Количество просмотров страниц+виджет - удобное СЕО. Modx количество просмотров страницы
Количество просмотров страниц+виджет - удобное СЕО / modx.pro
Решение же конечно до боли простое, но оно стало для меня таким полезным, т.к строится все на статистике! Для кого пригодится? Для тех кто отслеживает позиции своего сайта, если мало просмотров соответственно, либо материал не интересен, либо он далеко в поиске и материал нужно менять, либо доработать. Ну и для тех кому впринцыпе интересно где люди чаще бывают, где возможно стоит разместить рекламу. Итак приступим. Использовать будем компонент HitsPage + PdoTools
1. Загружаем, устанавливаем компоненты
2. Создаем дополнительное поле с именем HitsPage. Ставим только галочки для нужных шаблонов, остальное не трогаем.
3. Ставим в нужном месте в шаблоне, обычно после статьи.
<p>Просмотров: [[!HitsPage? &saveTv=`true`]]</p>Всё теперь подсчет просмотров на нужных страницах запущен.6. Настройки -> Панели -> вкладка панели -> редактируем активную панель -> добавить виджет -> выбираем виджет с нашим именем -> СОХРАНИТЬ
Ну вот и все, инструкция точно работает, делал все паралельно на новом сайте.
обнулить количество просмотров в HitsPage
modx.pro
Hits MODX Revolution. Сниппет показа количества просмотров MODX Revolution
Такие инструменты как Google Analytics замечательно подходят для сбора информации о посетителях, но как быть, если на сайте нужно отображать динамический контент? Если нужно, например, отображать раздел «Популярные статьи» на боковой панели сайта? Или наоборот, нужно продвигать наименее посещаемые страницы? На самом деле есть много различных MODX дополнений, но Hits для MODX отличается от них.
«Hits»
— это небольшое расширение, которое позволяет легко «метить» ресурсы. Каждое метка, клеймо, сохраняется в оперативно созданной таблице. Вы спросите – можно метить только ресурсы? «Hits» использует параметры hit_key и hit_count для отслеживания того, сколько раз определённая метка была «выбита». Идея заключается в использовании id ресурса как метки.[[!Hits? &punch=`[[*id]]`]]Это просто. Давайте отвлечемся от процесса создания меток и сделаем что-нибудь нужное с информацией, которую собрал наш сайт. Ваш руководитель обнаружил, что вы горячо обсуждаете преимущества GIF vs JIF в блоге и проинформировал вас, что два часа назад вы должны были добавить новую фичу на сайт, которая бы отображала ссылки на наиболее популярные статьи (Articles). Конечно же, вы не получили этот email. Для создания фичи нужно сравнить популярность статей с помощью анализа множества Article Containers, не позднее чем за последние 5 минут, и при этом не замедлить работу сайта. Перед тем как нырнуть в работу, не забудьте глубоко вдохнуть.Если бы это было также просто, как написать тэг getResources, вы могли бы вернуться к обсуждению GIF vs JIF, и у вас еще бы осталось время прокатиться на велосипеде домой и скачать с торрента фильм.[[!getResources? &parents=`-1` &resources=`[[!Hits? &parents=`3,10,86` &limit=`6` &depth=`0` &outputSeperator=`,`]]` &tpl=`popularLink` &showHidden=`1` ]]Итак, мы задаем getResources игнорировать «родительские» данные и вместо этого подключаем список определенных ресурсов. Мы используем «Hits» для создания списка с разделителем «запятая» шести наиболее просматриваемых «дочерних» ресурсов из контейнеров 3, 10, 86. В данном случае нет необходимости в задании tpl параметров в «Hits». По умолчанию, если родительский параметр не задан, «Hits» будет выдавать каждый итоговый hit_key (который является id ресурса, метку которого мы сделали раньше).Я надеюсь, вы еще здесь, потому что… что? Вызывать getResources некэшируемым на каждой странице?! Это никак не сделает сайт быстрее. Помните, что руководитель сказал? Это тот самый момент, когда getCache может сэкономить день. А, конечно вы не читали мой пост в блоге как сохранить кэш?getCache это расширение MODX, которое позволяет кэшировать выходные данные в файловой системе. Если подойти к этому с умом, можно организовать кэширование множества страниц. Это полезно в том случае, когда есть раздел сайта, который содержит одни и те же выходные данные, не зависимо от того, что есть на странице. Например, боковая панель сайта, сайдбар.[[!getCache? &element=`getResources` &cacheElement=`global-sidebar` &cacheElementKey=`popular-articles` &cacheExpires=`900` &parents=`-1` &resources=`[[!Hits? &parents=`3,10,86` &limit=`6` &depth=`0` &outputSeperator=`,`]]` &tpl=`popularLink` &showHidden=`1` ]]Теперь мы просто будем обрабатывать с помощью getResources содержимое «Hits» тэга один раз в 15 минут каждую страницу. Дополнительные «фичи»Даже если resource постоянно «барахлит» и нужен простой способ отладить его используйте это. Произойдет очистка hit_key 4 к 0, затем добавится hit, в результате получится значение[[!Hits? &punch=`4` &knockout=`1` &amount=`1`]]Вы даже можете просто использовать это: [[!Hits? &punch=`4` &amount=`-9`]][siteStatistics] Статистика сайта / modx.pro
Компонент для учета просмотра и посещений страниц ресурсов. Альтернатива известного дополнения HitsPage, но с дополнительными возможностями. Учитываются не только просмотры, но и уникальные посещения. А в админке можно посмотреть статистику как по ресурсам в разрезе периодов — день, месяц, год, так и сайта в целом. Вызывается сниппетом siteStatistics и может работать в двух режимах — page и site.[[!siteStatistics? &mode=`site`]]Режим page отвечает за статистику страницы (ресурса), а режим site, соответственно, за статистику всего сайта. По умолчанию указан режим page.
Вызывается сниппетом siteStatistics и может работать в двух режимах — page и site.[[!siteStatistics? &mode=`site`]]Режим page отвечает за статистику страницы (ресурса), а режим site, соответственно, за статистику всего сайта. По умолчанию указан режим page.Режим статистики страницы Сниппет в этом режиме показывает количество посещений или просмотров конкретного ресурса. Указываем в шаблоне или чанке

Еще важный параметр — count. Он определяет период статистики и принимает следующие значения
- '' (пустое значение) — Показывает полную статистику без ограничений по периодам. Пример на предыдущей картинке.
- «byday» — Показывает данные за день. Как в Яндекс.Метрике
- «bymonth» — Показывает данные за месяц.
- «byyear» — Показывает данные за год.
Следующий параметр date. Он указывает, на какую дату выводить статистику. Если не указана, то берется текущая. Формат с учетом параметра count: для «byday» — «YYYY-mm-dd», для «bymonth» — «YYYY-mm», для «byyear» — «YYYY».
Параметр show принимает 2 значения — views и users. Если указан views, то выводится количество просмотров (указан по умолчанию). Если users — то количество посещений.
Параметр toPlaceholders используется для сохранения данных о просмотрах и посещениях в плейсхолдеры [[+stat.views]] и [[+stat.users]] соответственно.
[[!siteStatistics? &toPlaceholders=`1`]] <div>Просмотры: [[+stat.views]]</div> <div>Посещения: [[+stat.users]]</div>Режим статистики сайта В этом режиме показывается статистика всего сайта. Ставим вызов сниппета в футере// Дневная статистика [[!siteStatistics? &mode=`site` &count=`byday`]]и получаем что-то типа такого Что-то это напоминает :) Нужно поменять дизайн — меняем шаблон, указанный в параметре tpl.
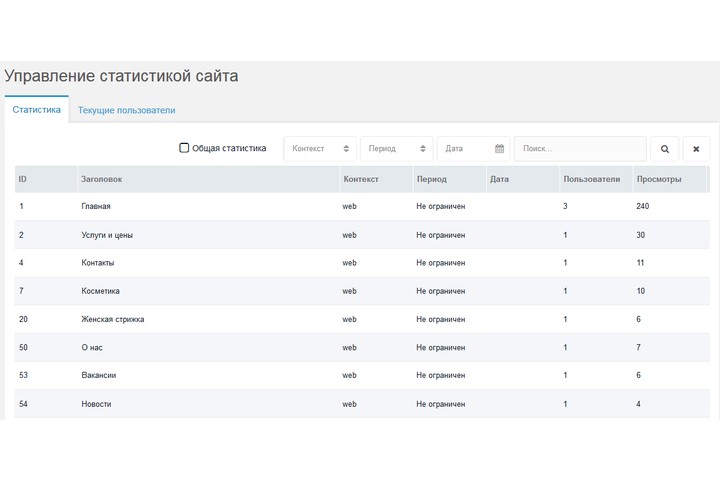
Что-то это напоминает :) Нужно поменять дизайн — меняем шаблон, указанный в параметре tpl.Административная часть Как видно по картинке — возможностей для фильтра вполне хватает. Чекбокс «Общая статистика» включает/отключает режим просмотра статистики всего сайта. Текущую запись можно удалить. Так можно очистить статистику у конкретного объекта в конкретный день или у всего сайта вообще или только в указанный период. В общем, ничего сложного.
Но это еще не всё. Если вы закажете этот продукт прямо сейчас, то получите совершенно бесплатно сниппет учета online пользователей. :)
[[!siteOnlineUsers?]] Он имеет несколько параметров:
Он имеет несколько параметров:- ctx — контекст, в котором считать пользователей. По-умолчанию считает во всех.
- toPlaceholder — тут указываем имя плейсхолдера, в который будет сохранятся вывод.
- tpl — шаблон для вывода.
- stat.online_time — Время (в минутах), по истечении которого будет считаться, что пользователь ушел. По-умолчанию 15 минут.
- stat.enable_statistics — Включает ведение статистики сайта.
- stat.count_online_users — Включает подсчет пользователей пользователей на сайте. По-умолчанию отключен.

Полная документация.Версия 2.0.0. Статистика по пользователям.
modx.pro