Содержание
Темы
Темы
.then()
1C
1C-Битрикс
1с
AJAX
API 1.x
API 2.0
API 2.1
API yandex
API Яндекс карт
ASP.NET
AngularJS
Animade
BDD
BEM
Bing
Bootstrap
CMS
CSP
CSS
Canvas
Chrome
CustomSearchProvider
DLE
DOCTYPE
DragEnd
Drupal
Drupal 7
EdgeMove
Excel
ExtJS
FancyBox
Firefox
GDAL
GML
GPX
GeoObject
GeoObjectCollection
GeoQueryResult
Geos
IE
IE10
IE11
IE6
IE7
IE8
IE9
JSON
Java
Joomla
KML
Layer
Lightbox
ListBox
ListBoxItem
Livejournal
LoadingObjectManager
MODx
Map.panTo
MapKit
Maps API
Mapstraction
MooTools
Mozilla
MySQL
OGR
ObjectManager
ObjectManager balloon click inner
OpenLayers
OpenShift
OpenStreetMap
OpenStreetMaps
Opencart
Opera
PHP
Panorama
PhoneGap
Placemark
Polygon
Polyline
Preset
Python
QGIS
RemoteObjectManager
RequireJS
Resize
SVG
SearchControl
SearchControl API Yandex map
Static API
SuggestView
TDD
W3C
WSD
WordPress
YMapsML
YaC
android
autoPan
avoidTrafficJams
ballon
balloon
balloonContentLayout
baloon
boundedBy
bounds
boundschange
bug
checkbox
circle
claster
click
cluster
clusterBalloon
clusterBalloonContentLayout
clusterIconContent
clusterIconContentLayout
clusterer
contains
controls
convert to png
cotonti
createClass
csv
custom ballon
custom icon
customize
cтили
debug
drag
drag n drop
dragger
each
editor
error
event
event disable
events
filter
fire
firefox 21
fitToViewport
flash
for
gallery
geo
geoObjects
geoQuery
geoXml
geocode
geojson
geolocation
geolocation api
geometry. pixel.MultiLineString
pixel.MultiLineString
geometryEditor.Polygon
getClosestTo
getHumanJamsTime
getJamsTime
getShape
getTime
getcenter
gps
gps-треки
heatmap
hint
hintContent
html
html5
http-геокодер
https
iOS
iPad
iconCaption
iconContent
iconImageHref
iconImageSize
iconLayout
icons
iframe
interactivityModel
iphone
jQuery
jQuery Mobile
jQuery-UI
javascript
js
jsonp
layout
load
map
map.geoObjects
maps
maps.yandex.ru
markers
markers-hover
menu
mobile
mouseenter
mouseleave
multiRoute
myGeoObjects[i]
nexus 7
nmaps
node.js
nodejs
objectState.isShown
ocStore
offline
opacity
options
overlays
panTo
pane
pieChartClusterer
png на карте
poi
position
properties
protractor
publicMap
qeoQuery
redraw()
regions
reloadData
remove placemark
route
routeButtonControl
router. Segment
Segment
routes
safari
screenshot
search
sencha
sencha touch
setBounds
setBounds getBounds true zoom
setCoordinates
setFilter
sizechange
spatial extensions
subway
suggest
templateLayoutFactory
tile
touch
undeground
update
useragent
vertex
vertex_menu
vlc-плагин
webGL
webapp
webview
xml
yamaps
yandex
yandex api
yandexnavi
zIndex
zip
zoom
ВКонтакте
Виджет Яндекс.Карт
Геоссылка
Города
Декартова система координат
Добавить
Доработка Яндекс карт
Изображения
Карта не отображается
Карта не отображается при смени префиксов ссылок
Кластеризация объектов
Ломаная
Маршрут и точка
Местоположение
Метки
Метки со значком
Множество карт
Мультимаршрут
Навигатор
Не работает поиск
Объекты
Ограничения API
Ориентир
Отметки на карте
Панорамы
Пересоздать карту
Платный API
Позиционирование
При нажатии на метку получить текст
Проблема с добавлением точки
Прокрутка карты в мобильных устройствах
Путевые точки
Скроллинг
События меток кластеризатора
Тепловая карта
Тепловые Карты
Установка карты на сайте с метками курьерской службы
Хабр
Широта 55°57′27″N (55. 957434)
957434)
Юкон
Я.Субботник
Язык
Яндекс карта
Яндекс.Браузер
Яндекс.Карты
Яндекс.карты API
автозаполнение
автоцентрирование карты
адреса
аккаунт
активные области
анимация
анонсы
апи
апишник
баг
багрепорт
балун
балун маршрута
балун с картинкой
балун-панель
вакансии
вебинар
версионирование
вершины полилинии
видео
виджет
виджет отзывов
вкладки
вращение
время
встраивание карт
выбор городов
вывод списка объектов
выпадающий список
высота
генерализация
геодезия
геокодер
геокодирование
геолокация
геометрия
геопоиск
готовое решение
границы
границы объектов
данные
две карты
день рождения
дизайн
динамическая загрузка
диспетчер объектов
документация
документация на английском
дорожные события
доставка
загрузка АПИ
заливка
западная долгота
защита данных
игра
измерение расстояний
иконка
иконки
импорт
индексация
интервью
использование бесплатной API Карт на коммерческом сайте
источники данных
калькулятор
карта
карта в скрытом контейнере
карта на весь экран
картинка
картинка на карте
картинки в описании
карты
кастомизация
кластер
кластеризатор
кластеризация
клик на полилинии
кнопка
кодировка
коллекции
коллекция
компонент
конкурс
конструктор
конструктор карт
контекстное меню
контролы
конференции
конфликт верстки
координатные системы
координаты
координаты объекта
координаты полилинии
координаты тайла
круг
курсор
кэширование
линейка
линии
лицензионное соглашение
логин
локализация
макет кластера
макет метки
макеты
маршрутизатор
маршрутизация
маршруты
масштаб
менеджер объектов
менеджер отступов
меню
мероприятия
метка
метка с изображением
метро
миникарта
много меток в одной точке
многоточие
многоугольники
множественное геокодирование
множество объектов
мобильные устройства
модули
модуль
мои карты
мультиполигон
на всю высоту
навигация
надпись на полигоне
направление движения
народная карта
не показывает балон
не показывает балун
не показывает метки
не показывает точки
не работает балун
неверные координаты
несколько карт
неформальное
новости
области видимости
область видимости
обновление
обновления карт
обратное геокодирование
обучение
общественный транспорт
округ города
оптимизация
организации
отслеживание автомобилей по gps трекеру
офлайн
ошибка
пакеты
панель
панель инструментов
панель маршрутов
панель маршрутов
параметры карты
перетаскивание
песочница
печать карты
пешеходный маршрут
плавное движение
плагины
площадь
поведения карты
подсказка
подсказки
поиск
поиск из внешней формы
поиск объекта
поиск организаций
поиск ошибок
поиск по карте
поиск по коллекции
поиск по организациям
поисковые системы
полигон
полигоны
полилиния
получить координаты вершины
пользовательское соглашение
презентации
прелоадер
приближение
приближение при щелчке на метке
примеры
примеры пользователей
примеры проектов
примеры реализации
принадлежность точки
приоритет
пробки
проблема
проекция
прозрачность
производительность
промежуточная точка
прямоугольник
работа
размер карты
район в картах
районы города
расстояние
расчет маршрута
расчет стоимости доставки
расчёт расстояния
расширение
регион
регионы
редактирование
редактор геометрии
редактор маршрута
саджест
светофор
сдвиг карты
семинары
сео
серые тайлы
серый фон
скриншот
слои
слой
смена аккаунта
собственная карта
событие
события
содержимое балуна
содержимое метки
создание и вывод карты по адресу
создание карт
список
список улиц
спутник
спутниковая карта
ссылка
ссылка в хинте
ссылка на карту
ссылки
статьи
статьи пользователей
стили
стрелки
тайлер
тайлы
таймер
текст балуна
тень
тестирование
тип карты
только учусь
точка внутри области
точки
тулбар
удаление
улицы
фильтрация
форма
функции
хинт
цвет
цвет карты
цвет полигона
цвет полигона при наведении
центр карты
циклы
шаблоны
экспорт
элементы управления
эллипсис
яндекс мап
яндекс мобıл апплıчатъıon
яндекс пробки
яндекс. нави
нави
Обратная связьВсе блоги сервисов© 2013–2022 «Яндекс»
Как разместить карту на сайте в REG.Site
Карта на сайте может помочь клиентам найти офис компании или фирменный магазин. Добавление карты на сайт состоит из двух этапов:
- Получение ключа Google API.
- Установка модуля на сайт.
Этап 1. Как получить ключ Google API
Ключ API – это идентификатор, который используется для аутентификации запросов, связанных с проектом. С каждым проектом должен быть связан хотя бы один API-ключ.
Чтобы разместить Google-карту на сайте, потребуется API-ключ Google. Без него не получится настроить модуль добавления карты. Если у вас уже есть API-ключ Google, переходите сразу к этапу 2.
- 1.
Перейдите на сайт https://cloud.google.com.
- 2.
Авторизуйтесь в Google-аккаунте и в правом верхнем углу нажмите Начни бесплатно (Try free):
org/HowToStep»> - 4.
Введите остальные персональные данные и нажмите Начать бесплатную пробную версию:
- 5.
В личном кабинете Google Cloud Platform автоматически появится новый проект. Выберите его в левом верхнем углу или создайте новый:
- 6.
В меню выберите API и сервисы (APIs & Services) ― Приборная панель (Dashboard):
- 7.
Нажмите Включить APIS и услуги (Enable APIs and services):
org/HowToStep»> - 9.
Нажмите Давать возможность (Enable):
- 10.
Вернитесь к главному меню. Перейдите во вкладку Реквизиты для входа (Credentials) и нажмите Создать учетные данные (Create credentials).
- 11.
В выпадающем меню выберите Ключ API (API key):
3.
Запустите сервис Google Cloud Platform. Укажите страну и примите условия использования сервиса. Нажмите Продолжать:
8.
Выберите Maps JavaScript API:
Готово, перед вами появится ключ API:
Дополнительные настройки API
Также для корректной работы карты должны быть активированы параметры «API геокодирования» (Geocoding API) и «API геолокации» (Geolocation API). Чтобы их активировать:
- 1.
Перейдите во вкладку «APIs» и в блоке «Дополнительные API» (Additional APIs) выберите API геокодирования (Geocoding API):
org/HowToStep»> - 3.
Также включите параметр «API геолокации» (Geolocation API).
2.
Нажмите Давать возможность (Enable):
Готово, после подключения в блоке «Включенные API» (Enabled APIs) должны находится все подключенные API:
- 1.
Перейдите в режим редактирования сайта.
- 2.
Нажмите на серый плюс в строке, в которую хотите вставить карту.
- 3.
Выберите модуль Карта:
- 4.
Нажмите Изменить ключ API:
org/HowToStep»> - 6.
Вернитесь к настройке модуля. Теперь в строке «Google API Key» будет ваш ключ. Введите нужный адрес и нажмите Найти.
- 7.
Как только модуль найдет ваш адрес, нажмите на галочку и сохраните настройки модуля:
5.
Перед вами откроется окно настройки темы. Найдите строку «Ключ Google API» и вставьте туда свой ключ. Сохраните изменения:
Готово, теперь на сайте будет отображаться карта. Во вкладке «Дизайн» можно настроить размер, форму и цвет карты.
Как отметить конкретную точку на карте
Чаще всего карту используют, чтобы показать точку, где находится офис организации. Для этого мало показать просто местность на карте. Нужно отметить конкретную точку (булавку).
Чтобы поставить точку на карте:
- org/HowToStep»>
- 2.
В настройках Pin введите заголовок, который будет отображаться на карте. Он может быть любой. Например, название организации:
- 3.
Затем введите точный адрес, где должна находиться булавка. Если указатель стоит не на точном месте, его можно передвинуть вручную. Сохраните изменения:
1.
Перейдите в настройки модуля Карта, а затем во вкладку Контент. Нажмите Добавить Pin:
Готово, теперь посетителям легче будет найти ваш офис. Также вы можете указать сразу несколько точек на карте.
Видеосправка
Помогла ли вам статья?
Да
0
раз уже помогла
Google Text Ads: Краткое руководство
- 1. Создать фид для Google Text Ads
- 1.
 Сопоставить поля, включая всю информацию
Сопоставить поля, включая всю информацию - 2. Исключить: исключить все продукты, которых нет на складе
- 3. Объединить: Если у вас есть варианты (например, обувь разных размеров): объедините их с исходными товарами.
- 1.
- 2. Создание кампаний
- 3. Создание кампании продукта
- 1. Исходный файл
- 2. Назначение тегов
- 3. Фильтры
- 4. Создать ключевые слова
- 5. Создание объявлений
- 6. Настройки кампании
- 7. Создать групповую кампанию
- 8. Создать кампанию DSA
Тип товара/бренда 4.
6
BPT)
1. Создайте фид для Google Text Ads
1. Сопоставьте поля, включая всю информацию
Убедитесь, что у вас правильное product_name: brand + title + любые данные, относящиеся к отдельным продуктам . Избегайте любых общих терминов.
2. Исключить: исключить все товары, которых нет на складе
3. Объединить: если у вас есть варианты (например, обувь разных размеров): объединить их с исходными товарами.

Передовая практика : Создайте product_name с брендом + названием + конкретными данными о продукте
2. Создайте кампании движение. Если вы создадите только 1 или 2, это на самом деле не сработает.
Часто рекомендуется также создать еще одну (4-ю) кампанию: Марка/Тип продукта.
Передовая практика : Создание кампании продукта, групповой кампании и кампании DSA
3. Создание кампании продукта
1. Исходный файл
2. Назначение тегов 2 0,90 904041 900 Вы можете выбрать, какие продукты включить в эту кампанию.
Если ничего не делать, будут включены все продукты.
Передовая практика: Используйте фильтры только для создания разных кампаний для разных типов продуктов. Таким образом, вы можете установить отдельные бюджеты.
4. Создание ключевых слов
Создание ключевых слов путем усечения заголовка
Передовая практика: установите тип соответствия на широкий модификатор + точный.
Подробнее об усечении читайте здесь.
5. Создание объявлений
Дополнительные параметры для улучшения копии объявления:
Рекомендация: создайте несколько шаблонов (шаблонов) текстовых объявлений, чтобы можно было проводить A/B-тестирование различных текстовых объявлений в каждой группе объявлений.
6. Настройки кампании
Выберите стратегию назначения ставок и максимальную цену за клик.
7. Создайте групповую кампанию
и скопируйте настройки из соответствующей продуктовой кампании:
Все настройки из продуктовой кампании теперь копируются, поэтому вам нужно только нажать кнопку Сохранить и продолжить на каждой вкладке, только с одним исключением :
Ключевые слова > Настройте целевую страницу
Каждая группа объявлений содержит группу продуктов, поэтому каждое текстовое объявление должно ссылаться на целевую страницу, содержащую все эти продукты.
Проверьте в своем магазине, какой URL-адрес страницы результатов поиска:
Затем вставьте его на вкладку целевой страницы:
8.
 Создайте кампанию DSA
Создайте кампанию DSA
В кампании динамической поисковой рекламы (DSA), ключевые слова и текстовые объявления генерируются Google автоматически. Товары, для которых объем поиска слишком мал, по-прежнему будут отображаться в DSA-кампании.
Все продукты из кампании «Продукты» без достаточного объема поиска (без подходящих ключевых слов) будут автоматически добавлены в кампанию DSA.
Создайте DSA-кампанию
и скопируйте настройки из соответствующей продуктовой кампании:
Все настройки из продуктовой кампании теперь скопированы, поэтому вам нужно только нажать кнопку Сохранить и продолжить на каждой вкладке, за одним исключением:
Текстовые объявления: введите описание
4. Кампания по типу бренда/продукта (BPT)
Кампания BPT рекламирует общие поисковые запросы для бренда + тип_продукта [тренеры adidas]
Это очень полезное дополнение к остальным 3 кампании, особенно если тип продукта не является частью заголовка
Прочитайте здесь, как настроить кампанию BPT.
Эта статья помогла вам решить проблему?
Текстовые объявления Google: обзор
Текстовые объявления Google: контрольный список оптимизации канала
Содержание
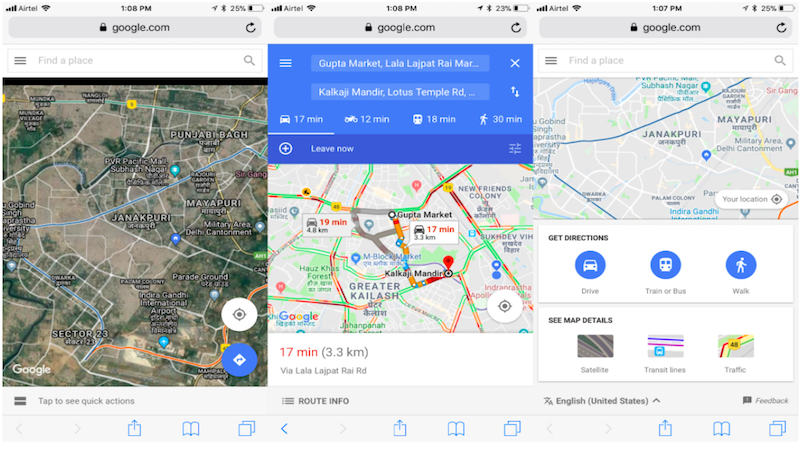
Google Maps Marketing UK | Google Map Pack Optimization Tactics
Маркетинг на картах Google — это эффективный процесс интернет-маркетинга, являющийся частью вашей стратегии цифрового маркетинга, который использует карты Google для повышения узнаваемости вашего бренда. Это полезный инструмент для предприятий любого размера.
Это полезный инструмент для предприятий любого размера.
Основное внимание при оптимизации данных о местных компаниях в Google уделяется достижению наилучшего положения в результатах поиска местных компаний на Картах Google. Эти результаты отображаются на страницах результатов поисковой системы (SERP). Это может помочь вам улучшить узнаваемость вашего бренда, увеличить посещаемость вашего веб-сайта и помочь вам достичь целей интернет-маркетинга.
Есть два списка, на которые мы обращаем внимание, когда речь заходит о вашей маркетинговой кампании Google Maps . Во-первых, ваше физическое местоположение. Ваш список физических местоположений обязателен, так как все больше людей используют мобильные устройства для поиска продуктов и услуг. Все списки карт Google размещаются в позициях в зависимости от местоположения пользователя.
Второй тип списков Google Maps — это ранжированные результаты Google Maps. Помните, что не все пользователи используют свое местоположение при поиске в Интернете с помощью своего мобильного устройства, а это означает, что эти результаты появляются при поиске компаний в определенном месте.
Локальное SEO — одна из самых обсуждаемых стратегий SEO прямо сейчас, помогающая компаниям выделиться среди своих конкурентов. Карты Google в сочетании с полной и точной страницей Google My Business могут сыграть важную роль в вашей локальной SEO-кампании.
ПОЛУЧИТЕ БЕСПЛАТНУЮ ОНЛАЙН-ПРЕДЛОЖЕНИЕ
Как маркетинг Google Maps может помочь вашему бизнесу?
Наша небольшая команда специалистов по поисковой оптимизации поможет вам воспользоваться всеми преимуществами маркетинга на местных картах для вашей кампании по поисковой оптимизации. Мы поможем вам завоевать доверие аудитории с помощью наших маркетинговых решений. Карты Google позволяют клиентам определить точное местоположение любого бизнеса. Знание того, где находится бизнес, помогает клиентам доверять компании и пользоваться ее услугами.
Карты Google могут генерировать местный бизнес. Компании пользуются большим процентом звонков и сделок благодаря их листингу на Google Maps. Это повышает узнаваемость вашего бренда, помогает охватить более широкую аудиторию, а когда клиенты знают, где находится компания, шансы найти нового клиента увеличиваются, что увеличивает годовой доход.
Это повышает узнаваемость вашего бренда, помогает охватить более широкую аудиторию, а когда клиенты знают, где находится компания, шансы найти нового клиента увеличиваются, что увеличивает годовой доход.
Этот тип маркетингового решения может помочь усилить вашу SEO-кампанию. Наша опытная команда специалистов по SEO будет неустанно работать над вашей кампанией, принимая во внимание все элементы, чтобы предоставить вам комплексное SEO-решение, на которое вы можете положиться. Усильте свою SEO-кампанию и сосредоточьтесь на достижении наилучших результатов с помощью нашего решения для оптимизации Google Maps.
Компании всех размеров борются за свой кусок пирога в конкурентной онлайн-среде. Чтобы оставаться на шаг впереди своих конкурентов и наслаждаться отличной узнаваемостью бренда, вы обнаружите, что маркетинг Google Maps даст вам конкурентное преимущество, которое вы ищете. за. Объедините эту SEO-услугу с другими нашими услугами, включая рекламу PPC (плата за клик), услуги по привлечению потенциальных клиентов, видеомаркетинг, управление репутацией, разработку и дизайн веб-сайтов, чтобы повысить свои шансы на успех в Интернете в долгосрочной перспективе.

 Сопоставить поля, включая всю информацию
Сопоставить поля, включая всю информацию