Установка MODx Revolution на денвер. Modx установка на denwer
Установка MODx Revolution на локальный веб-сервер Denver (денвер
Приветствую вас уважаемые читатели блога web-revenue.ru. В данной статье мы подробно (с картинками) рассмотрим установку MODx Revolution на денвер. Существует несколько способов установки MODX Revolution: 1-базовая, 2-продвинутая и 3-установка из Git. В данной статье мы рассмотрим базовую установку, этого более чем достаточно.
Внимание! Данная статья написана в 2012 году, по идее она еще актуальна (не считая того что интерфейс установщика немного преобразился), но есть одно но: всеми любимый Denver не обновляется, я бы сказал потерянный веб сервер, в связи с этим рекомендую переходить на более продвинутые веб сервера с php7 (типа OpenServer) и прочим и рекомендую вам обратиться к новой статье по установке MODX.
1. Загрузка MODX и заливка его на локальный сервер.
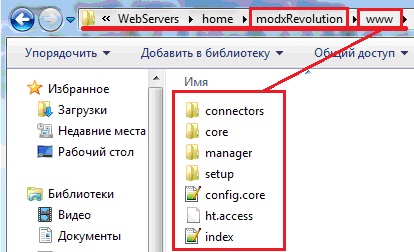
Для начала скачайте архив с дистрибутивом MODx (Скачать MODx с блога, либо скачайте с официального сайта: modx.com/download/) и распакуйте его! Далее скопируйте файлы из распакованного архива и перейдите в проводник windows (“Компьютер”). Далее находим диск, и папку, куда установлен Denwer (по умолчанию — С:\WebServers) В данной папке находим подпапку “Home”, и в ней создаем наш “виртуальный хост (домен)”, следующего вида: “modxRevolution” (Советую создать такую же папку, что бы потом не путались!) и в этой папке создайте ещё одну подпапку “www”. И в папку «www» вставляем ранее скопированные файлы из разархивированного архива с MODx Revolution. В итоге у вас должно получиться следующее: 
2. Создание БД и пользователя базы
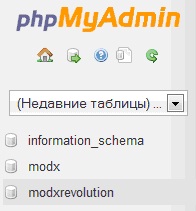
Для этого запускаем Denver и в адресной строке браузера вводим: localhost/Tools/phpMyAdmin/. Перед вами должна открыться следующая страница:  Теперь заходим во вкладку «Базы данных» и вводим имя бд, задайте ей имя «modxrevolution″, а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать»:
Теперь заходим во вкладку «Базы данных» и вводим имя бд, задайте ей имя «modxrevolution″, а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать»: 

В открывшемся окне переходим во вкладку Ещё — привилегии:

Здесь необходимо добавить нового пользователя, для этого щёлкаем по ссылке “Добавить нового пользователя” Открывшееся окошко заполняем своими данными, либо как показано на картинке ниже и нажимаем «Добавить пользователя»:

Обязательно запишите: имя бд, имя пользователя, а также его пароль, т.к. всё эти данные понадобится на следующем этапе.
Далее напротив созданного нами пользователя, нажимаем редактирование привилегий:

В открывшемся окошке выбираем “Отметить всё” и нажимаем “ОК”:

3. Установка MODX Revolution
Перезапускаем денвер и в адресной строке браузера вводим: modxRevolution/setup
Перед вами должна открыться окно установки. Здесь вы можете выбирать нужный Вам язык (но я советую оставить английский –en, позже в админпанели, мы его сменим на русский). Вообщем выбираем английский язык (en) и нажимаем «select»:

В следующем окошке нажимаем “next”:

В следующем окошке выбираем новая установка (New Installation) и нажимаем “Next”:

Далее нам нужно присоединить MODX к созданной БД. Для этого заполняем поля следующим образом:
• В поле Database type выставляем по mysql.
• Database host — localhost.
• Database login — имя пользователя БД, которого вы ранее создали.
• Database password — пароль пользователя БД.
• Table prefix – оставляем по умолчанию
И нажимаем на ссылку: “Test database server connection and view collations”. После чего установщик MODX попытается соединится с созданной Вами БД и определит соответствия. Если вы всё сделали правильно, то. покажет, что соединение с сервером баз данных прошло успешно и соответствия установлены:

Затем чуть ниже выставляем кодировку базы данных: utf8 и utf8_general_ci и жмем “Create or test selection of your database”. У Вас должно появится сообщение об успехе (о том, что Ваша база найдена):

Теперь можно приступать к созданию администратора. Для этого заполняем все поля и нажимаем “Next”:

Начинается пред установочное тестирование. Если всё в порядке, то напротив всех пунктов Вы увидите сообщения и зеленые ОК:

А если будут какие-либо проблемы, они будут показаны красным цветом и перед тем как продолжить работу вам надо будет их решить. Решение возникащих проблем можно найти на различных форумах MODX сообществ. Если у Вас всё прошло нормально, нажимаем на кнопку “Install”
После успешной установки мы получим сообщение о том, что ядро установлено. Вы также сможите можете просмотреть лог установки нажав «Toggle success message», либо сообщения о проблемах нажав на «Toggle warnings»:

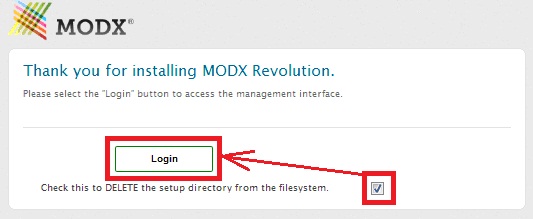
Нажимаем “Next” и переходим к финальному этапу установки, на котором можно удалить папку установки — «Setup». Рекомендую сделать это (из соображений безопасности), т.к. в последующем любой пользователь сможет заново запустить установку вашего сайта. Поэтому в чек-боксе ставим галочку (установщик удалит эту папку) и нажимаем “Login”:

После того как установщик удалит подлежащие уничтожению файлы, перед вами появится окно входа в админпанель вашего сайта:

Поздравляю Вас с успешной установкой MODx!
Теперь вы можете зайти в админпанель управления вашим сайтом. Для этого введите имя администратора и пароль, созданные Вами на предыдущих шагах и нажмите “Login”. Админка откроется с окном приветствия, где будет показано немного полезной информации. После его закрытия вы увидите админку:

Если вы сейчас перейдете на страницу вашего сайта, то вы увидите только пустую страницу, так что не пугайтесь!
В следующих статьях мы русифицируем нашу адимнку и произведём основные настройки конфигурации сайта, добавим немного контента. Ну а затем, пристум к разрабатке нашего сайта, поэтому, чтобы не пропустить последующие уроки подписывайтесь на rss рассылку, также не забывайте оставлять комментарии, предложения, замечания!
web-revenue.ru
Как установить MODx на Denwer
MODx — очень удобная система управления содержимым сайта (CMS), написанная в php и имеющая открытый исходный код и открытую лицензию. Самая актуальная на сейчас версия — Revolution 2.5. Мы подробно расскажем о том, как установить MODx на Denwer.

Как поставить MODx Revolution на Денвер?
Денвер — это независимый веб-сервер, установленный на рабочем компьютере и работающий под управлением операционной системы Windows. Подразумеваем, что он уже стоит на вашем компьютере, и его установку не рассматриваем. Также подразумеваем, что вы скачали MODx Revolution с официального сайта http://modx.com/download/ и готовы к его установке.
Установка MODx на Денвер
Подготовительный этап
- Запускаем Denwer и создаём в нём две папки-каталога. Первую с именем домена (пусть будет modxrcom), вторую — с исполняющими файлами. Вторая папка, по правилам Денвера назовём её www, должна быть вложена в первую.

- Распаковываем скачанный архив и вставляем файлы в конечную папку www, расположенную по адресу C:\WebServer\home\modxrcom\www.
- Теперь следует перезапустить Денвер, чтобы он смог работать с новым доменом. Делаем это через Start Denwer или Restart Denwer.
Основной этап
- Запускаем браузер и вбиваем в адресную строку наше доменное имя вот в таком виде: modxrcom/setup. Видим перед собой окно установки и кликаем по Install now.
- Следующим шагом выбираем язык. В предыдущих версиях MODx русский язык сопровождался таким количеством ошибок, что большинство веб-мастеров предпочитали подучить английский и работать с ним. К счастью, в Revolution дело обстоит получше — можно смело выбирать русский, проследив, чтобы в настройках стояло Юникод (UTF-8).
- Появляется окно приветствия, где кликаем «Далее», затем окно «Параметры установки». В нём по умолчанию стоит «Новая установка», поэтому ничего не меняем и снова жмём «Далее».
- Видим окно «Подключение к базе данных». Если база данных создана заранее, то сразу заполняем все пустые строки. Если нет, то создаём сначала её. Делаем это во вкладке «Базы данных» панели phpMyAdmin, находящейся по адресу localhost/tools/phpmyadmin.


- Тестируем соединение. Если всё сделано правильно, видим сообщение об успешном завершении теста.
- Создаём аккаунт администратора: вбиваем логин, e-mail и пароль администратора сайта. Кликаем «Далее».
- Просматриваем «Отчёт по установке», выбираем «Далее».
- Соглашаемся с предложением удалить установочные файлы.
- Авторизуемся в панели управления — и установка MODx на Денвер завершена! Можно приступать к работе.

Возможные ошибки
Иногда случается, что после установки обнаруживаются ошибки, мешающие корректной работе. Рассмотрим самые распространённые из них и выясним, как с ними бороться.
Не запускается сайт. Проверьте, чтобы папка с исполняющими файлами находилась в каталоге домена и носила имя www. Денвер работает корректно только при таком наименовании этой папки. Пример: C:\WebServer\home\modxrevo.com\www.
Страницы сайта отображаются в неправильной кодировке. Необходимо установить кодировку вашего браузера Юникод (UTF-8). Эта операция производится только один раз, при установке дистрибутива.
Для Chrome: Меню › Дополнительные инструменты › Кодировка › Юникод (UTF-8).Для Firefox: Меню › Вид › Кодировка текста › Юникод (UTF-8).
Не найдено расширение Zip php. При такой ошибке MODx работает, но вы сможете использовать не все его возможности. Для устранения ошибки заходим в папку Денвера php5, находим файл php.ini. Открываем, ищем строки Windows Extensions. Нас интересует строчка ;extension=php_zip.dll, которую следует раскомментировать, т. е. удалить из её начала символ «;». Делаем это, а также заодно раскомментируем строки других расширений — пригодится. Чтобы Денвер увидел изменения, перезапускаем его.
Как вы можете видеть, установить MODx на Денвер не составляет проблемы. Главное — внимательно соблюдать все условия, подробно расписанные в пошаговой инструкции, приведённой в этой статье. Желаем вам успешной работы с MODx Revolution и ждём ваших комментариев!
nastroyvse.ru
Установка CMS MODX на Денвер / Блог им. sarafan96 / СФЕРА ИНТЕРЕСОВ
Установка CMS MODX
В данном топике я расскажу как установить CMS MODX revolution на локальный сервер. В качестве примера приведу установку MODX Revolution версии 2.2.11-pl.1. Скачиваем дистрибутив
Бесплатно скачать дистрибутив MODX актуальной версии можно с официального сайта http://modx.com/download/.
Скачивание MODX
2. Распаковка файлов
Открываем скачанный архив и извлекаем все файлы в рабочую папку локального сервера. Путь к моей рабочей папке: C:\\WebServers\home\test1.ru\www
Рабочая папка Denwer
В процессе установки возникают проблемы с кодировкой русского языка. В качестве решения данной проблемы я создал файл .htaccess в корне сайта (в папке \www\) и указал в нем кодировку. Содержимое файла:
AddDefaultCharset UTF-8
Вы можете просто скачать архив с файлом .htaccess и извлечь его в корень своего сайта.
3. Процесс установки
Запустим Денвер, если этого не сделали ранее.
Для начала установки переходим по адресу http://test1.ru/setup.
1. Выбор языка.
Выбор языка
2. Приветствие. Читаем приветственное сообщение и жмем Далее.
3. Параметры установки. Выбираем новую установку, права каталогов оставляем как есть (0777 и 0666). Жмем Далее.
Параметры установки
4. Подключение к базе данных.
— Тип базы данных: mysql;— Сервер базы данных: localhost;— Имя пользователя базы данных: root;— Пароль пользователя базы данных: без пароля;— Имя базы данных: modx;— Префикс таблиц: modx_;
Кликаем ссылку «Проверить соединение с сервером баз данных и отобразить список доступных сопоставлений».
Параметры установки
При успешном подключении к базе данных увидим сообщение системы: Подключение к серверу базы данных: Успех!
— Кодировка подключения: utf8;— Сопоставление: utf8_general-ci;
Кликаем ссылку «Создание и испытание выборки из базы данных».
При успешной проверке: Проверка базы данных: Успех!
5. Создание аккаунта администратора. Указываем логин, e-mail, пароль администратора сайта и жмем Далее.
Данные администратора
6. Отчет об установке. Читаем отчет, и, если все «ОК», жмем Установить.
Просматриваем сообщения об успешном выполнении и предупреждения. Для завершения установки жмем Далее.
7. Удаление файлов установки. Поставьте галочку для того, чтобы удалить каталог и файлы программы установки с вашего сервера. Жмем Войти.
Поздравляю, система управления контентом MODX revolution установлена! Теперь вы можете зайти в панель управления, используя логин и пароль администратора.
Вход в панель управления
«Кликайте по иконкам социальных сетей — делитесь с друзьями полезной информацией.»
transport.hol.es
Установка Modx Revo на Denwer
Скачиваем Modx Revo с официального сайта.
Запускаем Denwer с помощью ярлыка на рабочем столе Start Denwer. Далее заходим на свой виртуальный диск (у меня обозначен буквой Z:) и в папке home создаем новую папку для вашего сайта, у меня будет называться modxrevo. Полный путь к папке будет выглядеть Z:\home\localhost\www\modxrevo. Затем извлекаем все файлы из скачанного архива и копируем их в папку.
Далее следует непосредственная установка ModX.
1. В адресную строку браузера пишем http://localhost/modxrevo/setup/ открываеть окно выбора языка. Выбираем «ru» нажимаем кнопку «Select»

2. Окно приветствее для установки. Нажимаем кнопку "Далее".

3. Окно выбора режима установки. Доступен варианты «Новая установка» (выбираем его), «Обновление существующей установки» «Расширенноее обновление». Также в данном окне можно выставить права для каталогов и файлов. Нажимаем кнопку «Далее».

4. Подключение к базе данных. Вводите сервер, логин, пароль и название базы. Нажимаете ссылку «Проверить соединение с сервером баз данных и отобразить список доступных сопостовлений».

5. Выбираете котъдировку подключения и сопоставления. Рекомендуються
Кодировка utf8
Сопостовление utf8_general_ci
Нажимаете ссылку «Создание и испытание выборки из базы данных».

6. И заполняем данные для доступа в админку менеджера. Нажимаем кнопку «Далее».

7. Отчет об установке. Если система правильно настроена, напротив каждой строчки будет зеленым написано «ОК» , если не все в порядке появляются надписи красным «Ошибка». В таком случае нужно проверить конфигурацию вашего сервера. Если все нормально, нажимаем кнопку «Установит».

8. Отчет об успешности установки. Нажимаем кнопку «Далее»

9. Финальное окно установки, которое предлает очистить каталог и файлы установки. Ставим «галочку» и нажимаем кнопку «Войти».

10.Попадаем на вход в админку Modx.

Чтобы войти используйте логин и пароль введенные в процессе установки
freelgraf.in.ua
Установка MODx Revolution на денвер
MODX Revo – одна из передовых CMS на сегодняшний день, которой отдают предпочтение все больше и больше пользователей по всему миру. Данную систему даже называют не CMS, а CMF. То есть это нечто среднее между системой управления контентом и фреймворком. Модульность данной системы практически не ограничивает ее функционал.
Также урок можно посмотреть на видео:
Что ж приступим к ее установке. Для того, чтобы установить MODX необходимо его скачать. Сделать это можно по следующей ссылке: http://modx.com/download/ . Скачать можно 3 дистрибутива:
- SDK – версия для разработчиков пакетов.
- Advanced – дистрибутив с расширенной установкой.
- Traditional – стандартный дистрибутив.
Я буду показывать на примере дистрибутива Advanced.
Если скачали то, создаем на нашем denwer’е в папке /home/ папку с сайтом, например, /mysite.ru/ и в ней папку /www/ - в нее все и распаковываем. У вас должна получиться следующая картина:
Далее перезапускаем denwer кликнув по ярлыку restart denwer. Когда denwer запустится снова, открываем браузер и переходим по адресу http://mysite.ru/setup – таким образом, мы запустим процесс установки.
Нас просят выбрать язык установки. Устанавливая MODx на денвер, я советую не менять язык на русский, иначе слетает кодировка. Установите MODx на английском, а потом вместе сменим язык на русский. Нажимаем SELECT и переходим к следующему шагу.
Тут мы видим приветствие установщика. Ничего не делаем – кликаем NEXT.
На этом шаге нас просят уточнить опции установки – у нас новая установка, поэтому просто кликаем NEXT и переходим к следующему шагу.
Здесь нам необходимо указать настройки нашей базы данных. Если вы не знаете как создать базу данных, то прочтите этот урок. Указываем и кликаем “Test database server connection and view collation”.
Если все прошло хорошо, то уставщик скажет: “SUCCESS!”, а мы кликнем на “Create or test selection of your database”.
Далее укажем логин, емейл и пароль администратора (с дублирующим полем) и кликнем NEXT.
На этом шаге нас спрашивают как назвать основные рабочие папки. Если у вас на сервере стоит ispManager, то панель администратора сайта не будет доступна по адресу /manager/, поэтому логично будет сменить слово /manager/ на свое, в моем случае, /admin/:
Кликаем NEXT.
Это тест установщика на готовность к установке. Если все зеленое, кликаем INSTALL.
Теперь наш MODX установлен. На этом шаге установщик показывает сообщения об успехе и ошибках (по клику на соответствующую ссылку). Мы кликаем NEXT.
Тут важный момент – галочка означает удаление папки /setup/ из директории MODX. Если вы устанавливаете MODX на denwer и в последующем хотите перенести сайт на сервер или хостинг, то папку /setup/ удалять не нужно – снимаем галочку. Жмем LOGIN и вводим свои данные администратора.
Я здесь уже ввел свои данные и закрыл сообщение приветствие. Сейчас мы с вами будем менять язык панели администратора сайта, чтобы это сделать наводим на шестеренку справа от аватарки админа – выпадет меню – выбираем пункт System Settings.
Далее откроется раздел системных настроек в котором справа от CORE необходимо выбрать пространство LEXICON & LANGUAGE. В нем проставляем вместо en везде ru и обновляем страницу – админка на русском.
На этом все. Задавайте свои вопросы в комментариях, подписывайтесь на канал youtube и всем удачи!
artemblog.ru