MODX - Создание ресурсов блога. Modx блог
Создание блога на MODX Revo при помощи Tickets
Для того чтобы создать полноценный блог на MODX нам как минимум понадобятся следующие пакеты: PdoTools, Tickets, DateAgo и hybridauth (последнее не обязательно, но желательно чтобы комментировать могли только авторизованные пользователи), установите их если они еще не установлены, так же рекомендую установить основные пакеты.
Создание ресурсов блога
Перед тем как создавать ресурсы, нам нужно подготовить 2 шаблона, 1й для категорий, 2й для записей, про работу с шаблонами писал здесь, углубляться в верстку не буду.
Буду считать что 2 шаблона вы подготовили.
Создание раздела блога и постов
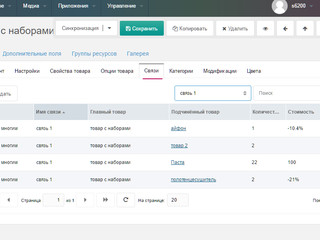
Открываем вкладку «Ресурсы» (находится в левой панели), щелкаем по «Website» правой кнопкой мыши (или папке с любой вложенностью) и выбираем Создать -> Раздел с тикетами и заполняем поля: как минимум Заголовок (например блог) и Шаблон (для категории) и переходим в Настройки.

Во вкладке Основные, убираем галку Использовать HTML-редактор.

На вкладке Дочерние тикеты: указываем шаблон для тикетов, в Формирование URI указываем %alias и сохраняем, так же рекомендую отключить jelyx и разрешить выполнение тегов (если с фронт энда пользователи ни могут не чего писать).

Снова идем в настройки раздела — основные и вставляем вот такую базовую конструкцию (HTML редактор должен быть отключен)
[[!pdoPage? &element=`getTickets`]] [[!+page.nav]]
[[!pdoPage? &element=`getTickets`]] [[!+page.nav]] |
и сохраняем.

Создание нескольких статей в блоге
Открываем созданный ранее раздел — «Блог» и выполняем следующее действия:
На вкладке «Раздел», нажимаем на кнопку «Создать тикет» чтобы создать стать;Заполняете все основные поля и опубликуйте

Точно таким же образом создайте еще пару статей
Далее если вы сделали шаблоны правильно, то перейдя на на страницу блога увидите

Выводиться все содержимое и это не есть хорошо, давайте это исправим, для этого сделаем копию чанка tpl.Tickets.list.row и назовем ее tpl.Tickets.list.row.custom, откроем его допишем к значению [[+introtext]] модификатор эллипсис :
[[+introtext:ellipsis=`330`]]
[[+introtext:ellipsis=`330`]] |
Он будет обрезать текст, так же к примеру здесь используется шрифт глипсон которого у меня нет, поэтому я перепишу его под фонт авесоме, в итоге у меня получилось:
<div> <h4><a href="[[~[[+id]]]]">[[+pagetitle]]</a></h4> <div> [[+introtext:ellipsis=`330`]]<br/> <a href="[[~[[+id]]]]">[[%ticket_read_more]]</a> </div> <div data-id="[[+id]]"> <span> <i></i> [[+date_ago]] </span> <span> <i></i> [[+fullname]] </span> <span><i></i> <a href="[[~[[+section.id]]]]">[[+section.pagetitle]]</a></span> <span> <span>[[+stared]][[+unstared]] <span >[[+stars]]</span></span> <i></i> [[+views]] <i></i> [[+comments]] [[+new_comments]] </span> <span> <span title="[[%ticket_like]]"><i></i></span> [[+can_vote]][[+cant_vote]] <span title="[[%ticket_dislike]]"><i></i> </span> </div> </div> <!--tickets_can_vote <span title="[[%ticket_refrain]]"><i></i></span>--> <!--tickets_cant_vote <span title="[[%ticket_rating_total]] [[+rating_total]]: ↑[[+rating_plus]] [[%ticket_rating_and]] ↓[[+rating_minus]]">[[+rating]]</span>--> <!--tickets_new_comments <span>+[[+new_comments]]</span>--> <!--tickets_active active--> <!--tickets_inactive inactive--> <!--tickets_voted_plus voted--> <!--tickets_voted_minus voted--> <!--tickets_rating_positive positive--> <!--tickets_rating_negative negative--> <!--tickets_can_star active--> <!--tickets_stared <i></i>--> <!--tickets_unstared <i></i>-->
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <div> <h4><a href="[[~[[+id]]]]">[[+pagetitle]]</a></h4> <div> [[+introtext:ellipsis=`330`]]<br/> <a href="[[~[[+id]]]]">[[%ticket_read_more]]</a> </div> <div data-id="[[+id]]"> <span> <i></i> [[+date_ago]] </span> <span> <i></i> [[+fullname]] </span> <span><i></i> <a href="[[~[[+section.id]]]]">[[+section.pagetitle]]</a></span> <span> <span>[[+stared]][[+unstared]] <span class="ticket-star-count">[[+stars]]</span></span> <i></i> [[+views]] <i></i> [[+comments]] [[+new_comments]] </span> <span> <span title="[[%ticket_like]]"><i></i></span> [[+can_vote]][[+cant_vote]] <span title="[[%ticket_dislike]]"><i></i> </span> </div> </div> <!--tickets_can_vote <span title="[[%ticket_refrain]]"><i></i></span>--> <!--tickets_cant_vote <span title="[[%ticket_rating_total]] [[+rating_total]]: ↑[[+rating_plus]] [[%ticket_rating_and]] ↓[[+rating_minus]]">[[+rating]]</span>--> <!--tickets_new_comments <span>+[[+new_comments]]</span>--> <!--tickets_active active--> <!--tickets_inactive inactive--> <!--tickets_voted_plus voted--> <!--tickets_voted_minus voted--> <!--tickets_rating_positive positive--> <!--tickets_rating_negative negative--> <!--tickets_can_star active--> <!--tickets_stared <i></i>--> <!--tickets_unstared <i></i>--> |
Теперь укажем в выводе новый чанк
[[!pdoPage? &element=`getTickets`&tpl=`tpl.Tickets.list.row.custom`]] [[!+page.nav]]
[[!pdoPage? &element=`getTickets`&tpl=`tpl.Tickets.list.row.custom`]] [[!+page.nav]] |
После сохранения получим.

Уже норм, а если перейти на статью

Пока не очень красиво все (если вы используете стандартный bootstrap3 шаблон, будут иконки по умолчанию), но в следующих уроках мы это исправим. И начнем пожалуй с вывода мета информации о статье внутри нее.
web-revenue.ru
Создание блога в MODx Revolution MODX
Рекомендую вначале ознакомиться с системой синтаксиса тегов Revolution перед тем, как мы начнём.
Перед тем как мы начнём, хочу отметить, что данный урок довольно обширный и на нём я рассмотрю как установить мощный блог с системой написания записей, архивами, тегами, комментированием и многим другим. Если вам не нужна какая-то часть, то можете просто пропустить данный ненужный для вас элемент. MODX – гибкая система управления содержимым модульного типа и ваш блог может функционировать любым образом. Существуют сотни способов создания блога в MODX Revolution. Мы разберём один из них.
Установка необходимых дополнений
Для начала необходимо загрузить и установить некоторые дополнения, которые мы будем использовать в нашем блоге. Ниже приведен список наиболее часто используемых дополнений для создания блога:
Необходимые дополнения MODX Revolution для создания блога:
- getResources – для списка записей, страниц и других ресурсов.
- getPage – для проставления номеров списков.
- Quip – разнообразные функции комментирования.
- tagLister – для управления тегами и создание теговой навигации.
- Archivist – для управления разделом архивы.
Возможные дополнения
- Breadcrumbs – для отображения навигационного следа «хлебные крошки».
- Gallery – для управления фото-галлереями.
- SimpleSearch – для добавления простого поискового окна в вашем сайте.
- getFeed– если вы хотите разместить в вашем сайте какие-нибудь фиды, типа фида Твиттера.
- Login – функция комментирования только для зарегистрированных пользователей.
Создание шаблона блога
Для начала нужен шаблон для нашего блога. Этот урок подразумевает, что у вас уже есть базовый шаблон для всех страниц вашего сайта. Мы будем ссылаться на такой шаблон в дальнейшем как на 'BaseTemplate'.
Давайте создадим еще один шаблон 'BlogPostTemplate'. Содержимое будет выглядеть так:
Давайте исследуем данный шаблон. Запомните, вы можете менять любой из элементов, изменять параметры и их размещение. Это всего лишь базовая структура – если вы, например, хотите, чтобы внизу были теги – просто передвинте их туда. MODX не ограничивает вас в этом.
Шапка и Подвал блога
Во-первых, обратите внимание на два чанка: "pageHeader" и "pageFooter". Этм чанки содержат мои общие HTML теги, которые я положил в подвал и шапку моего сайта, поэтому я могу их использовать во моём сайте в различных шаблонах. То есть, если вам нужно изменить содержимое шапки или подвала, то вы можете поменять содержимое только одного чанка и автоматически пройдут изменения во всех шаблонах. После этого я дам название Ресурсу и сделаю ссылку на эту же страницу.
Информация поста
Далее отредактируем "info" нашего поста – в основном это автор и теги поста. В деталях это выглядит так:
Первая часть берёт поле Ресурса publishedon, форматирует и приводит его в нормальный вид.
Второй частью мы далее отображаем список тегов для этой записи блога. Обратите внимание как мы ссылаемся на переменную шаблона "tags" – мы её еще не создали, но не волнуйтесь – потом мы вставим её как реквизит сниппета 'tolinks'. Сниппет tolinks идёт вместе с дополнением tagLister и переводит отдельные теги в ссылки. Это значит, что наши теги стают кликабельными! Мы определили Ресурс 1 как 'target' или наша домашняя страница. Если ваш блог находится на другой странице, то поменяйте для него ID.
Наконец, мы загрузили быстрый счёт количества комментариев вместе с кликабельными якорь-ссылками для их загрузки. Обратите внимание как наш реквизит 'thread' в вызове сниппета QuipCount (и позднее в вызове Quip) использует 'blog-post-[[*id]]'. Это значит, что MODX автоматически создаст новый поток для каждого созданного поста. Крууууто!
Содержимое поста
Отлично, давайте вернёмся к нашему шаблону. Мы находимся в секции контента, обратите внимание, что мы начинаем с [[*introtext]]. Это полезное поле MODX ресурса – думайте об этом как начало отрывка поста блога, который показывается на нашей главной странице, где содержится список последних записей поста.
Добавление комментариев к постам
Отлично, теперь мы дошли до части комментирования нашего шаблона BlogPostTemplate. Как видно, мы используем дополнение Quip для системы комментирования. Вы можете использовать другую систему, такую как Disqus. В этом уроке мы будем использовать Quip. Наш код будет выглядеть следующим образом:
Отлично. Обратите внимание: у нас вызовы двух сниппетов – один для отображения комментариев для этого потока (Quip) и другой для отображения формы ответа (QuipReply).
В нашем вызове сниппета Quip, мы определили ID потока вышеописанным способом и далее установили некоторые настройки. Наши комментарии будут отображаться потоком (по-умолчанию), поэтому нам нужно определить ID Ресурса, где будет наш ответ (это детально описано в Quip Документации. Я рекомендую почитать эту документацию, чтобы понять как это всё установить.) с реквизитом 'replyResourceId'.
Далее, что нужно определить в обоих Quip и Quip Reply вызовах - реквизит 'closeAfter'. Это говорит Quip автоматичестки закрыть коментирование на тех потоках, на которых прошло 30 дней со времени создания потока (когда мы загружали его).
В нашем вызове QuipReply, мы хотим сообщаем Quip, что модерировать все посты и модераторы наших постов заданы в группе Moderators User Group.
Есть еще много других Quip настроек, которые мы можем поменять, но оставим это на будущее, кому интерестно, то можете найти описание этих настроек в Quip docs.
Установка Тегов
Итак, мы установили и настроили шаблон, теперь нужно установить переменную шаблона 'tags', которую мы будем использовать для нашей системы тегов.
Давайте созданим переменную шаблона 'tags' и дадим ей описание как "Теги текущего Ресурса через запятую". Убедимся, что она имеет доступ к шаблону 'BlogPostTemplate', созданному нами ранее.

Ну вот! Теперь мы можем добавлять теги к любому посту, который мы создали, просто редактируя свой Ресурс и добавляя туда теги через запятую.
Создание разделов
Если вы хотите, чтобы блог содержал 'Секции' (Категории), то вам необходимо вначале создать эти Ресурсы - ресурсы-контейнеры, которые будут содержать посты данных категорий.
В этом уроке мы создадим два раздела: "Personal" и "Technology". Давайте создадим 2 Ресурса в корне вашего сайта и определим их как контейнеры - 'containers'. Определим их псевдонимы (алиасы) как 'personal' и 'technology', таким образом записи блога будут иметь разумное отображение.
Здесь мы оговорим, что наши разделы имеют ID 34 и 35.
Убедитесь в том, что вы не используете шаблон BlogPostTemplate, а вместо этого используете ваш шаблон Base Template. Эти страницы будут иметь в конечном итоге путь, который позволит просмотреть все сообщения в определенном разделе. В содержимом этих ресурсов поместите следующее:
Давайте теперь объясню это. Сниппет getResourcesTag – это сниппет-обёртка для getResources и getPage, который автоматически фильтрует результаты переменной шаблона 'tags'. В основном, нам нужно взять все опубликованные ресурсы в середине этого раздела (также мы можем отфильтровать по тегу, то есть можем вставить параметр '?tag=TagName' в URL).
Ниже выхова getResourcesTag, мы вставляем наши ссылки на пагинацию (проставление страниц), так как по умолчанию getResourcesTag показывает только 10 постов на страницу.
Для отображения нумерации с русскими словами для первой (Первая) и последней (Последняя) страниц добавляем два параметра с шаблонами в вызов getResourcesTag
Таким образом наш вызов будет выглядеть так:
Настройка чанка blogPost
В этом вызове у нас также есть реквизит с именем 'tpl', который мы установили в 'blogPost'. Это наш чанк, который показывает каждый результат для списков постов нашего блога. Он должен содержать следующий код:
Обратите внимание tolinks использует параметр &keyTag=`tag`, а не &key как указано в документации
Отлично! Мы начали с кликабельной ссылки к посту и оглавлением ресурса pagetitle как названием. Далее мы установили часть 'posted by' и список тегов (похожие действия мы делали в нашем шаблоне BlogPostTemplate).
Далее, мы покажем отрывок из контента, который мы храним в поле 'introtext' контента.
После этого мы сделаем ссылку 'read more' которая ссылается на пост и далее наши комментарии и дата публикации. Вот и всё!

Установка и настройка домашней страницы вашего блога
На домашней странице нашего блога, которая у нас содержится в Ресурсе ID 1 – начало нашего сайта – у нас идёт это:
Это позволяет нам показывать все посты из двух разделов, которые мы сделали, в ресурсах 34 и 35. Это также позволяет нам фильтровать по тегам (так как наши вызовы 'tolinks' и 'tagLister' имеют target равную 1 (это ID ресурса). Другими словами, разместив здесь вызов getResourcesTag у нас автоматически появятся теги.
Вы можете легко сделать это с другой страницы с которой ваш сайт начинается (или ID 1) – просто убедидесь в том, что изменили параметр 'target' в ваших вызовах сниппетов tagLister и tolinks.
Добавление постов
Отлично, теперь всё настроено и мы готовы добавлять посты.
Структура страницы в середине разделов
Перед тем как начнём, важно отметить, что структура ваших постов в середине раздела зависит целиком от вас. Можете добавить контейнер года и месяца Resources, чтобы размещать там посты или просто постить в середине раздела. Всё зависит от вас.
Если вы хотите сделать субконтейнеры даты/года, убедитесь, что у них проставлены чекбоксы «Скрыть от меню», таким образом они не появятся при вызовах getResources.
Помните о том, что не важно какую структуру вы делаете под разделами, это не повлияет на вашу навигацию - Archivist позаботится обо всём. Он определит какими буду URL ваших постов.
Добавление нового поста
Давайте создадим новый ресурс и определим для него шаблон 'BlogPostTemplate'. Теперь вы можете начать писать ваш пост. Вы можете определить в поле 'introtext' выдержку из вашего поста и далее написать полное содержание вашего поста в поле содержимого.
Наконец, когда вы всё сделаете, убедитесь в том, что вы определили теги вашего поста в только что сделанных переменных шаблона 'tags'!
Установка и настройка Архивов
Отлично – теперь у нас есть первая запись в блоге! И вы можете добратся к ней через разделы. Теперь, наверное, вы захотите иметь возможность просматривать старые записи вашего блога. Для этого нам понадобится 'Archvist'.
Создание ресурса Архивы
Давайте разместим ресурс в корне и назовём его 'Archives' и дадим ему псевдоним (алиас) - 'archives'. В середине контента вставьте этот код:
Выглядит знакомо? Всё это очень схоже с тегом getResourcesTag, описанном выше на странице разделов. Сейчас getPage обёрнут в сниппет getArchives и сообщает о том, что мы хотим взять записи в Ресурсах 34 и 35 (наша страницы Разделов). Мы установим результат в заполнитель с именем 'archives', на который сошлёмся позже.
Затем, ниже после этого, мы добавим несколько заполнителей, которые показывают текущие месяц и год. И в самом конце мы установим пагинацию. Отлично! Мы это всё сделали. Наш Ресурс Resource, для создания ссылок на него, имеет ID = 30.
Установка виджета Archivist
Отлично, теперь мы имеем Ресурс, чтобы иметь доступ к старым записям, но вам еще нужно сгенерировать месяца для записей. Это на самом деле очень просто: где-нибудь на вашем сайте (скажем в подвале) вставьте этот кусок кода:
Таким образом сниппет Archivist генерирует помесячный список ваших записей (вы можете добавить любые другие функции, с этой целью загляните в документацию). Мы говорим о том, что хотим, чтобы эти ссылки вели к нашему Ресурсу Archives (30) и брали только записи в Ресурсах 34 и 35 (ресурсы разделов).
Вот и всё! Archivist автоматически сделает всю работу, включая URL генерацию для архивов - archives/2010/05/ сгенерируются для всех записей мая 2010 года, и archives/2009/ сгенерируются для всех записей 2009 года. Отлично, не правда ли?
Установка дополнительных функций
Добавление группы модераторов
Ранее в нашем вызове QuipReply, мы определили нашу групу moderatorGroup 'Модераторы'. Давайте продвинемся дальше и создадим группу пользователей.
Нажмите Security -> Access Controls и создайте новую группу пользователей и назвите её 'Moderators'. Добавьте любого пользователя в группу (включая себя!) и дайте ему любую должность (роль).
Далее, проследуйте на вкладку Context Access (Доступ к содержимому). Добавьте ACL (ряд доступа к содержимому) который даёт этой группе пользователей доступ к 'mgr' содержимому в с минимальной ролью Члена - Member (9999) и политикой доступа 'QuipModeratorPolicy'.
Это позволит любому члену группы пользователей 'Moderators' модерировать записи в ваших потоках и также сообщать им через имейл о новых записях в блоге. Они могут войти в менеджер сайта для модерированния комментариев или щёлкнуть прямо на ссылке в имейле для утверждения или изъятия комментария. Ваш ACL должен выглядеть приблизительно так:
Сохраните вашу пользовательскую групу и всё! Вам может понадобится обновить сессию (Security -> Flush Sessions) и перелогинится, чтобы обновить ваши права, об остальном позаботится Quip.
Добавление виджета "Последние записи"
Еще можно установить виджет "Последние записи" где-нибудь на вашем сайте и не бойтесь – это очень просто.
Вначале нужно установить следующий вызов в месте, где вы хотите, чтобы ваш виджет появился:
Мы даём команду getResources выдать нам список из последних 5 записей ресурса в наших разделах ресурсов (34,35) и отсортировать их по дате публикации.
Далее, создайте чанк `latestPostsTpl`, который вы определили вызовом 'tpl' в вызове сниппета getResources. Вставьте следующий код в этот чанк:
Бум! Последние записи отображаются у вас на сайте:

Добавление виджета "Последние комментарии"
Для отображения последних комментариев в дополнениях Quip есть отличный небольшой сниппет, называемый QuipLatestComments, который очень просто использовать.
Разместите вызов списка комментариев, где вам нужно:
Теперь создайте чанк с названием 'latestCommentTpl':
Перед тем, как мы продолжим, необходимо отметить, что QuipLatestComments автоматически обрежет комментарии (по умолчанию до 30 символов) и добавит эллипсис после реквизита &bodyLimit. Во вторых, обратите внимание, что здесь мы использовали 'ago' Output Filter. Этот фильтр встроен в MODX Revolution и переводит время к записи вида 'two hours, 34 minutes' (или другие метрические системы: мин/сек, год/месяц, месяц/неделя).
Обратите внимание, что по умолчанию он показывает последние 5 комментариев. Результат работы сниппета:

Вы можете обратиться к документации сниппета для более точного конфигурирования.
Добавление виджета "Часто используемые теги"
Эта часть просто до очумения проста; за вас всё сделает tagLister. Просто поместите его, где вам удобно:
tagLister проверит переменные шаблона 'tags' и создаст ссылки на цель (в нашем случае, Ресурс с ID 1) с 10 наиболее часто используемыми тегами. Есть еще куча настроек конфигурации, но мы оставим всё как есть.
Заключение
Итак мы установили и настроили наш блог. Он будет иметь приблизительно следующий вид в дереве ресурсов:

Снова подчёркиваю то, что можно добавить еще очень много функций к нашему блогу. Этот урок является просто точкой старта, чувствуйте себя свободно в настраивании вашего блога, добавляйте нужную функциональность. Большим плюсом MODX является то, что можно настраивать как угодно, расширять функциональность любого вашего решения: включая блог!
Оригинал статьи Creating a Blog in MODX Revolution
modx.ws
MODX - Создание ресурсов блога
На этом уроке мы рассмотрим основные объекты CMS MODX Revolution и создадим несколько веб-страниц (ресурсов) для блога.
В MODX Revolution основные объекты можно разделить на 2 категории:
Для обращения к элементам MODX Revolution используется специальный тег, состоящий из множества частей.
[[ //открывающий тег ! //необязательный флаг, который устанавливает, что данный тег является некэшируемым elementToken //необязательный маркер, идентифицирующий тип элемента ($ - чанк, * - поля ресурса/tv, + - плейсхолдеры и др.). Если данный маркер не использовать, то данный элемент является сниппетом elementName //имя элемента @propertyset //необязательный идентификатор, предназначенный для использования набора свойств (PropertySet) :filterName=`modifier`:... //необязательный элемент, который предназначен для применения одного или нескольких выходных фильтров ? //данный элемент необходимо использовать, если дальше будут следовать свойства &propertyName=`propertyValue` &... //необязательный элемент, предназначенный для установки свойств, которые разделяются с помощью символа & ]] //закрывающий тегРазработку блога начнём с создания основных шаблонов, которые мы будем использовать для вывода раздела с постами и непосредственно самих постов.
Изменим настройку начального шаблона, который уже есть в системе MODX Revolution. Данный шаблон будем использовать для вывода раздела "Блог":
- Откройте начальный шаблон, посредством нажатия не него левой кнопкой мыши;
- Измените его имя на "Блог", а описание на "Шаблон для раздела";
- Нажмите на кнопку "Сохранить".
Создайте шаблон, который будем использовать для вывода поста:
- Нажмите на значок "Новый шаблон";
- В открывшейся форме введите имя "Пост", а описание - "Шаблон для поста";
- Нажмите на кнопку "Сохранить".
Примечание: создавать код для шаблонов MODX Revolution мы будем создавать немного позднее, на следующих уроках.
В результате выполненных действий у нас должны получиться следующие шаблоны:
Наш блог будет состоять из:
- главной страницы, имеющей название "Мой блог";
- раздела "Блог", в котором мы будем создавать посты;
- страницы "О себе", где мы разметим информацию об блоге и авторе;
- страницы "Карта блога", которая будет содержать ссылки на все ресурсы нашего сайта в удобной для посетителя форме.
Для создания страниц или их редактирования необходимо перейти в левой панели на вкладку "Ресурсы" и открыть раскрывающий список "Website".
Т.к. главная страница у нас уже есть, то произведите необходимую настройку её полей:
- В поле "Заголовок" введите текст "Мой блог";
- В раскрывающем списке "Начальный шаблон" выберите значение "(пустой)".
- После выполнения изменений в полях ресурса, выполните его сохранение.
Для создания раздела с тикетами (постами) нажмите на значок "Новый документ", в открывшейся форме выполните следующее:
- В поле "Заголовок" введите текст "Блог";
- Выберите из раскрывающего списка "Шаблон" значение "Блог";
- Во вкладке "Настройки" выберите из раскрывающего списка "Тип ресурса" значение "Раздел" и нажмите на кнопку "Сохранить".
- После сохранения документа перейдите во вкладку "Настройка раздела", а затем в ней выберите пункт "Дочерние тикеты";
- В этом разделе в качестве шаблона дочерних документов выберите значение "Пост", а в поле "Формирование URI" измените строчку на %alias%ext;
- Нажмите на кнопку "Сохранить".
Страницы "О себе" и "Карта блога" создадим следующим образом:
- Нажмите на значок "Новый документ";
- В открывшейся панели в поле "Заголовок" введите название соответствующей страницы;
- В качестве шаблона ресурса выберите значение "(пустой)", т.е. данный ресурс не будет использовать шаблон.
- Во вкладке "Настройки" проверьте, что тип ресурса соответствует значению "Документ", а тип содержимого – значению "HTML".
- Нажмите на кнопку "Сохранить".
Для создания постов в разделе "Блог" выполните следующее:
- Загрузите изображения в каталог на сервере (например: assets/images/tickets/2015.02/), которые Вы будете использовать в постах;
- Откройте ресурс "Блог" и перейдите на вкладку "Раздел";
- Создайте пост используйте кнопку "Создать тикет";
- В открывшейся форме введите посту заголовок и содержимое. В содержимом для обрезания поста используйте тег <cut />. Т.е. с помощью данного тега определите, какая часть статьи будет отображаться при выводе списка постов на веб-странице;
- Создайте аналогичным образом ещё 3 - 4 поста.
itchief.ru