Open Source документация для MODX Revolution. Документация на modx на русском
Документация и уроки / MODX.im
 Я человек с не очень богатым опытом создания интернет магазинов: что-то около 10-15 штук. Чаще всего приходилось пользоваться уже готовыми решениями, кои перечислять здесь не буду, дабы не создавать рекламы. Но вот внезапно возникла одна задача: нужно реализовать магазин с базой в 2-3 млн товаров, в перспективе, может, даже 5. После долгих размышлений было принято решение воспользоваться уже готовым решением — одной платной CMS. Сумма была уплачена, CMS развернули, начали лить туда товары, но тут возникла дилемма: эта CMS работает только с грубой структурой товаров и с ограниченным набором параметров во время загрузки. Стало очевидно, что нам необходимо переписывать загрузчик товаров в базу. Уже была дана отмашка, чтобы я начинал писать, но возникла идея протестировать эту CMS на стрессоустойчивость — посмотреть, как она будет работать на базе с 100 тысячами товаров. CMS себя проявила с худшей стороны, и стало понятно, что пришло время отказываться от нее и что необходимо вообще всё писать своими силами. Отсюда один из главных выводов по разработке подобных магазинов: НИКОГДА НЕ ПОЛЬЗУЙТЕСЬ ГОТОВЫМИ РЕШЕНИЯМИ! Вопрос о том, что лучше использовать для разработки подобных проектов, я поднял в уютном чате сообщества MODX в Беларуси. В процессе обсуждения мы пришли к мнению, что необходимо использовать NoSQL-базу для хранения товаров и их параметров. Послом MODX в Беларуси Иваном Климчуком Alroniks было предложено решение, используемое во многих проектах, а именно Redis. Изучив эту систему, я столкнулся с одной из проблем, а именно: отсутствие удобного способа получения данных для фильтра — хотя, возможно, я плохо изучил вопрос. И после этого внезапно мне подсунули под нос такую вещь как ElasticSearch — о том, что это за зверь, я и решил написать цикл статей, в которых будут описаны общие принципы, т.е. чисто PHP и запросы к ElasticSearch, но, возможно, будут и некоторые особенности, т.к. я использовал REVO-ветку.
Я человек с не очень богатым опытом создания интернет магазинов: что-то около 10-15 штук. Чаще всего приходилось пользоваться уже готовыми решениями, кои перечислять здесь не буду, дабы не создавать рекламы. Но вот внезапно возникла одна задача: нужно реализовать магазин с базой в 2-3 млн товаров, в перспективе, может, даже 5. После долгих размышлений было принято решение воспользоваться уже готовым решением — одной платной CMS. Сумма была уплачена, CMS развернули, начали лить туда товары, но тут возникла дилемма: эта CMS работает только с грубой структурой товаров и с ограниченным набором параметров во время загрузки. Стало очевидно, что нам необходимо переписывать загрузчик товаров в базу. Уже была дана отмашка, чтобы я начинал писать, но возникла идея протестировать эту CMS на стрессоустойчивость — посмотреть, как она будет работать на базе с 100 тысячами товаров. CMS себя проявила с худшей стороны, и стало понятно, что пришло время отказываться от нее и что необходимо вообще всё писать своими силами. Отсюда один из главных выводов по разработке подобных магазинов: НИКОГДА НЕ ПОЛЬЗУЙТЕСЬ ГОТОВЫМИ РЕШЕНИЯМИ! Вопрос о том, что лучше использовать для разработки подобных проектов, я поднял в уютном чате сообщества MODX в Беларуси. В процессе обсуждения мы пришли к мнению, что необходимо использовать NoSQL-базу для хранения товаров и их параметров. Послом MODX в Беларуси Иваном Климчуком Alroniks было предложено решение, используемое во многих проектах, а именно Redis. Изучив эту систему, я столкнулся с одной из проблем, а именно: отсутствие удобного способа получения данных для фильтра — хотя, возможно, я плохо изучил вопрос. И после этого внезапно мне подсунули под нос такую вещь как ElasticSearch — о том, что это за зверь, я и решил написать цикл статей, в которых будут описаны общие принципы, т.е. чисто PHP и запросы к ElasticSearch, но, возможно, будут и некоторые особенности, т.к. я использовал REVO-ветку. - ElasticSearch — формирование базы товаров и общая информация по ElasticSearch (установка, настройка).
- Общая архитектура.
- Параметры и типы параметров.
- Прочее.
- Тонкости в формировании и парсинге файлов XML/CSV.
- Пример структуры файлов на CSV и ее разбор для записи в ElasticSearch.
- Пример структуры файла XML и его разбор для записи в ElasticSearch.
- Мои личные наработки для разбора больших файлов.
- ElasticSearch — выборка необходимых параметров товара.
- Выбираем все параметры для формирования фильтров.
- Выбираем необходимые параметры.
- Сортировка товаров и прочие обобщённые операции.
- Формирование категорий товаров на основе MODX и Wayfinder. Тонкости работы с многоуровневым каталогом.
- Пример моего опыта использования Ресурсов для формирования каталога.
- Особенности многоуровневого древа документов.
- Решение проблем многоуровневого древа.
- ElasticSearch — формирование поиска по всей базе.
- Хранение заказов на базе ElasticSearch, обновление/удаление. Подведение общего итога.
- Возможная статья: Особенность создания гибкого магазина с неограниченным количеством параметров.
modx.im
[MODx, MIGx] Документация на русском по MIGx
Здесь представлен перевод статей с rtfm.modx.com, а также добавлен из некоторых других источников. Если вы нашли ошибку или опечатку, напишите об этом в комментарии.
Что такое MIGX?
MIGX это специальный тип дополнительных полей (TV), созданный для того чтобы объединить несколько разных TV в один. Такая система объединенных полей очень сильно упрощает администрирование сайта, когда есть необходимость заполнять много информации. Поля ввода в MIGX могут быть всеми стандартными типами - Текст, цифра, выпадающий список, картинка, чекбокс и пр.
Пакет позволяет разработчику гибко настроить структуру и набор используемых полей ввода в рамках одного MIGX-поля.
Дополнение поставляется со снипппетом getImageList, который позволяет быстро и просто вывести данные из заполненного дополнительного поля MIGX
MIGX расшифровывается как MultiItemsGridtv for MODX
Как работает специльный тип дополнительных полей (TV) MIGX
MIGX позволяет хранить сложную структуру данных в едином TV-поле. Данные хранятся в формате JSON. Данная документация предполагает, что вы имеете представление о том, что такое JSON.
Создание первого TV MIGX
Заготовка для конфигурации MIGX находится в директории /core/components/MIGX/examples/. В нижеследующем примере мы будем использовать заготовку "tabs.txt". Эта документация предполагает, что у вас установленно дополнение TinyMCE.
Файл tabs.txt содержит пример реализации простой галереи изображений. Галерея будет состоять из единого элемента, который объединяет в себе одно текстовое поле с редактором (описание изображения), одно поле изображения (само изображение), и короткую строку (заголовок). Все эти данные будут храниться в одном TV-поле.
Шаг 1: Создайте TV MIGX
- Заполните название, заголовок и все остальное как у любого другого TV-поля.
- Укажите к какому шаблону относится TV-поле
- Укажите тип ввода - MIGX
Шаг 2: Настроить поля ввода MIGXШаг 2.1: Вкладки формы
Вкладки формы определяет какие поля ввода будут предоставлены пользователю.
Скопируйте содержимое tabs.txt в поле "Вкладки формы"
[ { "caption":"Info", "fields": [ { "field":"title", "caption":"Title" }, { "field":"description", "caption":"Description", "inputTVtype":"richtext" } ] }, { "caption":"Image", "fields":[ { "field":"image", "caption":"Image", "inputTVtype":"image", "sourceFrom":"MIGX" } ] } ]Сейчас мы разберем этот JSON на составляющие чтобы понять что есть что.
- Первый ключ "caption" отвечает за то какой заголовок будет у вкладки. В данном случае - "Info".
-
Второй ключ "fields" Содержит информаци о полях, доступных для редактирования в этой вкладке.
- Первый ключ элемента fields - "field". Значение этого ключа соотвествует имени плейсхолдера при выводе данных через getImageList.
- Второй ключ элемента fields - "caption". Это заголовок, который увидит пользователь, заполняющий данные в панели управления.
- Третий ключ элемента fields - "inputTVtype". Позволяет указать тип TV (ДАТЬ СПИСОК)(по-умолчанию "text")
-
- Во второй вкладке мы указали "inputTVtype":"image" для того чтобы можно было загружать изображения.
- "sourceFrom":"MIGX" - если нужно чтобы изображения брались из предустановленного в настройках TV-поля источника файлов.
Ключи для "Вкладки форм"
| field | Имя плейсхолдера, которое можно будет использовать в шаблоне при выводе через getImageList. |
| caption | Заголовок для поля ввода в панели управления. |
| description | Описание поля ввода в панели управления. |
| inputTV | Почти то же самое, что и inputTVtype. Используется для определения типа ввода (по-умолчанию "text"). Применяется если требуется указать какие-то специфические настройки, такие как значения по умолчанию, параметры вывода и пр. You can use the same input TV for different fields (ie, if you have an object that has multiple images). |
| inputTVtype | Почти то же самое, что и inputTV. Используется для определения типа ввода (по-умолчанию "text"). Применяется если НЕ требуется указать какие-то специфические настройки. |
| default | The default value of that field. |
Шаг 2.2: Разметка колонок
Мы размечаем колонки чтобы дать пользователю общее представление о том, что содержится внутри элемента.
Скопируйте содержимое columns.txt в поле "Разметка колонок"
[ {"header": "Title", "width": "160", "sortable": "true", "dataIndex": "title"}, {"header": "Image", "width": "50", "sortable": "false", "dataIndex": "image","renderer": "this.renderImage"} ]Ключи для "Разметки колонок"
| header | Название столбца |
| sortable | Можно ли сортировать столбец? |
| dataIndex | Поле, которое вы хотите вывести в этом столбце (значение ключа "field" из Вкладки форм) |
| renderer | |
| editor | Cell Editor: For ingrid-editing, select an Editor for this column. this.textEditor - simple Text-input this.listboxEditor - shows a listbox with the input-options of that field |
Ввод данных
Шаг 1: Установка
Убедитесь, что вы установили MIGX, настроили MIGX TV, применили его к шаблону, и создал ресурс с этим шаблоном.
Шаг 2: Ввод данных
- Зайдите в ваш ресурс, а затем перейдите на вкладку "Дополнительные поля". Вы должны увидеть новое дополнительное поле.
- Нажмите на кнопку "Добавить"Заполните поля, которые вы определили в настройках дополнительного поля. Если вы не видите никаких полей, убедитесь, что заполнили поле "Вкладки формы" соблюдая синтаксис JSON (Иногда при копировании примеров вы можете вставить неразрывные пробелы вместо обычных, в таком случае JSON не будет валидным)
- Нажмите кнопку "Готово"
- Нажмите кнопку "Сохранить", чтобы сохранить ресурс
Шаг 3: Изменение данных
Щелкните правой кнопкой мыши на любом элементе. Выберите либо Update, дублировать или удалить.
Шаг 4: Упорядочивание данных
Зажмите и перетащите элемент, чтобы изменить его положение в таблице.
Вывод данных через getImageList
Отображение элементов MIGX
В комплекте с пакетом MIGX поставляется сниппет getImageList, который подходит для вывода данных из заполненного TV MIGX. Не смотря на название он может быть использован не только для вывода изображений, но для всех типов данных. Это что-то вроде getResources, но специально для MIGX.
getImageList может быть использован для организации любой структуры данных, например:
- галерея изображений
- слайдер с картинками или HTML
- табличные данные
- CSV или XML
- Что угодно на самом деле
Пример использования getImageList
Давайте выведем изображения, которыми мы заполнили TV MIGX на шаге 2. Вставьте этот код там, где вы хотите увидеть картинки.
-
[[getImageList?
&tvname=`myMIGXtv`
&tpl=`@CODE:<li>[[+idx]]<img src="[[+image]]"/><p>[[+title]]</p></li>
`]]
tvname - название TV-поля. tpl - шаблон вывода. В tpl вы можете указать как название чанка, так и строку кода. Убедитесь, что указали @CODE:, если решили использовать указать шаблон строчно. При использовании чанка достаточно указать только название этого чанка.
Вывод с использованием RezImgCrop:
<li> <img src="[[+image:rezimgcrop=`r-250`]]" alt="[[+title]]"/> </li>Вывод MIGX TV внутри шаблона getResources
<li> <a href="[[~[[+id]]]]">[[+pagetitle]]</a> [[getImageList? &tvname=`myMIGXtv` &tpl=`thumbTpl` &limit=`1` &docid=`[[+id]]` ]] </li>
Использование переменных из getResources в getImageList
Если вы хотите использовать переменные, поставляемые в шаблон getResources внутри шаблона getImageList вы можете передать эти данные в параметрах вызова getImageList. Вы можете задать произвольные имена этим параметрам, а вызывать их с помощью конструкции [[+property.myparam1]] в шаблоне getImageList.
[[getImageList? &tvname=`myMIGXtv` &tpl=`thumbTpl2` &docid=`[[+id]]` &limit=`1` &pagetitle=`[[+pagetitle]]` &originalResourceId=`[[+id]]` ]] <li> <a href="[[~[[+property.originalResourceId]]]]">Показать еще изображения от [[+property.pagetitle]]</a> </li>Параметры сниппета getImageList
| tvname | Название дополнительного поля, которое нужно вывести | |
| tpl | Название чанка для вывода. Можно также использовать конструкции @CODE: или @FILE:. Если оставить поле пустым, то будет выведен массив (как через pront_r в php) | |
| wrapperTpl | Название чанка-обертки для результата работы сниппета. Принимает только один плесхолдер — [[+output]]. Как вывести getImageList только если он не пустой | |
| docid | ID ресурса, дополнительное поле которого нужно вывести. Пригодится при выводе в шаблоне getResources: &docid=`[[+id]]` | [[*id]] |
| value | Можно указать данные в формате JSON, вместо использования данных из TV-поля. Если указан, то docid и code{ignored} игнорируются. | |
| limit | Если не ноль, то указывает сколько выводить элементов | 0 |
| offset | Кол-во элементов, которые нужно пропустить. | 0 |
| totalVar | Плейсхолдер, содержащий общее количество элементов. Полезно при использовании getPage. | total |
| randomize | Укажите &randomize=`1` если хотите организовать вывод в случайном порядке | 0 |
| preselectLimit | together with &randomize, this will preselect items from top to limit, for images you want to see in any case in ranomized output | 5 |
| where | Отфильтровать элементы. Пример: {"active:=":"1","rating:>":"5"} | |
| sort | Сортировка может быть по нескольким полям одновременно. Пример: [{"sortby":"age","sortdir":"DESC","sortmode":"numeric"},{"sortby":"name","sortdir":"ASC"}] | |
| toPlaceholder | Название плейсхолдера, в который следует поместить результат работы сниппета. К примеру есть указать &toPlaceholder=`MIGX`, то результат будет доступен в [[+MIGX]]. Примечание переводчика — почему-то этот плесхолдер не проходит проверку на пустоту. Чтобы решить эту проблему пользуйтесь wrapperTpl | |
| toSeparatePlaceholders | Разделяет результат работы сниппета на отдельные плейсолдеры. Например есть указать &toSeparatePlaceholders=`MIGX`, то результат ля каждого элемента будет сохранен в отдельном плейсхолдере: [[+MIGX.1]] [[+MIGX.2]] ...... | |
| placeholdersKeyField | Применяется только в связке с &toSeparatePlaceholders. Пример: &placeholdersKeyField=`title` - получим [[+MIGX.firsttitle]] [[+MIGX.thirdtitle]] ...... | |
| outputSeparator | Разделитель у элементов | |
| toJsonPlaceholder | output items as json into a placeholder, usefull when you want for example show randomized items on different places. example: &toJsonPlaceholder=`jsonoutput` -> [[getImagelist? &value=`[[+jsonoutput]]`................]] | |
| jsonVarKey | example: &jsonVarKey=`MIGX_json` - this will use the value from $_REQUEST['MIGX_json'] as value, if any useful together with the backend-preview-feature | MIGX_outputvalue |
Доступные плейсхолдеры в шаблоне вывода getImageList
| [[+fieldname]] | Подставьте вместо 'fieldname' заданное вами значение поля |
| [[+idx]] | Индекс текущего элемента. Начинается всегда с 1 |
| [[+_first]] | Содержит 1 если это первый элемент |
| [[+_last]] | Возвращает 1 если это последний элемент |
| [[+_alt]] | Возвращает 1 для каждого второго элемента |
| [[+total]] | Возвращает общее кол-во элементов, можно заменить 'total' настройкой &totalVar |
| [[+property.name]] | Можно использовать любые переданные параметры. К примеру если вы указали &docid=`20`, то [[+property.docid]] вернет 20 |
Продвинутое использование
Динамическая замена шаблона
Используя &tpl=`@FIELD:` можно установить любое поле шаблоном для вывода.
[[getImageList? &tvname=`myMIGXtv` &tpl=`@FIELD:mytplfield` ]]Если вы определили поле "mytplfield" в настройках MIGX TV, getImageList будет использовать значение этого поля как шаблон для вывода данного элемента. Шаблон внутри поле "mytplfield" должен быть точно таким же, как содержание чанка, используемого обычно в &tpl=`chankname`.
Способ поблагодарить автора сайта:
webstool.ru
Движок сайта MODx 2.5 Revolution
19.02.2017
Официальный MODx и MODx на русском.
Итак, что же такое MODX? Это гибкая система управления сайтом (CMS), позволяющая разработать проект практически любой сложности, от сайтов-визиток до порталов и интернет-магазинов, а также с легкостью управлять им и вносить изменения. Очень часто MODX также относят к Content Management Framework (CMF), что означает каркас (фреймворк) для проектирования систем управления сайтом. То есть MODX является своего рода конструктором, при помощи которого можно собрать именно тот сайт, который вам нужен. Это лишний раз говорит о гибкости данного движка.
MODX имеет две ветки: Evo (Evolution) и Revo (Revolution). На данный момент активнее развивается вторая, но и о первой разработчики не забывают, периодически обновляя и совершенствуя ее. Изначально я выбрал для создания сайтов MODX Revo и сейчас отдаю ей предпочтение.
MODX имеет множество преимуществ перед другими CMS. Может быть, она не так популярна, как некоторые другие движки, более того, многие вебмастера даже никогда не сталкивались с ней, но факт остается фактом: MODX является одним из лучших вариантов для создания динамичных сайтов с гибкой структурой.
Первым и главным достоинством MODX является ее гибкость. Это выражается абсолютно во всем. Начнем с того, что люди, знающие php, могут без особого труда полностью переписать под себя админку. Это вполне возможно сделать и для других CMS, но в MODX это осуществить гораздо проще.
При помощи таких динамических элементов шаблона, как TV-параметры, можно выводить на сайте все что угодно и где угодно. Их смысл заключается в следующем. Изначально вы создаете параметр, указывая его имя, описание, тип ввода, визуальный компонент, возможные значения и шаблоны, в которых он может использоваться. Затем созданный вами параметр появится при редактировании документов, где вы сможете указывать его значения. Если это потребуется, то вы должны прописать вывод параметра в коде шаблона в том месте, где это необходимо. После проделанных действий на вашем сайте появится динамический элемент.
Гибкость MODX также выражается в настройке внешнего вида сайта. Я долго думал, как обозначить данный пункт, и решил написать именно так. Под настройкой внешнего вида сайта я понимаю следующее. Абсолютно для каждой страницы сайта вы можете задать свой шаблон. И для этого не нужно устанавливать дополнительные модули или ковырять код, все делается в пару кликов из админки. На сайт, выполненный на MODX, можно установить совершенно любой шаблон, сверстанный на html и css. Те, кто не нашел или нашел мало шаблонов, разработанных специально для MODX, не удивляйтесь. Ведь мало какой движок может похвастаться такой простой установкой обычного css шаблона.
У сайта, разработанного на MODX, нет определенной четкой структуры. Если сайты на WordPress, DLE и на многих других движках в большинстве случаев можно определить сразу же невооруженным глазом, то в случае с MODX все иначе: сайты могут отличаться на столько, что вы никогда даже и не подумаете о том, что они выполнены на одном и том же движке. Конечно, и на других CMS можно сделать два абсолютно разных по структуре сайта, но для этого придется изрядно потрудиться. С MODX все намного проще.
Абсолютно в любом месте сайта на любой странице можно вывести все, что вы заходите. Для этого достаточно прописать код вызова сниппета (динамического элемента, написанного на PHP), тег или что угодно другое в требуемом месте шаблона, отредактировать стили, и объект появится на сайте.
Нужен блок новостей в левой колонке и только на главной странице? Пожалуйста! Нужна форма обратной связи в подвале? Пожалуйста! Только одна страница сайта должна состоять из трех колонок, а все остальные из двух? Делайте на здоровье! Благодаря гибкости MODX вы можете сделать именно такой сайт, который вам нужен.
Думаете, такие возможности есть у каждого движка? Отнюдь! На многих CMS можно вывести форму обратной связи только на определенной странице, а чтобы анонсы новостей выводились в определенном месте на главной, нужно установить дополнительные модули или дописать код. В MODX все это делается на раз-два-три.
В MODX также отсутствует четкое деление на типы данных. К примеру, в WordPress есть статьи, страницы, рубрики, метки. Каждый из этих документов строго выполняет свою функцию и имеет свое четкое предназначение. В MODX можно создать либо новый ресурс, либо новую ссылку. В работе чаще используется ресурс, при чем он может быть чем угодно: страницей, новостью, категорией. В него можно объединить другие ресурсы или же сделать его дочерним. Никаких границ, никаких четкий делений — в этом и выражается вся гибкость MODX.
Это благодаря реализованной в ядре концепции MVC. Вкратце, MVC (Model-View-Controller) - это это конструкционный шаблон приложения, приложение разделяется на три основных компонента, каждый из которых отвечает за различные задачи. Model содержит данные и правила (логику работы). View отвечает за визуализацию данных. Controller - обрабатывает запросы пользователя. Получив запрос, обращается к Model за обработкой данных, полученные данные передает View для их отображения.
Следующим достоинством данного движка является простота и удобство. В самом начале знакомства с MODX, конечно, могут возникнуть определенные трудности, но без них никуда. Понадобится совсем немного времени, чтобы привыкнуть ко всем его особенностям. Для кого-то простота даже может показаться излишней. Админка не забита множеством красивых значков и элементов. Сверху расположено меню, слева дерево документов, справа основная область. В общем, нет ничего лишнего, поэтому заблудиться невозможно.
К плюсам MODX можно также отнести скорость работы сайтов. То ли сайты я делал небольшие, то ли хостинг (мой — Inferno Solutions) у меня хороший, но никаких сбоев, медленных загрузок, зависаний я не замечал. Реально многие сайты на MODX просто летают. Это благодаря отлично продуманной и отлаженной системе кэширования.
Вряд ли это можно отнести к преимуществам, так как этим может похвастаться практически любой популярный движок, но все же напишу: у MODX есть вполне приличное русскоязычное сообщество, документация на русском языке, множество информации на различных блогах и тд. В общем, если возникнут какие-либо проблемы, наедине вы с ними не останетесь. Обратиться за помощью, к примеру, можно сюда или сюда. Я уже сам не раз получал на этом сообществе полезные советы. Кстати, решение большинства проблем там уже описано, стоит лишь воспользоваться поиском.
Для MODx разработано множество дополнительных модулей, расширяющих функционал системы. Они находятся в репозитории modx.com. Устанавливаются из админки буквально в несколько кликов.
В MODx реализован контроль доступа к ресурсам через контексты, группы ресурсов, группы пользователей, роли и политики доступа. В ядро уже встроена возможность регистрация пользователей с назначением групп, роли и политики доступа. Из админки можно легко управлять распределением прав доступа. Изначально есть две группы - Администратор, имеющий доступ к контексту mgr (административная панель), и Аноним, посторонний посетитель сайта, имеющий доступ к контексту web (ресурсы сайта). Для реализации более расширенного разделения контекстов, групп, прав доступа уже есть дополнительные модули. Например Login - для регистрации на сайте. Не зарегистрированные пользователи будут ограничены в доступе к ресурсам, которые предназначены только для зарегистрированных.
Как видите, MODX обладает абсолютно всеми возможностями, которые должны быть у полноценной CMS. Поэтому ее можно и нужно использовать для создания сайтов. Если вы впервые сталкиваетесь с данным движком, тогда вам будет полезно узнать о том, как установить MODX.
wgapatcher.ru
[MODx] Генератор настроек MIGX
Генератор настроек MIGX подойдет для формирования относительно типовых MIGX-TV. Если вы впервые столкнулись с данным дополнением для MODx, то рекомпендую сперва ознакомится с документацией на русском по MIGx.Также могут быть полезны примеры использования MIGx со списком стандартных плесхолдеров в MIGX.
Полезные видео на тему:


Как пользоваться генераторм настроек:
Заполните поля, нажмите "Сформировать настройки", и вставьте их в соответствующие поля в своем дополнительном поле. По-умолчанию все поля попадают в «Разметку колонок», но им там быть совсем не обязательно, можете отменить какие-то поля, просто убрав калочку в соответствующем столбце.
Замечания и пожалания по работе генератора оставляйте в комментариях.
Добавить строку
Сформировать настройки
Вкладки формы
Разметка колонок
Пример чанка
[[!getImageList? &tvname=`migx_***` &tpl=`migx_***_tpl` &docid=`[[*id]]` &limit=`999` [[- &wrapperTpl=`@CODE: <div>[[+output]]</div>` ]] ]]
Способ поблагодарить автора сайта:
pashted 05 июня 2018, 15:38
Пожелание 1:хотелось бы загружать сюда уже сформированные ранее настройки для последующего редактирования.Пожелание 2:не хватает в типах tv "listbox-multiple", "richtext"... может ещё каких-то
ps:огромное спасибо за такой полезный инструмент.
Alex Lenk 11 мая 2018, 08:00
Вот пример:
{'getImageList' | snippet : ['tvname' => 'faqBlocks','tpl' => 'faqBlocks_tpl','docid' => $id,'limit' => '20','wrapperTpl' => '@CODE: <ul>[[+output]]</ul>']}
Администратор
Ага, ясно! Окей, как будет время - сделаю. А пока - пусть Ваш пример висит тут для быстрого копирования:)
Alex Lenk 10 мая 2018, 12:40
Классный генератор, очень нравится. Пожертвовал остатки с яндекс.денег.Просьба, можете ли сделать еще одно поле для fenom тегов
Администратор
Благодарю!А что Вы имеете в виду, говоря "поле для fenom тегов"?
Serg 10 марта 2018, 23:08
Спасибище огромное!
Хатам 10 марта 2018, 23:08
Огромное спасибо!
Олег 10 марта 2018, 23:08
Огромное тебе ЧЕЛОВЕЧЕСКОЕ ... - ПИВО!!!!!!!!!
Дмитрий 10 марта 2018, 23:07
Ответ для Максима: попробуй "белый==Белый||серый==Серый"
Максим 10 марта 2018, 23:07
При использовании listbox задаю значения "inputOptionValues": "белый==1||серый==2" Нужно выводить названия, но выводит цифры 1,2. Кто знает как сделать это ?
Витя 10 марта 2018, 23:07
Это лучшее, что произошло со мной этим летом!)) Огромной спасибо за данный инструмент!
Михаил 10 марта 2018, 23:06
Большое спасибо, очень удобно. Ради совершенствования можно добавить возможность генерировать вкладки (если их в форме несколько)
webstool.ru
MODx — Книга «Пособие редактору сайта» / Хабр
Итак, огромное количество людей, решивших перейти на MODx бороздят просторы интернета в поисках справочной литературы, учебников, заваливая форумы вопросами «есть ли что-нибудь на русском».Сегодня я хотел бы представить книгу Сергея Зуева «Официальный сайт на базе MODx — как это делается» Часть I: «Пособие редактору сайта». Этому человеку удалось то, что не удавалось многим, в том числе и мне, собраться и выпустить все-таки экстремально полезную книгу как для начинающих, так и для «продолжающих».
Автор затронул множество интересных и актуальных тем, используя, при этом, достаточно свежую систему MODx 1.0.2. Конечно книга изобилует различными отступлениями, иногда слишком подробными описаниями, но как и написал автор на своем сайте — книга рассчитана на обучение редакторов сайтов с нуля. Кстати, автор скромничает, называя свои труды пособием (и это при 300-тах страницах содержания).
Из Введения:Настоящее Пособие разработано для облегчения перевода официального сайта Правительства Курганской области и официальных сайтов органов исполнительной власти Курганской области, осуществляющих отраслевое либо межотраслевое управление (далее — органов власти) c используемой ранее системы управления контентом Etomite CMS (далее — Etomite) на систему управления MODx CMF (далее — MODx).
И так, в Книгу вошли следующие главы:
1. Введение 2. Глава 1. Сравнение MODx и Etomite 3. Глава 2. Работа редактора 4. Глава 3. Визуальный редактор TinyMCE 5. Глава 4. Подготовка текстов для сайта 6. Глава 5. Изображения на страницах 7. Глава 6. Дизайн сайта 8. Глава 7. Специальные страницы и сниппеты 9. Глава 8. Пользователи в MODx 10. Глава 9. Инструменты редактора сайта
Еще одна приятная новость, это то, что автор обещает в скором времени выложить и вторую часть, где будут рассматриваться вопросы: -установка MODx из дистрибутива на локальный сервер; -настройка MODx; -установка сайта на хостинг; -перевод действующего сайта с Etomite на MODx.
Что ж, как по мне — так это отличная книга как для обучения персонала, так и для саморазвития, тем более, что альтернатива пока только одна: Antano Solar John: MODx Web Development, на английском языке.
Книга издана в электронном виде, бесплатна и находится в общем доступе на сайте автора.
habr.com
Open Source документация для MODX Revolution
Хочу представить вам новый проект по ведению открытой документации для MODX Revolution.
Зачем?
Затем, что система далеко не новая, а нормальной русскоязычной документации до сих пор нет. Всё, что есть, разбросано по разным сообществам и блогам, которых несколько десятков, и любой начинающий пользователь бегает туда-сюда, задавая вопросы.
Официальная документация на русском не ведётся. Не знаю, как сейчас, но год назад у них просто не сохранялась кириллица.
Почему не сделать это на сайте n или z?
Потому, что у этих сайтов есть хозяева, у них нужно просить логиныпароли и нет никакой гарантии, что завтра сайт не пропадёт, оставив ваш вклад в кэше гугла.
Например, я пробовал писать про свои дополнения на официальном сайте, а потом они его переделали, и мой логин пароль больше не подходит. Просто зарегистрироваться нельзя — нужно получать их через письмо в поддержку. Конечно, повторно это делать нет желания.
К тому же, сообщество MODX не может похвастаться сплоченностью, и основных разработчиков просто не собрать в одном месте, чтобы они что-то там написали.
И что ты предлагаешь?
Очень просто — нужно вести документацию в GitHub, в общеизвестном формате Markdown.
Такая система гарантирует нам:
- Сохранность всех текстов. Каждый человек может скопировать репозиторий и разместить у себя.
- История изменений. Все правки как на ладони, видно кто и что написал.
- Независимость. Вы можете писать о любой теме, касающейся MODX, на любом языке. И вам не нужно просить для этого доступ — достаточно иметь аккаунт на GitHub.
Идея не новая, и подсмотрел я её у проекта daux.io. Это PHP скрипт, который генерирует сайт по готовым файлам markdown.Он очень простой, и позволяет запустить свой сайт с документацией, не обладая вообще никакими навыками, на любом хостинге. Однако, на мой взгляд, у него есть несколько недостатков (которые являются продолжением достоинств).
Например, я вовсе не уверен, что динамическая генерация сайта по файлам, без кэширования, будет хорошо работать на нескольких тысячах страниц. Таже, там нет поиска, нет управления адресами страниц, удобного переключения между языковыми версиями, и еще по мелочи.
Так что, для показа нашей документации я использовал любимую систему — MODX.
Как работает?
Это обычный сайт на MODX, построенный с использованием стандартных дополнений, но все его страницы импортируются из файлов.
Это даёт:
- Кэширование. Все документы будут загружаться из кэша, и не нужно каждый раз шерстить все файлы документации.
- Управление url документов — их можно перемещать и не терять при этом переходы из поисковиков.
- Возможность организовать поиск на сайте.
- Удобная работа с языковыми версиями. Их может быть сколько угодно.
Вёрстку я набросал на Bootstrap 3, чтобы было удобно читать с телефонов и планшетов. Для работы используются:
- pdoTools — вывод соседних документов, всех меню и хлебных крошек.
- mSearch3 — морфологический поиск.
- DateAgo — приятное форматировние дат
- yTranslit — генерация url страниц через переводы Яндекс.
- MinifyX — склейка и сжатие скриптов и стилей, для быстрой загрузки страниц.
- Markdown — новый сниппет для вывода текстов в этом формате. Написал специально для этого проекта.
Еще раз напоминаю, что эта документация никому не принадлежит. Я сделал свою версию сайта для её вывода, а вы можете склонировать репозиторий и запустить его на том же daux.io — структура директорий и файлов совместима.
Цель проекта, дать наконец то инструмент сообществу, чтобы собрать всю информацию в одном месте, и дружно ей пользоваться. Присоединяйтесь!
Ссылки
Репозиторий документации на Gitub.Сайт с выводом этой документации.Готовый сниппет Markdown.Наш репозиторий с дополнениями, на которых работает сайт.
Планы на будущее: разработка простенького API, для интеграции текстов на другие сайты и (возможно) сокращалка url.
Автор: bezumkin
Источник
www.pvsm.ru
Быстрый старт в MODX Revolution
Revolution дорос уже до версии 2.3.2, но большинство разработчиков не спешит его использовать, так как документация еще не полная, да и статей на русском очень мало. Лично я не нашел ни одной пошаговой инструкции «для чайников», и поэтому решил написать ее сам.
Конечно, это топик для не «совсем чайников», а для людей, которые хоть немного знакомы с Evolution и при переходе на Revolution обломались от всего непривычного, как я. Никаких секретов и ловких методик тут не будет. Обычный how-to с картинками (их довольно много).
Установка
Лично я для нового сайта создаю новый аккаунт на %Мойлюбимыйхостер%. У него есть по умолчанию доступ в ssh, чем я и пользуюсь.
Итак, заходим на сервер, в директорию сайта (public_html или как-то так) и в консоли набираем wget http://modx.com/download/direct/modx-2.3.2-pl.zip unzip ./modx-2.3.2-pl.zip mv ./modx-2.3.2-pl/* ./ rm -rf ./modx-2.3.2-pl mv ./ht.access ./.htaccess
Так мы качаем последний на сегодня релиз Revolution, распаковываем его и перемещаем сразу в корень сайта.
Также нужно активировать htaccess для использования дружественных url. Если вам проще это проделать через панель управления хостера — на здоровье.
MODX распакован, нужно создать ему БД. Это делается из админки хостера. Создаем еще пользователя и назначаем ему полные права на базу и пароль покруче. У %Мойлюбимыйхостер% это все делается в 6 кликов мышью.
Правда, я потом еще залезаю через phpmyadmin и вручную ставлю тип БД в utf-8, так как по умолчанию там cp1251. utf-8 очень хорошая штука, настоятельно рекомендую использовать ее.
Теперь можно устанавливать MODX. Заходим по адресу %sitename%/setup (да-да, не /install!) Если у вас PHP 5.3 и вылезает ошибка 503, то скорее всего вам нужно прописать в .htaccess свой часовой пояс, например: php_value date.timezone "Asia/Novosibirsk"
Кликаем по кнопочкам.


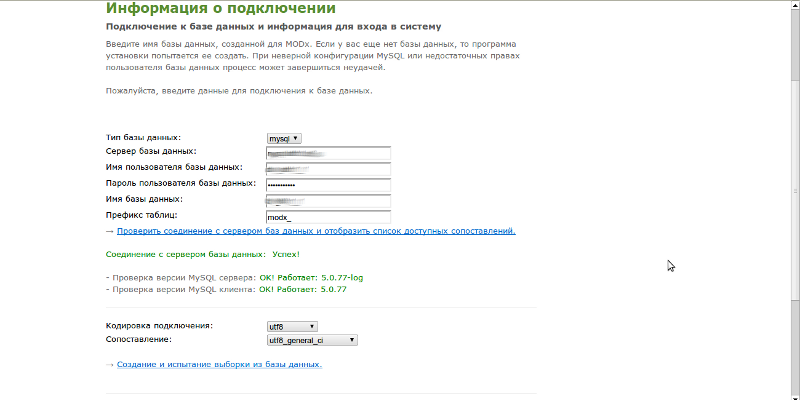
Вводим данные для подключения к БД

Проверка окружения

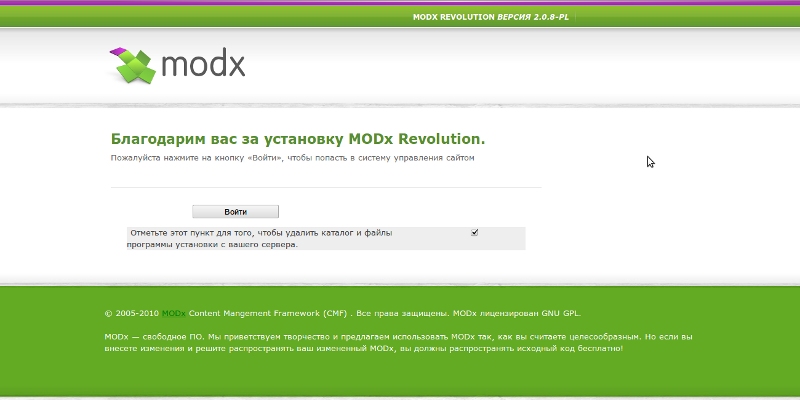
Установка окончена + удаление файлов установки в целях безопасности

Можно входить в панель управления с заданным ранее логином и паролем.

Поздравляю, MODX установлен!

Установка пакетов
По умолчанию Revolution поставляется абсолютно голый. То есть, нет ни одного чанка, плагина или сниппета. Зато, есть система репозиториев. Поэтому, первым делом мы ставим нужные пакеты.
Заходим в меню Система->управление пакета
Обязательно ставим:
- Wayfinder — генерация меню.
- getResources — замена Ditto, работа с ресурсами.
- CodeMirror — редактор с подсветкой синтаксиса.
Еще очень рекомендую поставить:
- TinyMCE — WYSIWYG редактор для самых маленьких. Пригодится, если вы плохо помните html.
- phpThumbOf — ресайз картинок при выводе на экран. Работает как фильтр PHx.
- Breadcrumbs — цепочка меню, для вывода навигации типа «Главная->раздел->подраздел».
- translit — автоматическая транслитерация псевдонимов ресурсов для дружественных url.
Вот еще таблица соответствия сниппетов Evo и Revo.

Обратите внимания, что после загрузки пакетов их нужно еще и установить.

А после установки, желательно еще поставить обновления на пакеты, если есть.

Настройка рабочего пространства
Тыкаем Система->Настройка системы
Настройка системы довольно таки отличается от Evo внешним видом, но суть — та же. Находим нужный параметр и меняем.
Есть фильтр по категорям + поиск по имени. Также, отдельно настраиваются движок (core) и сниппеты.

Хочется отметить, что теперь возможно самостоятельно создавать системные параметры, чтобы к ним обращаться из своих сниппетов и плагинов. Настройки вступают в силу сразу же, кнопочки «сохранить» нет.
Нам нужно задать имя сайта и дружественные url.

Для того, чтобы автоматом генерировался псевдоним дружественного url в зависимости от pagetitle, мы уже поставили пакет translit — аналог transalias из Evo. Теперь настройте у себя все как показано на скриншоте.

Сходным образом меняются и все остальные настройки.
Почти все
В принципе, типовая установка и настройка закончена. Можно создавать ресурсы, рисовать шаблоны и радовать домочадцев довольным урчанием. Revolution оказался не так уж и страшен.
Заключение
Надеюсь, эта статья хоть немного поможет вам в освоении MODX Revolution. Основную информацию по Revolution можно найти тут (англ.).
Голосов: 730 | Просмотров: 2128proweb63.ru