Файлы и папки шаблона, общая структура. Структура папок joomla
По чуть-чуть обо всем: Структура директорий Joomla
- cache — сюда централизованная система кеширования помещает все предварительно обработанные файлы для ускорения выдачи страниц.
- administrator — директория отвечает за панель управления сайта. По большому счету структура повторяется
- components — место установки компонентов для работы администратора
- includes — здесь хранятся файлы реализующие Application Layer в приложении.
- language — в этой папке хранятся локализации панели управления сайта
- templates — директория с шаблонами back-end'а
- modules — папка с администраторскими модулями, такими как toolbar, или панель быстрого доступа.
- components — в этой директории хранятся файлы всех установленных в системе компонентов. Каждый компонент обязан иметь определенный набор файлов предписанный API и выбранной моделью.
- images — директория для изображений и файлов Joomla.
- stories — в которую сохраняются пользовательские изображения.
- banners — тут распологают файлы баннеров (gif, jpg, swf и другие форматы) для стандартного компонента "Баннеры".
- M_images — здесь располагаются иконки и небольшие картинки для сайта.
- includes — папка с файлами реализующими Application Layer, однако множество файлов в этой директории оставлены для совместимости со старой версией Joomla.
- language — локализации для расширений пользовательской части сайта.
- libraries — содержимое этой директории реализует Framework Layer CMS, в ней хранится как сам фреймворк joomla, так и сторонние библиотеки необходимые для работы.
- logs — файлы логов расширений joomla. например сюда помещаются записи событий, таких как неверный логин на сайт.
- modules — это модули пользовательской части сайта.
- plugins — это обработчики событий, они вызываются компонентами в определенное время генерации контента, например перед его размещением.
- templates — пользовательские шаблоны joomla, очень сильны в своей реализации, при этом они остаются достаточно просты для изготовления даже не специалистом.
- temp — папка для временных файлов, например распакованные архивы компонентов, временные данные и прочее.
- xmlrpc — в этой папке собраны файлы реализующие доступ к сайту по протоколу XML-RPC.
hedgehok.blogspot.ru
Структура шаблонов компонента материалов – com_content
рейтинг: 9.0/10, голосов: 35
Рассмотрим все заложенные возможности шаблона стандартных материалов компонента com_content. Для примера можно взять содержимое папки \templates\beez\html\com_content\ и положить в свой шаблон.
Содержимое данного каталога представлено в виде 4-х папок с соответствующими шаблонами представлений
- article
- default.php — собственно оконечная страница материала (view=article), отрабатывает плагины на событие afterDisplayContent
- form.php — стандартная форма добавления материала с фронтенда
- category
- blog.php — материалы категории в формате блога как бы общий каркас (view=category&layout=blog): описание категории, разбиение на колонки, ссылки типа «еще», постраничная навигация
- blog_item.php — связан напрямую с blog.php — показывает непосредственно элемент статьи формата блог: заголовок, даты, автор, вступительный текст, подробнее, отрабатывает плагины на событие afterDisplayContent
- blog_links.php — связан напрямую с blog.php, показывает ссылки типа «еще», по умолчанию в формате UL LI
- default.php — список материалов категории (view=category): заголовок категории, описание, вывод материалов категории в виде таблицы
- default_items.php — связан напрямую с default.php — формирует таблицу материалов (номер, заголовок, дата, хиты), фильтры над таблицей, постраничную навигацию
- frontpage — шаблон только главной страницы, что работает по умолчанию
- default.php — аналог category\blog.php
- default_item.php — аналог category\blog_item.php
- default_links.php — аналог category\blog_links.php
- section
- blog.php — материалы раздела в формате блога (view=section&layout=blog), аналогичен category\blog.php
- blog_item.php — аналогичен category\blog_item.php, отображает каждый элемент блога раздела
- blog_links.php — аналогичен category\blog_links.php, показывает ссылки типа «еще» в блоге раздела
- default.php — стандартный шаблон раздела (view=section), показывает заголовок категории, описание, кол-во элементов. По нажатию на заголовок категории дальнейшая страница обрабатывается шаблоном category\default.php
Если каталог \templates\<my_template>\html\com_content\ отсутствует в шаблоне, значит отрабатывают оригинальные темплейты компонента, находится в components\com_content\views\<viewName>\tmpl. Существует еще дополнительный вид — архив. Он используется редко, работать с ним можно по аналогии.
Как нам добавить дополнительные данные к стандартному контенту?
Для этого нам необходимо работать с моделью, каталог com_content\models\, в нем 4 нужных нам файла
- article.php
- category.php
- frontpage.php
- section.php
- archive.php
Название совпадает с названием вида (шаблона) по идеологии MVC. Напомним что модель занимается выборкой данных из базы данных. Таким образом, можно найти метод который отвечает за выборку из базы данных и изменить его на свое усмотрение. В данном случае это _buildQuery.
Схема шаблонов компонента com_content

Смотрите также:
Обновлено: 13 Февраля 2012, 01:16
Просмотров: 45990
joomla-book.ru
Файлы и папки шаблона, общая структура
рейтинг: 8.6/10, голосов: 23
если кратко, то выглядит это следующим образом
По умолчанию все шаблоны сайта должны раcполагаются в директории "/templates", которая находится в корне. Допустим наш шаблон будет называться "my_template", тогда струтктура типичного шаблона, будет следующая. Для примера назовем наш шаблон "my_template". Начиная с директории
- /templates/my_template/
- css/ - различные файлы стилей для шаблона (например reset.css, styles.css, ie.css и т. д.)
- html/ - папка, в которой лежат переназначеные шаблоны для модулей и компонентов системы
- modules.php - собственные chrome-функции
- pagination.php - шаблон для постраничной навигации
- com_content
- com_search
- mod_breadcrumbs
- mod_search
- ... и т. д.
- js/ - файлы сценариев JavaScript (jquery.js, mootools.js, scripts.js)
- images/ - картинки, необходимые для правильного отображения дизайна сайта
- php/ - дополнительные файлы php
- component.php - шаблон версии для печати
- error.php - шаблон вывода фатальных ошибок
- index.html - заглушка
- *index.php - основной шаблон с разметкой всех блоков
- offline.php - шаблон для отключенного сайта
- params.ini - файл с текущими настройками (только для J!1.5)
- raw.php - пустой шаблон, необходим для ajax
- template_thumbnail.png - миниатюрный скриншот шаблона
- *templateDetails.xml - метаданые шаблона (название, настройки, лицензия, авторство, описание и т. д.)
Элементы отмеченые звездочкой (*) обязательны для работы шаблона (для его минимального функционала).
а теперь обо всем подробно и по порядку
Шаблон должен быть сохранен в определенной структуре каталогов:
Имя шаблона не может содержать пробелов и других специальных символов. Рекомендуем называть шаблон строчными латинскими буквами. В зависимости от операционной системы, экзотические комбинации символов могут стать главной причиной массы проблем. В добавок имя должно быть осмысленным. Здесь в качестве имени шаблона выбрано "my_template".
В каталогах шаблона должны быть представлены различные файлы с предопределенными именами. Вот основные из них:
Основной файл разметки. Это HTML-файл
/templates/my_template/index.phpОн должен заканчиваться на ".php", поскольку элементы динамического модуля Joomla должны интерпретироваться РНР.
Изображение предварительного просмотра. Файл картинки
/templates/my_template/template_thumbnail.pngсодержит изображение предварительного просмотра вашего шаблона, которое предназначено для предпросмотра в менеджере шаблонов. Изображения предварительного просмотра имеют тип-png размером примерно 200x150 пикселей. Вы можете создать этот файл позднее, когда увидите готовый шаблон.
Метаданные шаблона.
/templates/my_template/templateDetails.xmlФайл представляет техническое руководство для инсталлятора шаблонов и содержит инсталляции для выбора шаблона в диспетчере шаблонов. Здесь вы специфицируете место, куда должны копироваться файлы, кто их автор, а также дополнительные метаданные о шаблоне. Во время последующей инсталляции этого файла инсталлятором Joomla, РНР читает его и копирует файлы в места, специфицированные XML-файлом. Для каждого файла, который применяется в шаблоне, соответствующий контейнер XML должен быть наполнен именем файла и корректным путем.
CSS-файлы. Для разрабатываемого шаблона можно использовать несколько CSS-файлов. Какое имя вы дадите файлу CSS, и как создадите его — дело ваше. Однако для разных элементов CSS предусмотрены разные каталоги. Для первой попытки вам понадобится CSS-файл по имени /templates/my_template/css/template.css.
Графика, изображения, флеш. Здесь можно ввести определенные пользователем файлы изображений, которые понадобятся в шаблоне для дизайна. Инсталлятор затем скопирует эти файлы в папку images. Имя файла выглядит как
Версия для печати. Шаблон версии для печати для компонента.
/templates/my_template/component.php
Файл хранения настроек шаблона. (только для J!1.5) Через файл templateDetails.xml можно указать свои настройки. После сохранения настроек через Менеджер шаблонов, в папке появится файл
/templates/my_template/params.ini
Шаблон offline-страницы. Если сайт отключен через панель управления, то отобразиться именно этот шаблон.
/templates/my_template/offline.phpjoomla-book.ru
Создание папки в шаблоне сайта Joomla
В предыдущей статье было показано, как открыть «Управление каталогами» в шаблоне сайта Joomla. В этой статье рассмотрим то, как создавать папки в шаблоне сайта Joomla с помощью админки в окне «Управление каталогами». Для этого нужно понимать, что папку можно создать как в корне папки шаблона, так и вложить новую папку в имеющуюся в файловой структуре шаблона папку. Ниже будут показаны оба варианта размещения новой папки и объяснено их отличие.
Открываем окно «Управление каталогами»
По ссылке выше дано подробное описание, как открыть окно «Управление каталогами». Для этого нужно кликнуть левой кнопкой мышки по кнопке «Управление каталогами» в верхнем ряду кнопок управления. На картинке ниже показано текущее состояние дерева каталогов шаблона для того, чтобы его можно было сравнить с тем, что получится после описанных ниже манипуляций по созданию папок.

Создание новой папки в корне папки шаблона
Сначала рассмотрим, как создать новую папку в корне папки шаблона. Для этого не нужно трогать навигацию по папкам шаблона, расположенную слева в окне «Управление каталогами», а сразу приступить к созданию новой папки.
Для создания новой папки нужно ввести её название (цифры и/или латинские буквы) и нажать на кнопку «Создать»:

После этого окошко «Управление каталогами» автоматически закроется и на вкладке «Редактор» менеджера шаблонов слева в дереве папок можно будет найти только что созданную папку (они располагаются в алфавитном порядке):

Создание новой папки, вложенной в другую папку шаблона
Осталось рассмотреть, как создать новую папку, вложенной в другую папку шаблона. Для этого снова кликнем левой кнопкой мышки по кнопке «Управление каталогами» и в открывшемся окне «Управление каталогами» выберем каталог, в котором нужно создать новую папку. Для этого нужно кликнуть по его названию в дереве каталогов слева. И оно станет активным. Это значит, что новая папка будет создана в этом выбранном каталоге. После этого останется только ввести название новой папки и нажать на кнопку «Создать».
Для примера, создадим новую папку «5678» в папке «1234» которую предварительно выделим, кликнув по ней мышкой:

Для того, чтобы увидеть получившийся результат, нужно раскрыть папку «1234», кликнув по ней в дереве каталогов. Она и вложенные в неё папки пока не содержат файлов, поэтому её содержимое не отображается сразу.
После клика по папке, можно убедиться, что новая только что созданная папка находится в ней:

Заключение
Стоит отдельно отметить, что после каждого создания новой папки, в админке Joomla появляется уведомление,
СообщениеКаталог успешно создан
которое помогает понимать, что всё происходит как нужно и контролировать процесс создания новых каталогов.
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Структура T3 Framework - Joomla.ru
В данной версии структура фреймворка изменилась, был добавлен плагин: параметры меню.
Теперь шаблон гораздо легче и быстрее грузится. Основные сценарии работают на плагинах JA T3 Framework.
Предыдущая версия JA T3 Framework 1.0 поставляется с плагином параметры меню, который делает управление самим меню проще и решает многие вопросы, связанные с SEO. Версия JA T3 Framework 2.0 включает в себя этот же плагин, но с небольшими поправками основных файлов, не касающихся настроек самого шаблона.
JA T3 Framework 2.0 включает в себя:
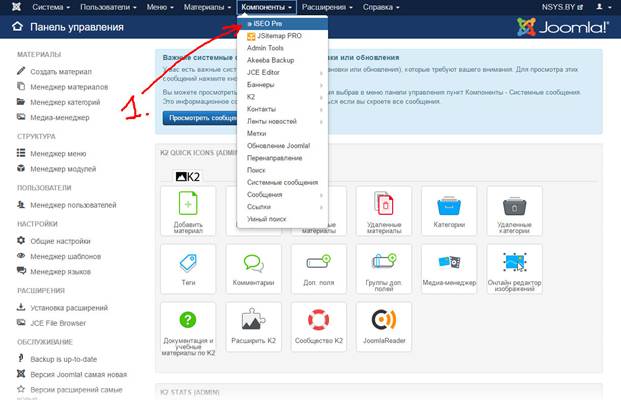
• JA T3 Framework плагин.
Смотрите рисунок ниже.

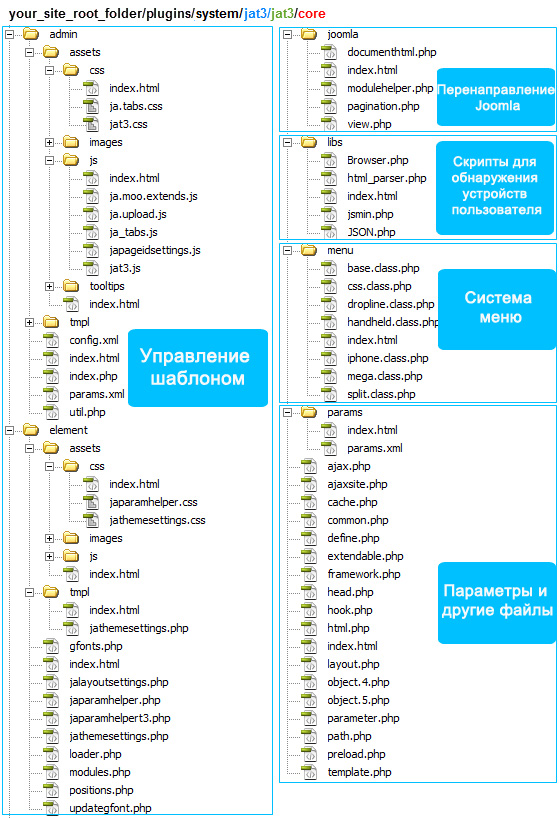
• Файлы управления шаблоном - эти файлы управляют сценариями и внутренним видом шаблона в панели управления.
• Скрипты устройств и обнаружения браузера - это сценарии для определения устройств пользователей (настольных компьютеров, мобильных устройств) и браузера пользователя.
• Система меню – это файлы и сценарии всей системы меню, использующиеся в T3 Framework.
• Параметры и другие основные файлы - файлы для поддержки AJAX возможностей: кэширование, изменение функций и основных параметров.

Папка для хранения основных тем шаблона по умолчанию:
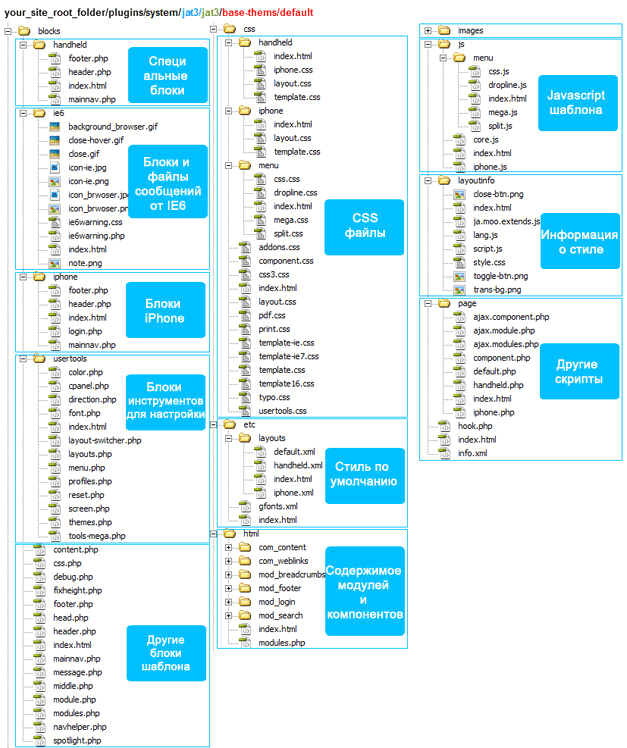
• Хранение всех блоков шаблона: IE6warning, верхний и нижний колонтитулы и т.д.
• CSS установленные по умолчанию. Основные CSS рамки стиля шаблона;
• HTML содержимое компонентов и модулей;
• Стили, темы и профили;
• JavaScript файлы шаблона;
• Генерирующие и другие скрипты.
Эта папка необходима для примера и создания собственного T3 Framework на основе файлов шаблона.
T3 Framework 2.0 - основа шаблона. Данная версия шаблона JA T3 Framework 2.0 включает в себя стили и темы, и тем самым вполне может заменять обычный Joomla! шаблон.Base-themesСкрин 3
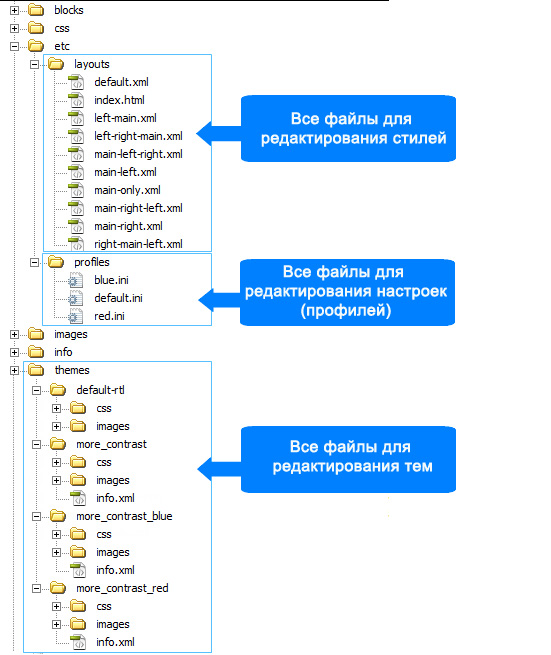
Файлы и папки, находящиеся по умолчанию. Они определяют тему шаблона и переопределяют основные плагиноы к базовой теме стиля.
Как можно заметить, они могут содержать:
• Редактируемый блок;
• Стили в системе меню и в общем стиле шаблона;
• Изображения;• JavaScript код;
• info.xml файл.

А также здесь находятся папки, содержащие:
• Профили. Файлы для редактирования пользовательских профилей;
• Стили. Файлы для редактирования макетов;
• Темы. Файлы для редактирования тем;
• Другие файлы. Папки и файлы: информация о самом шаблоне, основные файлы шаблона (эскиз, шаблон детали, значок).
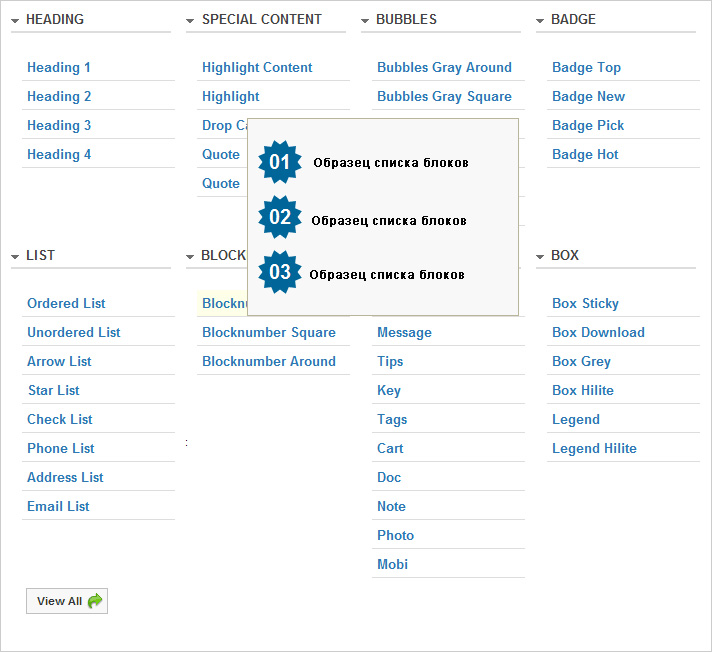
Кнопка плагина JA Typography.
Это новый плагин, помогающий редактору с легкостью добавлять стили типографии. Эта кнопка находится в верхней части страницы редактора JA TYPO.

Нажмите на кнопку плагина, после чего, откроется окно редактирования стиля типографии.

Наведите курсор на любой стиль, чтобы установить его для своего контента.
joomla.ru
Структура каталогов
Структура каталогов, 5.0 из 5 основанный на 4 голосах.

Warp framework (каркас) имеет вспомогательные классы, чтобы дать возможность развития элементов шаблона HTML, CSS, JavaScript и PHP. Это удобно, поскольку все файлы каркаса, хранятся в одном месте в папке с названием warp. Эта папка имеется в каждом шаблоне. Ее содержимое не зависит от других компонентов или плагинов. Ничего не надо устанавливать или поддерживать отдельно.
Warp состоит из трех слоев. Первый слой является основой каркаса, который предоставляет собою базовый CSS, библиотеку эффектов JavaScript и коллекцию PHP помощников. Каждая часть основы каркаса является универсальной и предназначена для работы на всех поддерживаемых системах. Второй слой зависит от системы, он обеспечивает интеграцию с конкретной CMS и представляет собою API для дальнейшего развития шаблона. Третий слой специфический, это все остальные файлы шаблона. Он представляет собою область, в которой хранятся все пользовательские HTML, CSS, JavaScript и изображения.
Чтобы обеспечить гибкость, мы реализовали специальный файловый каскад внутри Warp. При использовании каких-либо файлов, таких как CSS, JS или PHP, Warp шаблона последовательно просматривает файлы в определенных папках и загружает первый найденный файл.
Вот файловый каскад:
- Папка шаблона
- Определенная папка системы, например /warp/systems/joomla
- Папка warp каркаса
Стили
Стили являются вариациями шаблона по умолчанию. Они определяют слой с наследованными или переопределенными ресурсами из шаблона по умолчанию. Warp просматривает файлы, следуя по каскаду, ища нужный ресурс, пока он не будет найден. Это дает вам возможность переопределить любой файл шаблона по умолчанию. Каждый стиль находится в своем собственном каталоге /styles шаблона и может предоставить возможность использовать свои собственные макеты HTML, CSS, JavaScript и изображения. Далее вы узнаете, как создать свой собственный стиль.
Макеты
Файл /layouts/template.php является основой каждого шаблона, он обеспечивает базовую разметку HTML для макета шаблона. В этом состоит отличие от стандартных шаблонов Joomla или WordPress, где главным файлом шаблона является index.php. Второй важный файл /layouts/template.config.php, который включает в себя некоторые расчеты макета и определяет все CSS и JavaScript шаблона.
- Главный файл шаблона: /layouts/template.php
- Конфигурационный файл шаблона: /layouts/template.config.php
Модули
Модули или виджеты могут быть отображены в различных стилях с дополнительными иконками и значками. Файл /layouts/module.php заботится об отображении всех этих вариаций модуля. В зависимости от выбранного стиля module.php загружает правильную HTML разметку из предопределенных шаблонов модуля. Каркас обычно имеет три вариации модулей: равной, двух и более колонок, которые располагают модули так, чтобы они располагались рядом или друг над другом. Кроме того, из них можно сделать свои собственные пользовательские шаблоны и макеты модулей.
- Стили модулей: /layouts/module.php
- Макеты модулей: /warp/layouts/modules/layouts/
- Шаблоны модулей: /warp/layouts/modules/templates/
Таблица стилей
Файлы CSS разделены на три различных слоя, размещающихся в соответствующих папках шаблона /css, системы /warp/systems/joomla/css и каркаса /warp/css. Подключать эти файлы легко, Warp использует свой помощник для поиска по разным папкам.
Краткий обзор этих файлов:
- base.css – Базовые установки по умолчанию, обеспечивающие работу во всех браузерах.
- layout.css – Предоставляет изменяющуюся сетку и классы помощников для создания макета.
- menus.css – Определяет базовый стиль для вашего выпадающего, строчного и аккордеон меню.
- modules.css – Определяет стили модулей, заголовки, значки и иконки.
- tools.css – Содержит CSS классы, обеспечивающие стилизацию элементов контента, таких как списки и боксы.
- system.css – Определяет базовых стиль для HTML разметки систем WordPress и Joomla.
- rtl.css – Используется для языков, использующих написание справа-налево.
- print.css – Используется при печати.
- mobile.css – Стиль шаблона для мобильных телефонов.
- ie.css, ie7.css, ie8.css – Загружаются только для соответствующих версий Internet Explorer.
- style.css - Определяет основные цвета и фон.
- custom.css - Используется для стилизации пользовательского контента. Файл пустой по умолчанию.
JavaScript
Warp предоставляет JavaScript библиотеку эффектов, используемых в выпадающем меню и аккордеон меню, AJAX поиске. Файлы JavaScript также структурированы и хранятся в различных папках: шаблона /js, системно-зависимые /warp/systems/joomla/js и каркаса /warp/js. Все скрипты настроены в одном файле /js/template.js. Этот файл используется для включения или выключения эффектов, которые будут загружены шаблоном.
Разметка системы
Каждая система имеет набор макетов, которые определяют HTML разметку для вывода из ядра CMS. В Joomla, как правило, HTML код переопределен используемым шаблоном, который обеспечивает вывод содержимого компонентов или модулей, таких как войти или поиск. Начиная с версии Joomla 1.7, файлы находятся в папке /warp/systems/joomla/layouts. В WordPress макеты обеспечивают HTML разметку для разных страниц, таких как блог главной страницы, архив или одиночный пост. В WordPress файлы находятся в папке /warp/systems/wordpress/layouts. Чтобы не усложнять Warp, в основном, используется тот же вывод в формате HTML для всех поддерживаемых систем. Независимо от того, что вы просматриваете, статью из категории Joomla или пост из категории в WordPress, Warp отдает HTML код. Это позволяет создавать универсальные правила CSS, которые применяются для обеих платформ CMS.
- Joomla 2.5 и Joomla 3.0 System Files: /warp/systems/joomla/layouts
- WordPress System Files: /warp/systems/wordpress/layouts
e-kzn.ru
Создание шаблона для Joomla 1.7. (часть 1).
Доброго времени суток! С данной статьи я начинаю цикл постов, посвященных созданию шаблонов для CMS Joomla 1.7. Для тех кто еще не знает, что такое CMS и не знаком с CMS Joomla я предлагаю в начале прочитать мою статью «Основы Joomla 1.6».А в данной статье мы рассмотрим структуру файлов и папок шаблона, сверстаем простенький html-файл и переделаем его в шаблон(template) для Joomla. Итак, приступим...Структура шаблона (template) для CMS Joomla.Все шаблоны (или template) находятся в папке templates корневой папки Joomla. Каждый шаблон храниться в отдельной папке, Так, например, при установке Joomla из коробки сразу есть несколько стандартных шаблонов: atomic, beez_20, beez5 и system.Приступим к созданию своей темы и назовем ее «my_theme». Для этого в папке с шаблонами создадим папку «my_theme», где будет размещаться наш шаблон.Любой шаблон состоит из набора файлов, так например, стандартная тема «beez_20» состоит из файлов которые Вы можете посмотреть в ./templates/beez_20/. Рассмотрим структуру template для CMS Joomla 1.7 (хотелось бы заметить, что структура template для Joomla 1.5 несколько отличается от структуры template для Joomla 1.7), шаблон состоит из папок и файлов:- папка CSS – папка для размещения фалов стилей
- папка fonts – для размещения экзотических шрифтов
- папка html – для размещения фалов, которые изменяют вида различных расширений под наш шаблон
- папка images – для хранения раисунков
- папка javascript – для хранения javascript
- папка language – для размещения различных языков
- файл component.php – для создания шаблона страницы печати
- файл error.php – для создаие шаблона вывода ошибки 404
- файл favicon.ico – favicon нашего сайта
- файл index.html – заглушка
- файл index.php – основной файл шаблона
- файл templateDetails.xml – файл описания конфигурации
- файл template_preview.png – превьшка нашего сайта
- файл template_thumbnail.png – скрин нашего шаблона, доступный для предварительного просмотра в менеджере шаблонов
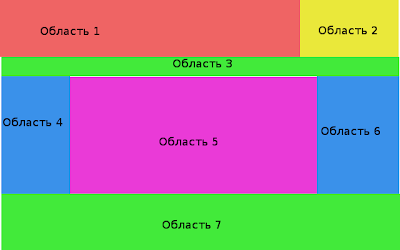
 Область 1: разместим логотип или название сайтаОбласть 2: разместим поиск по сайтуОбласть 3: Разместим верхнее менюОбласть 4: Разместим левое (основное) меню и авторизацию на сайтеОбласть 5: Разместим контентОбласть 6: Разместим дополнительное менюОбласть 7: footerПосле того как мы определились со структурой нашего шаблона перейдем к html верстке. Как наша страница будет сверстана, можно начать переделывать ее под шаблон Joomla 1.7. Но этим мы займемся в следующем посте.
Область 1: разместим логотип или название сайтаОбласть 2: разместим поиск по сайтуОбласть 3: Разместим верхнее менюОбласть 4: Разместим левое (основное) меню и авторизацию на сайтеОбласть 5: Разместим контентОбласть 6: Разместим дополнительное менюОбласть 7: footerПосле того как мы определились со структурой нашего шаблона перейдем к html верстке. Как наша страница будет сверстана, можно начать переделывать ее под шаблон Joomla 1.7. Но этим мы займемся в следующем посте. Понравилась статья? Поблагодарить автора:
zloykolobok.blogspot.com