Микроразметка для Яндекс и Google. Микроразметка modx
Микроразметка хлебных крошек microdata для MODX Revolution
Рассмотрим готовый скрипт, а вернее сниппет с параметрами для вывода хлебных крошек по формату microdata для MODX Revolution.
ВАЖНО! Для работы, у вас должен быть установлен пакет «pdoTools».
Размести данный скрипт на всех шаблонах вашего сайта в нужном месте.
[[!pdoCrumbs? &tplCurrent=`@INLINE <li><span>[[+menutitle]]</span></li>` &tpl=`@INLINE <li itemtype="http://data-vocabulary.org/Breadcrumb" itemscope><a href="[[+link]]" itemprop="url" ><span itemprop="title">[[+menutitle]]</span></a></li>` &tplWrapper=`@INLINE <ul>[[+output]]</ul>` &tplHome=`@INLINE <li itemtype="http://data-vocabulary.org/Breadcrumb" itemscope><a href="[[+link]]" itemprop="url" ><span itemprop="title">Главная</span></a></li>` &outputSeparator=`` &showCurrent=`1` &showAtHome=`1` ]]Естественно, вам придётся поправить верстку, если будут проблемы с этим, пиши в комментарии. С версткой не будет проблем, если у вас сайт на Bootstrap.
daruse.ru
Оптимизируем сайт на CMS MODX
Оптимизация сайта – залог его успешного продвижения. В данной статье я постараюсь осветить некоторые аспекты оптимизации сайта на CMS MODX.Первым делом стоит установить счетчики статистики.
Счетчики посещений Яндекс.Метрика и Гугл.Аналитикс
Счетчики посещений необходимы для отслеживания результатов продвижения сайта. Счетчик показывает количество посетителей на сайте, последовательность просматриваемых страниц, источники переходов на страницу, географический регион посетителей, а также список ключевых слов, по которым пользователь нашел Ваш сайт.Итак, мы зарегистрировали аккаунты и получили код счетчика, что с ним дальше делать? Перейдем к технической части размещения кода в шаблонах системы. Я работаю с версией 1.0.13. Evolution MODX CMS. Разместить счетчики можно двумя способами:
Способ 1.
Во вкладке Элементы выбираем подраздел Управление элементами, там находим вкладкуШаблоны. Обычно представлено несколько шаблонов: шаблон сайта, шаблон главной, шаблон каталога (если есть интернет-магазин). Самый простой способ – поочередно открывать каждый шаблон и вставлять код счетчика вручную. Лучше код Яндекс.Метрикиразместить перед закрывающими тегами , т.е. внизу шаблона. А код Гугл.Анатиксразместить перед закрывающим тегом . Это связано с тем, что код Метрики прогружается равномерно со страницей и все заходы будут учтены, тогда как код Аналитикс может не успеть засчитать посещения сайта из-за его расположения в нижней части.
Способ 2.
Вместо вкладки Шаблоны открываем вкладку Чанки. Находим Чанк под названием footer, заходим в него и размещаем счетчик Яндекс.Метрики перед закрывающими тегами . Затем находим чанк head, заходим и вставляем код Гугл.Анатикс перед закрывающим тегом . Если данные чанки отсутствуют, легко можете создать их самостоятельно.Прописание мета-тегов title и description для страниц сайта
Перейдем к еще одному очень важному пункту оптимизации сайта. Мета-теги title иdescription помогают поисковым системам лучше понять, о чем ваш сайт, и правильно определить релевантные страницы.В системе MODX в левой части окна Вы всегда можете увидеть список страниц сайта. Если зайти в режим редактирования страницы, в общих настройках можно увидеть пунктыЗаголовок и Описание. Это и есть необходимые нам поля для прописания тегов. В полеЗаголовок вносим текст тега title, в поле Описание – тега description. После сохранения не забудьте обновить страницу в браузере и проверить корректное расположение тегов.
Создание карты сайта для поисковых роботов sitemap.xml
Sitemap – это документ в формате xml, предназначенный для упрощения индексации страниц поисковым роботом. Рассмотрим несколько способов составления карты сайта для системы MODX.1. Автоматическая генерация карты сайта через Сниппет GoogleSiteMap. Позволяет генерировать карту автоматически после каждого изменения и редакции Вашего сайта.
2. Генерация через программу SitemapGenerator. Из плюсов: нет ограничений по количеству страниц, также можно легко исключить из генерации ненужные Вам страницы и адаптировать карту для разных поисковиков (Google, Yahoo).
Из минусов: каждый раз генерировать вручную. После генерации карты, закидываем xml файл по ФТП в корневую папку Вашего сайта. Либо во вкладке Элементы выбираем подраздел Управление файлами и загружаем карту через админку.
3. На сегодняшний день существует множество сервисов, предлагающих бесплатно сгенерировать карту сайта. Например, сервис http://www.cy-pr.com/
Плюсы: быстро, бесплатно. Минусы: каждый раз генерировать заново, в карте будет только до 500 страниц. А такой вариант не очень подходит крупным интернет-магазинам.
Семантическая верстка контактов
Семантическая верстка контактов с использованием микроразметки – немаловажный шаг в процессе оптимизации. После семантической верстки сниппет в поисковой выдаче становится четким, понятным, хорошо читаемым. Микроразметка использует специальные теги и атрибуты в них, в которых и записывается полезная информация. Как и любой язык, микроразметка обладает своим синтаксисом. С подробным его описанием можно ознакомиться на официальном сайте schema.org.Посмотрим на примере. В своей статье я буду пользоваться разметкой LocalBusiness, которая позволяет обрабатывать несколько адресов на одной странице, если таковые имеются. В левой колонке находим страницу контактов, открываем ее, нажимаемРедактировать. В редакторе открываем исходный код. Лучше заранее скопировать его себе куда-нибудь отдельно, дабы избежать проблем с восстановлением, если во время редактирования что-то пойдет не так.
Итак, находим нужный нам кусок кода, где прописывается вся контактная информация. Для разметки контактов обязательно должно присутствовать название компании и ее адрес, иначе наша верстка просто не имеет смысла. Например, кусок кода получился такой:
<h6>Россия, Москва,</h6><dl><dt>ул.Ивана Иванова, д. 1111 <br>Режим работы: пн-пт, с 9:00 до 18:00<br><br></dt> <br> <dd><span><h6>Телефоны:</h6></span><strong>+7(495)123-456789</strong></dd><dd><span><h6>E-mail:</h6></span><strong> <a href="mailto:[email protected]" target="_blank" rel="follow">[email protected]</a></strong></dd></dl> <br> <br>
Как видим, на странице контактов нет названия. Значит, мы можем переключиться в визуальный редактор и добавить то, которое больше устраивает нас и подходит по стилистике текста. Затем применяем разметку, примеры которой вы можете найти по выше приведенной ссылке. Получаем:
<div itemscope itemtype="http://schema.org/LocalBusiness"><h6><span itemprop="name">Фирма "Рога и Копыта"</span></h6><div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"><h6>Россия, <span itemprop="addressLocality">Москва</span>,</h6><dl><dt><span itemprop="streetAddress">ул.Ивана Иванова, д. 1111</span></div> <br>Режим работы: пн-пт, с 9:00 до 18:00<br><br></dt> <br> <dd><span><h6>Телефон:</h6></span><strong><span itemprop="telephone">+7(495)123-456789</span></strong></dd><dd><span><h6>E-mail:</h6></span><strong><a href="mailto:[email protected]" target="_blank" rel="follow"><span itemprop="email">[email protected]</span></a></strong></dd></dl> <br> <br></div>
После проверки данного кода в Валидаторе микроразметки Яндекс можно увидеть результат нашей работы. Просто пройдите по ссылке и вставьте фрагмент нашего кода в поле. То же самое проделайте с Валидатором Гугл. После сохраните страницу и проверьте ее валидаторами уже по URL страницы контактов.В данной статье был приведен краткий минимум тех трудностей, которые могут возникнуть у начинающих разработчиков и тех, кто сам решил разобраться во всех тонкостях SEO-оптимизации.
Материал предоставлен сервисом продвижения сайтов 1PS.RU.
Оптимизируем сайт на CMS MODX
Оптимизация сайта – залог его успешного продвижения. В данной статье я постараюсь осветить некоторые аспекты оптимизации сайта на CMS MODX. Первым делом стоит установить счетчики статистики.Счетчики посещений Яндекс.Метрика и Гугл.Аналитикс
Счетчики посещений необходимы для отслеживания результатов продвижения сайта. Счетчик показывает количество посетителей на сайте, последовательность просматриваемых страниц, источники переходов на страницу, географический регион посетителей, а также список ключевых слов, по которым пользователь нашел Ваш сайт. О подробной регистрации и получении кода счетчика в сервисе читайте по ссылкам: Яндекс и Гугл.Итак, мы зарегистрировали аккаунты и получили код счетчика, что с ним дальше делать? Перейдем к технической части размещения кода в шаблонах системы. Я работаю с версией 1.0.13. Evolution MODX CMS. Разместить счетчики можно двумя способами:
Способ 1.
Во вкладке Элементы выбираем подраздел Управление элементами, там находим вкладку Шаблоны. Обычно представлено несколько шаблонов: шаблон сайта, шаблон главной, шаблон каталога (если есть интернет-магазин). Самый простой способ – поочередно открывать каждый шаблон и вставлять код счетчика вручную. Лучше код Яндекс.Метрики разместить перед закрывающими тегами, т.е. внизу шаблона. А код Гугл.Анатикс разместить в теге . Это связано с тем, что код Метрики прогружается равномерно со страницей и все заходы будут учтены, тогда как код Аналитикс может не успеть засчитать посещения сайта из-за его расположения в нижней части.
Способ 2.
Вместо вкладки Шаблоны открываем вкладку Чанки. Находим Чанк под названием footer, заходим в него и размещаем счетчик Яндекс.Метрики перед закрывающими тегами. Затем находим чанк head, заходим и вставляем код Гугл.Анатикс перед закрывающим тегом. Если данные чанки отсутствуют, легко можете создать их самостоятельно. Подробная пошаговая инструкция по созданию чанков приведена в данной статье: http://modx.ws/blog/uroki-modx-revolution/chanki-modx-revolution.htmlПрописание мета-тегов title и description для страниц сайта
Перейдем к еще одному очень важному пункту оптимизации сайта. Мета-теги title и description помогают поисковым системам лучше понять, о чем ваш сайт, и правильно определить релевантные страницы.В системе MODX в левой части окна Вы всегда можете увидеть список страниц сайта. Если зайти в режим редактирования страницы, в общих настройках можно увидеть пункты Заголовок и Описание. Это и есть необходимые нам поля для прописания тегов. В поле Заголовок вносим текст тега title, в поле Описание – тега description. После сохранения не забудьте обновить страницу в браузере и проверить корректное расположение тегов. Хорошая статья о том, как правильно составить теги Title и Description.
Создание карты сайта для поисковых роботов sitemap.xml
Sitemap – это документ в формате xml, предназначенный для упрощения индексации страниц поисковым роботом. Рассмотрим несколько способов составления карты сайта для системы MODX.1. Автоматическая генерация карты сайта через Сниппет GoogleSiteMap. Позволяет генерировать карту автоматически после каждого изменения и редакции Вашего сайта. Подробная информация по созданию сниппета и установке: http://modx.ws/blog/uroki-modx-revolution/sozdanie-kartyi-sajta-sitemap-xml-modx-revolution.html
2. Генерация через программу SitemapGenerator. Из плюсов: нет ограничений по количеству страниц, также можно легко исключить из генерации ненужные Вам страницы и адаптировать карту для разных поисковиков (Google, Yahoo).
Из минусов: каждый раз генерировать вручную. После генерации карты, закидываем xml файл по ФТП в корневую папку Вашего сайта. Либо во вкладке Элементы выбираем подраздел Управление файлами и загружаем карту через админку.
3. На сегодняшний день существует множество сервисов, предлагающих бесплатно сгенерировать карту сайта. Например, сервис http://www.cy-pr.com/
Плюсы: быстро, бесплатно. Минусы: каждый раз генерировать заново, в карте будет только до 500 страниц. А такой вариант не очень подходит крупным интернет-магазинам.
Семантическая верстка контактов
Семантическая верстка контактов с использованием микроразметки – немаловажный шаг в процессе оптимизации. После семантической верстки сниппет в поисковой выдаче становится четким, понятным, хорошо читаемым. Микроразметка использует специальные теги и атрибуты в них, в которых и записывается полезная информация. Как и любой язык, микроразметка обладает своим синтаксисом. С подробным его описанием можно ознакомиться на официальном сайте schema.org.Посмотрим на примере. В своей статье я буду пользоваться разметкой LocalBusiness, которая позволяет обрабатывать несколько адресов на одной странице, если таковые имеются. В левой колонке находим страницу контактов, открываем ее, нажимаем Редактировать. В редакторе открываем исходный код. Лучше заранее скопировать его себе куда-нибудь отдельно, дабы избежать проблем с восстановлением, если во время редактирования что-то пойдет не так.
Итак, находим нужный нам кусок кода, где прописывается вся контактная информация. Для разметки контактов обязательно должно присутствовать название компании и ее адрес, иначе наша верстка просто не имеет смысла. Например, кусок кода получился такой:
<h6>Россия, Москва,</h6> <dl> <dt> ул.Ивана Иванова, д. 1111 <br> Режим работы: пн-пт, с 9:00 до 18:00<br><br> </dt> <br> <dd><span><h6>Телефоны:</h6></span><strong>+7(495)123-456789</strong></dd> <dd><span><h6>E-mail:</h6></span><strong> <a href="mailto:[email protected]" target="_blank" rel="follow">[email protected]</a></strong></dd> </dl> <br> <br>
Как видим, на странице контактов нет названия. Значит, мы можем переключиться в визуальный редактор и добавить то, которое больше устраивает нас и подходит по стилистике текста. Затем применяем разметку, примеры которой вы можете найти по выше приведенной ссылке. Получаем:
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h6><span itemprop="name">Фирма "Рога и Копыта"</span></h6> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <h6>Россия, <span itemprop="addressLocality">Москва</span>,</h6> <dl> <dt> <span itemprop="streetAddress">ул.Ивана Иванова, д. 1111</span></div> <br> Режим работы: пн-пт, с 9:00 до 18:00<br><br> </dt> <br> <dd><span><h6>Телефон:</h6></span><strong><span itemprop="telephone">+7(495)123-456789</span></strong></dd> <dd><span><h6>E-mail:</h6></span><strong> <a href="mailto:[email protected]" target="_blank" rel="follow"><span itemprop="email">[email protected]</span></a></strong></dd> </dl> <br> <br> </div>
После проверки данного кода в Валидаторе микроразметки Яндекс можно увидеть результат нашей работы. Просто пройдите по ссылке и вставьте фрагмент нашего кода в поле. То же самое проделайте с Валидатором Гугл. После сохраните страницу и проверьте ее валидаторами уже по URL страницы контактов.
В данной статье был приведен краткий минимум тех трудностей, которые могут возникнуть у начинающих разработчиков и тех, кто сам решил разобраться во всех тонкостях SEO-оптимизации.
Материал предоставлен сервисом продвижения сайтов 1PS.RU.
modx.ru
MODX CSS StarRating и микроразметка aggregateRating

После установки CSS StarRating, мне понадобилось добавить так же к рейтингу микроразметку для лучшего отображения в выдаче google. Ни в шаблоне, ни в сниппете вывода текущей оценки не обнаружил. Далее было 2 варианта - или ковырять сниппет, или пройтись по файлам компонента в поисках нужного кода со списком (<ultotalvotes">Голосов: [[+vote_count]]</span> [[+rating]] <span itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating"><meta itemprop="bestRating" content="5"> <meta itemprop="ratingCount" content="[[+vote_count]]"> <meta itemprop="ratingValue" content="[[+val]]">Голосов: [[+vote_count]]</span>
Лучшую оценку здесь лучше ввести вручную, равной той что в параметрах сниппета starRating
Убираем голосование с общих страниц
Через пару дней после установки StarRating столкнулся с проблемой накрутки голосов, причем достаточно странной. В логах ничего подозрительного не обнаружил, старые материалы не зацепило, досталось только новым, на главной.
Что бы избавиться от этой проблемы решил убрать возможность голосования с общих страниц, оставив только отображение текущего рейтинга. Кроме уменьшения вероятности накрутки, что здесь не основной плюс, это позволит еще и сократить код. При этом голосование за материал на странице где от него есть только вводная часть - не имеет смысла, так что не вижу минусов.
Правки, которые предстоит сделать - мало чем отличаются от предыдущих и коснутся того же файла - /core/components/star_rating/model/star_rating/starrating.class.php
Здесь находим следующую строку: (примерно 54-я)
$listItems .= '<li>'.$currentText.'</li>';Ниже добавляем:
$listItemsCur .= '<li>'.$currentText.'</li>';Далее находим строку: (предположительно 73)
$ph['rating'] = $listItems;Ниже добавляем:
$ph['cur'] = $listItemsCur;Затем идем в админку и создаем чанк "starTplCur" со следующим содержимым:
<ul>[[+cur]]</ul> <span>Голосов: [[+vote_count]]</span>Здесь, в классе star-rating-default, default - текущая тема (из конфига)
httpmaster.ru
Микроразметка Shema.org, OpenGraph, Microdata для Яндекс и Google
Что такое микроразметка и зачем она нужна?
Многие слышали о микроразметке, но никогда ее не применяли. Основная причина — непонимание, что это такое и зачем нужно. Сейчас мы все по порядку расскажем.
Семантическая разметка или микроразметка была введена поисковыми системами относительно недавно (начиная с 2011 года). Основная цель — сделать сайт более понятным для поисковой системы. Сразу приведем пример.
Поисковику важно понимать, есть на сайте телефон или его нету. От этого зависит очень многое. Телефон можно найти по маске +7 ххх хх-хх-хх и подобным. В этом сложности нет. Но как отличить телефон от факса? Если сам сайт не «сообщит», какой номер к чему относится, то сделать это невозможно.
Такая же сложность есть и с текстом. Как отличить кулинарный рецепт от статьи на тему приготовления пищи?
Для того, что бы решить данные вопросы и была создана семантическая разметка материала. Дабы не усложнять жизнь web мастерам, был создан крайне простой формат, очень похожий на верстку.
Приведем самый простой пример:
Предположим, у нас есть отрывок из верстки страницы с контактами:
<div> <span>DH Agency</span> Контакты: <div> Санкт-Петербург, ул. Верности 6 </div> Телефон: +7 000 00–00–00, Факс: +7 000 00–00–00, Электронная почта: [email protected] </div>Все стандартно, никаких сложностей нету.А теперь пример того же отрывка, но уже с размеченным кодом.
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">DH Agency</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="addressLocality">Санкт-Петербург</span> <span itemprop="streetAddress">ул. Верности 6</span> </div> Телефон:<span itemprop="telephone">+7 000 00–00–00/span>, Факс:<span itemprop="faxNumber">+7 000 00–00–00</span>, Электронная почта: <span itemprop="email">[email protected]</span> </div>Довольно просто и интуитивно понятно, не так ли? Нужно знать только синтаксис. Вся разметка делается в коде сайта, никаких дополнительных файлов создавать не придется.
Сразу ответим на самые популярные вопросы.
Зачем сайту микроразметка?
Если поисковая система понимает, какой материал находится на сайте, то она постарается сделать сниппеты максимально привлекательными. Расположить цену, условия, ответы/вопросы, отзывы и т.д.
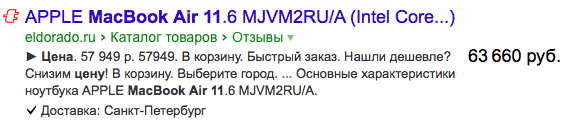
К примеру, Яндекс может написать цену на товар рядом с Вашим сайтом.

Кроме этого, микроразметка помогает точнее разобраться в коммерческих факторах — телефонах, адресах, ценах и подобных.
Наличие разметки влияет на позиции сайта?
Напрямую никакого влияния на позиции и «видимость» сайта нет. Однако, есть косвенные причины:
- Микроразметка влияет на сниппеты и делает сайт заметнее в выдаче. Что в итоге приводит к увеличению посещаемости при прочих равных условиях.
- Яндекс и Гугл любят качественный и понятные сайты. Микроразметка, это еще одна ступень приведения сайта в «порядок».
Всем ли сайтам это нужно?
Да, всем. Разметка контактов и других основополагающих элементов желательна для любого ресурса. Но не для всех видов товаров и услуг можно передать данные в сниппеты. К примеру, сейчас поддерживаются:
- Кулинарные рецепты;
- Вопросы и ответы;
- Отзывы;
- Цены на товары;
- Описания товаров;
- Некоторые другие категории.
Какие бывают виды?
Существует несколько вариантов (синтаксисов) сообщить роботу, что находится у Вас на сайте. Самый распространенный и используемый — разметка «по правилам» shema.org. Именно ее и рекомендует Яндекс.
Кроме данной разметки существует еще Open Graph (разработан Facebook). Данный вид разметки больше ориентирован на соц. сети и используется ВК, ФБ, Твиттер, Гугл Плюс и другими.
Существует так же еще один формат — JSON-LD, но он используются только Яндекс Почтой. Изменить информацию в сниппетах при его помощи не получится.
Отдельно хотелось бы сказать про микроформаты. Это такой же способ семантической разметки контента, однако он довольно сильно отличается от всех предыдущих. Микроформаты достаточно популярны. Про них мы напишем ниже.
Schema.org
Schema.org — это самый популярный формат микроразметки, который понимают все популярные поисковые системы. Формат позволяет описать сотни различных сущностей и рассказать об их свойствах.
Разметка начинается с создания «контейнера», в котором и будут располагаться все данные. Выглядит он следующим образом:
<div itemscope itemtype="http://schema.org/Organization" > Тут будут находиться Ваши данные </div>(Вас не должно пугать наличие ссылки на сторонний ресурс. Не стоит прописывать тэгов rel=»nofollow» и подобные.)
Далее Вы размечаете уже конкретные сущности и их свойства. К примеру, адрес Вашей организации.
<span itemprop="streetAddress">Россия, Санкт-Петербург, ул. Верности</span>Подробный синтаксис можно посмотреть на официальном сайте — http://schema.org. (Не официальный перевод на русский язык — http://ruschema.org)
Open Graph
Данный формат разработан социальной сетью Facebook и позволяет создать привью, которое формируется, когда в соц. сетях размещается ссылка на сайт.

Данную разметку используют все популярные социальные сети — ВКонтакте, Фэйсбук, Твиттер, Линкедин. Яндекс при помощи Open Graph передает данные в свой сервис «Видео».
Кроме формирования привью данный формат подходит для разработчиков приложений.Синтаксис и подробную информацию можно найти на официальном сайте — http://ogp.me
Микроформаты
Это достаточно популярный способ семантической разметки для HTML страниц. Он позволяет поисковым роботам понимать смысловые значения контента. Сделан он довольно «необычным» способом. Что бы передать поисковому роботу информацию, элементу присваивается атрибут «class», который имеет значение схожее с именем свойства. К примеру, адрес будет выглядеть таким образом:
<div> Россия, Санкт-Петербург, ул. Верности, 6 </div>В отличии от других форматов Вам не придется прописывать «лишних» тэгов.
Микроформаты используются множеством сервисов по всему миру, в том числе и Яндексом. Правда, стоит сказать, что на данный момент Яндекс поддерживает не все микроформаты. (актуальный список поддерживаемых форматов можно найти в Интернете)
Подробная информация о синтаксисе доступна на официальном сайте — http://microformats.org/wiki/Main_Page
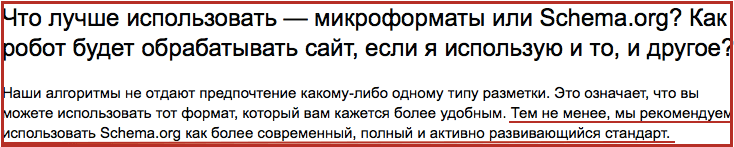
Какой формат лучше использовать?
Яндекс уверяет, что ему не важно, каким форматом Вы будите пользоваться. Но рекомендует использовать схема.орг.

Следовать данным рекомендация или нет — дело Ваше.
Примеры
Мы приведем примеры только для самой популярной schema.org. Если Вы выберите для своего сайта аналог, то примеры всегда сможете найти в Интернете и на официальных сайтах микроразметок.
Пример микроразметки контактов:
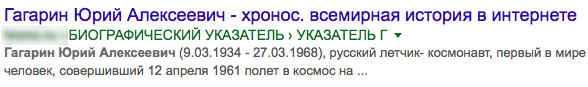
Размечать контактную информацию следует на всех сайтах без исключения. Это позволит поисковой системе разобраться в коммерческих факторах, а так же структурировать сниппет.С микроразметкой Без микроразметки
Без микроразметки
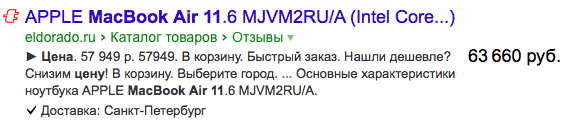
Пример микроразметки товара:
Эффективнее всего микроразметка проявляет себя при описании товаров. В сниппете появляется цена, преимущества, описание товара и другая важная информация.С микроразметкой Без микроразметки
Без микроразметки
Пример микроразметки статьи:
Код получился довольно большим, однако это полноценная разметка статьи. Именно такой она и должна быть. Микроразметка статьи позволяет сделать сниппет более структурированным и человекочитаемым.С микроразметкой Без микроразметки
Без микроразметки
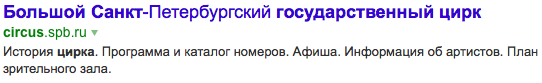
Пример микроразметки «хлебных крошек»
Несмотря на то, что далеко не все пользователи используют хлебные крошки, разметить их нужно. Микроразметка не только позволит поисковой системе лучше ориентироваться у Вас на сайте, но и выдаст в сниппете список подразделов, что привлечет внимание.С микроразметкой Без микроразметки
Без микроразметки
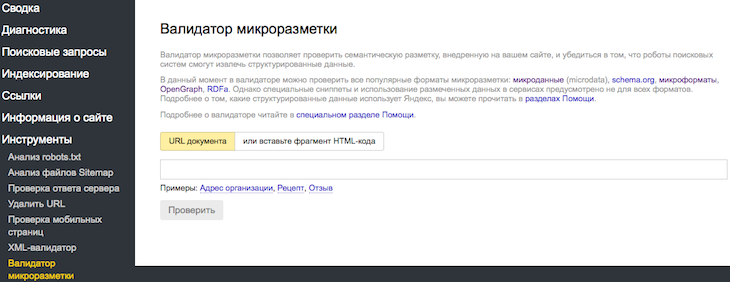
Валидатор микроразметки
После того, как Вы сделали микроразметку сразу встает вопрос, как ее проверить? Как убедиться, что поисковая система правильно поймет все то, что Вы написали?
Для этих целей Яндекс и Гугл сделали онлайн сервисы по проверке корректности синтаксиса разметки.Сервис Яндекса доступен в Вебмастере в разделе «Инструменты» -> «Валидатор микроразметки».
(Напомним, что Яндекс Вебмастер доступен по ссылке — https://webmaster.yandex.ru)
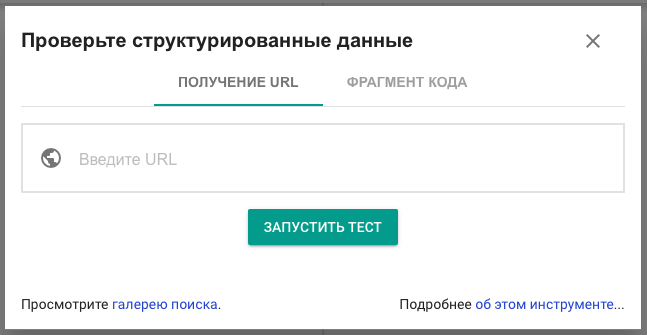
Сервис Гугл доступен по ссылке — https://search.google.com/structured-data/testing-tool?hl=ru
Будьте предельно внимательны! Данные сервисы проверяют только синтаксис разметки. Оценить корректность данных они не в состоянии. Проверяйте несколько раз, корректно ли описаны сущности.
Подводим итоги
Микроразметка нужна как для коммерческих, так и для информационных ресурсов. Каким синтаксисом пользоваться зависит от целей и личного желания. Если у Вас одна из популярных CMS, таких как Joomla!, WordPress и MODx, то размечать каждую статью нету надобности. Все можно сделать в шаблоне один раз.
После создания микроразметки, обязательно проверьте ее при помощи валидаторов. Ждать изменения в сниппетах стоит не раньше, чем через пару тройку обновлений выдачи.
dh-agency.ru