Содержание
4 способа как узнать на каком CMS движке сделан сайт
Иногда бывает очень трудно решить, какой движок выбрать для создания сайта, но вот вы видите сайты успешных конкурентов или ресурсы с большими возможностями, которые тоже хотите применить в своём проекте, и возникают естественные вопросы: “А на каком движке сделан их сайт?”, “Какие технологии позволили им всё это реализовать?”. Если сайты успешных конкурентов сделаны на определённой CMS системе, то этот же движок вполне может подойти и для реализации ваших идей.
Теперь перейдём к самому важному — как узнать cms движок сайта.
Онлайн-сервис определения CMS сайта
Я попробовал несколько онлайн-сервисов и был очень удивлён, что они не смогли определить на каком движке сделан наш сайт или откровенно врали. Наш сайт сделан на CMS Joomla и мы это не скрываем. Удалили только одну строчку кода для большей безопасности.
Вот список этих ресурсов:
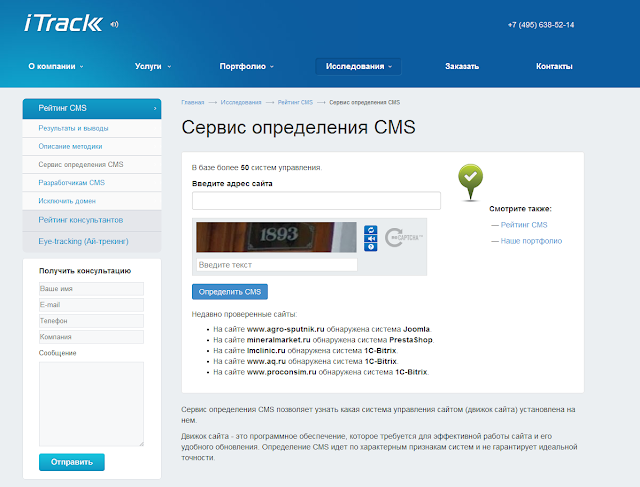
- itrack.ru — дал ответ, что обнаружена система управления сайтами VamShop;
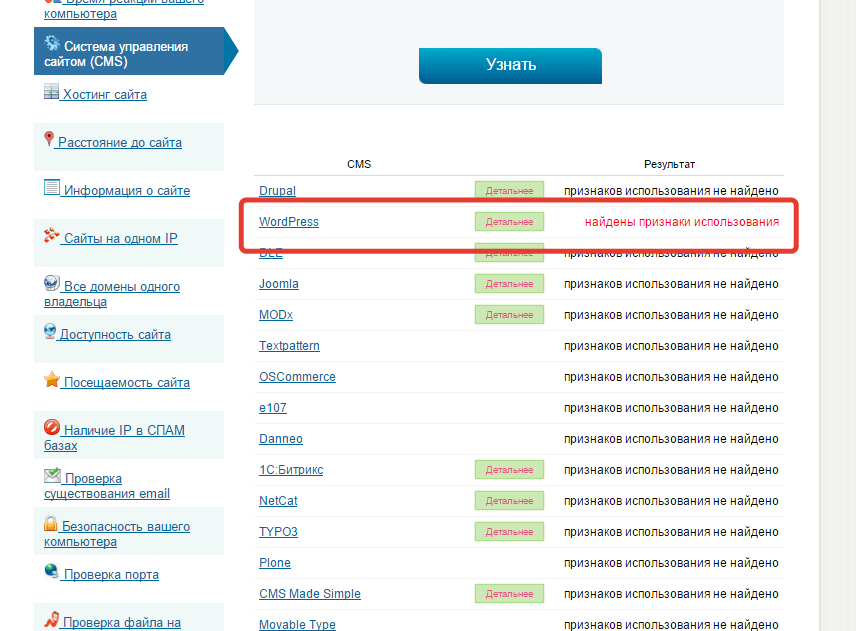
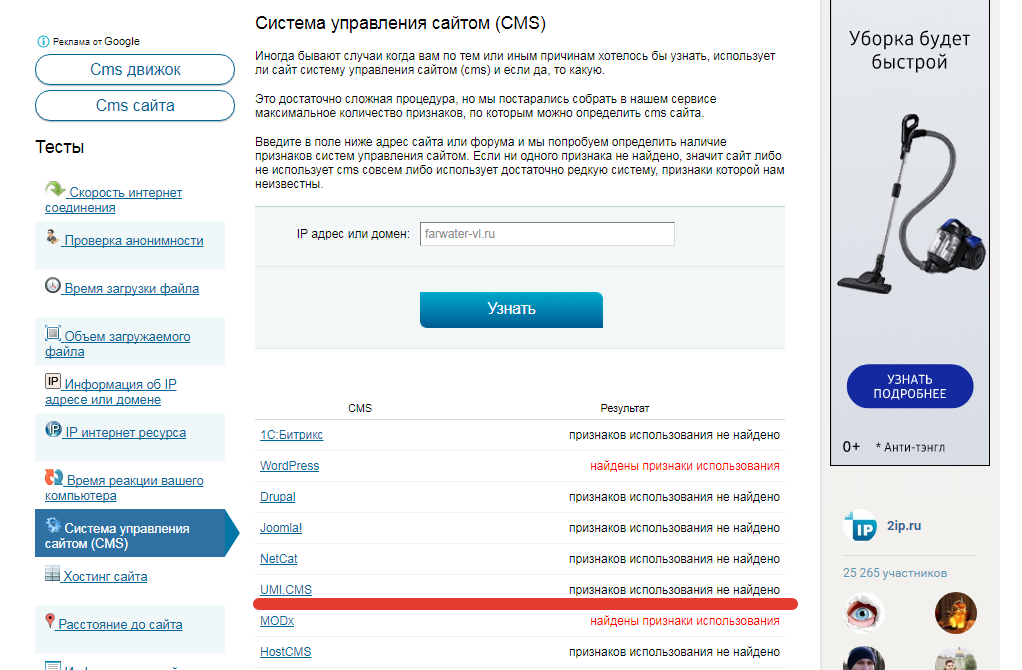
- 2ip.
 ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”;
ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”; - pr-cy.ru и raskruty.ru — показали несколько технологий, которые мы используем, но CMS определить не смогли;
- majento.ru — уверенно наврал, что сайт сделан на MODx;
- builtwith — только этот онлайн-сервис смог определить используемую нами CMS, а также показал очень много других полезных данных: сервер, хостинг, скрипты, системы статистики и виджеты подключенные к сайту.
Способ 1 — узнать CMS сайта онлайн, воспользовавшись сервисом builtwith.com
Определить CMS движок сайта вручную
Задача такая — посмотреть код сайта и найти признаки для определения CMS на которой он сделан. Код можно увидеть многими способами, но сейчас не об этом, поэтому приведу пример только одного, самого популярного способа:
- Открываем нужный сайт в браузере Google Chrome.

- Жмём правой кнопкой мышки в любом месте и выбираем “Посмотреть код”.
Первым делом смотрим на строки кода, которые находятся вверху, между тегами <head> и </head>. Посмотрите, нет ли там такой строчки <meta name="generator" content="xxxxxx" />. Обычно именно в мета теге generator написано название CMS движка и вместо “xxxxxx” вполне может быть то, что вы ищете.
Многие удаляют этот тег, чтобы вредные боты и вирусы не узнали CMS и не пытались применить известные им методы взлома для данного движка.
Понять на каком движке сделан сайт можно и по другим признакам. По структуре расположения файлов или по названию шаблона, если вбить его в поиск, то можно узнать для какой CMS сделан этот шаблон.
В верхней строке панели просмотра кода выберите вкладку Sources, и вы увидите структуру папок хранящих файлы для этого ресурса. Ищите папку template или theme в таких папках хранятся шаблоны. Как видно из снимка, наш шаблон называется rt_salient.
Как видно из снимка, наш шаблон называется rt_salient.
В этом же снимке видно ещё один способ. Можно открывать разные файлы сайта и смотреть на комментарии в этих файлах (зелёный цвет текста). В этих комментариях часто пишется информация о коде: кто его написал; для какого шаблона; для какого CMS движка и так далее.
Способ 2 — определить CMS самостоятельно по мета тегу generator или по другим признакам в коде сайта.
Найти адрес входа в админку и посмотреть там
Ещё один хороший ручной способ. Просто дописываем в URL адресе строку /admin и вполне вероятно, что вас перекинет на страницу входа в админку.
Если не получилось, то попробуйте посмотреть файл robots.txt — очень часто там закрывают админку от поисковых ботов и вы сможете понять по какому адресу она находится.
Конечно у вас нет логина и пароля, чтобы войти, но нам и не нужно входить. На этой странице обычно написано, в админку какой системы мы входим.
Многие CMS движки ставят крупный логотип на этой странице, а некоторые дают внизу ссылку.
Способ 3 — посмотреть что написано при входе в панель управления административной частью сайта.
Узнать движок у людей, делавших сайт
Иногда внизу сайта указана веб-студия, которая его делала. Нет ни чего трудного в том, чтобы спросить у веб-студии или у самого владельца сайта, на каком движке им удалось реализовать подобное.
Похвалите, укажите те моменты, которые вам понравились больше всего. Пожелайте его сайту процветания. Объясните, что вы тоже думаете о создании подобного ресурса. Если это ваш прямой конкурент, то можно немного приврать и сказать, что ваш сайт будет на другую тематику, но со схожим функционалом.
После всего этого можно спросить, сколько времени понадобилось на создание, на каком CMS движке сделан сайт, кто его делал, сколько было затрачено средств на разработку и сколько нужно на поддержание и сопровождение такого ресурса.
Думаете не ответят? Я задавал подобные вопросы 5-6 раз и мне всегда отвечали. Попробуйте! Вы же ни чего не теряете, особенно если первые 3 способа вам не помогли.
Способ 4 — спросить у разработчиков или владельца, обратившись по указанным на сайте контактам.
Если наша статья была для вас полезной, то ставьте “лайк”. А если вы так и не смогли узнать движок сайта, то возможно он сделан без использования CMS. Напишите об этом в комментариях и мы вместе постараемся это выяснить.
Как определить CMS сайта, узнать движок сайта онлайн
Умение определять применяемую на сайте конкурента CMS полезно при анализе рыночной ниши или при оценке возможности разработки подобного ресурса для собственных нужд. Существует ряд способов, как можно это сделать. В первую очередь, их можно разделить на две группы – автоматические и ручные.
Существует ряд способов, как можно это сделать. В первую очередь, их можно разделить на две группы – автоматические и ручные.
Автоматические способы определения CMS наиболее просты, достаточно будет использовать специальные программные инструменты, которые выполнят работу за вас. Конечно, при этом не всегда стоит рассчитывать на результат – автоматические сервисы не могут определить абсолютно все существующие движки. Но чаще всего это и не требуется.
Автоматические методы определения движка сайта можно разделить на две группы — браузерные расширения и онлайн-сервисы. Минусом многих подобных решений стоит отметить склонность к ошибкам определения движка даже при небольших правках в коде.
К ручным способам определить движок сайта относят анализ html-кода страниц, изучение содержимого файла robots.txt и поиск адреса входа в админ-панель. Как правило, одного из этих способов достаточно для определения CMS, но иногда приходится использовать и все три.
Автоматические способы определения движка сайта
Далеко не все программные продукты, представленные в сети, корректно определяют CMS, но есть надежные сервисы.
BuiltWith
Сервис BuiltWith определяет целый ряд технологий, применяемых на анализируемом сайте, включая систему управления контентом. Исследование проходит быстро, результат вполне можно назвать исчерпывающим.
Be1
Сервис Be1.ru тоже предоставляет много полезной информации об анализируемом сайте. Название движка тут всего лишь один из множества параметров.
WhatCMS
Сервис предлагает меньшее количество данных. Кроме определения CMS, есть возможность узнать используемую на сайте тему WordPress и хостинг-провайдера.
Wappalyzer
Расширение для браузеров Wappalyzer служит для оценки открытого во вкладке сайта по небольшому количеству параметров, один из которых — тип используемой CMS.
Ручные способы определения
Для ручного определения движка сайта существует немалое количество способов, но для их использования придется немного покопаться в коде и поискать признаки, характерные для той или иной системы управления.
Код HTML
Чтобы увидеть исходный код страницы, нужно выбрать соответствующий пункт меню, вызываемого правой кнопкой мыши на исследуемой странице, либо нажав сочетание клавиш Ctrl+U. В теге
В теге
зачастую бывает напрямую прописана используемая CMS.
Нередко название движка можно увидеть в коде в комментариях к плагинам. Кроме того, используемую CMS можно определить по названиям директорий. Например, наличие в коде папок с именем Bitrix сразу снимает все вопросы. Префикс «wp-» в названиях папок характерен для WordPress. У ресурсов на Drupal есть папка files, и если увидите путь «/sites/default/files» — сомнений не остается — сайт на CMS Drupal.
Файл robots.txt
В корневой папке сайта по адресу site.ru/robots.txt находится файл robots.txt, управляющий индексацией разделов. По закрытым от индексирования папкам и файлам нередко удается определить используемый движок.
Адрес консоли управления (админки)
CMS несложно различить по адресу входа в админ-панель. В редких случаях у движков этот адрес может совпадать, но по внешнему виду страницы входа несложно понять, что за CMS используется на сайте.
Можно перебирать варианты входа в админку сайта, пока не сработает тот или иной вариант.
Разработка сайтов и мобильных приложений любой сложности Оставить заявку
Что такое система управления контентом (CMS)?
Последнее обновление Персонал WBE по созданию веб-сайтов |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Система управления контентом, также известная как CMS, представляет собой программное обеспечение, используемое для создания, управления и редактирования контента на веб-сайте. Это помогает пользователю создавать и изменять свой веб-сайт без какого-либо программирования или технических знаний.
Например, на изображении ниже показан основной интерфейс одной из самых популярных систем управления контентом — WordPress.
Вместо создания веб-сайта с нуля с использованием HTML, CSS, Javascript и других технологий вы можете положиться на CMS, которая справится с базовой инфраструктурой за вас.
Весь добавляемый вами контент хранится в базе данных, а уровень представления отображает его на вашем веб-сайте на основе шаблона. Кроме того, над одним и тем же веб-сайтом могут работать несколько соавторов.
Эти функции дают вам свободу и гибкость в настройке вашего веб-сайта так, как вы хотите.
Чтобы лучше объяснить, как работает система управления контентом, рассмотрим пример. WordPress — одна из самых популярных систем управления контентом, на которой работают более 65% веб-сайтов, использующих CMS.
Теперь предположим, что вы хотите создать и опубликовать часть контента в Интернете. Без CMS вам придется написать статический HTML-файл и базовую таблицу стилей CSS — по крайней мере — перед загрузкой на сервер.
Даже если вы хотите обновить часть содержимого, вам необходимо загрузить соответствующие файлы с сервера и изменить HTML-код вручную. Это намного сложнее, чем использовать CMS для того же.
Тем не менее, WordPress предоставляет вам удобный интерфейс для написания вашего контента. На самом деле во многом этот интерфейс похож на MS Word, с которым уже знакомо большинство людей.
На самом деле во многом этот интерфейс похож на MS Word, с которым уже знакомо большинство людей.
То же самое касается и других задач, таких как загрузка мультимедийных файлов и управление ими. Без системы управления контентом вам придется использовать FTP-клиент или файловый менеджер cPanel для загрузки и изменения изображений. Но с WordPress вы можете делать все это с помощью встроенной медиатеки.
Это не значит, что система управления контентом предназначена только для управления серверной частью. Помимо создания и публикации контента, он также помогает настроить его внешний вид и восприятие посетителями во внешнем интерфейсе.
На самом деле, если мы углубимся в технические детали, система управления контентом состоит из двух основных компонентов:
- Приложение для управления контентом (CMA): эта часть позволяет вам добавлять и редактировать контент на вашем веб-сайте (как мы обсуждали выше).
- Приложение для доставки контента (CDA): относится к серверной операции, которая извлекает и сохраняет контент, который вы добавляете в CMA, а затем показывает этот контент людям, которые посещают ваш веб-сайт.

Эти две системы работают синхронно, чтобы упростить обслуживание вашего веб-сайта.
Более 66 миллионов веб-сайтов в Интернете используют CMS. Это связано с тем, что CMS предлагает ряд преимуществ по сравнению с другими способами публикации и управления веб-контентом.
Совместная работа в команде
CMS позволяет нескольким пользователям входить в систему и вносить свой вклад, планировать и изменять контент на веб-сайте. Поскольку он имеет интерфейс на основе браузера, пользователи могут получить к нему доступ в любое время из любой точки мира (при наличии подключения к Интернету, конечно!).
Простота использования
CMS позволяет даже нетехническим специалистам с легкостью создавать и управлять контентом. Пользователям не нужно знать какой-либо язык программирования, и с помощью редактора WYSIWYG они могут добавлять текст, изображения и другой контент без необходимости возиться с CSS, Javascript или HTML.
Подходит для SEO
Лучшие платформы CMS предлагают множество функций и расширений для улучшения SEO вашего сайта. Используя эти встроенные и сторонние инструменты, вы можете выполнять ряд SEO-задач, таких как:
Используя эти встроенные и сторонние инструменты, вы можете выполнять ряд SEO-задач, таких как:
- Настройка мета-заголовков и описаний
- Настройка оптимизированных для SEO структур постоянных ссылок
- Создание XML-карт сайта для отправки в поисковые системы
- Добавление тегов alt к фотографиям выше в поисковых системах.
Готовые шаблоны
Большинство современных платформ CMS поставляются с большим выбором готовых шаблонов для настройки внешнего вида вашего веб-сайта. Некоторые шаблоны даже добавляют на веб-сайт дополнительные функции, такие как контактные формы, значки социальных сетей, кнопки призыва к действию и т. д.
Выбор предварительно разработанного адаптивного шаблона гарантирует, что ваш веб-сайт будет выглядеть презентабельно на всех устройствах без необходимости вносить какие-либо изменения в код.
Когда дело доходит до создания веб-сайта на платформе CMS, существует множество вариантов на выбор. Давайте взглянем на некоторые из самых популярных примеров CMS.

- WordPress : WordPress — это самостоятельная CMS-платформа, используемая миллионами людей для создания своих веб-сайтов. Он поставляется с простым в использовании редактором Gutenberg для написания и изменения макета вашего контента. Кроме того, вы можете выбирать из тысяч тем и плагинов, чтобы настроить внешний вид и функциональность вашего сайта.
- Magento : Magento — это масштабируемая, гибкая и безопасная CMS. Тем не менее, это далеко не так просто, как WordPress. Он позволяет вам управлять несколькими веб-сайтами для разных стран, валют и языков — и все это с одной панели инструментов.
- Wix : Wix — это простая в использовании CMS, которая идеально подходит для веб-сайтов, требующих мобильной оптимизации. Одним из его основных моментов является Wix ADI (искусственный интеллект дизайна) — функция, которая изучает, как пользователь предпочитает настраивать свой веб-сайт, и предлагает соответствующие изменения.
 Wix также предоставляет персонализированные планы SEO, SEO-аналитику, социальные инструменты и многое другое.
Wix также предоставляет персонализированные планы SEO, SEO-аналитику, социальные инструменты и многое другое. - Joomla : Joomla известна тем, что предоставляет множество функций изначально — без необходимости установки сторонних расширений или плагинов. Встроенная многоязычная поддержка и расширенные возможности управления пользователями делают его идеальным для членства и веб-сайтов социальных сетей.
- Drupal : Drupal является предпочтительной CMS для крупных предприятий и государственных органов, таких как НАСА. Это связано с тем, что он может обрабатывать большие объемы трафика и данных. Однако вам понадобятся навыки веб-разработки, чтобы в полной мере использовать его потенциал. Помимо встроенных функций, вы можете выбирать из тысяч модулей и бесплатных тем, совместимых с платформой.
Если вы хотите создать веб-сайт с помощью системы CMS, типичные шаги включают следующее:
- Приобретение доменного имени и веб-хостинга
- Установите предпочитаемую систему управления контентом на свой сервер.
 Большинство хостинг-провайдеров предлагают установку популярного программного обеспечения CMS в один клик.
Большинство хостинг-провайдеров предлагают установку популярного программного обеспечения CMS в один клик. - Настройте CMS, чтобы определить внешний вид и функции вашего веб-сайта.
- Напишите и опубликуйте свой первый контент с помощью интерфейса текстового редактора, предоставляемого CMS.
Это простой процесс, который позволит вам запустить свой веб-сайт в течение нескольких часов.
Многие хостинги даже помогают вам с бесплатными доменами в течение года, а также предлагают интуитивно понятные мастера настройки, чтобы вы могли быстро запустить свой веб-сайт без каких-либо технических или сложных действий.
Система управления контентом необходима тем, кто хочет создавать надежные веб-сайты без каких-либо технических навыков. Напомним:
- Система управления контентом помогает создавать, управлять и редактировать контент на веб-сайте без каких-либо навыков программирования или технических знаний.
- Преимущества CMS включают простоту совместной работы, небольшое количество технических знаний, преимущества SEO и готовые шаблоны.

- Основными платформами CMS являются WordPress, Joomla, Drupal, Magento и Wix.
- Создать сайт на платформе CMS очень просто. Все, что вам нужно, это приобрести доменное имя и тарифный план хостинга, а также выполнить несколько простых шагов, чтобы настроить CMS в соответствии с вашими уникальными требованиями.
Учитывая преимущества, изложенные в этой статье, CMS, несомненно, может помочь вам расширить свое присутствие в Интернете. Так что выберите один из них для начала и создайте веб-сайт, которым вы сможете гордиться!
Что такое система управления контентом?
Система управления контентом (CMS) — это программное приложение, предоставляющее фоновую инфраструктуру, необходимую для создания, редактирования и публикации контента на веб-сайте.
CMS поможет вам создавать веб-сайты, не обладая специальными знаниями или техническими навыками.
CMS состоит из двух частей. Первое — это приложение для управления контентом (CMA), которое представляет собой интерфейс, который использует человек, создающий сайт.
 Другая часть — это приложение для доставки контента (CDA), которое обновляет контент на веб-сайте. Доступно множество различных платформ CMS, адаптированных для всего: от крупных предприятий с несколькими веб-сайтами до простых конструкторов веб-сайтов для начинающих или малого бизнеса.
Другая часть — это приложение для доставки контента (CDA), которое обновляет контент на веб-сайте. Доступно множество различных платформ CMS, адаптированных для всего: от крупных предприятий с несколькими веб-сайтами до простых конструкторов веб-сайтов для начинающих или малого бизнеса.Без CMS разработчикам пришлось бы создавать каждую страницу на веб-сайте одну за другой, что было бы повторяющейся тратой времени и энергии на повторяющиеся шаблонные фрагменты контента, такие как сообщения в блогах, тематические исследования и другие сообщения. CMS позволяет стандартизировать шаблонные страницы и управлять ими в одном месте, а не поддерживать разветвленный набор разрозненных отдельных страниц.
Типы платформ CMS
Существует множество различных популярных систем управления контентом, и многие из них функционируют совершенно по-разному. Технически некоторые из них представляют собой генераторы веб-сайтов с возможностями CMS, а не полнофункциональные системы управления контентом.
 Тем не менее, все они позволяют вам создавать и управлять своим веб-сайтом гораздо эффективнее, чем если бы вы писали его с нуля. Существует четыре основных категории платформ CMS: визуальные CMS, CMS с открытым исходным кодом, безголовые CMS и платформы цифрового опыта (DXP).
Тем не менее, все они позволяют вам создавать и управлять своим веб-сайтом гораздо эффективнее, чем если бы вы писали его с нуля. Существует четыре основных категории платформ CMS: визуальные CMS, CMS с открытым исходным кодом, безголовые CMS и платформы цифрового опыта (DXP).Visual-first CMS
Visual-first CMS, иногда называемая Agile CMS, представляет собой визуальный интерфейс, который позволяет пользователю создавать интерфейсные представления веб-сайта без написания кода. Эти платформы оборудованы для разработки внешнего интерфейса и настройки управления контентом веб-сайта без помощи инженеров.
Примеры визуальных платформ CMS:
- Webflow
- Squarespace
- Wix
- Bubble
Некоторые платформы, такие как Wix, просты и больше ориентированы на потребителя. Другие, такие как Webflow, могут создавать веб-сайты корпоративного уровня.
CMS с открытым исходным кодом
CMS с открытым исходным кодом — это программное обеспечение, исходный код которого открыт для редактирования и добавления любым разработчиком.
 Платформа с открытым исходным кодом предлагает большую свободу и гибкость. Вы можете использовать код, чтобы вносить свои собственные изменения, выбирать из большого количества тем и шаблонов, а также добавлять плагины или надстройки для практически неограниченной функциональности.
Платформа с открытым исходным кодом предлагает большую свободу и гибкость. Вы можете использовать код, чтобы вносить свои собственные изменения, выбирать из большого количества тем и шаблонов, а также добавлять плагины или надстройки для практически неограниченной функциональности.Однако зависимость от подключаемых модулей и потребность в ресурсах для разработки могут представлять угрозу безопасности и неэффективность. Плагины часто создаются непроверенными сторонними компаниями и могут устареть и стать уязвимыми для кибератак, поэтому платформы с открытым исходным кодом требуют постоянного обслуживания и обновлений просто для того, чтобы оставаться в сети.
Примеры платформ CMS с открытым исходным кодом: WordPress (в частности, WordPress.org, а не WordPress.com)
- Drupal
- Joomla
Headless CMS
Headless CMS отделяет заднюю часть вашего сайта от передней. Серверная часть доставляет контент в «голову» вашего сайта с помощью API. Разделение внешнего и внутреннего интерфейса позволяет разработчикам создавать несколько «голов» для вашей CMS, используя один и тот же контент. Эти головы могут быть для многих типов платформ, включая настольные компьютеры, планшеты, мобильные устройства и даже розничные киоски.
Разделение внешнего и внутреннего интерфейса позволяет разработчикам создавать несколько «голов» для вашей CMS, используя один и тот же контент. Эти головы могут быть для многих типов платформ, включая настольные компьютеры, планшеты, мобильные устройства и даже розничные киоски.
Свобода построения с несколькими интерфейсными технологическими стеками в разных областях на одной и той же CMS важна для компаний с большим присутствием в Интернете. Они могут создавать веб-сайты для нескольких стран, дочерних компаний или торговых точек, используя одну и ту же систему контента. Но этот подход требует постоянных инженерных ресурсов для создания и обновления пользовательских интерфейсов для безголовой CMS, что делает их более подходящими для крупных предприятий.
Examples of headless CMS platforms:
- Contentful
- Jamstack
- Adobe Commerce (formerly called Magento)
- Strapi (also an open-source platform)
Digital experience platforms
A digital experience platform ( DXP) — это интегрированная программная среда, включающая в себя набор инструментов для управления контентом в веб-присутствии компании. Обычно он включает в себя специальные инструменты для электронной коммерции, персонализации клиентов и аналитики в дополнение к управлению контентом. DXP — это мощная система управления корпоративным контентом, которая в основном предназначена для организаций, которым необходимо обрабатывать огромное количество контента на многих платформах.
Обычно он включает в себя специальные инструменты для электронной коммерции, персонализации клиентов и аналитики в дополнение к управлению контентом. DXP — это мощная система управления корпоративным контентом, которая в основном предназначена для организаций, которым необходимо обрабатывать огромное количество контента на многих платформах.
Примеры цифровых платформ:
- Adobe Experience Manager
- Sitecore
- Acquia
Облачные и локальные
типы. CMS может быть облачной (например, Webflow), где программное обеспечение размещается у поставщика и доступно через Интернет, или локальной (например, WordPress), где программное обеспечение загружается на ваш сервер.
Преимущество облачной CMS в том, что она автоматически обновляется управляющей ею компанией. Веб-сайты, созданные с помощью локальных CMS, необходимо каждые несколько лет переводить на обновленную версию программного обеспечения, что является крупным и дорогостоящим мероприятием.
Зачем вам CMS
Различные платформы CMS имеют очень разные интерфейсы, базы данных и функции. Все системы управления контентом помогают вам организовывать контент и создавать его для Интернета. Лучшие платформы также упрощают управление контентом и предоставляют программный интерфейс, обеспечивающий более беспроблемную совместную работу.
В нем хранится весь ваш контент.
Ваша CMS хранит и упорядочивает ваш цифровой контент. Веб-сайты используют огромное количество текстов, данных и мультимедийных файлов, включая графику, фотографии, видео и аудио. Ваш контент должен быть организован, чтобы вы могли использовать его для заполнения дизайна вашего сайта.
Коллекции контента CMS — это базы данных, которые автоматически организуют ваши типы контента, чтобы их можно было легко вставить на ваш веб-сайт. У вас могут быть коллекции для сообщений в блогах, авторов, проектов или клиентов. Сайты электронной коммерции могут иметь коллекции для отдельных продуктов или типов продуктов. CMS также обеспечивает индексирование, которое позволяет вам маркировать файлы (с именами, датами, типами файлов и т. д.), чтобы вы могли их искать.
CMS также обеспечивает индексирование, которое позволяет вам маркировать файлы (с именами, датами, типами файлов и т. д.), чтобы вы могли их искать.
Наиболее мощные CMS могут быть центральным хранилищем огромного количества веб-контента (например, информации о продуктах и изображений для крупного сайта электронной коммерции). Контент можно использовать на нескольких веб-сайтах и в мобильных приложениях.
Это упрощает создание веб-контента для команд.
Одним из главных доказательств использования CMS является экономия времени и энергии. CMS позволяет стандартизировать шаблонные страницы и управлять ими в одном месте, что избавляет от необходимости создавать и поддерживать отдельные страницы. В результате команды, использующие CMS для управления контентом на своем веб-сайте, могут быстрее и проще создавать веб-сайты. А визуальные системы позволяют даже нетехническим пользователям создавать дизайн для Интернета, уменьшая зависимость от разработчиков и экономя на трудозатратах.
А визуальные системы позволяют даже нетехническим пользователям создавать дизайн для Интернета, уменьшая зависимость от разработчиков и экономя на трудозатратах.
Пользовательский интерфейс работает по-разному для каждой CMS. Некоторые основаны на темах, шаблонах или плагинах. Вы можете изменить настройки и ввести содержимое в формы, чтобы настроить внешний вид вашего веб-сайта. Другие платформы используют конструктор страниц с перетаскиванием, который представляет собой упрощенный интерфейс. Повторно используемые элементы помогают быстрее создавать повторяющиеся страницы и вносить радикальные изменения в дизайн без изменения каждой отдельной страницы. Повторяющиеся элементы полезны для маркетологов, добавляющих определенные целевые страницы, или блоггеров, регулярно публикующих сообщения.
Она позволяет вам устанавливать роли пользователей и разрешения
CMS также полезна, когда несколько членов команды должны участвовать в создании и поддержке веб-сайта. Многие платформы CMS допускают использование нескольких рабочих областей или различных типов входа в систему — таких как редактор, автор или администратор — с определенными разрешениями. Разрешения позволяют вам знакомить сотрудников с процессом создания вашего веб-сайта, не позволяя им видеть конфиденциальную информацию или рискуя непреднамеренно испортить ваш дизайн.
Многие платформы CMS допускают использование нескольких рабочих областей или различных типов входа в систему — таких как редактор, автор или администратор — с определенными разрешениями. Разрешения позволяют вам знакомить сотрудников с процессом создания вашего веб-сайта, не позволяя им видеть конфиденциальную информацию или рискуя непреднамеренно испортить ваш дизайн.
Логины с ограниченными правами позволяют копирайтерам напрямую изменять текст на сайте, не дожидаясь разработчиков. Клиенты могут иметь логин, который позволяет им загружать новые активы непосредственно в CMS для использования разработчиками и дизайнерами. Когда над проектом работают несколько дизайнеров, некоторые платформы CMS позволяют им передать контроль над проектом, не мешая работе друг друга.
Ключевые факторы, которые следует учитывать при выборе платформы CMS
Лучшая CMS для вас обычно зависит от функциональности и дополнительных функций, которые она предлагает. Вам нужна платформа, которую вы можете себе позволить, которая проста в использовании и поможет вам создать определенные функции, которые потребуются вашему веб-сайту.
Вам нужна платформа, которую вы можете себе позволить, которая проста в использовании и поможет вам создать определенные функции, которые потребуются вашему веб-сайту.
Цены
Для платформ CMS доступно множество вариантов цен. Вы должны сравнить несколько различных цен на инструменты, использовать бесплатные пробные версии и рассчитать текущие расходы, прежде чем выбрать один или просто выбрать CMS с самой низкой ценой.
Некоторые платформы предлагают бесплатные пробные версии, так что вы можете поэкспериментировать с их интерфейсами и узнать, как они работают. Некоторые платформы имеют уровни подписки в зависимости от ваших конкретных потребностей или размера компании. Другие, как правило, имеют более высокие ценники и предназначены только для предприятий.
Имейте в виду, что цена стикера не всегда является конечной стоимостью использования конкретной CMS. WordPress, например, можно начать использовать бесплатно, но вам придется платить за темы и плагины, которые могут быстро накапливаться, не говоря уже о текущих расходах разработчиков и времени на его обслуживание и обновление. Вам также может потребоваться заплатить провайдеру веб-хостинга, если платформа не предоставляет хостинг.
Вам также может потребоваться заплатить провайдеру веб-хостинга, если платформа не предоставляет хостинг.
Простота использования и гибкость дизайна
CMS разработана так, чтобы упростить ее создание для Интернета, но некоторые платформы по-прежнему сложны и нуждаются в обучении. Платформы, которые являются более сложными, часто также дают вам больше контроля над вашим дизайном и больше возможностей для добавления сложных функций.
Вам нужен инструмент, достаточно простой в использовании, чтобы в процессе разработки веб-сайта по-прежнему участвовали клиенты, маркетологи и другие члены команды. Однако вам необходимо сбалансировать это с контролем дизайна и возможностью создавать более сложные проекты для ваших клиентов или вашего бизнеса. Читайте обзоры и доски объявлений разработчиков, смотрите примеры проектов, созданных на определенной платформе, и воспользуйтесь бесплатными пробными версиями, чтобы оценить, какая CMS подходит для ваших нужд.
Некоторые платформы CMS, такие как Squarespace и Wix, удобны и просты в освоении, но ограничивают степень вашего контроля над дизайном. Рабочие процессы других платформ имеют более крутую кривую обучения, но предлагают довольно неограниченную настройку. Такие инструменты, как Webflow, даже имеют функции, упрощающие создание сложных функций, таких как анимация и взаимодействие.
Рабочие процессы других платформ имеют более крутую кривую обучения, но предлагают довольно неограниченную настройку. Такие инструменты, как Webflow, даже имеют функции, упрощающие создание сложных функций, таких как анимация и взаимодействие.
Безопасность
Безопасность конфиденциальной информации и защита от вредоносных атак необходимы для любого профессионального веб-сайта. Функции безопасности особенно важны, если у вас есть интернет-магазин или вы размещаете на своем сайте личную информацию клиентов.
Посмотрите, какие функции безопасности предлагает CMS. Такие функции, как двухфакторная аутентификация, возможность единого входа, сертификаты SSL и сертификация SOC 2, помогут повысить безопасность вашего веб-сайта. Плагины могут представлять угрозу безопасности, поэтому будьте осторожны с CMS, которая слишком сильно зависит от них.
Интеграция
Интеграция может помочь вам автоматизировать рабочие процессы, расширить возможности электронной коммерции и подключить вашу CMS к CRM, чтобы помочь вам управлять клиентами.
Интеграция дополнительных решений SaaS может помочь вам добавить членство и логины, возможности обработки платежей и инструменты аналитики.
Поисковая оптимизация (SEO)
Ваша CMS также может повлиять на вашу способность оптимизировать сайт для поиска и помочь вашей аудитории найти ваш сайт.
Вам нужна CMS с элементами управления SEO, которые позволяют настраивать SEO на странице, например замещающий текст, метаописания, краткие URL-адреса и заголовки страниц. Некоторые платформы CMS делают это изначально, в то время как другие предлагают плагины для SEO.
CMS — это место, где контент встречается с дизайном
Посмотрим правде в глаза, контент — это один из тех расплывчатых интернет-терминов, которые означают все и ничего одновременно. Термин «система управления контентом» не подходит для описания возможностей и масштабов того, что CMS может сделать для вашего рабочего процесса и веб-сайтов, которые вы создаете с ее помощью.
Вы хотите использовать быструю, безопасную и организованную CMS.

 ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”;
ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”;


 Wix также предоставляет персонализированные планы SEO, SEO-аналитику, социальные инструменты и многое другое.
Wix также предоставляет персонализированные планы SEO, SEO-аналитику, социальные инструменты и многое другое. Большинство хостинг-провайдеров предлагают установку популярного программного обеспечения CMS в один клик.
Большинство хостинг-провайдеров предлагают установку популярного программного обеспечения CMS в один клик.
 Другая часть — это приложение для доставки контента (CDA), которое обновляет контент на веб-сайте. Доступно множество различных платформ CMS, адаптированных для всего: от крупных предприятий с несколькими веб-сайтами до простых конструкторов веб-сайтов для начинающих или малого бизнеса.
Другая часть — это приложение для доставки контента (CDA), которое обновляет контент на веб-сайте. Доступно множество различных платформ CMS, адаптированных для всего: от крупных предприятий с несколькими веб-сайтами до простых конструкторов веб-сайтов для начинающих или малого бизнеса. Тем не менее, все они позволяют вам создавать и управлять своим веб-сайтом гораздо эффективнее, чем если бы вы писали его с нуля. Существует четыре основных категории платформ CMS: визуальные CMS, CMS с открытым исходным кодом, безголовые CMS и платформы цифрового опыта (DXP).
Тем не менее, все они позволяют вам создавать и управлять своим веб-сайтом гораздо эффективнее, чем если бы вы писали его с нуля. Существует четыре основных категории платформ CMS: визуальные CMS, CMS с открытым исходным кодом, безголовые CMS и платформы цифрового опыта (DXP). Платформа с открытым исходным кодом предлагает большую свободу и гибкость. Вы можете использовать код, чтобы вносить свои собственные изменения, выбирать из большого количества тем и шаблонов, а также добавлять плагины или надстройки для практически неограниченной функциональности.
Платформа с открытым исходным кодом предлагает большую свободу и гибкость. Вы можете использовать код, чтобы вносить свои собственные изменения, выбирать из большого количества тем и шаблонов, а также добавлять плагины или надстройки для практически неограниченной функциональности.