Настройка Способов Оплаты От Географической Зоны Opencart. Географические зоны opencart
Как создавать в OpenCart налоги в соответствии с нужной географической зоной

От автора: система налогообложения – один из важнейших аспектов бизнеса, и вы хотели бы поддерживать ее прозрачность и легкость понимания для покупателей. Большая часть E-Commerce фреймворков сейчас позволяет создавать налоги разного вида для товаров. OpenCart не исключение.
В OpenCart налоги создаются с помощью Tax Classes на основе различных параметров, которые мы сегодня рассмотрим. Tax Classes зависит от Tax Rates, которая, в свою очередь, зависит от Geo Zones. Вам необходимо понять иерархию, чтобы правильно создавать налоги на товары.
Начнем наше путешествие с настройки стран и зон.
Страны и зоны
Перейдите в back end и далее System > Localization > Countries. Отобразится список доступных стран.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
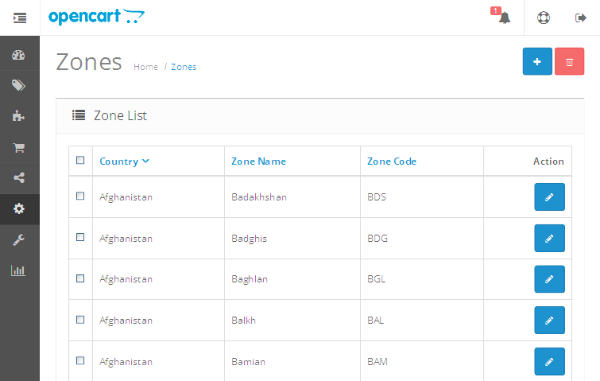
Приступить к созданиюСтраны доступны по умолчанию, нам ничего добавлять не нужно! Перейдите в System > Localization > Zones. Отобразится список географических зон.

Пусть вас не смущает заголовок «зоны» — OpenCart так называет области/штаты/провинции. При создании зоны необходимо выбрать страну, к которой она принадлежит. Просто, не так ли? Перейдем к делу!
Создание геозоны
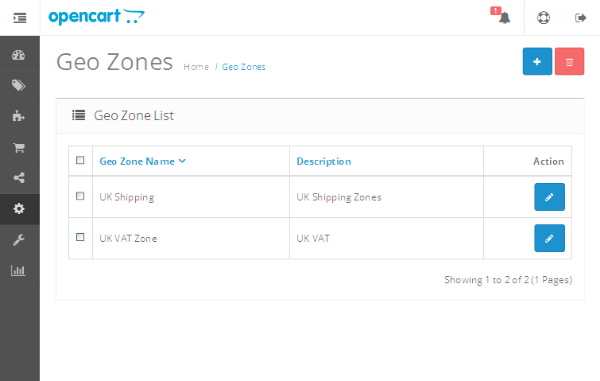
Перейдите в System > Localization > Geo Zones, отобразится список геозон по умолчанию в OpenCart. В списке должны быть UK Shipping и UK VAT Zone.

Так что такое эти геозоны? Представьте геозоны, как регионы на карте, которые включают в себя нужные вам зоны. Необязательно подключать зоны той же страны при создании новой геозоны. Можно добавлять зоны из разных стран. Так вы можете создавать определенные регионы, в которые необходимо применять отдельный налог на доставку или товары.
Все еще непонятно? Разберем на примере. Например, вы решили взимать некую фиксированную сумму налога в определенных штатах США, неважно насколько далеко они друг от друга. Вам понадобится добавить новую геозону. Приступим!
На странице Geo Zones кликните + в правом верхнем углу для добавления новой геозоны.

Я выбрал три разные зоны: California, Texas и Iowa. Ранее я уже сказал, что вы можете добавлять зоны из других стран. В этом примере оставим только США. Выберите подходящие значения и нажмите save. Вы только что добавили новую геозону со своими регионами!
Tax Rates и Tax Classes
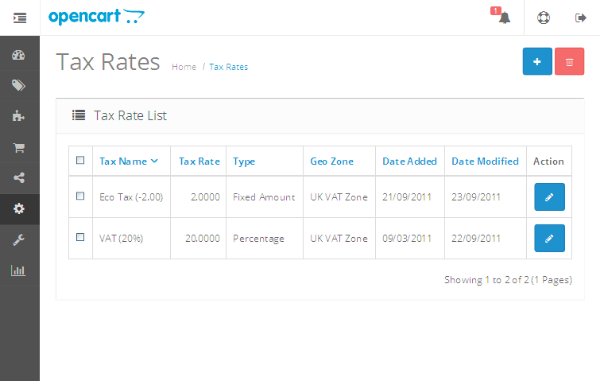
Давайте узнаем, как ассоциировать нашу созданную геозону с системой налогообложения! Перейдите в System > Localization > Taxes > Tax Rates. Отобразится список доступных налоговых ставок.

Для добавления новой ставки кликните на + в правом верхнем углу.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюКак видите, я указа фиксированную ставку 20 и выбрал My Custom Geo Zone в поле Geo Zone. Взимать налог также можно в процентах. Заполните значения и нажмите save.
Мы добавили кастомную налоговую ставку. Теперь давайте назначим ее на один из Tax Classes. Tax Classes позволяют комбинировать разные налоговые ставки и оборачивать их в единую сущность Tax Class. После чего вы можете назначить этот Tax Class товарам и способам доставки.
Перейдите в System > Localization > Taxes > Tax Classes. Отобразится писок налоговых классов.

Добавьте новый налоговый класс через + в правом верхнем углу.

Важно отметить, что на налоговый класс можно назначить несколько налоговых ставок. Это изменит все налоговые ставки, выбранные на этой странице.
В нашем примере мы выбрали кастомную налоговую ставку Fixed Custom Tax. Вы также можете выбрать, вычислять ли налог на основе «Shipping Address», «Payment Address» или «Store address». Заполните значения и сохраните класс!
Назначение Tax Classes товарам
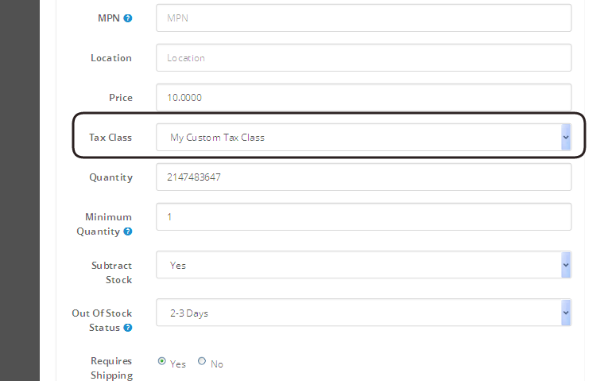
Мы все создали, теперь давайте увидим это в действии. Перейдите в Catalog > Products и отредактируйте любой товар, к которому хотите добавить наш Fixed Custom Tax. На вкладке data выберите My Custom Tax Class в поле Tax Class, как показано на скриншоте ниже. Проверьте, чтобы поле Requires Shipping было установлено в Yes – мы будем применять наш налог по зонам.

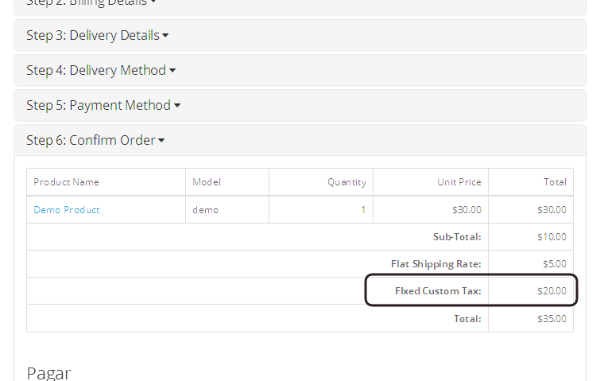
Сохраните информацию о товаре и перейдите на front end. Добавьте товар в корзину и перейдите к вкладке Step 6: Confirm Order. На вкладке Step 3: Delivery Details обязательно выберите Country United States, а Region/State должен входить в одну из зон, назначенных в My Custom Geo Zone.

Обратите внимание, к общей сумме заказа прибавилась фиксированная ставка в $20. Таким образом, вы можете создавать налоги и применять их с помощью налоговых классов.
Иногда необходимо применять налоги на определенные способы доставки. Для этого необходимо отредактировать способ оплаты и назначить Tax Class подходящее значение!
Заключение
Не забывайте про CodeCanyon – здесь вы можете найти всевозможные расширения OpenCart.
Сегодня мы обсудили несколько важных функций в OpenCart — «Geo Zones», «Tax Classes» и «Tax Rates». Вместе они предоставляют гибкий фундамент по настройке налогов в магазине.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Настройка доставки версии 2.*
Настройка доставки
В OpenCart есть стандартные методы доставки, в данной инструкции мы рассмотрим их и научимся настраивать.
Для этого необходимо перейти в панель администрирования магазина, далее выбираем в боковом меню пункт "Модули/Расширения", из выпадающего списка выбираем пункт "Модули/Расширения" (рис.1)
 Рисунок 1. Пункт меню "Модули/Расширения"
Рисунок 1. Пункт меню "Модули/Расширения"
Открывается страница с расширениями, из выпадающего списка типа расширения выбираем расширение "Доставка" (рис.2, цифра 1). После чего будет доступна таблица всех способов доставки (рис.2, цифра 2)
 Рисунок 2. Страница "Доставка"
Рисунок 2. Страница "Доставка"
Перед тем, как настроить доставку, необходимо создать Гео зоны и Налоговые ставки.
Географические зоны
Для настройки гео зон перейдите в боковом меню "Система" из выпадающего меню выбирете "Локализация"->"Географические зоны" (рис.3).
 Рисунок 3. Географические зоны
Рисунок 3. Географические зоны
Открывается страница с созданными ранее гео зонами (рис.4)
 Рисунок 4. Географические зоны
Рисунок 4. Географические зоны
Нажимаем на плюс для добавления новой зоны, открывается окно создания новой географической зоны (рис.5). Заполняем поля и сохраняем.
 Рисунок 5. Добавление новой гео зоны
Рисунок 5. Добавление новой гео зоны
Вводим название гео зоны, описание и добавляем страны на которые будет действовать данная зона.
Налоговые ставки
Для добавления налоговой ставки в боковом меню выбираем "Система"->"Локализация"->"Налоги"->"Налоговые ставки" (рис.6)
 Рисунок 6. Налоговые ставки
Рисунок 6. Налоговые ставки
Открывается страница с созданными ранее налогами (рис.7)
 Рисунок 7. Налоговые ставки
Рисунок 7. Налоговые ставки
Нажимаем на плюс для добавления новой ставки (рис.8). Заполняем поля и сохраняем.
 Рисунок 8. Добавление новой ставки
Рисунок 8. Добавление новой ставки
Вводим название ставки, саму ставку, тип: процент или фиксированная, галочка использовать по умолчанию или нет, и выбираем гео зону.
Далее переходим в "Система"->"Локализация"->"Налоги"->"Налоговый класс" (рис.9)
 Рисунок 9. Налоговый класс
Рисунок 9. Налоговый класс
Добавляем налоговый класс (рис.10). Для этого нажимаем на плюс, в открывшемся окне вводим название класса, описание и налоговые ставки. которые относятся к классу.
 Рисунок 10. Налоговый класс
Рисунок 10. Налоговый класс
После настроен гео зоны и налоговой ставки переходим к настройкам доставки ("Модули/Расширения"->"Модули/Расширения", Тип расширения - Доставка).
Рассмотрим способ доставки "Фиксированная стоимость доставки"
 Рисунок 11. Фиксированная доставка
Рисунок 11. Фиксированная доставка
Доступные поля:
Стоимость - укажите стоимость доставки.
Класс налога - выберите из выпадающего списка подходящий налоговый класс.
Географическая зона - выберите из выпадающего списка.
Статус - выберите Включено/Отключено.
Порядок сортировки - определите порядок сортировки.
"Бесплатная доставка"
 Рисунок 12. Бесплатная доставка
Рисунок 12. Бесплатная доставка
Доступные поля:
Лимит суммы - минимальная сумма заказа, необходимая для того, чтобы бесплатная доставка стала доступна.
Географическая зона - выберите из выпадающего списка.
Статус - выберите Включено/Отключено.
Порядок сортировки - определите порядок сортировки.
www.opencart.ru
Редактирование и установка способов доставки и оплаты OpenCart CMS
Установка и редактирование способов доставки и оплаты в CMS OpenCart. Предварительно необходимо загрузить файлы с необходимыми модулями в административную панель системы. Для этого файлы с расширением .tpl необходимо скопировать в папку сайта /admin/view/template/payment/файл c модулем, а файлы с расширением .php в /admin/controller/payment/файл с модулем.

Рис. 1

Рис. 2

Рис. 3
После этого модуль должен быть доступен в административной панели, в разделе "Дополнения — Доставка" и "Дополнения — Оплата". Нажмите на кнопку "Установить" в поле с соответствующим модулем для установки, или нажмите на кнопку "Изменить" для редактирования.
При редактировании способа доставки будут доступны следующие поля:
- Географическая зона. Данный способ доставки можно указать исключительно для одной географической зоны, например, только для заказов с доставкой по Москве.
- Статус. Включить или отключить способ доставки.
- Порядок сортировки. Расположение в общем списке на странице заказа относительно других способов доставки.
Рис. 4
Рис. 5
При редактировании способа оплаты будут доступны следующие поля:
- Нижняя граница. Установите минимальную сумму заказа, при которой покупатель сможет оформить заказ при данном методе оплаты. Ниже этой суммы способ будет недоступен.
- Статус закза после оплаты. Сообщение, которое будет отображаться в административной панели, а также комментарий, который будет отправлен пользователю на почту после обработки заказа менеджером магазина.
- Географическая зона. Данный способ оплаты можно указать исключительно для одной географической зоны, например, только для заказов с оплатой для Москвы.
- Статус.
- Порядок сортировки.
Рис. 6
Рис. 7
Как добавить географическую зону?
Новую географическую зону можно добавить в разделе "Система — Локализация — Географические зоны".
Рис. 8
Вывод способов доставки и оплаты регулируется в модуле оформления заказа в соответствующих блоках (Блок доставки, Блок оплаты и применение способов оплаты и доставки).
Рис. 9
Назад Вверх
wikicl.ru
OpenCart: Руководство пользователя: OpenCart. Настройка
Итак, установка OpenCart прошла успешно, настало время по быстрому все подключить и настроить. Чтобы совместить приятное с полезным, я создам небольшой книжный магазинчик и натолкаю в него своей любимой фантастики с озона.
Пусть у меня будет три раздела: книги, фильмы, мультфильмы. В книгах соответственно сделаю три подраздела: Хайнлайн, Стругацкие и Лукъяненко. Но начну не создания разделов и заполнения их товарами, а с общих настроек
Теоретически, через одну админку можно управлять несколькими магазинами. Как это мне не совсем понятно, но могу пока предположить что это реализуется через использование общей БД. Название магазина – это название под которым вы будете видеть его в админской панели. И еще – внизу страницы со значком копирайта. Адрес и телефон будут отображаться на странице “Связаться с нами”, данные из поля “владелец магазина” – нигде не выводятся, по крайней для шаблона по умолчанию.
Заголовок(title) и мета-тег “Description” – для главной страницы. Для категорий и товаров они берутся из соответствующих описаний.
Тут нас ожидает первый сюрприз. Рублей в списке валюты нет. И вообще о внутреннем устройстве российской федерации авторы имеют весьма смутное представление.
Хорошая новость – все это можно добавить не залезая в исходники.
- Система –> Локализация –> Валюты
- Система –> Локализация –> Регионы
Вторая хорошая новость – есть локализованная версия где все это должно быть, ее можно скачать тут.
Рубли я быстренько добавил, причем курс подтянулся автоматически, х.з. откуда. Что наверно не есть хорошо. С другой стороны для магазина ориентированного на Россию показывать цены в баксах и евро – моветон, так что из валют можно оставить исключительно рубли, после чего курс перестанет нас волновать. По-крайней мере до тех пор, пока не дойдет дело до настройки приема платежей. Работает ли, например, PayPal с российскими рублями и по какому курсу мы в результате получим деньги? Но а пока я возвращаюсь к настройкам локализации и устанавливаю валюту по умолчанию рубль, фунты удаляю совсем, а прочие – отключаю.
В опциях я отключаю все что связано с налогами – в российских реалиях это головная (или прямо противоположного места?) боль бухгалтерии, а для пользователей и менеджера обслуживающего магазин есть цена по прайсу и это все что их волнует.
Тут нам нужно поменять логотип
Копируем и выбираем созданный файл в качестве лого. Затем его можно отредактировать в любом графическом редакторе. Для этого придется вспомнить куда мы положили исходники OpenCart и найти там созданный только что файл.
В настройках почты нам может потребоваться задать извещение о заказах/регистрации клиентов, если это необходимо, а все остальное нам скорей всего никогда не потребуется менять: работает – не трогай.
Настройка системы MaxMind, нужна только если вы ее используете. На мой взгляд для магазина ориентированного на Россию/СНГ она вряд ли нужна. Система западная, все покупатели из стран СНГ там априори относятся к группе риска. К тому же нашим соотечественникам нередко приходится всяко разно изгаляться, чтобы обходить разные дурацкие ограничения и значит весьма вероятны ложные срабатывания. В результате лишний геморрой, а пользы будет чуть.
Если мы хотим красивые URL вида http://shop.my/books нужно включить режим SEO URL. Но этого мало – необходимо для каждой категории, каждого товара задать уникальный идентификатор. Если этого не сделать, то ссылка будут иметь вид вроде такого: http://shop.my/index.php?route=product/product&path=18&product_id=47, т.е. автоматически, например из названия, или id товара они не сформируются даже если режим SEO URL будет включен.
Режим обслуживания – если на одной вкладке браузера вы вошли как админ, то может показаться что он не фунциклирует. И даже закрытие ее не поможет – нужно явным образом выйти из админской панели, только тогда вы убедитесь что для покупателей сайт закрыт.
Вопрос использования SSL пока я не затрагиваю, большой необходимости в нем для подавляющего большинства магазинов нет.
Гугл-аналитикс – маст хэв. Если вы еще не пользовались этим сервисом – стоит обеспокоится и подключить. Статистика лишней не будет.
Ах да, еще – отключите показ ошибок. Если уж что-то поломалось, пользователям не нужны подробности о том что именно произошло. Конечно вероятность что к вам заглянет хакер и эта информация ему чем-то поможет невелика, но береженого бог бережет. Запись в журнал, напротив, отключать не следует.
Локализация
Если мой магазин ориентирован на русскоязычных пользователей, главным образом из России, из которых большая часть будет из Москвы, то на кой леший какие-то языки кроме русского?
Удаляем английский нафиг. Это сэкономит нам время при вводе данных о товарах – для каждого языка нужно делать описание на этом языке.
Лишние валюты я уже отключил раньше
Отредактировал состояния товара на складе – заменил англоязычные на русские
Статус заказа трогать не стал. Не уверен что все термины я понимаю точно и так же не уверен что это действительно нужно.
Статус возврата/Операции возврата/Причины возврата – имеет смысл редактировать если возможность возврата предлагается покупателям в рамках маркетинга. Например вы обещаете без вопросов вернуть товар который не понравился/не подошел. Тогда наличие в магазине соответствующей формы наглядно демонстрирует что это не пустые обещания. Если это внештатная ситуация которая разруливается менеджером по телефону, то форма не нужна, и с тратить время на локализованные названия для нее тоже смысла нет. Как говорится “не введи нас в искушение”
Добавляем нужные страны. Как минимум можно добавить страны таможенного союза – Белоруссию и Казахстан. И Украину. Трехзначные коды стран можно взять тут. Но в общем-то это вещь не обязательная.
Для размышления: где бы взять все необходимые для магазина справочники в удобном для редактирования виде,чтоб они были максимально полные, но лишнее легко удалялось? И способ их быстрого импорта в магазин?
Раз уж я добавил Казахстан и Белоруссию, а там глядишь и разные прочие страны подтянутся, имеет ли смысл подключать валюты и языки кроме русского? Думаю нет. По крайней мере до тех пор покаиз этих стран не будет достаточно много покупателей. И даже тогда будет иметь смысл в качестве “универсальных” валют добавить доллар и евро и не заморачиваться с пересчетом в тенге, гривны и что там у них сейчас в Белоруссии? А язык оставить русским. Возможно покупателям из Украины или Казахстана будет удобнее вводить адрес на своем языке, но поймет ли его почта России? А вводить адрес латиницей все привыкли и подключать для этого английский язык не требуется. Разумеется это все исходя из предположения что я ориентируюсь на русскоязычную аудиторию. Никто не мешает сделать мультиязычный и многовалютный магазин, вот только покажите мне подходящий товар….
Вбивать вручную все российские регионы не хватит никакого здоровья.
Географические зоны удаляю. Вернемся к этому вопросу когда дойдет дело до доставки и оплаты.
Вернее пытаюсь удалить. Как и подозревал они используются в том числе для махинаций с расчета налогов. Что ж, для начала по удаляем нафиг налоги…
Но и тут нас ждет позорная неудача, налоги привязаны к тестовым товарам, напиханым в магазин. Но их то я удалить я должен суметь?
Уррра! Товары удалил, налоги удалил, географические зоны тоже удалил
Единицы измерения и веса у нас изначально отсутствуют, что ж… будем решать проблемы по мере их возникновения.
На сегодня все, завтра перейду к заполнению магазина
opencart-ru.blogspot.com
Opencart - Понятие Геозон И Налогов | Модули, Шаблоны, Движки
система налогообложения – один из важнейших аспектов бизнеса, и вы хотели бы поддерживать ее прозрачность и легкость понимания для покупателей. Большая часть E-Commerce фреймворков сейчас позволяет создавать налоги разного вида для товаров. OpenCart не исключение.В OpenCart налоги создаются с помощью Tax Classes на основе различных параметров, которые мы сегодня рассмотрим. Tax Classes зависит от Tax Rates, которая, в свою очередь, зависит от Geo Zones. Вам необходимо понять иерархию, чтобы правильно создавать налоги на товары.
Начнем наше путешествие с настройки стран и зон.
Страны и зоныПерейдите в back end и далее System > Localization > Countries. Отобразится список доступных стран.

Страны доступны по умолчанию, нам ничего добавлять не нужно! Перейдите в System > Localization > Zones. Отобразится список географических зон.

Пусть вас не смущает заголовок «зоны» — OpenCart так называет области/штаты/провинции. При создании зоны необходимо выбрать страну, к которой она принадлежит. Просто, не так ли? Перейдем к делу!
Создание геозоныПерейдите в System > Localization > Geo Zones, отобразится список геозон по умолчанию в OpenCart. В списке должны быть UK Shipping и UK VAT Zone.

Так что такое эти геозоны? Представьте геозоны, как регионы на карте, которые включают в себя нужные вам зоны. Необязательно подключать зоны той же страны при создании новой геозоны. Можно добавлять зоны из разных стран. Так вы можете создавать определенные регионы, в которые необходимо применять отдельный налог на доставку или товары.
Все еще непонятно? Разберем на примере. Например, вы решили взимать некую фиксированную сумму налога в определенных штатах США, неважно насколько далеко они друг от друга. Вам понадобится добавить новую геозону. Приступим!
На странице Geo Zones кликните + в правом верхнем углу для добавления новой геозоны.

Я выбрал три разные зоны: California, Texas и Iowa. Ранее я уже сказал, что вы можете добавлять зоны из других стран. В этом примере оставим только США. Выберите подходящие значения и нажмите save. Вы только что добавили новую геозону со своими регионами!
Tax Rates и Tax ClassesДавайте узнаем, как ассоциировать нашу созданную геозону с системой налогообложения! Перейдите в System > Localization > Taxes > Tax Rates. Отобразится список доступных налоговых ставок.

Для добавления новой ставки кликните на + в правом верхнем углу.

Как видите, я указа фиксированную ставку 20 и выбрал My Custom Geo Zone в поле Geo Zone. Взимать налог также можно в процентах. Заполните значения и нажмите save.
Мы добавили кастомную налоговую ставку. Теперь давайте назначим ее на один из Tax Classes. Tax Classes позволяют комбинировать разные налоговые ставки и оборачивать их в единую сущность Tax Class. После чего вы можете назначить этот Tax Class товарам и способам доставки.
Перейдите в System > Localization > Taxes > Tax Classes. Отобразится писок налоговых классов.

Добавьте новый налоговый класс через + в правом верхнем углу.

Важно отметить, что на налоговый класс можно назначить несколько налоговых ставок. Это изменит все налоговые ставки, выбранные на этой странице.
В нашем примере мы выбрали кастомную налоговую ставку Fixed Custom Tax. Вы также можете выбрать, вычислять ли налог на основе «Shipping Address», «Payment Address» или «Store address». Заполните значения и сохраните класс!
Назначение Tax Classes товарамМы все создали, теперь давайте увидим это в действии. Перейдите в Catalog > Products и отредактируйте любой товар, к которому хотите добавить наш Fixed Custom Tax. На вкладке data выберите My Custom Tax Class в поле Tax Class, как показано на скриншоте ниже. Проверьте, чтобы поле Requires Shipping было установлено в Yes – мы будем применять наш налог по зонам.

Сохраните информацию о товаре и перейдите на front end. Добавьте товар в корзину и перейдите к вкладке Step 6: Confirm Order. На вкладке Step 3: Delivery Details обязательно выберите Country United States, а Region/State должен входить в одну из зон, назначенных в My Custom Geo Zone.

Обратите внимание, к общей сумме заказа прибавилась фиксированная ставка в $20. Таким образом, вы можете создавать налоги и применять их с помощью налоговых классов.
Иногда необходимо применять налоги на определенные способы доставки. Для этого необходимо отредактировать способ оплаты и назначить Tax Class подходящее значение!
ЗаключениеНе забывайте про CodeCanyon – здесь вы можете найти всевозможные расширения OpenCart.
Сегодня мы обсудили несколько важных функций в OpenCart — «Geo Zones», «Tax Classes» и «Tax Rates». Вместе они предоставляют гибкий фундамент по настройке налогов в магазине.
lowenet.biz
Настройка Способов Оплаты От Географической Зоны Opencart
интернет магазин
интернет-магазин
настройка доставки в ocstore
настройка доставки в Opencart
доставка в ocstore
настройка способов доставки в ocstore
доставка в opencart
настройка способов доставки в Opencart
Настройка способов оплаты от географической зоны Opencart.
как открыть интернет магазин с нуля
интернет магазин с нуля
создание интернет магазина на opencart
разработка интернет магазина на opencart
опенкарт уроки
opencart настройка
Настройка оплаты paypal standart в Opencart. Косяки при выборе оплаты 'rub'
Бекап базы данных интернет-магазинов Prestoshop и Opencart
настройка сайта
готовый магазин
сайт интернет магазина
настройка доставки в opencart
стоимость доставки
Настройка доставки в Opencart
аггрегатор платежей Украина
системы оплаты
прием платежей на сайте
оплата на сайте
как массово удалить страны и регионы в Opencart
рование стран и регионов через Mysql
настройка географических зон ocStore
настройка географических зон OpenCart
настройка регионов ocStore
Расчет стоимости доставки на основе зон Яндекс.Карт
настройка стран OpenCart
настройка регионов OpenCart
создание интернет-магазина
настройка стран ocStore
способ оплаты
мультимагазин opencart
мультимагазин
Настройка paypal standart в Opencart
как оформить страницу доставки
Принципы страницы доставки
оформить страницу доставки
Как правильно оформить страницу доставки
страница доставки интернет-магазина
страница доставки оформление
страница доставки для интернет магазинов советы
страница доставки дизайн
страница доставки и оплаты
страница доставки
страница доставки в интернет магазине
страница доставки примеры
qwertypay много способов расчета
qwertypay мгновенный расчёт
qwertypay электронные платежи по всему миру
qwertypay болид в мире информационных технологий
qwertypay электронные платежи
партнерка СНГ
qwertypay множество способов оплаты
qwertypay 8-и уровневая партнерка России
пратнерка рунета
партнерка стран содружества
партнерка в Росии
отслеживание посылки
добавление акций
обратный отсчет
Delivery (Consumer Product)
fitweb.me