Заполнение атрибутов ALT и Title для изображений. Атрибуты картинкой opencart
Заполнение атрибутов ALT и Title для изображений OpenCart (ОпенКарт) и ocStore
Хотя информации об этом и много, но владельцы сайтов очень часто пренебрегают этим. С одной стороны в OpenCart все есть для этого и атрибуты для изображения присутствуют в шаблонах. И "шаблонописатели" обязательно это учитывают.
Но! К сожалению полностью отсутствует управление этими атрибутами, т.е. невозможно задать свое значение
Возникает вопрос, а так ли это важно?
Вы хотите больше органического трафика? Вы его можете получить из поиска по картинкам
Надо заметить, что поисковые системы индексируют атрибуты ALT и Title (правильно сказать - индексируют информацию в этих атрибутах). Даже если они отсутствует или не содержат информацию, то индексация происходит по окружающему тексту, а всегда ли окружающая информация релевантна, тому что находится на фото товара?
Здесь вы не получите единственно верных рекомендаций по заполнению атрибутов, здесь - только подсказки. Каждый товар, каждый магазин уникален, и для каждого магазина должен быть индивидуальный подход в СЕО
Согласитесь, что alt="Фото" совсем-совсем ничего не скажет о товаре - поэтому пример плох.
Более приемлемый вариант - alt="Название товара" - это то что и реализовано в стандарте OC. Плохо или хорошо? Я бы сказал - средненько. Т.е. информация как бы есть, но как бы и нет. Вот пример:alt="Canon 3D" - что такое Canon рассказывать не надо, а то что это какое-то устройство по атрибуту неизвестно
alt="Фотоаппарат Canon 3D"
- уже лучше, а еще лучше
alt="Фотоаппарат зеркальный Canon 3D"
Если сильно постараться, то можно улучшить предыдущее:
alt="Зеркальный фотоаппарат Canon 3D - цвет корпуса черный"
или
alt="Зеркальный фотоаппарат Canon 3D - цвет корпуса черный - в магазине Фотопринадлежностей"
А еще можно и перестараться:
alt="Зеркальный фотоаппарат Canon 3D - купить фотоаппарат, черный фотоаппарат"
Оно вам надо быть наказанным ПС за переспам, переоптимизацию?!
Не малое значение также имеет наличие атрибутов и в дополнителных картинках. И нужно иметь расширенные возможности вот примерЗеркальный фотоаппарат Canon 3D - вид сзадиЗеркальный фотоаппарат Canon 3D - вид сверху Возможно пример приведенный и не корректен - пользователь не будет искать фразу "Зеркальный фотоаппарат Canon 3D - вид сверху". Но при просмотре слайдов - вы даете информативную подпись к изображению
Зачем весь этот текст? Для кого это написано? И что дальше? Дальше - воспользоваться специальным модулем Custom Title и Alt для картинок (изображений) в ссылках и теге img
Модуль позволяет самостоятельно заполнить значения атрибутов. В случае большого количества товаров, модуль может автоматически сгенерировать значения по описанным вами правилам.
liveopencart.ru
Настройка в opencart категории товаров и карточек товаров

1). Заходим в пункт меню система настройки, выбираем по умолчанию и нажимаем кнопку редактировать.
Все данные заполняются на основе товара в магазине, например, будут видеокарты.
Тогда в title запишем seo ключ, для поискового робота купить видеокарту 1080ti за 55 000 рублей в Москве, жми.
Второй мета тег это описание description.
Пишем два предложения с ключевыми словами.
Следующее поле настройки это ключевые слова keywords, его можно не заполнять.
Роботы сейчас сами выделяют ключевые слова на сайте и на это поле не смотрят, как это было раньше.
Темы в настройках в новых версиях opencart2 и выше не выбрать.
Для этого перейдем в модули и расширения выбираем в типе расширения темы и редактировать.
В директории темы выбираем my, которую создали, чтобы загружалась наша тема.

2). Вернемся в настройки и перейдем в закладку магазин, пропишем название, владельца адрес, все поля.
В изображениях указаны мягкие игрушки, точно также пропишем видеокарту 1080ti.
3). Локализация тут выберем страну и город.
Добавим новую валюту рубль.
- Код будет RUB
- Символ справа руб.
- Знаков после запятой два.
- В поле значения, один и восемь нулей.

4). В закладке опции делаем количество товаров в категории нет, чтобы в скобках на сайте не показывалась цифра.
Перелистываем до склада и в поле заказ при нехватке товара ставим да, чтобы клиент мог заказать, а товар найти позже.
В пункте партнерство, можно настроить партнерскую программу с процентами от продажи, для того кто привел реферала.
5). Переходим во вкладку изображения.
Можно добавить свою иконку favicon для магазина opencart, картинка у сайта.
Для этого копируем изображения в папку темы my, где лежат все изображения в image.
Добавляем и переходим на сайт, после обновления страницы сморим, что появилась иконка.

Содержание статьи
Настраиваем размер изображения для карточек товара.
Перейдем в модули и расширения, где установили нашу тему и откроем ее на редактирование.
- Ставим размер 600 у большого изображения и всплывающего.
- Размер изображения в списке товара установим 360 пикселей, так как картинки должны быть большие и качественные.
- Размеры дополнительных изображений под картинкой товаров оставим по умолчанию.
- Изображения аналогичных товаром делаем 360.
Редактируем карточки товаров.
Удалим английский язык в меню локализации языки, чтобы в карточке товара был только русский язык.
Заходим в каталог товары
Настройка seo заголовков для категорий и товаров в opencart.
- Копируем папку admin в корневую папку магазина.
- Добавим модификатор autourl.ocmod.xml. Для этого в административной панели зайдем в установку расширений и загрузим модификатор. Затем зайдем в модификаторы и нажмем обновить, он появится.

Если модификатор при загрузке вывалится в ошибку, подтверди действия на localhost. Error undefined, значит не настроен доступ к файлам opencart по ftp. Сделаем настройку ftp. Либо копируем файл в папку C:\OpenServer\domains\opencart.loc\system и переименовываем на opencart-2-0-x-export-import-2-19.ocmod.xml. Он не будет отображаться в модификаторах, но будет работать.
Проверяем, как работает модификатор autourl.ocmod.xml.
Зайдем в каталог и добавим новый товар с названием мягкая игрушка медведь, при этом автоматически заполнится поле title и в закладе данные заполнится seo url на английском языке, это важно для seo продвижения товара по ключевым словам.
Робот смотрит на название страницы, в котором должно быть ключевое слово на английском языке.
Этот модификатор позволяет автоматически заполнять мета тег title у категории и seo url категории.

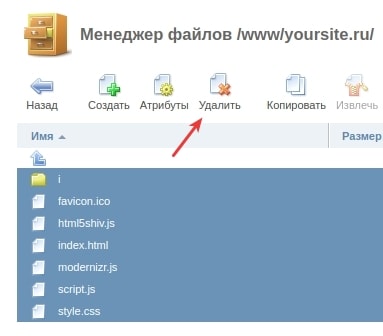
Удаляем демо данные из opencart.
Будем удалять не нужные данные по порядку, так как например товар привязан к категории и категорию нельзя удалить пока не отвязать товар.
- Маркетинг купоны все удаляем.
- Дизайн баннеры оставляем только home page slideshow.
- Все демо товары перемещаем в корзину.
- Производители.
- Каталог опции.
- Атрибуты товара.
- Товары.
- Категории.
Наполняем opencart товарами, атрибутами, категориями.
1 Создаем атрибуты для товаров в opencart.
Для нашего примера, с товаром видеокарта атрибуты.

2 Укажем производителей видеокарт в магазине.
Будет три основные фирмы, которые делают видеокарты это.
- palit у этого производителя лучшее охлаждения видеокарт, вентиляторы работают тихо, чаще используют чип памяти micron.
- gigabyte используют чип памяти samsung, лучшая память по тестам.
- zotac самая дорогая и хорошего качества видеокарта.
3 Добавим новые категории для товара в магазин.
Для примера это будет видеокарта
- 1060.
- 1070.
- 1080.
- скидки.
4 Наполним сайт товарами.
- Первая видеокарта будет с названием Видеокарта Palit GeForce GTX 1080 Ti 1594Mhz PCI-E 3.0 11264Mb 11000Mhz 352 bit HDMI DisplayPort GameRock Premium Edition, теперь перейдем в закладку данные и добавим модель у карты.
- Напишем цену видеокарты.
- В поле вычитать со склада выберем нет.
- Перейдем во вкладку связи и в производителях выберем фирму palit.
- Показывать в категории выбираем видеокарта 1080.
- Добавим все атрибуты карточке товара в opencart2. Выбираем атрибуты, которые создали и справа пишем в поле текст расшифровку.

7. В закладке изображения будет главная картинка товара. Все изображения лежат в папке images нашей темы my.Добавляем все товары, которые есть.
В следующей статье будет показано как их вывести на главной странице в своем шаблоне.
sdelatlending.ru
Модуль Custom Image Titles Opencart
Модуль Custom Image Titles для заполнения атрибутов title и alt изображений товаров и категорий в Opencart 2.x.
Функции этих параметров:
- атрибут title выполняет роль заголовка для фотографии. Из него формируется всплывающая подсказка для картинки (tooltip), а также подпись в всплывающем окне при просмотре полного изображения.
- атрибут alt (альтернативный текст) в теге <img> позволяет поисковикам определить описание изображения и проиндексировать его, то есть это краткое описание того, что на картинке.
После грамотного заполнения атрибутов заголовками с ключевыми словами - вы получите плюс к поисковой оптимизации SEO и соответственно, через некоторое время увеличится целевой трафик. К сожалению, по умолчанию функционала по добавлению атрибутов alt и title для картинок в Opencart 2.x нет, в то время как в других CMS, например в Wordpress - это реализовано.
С помощью модуля добавляются атрибуты alt и title для изображений на странице списка товаров в категории, в карточке товара, в поиске, акциях, в списке товаров в производителях, в стандартных модулях: Рекомендуемые, Последние, Акции, Бестселлеры.
Внимание! Отображение alt и title гарантируется только на шаблоне default и сделанных на его основе. Для всех других шаблонов, если они очень отличаются от стандартного - правим universal_theme_patch.ocmod.xml или отключаем его и вносим все изменения в файлы вашего шаблона вручную.
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2 |
| Язык | русский, украинский, английский |
| Ocmod | да |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2 |
| Язык | русский, украинский, английский |
| Ocmod | да |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел "Установка дополнений/расширений" и нажмите кнопку "Загрузить";
- Выберите скачанный файл и дождитесь появления текста "Дополнение успешно установлено";
- Затем перейдите в "Менеджер дополнений" и нажмите кнопку "Обновить";
- Теперь нужно дать права на просмотр и управление модулем в разделе "Группы пользователей" нажав "Выделить все"
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
ocmod.net