CallBack. Modx callback
CallBack / Компоненты / docs.modx.pro
Компонент для вывода, обработки и ведения журнала заявок на обратный звонок.
- При установке подгружает необходимые по умолчанию компоненты - AjaxForm и FormIt.
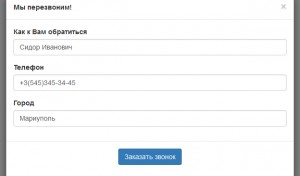
- Выводит ссылку «Обратный звонок», по нажатию на которую появляется модальная форма. В этой форме пользователь может указать свой номер телефона и как к нему обратиться при звонке.
- Отправленная заявка приходит на указанную почту и записывается в журнал.
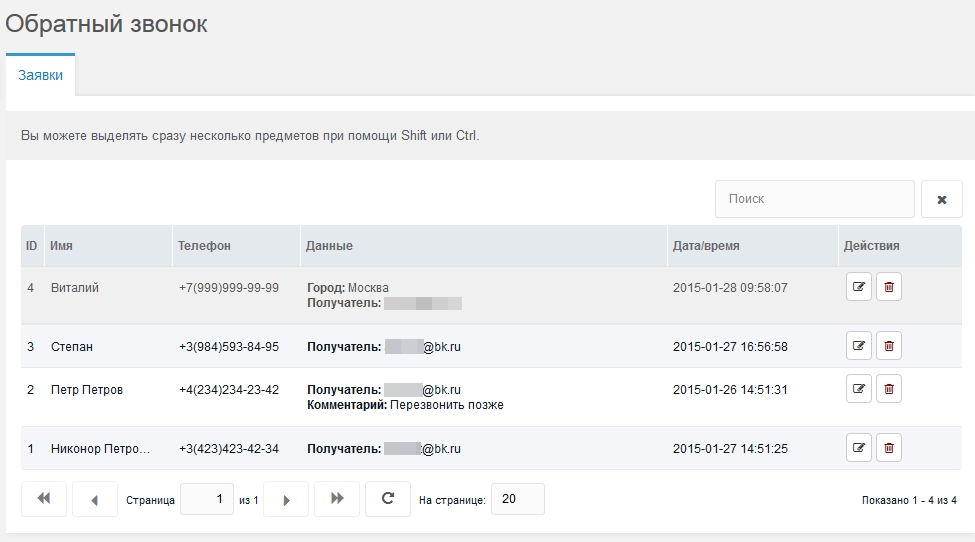
- В журнале заявок можно осуществлять поиск по указанному имени и телефону, добавлять комментарии к заявкам.
- В комплекте идет jQuery Mask Plugin, позволяющий задать маску для телефона. Все стандартное оформление выполнено с помощью Bootstrap.
- Основная идея и задача компонента - максимально ускорить установку рабочего решения для обратного звонка.
Параметры сниппета
| &tpl | tpl.callBack.item | Образец чанка для вывода ссылки на вызов модальной формы. |
| &target | callBackModal | Идентификатор для связи кнопки с формой. |
| ®isterBootstrap | 1 | Определяет нужно ли добавлять скрипты Bootstrap. |
| ®isterCss | 1 | Определяет нужно ли добавлять стандартные CSS-стили на Bootstrap. |
| &wrapperSnippet | AjaxForm | Сниппет для добавления форме Ajax-поведения. |
| &toPlaceholder | Имя плейсхолдера, в который выводить модальную форму отдельно от кнопки. |
Параметры сниппетов AjaxForm и FormIt, используемые по умолчанию
| &snippet | FormIt | Сниппет для обработки формы. |
| &form | tpl.callBack.form | Образец чанка для вывода формы заявки на обратный звонок. |
| &hooks | email,callBackLog | Хуки для FormIt после обработки формы. По умолчанию - отправить письмо и записать в журнал. |
| &validate | phone:required,name:required | По умолчанию требуются телефон и имя. |
| &emailSubject | [[%callback.emailSubject]] | Сниппет для добавления форме Ajax-поведения. |
| &emailTpl | tpl.callBack.email | Образец шаблона письма администратору. |
| &successMessage | [[%callback.successMessage]] | Сообщение об удачной отправке формы. |
| &emailTo | [[++emailsender]] | Куда отправлять письмо с данными формы. |
Можно использовать и любые другие параметры AjaxForm и FormIt.
Маска для телефона задается параметром data-mask, например:
<input type="text" name="phone" value="[[!+fi.phone]]" data-mask="+0(000)000-00-00">Журнал звонков

По умолчанию выводится имя, телефон, все дополнительные текстовые данные из формы, время отправки формы. В дополнительные данные так же заносится Email, на который отправлялась форма.
Чтобы дополнительные данные выводились с русскими заголовками, достаточно создать в Управлении словарями запись вида callback_item_имяполя.
Например, если форма имеет поле city, создаем лексикон callback_item_city со значением «Город».
Для каждой заявки можно оставить комментарий или отредактировать имя и телефон. Ну и, конечно, можно удалить запись или сразу несколько.
Примеры
-
Самый простой вызов, подходит для первоначальной установки на чистом сайте:
[[!callBack]] -
Если на сайте уже используется Bootstrap, то его подключение следует убрать во избежание ошибок:
[[!callBack? ®isterBootstrap=`0` ®isterCss=`0`]] - При использовании сниппета, например, внутри navbar из Bootstrap'а может возникнуть эффект перекрытия формы фоновым затемнением. Чтобы этого избежать форму нужно вынести как можно выше в DOM. Для этого добавлен параметр &toPlaceholder. [[!callBack? ®isterBootstrap=`0` ®isterCss=`0` &toPlaceholder=`modal_form`]] ... [[+modal_form]]
docs.modx.pro
[CallBack] Обратный звонок / modx.pro
Раз из раза приходилось настраивать одно и то же решение для вывода формы обратного звонка, и мне это надоело. Поэтому создал данный компонент на основе этого решения. А решение такое: на сайте каким-либо образом выводится ссылка «Обратный звонок», по нажатию на которую выводится модальная форма. В этой форме пользователь может указать свой номер телефона и как к нему обратиться при звонке. Такой нехитрый, но полезный прием для повышения конверсии сайта.При успешной отправке формы пользователю в том же модальном окне выводится сообщение об успехе, а администратору на указанную почту приходит письмо. Еще одна фишка — это ведение журнала заявок на обратный звонок. Он предоставляет возможность поиска по имени и телефону клиентов, оставить комментарий к заявке и выводит все дополнительные поля (небольшая фишечка — добавьте лексикон вида callback_item_имяполя, чтобы вместо, например, поля city выводило Город). Сам лог запускается с помощью хука callBackLog для FormIt, т.е. его можно использовать и отдельно от компонента для других форм.
Документация к компоненту на docs.modx.pro. А сам компонент доступен в репозитории modstore.pro.
Внимание! Компонент разрабатывается под MODX 2.3 и выше. Он должен работать и в более старых версиях, но с деградацией внешнего вида в части админки. Для вывода стандартных чанков, идущих с компонентом, рекомендуется либо совсем не подключать jQuery на странице (AjaxForm сделает это сам), либо использовать версию не ниже 1.9.0 — т.к. иначе Bootstrap будет ругаться на старую версию.
Считаю, основную задачу — максимально быстрая настройка рабочего решения обратного звонка — компонент выполняет на 100%. Пожелания и предложения по развитию компонента принимаются здесь или на странице компонента в репозитории. Пока рабочие идеи — вынесение настройки почты на страницу компонента, чтобы менеджеру не надо было лезть в системные настройки менять emailsender или параметр сниппета &emailTo. А так же можно будет отметить заявки в журнале как важные, чтобы они выводились выше других.
modx.pro
CallBack / Корзина, Заказы / Дополнения MODX / modstore.pro
C 3.08.18 по 19.08.18 техподдержка компонента не осуществляется по причине отпуска разработчика.Реализация формы обратного звонка: на сайте каким-либо образом выводится ссылка «Обратный звонок», по нажатию на которую выводится модальная форма. В этой форме пользователь может указать свой номер телефона и как к нему обратиться при звонке. Такой нехитрый, но полезный прием для повышения конверсии сайта.
Как работает компонент: При установке он подтягивает компоненты AjaxForm и FormIt, с помощью которых, собственно, происходит вывод и обработка формы, хотя они теоретически могут быть заменены с помощью параметров &wrapperSnippet и &snippet соответственно. Все параметры по умолчанию настроены так, чтобы при установке и простом вызове сниппета [[callBack]] получить рабочий обратный звонок.
По умолчанию используется оформление и модальные окна из Bootstrap, а так же jQuery Mask Plugin для указания маски ввода телефона.

При успешной отправке формы пользователю в том же модальном окне выводится сообщение об успехе, а администратору на указанную почту приходит письмо.

Еще одна фишка — это ведение журнала заявок на обратный звонок. Он предоставляет возможность поиска по имени и телефону клиентов, оставить комментарий к заявке и выводит все дополнительные поля (небольшая фишечка — добавьте лексикон вида callback_item_имяполя, чтобы вместо, например, поля city выводило Город). Сам лог запускается с помощью хука callBackLog для FormIt, т.е. его можно использовать и отдельно от компонента для других форм.
Внимание! Компонент разрабатывается под MODX 2.3 и выше. Он должен работать и в более старых версиях, но с деградацией внешнего вида в части админки. Для вывода стандартных чанков, идущих с компонентом, рекомендуется либо совсем не подключать jQuery на странице (AjaxForm сделает это сам), либо использовать версию не ниже 1.9.0 — т.к. иначе Bootstrap будет ругаться на старую версию.
В версии 1.1.0-pl добавлен следующий функционал:
- Назначение заявкам менеджера из определенной группы. Группа указывается в системной настройке.
- Добавление заявок из админки.
- Создание и назначение статусов заявкам. Изначально несколько статусов уже созданы.

- Фильтрация заявок по статусу, менеджеру, дате.
- В сниппете добавились параметры &ignoreFields для исключения полей формы из лога (указываются через запятую) и &appendBody для добавления модальной формы перед закрывающим тегом body.
- Добавлены лексиконы параметров сниппета.
Основную задачу — максимально быстрая настройка рабочего решения обратного звонка — компонент выполняет на 100%. Пожелания и предложения по развитию компонента принимаются здесь или в сообществе.
modstore.pro