[localizator] Мультиязычность, СЕО, автоперевод... Modx seo pro настройка
Быстрый старт с mFilter2 / SeoFilter / Компоненты / docs.modx.pro
В качестве быстрого старта мы настроим одно правило для поля "цвет (color)" из опций miniShop2. Подразумевается, что вы уже фильтруете по этому полю в mFilter2.
Подготовка
Для начала нам нужно убедиться, прописана ли настройка aliases в вызове сниппета mFilter2 в интересующем нас шаблоне. Мой вызов сниппета на демо-сайте:
[[!mFilter2? &class=`msProduct` &element=`msProducts` &setMeta=`1` &filters=` ms|price:number, parent:categories, msoption|color` &aliases=` ms|price==price, resource|parent==category, msoption|color==cvet` &tplFilter.outer.price=`tpl.mFilter2.filter.slider` &tplFilter.row.price=`tpl.mFilter2.filter.number` ]]Так как мы фильтруем по опции цвет, то запись в aliases выглядит так: msoption|color==cvet. Нас интересует то, что в правой части от ==, то есть cvet. Сейчас в категории при выборе в фильтре цвет "синий" у нас получаются такие адреса /razdel/?cvet=синий. Для терминологии: в нашем случае параметр -- cvet, а значение -- синий.
Также стоит изначально заглянуть в системные настроки SeoFilter в раздел Основные. По умолчанию там уже будут прописаны некоторые настройки, но склонение слов изначально отключено - можем активировать пока без ввода логина и пароля. Подробнее об этом на странице "Дополнительные возможности".
Добавление поля в SeoFilter
Теперь можно перейти к добавлению поля в компоненте (Приложения->SeoFilter), где мы сможем определить какие url мы хотим формировать с этим полем. Все значения (синий, зелёный и т.д), обрабатываются согласно вашим системным настройкам в разделе дружественных url. У меня это просто модуль translit, а у кого-то может быть переводчик от Яндекс или что-то ещё.

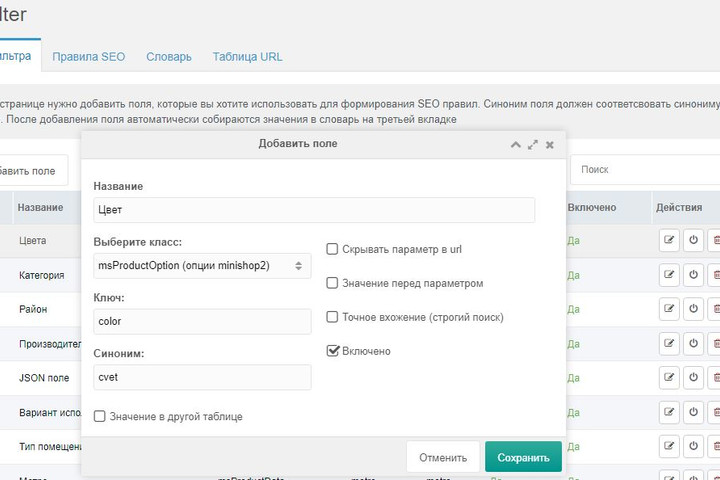
Настройки в окне добавления поля: Название -- пишите для своего удобства, чтобы было легче добавлять правила. Выберите класс - выпадающий список с выбором одного из 5 значений:
- msProductData (поля товара),
- modResource (поля ресурса),
- msVendor (поля производителя),
- msProductOption (опции miniShop2),
- modTemplateVar (TV-поля).
Ключ - название поля (английскими буквами). В нашем случае то, что находится справа от msoption| в настройке filters, для нас это color. Синоним - то, что нас интересовало в настройке aliases, то есть -- cvet.
----- Все последующие настройки уже не обязательны -----
На данном этапе в правилах с этого поля будут формироваться такие url: "cvet-sinij", "сvet-krasnyij" и т.д.
- Значение в другой таблице - о них будет рассказано на странице "Дополнительные возможности". Пока нам не нужно.
- Скрывать параметр в url - поставив сюда галочку, в правилах будет использоваться только значение, например "sinij", "krasnyij".
- Значение перед параметром - будет формировать такие части URL как "siniij-cvet", "krasnij-cvet".
- Точное вхождение (строгий поиск) - стоит поставить, когда в вашем поле хранятся только id или числа.
Словарь
После сохранения поля автоматически будут собраны все значения поля цвет, которые уже используются в ваших товарах в Словарь. Здесь можно корректировать неверно распознанные значения, изменять синонимы, если не нравится их написание.

Создание нового правила
Сначала нужно просто добавить правило, написав Название и выбрав страницу, чтобы можно было привязать к нему поля. По желанию можно заполнить SEO-теги, но потом будет удобнее.
Термины
- Базовое правило - позволяет оставлять красивый адрес, добавляя другие значения фильтров как GET параметры (/cvet-krasnyij?size=M), сохраняя также тексты к правилу на странице. В основном, "галочку" нужно ставить для правил, состоящих из полей, которые заполнены во всех товарах. Например, цвет есть у всех товаров и его стоит сделать базовым. Важно использовать тогда, когда правило состоит из одного поля, которое будет ещё использоваться в двойных или тройных правилах.
- Приотет - создан для решения спорных ситуаций в базовых правилах. Например, категория - это тоже базовое поле, но при этом оно обязательное. И при выборе категории и цвета будет показано правило с большим приоритетом. (0 - самый большой, 1-поменьше и т.д) Также есть скрытые возможности, о которых рассказано на странице "Дополнительные возможности".

Добавление поля в правило
После сохранения снова откроем наше правило уже в режиме редактирования, где уже появилась таблица с кнопкой "Добавить поле" и Маска URL-адреса, которая автоматически заполнится после сохранения правила, если были добавлены поля.

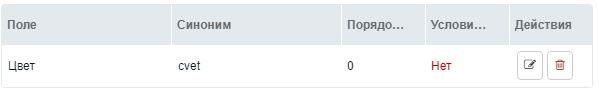
Нажав на "Добавить поле", всплывёт окошко, где нам нужно выбрать "Цвет" из выпадающего списка.

- Порядок задаётся автоматически и начинается с 0, для второго поля к этому правилу приоритет будет 1. Необходим для формирования URL в правильном порядке.
- Условие - дополнительльная возможность, пока нам тоже не нужна.
После нажатия сохранить, в таблице появится поле и его синоним для использования в тексте.

SEO шаблоны для текстов
Перейдём ко вкладке SEO и пропишем для начала тексты для 2 полей: Заголовок страницы и h2.

Как я уже говорил, за обработку отвечает шаблонизатор Fenom и в текстах вы можете использовать любые его возможности. Но самые основные, в нашем случае - это модификаторы работы со строками: lower (перевод строки в нижний регистр), ucfirst (преобразует в верхний регистр первый символ первого слова в строке).
В текстах я пишу {$cvet_r} (цвет в родительном падеже), так как в системных настройках мы включили склонение. По умолчанию было бы доступно только {$cvet} или же {$value}*.
Для правил, которые состоят только из одного поля, допустимо писать {$value_r} и т.д.
Обо всех доступных плейсхолдерах в текстах расписано на специальной странице Замены в SEO текстах
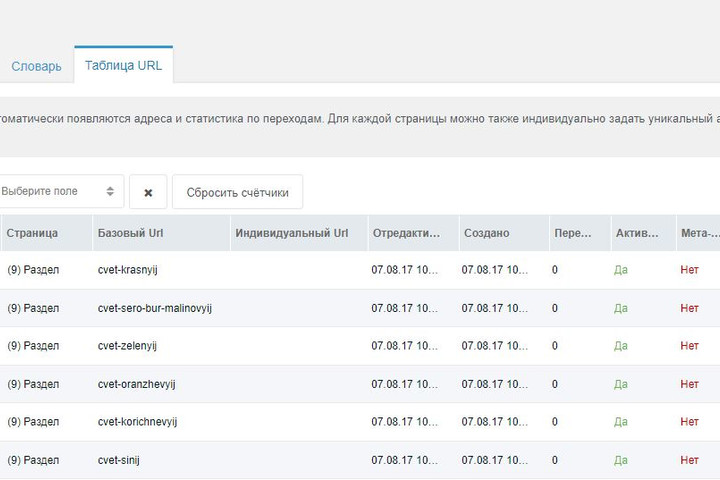
Теперь можно сохранить наше правило и перейти во вкладку Таблица URL, чтобы убедиться, что необходимые страницы сгенерировались.
Таблица URL

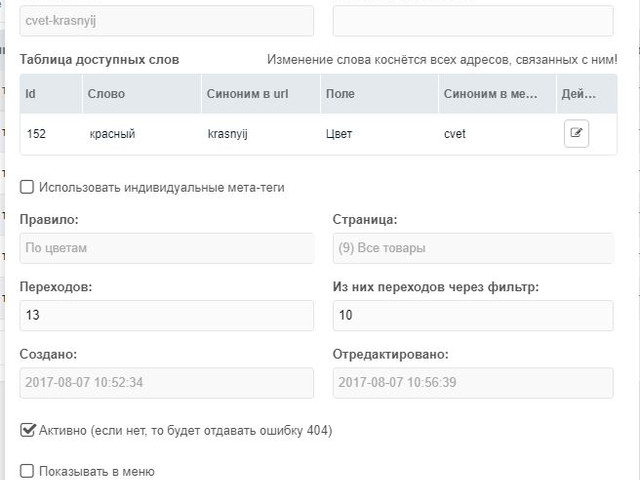
Если всё сделали правильно, то по нажатию на иконку с "глазом",откроется страница, где сможем убедиться, что наше правило работает: URL красивый, "галочка" в фильтре поставлена, результаты соответствуют, но тексты не заменены. Всё верно, так как мы ещё не поправили наши шаблоны, прописав туда плейсхолдеры и классы для замены через AJAX.
В таблице URL можно задавать индивидуальный адрес для страниц, прописывать свои мета-теги, сбрасывать счётчики просмотров и управлять ссылкой, как пунктом меню (в следующих версиях появятся сниппеты для формирования меню). 
Настройка вёрстки и AJAX-замен
Пока мы прописали всего лишь два поля - Заголовок страницы и h2.
Чтобы показывать заголовок страницы, я буду менять у себя в чанке Head такую строку:
<title>[[!+sf.title:default=`[[*pagetitle]]`]]</title>Для совместимости с pdoTitle можно писать так (и тогда будет работать встроенная AJAX пагинация в заголовке):
<title>[[!+sf.title:notempty=`[[!+sf.title]] / `]][[!pdoTitle? ®isterJs=`1` &limit=`2`]]</title>Для корректной работы нужно активировать системную настройку: Добавлять SEO-заголовок через разделитель.
Для заголовка h2 в шаблоне я прописал так: <h2>[[!+sf.h2:default=`[[*pagetitle]]`]]</h2>
В системных настройках есть группа "Поля для подстановки по умолчанию", не забудьте подправить под свой проект. Они нужны для того, чтобы вовзращать значения, когда фильтр будет сброшен или не будет подходящих правил.
Заключение
И теперь вернувшись на те страницы, что у нас были сгенерированы, можно убедиться, что всё работает, в том числе и через AJAX, изменяя выбранные значения в фильтре.

Большинству сайтов будет достаточно описаных возможностей, но для тех, кто хочет выжать максимум, прошу на страницу дополнительных возможностей.
Если у вас есть вопросы, то можете задавать их на modx.pro в топиках про SeoFilter.
docs.modx.pro
Замены в SEO текстах / SeoFilter / Компоненты / docs.modx.pro
По умолчанию, в текстах SEO правил для подстановки слов из поля нужно использовать в качестве плейсхолдера его синоним (alias). Например, добавляя поле цвет (синоним color) в правило, в его текстах нужно писать {$color}, чтобы вместо этого слова было написано: зелёный или красный.Но если правило состоит из одного поля, то можно использовать как alias, так и плейсхолдер {$value}. Если включены склонения, подчсёты, выборки, то будет доступно множество плейсхолдеров. Если вы не хотите использовать возможности Fenom, то можете просто писать в синтаксисе MODX: [[+value]], [[+color]] и т.д.
Таблица доступных тегов, для использования в текстах
| {$value},{$[alias]} | Вместо плейсхолдеры будет подставлено значение слова для поля | {$color} - Красный |
| {$input}, {$[alias]_input} | Запрос слова для поля, может совпадать со значением, но не всегда. Просто {$input} доступен при использовании одного поля в правиле | {$metro_input} - 6 (id метро) |
| {$alias}, {$[alias]_alias} | Синоним слова для поля. В примере для значения цвета "Красный" | {$color_alias} - krasnyij |
| Количество результатов, если включены подсчёты или подсчитаны | {$count|decl:'товар|товара|товаров':true} | |
| {$page},{$page_number} | Номер текущей страницы результатов. Чтобы стал доступен такой плейсхолдер - заполните системную настройку seofilter_page_key | 1 |
| {$id},{$page_id} | ID ресурса, к которому привязано правило. Можно получить его поля | {$id|resource:'pagetitle'} |
| {$rule_id} | ID правила | 19 |
| {$seo_id} | ID ссылки из таблицы URL | 123 |
| {$url} | Адрес SEO страницы (без окончаний и приставок) | pleeryi/cvet-sinij |
| {$link} | Название ссылки(SEO страницы) | Синие плееры |
| {$createdon} | Дата создания ссылки | 2018-03-15 10:31:39 |
| {$editedon} | Дата редактирования ссылки (может отсутствовать) |
В таблице вместо [alias] используйте синоним своего поля
Если вы включили склонения по падежам, то будут досутпны такие теги:
| Именительный | {$value_i}, {$value} | {$m_value_i},{$m_value} | красный / красные |
| Родительный | {$value_r} | {$m_value_r} | красного / красных |
| Дательный | {$value_d} | {$m_value_d} | красному / красным |
| Винительный | {$value_v} | {$m_value_v} | красного / красных |
| Творительный | {$value_t} | {$m_value_t} | красным / красными |
| Предложный | {$value_p} | {$m_value_p} | красном / красных |
| Предлож. с предлогом | {$value_o} | {$m_value_o} | о красном / о красных |
| Вопрос где? | {$value_in} | - | в красном |
| Вопрос куда? | {$value_to} | - | в красного |
| Вопрос откуда? | {$value_from} | - | из красного |
Если вы активировали подсчёты и прописали выборку нескольких полей по цене:
| count | Выведет количество найденных результатов | 137 |
| min_price_id | id самого дешевого товара | 55 |
| min_price_price | Цена самого дешевого товара | 4000 |
| min_price_pagetitle | Название (pagetitle) самого дешевого товара | Nokia 3310 |
| max_price_id | id самого дорогого товара | 88 |
| max_price_price | Цена самого дорогого товара | 80000 |
| max_price_pagetitle | Название (pagetitle) самого дорогого товара | Samsung Galaxy S8+ |
Таблица некоторых полезных модификаторов Fenom
| lower (low) | конвертирование строки в нижний регистр | {$color|lower} | Красный | красный |
| upper (up) | конвертирование строки в верхний регистр | {$color|upper} | Красный | КРАСНЫЙ |
| ucfirst | преобразует в верхний регистр первый символ первого слова в строке, а остальные символы в нижний | {$color|ucfirst} | красный | Красный |
| declension (decl) | склоняет слово, следующее за числом по правилам русского языка | {$count|declension:'товар|товара|товаров':true} | 5 | 5 товаров |
| number (number_format) | форматирование числа(цены) php функцией number_format() | {$max_price_price | number:0:'.':' '} | 4000 | 4 000 |
| replace | заменяет все вхождения строки поиска на строку замены | {$raion | replace:"район":""} | Пушкинский район | Пушкинский |
| option | получает значения из системных настроек MODX | {'site_name' | option} | MODX Revolution |
Можно использовать несколько модификаторов указывая их через "|". Пример: {'site_name'|option|upper}.Более полный список в Модификаторах Fenom
docs.modx.pro
[localizator] Мультиязычность, СЕО, автоперевод... / modx.pro

Языковые версии \ сателиты без контекстов, с автоматическим переводом всех полей ресурса + сео, да еще и автоперевод лексиконов — это я уместил в названии localizator. Зачем я это сделал: бабeл мне ниразу не подошел, долго я держал один проект на migx «локализации», но слишком он не удобен, собрал все минусы которые успел выявить и решил их в своем компоненте.
Возможности
1. Создание псевдоконтекстов «локализации» (можно вместе работать через site.ru/en/ и ch.site.ru)
2. У ресурса есть таб, где заполняются все стандартные поля ресурса + сео, далее по нажатию кнопки это все можно перевести на другие языки, поле контента пока что поддерживает только tiny mce rte.
3. Для удобства пользования лексиконами есть отдельные таб на странице компонента, где видны только лексиконы компонента. Там же выбор языка. Тут тоже есть автоматизация перевода, одно нажатие кнопки.
Локализация pdoTools Про работу с pdoResources и pdoMenu не забыл, вот пример:
{'!pdoMenu' | snippet : [ 'parents' => 0, 'leftJoin' => '{ "localizator" : { "class" : "localizatorContent", "alias" : "localizator", "on" : "localizator.resource_id = modResource.id" } }', 'select' => '{ "localizator" : "modResource.*, localizator.*, modResource.id" }', 'where' => '{ "localizator.key" : "' ~ ('localizator_key' | option) ~ '"}', ]}Итого все поля ресурса заменяются на переведенные.Как использовать Все поля ресурса подменяются локализированными, кроме content, он выводится через {$_modx->resource.localizator_content}.
Настройки Для автоматизации перевода нужен api key для яндекс переводчика, получить можно тут: translate.yandex.ru/developers/keys и указать в настройке localizator_key_yandex, так же что бы переводчик понимал с какого языка переводить нужно указать ключ локализации в localizator_default_language
Стоимость Компонент полностью бесплатен, делал для своего проекта, думаю многим облегчит жизнь. Отправить свое спасибо можно тут: yasobe.ru/na/localizator или попросить у меня номер карты в лс :)
Демо: localizator.but1head.ru/
Компонент отправил в modstore.pro, исходники на github.com/but1head/localizator
modx.pro
SEO оптимизация MODx - все технические моменты
11 марта 2014 By Сергей Нечипорук
В сегодняшней статье мы рассмотрим небольшие настройки, которые помогут вам оптимально выводить все необходимые мета теги.
В MODx существует огромное количество дополнительных тегов, с ними можно ознакомиться, изучив документацию к этой CMS, я вам этим голову забивать не буду, а расскажу только о тех, которые нам нужны на данный момент.
Если посмотреть на сайт, то параметр title и description для всех страниц у нас одинаковые, поскольку фиксировано, заданы в чанке «HEAD». Кто хоть немного знаком с seo оптимизацией знают, что за такое можно легко получить бан от поисковых систем. Будем это исправлять.
Мы с вами уже рассматривали то, как добавлять страницы в MODx – вот тут. Мимо того мы говорили о теге [*content*]. Но все эти поля имеют свои такие же теги. Именно их мы и будем использовать. Наше внимание стоит сконцентрировать на трех основных:
[*pagetitle*] – в данное поле мы вводили название статьи. Предлагаю выделить его под seo title, то есть именно текст, введенный в нем, будет отображаться между тегами <title></title>.
[*longtitle*] – данный тег у нас будет отвечать за вывод заголовка h2 на странице. Сюда мы будем вписывать заголовок «для людей».
Давайте сразу подправим это и в шаблоне. Для этого идем в раздел с чанками и выбираем «MAINCONTENT». В нем, перед тегом [*content*], вставляем следующее:
<h2>[*longtitle*]</h2>
Это позволит получать автоматический заголовок h2.
[*description*] – этот тег будет отвечать за вывод описания страницы. Один из наиболее важных параметров при оптимизации, поскольку из него часто формируется и сниппет в поисковой выдаче.
Правим чанк «HEAD»
Заходим в этот чанк и изменяем следующее.
Код:
<title>Retina - Free CSS template by ChocoTemplates.com</title>На:
<title>[*pagetitle*]</title>Поскольку по умолчанию в шаблоне у нас нету поля description, то мы под тего title добавляем код:
<meta name="description" content ="[*description*]"/>Вот что у меня получилось.

Жмем «Сохранить».
Вот результат нашей работы в исходном коде страницы.

На этом все. Оптимизируйте и делайте ваши сайты лучше!
webprovincia.com








