Готовая сборка MODX 2.5.0 + minishop2 (256 р). Modx revo minishop2 установка
Обзор интерфейса miniShop2 / Создание сайтов / Курсы обучения / bezumkin.ru
Это уже вторая версия моего решения для ведения интернет-коммерции на базе MODX Revolution. Она, конечно, не идеальна, но выгодно отличается от аналогов мощным пользовательским интерфейсом. Причем, судя по регулярным вопросам, которые я получаю, далеко не все знают о его возможностях. Поэтому, давайте рассмотрим админку miniShop2.
Поэтому, давайте рассмотрим админку miniShop2.
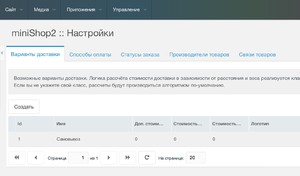
Настройки
Для начала разберемся с самым простым — разделом настроек. Это обычная страница админки, с табами и таблицами. Окно редактирования настроек вызывается через контекстное меню правой кнопкой мыши. Также можно редактировать основные поля двойным кликом по ним.
Окно редактирования настроек вызывается через контекстное меню правой кнопкой мыши. Также можно редактировать основные поля двойным кликом по ним.
По умолчанию в настройках следующие разделы.
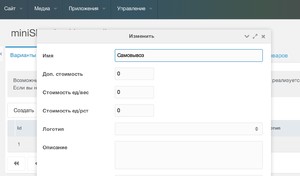
Варианты доставки
 Здесь вы создаёте варианты доставки товаров, по умолчанию идёт один — самовывоз. У каждой доставки есть несколько свойств:
Здесь вы создаёте варианты доставки товаров, по умолчанию идёт один — самовывоз. У каждой доставки есть несколько свойств:Способы оплаты
 Разные способы оплаты, которые можно назначать доставкам. Обратите внимание, что в магазине Simple Dream есть куча готовых способов за разумные деньги.
Настройки следующие:
Разные способы оплаты, которые можно назначать доставкам. Обратите внимание, что в магазине Simple Dream есть куча готовых способов за разумные деньги.
Настройки следующие:Статусы заказа
Вы можете создать любое количество произвольных статусов заказа и указать, кого и как нужно уведомлять о переключении на них.Обязательными статусами (которые нельзя удалить) являются: Новый, Оплачен, Отправлен и Отменён. Свойства статусов:
Свойства статусов:
- Цвет — просто цвет статуса, который будет отображаться в админке.
- Письмо покупателю — нужно ли отправлять письмо покупателю о переключении заказа на этот статус? Если да — то укажите тему и чанк оформления. По умолчанию в теме используются записи из лексикона MS2.
- Письмо менеджеру — то же самое, только письма уходят на email менеджеров, указанных в системной настройке ms2_email_manager. Если там пусто, то менеджером считается адрес в настройке emailsender.
- Включен — если статус не включен, то на него нельзя переключить заказ.
- Итоговый — если заказ переключен на этот статус, то больше статус поменять нельзя. По умолчанию итоговыми статусами являются Отправлен и Отменён.
- Фиксирует — если заказ переключен на фиксирующий, то его нельзя переключить на предыдущий статус. То есть, если заказ Оплачен, то вы не можете переключить его в Новый.
 Там и цвет статуса показывается.
Там и цвет статуса показывается.
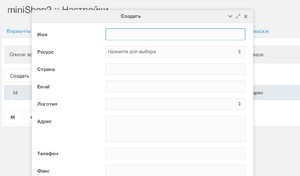
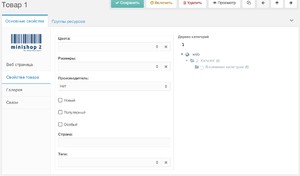
Производители товаров
Это справочник производителей. Всё, что вы в него внесёте, можно будет выбрать в поле «Производитель» у товара. Причем, там будет работать автоподсказка по имеющимся записям. Я думаю, свойства описывать бессмысленно, кроме разве что «Ресурс» — это возможная связь со страницей описания бренда.
Учитывая, что все поля производителя доступны на странице товара через плейсхолдеры [[+vendor.name]], [[+vendor.description]] и т.п., вы можете вывести ссылку на описание производителя вот так:Производитель: <a href="[[~[[+vendor.resource]]]]">[[+vendor.name]]</a>Довольно удобно, как мне кажется.
Я думаю, свойства описывать бессмысленно, кроме разве что «Ресурс» — это возможная связь со страницей описания бренда.
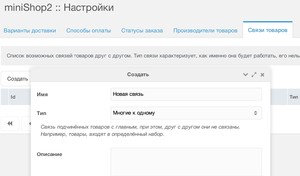
Учитывая, что все поля производителя доступны на странице товара через плейсхолдеры [[+vendor.name]], [[+vendor.description]] и т.п., вы можете вывести ссылку на описание производителя вот так:Производитель: <a href="[[~[[+vendor.resource]]]]">[[+vendor.name]]</a>Довольно удобно, как мне кажется.Связи товаров
А вот этот раздел — очень интересная особенность miniShop2. Вы можете создать определенные виды связей товаров, а потом в настройках товаров связать их друг с другом. Подробности вы можете прочитать в отдельной заметке.
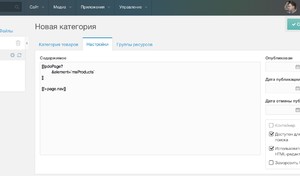
Подробности вы можете прочитать в отдельной заметке.Категория товара
miniShop2 устанавливает 2 особых типа ресурса в систему MODX: категории и товары. Отличаются они от обычных ресурсов собственным интерфейсом и логикой работы.Улучшенная панель кнопок: добавлены иконки Font Awesome, индикация цветом и быстрая навигация по соседним категориям. Для быстрой навигации можно использовать быстрые клавиши: Alt + стрелочки вверх, вправо и влево. Если соседних категорий нет, то кнопки неактивны. Кнопка вверх отправляет вас именно в вышестоящий документ, а не на экран Home, как у других ресурсов.
Для быстрой навигации можно использовать быстрые клавиши: Alt + стрелочки вверх, вправо и влево. Если соседних категорий нет, то кнопки неактивны. Кнопка вверх отправляет вас именно в вышестоящий документ, а не на экран Home, как у других ресурсов.
Вы можете указать content по умолчанию для новой категории товаров в настройке ms2_category_content_default. По умолчанию там:
[[!pdoPage? &element=`msProducts` ]] [[!+page.nav]]Запоминается состояние вкладок — откройте «Настройки» и нажмите F5 — вкладка будет активной. Отключить можно настройкой ms2_category_remember_tabs.
Если на сайте установлен компонент Tickets, то у категории появится дополнительная вкладка с комментариями ко всем товарам этой категории. Отключить можно настройкой ms2_category_show_comments.
Отключить можно настройкой ms2_category_show_comments.
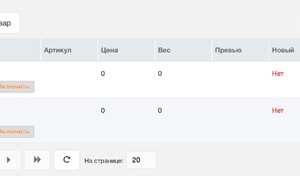
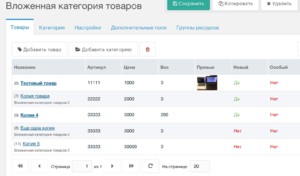
Таблица товаров ресурсов показывает все товары, во всех дочерних категориях. Если это не прямые потомки, то они отображаются серым цветом и подписывается имя категории. Отключить можно ms2_category_show_nested_products.
Отключить можно ms2_category_show_nested_products.
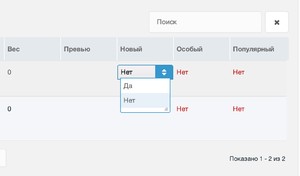
В таблице есть поиск, сортировка нажатием на столбцы и она запоминает своё состояние. Если вы искали какой-то товар, затем перешли на него, вернулись — то таблица так и будет показывать найденный результат. Это поведение можно отключить настройкой ms2_category_remember_grid.
Родные товары категории (не от дочерних категорий) можно сортировать перетаскиванием.
Самое интересное: вы можете указать, какие поля товара нужно выводить в таблице через системную настройку ms2_category_grid_fields. Более того, вы можете быстро редактировать основные поля двойным кликом!
Таким образом, на мой взгляд, таблица товаров категории представляет собой максимально удобный способ управления товарами.
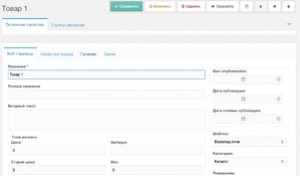
Страница товара
Товар miniShop2 не является обычным ресурсом, не только потому, что у него собственная страница, но и потому, что к нему присоединена специальная таблица с дополнительными свойствами.Таблица эта называется msProductData и по умолчанию в ней хранятся свойства цена, вес, артикул, картинка и т.д.
Естественно, что все эти поля вы можете редактировать на странице товара.
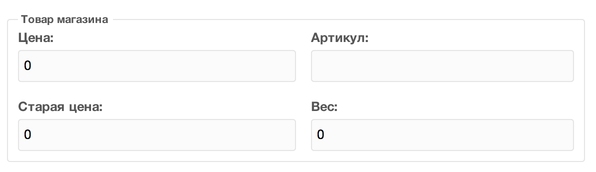
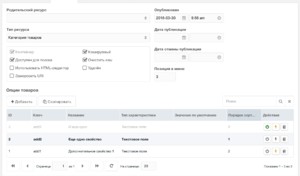
На главной панели товара вы видите основные свойства, картинку, 4 вкладки слева и дополнительные поля чуть ниже названия.
По умолчанию вы находитесь на первой вкладке «Веб-страница». Что именно выводить на ней указывается в системной настройке ms2_product_main_fields. По умолчанию там:
Обратите внимание, что вы можете указывать и свойства из msProductData, все они будут выведены в отдельном блоке:
Остальные свойства товара, которые не выведены на первой вкладке, выводятся на второй. Её содержимое указывается в настройке ms2_product_extra_fields. По умолчанию там
color,size,vendor,new,popular,favorite,made_in,tagsЕстественно, преимущество у первой вкладки, поэтому, если вы указали одно и то же поле для двух панелей, оно будет выведено только на первой. Также имейте в виду, что вы можете добавлять свои собственные поля товарам miniShop2, настраивать их внешний вид и даже перезагружать стандартные! Вот подробное руководство, для продвинутых.
Также имейте в виду, что вы можете добавлять свои собственные поля товарам miniShop2, настраивать их внешний вид и даже перезагружать стандартные! Вот подробное руководство, для продвинутых.Затем у нас идёт галерея с мультизагрузкой и сортировкой перетаскиванием. Первая картинка из неё копируется в свойства товара image и thumb, чтобы их можно было выводить в каталоге без лишних join.
Если вы хотите использовать более мощную версию этой галереи для обычных страниц, а не товаров — то можете приобрести её вот здесь. В вот здесь можно прочитать про работу с галерей подробнее.
Ну и последняя вкладка — это связи товаров, которые мы создаём в настройках, а здесь выбираем с кем и как связать текущий товар.
В принципе, все довольно интуитивно, и уже не раз описано в документации, но я хочу рассказать еще о некоторых скрытых возможностях.
Вы можете отключить показ вертикальных табов слева настройкой ms2_product_vertical_tabs. Это будет полезно для небольших мониторов.
Состояние табов панели товара тоже запоминается — можно отключить ms2_product_remember_tabs.
Вы можете отключить каждую из дополнительных вкладок товара, если вам они не нужны. За это отвечают три настройки: ms2_product_tab_extra, ms2_product_tab_gallery и ms2_product_tab_links.
Если у вас установлен компонент Tickets, то на панеле товара появится вкладка с комментариями к нему. Выключить можно настройкой ms2_product_show_comments.
Настройка ms2_product_source_default указывает источник медиа по умолчанию для галереи товаров, а ms2_template_product_default — умолчательный шаблон.
По умолчанию товары miniShop2 не показываются в дереве ресурсов, чтобы не нагружать его лишний раз, но вы можете изменить это поведение настройкой ms2_product_show_in_tree_default. Она действует только на вновь создаваемые товары, у уже существующих нужно будет отметить чекбокс при редактировании.
Вы можете выбрать превью какого размера показывать в галерее товара — за это отвечает настройка ms2_product_thumbnail_size. По умолчанию там 120х90, но если вы изменили настройки источника файлов, и убрали такой размер — то укажите здесь новый.
При выводе товара на сайте у него автоматически форматируются цена и вес. Вы можете настроить формат в параметрах ms2_price_format и ms2_weight_format.
Вообще, цена и вес форматируются с нулями после запятой, но по умолчанию эти нули убираются, когда не нужны. То есть, цифры выходят такие:
Цена: 500.5 Вес: 15.5Вы можете отключить обрезание нулей в настройках ms2_price_format_no_zeros и ms2_weight_format_no_zeros, тогда цифры будут:Цена: 500.50 Вес: 15.500 Ну и наконец вы можете именовать товары по их id, вместо дружественных url — за это отвечает настройка ms2_product_id_as_alias.
Заключение
Насколько я понимаю, у miniShop2, на данный момент, самый богатый и удобный интерфейс управления товарами. Помимо возможности расширения стандартных классов (управления доставкой, оплатой, заказом и корзиной), это вторая его главная особенность по сравнению с конкурирующими решениями.Советую также почитать старые заметки про интерфейс, возможно найдёте еще что-то интересное.
На следующем занятии мы создадим простенький каталог товаров и будем выводить его на сайте.
Добавление новых комментариев отключено.
bezumkin.ru
Готовая сборка MODX 2.5.0 + minishop2 (256 р) / modx.pro
Всем привет, если кому интересно то продаю данную сборку, все компоненты внутри бесплатные.После установки будут установлены компоненты:
- Ace. Изменена тема на monokai (системная настройка ace.theme)
- AjaxForm.
- Время генерация страницы
- Время выполнения PHP
- Время на запросы
- Количество запросов к базе
- Источник
- resourcegallery заметка 1 заметка 2
- resourceslider
- ms2_order_user_groups — Пользователи
- ms2_template_category_default — 2 (Категория)
- ms2_template_product_default — 3 (Товар)
- emailsender — Нужно будет указать email сайта
- emailsubject — Нужно будет указать название сайта
- forgot_login_email, signupemail_message, webpwdreminder_message, websignupemail_message — Переведено на русский
- use_editor — Да
- which_editor — TinyMCE RTE
- which_element_editor — Ace
- friendly_alias_translit — russian
- friendly_urls — Да
- use_alias_path — Да
- locale — ru_RU.UTF8
- default_media_source — 2 (images)
- manager_favicon_url — templates/default/images/modx-icon-color.png
- manager_week_start — 1
- mgr_source_icon — icon-folder-open-o
- resource_tree_node_name — pagetitle
- resource_tree_node_name_fallback — pagetitle
- resource_tree_node_tooltip — alias
- richtext_default — Да
- error_page — 5
- site_name — Нужно свое
- site_unavailable_message — Сайт недоступен
- unauthorized_page — 6
Будет один профиль (All) который изменяет заголовки ресурсов при создании и обновлении.
- longtitle — Расширенный заголовок (title)
- description — Описание (description)
- introtext — Ключевые слова (keywords)
Создана политика доступа Manager на основе Administrator, разрешения и запреты описывать не буду, очень много. Так же создана роль Manager. Ну и собственно группа пользователей Manager. Еще добавиться политика доступа «Пользователи» и такая же группа ресурсов. В группу ресурсов «Пользователи» входят страницы:
- Личный кабинет (14)
- Изминение пароля (18)
- Редактировать профиль (19)
- Мои комментарии (20)
Всего два пользователя admin и manager Сразу после установки сборки, ваш старый пароль админа затрется и будет admin123. Его нужно будет поменять, как и email Второй пользователь Manager, по умолчанию будет заблокирован, пароль у него manager123.
Ресурсы:
- Главная
- Каталог
- Категория 1
- Товар 1
- Товар 2
- Товар 3
- Категория 1
- Личный кабинет
- Изменение пароля
- Редактировать профиль
- Мои комментарии
- Корзина
- Технические страницы
- Карта сайта
- robots.txt
- Страница не найдена 404
- Доступ запрещен 403
- Регистрация
- Подтверждение регистрации
- Авторизация
- Восстановление пароля
- Главная
- Категория (вызывается mfilter)
- Пользователь (все что связано с пользователем, авторизация, регистрация, личный кабинет)
- Товар
Чанки:
- menu (Главное меню сайта) — меню генерируется с помощью pdoMenu
- meta (Мета теги из head и MinifyX)
- footer (Подвал) — выводит ссылки на соц сети, текущий год, и пример вызова AjaxForm + Formit Ну все от компонентов соответственно.
- Архив minishop2.tpl.zip закачать на сервер и распаковать. Открыть АДРЕС_ВАШЕГО_САЙТА/setup
- Далее следовать инструкциям по установке MODX ВАЖНО! В конце установки СНЯТЬ галочку «Отметьте этот пункт, чтобы удалить каталог и файлы программы установки с вашего сервера (рекомендуется).»
- Логинимся. идем в Приложения->Установщик. Ищем пакеты локально и устанавливаем minishop2_pitrooo_ru
- Открыть АДРЕС_ВАШЕГО_САЙТА/setup и провести установку в режиме обновления. В конце оставить галочку на удаление каталога и файлов программы установки, они больше не понадобятся.
- Открыть АДРЕС_ВАШЕГО_САЙТА/manager залогиниться Пользователь: admin пароль: admin123.
Демо так будет после установки)Купить там внизу форма (256 рупий)
Опубликовано тут, из-за нехватки рейтинга)
modx.pro
MODX Revo и Minishop2 - как вывести все категории с изображениями
WEB-студия » Полезное » MODX Revo и Minishop2 — вывод на главной категорий с изображением
Добавление изображения к категории
При разработке последнего интернет-магазина было принято решение установить его на CMS MODX Revolution. Путем перебора, для обеспечения функционала магазина было выбрано дополнение miniShop2.
 В техническом задании было указано, так как магазин небольшой, надо все категории выводить на главной странице с изображением, названием категории, при клике на которые осуществлялся переход в саму категорию. Внешний вид Вы можете наблюдать на изображении.
В техническом задании было указано, так как магазин небольшой, надо все категории выводить на главной странице с изображением, названием категории, при клике на которые осуществлялся переход в саму категорию. Внешний вид Вы можете наблюдать на изображении.
С одной стороны, это можно было бы выполнить стандартной версткой, создать статичные блоки категорий с ссылками. Но это показалось нам слишком просто, да и вдруг ассортимент в скором времени начнет увеличиваться — будет просто некрасиво перед заказчиком.
Решили начать с добавления изображения для категории.
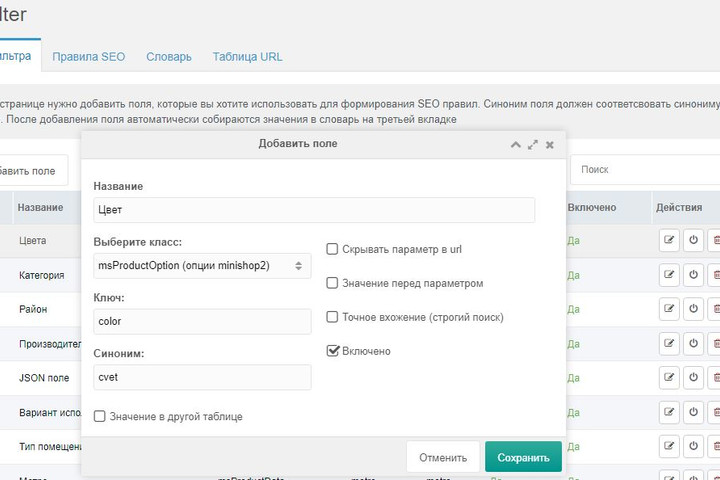
Создаем дополнительное поле
Стоит упомянуть, что работали мы на MODX Revolution версии 2.6.1-pl. Для возможности назначения своего изображения каждой категории, мы вводим дополнительное поле (Новый TV). Называем его cat_img, задаем ему тип «Изображение» и, конечно, выставляем доступность для шаблона нашей категории.
Подробно о создании TV для изображения читайте здесь. Теперь, при создании или редактировании категории мы имеем возможность добавлять/изменять изображение. Можно считать, что первая часть задачи выполнена. Теперь надо вывести список категорий в нужном нам месте и виде.
Теперь, при создании или редактировании категории мы имеем возможность добавлять/изменять изображение. Можно считать, что первая часть задачи выполнена. Теперь надо вывести список категорий в нужном нам месте и виде.
Для вывода списка категорий было принято решение использовать pdoMenu с нашими вводными — ведь нам нужен не просто список, а все это обернуть в наши блоки, привязать стили.
Вывод категорий Minishop2 с помощью pdoMenu
Разберемся со структурой сайта. Все категории могут лежать в разделе, например, Каталог или не связаны между собой общим ресурсом. В первом случае ссылка будет выглядеть site.ru/katalog/название_категории, а во втором просто site.ru/название_категории. В нашем случае, объединяющего раздела не было, потому вывод через pdoMenu выглядел так:
[[pdoMenu? &parents=`0` &level=`1` &includeTVs=`cat_img` &tplOuter=`@INLINE <section>[[+wrapper]]</section>` &tpl=`@INLINE <div><a href="[[+link]]"><img src="[[+cat_img]]" alt="{$pagetitle}" title="{$pagetitle}"/></a><h4><a href="[[+link]]">[[+menutitle]]</a></h4>[[+wrapper]]</div>` &firstClass=`` &lastClass=`` &hereClass=`` &resources=`-1` ]]Что мы тут видим?
- &parents=`0` — родительский ID. Если мы оставляем параметр 0, то выводится все. Если у Вас категории товаров вложены в ресурс Каталог, Продукция и т.п., иными словами, имеют родительский элемент, то надо подставить ID родителя в данный параметр.
- &level — уровень вложенности меню. Если указать «2», то будут выводиться и товары в виде подменю. В нашем случае, это не требовалось.
- &includeTVs — наше дополнительное поле с изображением категории, в значение параметра пишем название дополнительного поля.
- &tplOuter — контейнер, в который будет обернуто наше меню. Обычно используется ul, но в нашем случае это section. Все зависит от структуры Вашего сайта. Как видите, у секции задан id=»katalog» — это для привязки стилей.
- &tpl — «обертка» для каждого элемента меню. Здесь Вы уже видите, что мы подключаем нашу верстку для блоков категорий, чтобы они имели именно тот внешний вид, который нам нужен. В шаблоне есть параметры:
- [[+link]] — ссылка на категорию
- [[+cat_img]] — наше дополнительное поле, путь к картинке категории.
- {$pagetitle} — заголовок категории
- [[+menutitle]] — заголовок пункта меню, если не меняли настройки, то будет таким же, как и заголовок категории.
- &firstClass, &lastClass, &hereClass с пустыми значениями — убираем привязку классов для первого элемента меню, последнего и текущего — нам в верстке это не требовалось.
- &resources — в pdoMenu можно добавить дополнительные страницы, для этого в параметр пишем ID страниц. Если написать ID со знаком минус, то из списка эта страница уходит. В нашем случае, мы избавлялись от отображения главной страницы в нашем списке.
Вот и все — помещаем этот код в нужное место шаблона главной страницы и получаем динамический список категорий, который будет увеличиваться, уменьшаться, отслеживать изменение названия категории и установленного изображения без необходимости лезть в код шаблона.
Требуется помощь? Есть задачи по доработке магазина на базе MODX + minishop2 — отправляйте ТЗ на нашу почту [email protected]. Поможем!
kolibri-spb.ru
Категория / Интерфейс / miniShop2 / docs.modx.pro
- Создание категории
- Изменение категории
Категория товаров предназначена для удобного хранения и управления товарами miniShop2.
Технически, это CRC msCategory, который расширяет стандартный класс modResource. Это позволяет категории загружать свои собственные javascript и css файлы для более удобной работы с товарами.
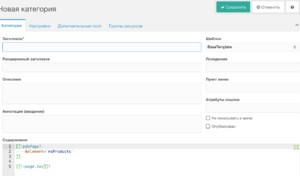
Создание категории
Создать новую категорию можно двумя способами:
- Выбрать нужный пункт в контекстном меню дерева ресурсов

- Или переключить тип документа при создании обычного ресурса

Тип ресурса можно менять и потом, превращаю категорию в обычный документ и наоборот
При создании категории сразу видны некоторые отличия от обычного документа:
- Поле "Содержимое" (content) видно только на первой вкладке.
- В это поле сразу прописывается текст, указанный в системной настройке ms2_category_content_default.

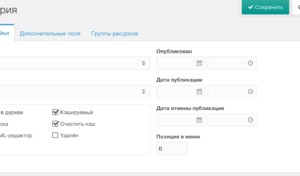
- Вкладка с настройками перекомпонована, нет полей "Тип содержимого" (content_type) и "Местонахождение содержимого" (content_dispo)
- Параметр "Контейнер" (isfolder) скрыт - все категории обязательно являются контейнерами.
- Вместо него есть переключатель "Скрыть потомков в дереве", который перекрывает их собственные настройки показа в меню.

После создания категории страница перезагружается, и вы видите уже панель изменения категории.
Изменение категории
Здесь отличий куда больше.
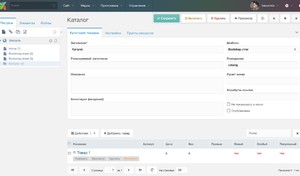
Управление товарами
Первой вкладкой идёт таблица с товарами категории.
В заголовке таблицы кнопки для создания товара, добавления новой категории и очистки корзины с удалёнными ресурсами. Весь этот функционал есть в дереве ресурсов системы и в таблицу добавлен для удобства при работе в полноэкранном режиме (когда дерево ресурсов свёрнуто).
Также есть поиск по следующим свойствам товаров:
- Если указано целое число, то ищется точное совпадение среди id товаров.
- Если нет, то неточное совпадение по полям
- pagetitle - название товара
- longtitle - расширенное название
- description - описание
- introtext - вводный текст
- article - артикул товара
- made_in - страна производства товара
- Название производителя товара (name привязанного msVendor)
- Название категории товаров (pagetitle родительской msCategory)
Если включена системная настройка ms2_category_show_nested_products (по умолчанию), то выводятся все вложенные товары на глубину до 10 подкатегорий. Поиск также идёт с учётом этой настройки, что позволяет, например, зайти в корневую категорию каталога и найти все товары одной подкатегории по её названию.
Отличить прямых потомков категории от вложенных товаров других подкатегорий очень просто - они выделены жирным шрифтом.

Групповые действия
У каждого товара есть список действий в колонке справа. Вы можете выделять сразу несколько строк, используя Shift или Ctrl (Cmd).
Можно:
- открыть товар на сайте, в новом окне
- открыть товар для редактирования, в этом окне (также можно кликнуть на ссылку с название товара)
- сделать копию товара
- опубликовать \ снять с публикации товар
- удалить \ восстановить
- спрятать \ показать товар в дереве ресурсов
Сортировка
Выделенные товары можно сортировать перетаскиванием. Просто выделите один или несколько товаров и перетащите на другой товар - при этом изменится menuindex всех участников этого процесса.
Для правильной сортировки все товары должны быть в одной категории.
Перенос в подкатегорию
Если же вы перетаскиваете товар на участника другой категории, то он будет туда перемещён. То есть, у него изменится родительская категория, поле parent.
Таким образом можно быстро менять категории вложенных товаров, но это работает, только если в ней уже выводится хотя-бы один товар.
Быстрое редактирование
Набор доступных колонок таблицы указывается в системной настройке ms2_category_grid_fields. Большинство из них вы можете быстро редактировать двойным кликом по нужному полю. На момент написания этой документации, для вывода доступны следующие колонки:
Свойства ресурса
- id - первичный ключ, только для чтения
- pagetitle - имя товара как ссылка на его редактирование. Также выводится id товара и название подкатегории, если товар вложенный по отношению к текущей категории.
- longtitle - длинное название, можно редактировать как текст
- description - описание товара, можно редактировать как текст
- alias - псевдоним товара для дружественных url, можно редактировать как текст
- introtext - вводный текст, можно редактировать
- content - содержимое ресурса, можно редактировать как текст
- template - выбор шаблона из выпадающего списка
- createdby - выбор пользователя из выпадающего списка
- createdon - выбор даты и времени создания ресурса
- editedby - выбор пользователя из выпадающего списка
- editedon - выбор даты и времени редактирования ресурса
- deleted - ресурс отмечен для удаления: да \ нет.
- deletedon - выбор даты и времени удаления ресурса
- deletedby - выбор пользователя из выпадающего списка
- published - ресурс опубликован: да \ нет.
- publishedon - дата публикации ресурса
- publishedby - выбор пользователя из выпадающего списка
- menutitle - можно редактировать как текст
- menuindex - целое число с порядковым номером положения ресурса в текущей категории
- uri - ЧПУ ссылка на ресурс, можно редактировать как текст
- uri_override - ссылка заморожена: да \ нет
- show_in_tree - показывать этот товар в дереве ресурсов: да \ нет
- hidemenu - не показывать товар при выводе меню на сайте: да \ нет
- richtext - отметка о подключении редактора содержимого: да \ нет
- searchable - отметка об индексации товара для поиска: да \ нет
- cacheable - отметка о кэшировании товара: да \ нет
Свойства товара
- new - отметка о том, что товар новинка: да \ нет
- favorite - отметка о том, что товар особенный: да \ нет
- pupular - отметка о том, что товар популярный: да \ нет
- article - артикул, можно редактировать как текст
- price - стоимость товара, число до 2х знаков после запятой
- old_price - предыдущая стоимость товара, число до 2х знаков после запятой
- weight - вес товара, число до 3х знаков после запятой
- image - большое изображение товара
- thumb - маленькое изображение товара
- vendor - выбор производителя из выпадающего списка
- vendor_name - имя производителя, только для чтения
- made_in - страна производства товара, можно редактировать как текст
Поля, в которых содержатся массивы значений, такие как color, size и tags в таблице не выводятся. Вы можете изменить это поведение или добавить свои собственные поля через расширение системы плагинов товаров.
Опции товаров
Таблица с дополнительными свойствами товара, назначенными категории через настройки miniShop2. Вы можете добавить уже созданные свойства вручную, или скопировать их из другой категории.

Из меню действий вы можете:
- включить или отключить свойства товаров
- включить или отключить обязательное требования заполнения свойства товара
- убрать свойство для этой категории
Обязательные свойств выделяются жирным начертанием. Также доступно быстрое редактирование значений по умолчанию и сортировка свойств перетаскиванием.
docs.modx.pro
Уроки Modx Revolution, настройки minishop2, инструкция, руководство по сайту

Управление сайтом
Управление сайтом осуществляется через административную панель Modx Revolution. Чтобы в нее попасть необходимо ввести:
http://site.ru/manager/
Откроется окно для ввода логина и пароля.

После авторизации откроется главное окно панели администратора (админки). Оно будет выглядеть следующим образом:

Кратко об основных блоках:
- Красный. Включает вкладки Ресурсы, Элементы, Файлы.
- Ресурсы - это страницы сайта. Их можно добавлять, удалять, редактировать, публиковать и т.д.
- Элементы - структурные элементы сайта. Редактируются программистом.
- Файлы - файловый менеджер, в котором есть доступ ко всем файлам сайта.
- Желтый. Включает разделы: Содержимое, Медиа, Приложения, Управление.
Для администратора имеет интерес вкладка Приложения. Там управляющий сайтом имеет доступ к редактированию таких модулей, как Галерея, Интернет-магазин и др.
- Зеленый. В этом блоке администратор может редактировать свой профиль. Можно поменять пароль или почту, к которой привязан аккаунт.

Блок Ресурсы. Работа со страницами сайта
В системе управления сайтом MODX REVO страницы сайта называются ресурсами или документами.
Одни страницы могут быть контейнерами для других страниц. Таким образом организовывается вложенность документов. Документы-контейнеры проиллюстрированы стрелками слева. При нажатии на стрелку раскрываются внутренние страницы.

Менять порядок и вложенность одного документа в другой можно простым перетаскиванием.
Серым отображаются ресурсы, которые не показываются в основном меню сайта (Верхнем меню).
Создать новую страницу можно 2 способами:

или

правой кнопкой на родительском документе
Также при нажатии правой кнопкой на каком-либо ресурсе открывается меню:

- Просмотреть - открыть страницу на сайте;
- Редактировать - изменить содержимое страницы;
- Создать - создать вложенную страницу;
- Снять с публикации - скрыть страницу на сайте.
Отображения страницы зависит от выбранного шаблона. Например, для категорий товаров, самих товаров, новостей создаются отдельные шаблоны, т.к. они имеют нестандартный вывод информации. Один из шаблонов, обычно текстовой страницы, выбирается по умолчанию. Шаблон можно сменить в любой момент.
Редактирование/создание новости
Каждая новость на сайте имеет свою отдельную страницу. Но она обязательно должна быть вложенной в страницу Новости. Поэтому новый новостной ресурс лучше всего добавлять щелчком правой кнопки мыши по разделу

Новости/Создать/Документ
Откроется страница создания нового документа.

- Название страницы;
- Расширенное название - выводится на самой странице новости;
- Аннотация. Краткий обзор новости. Выводится в общем списке новостей;
- Шаблон. Для новости должен быть выбран "Шаблон текстовой страницы". Обычно он сразу указывается верно;
- Содержимое. Здесь вводится текст новости, который будет показываться при переходе на отдельную страницу новости. Также здесь можно вставлять изображения;
- Дополнительные поля. Для каждой новости здесь указывается изображение, которое будет показываться в общем списке.

Чтобы добавить картинку к новости нужно нажать на кнопку диспетчера файлов

Далее в окне диспетчера файлов можно выбрать любую уже загруженную картинку, либо загрузить новую, нажав "Загрузить файлы". Затем нажать кнопку "Ок".

После редактирования новости ее нужно сохранить.
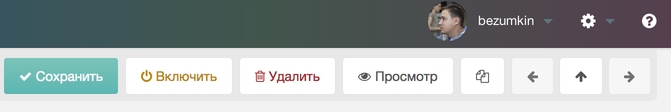
При завершении редактирования нужно нажать на кнопку "Сохранить";
- "Отменить" все внесенные изменения будут утеряны;
- "Удалить" текущая страница будет стерта;
- "Копировать" будет создан дубль текущей страницы;
- "Просмотреть" страница откроется на сайте.
Работа с фотогалереями (Gallery)
Создание альбомов и загрузка фотографий проще всего осуществляется через бесплатный модуль Gallery

На нижеприведенном примере создано 4 альбома. Альбомы lookbook и фотопроекты первого уровня и 2 вложенных альбома.

На сайте можно настроить отображение только альбомов определенного родительского. А также указать показываемое количество.
В приведенном примере фотопроекты - это уже альбом, в него только нужно загружать фото.
Новый альбом создается по щелчку правой кнопки мыши по родительскому альбому.

Также там можно редактировать альбом и удалять.

- Название альбома
- Описание альбома - будет отображаться внутри альбома
- Обложка - главное фото альбома
- Один из способов загрузки фото. Наиболее удобный.

После редактирования необходимо сохранить (кнопка 5)

При щелчке правой кнопкой мыши на загруженное фото можно отредактировать его название и добавить описание.

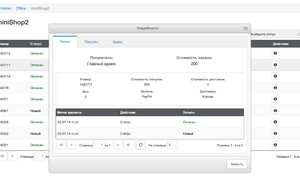
Интернет магазин miniShop2
Управление интернет магазином осуществляется с помощью модуля miniShop2. Он доступен через верхнюю панель управления.

Каждый заказ, сделанный на сайте будет не только приходить на почту, но и отображаться здесь.

В общей таблице выводятся основные сведения о заказе:
- номер,
- имя покупателя,
- текущий статус,
- стоимость,
- тип доставки и оплаты,
- даты создания и последнего изменения.
Также здесь можно заказы фильтровать, искать, выполнять массовые действия с заказами (например, удалять несколько заказов).
При выделении одного заказа показываются кнопки возможных действий с заказом - удалить и изменить.
Вы можете изменять статус заказа, писать комментарии, редактировать адрес доставки, детали покупки.

Работа с товарами и категориями товаров ведется в основном как с обычными ресурсами.
Чтобы добавить товар нужно щелкнуть правой кнопкой мыши по названию нужной категории и выбрать пункт "Создать товар категории".

Будет создан новый ресурс. Шаблон для него по умолчанию будет стоять "Шаблон товара".
Основные свойства товара - название, цена, артикул.

Также у каждого товара есть дополнительные свойства. К ним относятся цвет, размер, признаки: Новый, Особый и Популярный.

Чтобы добавить цвет или размер, нужно ввести в строку необходимый параметр и нажать Enter. Все добавленные свойства станут доступны для выбора на странице заказа.
Фото товара добавляются на вкладке Галерея. Но прежде, чем их добавлять нужно сохранить созданный товар. После сохранения галерея станет доступной.

Вы можете выбрать файлы со своего компьютера и загрузить как фото товара. Последнее загруженное изображение станет основным в карточке товара.
Часто кнопка "Сохранить" неактивна, если не вносились какие-либо текстовые изменения. Поэтому, нужно просто в любом текстовом поле ввести любой символ и удалить его. Кнопка "Сохранить" станет доступной.
Для создания новой категории нужно щелкнуть правой кнопкой мыши на странице "коллекции" и выбрать создать Категорию товаров.

В остальном это обычное создание страницы.

План продвижения сайта
Чтобы сайт приносил прибыль, перед его созданием, продвижением необходимо обозначить основные принципы его работы
seo52nn.ru