной графике (или же при отсутствии на сервере) и будет показано его текстовое содержание. (кто-нибудь сейчас отключает графику) Не забывайте, что атрибут alt является обязательным для тэга img (согласно рекомендациям W3C).
Атрибут title предоставляет дополнительную информацию о картинке и не является обязательным, хотя SEO-эксперты рекомендуют его применять для лучшего продвижения по изображениям. При этом содержимой атрибута title показывается при наведении на элемент его содержащий, что согласно "концепции" поисковых систем - все, что видит пользователь - учитывается при ранжировании (читай при индексации).
ВНИМАНИЕ! Владельцев шаблонов SSTORE. Доработка под ваш шаблон - платная, и може превышать стоимость модуля в несколько раз. Это не потому что я зажрался, это потому что авторы шаблона полностью ломают логику Опенкарта.
Отвлекитесь от чтения текста. Вам это и так хорошо известно о полезности атрибутов altПосмотрите как это это удобно и быстро делать из списка товаров. Только тык - паст -save На один товар до минуты.Зачем, если можно использовать автоматическое заполнение? А чтоб красиво, чтоб по падежам попадало. (При покупке - написать - ХОЧУ такую штуку.)
ПС учитывают не весь текст, заключенный в атрибут alt: Google, к примеру, показывает только первые 15-17 слов, а Яндекс чуть больше – до 28 слов. В любом случае, этого количества слов вполне достаточно, чтобы составить вразумительный контекст.
ПС обращают основное внимание на текст, относящийся к изображению. Особенно к тому, что написано непосредственно вокруг изображения, воспринимая этот текст как описание изображения. Поэтому, содержание должно соответствовать информации в атрибутах alt и title. Точнее наоборот - содержимое атрибутов должно соответствовать содержимому обрамляющего текста.
Проверено и работает на ДЕФОЛТНОМ шаблонеДля шаблонов, работающих не на базе дефолтного, требуется адаптация
Под некоторые шаблоны адаптация платнаяЕсли по какой-то причине у вас не появляется содержимое тега, то подготовьте архив из двух файлов
system\storage\modification\catalog\contr
infostock.net
[Opencart] Image Title + Alt: для каждого фото
Alt Title Tag Image Opencart (1.5.4 - 2.3)
Еще один модуль, аналогов которому я не нашел в клубе за все время.Для любителей максимальной сео оптимизации.С этим модулем не будет проблемы прописать Alt и Title для каждого изображения у товара, причем оригинального.Что избавит вас от переспама, как в случае с генераторами.Еще один вариант использования: подписи к каждому изображению. Увеличите вовлеченность и ПФ
Что оно делает?Эта модификация позволяет устанавливать пользовательские заголовки и альт сообщения для всех изображений продуктов (основное изображение продукта и дополнительные изображения) и категории изображений.
Пользовательские названия отображаются в виде всплывающей подсказки на следующих страницах продукта: категория, производитель, продукт, поиск и специальные; и в следующих модулях: Бестселлеры, Рекомендуемые, Последние и специальные. Для получения увеличенного изображения продукта обычай название отображается в заголовке.
Сделайте свои изображения описательные и значимые - говорят клиентам, что на самом деле на картинке.
NB! Имея описательный текст альт имеет важное значение для повышения уровня доступности и это также помогает оценить ваши веб-страницы лучше в поисковых системах.
Особенности
- - Пользовательские продукта и категории названия изображения- Тексты Пользовательские изображения Alt (укрываемых входы)- Полностью многоязычная- Пользовательский заголовок изображения ниже основного изображения продукта (опция)- Возможность выбора с закладками или untabbed отображение многоязычных полей редактирования в администратора (см дополнительные изображения)- Возможность принимать контент (названия & альт сообщения) из полей администратора языка для вторичных языков, когда оставлено пустым- Основной продукт персонализированных название и альт сообщения появляются на категории, производитель, продукт, поиск и специальные страницы, в соответствующих продуктах, а также в бестселлере, признакам, последние и специальные модули- порядок сортировки изображений (для предварительно 1.5.1.3 версии OpenCart)
infostock.net
Продвижение товаров через комментарии в изображениях ~ OpenCart Software Solutions
Сегодня современный пользователь стал настолько ленивым, что не всегда вчитывается в сопроводительный текст к товарам или в текст результатов выдачи на страницах поисковых систем. Так сложилось, что визуальное восприятие объектов человеку даётся проще, чем их представление по описанию. По этой причине поиск по изображениям в Интернете стремительно набирает популярность. Однако не все SEO-специалисты и владельцы сайтов отдают этому должное внимание. Между тем, метаданные изображений обрабатываются поисковыми роботами и имеют более высокий приоритет, чем альтернативный текст к картинке (аттрибут alt) и её название (аттрибут title).Не будем обсуждать стандарты EXIF, IPTC и XMP, они безусловно важны, но имеют довольно много атрибутов от версии к версии и больше подходят под понятие "поискового шума". Речь пойдёт о простых комментариях в изображениях, которые определены в известных и самых популярных форматах графических файлов, например JPEG.
Попробуйте в одной из поисковых систем набрать строку "CREATOR: gd-jpeg v1.0 (using IJG JPEG v62)". Какие результаты видите на экране? Эта строка не что иное, как комментарий к изображению, созданный библиотекой PHP GD после его обработки. Вместо этого текста, могла бы быть другая полезная информация, например, реальное описание объекта или уведомление об авторских правах. Последний вариант (в некоторой степени) поможет защитить картинки от копирования на сторонние ресурсы.
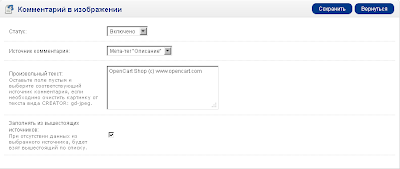
Для реализации этой возможности в онлайн-магазинах OpenCart был разработан модуль Image Comment:
 |
| Рисунок 1. Административный интерфейс модуля Image Comment v1.5 |
- Мета-тег "Описание"
- Мета-тег "Ключевые слова"
- Название страницы
- Произвольный текст
./admin/controller/feed/image_comment.php ./admin/language/russian/feed/image_comment.php./admin/language/english/feed/image_comment.php./admin/view/template/feed/image_comment.tpl./vqmode/xml/vqmod_image_comment.xml./system/library/image_comment.php./readme.txt
Требования: vQmod 2.3+ или ручная правка файлов, изменения минимальны (инструкция прилагается в архиве).
Условия приобретения: модуль может быть использован только в личных целях, не допускается распространение в составе ПО OpenCart без согласия авторов модуля или публикация его в общедоступном виде. Модуль возврату не подлежит!
Условия поддержки: бесплатная поддержка в рамках базовой версии 1.x, в том числе выпуск возможных обновлений, осуществляется в течении года с момента приобретения через зарегистрированный электронный адрес, с использованием которого была осуществлена сделка.
Стоимость: $8
* * *
Разработана новая версия модуля Image Comment v2.0 (с предыдущей не совместима). Требуется поддержка второго решения расширенных возможностей для модулей (см. http://opencartsoftware.blogspot.ru/2016/05/opencart-extended-module.html) и доработка за пунктом №12 (см. http://opencartsoftware.blogspot.ru/2013/05/revision-opencart.html)Если сравнивать с версией 1.5, то оптимизирован алгоритм работы модуля (меньше переходов, небольшой выигрыш в производительности), не требуется чистить кеш изображений, vQmod уже не используется (благодаря применению новой концепции работы модулей - обрабатываются изображения всех ведущих контроллеров).
Убраны пункты поддержки мета-тегов. Вместо них введен пункт Название страницы + Товар, что актуально для списка товарных позиций с одним и тем же наименованием страницы.
Эта статья может быть дополнена расширенной информацией, следите за обновленями. По вопросам приобретения просьба обращаться через страницу контактов.
opencartsoftware.blogspot.com