Modx revolution создание формы обратной связи с помощью formit. Обратная связь modx revo
Как сделать форму обратной связи в ModX Revolution с помощью FormIt
Итак сегодня мы начинаем наш 9 урок MODX Revolution для новичков. Сегодня мы рассмотрим как создать простую контакт форму на нашем вебсайте используя сниппет FormIt. В предыдущем уроке мы ознакомились с работой Wayfinder. Научились делать вывод динамического меню с этим сниппетом. Сегодня опираясь на некоторые ваши знания о сниппетах попытаемся разобраться со сниппетом FormIt, урок будет довольно-таки длинным, поэтому сразу настраиваемся на интересную и плодотворную работу.
Что такое FormIt?
FormIt – это сниппет, который позволяет строить динамические формы всередине MODX Revolution. Если вы используете MODX Evolution, то вы возможно уже использовали eForm для генерирования и обработки своих форм. FormIt – это MODX Revolution эквивалент сниппета eForm, но это абсолютно иной сниппет.
Почему использовать именно FormIt?
Есть много причин использования форм на вашем вебсайте, основной из них является создание интерфейса контакта или связи. Другими являются захват фокуса, ввод информации и т.д. Вы можете использовать FormIt для любых из этих целей, я же имею опыт использования этого сниппета лишь для создания контакт-форм и именно это мы рассмотрим на нашем уроке.
Загрузка и установка FormIt
Знакомый нам по предыдущим урокам процесс, здесь я не буду останавливатся. Думаю у вас прекрасно пройдет установка и без объяснений.
Подготовка шаблона
Я надеюсь, что сейчас вы уже прошли предыдущие уроки и портировали шаблоны внутренних страниц в вашем MODX сайте. Если вы используете тот же шаблон что и я, то вы увидите, что страница контактов является php страницой с PHP скриптами. Если вы использовали этот шаблон для построения статического сайта, то это будет как раз кстати, так как вы будете использовать для построения вашей формы существующий PHP код. В то же время, так как мы портируем наш шаблон в MODX, то нам не нужен этот код PHP, так как сам MODX разберется с построением всех наших форм. Всё, что нам нужно, – это HTML код формы и затем мы используем FormIt, который сделает всю остальную работу.
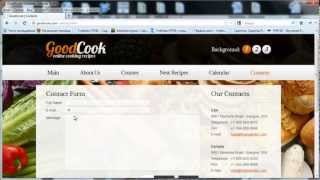
Посмотрите на статическую страницу контактов, которая идет вместе с нашим шаблоном:

Нашей задачей является портирование этой функциональности в MODX так, чтобы контакт форма сохранила свой внешний вид и вывод, но работа её полностью осуществлялась MODX. Ну что ж, начнём…
Первое, что необходимо сделать – это убрать HTML/CSS код и портировать его в MODX, если вы это уже не сделали. Так как моя контакт страница – это на самом деле PHP скрипт, то я просто открыл эту страницу в браузере и посмотрел исходный код. Это позволило мне увидеть простой выводимый HTML без кода PHP. Далее я скопировал данный код и вставил его в MODX для формирования шаблона моей страницы контактов. Дальше я по обычной схеме использовал несколько чанков для упрощения работы, то как мы уже делали на предыдущих уроках. И вот что у меня получилось:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US"> <head profile="http://gmpg.org/xfn/11"> [[$7in1-header]] </head> <body> [[$7in1-logo-nav-search-bar]] <div> <div> <div> <div> <h3>[[*pagetitle]]</h3> <div> <p>Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enijusto, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pedemollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi.Aenean vulputate eleifend tellus.</p> </div> </div> <br /> <div></div> <div> <div>Address:</div> <div>123 Street Name, Suite #</div> <div></div> <div></div> <div>City, State 12345, Country</div> <div></div> <div>Phone:</div> <div>(123) 123-4567</div> <div></div> <div>Fax:</div> <div>(123) 123-4567</div> <div></div> <div>Toll Free:</div> <div>(800) 123-4567</div> <div></div> </div> <div></div> <div> [[*content]] </div><!-- end contact-wrapper --> </div> <!-- end page_content --> <div> [[$7in1-contact-sidebar]] <!-- end sidebar --> </div> <!-- end container_bkgnd_btm --> </div> <!-- end page_container --> <div></div> <div> </div> [[$7in1-bottomwidgets]] <div> </div> [[$7in1-footer]] </body> </html>Вы узнаете некоторые из чанков (шапка и подвал) из наших предыдущих уроков, а также появилось несколько новых чанков. Я укажу вам их для просмотра, они будут полезны тем, кто использует этот же шаблон, что и я.
Важной особенностью здесь является та, что я заменил текст Contact в h3 тегах чанком [[*pagetitle]], который всплывет в вашей памяти, если вы внимательно прошли мои уроки.
Я собираюсь еще обработать этот шаблон и извлечь текст и информацию о физическом адресе оттуда и внести ее в основную область контента или в переменные шаблона, а также вставить в боковину (сайдбар кто не понял) редактируемые области.
Но так как мы решили вначале урока сосредоточиться именно на форме, то в данный момент я оставлю в покое шаблон и доберусь до него чуть позднее. Так что это просто ремарка, чтобы вы понимали в каком направлении нужно двигаться. Также пока не обращайте внимание на форму логина в сайдбаре, мы к этому вернемся в следующих уроках, когда будем разбирать сниппет Login, а сейчас оставим всё как есть в отношении логина.
Приступим к нашей форме. Для начала я заменил HTML код для формы, который содержался между div тегами “contact-wrapper” и заменил его тегом [[*content]]. Это значит, что всё в основном поле контента появится в моей странице контактов на этом месте. Поэтому сейчас страница контактов будет иметь такой вид:

Видно, что там где должна быть форма, сейчас находится текст, который я вставил в область контента страницы контактов при её создании. Как видно на странице этот текст заключён в светлобежевый контейнер.
Как использовать сниппет FormIt
Итак, чтобы FormIt заработал, вам необходимо разместить вызов сниппета и HTML код формы в месте контакт формы. Если вы используете eForm сниппет MODX Evolution, то вам необходимо создать tpl шаблон для вашей формы, а затем вызвать его в сниппете, но при использовании FormIt вам не нужно вызывать форму в сниппете, вместо этого вы размещаете форму после вызова сниппета.
Давайте взглянем на вызов сниппета. Документация FormIt официального сайта MODX содержит отличный пример формы контакта и мы модифицируем его и используем в нашем случае. Будет полезно почитать документацию по этой ссылке http://rtfm.modx.com/display/ADDON/FormIt
Первое, что вы видите, когда смотрите на документацию – это то, что вам необходимо определить хуки вашего FormIt вызова. Хуки – это скрипты, которые срабатывают при вызове вашего сниппета. Вы можете связывать их вместе, но важно знать, что они исполняются последовательно и если один выдаст ошибку, то не сработают и остальные. Существуют предхуки и обычные хуки, но сейчас нас будут интересовать только нормальные хуки, которые запускаются после подтвержения и обработки формы. Вы можете создать собственные пользовательские хуки, но пока будем использовать обычные хуки.
Первый необходимый хук, который посылает электронную почту – это email и он имеет несколько параметров задокументированных здесь (http://rtfm.modx.com/display/ADDON/FormIt.Hooks.email). Выберите нужные для создания формы контактов параметры. Давайте сформируем наш вызов сниппета:
[[!FormIt? &hooks=`email` &emailTpl=`sentEmailTpl` &emailSubject=`Message from Learn MODx Revo Website` &emailTo=`[email protected]` ]]Как видно мы использовали вызов сниппета с одним хуком – email, и определили для него три параметра &emailTpl, &emailSubjectи &emailTo. Убедитесь что параметру &emailTo вы присвоили ваш email адрес вместо показаного в примере [email protected].
Параметр emailTpl определяет чанк, который содержит шаблон для сообщения высылаемого формой. Перед созданием этого чанка нам нужно добавить форму, которую будет заполнять пользователь. Как я уже сказал до этого, мы будем использовать код HTML для формы, который содержался в нашем шаблоне и модифицируем его для работы с вызовом нашего сниппета FormIt call. Сырой код выглядит вот так:
<form method="post" action="#contact-wrapper"> <strong>Please use the form below to send us an email:</strong> <div> <label for="contact_name">Name </label><em>(required, at least 2 characters)</em><br /> <input name="contact_name" size="30" minlength="2" value="" /> </div> <div> <label for="contact_email">E-Mail </label><em>(required)</em><br /> <input name="contact_email" size="30" value="" /> </div> <div> <label for="contact_phone">Phone </label><em>(optional)</em><br /> <input name="contact_phone_NA_format" size="14" value="" maxlength="14" /> <label for="contact_ext">ext. </label> <input name="contact_ext_NA_format" size="5" value="" maxlength="5" /> </div> <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea name="contact_message" cols="70" rows="7"></textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form>Во-вторых, поменяем форму вложив в соответвтвующие FormIt заполнители в значения атрибутов каждого элемента поля для замены статических битов.
Результат выглядит приблизительно так:
<form method="post" action="[[~[[*id]]]]"> <strong>Please use the form below to send us an email:</strong> <div> <label for="contact_name">Name </label><em>(required, at least 2 characters)</em><br /> <input name="contact_name" size="30" minlength="2" value="[[!+fi.contact_name]]" /> </div> <div> <label for="contact_email">E-Mail </label><em>(required)</em><br /> <input name="contact_email" size="30" value="[[!+fi.contact_email]]" /> </div> <div> <label for="contact_phone">Phone </label><em>(optional)</em><br /> <input name="contact_phone_NA_format" size="14" value="[[!+fi.contact_phone_NA_format]]" maxlength="14" /> <label for="contact_ext">ext. </label> <input name="contact_ext_NA_format" size="5" value="[[!+fi.contact_ext_NA_format]]" maxlength="5" /> </div> <div> <label for="contact_message">Your comment </label><em>(required)</em><br /> <textarea name="contact_message" cols="70" rows="7">[[!+fi.contact_message]]</textarea> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form>Далее разместите вызов сделанного нами сниппета в области контента вашей страницы Contact, а далее вставьте ваш код формы после вызова сниппета. Область контента должна содержать:
После сохранения превью формы выглядит вот так:

Отлично, форма выглядит в точности как оригинал. Но нам нужно протестировать её и посмотреть как MODX делает всю работу. Перед тестированием давайте создадим сообщениее, которое будет отправлено получателю с вебсайта. Этот чанк emailTpl мы обозначили в нашем FormIt вызове.
Мы используем заполнители для отправки необходимой информации из формы и мы ссылаемся на них, используя имена соответствующих полей. В моем случае я хочу знать все детали и контактную инфомацию введённую в форму. Поэтому я создал чанк sentEmailTpl и добавил к нему следующее:
[[+contact_name]] left you the message below on the Learn MODx Revolution website: <br /> <strong>[[+contact_message]]</strong><br /> You can respond to [[+contact_name]] by email at <a href="mailto:[[+contact_email]]">[[+contact_email]]</a> or by phone at [[+contact_phone_NA_format]] (ext[[+contact_ext_NA_format]]Из того, что мы уже изучили вы можете догадаться что произойдет. Сниппет FormIt и парсер MODX возмёт значения из контакной формы и вставит их в заполнители в почте, которую я получу.
Теперь давайте протестируем нашу контактную форму. .

Проверим почту и увидим, что получено сообщение:

Вы видите, что введенный текст в поле параметра тема сниппета FormIt оказалась строчкой нашей строчкой темы.
Давайте откроем сообщение и увидим были ли заменены корректно наши заполнители действительным содержимым формы:

Единственной вещью, которую я заметил – это то, что я забыл добавить закрывающую скобку после (ext в моем шаблоне. Остальное выгдядит отлично и форма работает.
Добавлениепроверки
Следующей вещью, которую вы заметите – это то, что форма имеет поля, которые нужно обозначить как «обязательные для заполения», такие как: имя, имейл и комментарий. Дополнительно имена должны быть длинной более чем две буквы. Мы добавляем проверку к нашей форме, используя свойство &validate (смотрите ссылку в конце записи). Существует несколько встроенных валидаторов и мы будем использовать их в нашем вызове. Отмечу, что валидаторы могут быть связанными, поэтому если вам нужно проверить несколько вещей в одном поле, например, имя обязательно к заполнению И оно должно быть больше двух букв, то вы связываете эти два валидатора вместе. Поэтому для поля имя, первым шагом будет проверка наличия имени:
&validate=`contact_name:required`Теперь добавим второй валидатор:
&validate=`contact_name:required:minLength=`2` `Важно отметить, что в подобных случаях, когда у вас в конце строчки две обратных кавычки, то отделяйте их пробелом.
Маленькая поправочка Шон МакКормик (разработчик FormIt сниппета и один из разработчиков ядра MODX) только что научил меня кое-чему новому в разделе комментариев. Вместо использования двух обратных кавычек, вы можете использовать тильды ^ :
…то бишь с соединёнными валидаторами, которые передают параметры, вы можете сделать так:
&validate=`contact_name:required:minLength=^2^`Отлично, давайте продолжим и добавим проверку в наш вызов FormIt.
[[!FormIt? &hooks=`email` &emailTpl=`sentEmailTpl` &emailSubject=`Message from Learn MODx Revo Website` &emailTo=`[email protected]` &validate=`contact_name:required:minLength=`2`, contact_email:email:required, contact_message:required` ]]Теперь же, если какой-нибудь Вася Петров пытается послать сообщение и вместо своих имени и фамилии ставит инициалы, то форма выдаст ошибку:

Для вывода ошибок вам необходимо воспользоваться чанком вывода ошибки работы спиппета FormIt:
[[!+fi.error.attibute_name]], где attribute_name – имя атрибута вашей контакт формы.
В контакт-форму для вывода ошибки в таком случае необходимо вставить запись вида:
<label for="attribute_name"> Attribute: <span>[[!+fi.error.attribute_name]]</span> </label>Возле каждого атрибута, который мы проверяем – подвергаем валидации.
Если вас интересует откуда появились данные сообщения, то они закрепленны в Lexicon за formit. Зайдите в System->LexiconManagement, и далее поменяйте в выпадающем списке “core” на “formit” и далее вы увидите эти сообщения. Там вы можете поменять их либо же добавить свои собственные.

Мы можем продолжить и создать пользовательский валидатор для поля номера, но это тема другого урока.
Борьба со спамом
Теперь мы знаем как работает наша форма и мы получаем сообщения и проверка поля работает. Осталось выяснить как же бороться с попытками ботов высылать спам через нашу форму. Сниппет FormIt имеет два встроенных способа решения данной проблемы. Одна – это spam хук и вторая – это reCaptcha хук.
Спам хук просто проверяет поля, которые вы настроили согластно спам фильтра через http://www.stopforumspam.com/. Если они совпадают, то тогда высвечиваетсчя ошибка напротив поля(ей) и сообщение просто не посылается. Больше вы сможете почитать об этом здесь: http://rtfm.modx.com/display/ADDON/FormIt.Hooks.spam. Мы будем использовать значения по умолчанию для спам хука, который будет проверять поле имейл адреса.
Таким образом в нашем параметре хуков в FormIt добавим спам хук:
&hooks=`spam,email`Хук reCaptcha работает на базе the reCaptcha service для обеспечения поддержки вашей формы. Для использования reCaptcha вам вначале необходимо иметь бесплатный аккаунт на http://www.google.com/recaptcha. После создания аккаунта добавте домен вашего сайта и вам выдадут два ключа: частный ключ и публичный ключ. Вы можете использовать эти ключи на ваших доменнах либо субдоменнах. Если вы создаете глобальный ключ, то вы можете использовать его на множестве доменов.

Теперь необходимо ввести эти два ключа в системных настройках для сниппета formit. Зайдите в System->System Settings, и в выпадающем списке вместо core выберите formit.

Перед вами появятся три поля, одно для частного ключа, одно для публичного и одно задаст запрос о том, хотите ли вы использовать SSL. Введите ключи от reCaptcha в эти два поля:

Отлично, теперь можно добавить рекапча хук к нашему вызову FormIt:
&hooks=`recaptcha,spam,email`Порядок в котором размещены эти хуки очень важен. Как я уже говорил ранее, хуки выполняются последовательно и если один выдаёт ошибку, то остальные не выполняются. Поэтому крайне важно, чтобы спам хуки шли перед имейл хуками.
Чтобы рекапча появилась в нашей форме, нам необходимо добавить заполнители в наш код формы. Давайте преейдем на страницу контакта и добавим заполнители в том месте, где вы хотите, чтобы появилась рекапча.
[[+formit.recaptcha_html]] [[!+fi.error.recaptcha]]Теперь моя форма выглядит вот так:

Перенаправление на страницу успешного выполнения
Сейчас форма сделана так, что как только сообщение успешно послано, то пользователь переходит на пустую форму контакта. Мы можем это поменять так, что пользователь отсылается на страницу, которая показывает, что сообщение успешно отослано. Чтобы это сделать мы используем хук редиректа. Нам нужно определить на какую страницу должен быть перенаправлен пользователь и делаем это используя параметр redirectTo и добавляем что-то типа &redirectTo=`123`, где 123 это идентификатор ID страницы куда будет перенаправлятся пользователь. Я просто добавлю хук в конце списка хуков и добавлю параметр redirectTo:
[[!FormIt? &hooks=`recaptcha,spam,email,redirect` &emailTpl=`sentEmailTpl` &emailSubject=`Message from Learn MODx Revo Website` &emailTo=`[email protected]` &validate=`contact_name:required:minLength=^2^, contact_email:email:required, contact_message:required` &redirectTo=`10` ]]После успешного выполнения формы, посетитель сайта будет отослан на страницу с ID of 10, которая является thank you странице (я создал ее и скрыл от меню).

Создание автоответчика
Последний хук о котором мы поговорим в даной записи – это хук автоответчика FormItAutoResponder hook, аон просто отсылает автоответ отсылателю комментария. Этот хук имеет несколько свойств (http://rtfm.modx.com/display/ADDON/FormIt.Hooks.FormItAutoResponder) но мы используем лишь некоторые из них в нашей форме. Вначале мы созданим шаблон содержащий имейл для обратной отсылки на имейл. Это единственное необходимое для заполнения поле. Я создал чанк с названием autoResponseTpl и добавил следующие строки:
[[+contact_name]], Thank you for your message. Someone will send you a reply in due course.<br /> <br /> For your reference, you left the following message at the Learn MODx Revolution website: <br /> <strong>[[+contact_message]]</strong> <br />Как вы видите я снова использовал заполнители так же, как и до этого в случае с sentEmailTpl. Теперь нужно добавть хук FormItAutoResponder и его свойства к вызову сниппета FormIt как показано ниже:
[[!FormIt? &hooks=`recaptcha,spam,email,redirect,FormItAutoResponder` &emailTpl=`sentEmailTpl` &emailSubject=`Message from Learn MODx Revo Website` &emailTo=`[email protected]` &validate=`contact_name:required:minLength=^2^, contact_email:email:required, contact_message:required` &redirectTo=`10` &fiarTpl=`autoResponseTpl` &fiarSubject=`Thank You for Contacting Us` &fiarToField=`contact_email` &fiarFromName=`Learn MODx Website` ]]Как вы видите выше я добавил не только необходимые свойства, но и несколько доступных для заполнения. Важно отметить реквизит &fiarToField который я определил как contact_email. Это важно, потому что если вы не установите его по умолчанию в “email” но ваше поле почты может иметь другое имя, как в моём случае.
Я протестирую эту форму отсылая сообщение, используя один из моих имейл адресов. Когда я проверю этот адрес, я увижу, что получил автоответ от формы с темой, как я определил в реквизите &fiarSubject и отослал от имени указаном в реквизите&fiarFromName:

Как вы видите по полученному письму – оно соответстует тому, что мы задали в нашем чанке автоответчика
Заключение
В этом уроке мы научились как использовать сниппет FormIt для обработки контакт формы в сайте MODX Revolution. Мы исследовали различные хуки и основы их использования. Теперь мы имеем функционирующую форму полностью под управлением MODX, но по внешнему виду совпадающей с нашим шаблоном. Еще много чего можно сделать с FormIt и мы будем более детально исследовать данный сниппет в следующих уроках.
Как домашнее задание – можете исследовать сниппет FormIt Retriever и узнайте, сможете ли вы интегрировать его в вашу контакт форму.
uscms.ru
Форма обратной связи MODX revo
Очень быстро создаем форму обратной связи на сайте под управлением CMF MODX revo используя пакет FormIt.Процесс установки пакетов на MODX revo подробно описывать в этом посте не буду по причине его простоты и большого количества материала на эту тему в интернете.Напомню лишь последовательность действий:<Система> - <Управление пакетами> - <Загрузить дополнения> - <Поиск>(вводим - FormIt)
Нажимаем <Загрузить>, а затем <Установить>
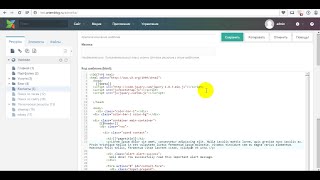
Далее создадим новый чанк и назовем его <form>
и вставляем следующий код:
[[!FormIt?
&hooks=`spam,email,redirect`
&emailTpl=`sendEmailTpl`
&emailTo=`[email protected]`
&emailSubject=`Письмо с сайта [[++site_url]]`
&redirectTo=`178`
&validate=`name:required,email:email:required,text:required:stripTags,phone:required`
]]
[[!+fi.error_message:notempty=`<p>[[!+fi.error_message]]</p>`]]
<form action="[[~[[*id]]]]" method="post">
<input type="hidden" name="nospam:blank" value="" />
<label for="name">Ваше имя <span>*</span>:</label>
<span>[[!+fi.error.name]]</span>
<input type="text" name="name" value="[[!+fi.name]]" />
<label for="phone">Ваш телефон <span>*</span>:</label>
<span>[[!+fi.error.phone]]</span>
<input type="text" name="phone" value="[[!+fi.phone]]" />
<label for="email">Ваш Email <span>*</span>:</label>
<span>[[!+fi.error.email]]</span>
<input type="text" name="email" value="[[!+fi.email]]" />
<label for="text">Введите сообщение <span>*</span>:</label>
<span>[[!+fi.error.text]]</span>
<textarea name="text" cols="55" rows="7" value="[[!+fi.text]]">[[!+fi.text]]</textarea>
<input type="submit" value="Отправить" />
</form>
Создаем чанк <sendEmailTpl>
Он описывает какую информацию отсылать на почту и вставляем туда код:
<p>От кого: [[+name]]</p>
<p>Телефон: [[+phone]]</p>
<p>E-mail: [[+email]]</p>
<p>Сообщение: [[+text]]</p>
Здесь:
• [[+name]] — имя отправителя
• [[+phone]] — телефон отправителя
• [[+email]] — электронная почта отправителя
• [[+text]] — сообщение, написанное отправителем на сайте
Далее создадим страницу с сообщением об успешной отправке и благодарностью за то,что пользователь отправил сообщение через форму обратной связи.
Например:
<p>Благодарим Вас за отправку письма!Ваше письмо успешно отправлено.Наш специалист ответит Вам в ближайшее время.</p>
На эту страницу настроим редирект по ее ID.
Не забываем изменить значение параметра &redirectTo=`178` в месте вызова сниппетаFormIt (в коде чанка <form>), куда следует передать корректный ID ресурса.А также &emailTo=`[email protected]` - естественно на свой ящик.
У меня эта страница имеет ID — 178.Этот идентификатор мы будем использовать ниже при вызове FormIt.
Рассмотрим его подробнее блок вызова дополнения FormIt:
[[!FormIt?
&hooks=`spam,email,redirect`
&emailTpl=`sendEmailTpl`
&emailTo=`[email protected]`
&emailSubject=`Письмо с сайта [[++site_url]]`
&redirectTo=`178`
&validate=`name:required,email:email:required,text:required:stripTags,phone:required`
]]
Здесь:
• Первый параметр — hooks. Хуки — это скрипты дополнения FormIt.
В нашем случае у нас их два — email отвечает за саму отправку электронной почты, а redirect — отсылает пользователя на страницу с благодарностью за контакт;
• emailTpl — шаблон письма, отправляемого на сайте. Выше мы его создали и отредактировали;
• emailSubject — тема писем, которые будут приходить с сайта;
• redirectTo — ID страницы, которую будем показывать пользователю после того, как он отправил сообщение через форму обратной связи. Мы ее создали ранее;
• emailTo — адрес электронной почты, куда будут приходить письма с сайта.
Необходимо добавить несколько правил CSS чтобы наша форма приобрела более привлекательный вид.
input, label, textarea{
display: block;
}
input, textarea{
margin: 0 0 10px 0;
border: 1px solid #ccc;
padding: 5px;
}
input.submit_button{
background-color: #43A52B;
border: 1px solid #358222;
padding: 5px 10px;
border-radius: 3px;
font: 13px Arial, Verdana, Tahoma, sans-serif;
color: #fff;
cursor: pointer;
}
input.submit_button:hover{
background-color: #358222;
}
span.required,
span.error{
color: #ff0000;
}
span.required{
font-size: 18px;
}
span.error{
font-size: 11px;
}
На сайте MODX revo это выглядит так:
Итогом нашей работы стала форма обратной связи MODX revoс применением пакета FormIt.
Не устраевает внешний вид? Редактируйте CSS код или пишите свой.
Вот собственно всё.
Заказывайте темы для статей.
Если есть трудности – поможем с их решением.
maxweb.by
Modx revolution создание формы обратной связи с помощью formit

Cайт: http://promo-creative.com/ Рассмотрим процесс создания формы обратной связи при помощи дополнения FormIt и jquery-плаги...

Поддержать проект: http://www.donationalerts.ru/r/vasiliy_maksimov Здравствуйте, Друзья! В данном видео уроке мы создадим и настр...


При разработке сайтов на modx, один из частых вопросов - обратная форма! Обратная форма modx реализуется чаще...

Поддержать проект: http://www.donationalerts.ru/r/vasiliy_maksimov Здравствуйте, Друзья! В данном видео уроке мы создадим страниц...

Реализуем формы обратной связи в MODx Revo при помощи AjaxForm и FormIt: - Форма в футере. - Форма в модальном окне на...
MODX Revolution урок 5 Форма обратной связи MODX Revolution Сайт http://www.modx.cc Вопросы задавайте здесь ...

Документация AjaxForm: https://docs.modx.pro/components/ajaxform.

Разработка интернет магазина на MODX Revo. Создание формы заказа обратного звонка на сайте под управлением...

Оформляем заказ через API miniShop2, минуя корзину. https://modxtemplates.ru/templates/html/rupas-lending-dlya-tovarov.html - шаблон.

При создании различных форм, работающих с formit ajaxform modx revolution, по-умолчанию предусмотрено всплывающее уведом...

MODX Revolution урок 3 Создание категорий, разделов и страниц MODX Revolution Задать вопросы https://www.modx.cc/video-uroki/3-min... Ссылка...

Cайт: http://promo-creative.com/ В этой части будет рассказанно правилах валидации и о том как использовать свои собств...

В данном виде показано как перенести modx revo куда угодно (с хостинга на хостинг, с домена на домен, с хостина...

MODx Revo, ajax форма обратной связи FormIt с сохранением формы в панели администратора. Если вы хотите поддержать...

The greatest compliment you can give back to us, is to spend a few seconds leaving a rating at our trustpilot: https://uk.trustpilot.com/review/alienbuild.uk about ...

Всплывающее окно на modx revo.
FormSave is a hook for FormIt that allows you to save any type of form to the database and export the results. Out of the box it supports XML, CSV and Print ...

В данном видео показано, как создать страницы и разделы в modx.

В этом видео я расскажу про интерфейс редактирования форм в MODx, который позволяет кастомизировать страницу...

Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостно...

Видео урок посвящен тому как написать рабочую форму обратной связи (контактную форму) в готовом Html, CSS шабло...

Инструкция установки бесплатного сервиса обратного звонка www.pozvonim.com на modx Инструкция установки бесплатно...

Поддержать проект: http://www.donationalerts.ru/r/vasiliy_maksimov Здравствуйте, Друзья! В данном видео уроке мы выведем динамиче...

Разработка интернет магазина на MODX Revolution и Shopkeeper 2 Интеграция шаблона главной страницы сайта, разбивка...

Форма обратной связи для блога САЙТ АВТОРА: http://asbseo.ru.

Видео показывает настройку и работу компонента Tickets на чистом сайте. http://bezumkin.ru/modx/tickets/

Сайт: http://promo-creative.com/ Я думаю что ваш клиент, не раз скажет вам спасибо или по крайнем мере не будет возмущатс...

Что ж, теперь выведем хлебные крошки с помощью pdoCrumbs. https://dart.agency/blog/obuchenie/xlebnyie-kroshki-na-modx-revo.html - статья в блоге...

Поддержать проект: http://www.donationalerts.ru/r/vasiliy_maksimov Здравствуйте, Друзья! В рамках данного курса по созданию корпо...

Вторая часть наших уроков. В ней мы рассмотрим как устанавливать дополнения в MODx и погрузимся в панель адми...

Вторая часть 4 урока Код сниппета Formit - https://yadi.sk/i/XjOqjPkNskiQW Документация по Formit - http://promo-creative.com/formit.html Я в ВК:...

Интегрируем карточку товара в miniShop2. https://dart.agency/blog/obuchenie/nastraivaem-kartochku-tovara-minishop2.html - статья в блоге (часть 10)....

MODX Урок 18 Настройка мультиязычности MODX Revolution Дополнение Babel https://www.modx.cc/video-uroki/1455-... Сайт http://www.modx.cc ...

MODX Revolution урок 19 Вывод статей на сайте MODX Revolution Вопросы задаем здесь https://www.modx.cc/video-uroki/19-stranicza-statej/ Сайт ...

modxTalks flexible extension of voting for MODX Revolution. This component allows you to install a fully AJAX commenting system on any webpage.

Третья часть наших уроков. Настраиваем ЧПУ в MODx Revo. https://dart.agency/blog/obuchenie/nastrojka-chpu-na-modx-revo.html - статья в блоге...

Курс по MODX: https://goo.gl/pQcPHp В данном уроке мы рассмотрим один из способов прикручивания вёрстки к MODX.

В этом видео я расскажу, как работают плагины и события, а также рассмотрим, как создать пользовательское...

Ребят, мы наконец-то дождались первого билда новой версии нашей CMS. Смотрите, скачивайте, тестируйте и участ...
kurtlar vadisi37 dusta gizli kamera kurt k?z? aylin sonmez reyiz fotosu minecraft k?yafet yap?m? cs go topluluk sunucular? skin minecraft leaks hilesi bengu ozturk patl?can minecraft 1.9 kalkan ets 2 urun anahtar? 1.21
debojj.net








