Содержание
Как добавить контактную форму в WordPress
Чтобы посетители вашего сайта могли с вами связаться, можно добавить на сайт свой номер телефона или адрес электронной почты. Пользователю придётся совершить несколько действий: набрать ваш номер или адрес, позвонить и оформить сообщение. Однако этот процесс можно упростить — добавить на сайт контактную форму обратной связи.
Обычно контактная форма состоит из нескольких полей, которые нужно заполнить. Например: «Имя», «Адрес электронной почты», «Текст сообщения». Через контактную форму пользователям будет удобнее с вами связаться: они заполнят необходимые поля и отправят форму в один клик, не нужно звонить или отправлять сообщение на email. Кроме того, посетители смогут подписаться на рассылку вашего сайта, оставить отзыв, заказать товар или услугу.
Для добавления контактных форм на сайт WordPress нужны плагины. Плагинов для добавления контактных форм для WordPress существует огромное множество, но мы расскажем о самом популярном — плагин Contact Form 7. Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Шаг 1. Установите плагин Contact Form 7
- 1.
Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите Установить:
- 3.
После установки нажмите Активировать:
Готово, вы установили и активировали плагин.
Шаг 2. Создайте форму обратной связи
- org/HowToStep»>
- 2.
Введите имя новой формы в поле «Введите заголовок».
- 3.
Если вы не хотите вносить изменения в шаблон, нажмите Сохранить и переходите к настройкам письма — шагу 4. Если же вы хотите отредактировать её, то переходите на следующий шаг 3.
1.
Перейдите на появившуюся после установки вкладку Contact Form 7 — Добавить новую. На вкладке «Шаблон формы» откроется редактор формы с уже готовым стандартным шаблоном:
Шаг 3. Настройте шаблон формы
В стандартном шаблоне в форму добавлены поля «Ваше имя», «Ваш e-mail», «Тема», «Сообщение» и кнопка Отправить.
Для Contact Form 7 настройка шаблона выглядит следующим образом. В редакторе шаблона можно использовать HTML-код и так называемые теги формы. Теги формы — это шорткоды (короткие коды), которые при публикации преобразуются в HTML-код и добавляют поля формы. Также существуют теги почты для настройки электронной почты. Рассмотрим синтаксис тегов формы и тегов почты.
Также существуют теги почты для настройки электронной почты. Рассмотрим синтаксис тегов формы и тегов почты.
Синтаксис тега формы
Пример тега формы: [text text-name “Enter your name”].
Он состоит из четырёх частей:
- Тип (в примере — text) — определяет тип элемента. Если поставить звёздочку после типа, то поле будет обязательным к заполнению: [text* ].
- Имя (text-name) — название поля ввода.
- Значение («Enter your name») — необязательно для добавления. Используется для значений по умолчанию, которые находятся в поле (подсказка, что вводить в поле пользователю).
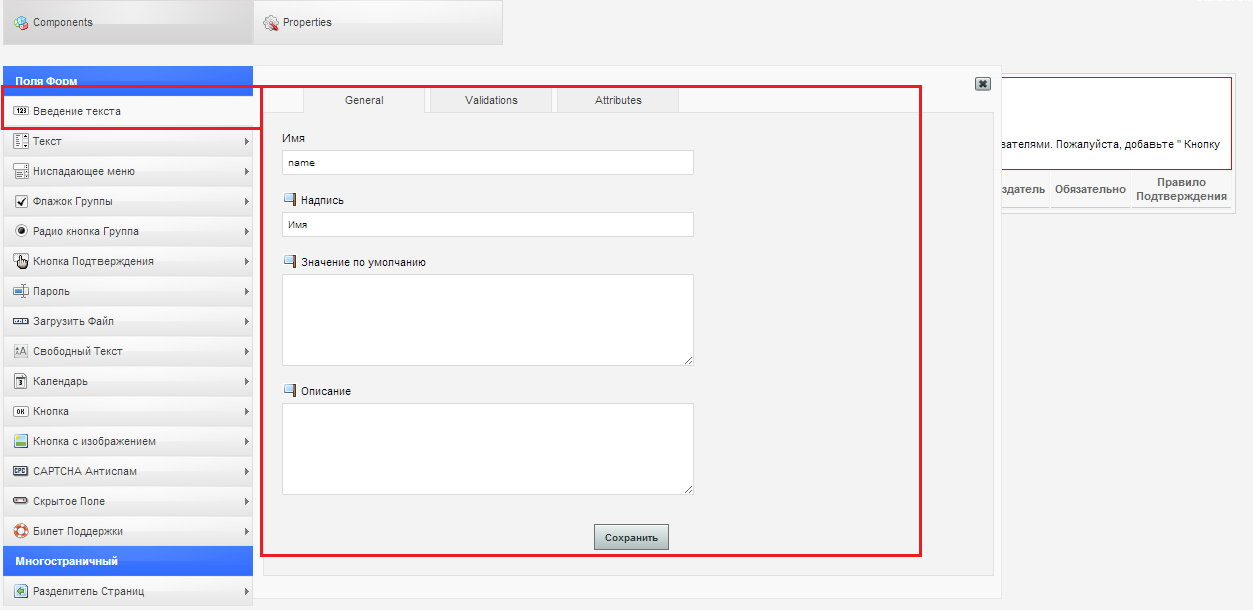
Теги формы вы можете выбрать из списка и добавить их в контактную форму:
Рассмотрим поля, которые можно добавить:
- текст — текстовое поле для ввода текста только в одну строку, Например: имя, тема сообщения.
- email – адрес электронной почты.
- URL — адрес сайта или страницы.
- телефон — числовое поле для ввода номера телефона.

- номер — числовое поле для ввода (например, количества заказываемого товара).
- дата — дата в формате дд.мм.гггг.
- текстовая область — поле для ввода текста в несколько строк. Например, отзыв или сообщение от посетителя.
- в раскрывающемся меню — выпадающее меню, здесь можно добавить несколько пунктов меню для выбора. Пользователь может выбрать только один пункт.
- чекбоксы – чекбоксы, в которых можно выбрать один пункт, несколько или ни одного.
- радио кнопка – она похожа на чекбокс — предоставляются варианты для выбора. Пользователь обязательно должен выбрать один вариант из предложенных.
- принятие – чекбокс. Пока пользователь не поставит галочку (например, о том, что он согласен с правилами обработки персональных данных), кнопка отправки сообщения будет неактивна.
- опрос — CAPTCHA, чтобы убедиться, что форму отправил человек, а не робот. Вы можете задать здесь контрольный вопрос, на который нужно ответить перед отправкой формы.
 Только когда будет введён правильный ответ, кнопка отправки активируется.
Только когда будет введён правильный ответ, кнопка отправки активируется. - файл — создание кнопки для выбора файла, который можно прикрепить к письму.
- отправить — кнопка, при нажатии на которую отправляется форма.
Посмотрите, как можно применить все инструменты, на примере. Ниже приведён код с тегами формы и результат — получившаяся форма заказа Вордпресс:
Синтаксис тега почты
Почтовый тег состоит только из одного слова. Это слово обычно соответствует имени тега формы. Например: [your-name]. Используется при настройке шаблона письма (шаг 4).
Шаг 4. Настройте шаблон письма
Если посетитель вашего сайта заполнит форму и отправит её, то на ваш электронный адрес придёт сообщение с этой формы.
Вы можете настроить это сообщение на вкладке «Письмо». При редактировании используйте почтовые теги:
- Кому — введите здесь свой адрес электронной почты, на который будут отправляться все отправленные формы.

- От кого — введите адрес электронной почты, который принадлежит тому же домену, что и ваш сайт.
- Тема — тема сообщения, которую вводит пользователь.
- Additional headers — по желанию добавьте дополнительные заголовки. Например:
Reply-To: [your-email]— тогда письмо будет отправляться вам и дублироваться отправителю. - Тело письма — то, как будет выглядеть отправленное письмо, которое придёт на ваш почтовый ящик.
Прикреплённые файлы — если в шаблоне формы вы добавили кнопку для прикрепления файлов, добавьте здесь почтовые теги типа[file], чтобы получить эти файлы.
Шаг 5. Настройте уведомления при отправке формы
На вкладке «Уведомления при отправке формы» вы можете настроить уведомления, которые видит посетитель в различных ситуациях.
Некоторые сообщения — это уведомления о состоянии отправки контактной формы. Например, при успешной отправке пользователь получит сообщение «Спасибо за ваше сообщение. Оно успешно отправлено», а при ошибке отправки — «При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже». Другие сообщения — это уведомления об ошибках заполнения формы «Поле слишком короткое» или «Введён некорректный URL-адрес».
Оно успешно отправлено», а при ошибке отправки — «При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже». Другие сообщения — это уведомления об ошибках заполнения формы «Поле слишком короткое» или «Введён некорректный URL-адрес».
В уведомлениях можно использовать только текст. Но также можно добавить почтовые теги. Например, настройте уведомление «Спасибо, [your-name], вы отправили форму!» Когда пользователь при заполнении формы введёт своё имя [your-name], то в сообщении при отправке тег заменится на его имя.
Сохраните отредактированную форму.
Готово, вы настроили и сохранили форму.
Шаг 6. Добавьте форму на сайт
- 1.
Перейдите на вкладку Contact Form 7 — Контактные формы. Рядом с вашей контактной формой находится шорткод. Скопируйте его:
- 2.

Добавьте шорткод на страницу сайта или запись в редакторе:
- 3.
Добавленная форма (здесь стандартная) будет выглядеть в режиме предпросмотра и на сайте таким образом:
Готово, вы добавили контактную форму WordPress Contact Form 7 на сайт. Теперь посетители сайта смогут воспользоваться ей, а данные со всех заполненных форм придут на ваш email.
Помогла ли вам статья?
Да
7
раз уже помогла
Форма обратной связи Shop-Script/Webasyst
1.Описание
С помощью приложения «Форма обратной связи» Вы можете добавить гибкую форму обратной связи на всех страницах сайта, изменять поля формы, вывести плавающую кнопку, отправлять уведомления на email и по СМС.
2.Функционал
- Гибкая форма: возможность создавать поля разных типов, делать их обязательными, прописывать заголовки и placeholder полей
- Кастомизация: изменение основного используемого цвета, текста кнопок, уведомления об успешной отправке и тд.

- Уведомление по смс и email: поддержка плагинов уведомлений по sms. Возможна отправка уведомлений на несколько телефонов и почтовых адресов
- Плавающая кнопка: отображение плавающей кнопки вызова формы на всех страницах сайта
- Определение геолокации: определение геолокации пользователя по его ip-адресу
- Яндекс.Метрика и Google.Analytics: простое добавление целей через настройки темы дизайна на открытие формы, отправку и ошибку отправки
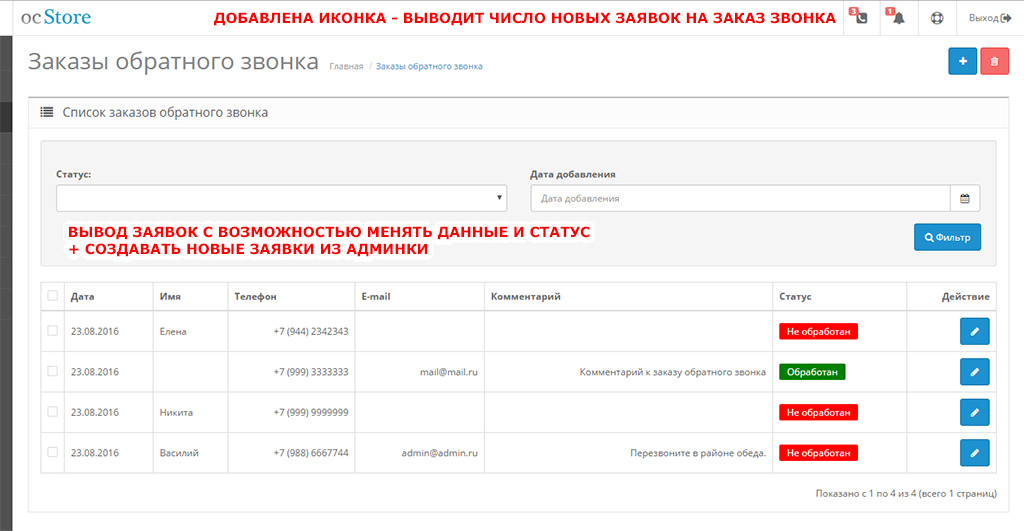
- Управление заявками: возможность фильтрации заявок в админ. панели по дате, периоду, статусу
- Поддержка и обновления: бесплатные обновления приложения, стандартной темы дизайна, поддержка в рамках соглашения
3.Подключение СМС-шлюза TargetSMS.ru
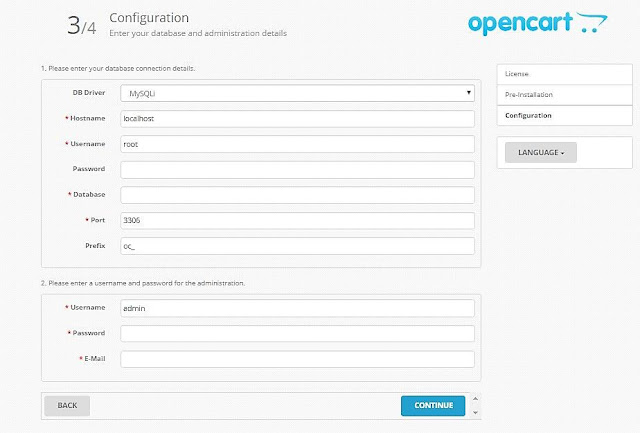
Для активации СМС-уведомлений:
- Пройдите регистрацию в нашем сервисе СМС-рассылок. После регистрации Вы получите логин, пароль, тестовое имя отправителя и тестовый баланс для проверки работы сервиса СМС-рассылок;
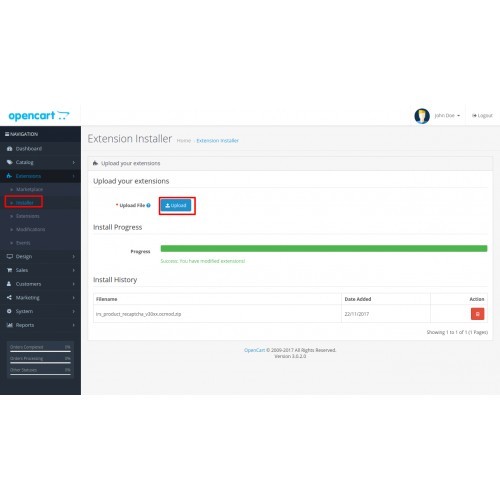
- Установите плагин «TargetSMS.
 ru: СМС-рассылки и уведомления» с помощью приложения «Инсталлер» в администраторской панели Вашего Webasyst. Ссылка на наш плагин в маркетплейсе: https://www.webasyst.ru/store/plugin/sms/targetsms/. При установке в разделе «Магазин» —>> «Настройки» —>> «Общие настройки» укажите полученные при регистрации логин, пароль и буквенную подпись отправителя. ВАЖНО: указывайте только согласованную подпись отправителя (несогласованные подписи отправителей работать НЕ БУДУТ).
ru: СМС-рассылки и уведомления» с помощью приложения «Инсталлер» в администраторской панели Вашего Webasyst. Ссылка на наш плагин в маркетплейсе: https://www.webasyst.ru/store/plugin/sms/targetsms/. При установке в разделе «Магазин» —>> «Настройки» —>> «Общие настройки» укажите полученные при регистрации логин, пароль и буквенную подпись отправителя. ВАЖНО: указывайте только согласованную подпись отправителя (несогласованные подписи отправителей работать НЕ БУДУТ).
3.1.ВАЖНО
- В поле «ID отправителей» нужно указать либо тестовую подпись отправителя, полученную при регистрации (регистр важен!), либо Вашу согласованную подпись отправителя (несогласованная подпись работать не будет!). Ставить в это поле символ «*» не нужно!
- При необходимости смены учетной записи необходимо перейти в раздел «Настройки», затем выбрать «Общие настройки» и ввести новые учетные данные.

4.Установка приложения
Найдите приложение в маркетплейсе Shop-Script/Webasyst и приобретите его у разработчика (ВАЖНО: приложение «Форма обратной связи» не разрабатывался и не принадлежит компании TargetSMS.ru, поэтому за функционал и техническую поддержку отвечает разработчик).
5.Настройка приложения
- После установки приложения найдите иконку «Форма обратной связи» в верхнем меню бекенда
- Перейдите на вкладку «Уведомления»
- Переведите переключатель «Уведомлять по SMS» в положение «Уведомлять»
- В поле «Получатели» внесите номера телефонов администраторов или менеджеров (им будут приходить заявки)
- В поле «Текст СМС» внесите нужный текст сообщения. При необходимости можно использовать параметры персонификации текста СМС.
- Выберите наш SMS-шлюз TargetSMS из списка и укажите «Номер телефона для уведомлений», после чего нажмите «Сохранить».
6.Проверка баланса
Для проверки баланса зайдите в личный кабинет сервиса СМС-рассылок sms. targetsms.ru.
targetsms.ru.
РЕКОМЕНДАЦИЯ: заносить номера телефонов в карточки клиентов исключительно в международном формате +79000000001
7.Типовые проблемы и сложности
Самые популярные проблемы и вопросы по работе с интеграцией описаны тут.
Начать рассылку
Тестовые сообщения бесплатно
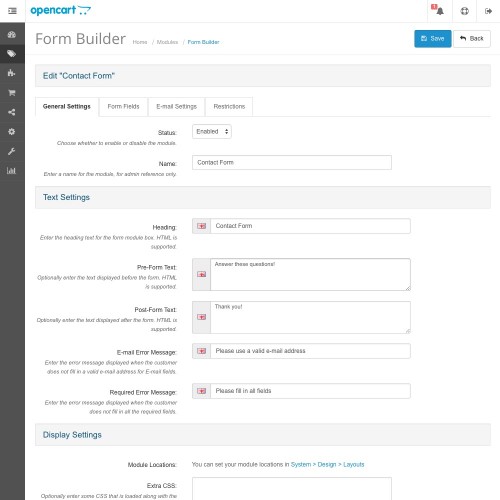
Лучшее приложение формы обратной связи Opencart на 2022 год
Поздравляем с рекламой вашего бизнеса в Интернете с помощью Opencart!
Следующим шагом часто является привлечение посетителей на сайт и увеличение продаж, но как вы это сделаете? Конкуренция жестче, чем когда-либо прежде, постоянно публикуется множество новых сайтов Opencart. В то же время сегодняшние посетители получают невероятные 5000+ показов бренда в день. Как вы планируете привлекать посетителей и получать больше потенциальных клиентов?
Веб-специалисты часто рекомендуют расширение формы обратной связи Opencart как наиболее надежную практику для стимулировать онлайн-взаимодействие, привлечь больше потенциальных клиентов и увеличить продажи .
Некоторые малые предприятия пытаются разработать веб-сайт с формой обратной связи самостоятельно или нанимают веб-дизайнера, который обещает, что сможет создать форму обратной связи.
Другие ищут недорогие альтернативные приложения формы обратной связи из-за границы или приложения формы обратной связи с открытым исходным кодом, которые утверждают, что имеют то, что они ищут.
Тем не менее, эти, казалось бы, недорогие и простые формы обратной связи всегда отнимают у бизнеса много времени и денег. Одна вещь, которую часто упускают из виду, это то, что форма обратной связи на самом деле не предназначена для того, чтобы реагировать, даже если она утверждает, что это так. Это означает, что, хотя на вашем веб-сайте на настольном компьютере он может выглядеть нормально, он может выглядеть искаженным или вообще не отображаться, если кто-то посещает ваш сайт с планшета или мобильного телефона.
Обновление и настройка этих форм обратной связи может быть сложной задачей, и вам может понадобиться нанять кого-то с опытом программирования, или в конечном итоге вы получите больше ошибок, чем изначально.

Поскольку ваша компания продолжает расширяться, вы, вероятно, столкнетесь с проблемами безопасности, так как хакеры могут попытаться воспользоваться уязвимостями безопасности формы обратной связи.
Рост посещаемости сайта потенциально может сократить время загрузки формы обратной связи. Могли бы вы представить себе увеличение трафика на ваш веб-сайт, но ваши посетители не могут видеть или использовать вашу форму обратной связи?
Как видите, по мере развития веб-технологий наем «веб-парня» или использование других собственных решений для добавления формы обратной связи на ваш сайт Opencart станет неэффективным и дорогостоящим .
Вот почему форма обратной связи POWR является лучшим решением для ведущих компаний.
Форма обратной связи POWR для службы хостинга предлагает простую установку без кода. С помощью запатентованного редактора POWR вы можете синхронно вносить изменения в форму обратной связи на странице вашего веб-сайта, чтобы вы всегда точно знали, как выглядит ваш веб-сайт. POWR обеспечивает тип конфигурации WYSIWYG (что видишь, то и получаешь).
POWR обеспечивает тип конфигурации WYSIWYG (что видишь, то и получаешь).
Легко настраиваемый
Шрифты, цвета, границы, интервалы и многое другое можно настроить в соответствии с вашим брендом и сделать ваше приложение популярным.
Адаптивность для мобильных устройств
Формы обратной связи POWR автоматически реагируют на мобильные устройства, планшеты и любой веб-браузер.
Навыки программирования не требуются
Просто скопируйте и вставьте прямо на ваш сайт Opencart.
Начать бесплатно
Поскольку POWR рассчитан на масштабирование, он имеет самую современную встроенную защиту и возможности для работы с большими объемами.
Более того, поддержка клиентов доступна в любое время, как и справочный центр.
Команда инженеров POWR работает круглосуточно, чтобы форма обратной связи Opencart и все более 60 других приложений POWR работали без сбоев.
Встраивание приложения формы обратной связи на ваш сайт Opencart еще никогда не было таким простым
Создайте свое собственное приложение формы обратной связи Opencart, подберите стиль и цвета своего веб-сайта и добавьте форму обратной связи на свою страницу Opencart, сообщение, боковую панель, нижний колонтитул или в любом месте вашего сайта.
POWR также имеет отличные проверенные результаты. Более того, тематические исследования показали, что форма обратной связи POWR повышает конверсию на умопомрачительные 30%!
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Форма обратной связи Установки
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было без проблем
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Доказательства принадлежат Rbia Shades. Миссия Rbia Shades состоит в том, чтобы предоставить пару супермодных оттенков, которые вам обязательно понравятся, сохраняя при этом их устойчивость и безвредность для окружающей среды. Их плафоны полностью изготовлены вручную из экологически чистой древесины и переработанных материалов, и они уникальны благодаря феноменальному разнообразию текстуры древесины.
Всего несколько месяцев спустя они увидели 250%-ное увеличение контактов из коллекции электронной почты во всплывающем окне. Они также заметили, что люди, которые взаимодействовали с лентой POWR Social на их сайте, были на 200 % активнее и проводили на сайте в два раза больше времени, чем посетители, которые этого не делали. Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
Они искали способ эффективно собирать подписки по электронной почте на своем веб-сайте и начали с POWR Popup. Перенесемся на 8 месяцев вперед, и они генерируют на 250% больше контактов по электронной почте по сравнению с тем, что было до того, как они использовали POWR на своем сайте.
Перенесемся на 8 месяцев вперед, и они генерируют на 250% больше контактов по электронной почте по сравнению с тем, что было до того, как они использовали POWR на своем сайте.
Рост числа контактов на 250%
Рост вовлеченности на 200%
Посетители проводят на сайте в 2,5 раза больше времени менее 5 минут на создание и встраивание.
Наши самые популярные приложения включают форму, кнопку Paypal, всплывающее окно, ленту Instagram и таймер обратного отсчета. Вы можете просматривать все наши приложения прямо с панели управления POWR и использовать готовые шаблоны, чтобы быстро создавать новые приложения.
Приложения для генерации лидов
Приложения POWR являются мощными и могут помочь вам в воронке продаж и превратить посетителей веб-сайта в клиентов. Вот несколько удивительных приложений POWR, ориентированных на первую часть воронки, превращающих посетителей в потенциальных клиентов. Примечание: если вы хотите узнать больше об этом, обязательно зарегистрируйтесь на наш вебинар в баннере ниже.
Другие пользователи POWR сообщили, что использование решений POWR помогло им удвоить количество лидов, которые они собрали на своем веб-сайте. Небольшой флоридский бизнес Robert Is Here смог собрать 15 000 подписей под петицией всего за 3 месяца, используя решения POWR.
Приложения для повышения конверсии
Теперь, когда у вас есть лиды, пришло время превратить их в платящих клиентов. Есть много способов сделать это, и POWR может помочь вам с несколькими различными приложениями, чтобы максимизировать конверсию на вашем веб-сайте.
Компания POWR, основанная в 2014 году, в настоящее время пользуется доверием более чем 12 миллионов веб-сайтов и используется крупными и малыми предприятиями, в том числе: Мы делаем это, предлагая простые в использовании, редактируемые и доступные решения, предназначенные для привлечения большего числа потенциальных клиентов и повышения конверсии на вашем веб-сайте. Мы интегрируемся с сотнями платформ и внедряем их за считанные минуты.
 Благодаря формам, всплывающим окнам, социальным каналам, галереям изображений, слайдерам видео и многому другому набор приложений POWR можно начать бесплатно и расширять по мере роста.
Благодаря формам, всплывающим окнам, социальным каналам, галереям изображений, слайдерам видео и многому другому набор приложений POWR можно начать бесплатно и расширять по мере роста.
Мы получили множество наград и с самого начала работали с ведущими компаниями электронной коммерции в отрасли, такими как Shopify, BigCommerce, Wix, Weebly, Woocommerce и другими. Наши приложения интегрируются с широко используемыми платформами, такими как Google Таблицы, Mailchimp и Zapier, чтобы сэкономить вам еще больше времени и упростить процессы в нескольких бизнес-программах.
Как создать форму обратной связи в Joomla
Фейсбук
Твиттер
LinkedIn
Мы всегда хотим получать обратную связь от пользователей нашего сайта. Несмотря на то, что иногда отзывы могут быть негативными, они помогают вам понять, что у вашего сайта хорошо, а что нет, и что вы, возможно, захотите изменить. Создание формы мгновенной обратной связи в Joomla — отличный способ взаимодействовать с пользователями вашего сайта.
Сегодня я покажу вам, как добавить бесплатную форму обратной связи в Joomla с помощью небольшого расширения. Это означает, что вам не нужно писать собственный код с нуля или вносить огромные изменения в свой веб-сайт.
Давайте взглянем на расширение и посмотрим, что оно может предложить.
Stomt Feedback
Stomt Feedback — это гладкое, легкое и простое в настройке расширение Joomla, которое позволит вам добавить форму обратной связи на ваш веб-сайт несколькими различными способами. Возможно, самое лучшее в этом конкретном расширении то, что оно дает вам возможность разрешить пользователям сайта предоставлять «мгновенную» обратную связь.
Добавление формы обратной связи также является отличным способом получить отзывы о Joomla.
Установка расширения проста и удобна, это займет у вас всего пару минут. После его установки и активации у вас будет возможность добавить форму мгновенной обратной связи или кнопку на свой веб-сайт Joomla.
Расширение настраивается, что дает вам возможность подобрать кнопку или форму в соответствии с внешним видом вашего сайта.
Как указано выше, вы можете добавить эту бесплатную форму обратной связи в Joomla тремя различными способами:
- Кнопка обратной связи
- Форма создания
- Встроенная лента
Кнопка обратной связи: Чтобы начать работу, легко добавьте кнопку мгновенной обратной связи одним нажатием с помощью приложения STOMT Appid.
Форма создания: Мгновенно взаимодействуйте с сообществом и клиентами вашего веб-сайта, получая информацию, отзывы и даже отзывы. Все, что вам нужно сделать, это встроить элемент с идентификатором stomt_create в том месте или области сайта, где вы хотите разместить форму.
Встроенная лента: Разрешить пользователям голосовать за идеи, оставлять отзывы и подключаться, используя опцию встроенной ленты. Просто интегрируйте его, добавив элемент с идентификатором stomt_feed в свой пост или страницу.
По сути, Stomt дает вам все необходимое для создания формы мгновенной обратной связи или кнопки на вашем сайте Joomla и делает ее полностью настраиваемой.
Добавить форму мгновенной обратной связи в Joomla
Давайте посмотрим, как установить, запустить и настроить расширение на вашем веб-сайте Joomla. Следуйте инструкциям, и у вас должна быть полностью настроенная кнопка обратной связи и/или форма, успешно работающая на вашем сайте Joomla.
Первое, что вы хотите сделать, это установить и включить расширение.
Шаг 1: Установите расширение
Прежде чем вы сможете начать добавлять формы обратной связи Joomla для взаимодействия пользователей вашего сайта, вам сначала необходимо установить и включить расширение. Вы можете легко сделать это, загрузив его с домашней страницы расширения на свой компьютер.
Найдите основную кнопку загрузки в правом верхнем углу домашней страницы расширения и нажмите ее, чтобы загрузить.
Примечание: Часто при загрузке расширения Joomla вам придется пройти через процесс перехода на другую страницу, чтобы получить расширение. В этом конкретном случае он будет загружен прямо на ваш компьютер.
В этом конкретном случае он будет загружен прямо на ваш компьютер.
Теперь, когда вы загрузили расширение на свой компьютер, перетащите его в поле загрузки файла, расположенное в области панели управления Joomla. Просто нажмите на вкладку «Установить расширения», расположенную в левой боковой панели панели управления.
Примечание: Вы также можете просмотреть файл и загрузить его таким образом, если хотите. Joomla также предлагает варианты установки из папки или по URL-адресу, но процесс, описанный ниже, самый простой.
После установки расширения вы получите сообщение в зеленом окне. Это позволит вам узнать, что установка прошла успешно.
Шаг 2: Включите расширение
Теперь, когда расширение установлено, вы должны активировать или включить его. В верхней строке меню нажмите «Расширения» > «Плагины».
Найдите только что установленное расширение Stomt.
Если в нем есть красный кружок с белым крестиком, щелкните значок, чтобы включить плагин. Если значок имеет зеленую галочку, это означает, что оно уже включено и расширение доступно на сайте.
Если значок имеет зеленую галочку, это означает, что оно уже включено и расширение доступно на сайте.
На данный момент расширение полностью установлено и готово к настройке. Нажмите на ссылку расширения, и давайте настроим его вместе и настроим для использования на вашем веб-сайте.
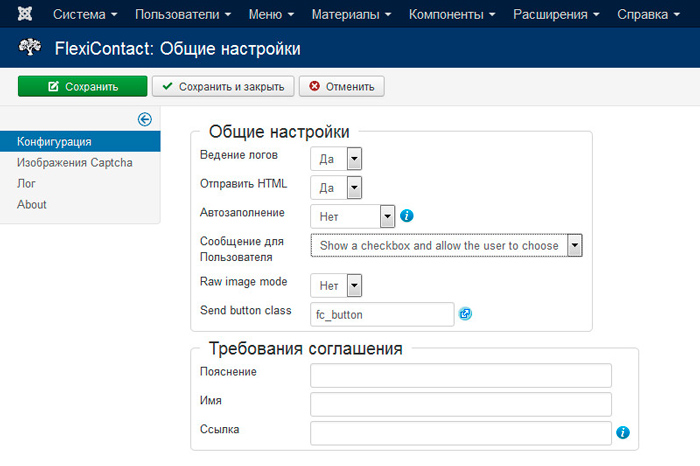
Шаг 3. Настройка расширения формы обратной связи Stomt
Чтобы настроить это расширение формы обратной связи, вам нужно будет заполнить некоторые быстрые настройки. Затем вам нужно будет получить свой AppId от Stomt, чтобы вы могли использовать его для отображения мгновенной кнопки или формы там, где вы хотите на своем веб-сайте.
Вы заметите, что на главной странице конфигурации есть две вкладки:
- Плагин
- Опции
Плагин
Вкладка плагина предоставляет некоторую информацию о плагине, а также сообщение о состоянии. Существует также возможность выбрать доступ и порядок в правой части страницы. Вы можете установить это на желаемые характеристики, если это применимо.
Параметры
На вкладке параметров должны произойти две вещи. Во-первых, вы видите синее поле в верхней части страницы, в котором говорится, что вам нужно получить свой Stomt AppId, чтобы вы могли подключить его к расширению и использовать его правильно.
Нажмите на ссылку в синем поле, чтобы получить свой AppId.
Нажав на ссылку, вы попадете на страницу регистрации. Здесь вы можете зарегистрироваться как самостоятельно или как бизнес. В этом примере мы регистрируемся как сами. Идем дальше и нажимаем на кнопку «Зарегистрироваться».
Stomt предлагает несколько способов регистрации. Выберите тот, который вы хотите, и завершите процесс регистрации.
В конце процесса вы получите имя пользователя. Если вас устраивает это имя пользователя, нажмите «Зарегистрироваться» и завершите.
Вы пройдете короткий процесс адаптации. Кроме того, вы хотите подтвердить свой адрес электронной почты, если вы использовали его для регистрации своей учетной записи.
После завершения процесса у вас появится домашняя страница в Stomt, которую вы сможете использовать по своему усмотрению.
Вернитесь на вкладку «Параметры» и введите новый AppID. При этом вы можете ввести остальные нужные вам настройки и создать свою первую форму обратной связи.
Просто нажмите кнопку «Сохранить», когда вы закончите, и все готово!
Шаг 4. Просмотр формы обратной связи в интерфейсе пользователя
И последнее, но не менее важное: пришло время просмотреть форму в интерфейсе вашего веб-сайта. Форма будет отображаться в выбранных вами областях тем способом, который вы выбрали для отображения.
В этом примере мы сделали быстро всплывающую кнопку обратной связи. Он отображается в правой части сайта.
И все готово. Обновите любые настройки, которые вы хотите, и наслаждайтесь расширением.
Заключительные мысли
Получить форму обратной связи, интегрированную в ваш веб-сайт Joomla, несложно.


 Только когда будет введён правильный ответ, кнопка отправки активируется.
Только когда будет введён правильный ответ, кнопка отправки активируется.


 ru: СМС-рассылки и уведомления» с помощью приложения «Инсталлер» в администраторской панели Вашего Webasyst. Ссылка на наш плагин в маркетплейсе: https://www.webasyst.ru/store/plugin/sms/targetsms/. При установке в разделе «Магазин» —>> «Настройки» —>> «Общие настройки» укажите полученные при регистрации логин, пароль и буквенную подпись отправителя. ВАЖНО: указывайте только согласованную подпись отправителя (несогласованные подписи отправителей работать НЕ БУДУТ).
ru: СМС-рассылки и уведомления» с помощью приложения «Инсталлер» в администраторской панели Вашего Webasyst. Ссылка на наш плагин в маркетплейсе: https://www.webasyst.ru/store/plugin/sms/targetsms/. При установке в разделе «Магазин» —>> «Настройки» —>> «Общие настройки» укажите полученные при регистрации логин, пароль и буквенную подпись отправителя. ВАЖНО: указывайте только согласованную подпись отправителя (несогласованные подписи отправителей работать НЕ БУДУТ).