CMF MODx Revolution. Впечатления поклонника Joomla. Modx достоинства и недостатки
Все особенности и возможности MODX

Профессиональный инструмент для разработки сайтов на MODX предоставляется бесплатно и имеет open source. Благодаря этому CMS завоевала много поклонников по всему миру. Все особенности и возможности MODX позволяют создать многофункциональный сайт, который относится к сфере СМИ.
Вы следуете современным тенденциям веб-разработки? Тогда этот движок станет для вас настоящим открытием. MODX предоставляет возможности Ajax, кроме того вы сможете использовать скрипты Scriptaculous или Prototype. Профессионалы называют систему – CMF Content Management Framework, из-за того, что движок является по сути средой разработки сайта.
На данный момент выпущено две версии MODX: Revolution и Evolution. Редакция Revolution активно развивается и постоянно обновляется, так как это новейшая версия разработки этого движка. Evolution MODX менее функциональная версия, на некоторое время она даже была остановлена в разработке, то потом вновь начала активно развиваться благодаря усилиям сообщества.
Для полноценной работы MODX необходим качественный хостинг. Основные требования к системным ресурсам: ОС Linux, Apache с включенным mod_rewrite, PHP 5.2.9 или выше, MySQL 5.0.67 или выше. Хостинг в HyperHost уже оптимизирован для данной CMS, поэтому вы без проблем сможете развернуть ваш сайт на наших специальных тарифах хостинга для MODX .
Причины для выбора MODX:
- гибкий дизайн, что позволяет выбрать для своего будущего сайта любую концепцию и не задумываться об интеграции дизайнерских решений в систему управления;
- возможность сделать свой сайт при помощи CSS и XHTML;
- мощный и гибкий API, который позволит контролировать разработку и изменять функциональность ядра;
- ориентированность системы на SEO-продвижение, благодаря широким возможностям настройки.
Часто разработчики дают предпочтение MODX перед WordPress, так как и на этой платформе можно создавать качественные блоги с многофункциональной панелью управления.
Главные недостатки движка MODX: сложность в изучении, недостаточное количество русскоязычной документации; для полноценной работы с системой необходимы знания в html и css, без которых работать новичку будет сложно. Также систему не рекомендуют для создания сайтов банков и других финансовых учреждений, из-за возможных проблем с безопасностью.
Бесплатность MODX дает возможность протестировать работу с ней каждому желающему, ведь на данной системе можно создавать различные сайты и успешно продвигать их. С помощью движка оптимизаторы с легкостью настраивают ключевые слова и человеко-понятные URL, делают сайт хорошо видимым для поисковых систем, а это намного сокращает время на продвижение. Также для данной системы отлично подойдет не только выделенный VPS сервер
Система MODX довольно молодая, она появилась на свет в 2004 году. Но с каждым годом приверженцев движка стает все больше и больше, в том числе возрастает количество документации на русском языке, что облегчает работу с CMS у русскоязычного сегмента пользователей. Поэтому если вы ищете полноценный движок для будущего сайта не зависимо от того визитка это или интернет-портал, стоит обратить внимание на MODX.
2940 раз(а) 1 Сегодня просмотрено раз(а)
hyperhost.ua
Joomla или MODX — сравниваем самый популярный и самый гибкий движок
21 май 2014 г. в 23:12
Сравнение CMS дело не благодарное и я долго воздерживался от подобных статей, но сегодня в очередной раз столкнувшись с сайтом на Joomla, понял насколько хорош MODX. Все результаты сравнений относятся к личным ощущениям от работы с сайтами на этих движках и я могу ошибаться в оценках их продуктивности по тем или иным параметрам. Давайте попробуем разобраться какой движок более перспективен — Joomla или MODX? Предлагаю оценку по следующим критериям:
- скорость работы;
- скорость разработки;
- простота в освоении;
- гибкость;
- безопасность;
- оптимизация для поисковых машин.
На каком движке сайты работают быстрее
О тормозах сайтов на «джумле» ходят легенды. В большинстве случаев это вина не CMS, а установленных на неё плагинов и модулей. К движку ежегодно пишется большое количество дополнений, из которых больше половины написана неопытными программистами. Это приводит к тому, что многие дополнения работают не так хорошо, как хотелось бы.
В «модх» так же не всё гладко. Если сайты на ветке Evolution работают быстро, то с Revolution бывают проблемы. Чаще всего они возникают не с самим сайтом, а с панелью администрирования. Несколько раз я сталкивался с медленной работой «админки», лечилось это либо обновлением движка до последней версии, либо сменой хостинга. Сами сайты показывают среднюю скорость генерации страниц относительно других CMS, но бывают исключения. Для себя я понял, что для MODX важно выбрать хороший хостинг.
По моим ощущениям, сайты на MODX Revolution загружаются быстрее чем на Joomla. Это подтверждается многочисленными жалобами владельцев интернет-магазинов на «джумле» на медленную загрузку страниц. При анализе таких сайтов в большинстве случаев выясняется что на сайте используются модули с плохой оптимизацией кода.

Скорость разработки сайта
Что будет, если попросить по одному техническому заданию разработать сайт web-разработчика на MODX и Joomla? Кто быстрее справится? Мне кажется, если ТЗ будет шаблонным, без конкретики и специфических требований, то «джумлисты» выиграют во времени, но стоит чуть отойти от рамок стандартного блога — как тут же перевес будет на другой стороне. Объясняется это тем, что MODX создан чтобы творить, а Joomla — чтобы вставлять готовые куски. Ставлю ничью.
Простота в освоении и гибкость движка
Что проще освоить? Преимущество на стороне Joomla. Она обладает интуитивно понятной панелью администрирования и не требует хорошего занния вёрстки. Есть множество готовых шаблонов. Для освоения MODX необходимы умения верстальщика. Нет шаблонов и установленных модулей. Это недостаток для новичков и благо для профессионалов. Победу всё таки отдаем «джумле».
Под гибкостью я подразумеваю способность легко адаптировать сайт под нужды заказчика. MODX это больше чем CMS — это framework, а значит функционал его ничем не ограничен.

Безопасность и SEO ориентированность
По безопасности будет отсылка к личному опыту. Почти каждый месяц ко мне обращаются с просьбами избавить сайт на «джумле» от вируса. В большинстве случаев уязвимости находят не в CMS, а в дополнениях к ней. В MODX так же находят периодически уязвимости, но находят их обычно сами разработчики и быстро устраняют.
SEO ориентированность — одна из самых слабых сторон Joomla и одна из самых сильных MODX. В Joomla из коробки нет возможности настроить страницу для 404 ошибки, а дубли страниц лезут изо всех щелей. Такого ужасного подхода к работе с ЧПУ я не встречал нигде. В MODX любые пожелания оптимизаторов реализуются максимально просто.
Вместо итога небольшой опрос:
realadmin.ru
Что такое MODX? Настройка и установка MODX.
Мое знакомство с MODX началось лишь спустя несколько лет после того, как я начал работать в интернете. У меня появилось несколько клиентов на создание сайта. Им требовался несложный в плане функционала, но быстрый и гибкий сайт. WordPress, joomla, DLE, drupal и другие знакомые мне на тот момент CMS (системы управления содержимым сайта) я отмел сразу. Дело не в том, что они плохи, это очень даже хорошие движки, просто, во-первых, они не являются достаточно гибкими, во-вторых, быстрыми (спорный момент), в-третьих, их лучше использовать для других проектов. Я всегда считал и буду считать, что для каждого типа сайта своя CMS. По поводу гибкости и скорости со мной могут многие не согласиться, но все же для создания сайта-визитки гораздо лучше и проще использовать MODX. Именно так я и познакомился с данным движком. Кстати, если вы уже умеете создавать сайты и хотели бы найти заказчиков на разработку, то подпишитесь на обновления. Я планирую написать об этом целый ряд статей.Итак, что же такое MODX? Это гибкая система управления сайтом (CMS), позволяющая разработать проект практически любой сложности, от сайтов-визиток до порталов и интернет-магазинов, а также с легкостью управлять им и вносить изменения. Очень часто MODX также относят к Content Management Framework (CMF), что означает каркас (фреймворк) для проектирования систем управления сайтом. То есть MODX является своего рода конструктором, при помощи которого можно собрать именно тот сайт, который вам нужен. Это лишний раз говорит о гибкости данного движка.
MODX имеет две ветки: Evo (Evolution) и Revo (Revolution). На данный момент активнее развивается вторая, но и о первой разработчики не забывают, периодически обновляя и совершенствуя ее. Изначально я выбрал для создания сайтов MODX Evo и сейчас отдаю ей предпочтение. Но это не значит, что данная ветка лучше. Сказать честно, на тот момент мой выбор был обусловлен тем, что о ней было больше информации и документации на русском языке.
В данной статье речь пойдет именно о Evolution. У нее есть очень много общего с Revolution, но существуют и серьезные отличия. Создать полноценный сайт со всеми необходимыми функциями можно как на Evo, так и на Revo. Так что выбирайте между ними сами. Для того чтобы вам было проще сделать выбор, я все же дам пару советов. Если вам нужен крупный сайт со множеством документов и более сложным функционалом, тогда выбирайте Revolution, если же речь идет о сайте-визитке или о небольшом корпоративном сайте, тогда используйте Evolution. Хотя в большинстве случаев справиться с поставленной задачей удается как той, так и другой ветке.
Я чаще использовал в работе Evo, но неплохо знаком и с Revo. Могу сказать от себя, что каждая из них хороша по-своему, но, если долго использовать только одну, то потом немного непривычно будет перепрыгивать на другую ветку. Но это касается лишь несерьезных технических моментов, к примеру, способа вывода сниппетов или тегов.
Преимущества MODX
MODX имеет множество преимуществ перед другими CMS. Может быть, она не так популярна, как некоторые другие движки, более того, многие вебмастера даже никогда не сталкивались с ней, но факт остается фактом: MODX является одним из лучших вариантов для создания динамичных сайтов с гибкой структурой.
Первым и главным достоинством MODX является ее гибкость. Это выражается абсолютно во всем. Начнем с того, что люди, знающие php, могут без особого труда полностью переписать под себя админку. Это вполне возможно сделать и для других CMS, но в MODX это осуществить гораздо проще.
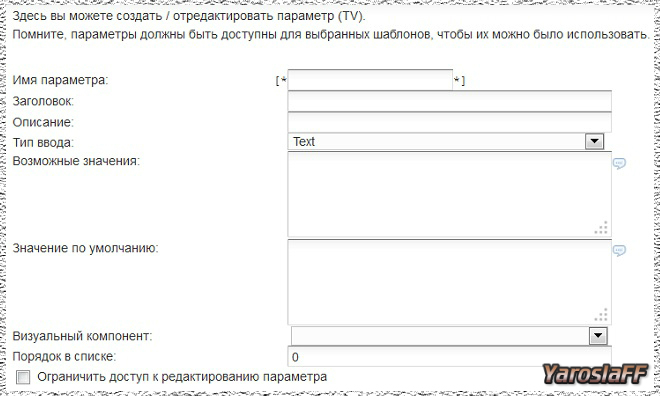
При помощи таких динамических элементов шаблона, как TV-параметры, можно выводить на сайте все что угодно и где угодно. Их смысл заключается в следующем. Изначально вы создаете параметр, указывая его имя, описание, тип ввода, визуальный компонент, возможные значения и шаблоны, в которых он может использоваться. Затем созданный вами параметр появится при редактировании документов, где вы сможете указывать его значения. Если это потребуется, то вы должны прописать вывод параметра в коде шаблона в том месте, где это необходимо. После проделанных действий на вашем сайте появится динамический элемент.

Тип ввода — это то, как будет выглядеть параметр в админке при редактировании документа. Это может быть текстовое поле, выпадающий список, форма добавления картинки или файла и многое другое. Визуальный компонент — это то, как будет выводиться параметр на сайте. К примеру, вы хотите, чтобы у каждой новости на сайте слева выводилась картинка. Тогда в качестве визуального компонента следует выбрать Image.
Гибкость MODX также выражается в настройке внешнего вида сайта. Я долго думал, как обозначить данный пункт, и решил написать именно так. Под настройкой внешнего вида сайта я понимаю следующее. Абсолютно для каждой страницы сайта вы можете задать свой шаблон. И для этого не нужно устанавливать дополнительные модули или ковырять код, все делается в пару кликов из админки. На сайт, выполненный на MODX, можно установить совершенно любой шаблон, сверстанный на html и css. Те, кто не нашел или нашел мало шаблонов, разработанных специально для MODX, не удивляйтесь. Ведь мало какой движок может похвастаться такой простой установкой обычного css шаблона.
У сайта, разработанного на MODX, нет определенной четкой структуры. Если сайты на WordPress, DLE и на многих других движках в большинстве случаев можно определить сразу же невооруженным глазом, то в случае с MODX все иначе: сайты могут отличаться на столько, что вы никогда даже и не подумаете о том, что они выполнены на одном и том же движке. Конечно, и на других CMS можно сделать два абсолютно разных по структуре сайта, но для этого придется изрядно потрудиться. С MODX все намного проще.
Абсолютно в любом месте сайта на любой странице можно вывести все, что вы заходите. Для этого достаточно прописать код вызова сниппета (динамического элемента, написанного на PHP), тег или что угодно другое в требуемом месте шаблона, отредактировать стили, и объект появится на сайте.
Нужен блок новостей в левой колонке и только на главной странице? Пожалуйста! Нужна форма обратной связи в подвале? Пожалуйста! Только одна страница сайта должна состоять из трех колонок, а все остальные из двух? Делайте на здоровье! Благодаря гибкости MODX вы можете сделать именно такой сайт, который вам нужен.
Думаете, такие возможности есть у каждого движка? Отнюдь! На многих CMS можно вывести форму обратной связи только на определенной странице, а чтобы анонсы новостей выводились в определенном месте на главной, нужно установить дополнительные модули или дописать код. В MODX все это делается на раз-два-три.
В MODX также отсутствует четкое деление на типы данных. К примеру, в WordPress есть статьи, страницы, рубрики, метки. Каждый из этих документов строго выполняет свою функцию и имеет свое четкое предназначение. В MODX можно создать либо новый ресурс, либо новую ссылку. В работе чаще используется ресурс, при чем он может быть чем угодно: страницей, новостью, категорией. В него можно объединить другие ресурсы или же сделать его дочерним. Никаких границ, никаких четкий делений — в этом и выражается вся гибкость MODX.
Следующим достоинством данного движка является простота и удобство. В самом начале знакомства с MODX, конечно, могут возникнуть определенные трудности, но без них никуда. Понадобится совсем немного времени, чтобы привыкнуть ко всем его особенностям. Для кого-то простота даже может показаться излишней. Админка не забита множеством красивых значков и элементов. Сверху расположено меню, слева дерево документов, справа основная область. В общем, нет ничего лишнего, поэтому заблудиться невозможно.
К плюсам MODX можно также отнести скорость работы сайтов. То ли сайты я делал небольшие, то ли хостинг (мой — Inferno Solutions) у меня хороший, но никаких сбоев, медленных загрузок, зависаний я не замечал. Реально многие сайты на MODX просто летают. Но уверен, что если сделать магазин со множеством товаров и большой посещаемостью, то скорость работы заметно снизится, но это касается всех движков без исключения.
Вряд ли это можно отнести к преимуществам, так как этим может похвастаться практически любой популярный движок, но все же напишу: у MODX есть вполне приличное русскоязычное сообщество, документация на русском языке, множество информации на различных блогах и тд. В общем, если возникнут какие-либо проблемы, наедине вы с ними не останетесь. Обратиться за помощью, к примеру, можно сюда. Я уже сам не раз получал на этом сообществе полезные советы. Кстати, решение большинства проблем там уже описано, стоит лишь воспользоваться поиском.
Как видите, MODX обладает абсолютно всеми возможностями, которые должны быть у полноценной CMS. Поэтому ее можно и нужно использовать для создания сайтов. Если вы впервые сталкиваетесь с данным движком, тогда вам будет полезно узнать о том, как установить MODX.
Установка MODX
Так как MODX имеет две ветки, о чем я уже говорил выше, я решил написать про установку каждой из них отдельную статью — первая (evolution) и вторая (revolution). Там вы найдете подробную информацию о том, как установить MODX — пошагово и с картинками.
Настройка MODX
Настройку MODX начнем по порядку. С заголовком сайта, думаю, проблем возникнуть не должно. Пример: Строительство домов — ООО «СтройДом». Язык системы управления остается Russian-UTF8, кодировка — UTF-8, ссылки в формате XHTML — да, первая страница — 1, кэшируемый — да, доступен для поиска — да, индексацию меню — да, проверять серверные заголовки — да.
Про некоторые настройки я ничего не написал, потому что они являются строго индивидуальными, в принципе, как и часть из тех, о которых говорится выше.
Переходим к настройкам дружественных URL. В данной вкладке я везде поставил ДА кроме «использовать вложенные URL». Использование дружественных URL и псевдонимов позволяет задавать страницам такие адреса, которые вы хотели бы. Суффикс — это то, что будет дописано в конце адреса страницы. Я в качестве данного параметра обычно использую .html или /, вы можете указать свое значение или же не использовать суффикс совсем. Приведу пример. Вы пишите пост про создание сайтов, тогда вполне логично, чтобы адрес данной страницы выглядел так: site.ru/sozdanie-sajtov.html. Я рекомендую использовать ЧПУ на всех сайтах. Во-первых, это полезно в плане поисковой оптимизации. Во-вторых, это удобно для посетителей.
Во вкладке «Пользователи» я оставил все как есть, интерфейс и представление настраивайте строго по своему вкусу. Приведу лишь несколько настроек, которые я указал. Показывать вкладку с META-тегами и ключевыми словами — да, переписывать пути для браузера — да, включить файл-менеджер — да, веб-пользователи — нет. Во вкладке «Файл-менеджер» я оставил все по умолчанию. После того как будут произведены настройки MODX, нажмите кнопку «сохранить»
Поздравляю! Вы попали в мир MODX. Это только начало. Вскоре вы поймете и лично ощутите, в чем заключаются все преимущества данного движка. Ну а пока знакомьтесь с MODX, не буду вам мешать. Тем более, пару сайтов уже заждались, пока я их создам на этой замечательной CMS. Этим я и займусь. Удачи!
yaroslaff.su
CMF MODx Revolution. Впечатления поклонника Joomla.
Когда я впервые познакомился с CMF MODx, первое чувство, которые она у меня вызвала — непонимание. На тот момент я еще не знал никаких других систем, за исключением Joomla!, и логика MODx ставила меня в тупик. Все казалось очень сложным, нужно было изучать и вникать, и, в то же время, было неясно, зачем это делать, если можно взять систему попроще (ту самую любимую мной Joomla). Короче говоря, в тот раз близких отношений с MODx у нас не сложилось.
Через некоторое время мои знания и опыт в этой области значительно возросли, и наступил момент, когда, сделав свой -надцатый сайт на Joomla!, я просто начал от нее уставать. Именно в этот момент я снова столкнулся с MODx. На этот раз изучение было гораздо более глубоким, а чувства — очень положительными. Я понял, что с ней можно и нужно работать.
В этой статье я постараюсь описать те плюсы и минусы, которые обнаружил, приобретя опыт работы с MODx, и, конечно же, сравнить ее с Joomla! Речь в статье пойдет о MODx Revolution, поскольку работал я пока в основном с ней. Один из несомненных плюсов MODx — это ее прекрасная приспособленность к SEO, но этой темы касаться тоже не буду, на нее у нас уже есть отдельная статья. Я же хочу взглянуть в основном с точки зрения разработчика и рядового пользователя.
Итак…
Позитив № 1. Гибкость ModX Revolution.
Один из неприятных моментов Joomla для меня — это отсутствие гибкости. У этой системы есть определенные шаблоны вывода тех или иных видов страниц, и некоторые из них настолько неправильные и неудобные, что их обязательно нужно изменить, если хочешь получить более-менее качественный сайт. Например, заголовок материала почему-то выводится в теге h3, как в старых, так и в новых версиях, хотя всем известно, что для успешного продвижения он должен быть в h2. В то же время в «блоге категории» заголовки материалов по умолчанию выводятся опять же в h3 — в результате получается по 10 h3 на странице, хотя в идеале их должно быть не более 2х. А что уж говорить, например, о модулях новостей, в которых не предусмотрена даже ссылка «Все новости», а дата по умолчанию выводится под заголовком новости (вы видели блочки новостей на сайтах? Обычно там везде дата над или хотя бы перед заголовком), и настроек для изменения этого не существует. Подобных неприятых мелочей в Joomla очень много, а для того, чтобы их исправить, нужно лезть по FTP в файлы сайта и править код HTML, а временами и PHP.
В этом плане MODx дает Joomla фору, поскольку это не просто CMS, а CMF — среда для разработки контента (Content Management Framework). Т.е. ее админка приспособлена для того, чтобы создавать шаблоны прямо в ней. Существуют множество бесплатных сниппетов, которые расширяют функционал системы. Установив нужный сниппет, с помощью HТML-кода и так называемых плейсхолдеров вы можете создать свой шаблон для каждого меню на сайте (даже для отдельного пункта меню, активного и неактивного!), для «блога категории», статьи или галереи изображений. Таким образом, у вас не будет привязки к шаблонам и мучительных раздумий, что же делать, если по дизайну сайта дата новости должна быть в одном месте, а по умолчанию она выводится в другом.
Более того, в этих сниппетах огромное количество настроек — причем таких, о которых в модулях и компонентах Joomla можно только мечтать. К примеру, в сниппете для создания навигации на сайте Wayfinder можно настроить, будут ли ссылки в меню абсолютными или относительными. Абсолютные ссылки — это одна из тонкостей продвижения, но в Joomla они всегда относительные, и я не видел ни одного меню, где можно было бы это изменить.
Позитив № 2. Древовидная структура ModX Revolution.
Существуют множество систем с древовидной структурой. Кому-то она нравится, кому-то — нет. Безусловно, у древовидной структуры хватает недостатков, иногда с ней трудно вывести меню в том виде, в котором ты хочешь, и тут как нельзя лучше подходит Joomla, где можно создать любой пункт меню и подключить к нему любую страницу.
Но, с другой стороны, у меня были опыты с Joomla, когда приходилось сначала создать 150 категорий, а потом 150 пунктов меню с теми же названиями, и подключить к каждому из них свою категорию. После таких опытов я очень оценил древовидную структуру MODx, где пункт меню и страница сайта — это одно и то же, и, соответственно, работы при создании структуры будет в два раза меньше.
Древовидная структура в MODx
Позитив № 3. Удобная админпанель
Кстати, еще о структуре. Админпанель MODx Revolution сделана таким образом, что блок cо структурой страниц сайта можно видеть почти из любого ее раздела — он находится слева. Таким образом, например, легко можно посмотреть id материала, когда он необходим — в Joomla для этого нужно было бы закрывать рабочую область и переходить в менеджер материалов.
Вы видите структуру сайта при открытии материалаПомимо страниц сайта, в админке также есть его файловая структура — все файлы, лежащие на сервере, можно редактировать прямо из нее. Это очень удобно, особенно если установить плагин подсветки кода. Хотя… после того, как я случайно при таком редактировании удалил половину файла стилей, я начал задумываться о том, что, возможно, лучше использовать тот способ, к которому привык, работая с Joomla — подключение по FTP и копирование файлов себе на компьютер, обязательно с сохранением их старой версии.
Редактирование файлов сайта в админпанели
Позитив № 4. Чистота кода ModX Revolution
Интересовались ли вы когда-нибудь исходным кодом каждой страницы сайта, сделанного на Joomla? Посмотрите как-нибудь на досуге, и попробуйте хотя бы визуально измерить расстояние от открывающего тега head до открывающего тега body. Немаленькое, правда? И чем больше модулей, компонентов, плагинов установлено, тем оно больше, иногда чтобы добраться до body, страницу даже приходится прокручивать вниз.
И неважно, каким вы делали шаблон сайта — по умолчанию CMS подключает свои файлы, а новые компоненты и модули добавляют еще. Я не уверен на 100%, что все они жизненно необходимы вашему сайту, но зато уверен, что убрать их у вас не получится без подключения по FTP и исправления определенных файлов на сервере. А, между прочим, чистота кода играет не последнюю роль в продвижении сайта — чем меньше кода на странице, тем легче поисковику добраться непосредственно до контента и проиндексировать его.
В этом плане плюс MODx — в том, что вы видите тот код, который написали в шаблоне. Никаких «бонусов» от системы по умолчанию. Поэтому размеры head очень небольшие. Дополнительные компоненты и плагины могут добавлять свои файлы, но во многих из них можно создавать свой собственный шаблон (!) для содержимого тегов head. Соответственно, и лишний код убрать очень легко.
Позитив № 5. Контент — это просто!
Что касается контента сайта, его в MODx редактировать не сложнее, чем в Joomla. Есть даже определенные «фишки», которые делают это редактирование еще удобнее. Например, для того, чтобы поставить ссылку на какой-то материал, достаточно ввести в атрибут href специальную переменную с id этого материала вместо полного адреса.Позитив № 6. Безопасность ModX Revolution
Еще один момент, который нужно затронуть — это то, что MODx лучше, чем Joomla, защищена от взлома. Например, при установке MODx Revolution (пакет Advanced) можно переименовать всю структуру папок, даже доступ в админпанель, и в итоге потенциальному взломщику намного сложнее определить, что это за система. Также в самой админпанели есть множество настроек безопасности. Надо ли говорить, что в Joomla большая часть этих возможностей отсутствует.
Все эти положительные моменты очень вдохновили меня. Но…
… мир не идеален. Люди тоже. Поэтому ни один продукт, созданный ими, не может быть идеальным. И у MODx тоже обнаружилось достаточное количество недостатков.
Негатив № 1. Проблемы со сторонними расширениями
Несмотря на все плюсы, бесплатных расширений для MODx Revolution существует гораздо меньше, чем для Joomla. А те, что существуют, отмечены определенными багами.
Например, когда я начал использовать один из самых распространенных сниппетов для создания фотогалереи — Gallery, он преподнес несколько неприятных сюрпризов. Первый — это то, что с традиционным плагином Slimbox фото в галерее открываются, но не листаются. Для того, чтобы это исправить, как оказалось, необходимо внести изменения в сам сниппет. Второй баг касается превью изображений. По умолчанию они создаются из центральной части изображения. Существует настройка, которая позволяет выбирать другие варианты — верхнюю или нижнюю часть, но… она не работает. Эта проблема, судя по интернету, известна разработчикам, но внятного решения для нее я так и не нашел.
Оригинальная фотография и превьюшка к ней, созданная Gallery. Как бы я хотел, чтобы на ней была голова…
Еще несколько использованных расширений были замечены в создании глюков в админке или же просто в странной и некорректной работе. Самое печальное — что найти другое, корректное расширение с аналогичным функционалом вряд ли получится, придется либо мириться с багами, либо лезть в дебри программирования и их исправлять.
Негатив № 2. «Тормоза» в админпанели
Несмотря на свое удобство, админпанель MODx Revolution отличается «тормознутостью». Особенно это заметно в том самом блоке структуры, о котором я писал выше — очень часто папки открываются медленно, чувствуется, что происходит множество сложных процессов, в которых система сама путается. На одном из сайтов на MODx, с которым я работал, материалы по какой-то причине после нажатия кнопки «Сохранить» автоматически закрываются. Хотя в Joomla (особенно в версии 3 и выше) тоже есть проблемы с админпанелью, в этом плане она, по-моему, выигрывает у MODx.
Негатив № 3. «И все-таки она сложнее»
Мы все с детства усваиваем, что вкусная и полезная еда — это взаимоисключающие понятия. Не так давно я усвоил для себя то, что удобная и гибкая системы управления сайтом — это примерно такие же понятия. Joomla — негибкая, но удобная, и разобраться в ее админпанели среднестатистический пользователь может довольно легко. В случае с MODx за гибкость приходится расплачиваться тем, что работать с ней не очень просто.
Нет, заполнять и править страницы — это несложно. Но вот вывести меню с помощью Wayfinder, или создать «блог категории» через getResourses, или поместить на страницу галерею изображений — с этим уже сложнее. Для того чтобы понять, как вызывать сниппеты и создавать шаблоны с помощью чанок, среднестатистическому пользователю понадобится много времени и усилий. То же самое относится и к настройкам функционала — хотя их в MODx гораздо больше, но для их применения необходимо знать названия и значения параметров, в отличие от Joomla, где есть уже готовый список в виде «Сделать то-то — да или нет?». Не каждый человек, у которого есть сайт, по умолчанию любит копаться в кодах — пусть даже они и проще, чем код, написанный на каком-то языке программирования. Не каждый будет рад каждый раз звонить для изменения настроек разработчикам (особенно если они выставляют ему счета за эти изменения). Думаю, большинство наоборот не любит и не радуется. И эти моменты тоже надо учитывать, делая сайт для кого-то.
Вот так настраивается меню в Joomla
А так — в MODxЧто в итоге?
Некоторые разработчики пишут на форумах, что, познакомившись с MODx, они даже не хотят больше смотреть в сторону Joomla. Я не был бы так категоричен, потому что, как вы уже видели, у этой системы хватает как достоинств, так и недостатков.
Если нужно выбирать, на какой из двух систем сделать сайт — я думаю, что MODx очень хорошо подходит для сайтов, которые планируется серьезно продвигать в поисковых системах. Также на ней хорошо делать сайты, где много нестандартных элементов дизайна, для которых в Joomla сложно найти готовые шаблоны модулей. Но если сайт не планируется продвигать, и у него достаточно простой дизайн и функционал — тогда лучше не усложнять задачу себе и заказчику, и использовать Joomla.
Я понимаю, что мой список плюсов и минусов MODx получился далеко не полным. Думаю, этой системе будет посвящена еще не одна статья в нашем блоге.
Зберегти
blog.mcsite.ua
MODx CMS - отзывы экспертов и пользователей
CMS очень легкая и да, сконцентрирована на коммерции и поэтому создавать многостраничники лютые смысла не имеет никакого. Но вот я не пойму, почему такая легкая для сервера CMS такая узкотематичекая... если бы она была очень гибкой как тот же друпак, то можно бы было создавать огромнейшие сайты и была бы легче за DLE, вот действительно непонятна мне логика разработчиков... впрочем, если постараться и иметь знания в PHP, html, css то можно сделать гибрид с MODx и DLE, что было бы идеально. Хотя, если подумать, можно даже на движке без изменений делать информационник, вот вполне или какой-то варезник, статейник и пр. правда будет намного тяжелее, чем на том же WP (от которого к слову любой сервак афигивает) или DLE. Ну, рекомендовать движок точно могу, но для коммерческих проектов, т.к для такого типа сайтов эта CMS и создана и вообще, проста в освоении.
2016.07.11 в 03:58 написал: E_Web_ (Эксперт)Отличная CMS для компаний, которые оказывают услуги. Как интернет-магазин ModX не видел, поэтому ничего сказать не могу.
ModX очень удобная, хоть и невозможна быстрая установка шаблона, который скачали из интернета.
ModX больше подходит тем, у кого есть хотя бы минимальные знания HTML, CSS, желательно PHP.
В интернете много подробных мануалов как сделать реализовать те или иные задачи - как в официальной документации, так и в блогах. Так, однажды реализовал своими силами самообновляемый sitemap.xml, хоть и не особо силен в PHP (HTML и CSS более менее знаю).
Чтобы добавить какую-то новую страницу особых знаний не нужно - интерфейс интуитивно понятный. То же самое и по добавлению текстового материала.
Очень приятная и удобная в работе CMS. Все просто, наглядно, система чанков позволяет быстро менять шаблон сайта, визуальный редактов адекватен, админка понятна даже для людей, которые раньше не администрировали сайты. Из минусов отмечу, что не очень удобно работать с большими сайтами со сложной структурой (дерево страниц в боковой колонке при этом раздувается до огромных размеров). Крайне дружелюбна для SEO. Вмешательство программиста при оптимизации сайта требуется редко. ModX - это отличный выбор для небольших и средних сайтов (сильный конкурент для WordPress в данном сегменте). Можно сделать и интернет-магазин, но для электронной торговли лучше выбрать специализированную систему.
Сайты, похожие на MODx CMS:
otzyvmarketing.ru
Обзор системы управления сайтом ModX
Платформа ModX была разработана сравнительно недавно — в 2009 году, но с тех пор уже прочно закрепилась на профильном рынке. Система предлагала пользователям удобное сочетание гибкости, надежности и простоты управления. При этом разработчики постарались максимально упростить процесс изучения платформа, собрав все необходимое в одном файле. Отдельно можно отметить широкий инструментарий, полностью соответствующий серьезным CMS.
Преимущества ModX
Создание сайта на ModX отличается следующими преимуществами:
• Система поддерживает работу сразу с несколькими сайтами. Панель администрирования оптимизирована для тех разработчиков, которые ведут несколько проектов, стремясь их объединить в единую экосистему. Общая информация по статистике, рекламе и многому другому станет дополнительным плюсом.
• Широкие возможности настройки дизайна. Стандартный инструментарий достаточно гибкий и подходит для начинающих разработчиков, а профессионалы могут с нуля разработать дополнительный шаблон под свои требования.
• Работа практически со всеми хостингами. Платформа хорошо подходит для установки на различные хостинги. Её легко перевести на сервер, создав базу и следуя инструкциям, показанным во время установки. При этом ModX не столь требователен к ресурсам, показывая высокую производительность практически в любых условиях.
• Поддержка сайтов различного формата. Система оптимально подходит для простых порталов, представляющих собой обычную визитку, более сложных корпоративных сайтов и даже интернет-магазинов с обширными возможностями.
Недостатки ModX
Но разработка сайта на ModX связана с несколькими несущественными недостатками:
• Высокий порог вхождения. Разработчики создавали сложную систему, которая сможет полностью удовлетворить запросы пользователей, желающих подготовить и запустить портал с обширным функционалом и возможностями. Поэтому разобраться даже в базовых функциях CMS за несколько часов практически невозможно. Больше всего она подходит для тех разработчиков, которые уже имели дело с языком PHP, так как эти знания могут пригодиться при создании портала.
• Необходимость дорабатывать многие функции под свои нужды. Несмотря на широкий базовый функционал, пользователям все еще требуется дорабатывать возможности системы под свои требования. Но облегчить подобный труд позволяет развитая службы технической поддержки, быстро отвечающая на заданные вопросы.
Вывод
Система управления сайтом ModX отлично подойдет для большинства пользователей, готовых сделать проект, который проработает долгие годы и будет постоянно развиваться. Портал всегда можно дорабатывать, добавляя ему дополнительных функций и возможностей. При этом отсутствует специфический синтаксис, так что на ModX можно перенести практически любую верстку, сделанную в HTML. И, что самое главное, портал будет надежно защищен от посягательств взломщиков.
Please enable JavaScript to view the comments powered by Disqus.epicom.ru
|
MODx является системой управления содержимым, благодаря которой можно создать сайт или сложный веб-проект. В 2007 году MODx была признана лучшей системой управления контентом в категории подобных CMS с открытым исходным кодом. Система управления содержимым MОDx предназначена для создания сайта с нуля, то есть без использования уже готовых решений — шаблонов сайтов. Хотя, можно найти CSS шаблон в сети Интернет и настроить его под себя, но это будет намного сложнее. Эта система достаточно молода, хотя по функционалу не уступает более старым CMS. Явным недостатком MODx является то, что в Интернете очень мало документации, а также прикладных программ, которые бы расширили функциональность системы управления сайтом. Для того, чтобы добавить возможностей в панель управления веб-проектом, приходится писать скрипты самостоятельно, на что тратятся и время, и усилия. Так как система зарубежная, то усилий требуется немало. Так что, для тех, кто планирует на основе этой системы создать свой сайт, желательно скачивать продукт на официальном сайте, во избежание каких-либо неприятностей. А если возникают проблемы, то лучше всего обратиться к специалистам на форуме того же официального сайта.
Добавьте ответ на этот вопрос в свой блог!
Похожие вопросы
Ответ : Вы решили начать свой бизнес и видите красочные перспективы в открытии собственной частной пивоварни или небольшого паба? Тогда вам сразу необходимо подумать о рекламной кампании. 
Ответ : Создать свой собственный сайт на платформе Umi действительно не дорого. Вы выбираете шаблон, который вам нравится и кастомизируете его под свой персональный проект, добавляете текстовый и мультимедийный контент. Система управления сайтом Umi сравнительно недавно появилась на рынке коробочных программ и стремительно обретает популярность. 
Ответ : XML - (от англ. eXtensible Markup Language) - язык разметки с возможностями расширения. Представляет собой свод общих синтаксических правил. XML - текстовый формат, который предназначен для хранения структурированных данных, вместо существующих файлов базы данных, служит для обмена информацией между программами и для создания на его платформе более специализированных языков разметки. 
Ответ : Ошибка 404 является достаточно распространенной. На самом деле страница с кодом 404 это ответ сервера на Ваш запрос о загрузке данной странице. Сам код 404 по классификации определяется как «страница не найдена». Комментарии |
www.otvetim.info

 Какие недостатки есть у MODx?
Какие недостатки есть у MODx?




