Настройка изображений товаров в Opencart. Opencart https картинки
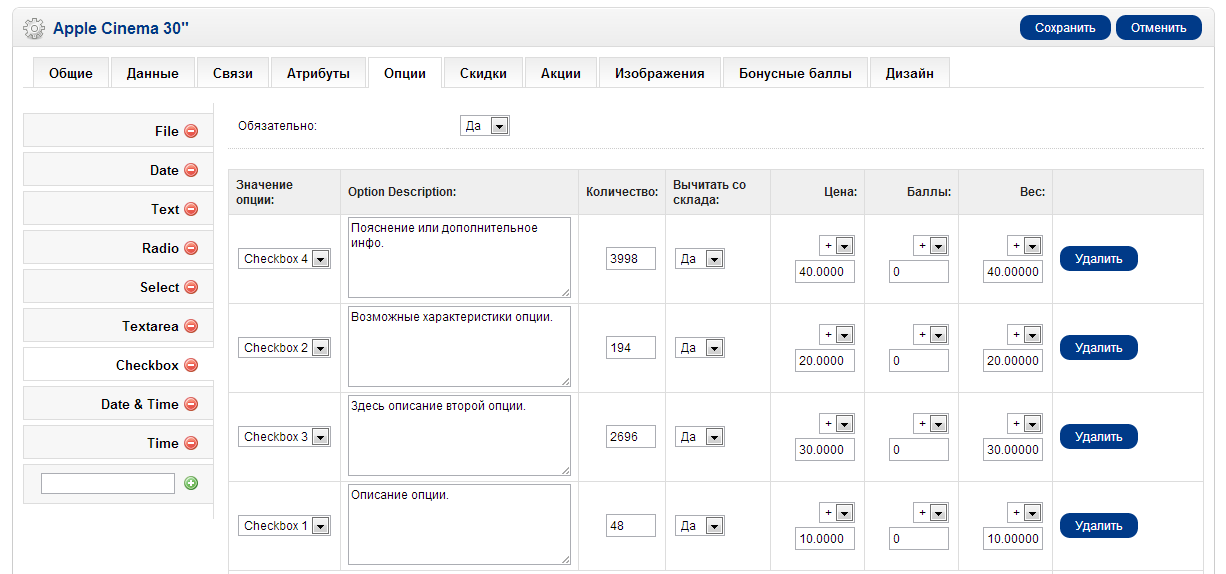
Изображения опций PRO 1.4.1 OpenCart (ОпенКарт) и ocStore
| Совместимость | OpenCart 1.5.3.1, OpenCart 1.5.4.1, OpenCart 1.5.5.1, OpenCart 1.5.6, OpenCart 1.5.6.1, OpenCart 1.5.6.2, OpenCart 1.5.6.3, OpenCart 1.5.6.4, OCStore 1.5.3.1, OCStore 1.5.4.1, OCStore 1.5.5.1, OCStore 1.5.5.1.1, OCStore 1.5.5.1.2, OcShop 1.5.6.4.х |

Возможности модуля:
- Добавлять изображения для значений опций типов "Список", "Переключатель", "Изображение" и "Флажок" (каждому значению может быть добавлено любое количество картинок)
- Менять главное изображение на странице товара при выборе опций - пример
- Менять главное изображение на странице товара при наведении курсора мыши на одно из дополнительных изображений - пример
- Показывать изображения опций в списке дополнительных изображений под главным изображением на странице товара - пример
- Фильтровать список дополнительных изображений на странице товара при выборе опций - оставлять только изображения выбранных опций - пример
- Показывать изображения выбранных значений опций под соответствующими полями выбора на странице товара - пример
- Показывать иконки изображений опций в списках товаров с возможностью предварительного просмотра и быстрого перехода к выбранной опции (категории, производители, последние, рекомендуемые, хиты продаж, акции) - пример 1, пример 2 - блок рекомендуемых товаров на главной странице
- Назначать каждому товару индивидуальные иконки-миниатюры для опций типа "Изображение" - пример
- Показывать изображение выбранной опции в корзине вместо изображения товара
Ничего непонятно? Смотрите анимацию:
Может использовать совместно с модулем "Связанные опции". Совместимость с Lexus Store, Lexus Royal, BigDes Fashion, Polianna, CosyOne, AvaStore, Mattimeo, Moneymaker 1.1.4, Journal2, Sellegance, Pav StyleShop, Pav Fashion, Pavilion, Shoppica2, Filter Pro, Product Color Option, Openstock.
Для работы модуля требуется vQmod 2.4.1 ( http://code.google.com/p/vqmod/ )
Совместимость: OpenCart 1.5.3.1, 1.5.4.1, 1.5.5.1, 1.5.6.X; ocStore 1.5.3.1, 1.5.4.1, 1.5.5.X
Совместимость с нестандартными шаблонами не гарантируется. Доработка для ваших шаблонов модуля "Изображения опций ПРО" - платная.
Установка:
- Скопируйте содержимое папки upload на сайт. Ваши файлы перезаписаны не будут.
- Выполните установку модуля через меню "Дополнения / Модули" - "Изображения опций PRO" - "Установить"
- Настройте модуль "Дополнения / Модули" - "Изображения опций PRO" - "Изменить"
- При необходимости укажите общие настройки по отдельным опциям на странице опций "Каталог" - "Опции" - "Изменить" или "Добавить"
- При необходимости укажите индивидуальные настройки для опций конкретного товара на странице товара "Каталог" - "Товары" - "Изменить" или "Добавить" - закладка "Опции"
Доступ в админку:http://19th29th.ru/poip_demo/admin/ login/pass: demo/demo
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 1.5.3.1, OpenCart 1.5.4.1, OpenCart 1.5.5.1, OpenCart 1.5.6, OpenCart 1.5.6.1, OpenCart 1.5.6.2, OpenCart 1.5.6.3, OpenCart 1.5.6.4, OCStore 1.5.3.1, OCStore 1.5.4.1, OCStore 1.5.5.1, OCStore 1.5.5.1.1, OCStore 1.5.5.1.2, OcShop 1.5.6.4.х |
| VQmod | Да |
| Ocmod | Нет |
| Статистика | |
| В первый раз файл добавлен | 07.06.2014 |
| Последнее изменение | 14.06.2017 |
| Просмотров | 13164 |
| Покупок | 59 |
Файлы будут доступны после покупки
liveopencart.ru
Настройка изображений товаров в Opencart


Информация :
Внимание форумчане! При создании тем, или выкладывании какой-либо информации проверьте в какой ветке форума вы находитесь! Не путайте Opencart и Opencart2. При несоблюдении данного условия выносится соответствующее наказание! И потом не говорите что вас НЕ ПРЕДУПРЕЖДАЛИ! По возможности используйте обменники mail, yandex, google, dropbox, rghost Дабы избежать просьб перезалить и проблем с рекламой!
-
KOSTYA79-RUS
Регистр.: 16 авг 2013 Сообщения: 255 Симпатии: 114 Чтобы изображения товаров в Opencart были правильными, читайте инструкцию ниже.Главное: надо понимать, что идеальный вариант картинок на Opencart это один размер.Например все фото товаров должны быть сделаны 640x480 пикселей. Т.е. это самое большое изображение. Можно взять любое другое значение, но сделать его на всех товарах.Т.е. ВСЕ фото товаров которые заливаете на сайт, должны быть равными или кратными одному и тому же размеру, например 640x480 или 1024x768 или 1500x1125 все они кратные 640x480. Тогда везде будет гармонично.Итак, например мы заливали фото товаров размером 640x480. Значит и все остальные размеры в настройках картинок мы будем делать кратными этому размеру.Как просчитать эту кратность?Открываем например фотошоп и создаём новый файл размером 640x480 пикселей ну или ваш размер. И нажимаем Ctrl+Shift+Alt+S (или сохранить для Web) и задаём новый размер ширины, высота сама изменится относительно ваших пропорций. Например ставим ширину 320 и высота тогда будет 240 и т.д. Итак, мы поняли как узнавать нужные значения, теперь идём настраивать:- Идём в Система / Настройки . Изменить у вашего магазина
- Вкладка Изображения
- Например Размер большого изображения товара: 500x375 (это кратно 640x480)
- Размер всплывающего изображения товара: 640x480 (или ваш размер картинки относительно которой вы всё настраиваете, т.е. самое большое изображение)
- Так меняем все размеры картинок, даже мелких.
- Сохраняем
-
Siberex
Регистр.: 12 окт 2009 Сообщения: 157 Симпатии: 28 Есть вариант проще. В том же Photoshop установить шаблон кадрирования фотографии (инструмент "рамка") например 3х4. И любой размер оно будет резать пропорционально +можно попутно избавиться от лишнего на фотке. По-моему так проще. Делать все фотки одинакового размера я не советовал бы, так как приоритеты могут поменяться, а большие фотки-исходники возвращать может быть напряжно. Просто следить за пропорциями и высталять размеры всех изображений в настройках по ним. Я лично всегда делаю, чтоб в карточке товара выводился не кешированный обрезок, а исходник. Если к примеру в магазине одежда, то фотка должна быть в 1000-1500 px, чтоб можно было нормально рассмотреть. -
KOSTYA79-RUS
Регистр.: 16 авг 2013 Сообщения: 255 Симпатии: 114 Siberex сказал(а): ↑Есть вариант проще. В том же Photoshop установить шаблон кадрирования фотографии (инструмент "рамка") например 3х4. И любой размер оно будет резать пропорционально +можно попутно избавиться от лишнего на фотке. По-моему так проще.Делать все фотки одинакового размера я не советовал бы, так как приоритеты могут поменяться, а большие фотки-исходники возвращать может быть напряжно. Просто следить за пропорциями и высталять размеры всех изображений в настройках по ним.Я лично всегда делаю, чтоб в карточке товара выводился не кешированный обрезок, а исходник. Если к примеру в магазине одежда, то фотка должна быть в 1000-1500 px, чтоб можно было нормально рассмотреть.
Нажмите, чтобы раскрыть...
Единственное отличие "вашего" способа от "моего" - это то что вы не используете кеш для картинок.Обрезка картинок под нужные размеры у меня и так подразумевается, как и написано.Так что ваш вариант не проще, а тоже самое + вы отключили кеширование картинок. -
Siberex
Регистр.: 12 окт 2009 Сообщения: 157 Симпатии: 28 Я не спорю, просто делюсь своим опытом)Еще дополню примером. Если загрузка товаров на потоке, то как правило речь идет о пачках фоток разнобойного размера. Поэтому сохранение пропорции (например 3х4) связано с отсеканием ненужного или не входящего в неё. Поэтому в этом случае я гружу всю пачку и валю их по шаблону без мыслей о размерах, как показано на скрине. Ну и сохраняю изменения. Это быстро и надёжно. Anton_Fadeev Постоялец
Регистр.: 3 фев 2014 Сообщения: 50 Симпатии: 10 Есть способ в сплывающих картинках показывать оригинал. Уже не помню - модуль или vqmod бесплатный был (на оф сайте). А миниатюры как обычно ресайзятся и пустота заполняется белым цветом. Просто раздражало когда в настройках выставлены горизонтальные пропорции, но есть пару товаров в вертикальном положении, и по бокам куча пустого места генерируется.
www.nulled.cc
Opencart (ocStore) 1.5x - кадрирование (обрезка) изображений (thumb)
public function resize($filename, $width, $height, $type = "") {
if (!file_exists(DIR_IMAGE . $filename) || !is_file(DIR_IMAGE . $filename)) {
return;
}
$info = pathinfo($filename);
$extension = $info['extension'];
$old_image = $filename;
$new_image = 'cache/' . utf8_substr($filename, 0, utf8_strrpos($filename, '.')) . '-' . $width . 'x' . $height . $type .'.' . $extension;
if (!file_exists(DIR_IMAGE . $new_image) || (filemtime(DIR_IMAGE . $old_image) > filemtime(DIR_IMAGE . $new_image))) {
$path = '';
$directories = explode('/', dirname(str_replace('../', '', $new_image)));
foreach ($directories as $directory) {
$path = $path . '/' . $directory;
if (!file_exists(DIR_IMAGE . $path)) {
@mkdir(DIR_IMAGE . $path, 0777);
}
}
list($width_orig, $height_orig) = getimagesize(DIR_IMAGE . $old_image);
if ($width_orig != $width || $height_orig != $height) {
$scaleW = $width_orig/$width;
$scaleH = $height_orig/$height;
$image = new Image(DIR_IMAGE . $old_image);
if ($scaleH > $scaleW) {
$_height = $height * $scaleW;
$top_x = 0;
$top_y = ($height_orig - $_height) / 2;
$bottom_x = $width_orig;
$bottom_y = $top_y + $_height;
$image->crop($top_x, $top_y, $bottom_x, $bottom_y);
} elseif ($scaleH < $scaleW) {
$_width = $width * $scaleH;
$top_x = ($width_orig - $_width) / 2;
$top_y = 0;
$bottom_x = $top_x + $_width;
$bottom_y = $height_orig;
$image->crop($top_x, $top_y, $bottom_x, $bottom_y);
}
$image->resize($width, $height, $type);
$image->save(DIR_IMAGE . $new_image);
} else {
copy(DIR_IMAGE . $old_image, DIR_IMAGE . $new_image);
}
}
if (isset($this->request->server['HTTPS']) && (($this->request->server['HTTPS'] == 'on') || ($this->request->server['HTTPS'] == '1'))) {
return $this->config->get('config_ssl') . 'image/' . $new_image;
} else {
return $this->config->get('config_url') . 'image/' . $new_image;
}
}
working-out.info
Изображения опций PRO 3.0.2 OpenCart (ОпенКарт) и ocStore
| Совместимость | OpenCart 3.0 |
Модуль предназначен для расширения стандартных возможностей OpenCart 3 по работе с изображениями, он позволяет добавлять дополнительные изображения для опций товаров и использовать их для более наглядного представления товара посетителям интернет-магазина.
Основные функции и особенности модуля:
- добавлять изображения для опций типов: "Список", "Переключатель", "Флажок" и "Изображение"
- добавлять по несколько изображений каждого значения опции
- менять основное изображение при выборе опции (опционально)
- менять основное изображение товара при наведении курсора мыши на любое из дополнительных изображений (опционально)
- показывать изображения опций в списке дополнительных изображений товар (опционально)
- оставлять в списке дополнительных изображений товара, только изображения соответствующим выбранным опциям (опционально)
- заменять стандартные иконки опции индивидуальными, используется первое изображение опции (опционально)
- показывать изображения выбранной опции непосредственно под поле выбора опции (опционально)
- показывать изображения выбранных опций в корзине (опционально)
- импортировать и экспортировать изображения опций, файл формата XLS (используется библиотека PHPExcel
Совместимость: Basel, eMarket, Outline, Journal2, Fastor, Aboss.
Возможно не будет работать на некоторых шаблонах, обращайтесь после покупки - мы постараемся вам помочь. Не гарантируется совместимость с функцией быстрого просмотра товара. В очень сложных случаях доработка под ваш шаблон возможна будет платной.
3.0.2:- добавлена совместимость с шаблонами: Basel, eMarket, Outline, Journal2, Fastor, Aboss
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 3.0 |
| VQmod | Нет |
| Ocmod | Да |
| Статистика | |
| В первый раз файл добавлен | 21.02.2018 |
| Последнее изменение | 13.05.2018 |
| Просмотров | 1235 |
| Покупок | 7 |
Файлы будут доступны после покупки
liveopencart.ru