Делаем главную страницу Joomla шаблона уникальной. Protostar шаблон joomla
Настройка шаблона Protostar
Как уже упоминалось ранее, CMS Джумла идет с уже с предустановленными шаблонами - это Protostar и Beez3.


По умолчанию, основным является первый. Но это легко поменять, достаточно нажать на "звёздочку" напротив нужного.
Давайте поменяем и посмотрим, что из этого получится.

Заходим на наш сайт. Не забываем перегрузить страницу.

Как видим, сайт смотрится совсем по-другому. Верхнее меню на привычном месте – вверху. Боковое переместилось на лево.
Я не буду останавливаться на шаблоне Beez3, в нём минимум настроек, как и в Protostar. Последний рассмотрим ниже, а пока, как и обещал в предыдущем уроке, поместим наше "Главное меню" на привычное место.
Главное меню шаблона Protostar
Сейчас, на нашем сайте, "Главное меню" и меню "ШКАФ КУПЕ" располагаются в правой колонке.

Заходим в Меню – Менеджер меню.

Нас интересует "ГЛАВНОЕ". Нажимаем на кнопку "Модули" и на появившуюся вкладку – "Main Menu…".

Попали в настройки модуля.
Здесь первым делом меняем позицию размещения на Navigaition [position-1].
Давайте пока сохраним изменения.

И посмотрим на наш сайт.
Главное меню переместилось на нужное место, но отображается не совсем так, как бы хотелось. Пункты меню не в строчку расположены, а друг над другом.

Сейчас мы это подправим.
Возвращаемся в настройки модуля.
Вкладка – Привязка к пунктам меню – На всех страницах.

Следующая, более интересная вкладка – "Дополнительные параметры".
Пункт "Суффикс класса меню". Здесь надо прописать следующее значение – ПРОБЕЛ nav-pills
Ещё раз, повторяю - ставите курсор в окно, нажимаете на клавиатуре клавишу "Пробел" и nav-pills
Всё, "Сохранить и закрыть".

Переходим на сайт, и у нас всё красиво, так, как и хотели.

Настройки шаблона Protostar Джумла
Шаблон действительно очень простой, настройки можно пересчитать по пальцам одной руки.
Но это и к лучшему, для ознакомления то что надо.
Выбираем вкладку Расширения – Шаблоны.
Проверяем, что шаблон Protostar выбран у нас по умолчанию – "звезда" окрашена жёлтым цветом, и кликаем по названию.

Открылся "Менеджер шаблонов" - "Изменить стиль".
Сразу переходим на вкладку "Дополнительные параметры".
Актуально для нас:
1. Цвет текста. Можно поменять цвет заголовков меню.
2. Цвет фона.
3. Логотип. Поставить свой логотип.
4. Тип контейнера.
"Резиновый" - сайт будет отображаться во всю ширину экрана, без полей.
"Фиксированный" – сайт занимает определённую, центральную часть монитора, края без текста. Можно установить какое-нибудь изображением или, как мы это сейчас сделаем, зальём понравившимся нам цветом (Цвет фона).

Для примера, цвет пунктов меню – зелёный. Фон – жёлтый. И логотип, заранее подготовленный. Нажимаем "Сохранить".

Зайдём на сайт. Наглядно видно, как всё поменялось.

Небольшое отступление. Наверняка у Вас возник вопрос, откуда у меня появился Логотип.
Все файлы в Джумла располагаются в определённых папках. Так, для графических файлов, есть специальная, с названием "images".
Находится она по адресу - OpenServer\domains\mebelip\images
В этом каталоге мы и будем в дальнейшем хранить наши изображения для сайта. В процессе работы будут созданы новые тематические папки.
Мой логотип был заранее расположен в папке "banners", по следующему пути:
OpenServer\domains\mebelip\images\banners

Вернёмся в "Менеджер шаблонов" и поменяем одну функцию. Сделаем наш шаблон "Резиновым".
Нажмем "Сохранить".

Перегружаем наш сайт. Как видите фон исчез.

Осталась одна вкладка в Менеджере шаблонов – "Привязка к меню".
Мы ничего менять не будем.

Коротко, что здесь настраивается.
Повторюсь, Джумла весьма гибкая CMS. Разработчики предусмотрели даже возможность для каждого пункта меню, использовать свой шаблон, с различными настройками.
Подробнее об использовании нескольких шаблонов для одного сайта, будет рассказано позже.
В следующем уроке займёмся добавлением фотографий на сайт.
www.lifekomp.ru
Советы по настройке мобильного шаблона Protostar на Joomla 3

Если вы используете адаптивный шаблон на Joomla 3, то это гуд, но не на 100%, так как его надо настроить под цели сайта и собственный вкус. Зачем лазить грязными руками в творение джумловских программистов? Затем, что они не работали под ваш сайт, а о Seo знают краем мозга. Ниже я дам парочку советов по настройке и оптимизации адаптивного шаблона Protostar на движке Joomla 3.6.
Уникализируйте шаблон
В настройках шаблона делайте первые шаги для уникализации, только не стоит ловить рыбу ради удовольствия – вам её кушать, как говорят в Одессе. Задача уникализации Protostar или другого шаблона – это изменение в лучшую сторону дизайна сайта для удобства пользователей.
В настройках стилей админки:
Расширения – Менеджер шаблонов – Protostar – стили
Советую изменить/добавить:
- Цвет текста и фона,
- Логотип,
- Название сайта,
- Описание.
Также там переключение с фиксированного на резиновый шаблон, но лично мне резина не по душе. Углубляться в предпочтения не буду. Чтобы изменить логотип, создайте свой лого или целиком шапку, посмотрите её название и адрес в строке «Логотип», сохраните под таким именем и замените через ftp. Совету пережимать лого через Irfan View для уменьшения размера. Это касается всех фото.
Display: none
Для пользователя, который зашёл на сайт с мобильного устройства, не нужен тот объём информации, который предлагает полная, десктопная версия. Каждый решает сам, но я стараюсь для мобильных максимально сократить объём страниц, для чего закрываю отображение футера и сайтбаров.

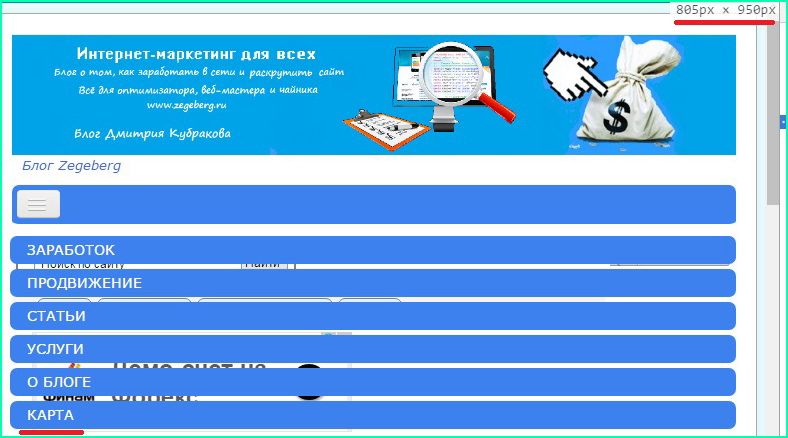
По задумке программистов Joomla, на адаптивном шаблоне Protostar сайтбар уезжает вниз страницы. Анализ Вебвизора Яндекса показал, что фиг кто туда ходит, а документ растягивается, как кишка ленивца и увеличивается размер страницы. Как следствие, тормозится загрузка. Если у вас PHP 7, то ладно, но на PHP 5 вы теряете скорость прилично.
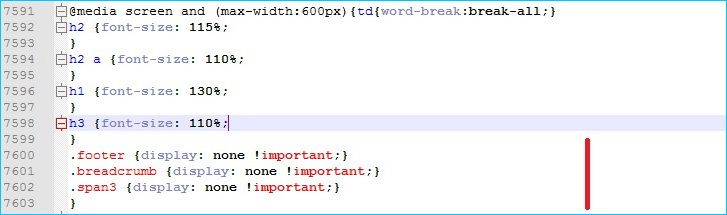
Я закрыл показ футера через display: none для разрешений менее 600 px, также для такого разрешения запрещён показ блоков .breadcrumb и .span3.
Вот как это выглядит в template:
@media screen and (max-width:600px) { .footer {display: none !important;} .breadcrumb {display: none !important;} .span3 {display: none !important;} }Для разрешения менее 1000 px я использую такую «закрывачку»:
@media (max-width: 1000px) { .well {display: none !important;} .navbar-fixed-top {margin-bottom: 0 !important;} .item-comment .item-image {display: none;} }Тупо не копируйте код, смотрите как у вас выводятся блоки и проверяйте отображение на разных расширениях через Инспектор Гугла или сужая-расширяя экран браузера.
Если вам хочется до чесотки закрыть другие блоки для отображения, то используйте это правило:
для <div id=qwe>…</div> будет #qwe для <div class=qwe>…</div> будет .qwe для <img src="/..." /> будет imgТак легко понять, что прописывать для display: none.
Помните о навигации
Закрывая часть блоков для отображения, вы уменьшаете размер страницы и приводите её в человекообразный вид, но страдает навигация.

Закрыли .breadcrumb и нет хлебных крошек, убрали .well и пропали последние материалы и новости. Как выйти из тупика? Я решил добавить в меню на всех страницах карту сайта и оставил отображение плагина похожих материалов под текстом страниц. Можете активнее использовать перелинковку или поиграть с запретами для разных разрешений. Как правило, тут нет ничего смертельного, так как мобильные посетители не любят шарить по 100 страницам нигде, кроме интернет-магазинов.
Держите в голове совет:
С каждой страницы сайта перейти на любой другой web-документ можно в 2 клика.
Карта HTML во всплывающем меню это решает, поэтому Боги удачи будут к вам благосклонны.
Намотав на гусарский ус эти советы, вы приведёте адаптивный шаблон Protostar в относительный порядок и заслужите аплодисменты, переходящие в овации, от посетителей вашего сайта.
www.zegeberg.ru
Делаем главную страницу Joomla шаблона уникальной
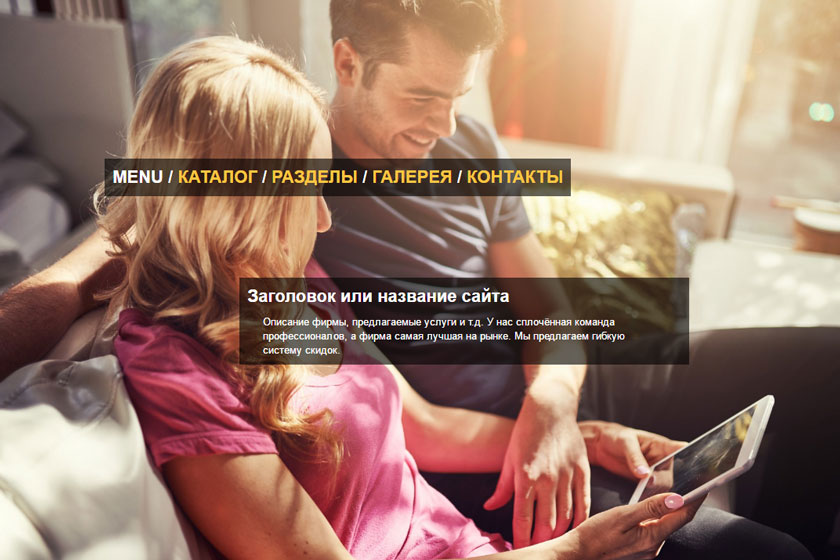
От того как выглядит главная страница вашего сайта, будет зависеть отношение посетителей к ресурсу и к вам в целом. Особенно важно это для компаний, фирм и других юридических лиц. Самое простое и наверное разумное решение в данной ситуации, это заказать шаблон Joomla с нуля или установить специализированное расширение. У крупных компаний денег хватает, а вот у рядовых администраторов не всегда. Поэтому я предлагаю нам вместе создать уникальную главную страницу сайта на любом шаблоне своими руками без лишних расширений. Ну, точнее, я-то буду использовать стандартный шаблона «protostar» и «Joomla 3.5». А если вы попытаетесь перенести всё на свой шаблон, то можете встретить кучу проблем, поэтому для начала рекомендую делать так, как будет написано в этой статье. Вступительная страница сайта будет выглядеть следующим образом:

Смотрится симпатично, не правда ли? Всё что вы видите на картинке выше, будет настраиваться через панель управления: фоновое изображение, заголовок, описание и меню. Каждой настройке дам описание, но это по ходу дела. Для начала, чтобы всё получилось, необходимо будет кое-что сделать.
1. Изменяем URL ваших страниц и других разделов.
В одной из прошлых статей я предложил код, благодаря которому можно было выводить контент только на главной странице. Так вот в основе всей нашей сегодняшней работы будет лежать именно этот код:
PHP код:
<?php
$menu = & JSite::getMenu();
if ($menu->getActive() == $menu->getDefault()) {?>
1. Показать на главной странице
<?php } else { ?>
2. Показать на всех остальных
<?php } ?>
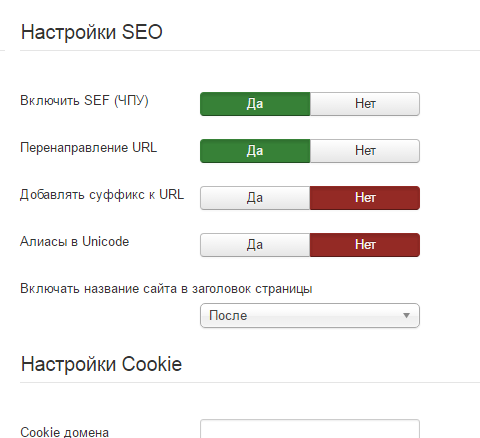
Идея проста: то, что написано в первой строке, будет иметь код отдельной страницы, а во второй будет стандартный код из шаблона protostar. Т.е. при открытии главной мы увидим нашу работу, после чего сможем выбрать в меню куда перейти, а переходя в разделы сайта, откроется стандартный макет. Правда, для работы этого кода необходимо установить перенаправление URL в общих настройках. В первом пункте этим и займёмся.
Идём в корень сайта, там, где лежит файл htaccess.txt. Откройте через NotePad++ и внизу впишите это:
Apache configuration код:
RewriteEngine On
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.php\ HTTP/
RewriteRule ^index\.php$ https://домен_сайта.ru/ [R=301,L]
Напишите в третьей строчки свой домен и сохраните этот файл как .htaccess без расширения. Это можно сделать так: Сохранить как - Тип файла «All Types» - Название .htaccess - сохранить. Верните назад этот файл на сервер, откуда взяли его. Теперь, открываем в административной панели общие настройки и ставим так:

После установки всех значений, создайте основное меню сайта с четырьмя категориями и главной (если уже есть своё меню, то не надо). Использовать это меню на вступительной странице мы не будем, но для наглядности не помешает. Добавьте в каждую категорию по одному материалу, пункт меню «Главная» можете не заполнять (но обязательно ставим его как главную), он будет пере направлять нас назад к основной странице. И так, что же мы делаем…
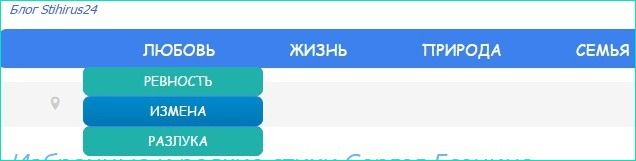
Представим что у нас сайт с четырьмя категориями: КАТАЛОГ, РАЗДЕЛЫ, ГАЛЕРЕЯ, КОНТАКТЫ. Именно на них мы будем ссылаться с главной страницы, там будет создано отдельное меню.
2. Установка стилей
Так как при открытии главной, страница будет формироваться заново, то разумно написать для неё собственные стили. А лучше сделать так, чтобы при открытии загружался отдельный файл со стилями. Создайте файла homestyle.css при помощи всё того же редактора NotePad++ и вставьте туда этот код:
CSS код:
body {
background: #f1f1f1;
margin: 0;
}
.image-back {
margin: 0 auto;
}
.image-back img{
width: 100%;
height: 100%;
}
.home-text-block {
position: absolute;
z-index: -1;
height: 100%;
width: 100%;
background: #000;
opacity: 0.6;
}
.home-text{
position: absolute;
bottom: 65%;
left: 15%;
color: #fff;
font-family: arial;
z-index: 3;
}
.home-text-title {
padding: 0 10px;
color: #fff;
}
.home-text-title a {
text-decoration: none;
color: #ffc641;
}
.home-text-block2 {
position: absolute;
z-index: -1;
height: 100%;
width: 100%;
background: #000;
opacity: 0.6;
}
.home-text2 {
position: absolute;
width: 50%;
bottom: 35%;
left: 30%;
color: #fff;
font-family: arial;
z-index: 3;
}
.home-text-title2 {
padding: 0 10px;
color: #fff;
}
.home-text-desc2 {
padding: 0 30px;
}
Полученный файл бросаем в папку CSS нашего шаблона (по умолчанию путь …/templates/protostar/css).
3. Пишем настройки для менеджера шаблонов
Всё верно, наши настройки будут находиться в менеджере:

Ищем файл templateDetails.xml (лежит там же где и index.php). Открываем и вписываем это между тегами <fields></fields>:
XML код:
<fieldset name="Home-Config" label="Home Config">
<field name="home-bg-img" type="media" default=""
label="Фоновое изображение"
description="Установите фоновое изображение для главной страницы." />
<field name="home-title" type="text" default=""
label="Название сайта"
description="Написать название сайта."
filter="string" />
<field name="home-desc" type="textarea" default=""
label="Добавить описание"
description="Описание будет показано под заголовком."
filter="string" />
<field name="home-menu-1" type="text" default=""
label="MENU 1"
description="Напишите название первого пункта меню."
filter="string" />
<field name="home-link-1" type="url" default=""
label="Вставить ссылку 1"
description="Вставте ссылку на разде вашего сайта для первого пункта меню."
filter="string" />
<field name="home-menu-2" type="text" default=""
label="MENU 2"
description="Напишите название второго пункта меню."
filter="string" />
<field name="home-link-2" type="url" default=""
label="Вставить ссылку 2"
description="Вставте ссылку на разде вашего сайта для второго пункта меню."
filter="string" />
<field name="home-menu-3" type="text" default=""
label="MENU 3"
description="Напишите название третьего пункта меню."
filter="string" />
<field name="home-link-3" type="url" default=""
label="Вставить ссылку 3"
description="Вставте ссылку на разде вашего сайта для третьего пункта меню."
filter="string" />
<field name="home-menu-4" type="text" default=""
label="MENU 4"
description="Напишите название четвёртого пункта меню."
filter="string" />
<field name="home-link-4" type="url" default=""
label="Вставить ссылку 4"
description="Вставте ссылку на разде вашего сайта для четвёртого пункта меню."
filter="string" />
</fieldset>
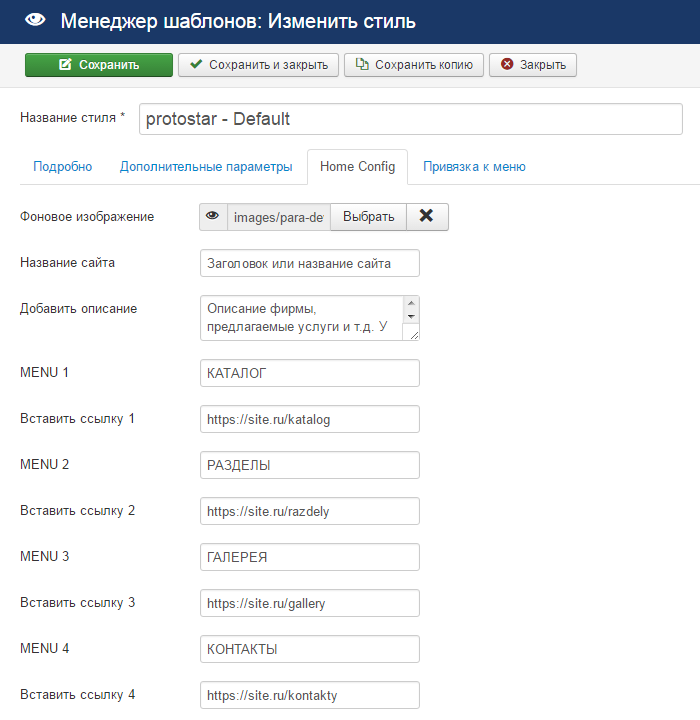
Здесь мы создаём дополнительную вкладку, а в неё разместили все необходимые параметры для настройки. Если взглянете на изображение чуть выше, то тут следующие пункты:
Фоновое изображение - даёт возможность выбрать фоновое изображение для главной страницы. Картинка выравнивается по ширине и является адаптивной. Это значит, что на квадратных и широких экранах она будет стоять без изменения. Лучше поставить сюда квадратную картинку (скажем 1600х1600px), нижняя часть будет скрыта с экрана, если у посетителя широкоформатный монитор. Но если вы опытный разработчик, то меняйте таблицу стилей по своему усмотрению (файл homestyle.css).
Название сайта - отображает название сайта, но вы можете написать сюда любой текст. Просто написанное здесь, будет большего размера, так как имеет тег <h3>.
Добавить описание - обычный текст, расположен под названием сайта. Если писать большое количество предложений, чёрный фон под ними будет подстраиваться автоматически.
MENU 1-4 - поля для добавления пунктов меню. То как вы напишите здесь текст, так и отобразиться на главной странице.
Вставить ссылку 1-4 - добавляет ссылки к пунктам меню. Если не заполнить, то названия меню останутся, но не будут считаться ссылками.
Можете заполнить поля, только вставляйте свои ссылки на пункты меню сайта (КАТАЛОГ, РАЗДЕЛЫ, ГАЛЕРЕЯ, КОНТАКТЫ). Вообще стоит уточнить, это же не расширение и всё написано вручную, а это значит, количество пунктов в меню зависит только от вас. Если хотите всего два, то и заполняйте два. Но если захотите шесть, то придётся дописывать код в файлах templateDetails.xml и index.php.
4. Изменение php нашего шаблон
Здесь начинается самое сложное, потому как приходиться думать. Прежде чем делать, прочитайте. Мы вынуждены сохранить весь php код в файле index.php для того чтобы сайт работал полноценно. Но при этом необходимо вставить проверку (главная страница или нет), а так же написать условия для вывода настроек из менеджера. Ситуация складывается такая, что если вы сейчас не правильно сделаете, то и получиться коряво. А требуется изрядно изменить внешний вид кода этого файла, то есть не чего удалять не надо.
Если откроете файл index.php от шаблона protostar, то увидите первые 90 строчек. Эти первые строчки php кода отвечают за разные условия, подключения стилей и скриптов, выдача переменных, формирования шапки (<head></head>) и т.д. Некоторые условия используются в нижней части. Это трогать нельзя.
Дальше идут такие строчки:
PHP код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>">
Это тоже оставляем, но только для того, чтобы браузер правильно определил нашу страницу. Дальше открываются теги <head></head>. По факту всё, что внутри нам не требуется, за одним исключением:
PHP код:
<jdoc:include type="head" />
Этот небольшой код, подключает все скрипты и стили из верхней части файла (помните про 90 строчек). Его-то нам повторно и придётся использовать. Так вот, там где начинается head и заканчивается на body внизу, это мы перенесём в нижнюю часть нашего условия. Чтобы вы немного сориентировались в пространстве, наш конечный файл должен будет иметь следующий вид:
PHP код:
<?php
90 строчек
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>">
<!-- начинаем проверку -->
<?php
$menu = & JSite::getMenu();
if ($menu->getActive() == $menu->getDefault()) {?>
<!-- если эта главная страница, то паказываем это -->
<jdoc:include type="head" /><!-- стандартная шапка от protostar -->
<body>
наша главная страница
</body>
<?php } else { ?> <!-- если эта не главная, то показать обычный макет ниже -->
<head>
<jdoc:include type="head" />
стандартная шапка от protostar
</head>
<body>
стандартный контент от protostar
</body>
<?php } ?><!-- проверка заканчивается -->
</html>
Обратите внимание, теги <html></html> оборачивают всё наше условие. Вся эта информация была лишь для того, чтобы вы смогли понять, как сделать тоже самое, но на своём шаблоне. Возвращаемся к нашему примеру.
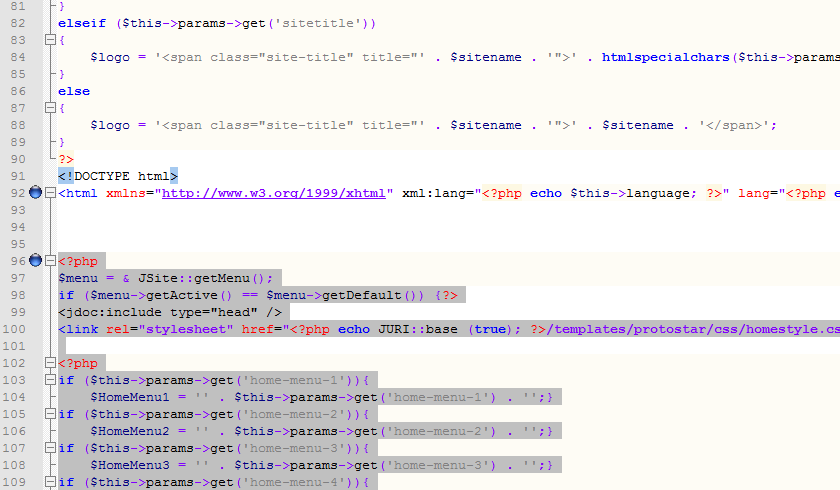
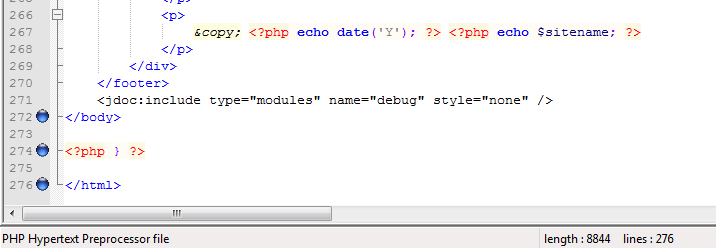
Вставляем этот код:
PHP код:
<?php
$menu = & JSite::getMenu();
if ($menu->getActive() == $menu->getDefault()) {?>
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo JURI::base (true); ?>/templates/protostar/css/homestyle.css">
<?php
if ($this->params->get('home-menu-1')){
$HomeMenu1 = '' . $this->params->get('home-menu-1') . '';}
if ($this->params->get('home-menu-2')){
$HomeMenu2 = '' . $this->params->get('home-menu-2') . '';}
if ($this->params->get('home-menu-3')){
$HomeMenu3 = '' . $this->params->get('home-menu-3') . '';}
if ($this->params->get('home-menu-4')){
$HomeMenu4 = '' . $this->params->get('home-menu-4') . '';}
if ($this->params->get('home-bg-img')){
$HomeBgImg = '<img src="' . JUri::root() . $this->params->get('home-bg-img') . '" />';}
?>
<body>
<div>
<div></div>
<h3>MENU /
<?php if ($this->params->get('home-link-1')){
echo '<a href="' . $this->params->get('home-link-1') . '">' . $HomeMenu1 . '</a>';}
else {
echo $HomeMenu1;} ?>
<?php if ($this->params->get('home-link-2')){
echo '/ <a href="' . $this->params->get('home-link-2') . '">' . $HomeMenu2 . '</a>';}
else {
echo $HomeMenu2;} ?>
<?php if ($this->params->get('home-link-3')){
echo '/ <a href="' . $this->params->get('home-link-3') . '">' . $HomeMenu3 . '</a>';}
else {
echo $HomeMenu3;} ?>
<?php if ($this->params->get('home-link-4')){
echo '/ <a href="' . $this->params->get('home-link-4') . '">' . $HomeMenu4 . '</a>';}
else {
echo $HomeMenu4;} ?>
</h3>
</div>
<div>
<div></div>
<h3><?php echo $this->params->get('home-title'); ?></h3>
<p><?php echo $this->params->get('home-desc'); ?></p>
</div>
<div>
<?php echo $HomeBgImg ?>
</div>
</body>
<?php } else { ?>
Делаем это сразу после html как показано на картинке, но перед head:


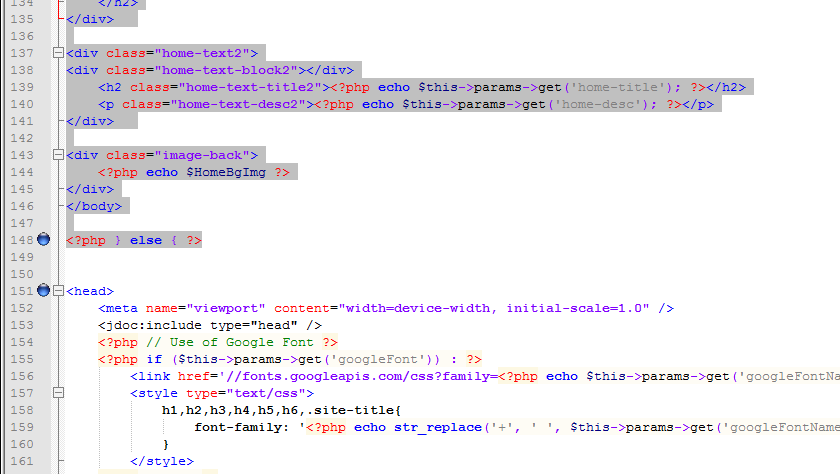
Ниже должно остаться всё, что начинается от head и заканчивается body. Однако после body добавляем это:
PHP код:
<?php } ?>

Если все выполненные действия правильны, сохраняетесь и возвращаете файл на место. Так как в третьем пункте мы уже настроили главную страницу, остаётся только открыть бразузер и проверить результат.
Заключение
Макет вступительной страницы довольно простой, но смотрится хорошо. Конечно, те, кто опытней, смогут сделать и лучше. Но наша задача была рассмотреть создание уникальной страницы для шаблона. И что же у нас получилось? Адаптивное фоновое изображение, две области под меню и описание, которые выравниваются по процентному соотношению - всё это позволяет открывать сайт на любом экране. А так же полностью настраиваемая страница в менеджере шаблонов.
Опубликовано: 22-06-2016
www.joomfox.org
Как вставить логотип на сайт Joomla. Шаблон «Protostar»
Для того, чтобы вставить логотип на сайт Joomla наверняка существует масса способов, как изменить шапку сайта. В этой статье рассмотрим конкретный пример со стандартным шаблоном «Protostar», где вставка логотипа на сайт осуществляется в пару кликов. Для этого конечно нужно подготовить картинку с логотипом так, чтобы её размеры соответствовали области, куда он будет вставляться. Выставить размеры средствами HTML стандартные настройки шаблона «Protostar» не позволяют. Да и зачем?
Стандартный вид шапки сайта на Joomla с шаблоном «Protostar»
Для того, чтобы оценить проделанную работу сперва нужно понять, как выглядит исходный вариант. А стандартный вид шапки сайта на Joomla с шаблоном «Protostar» выглядит примерно так: название сайта (Заголовок) и его краткое описание в виде ссылки.

Изменение стиля шаблона сайта «Protostar»
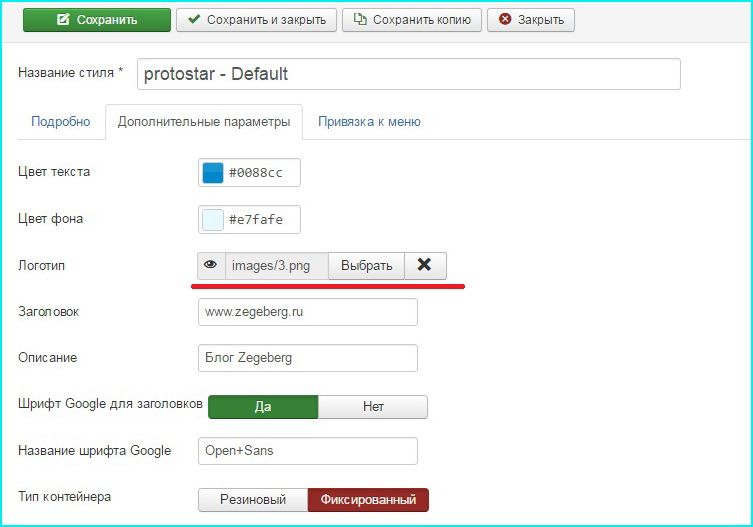
Для того, чтобы вместо заголовка сайта отображался логотип в виде картинки, нужно зайти в Менеджер шаблонов в изменение стилей на вкладку «Дополнительные параметры». Как на неё попасть, подробно описано в → этой статье. Нас интересует Поле «Логотип», а конкретно кнопка «Выбрать», по которой нужно кликнуть:

После клика по кнопке «Выбрать» откроется диалоговое окно «Изменить изображение», которое выглядит так:

Рассмотрим по порядку, как с ним работать (всё начинается снизу и идёт вверх, что странно, но так вот оно сделано):
- Если картинка с логотипом ещё не загружена на сервер, то нужно выбрать папку, в которую её нужно загрузить, а после этого кликнуть по кнопке «Выбрать файлы», выбрать файлы (или просто их перетащить мышкой на эту кнопку), и нажать на кнопку «Загрузить».
- После того, как файл загрузится, он появится выше в части с превьюхами (если это не svg-формат), и нужно выбрать файл, кликнув по его превьюхе левой кнопкой мышки. Файл считается выбранным, если его превьюха выделена в зелёную рамочку и в правом верхнем углу есть белая галочка в зелёном квадратике (см.картинку выше).
- Итак, файл загружен и выбран. Теперь нужно нажать на кнопку «Вставить».
Посте того, как выбранный файл подгружен, в Поле «Логотип», если навести курсор мышки на пиктограммку с глазиком, можно увидеть его в реальном размере:

В текстовом поле «Логотип» будет отображён относительный путь до файла с картинкой (см.картинку ниже). После этого нужно сохранить изменение в настройках стиля шаблона. Для этого нужно нажать на кнопку «Сохранить и закрыть» или просто «Сохранить» в верхнем ряду кнопок управления Менеджера шаблонов:

Логотип вставлен в шапку на сайта Joomla
В общем-то всё! Можно проверить, как логотип смотрится на сайте, обновив его страницу:

Ликуем и радуемся! =D
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Горизонтальное меню на Protostar Joomla 3x

На Joomla 3x есть проблемы с созданием горизонтального меню, так как изменён модуль и в нём нет возможности указать его тип отображения. Прописывание суффикса помогает не всегда и надо добивать шаблон ручками через код CSS. Сегодня я расскажу, как сделать горизонтальное меню с выпадающими категориями на примере шаблона Protostar, и приложу к материалу сам файл template.css.
Создать горизонтальное меню на Joomla 3x не так просто, ведь в новой панели управления напрочь отсутствует в настройках модуля возможность указать способ его отображения. Народные умельцы советуют прописать суффикс горизонтального меню, но лично мне это не помогло и пришлось шаманить с помощью рук и бубна.
Итак, делаем горизонтальное выпадающее меню на шаблоне Protostar и Joomla 3.5.

Настройки меню
Для начала создаём меню в менеджере меню и добавляем в него пункты. Описывать процесс создания самого меню говорить подробно не буду, я хочу больше времени уделить части его css оформления. Коротко, создаёте:
- - Новое меню, я назвал его Верхнее меню,
- - Категории,
- - Подкатегории.
При создании категории указываете «целевое окно» ─ родитель, в настройках меню справа указываете меню привязки и «родительский элемент» ─ корневой пункт меню.
В «параметрах ссылки» включаем «показывать в меню» и «создать заголовок», остальноё всё идёт по умолчанию.
Иные настройки нужны пункту подкатегория. Тут важно указать родительским элементом не корневой пункт, а категорию. Тип пункта меню на своё усмотрение, я на denver сделал подкатегории блогами, а категории списками материала. На первом скрине настройки подкатегории.

Настройки модуля
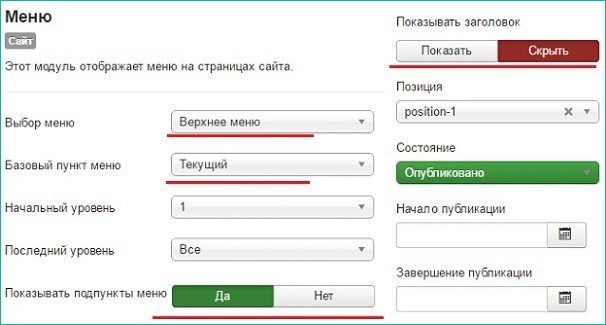
Теперь создаём модуль для вывода нашего верхнего горизонтального меню. В настройках модуля указываем:
- Выбор меню – верхнее,
- Базовый пункт – текущее,
- Показывать подпункты – да,
- Показывать заголовок – нет.
Также надо указать позицию, я указал position-1, она идеально подходит для вывода в шаблоне Protostar.
Сделано, смотрим на сайт и не видим ничего горизонтального, так как Joomla 3,5 тупит и всё пытается вывести по вертикали.
Настройка CSS
Никакие попытки прописать суффикс в модуле результата не принесли, поэтому пришлось идти в css и переписывать весь блок отображения меню. Я делаю пробник Joomla 3,5 на Denver, но суть правки стилей одна – нам надо заставить меню выводиться горизонтально и привести его в божеский вид.
В папке шаблона CSS находится файл template, его и будем править.
Меню мы выводим в position-1, поэтому править будем в стилях блок .navigation.
Цвет указываем через background-color,
Позиционирование шрифта по высоте меню margin-top,
От острых углов избавляемся с помощью border-radius.
В целом начало блока CSS у меня вышло таким:
.navigation { clear: both; font: bold 16px Arial, Helvetica, sans-serif; text-transform: uppercase; text-align: center; background-color: #1E90FF; height:36px; border-bottom:4px solid #fff; border-radius: 7px; }Немного мата и ловкости рук и вот и в Joomla 3,5 получается горизонтальное меню с выпадающими подкатегориями. На цвета пока не обращайте внимания, пока делается каркас нового сайта, поэтому цвета ещё будут меняться.
Для шаблона Protostar предлагаю скачать template.css в средней степени готовности, допилите его сами, по верхнему меню в нём сделано всё и подправлены некоторые иные начальные косяки разработчиков по другим моментам.
www.zegeberg.ru
4. Дизайн, Макет, Цвета - Joomla.ru
Шаблон - одна из важнейших составных частей сайта. Он обеспечивает внешний вид и дизайн. Это мотивирует новых посетителей оставаться на сайте. Посетители ценят красивый и практичный дизайн. Подумайте о других продуктах, например машине. Автомобиль нуждается в хорошем двигателе и шинах, но одной из самых важных причин для его покупки зачастую является дизайн.
Даже, если дизайн не является основной причиной, он может послужить своеобразным толчком к идее о покупке, а остальные поводы для приобретения покупатель додумает сам. Если дизайн хорошо выполнен, люди ожидают, что все остальное в товаре тоже хорошо. (Рис. 1, Рис. 2).

Рисунок 1: Автомобиль с наклейками (Richardmasoner)

Рисунок 2: Красный автомобиль (FotoSleuth)
Эти автомобиля предназначены для различных целевых групп. Они являются примером различных подходов к дизайну.
Несколько определений
Хотелось бы уточнить некоторые термины.
Что такое дизайн?
- «Дизайн» означает план или обрисовку, которые отображают функции и внешний вид объекта для достижения конкретных целей в определенной среде, и удовлетворяют ряду требований.
Термин дизайна может быть использован в таких областях как:
- искусство («почти инстинктивное», «встроенное», «естественное»)
- техника (разработка дизайна нового автомобиля)
- производство (планирование и выполнение)
- моделирование процессов (моделирование бизнес-процессов)
Что такое макет страницы?
Макет является частью «графического» дизайна, который заключается в расположении и обработке стиля элементов (контента) на странице. Если говорить на языке Joomla, это расположение модулей и компонентов Joomla в определенных позициях шаблонов.
Что такое цвета?
Цветом является визуальное восприятие мира человеком. Отдельные цвета вызывают ассоциации с определенными объектами или ситуациями.
Цвета HTML и CSS могут иметь 16 миллионов различных значений. Сочетание красных, зеленых и синих значений от 0 до 255, дает более 16 миллионов различных цветов (256 х 256 х 256).
Пример: черный цвет = color HEX # 000000 = color RGB rgb (0,0,0)
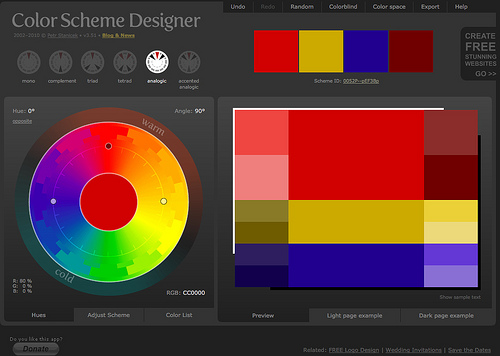
Некоторые инструменты, такие как генератор цветовых схем, может помочь вам найти правильный цвет для веб-сайта проекта (рис. 3).

Рисунок 3: Генератор цветовых схем
Шаблоны
Шаблон включает в себя повторяющиеся элементы, которые видны посетителям. Шаблоны используются для минимальной модификации фоновых элементов и частых изменений (или замен) содержания переднего плана.
Веб-дизайн
Веб-дизайн - широкий термин, охватывающий много различных навыков и дисциплин, которые используются в сфере производства и обслуживания веб-сайтов.
Необходимы навыки работы в таких областях, как HTML, CSS, JavaScript, PHP, редактирование изображений и многих других.
Joomla! – это ещё один инструмент в арсенале веб-дизайнеров.
Хороший шаблон Joomla содержит не только цвета и графику. Форма и расположение содержания являются столь же важными. Сайт должен быть удобным и надежным.
Веб-дизайн – молодая профессиональная область. Веб-дизайнеру часто приходится иметь дело с низкой пропускной способностью, несовместимыми браузерами, неопытными редакторами контента и другими людьми, вовлеченными в процесс создания «хорошего» сайта. Создание сайта Joomla! процесс, в котором все участники многому обучаются. Joomla 3 включает в себя библиотеку пользовательского интерфейса и шаблон Protostar.
Хороший веб-дизайн это тяжелый труд!
После того, как сайт заработал на нужном языке, большинство людей начинают настраивать цвета и загружать, например, новый логотип, даже если до сих пор не готов контент. Joomla поставляется с предустановленными шаблонами и, так называемыми, стилями шаблонов. Стиль шаблона представляет собой набор опций таких, как цвет, логотип, макет. Возможности конфигурации зависят от шаблона. Некоторые шаблоны имеют огромное разнообразие настроек, некоторые же наоборот - весьма ограничены.
Можно создать столько стилей, сколько вам угодно, и назначить их на разные страницы сайта.
Структура
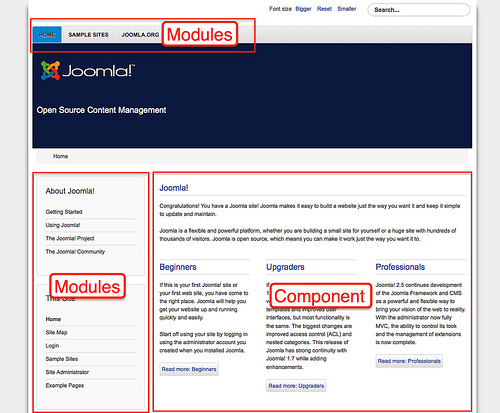
Joomla известна своим качеством и простотой. В Joomla страница генерируется из вывода HTML одного компонента, различных модулей и шаблона. Каждая страница доступна с помощью уникального URL. В качестве примера возьмем первую страницу. Компонент контента производит вывод HTML для статей в середине. Это скриншот шаблона Joomla Beez (рис. 4). Блоки рядом со статьями - различные модули. Вы можете сочетать вывод HTML одного компонента с выводом HTML любого количества модулей. Эти модули также могут быть использованы на других страницах.

Рисунок 4: первая страница Joomla!
Позиции
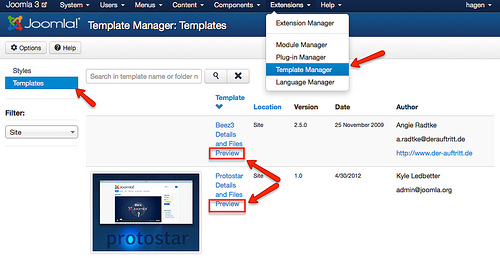
Конечно, вы должны знать где на сайте разместить и добавить модули. Для этой цели каждый шаблон содержит так называемые позиции. Для того чтобы увидеть эти позиции необходимо перейти к «Просмотру модуля позиций» (Extensions → Template Manager → Options). После этого, вы можете получить доступ к сайту с помощью параметра tp=1 (http://localhost/index.php?tp=1) или нажмите на ссылку «Предварительный просмотр в расширениях → Шаблоны → Управление» (Preview link in Extensions → Templates Manager → Manager) (рис. 5).

Рисунок 5: Template Manager - Шаблоны сайтов
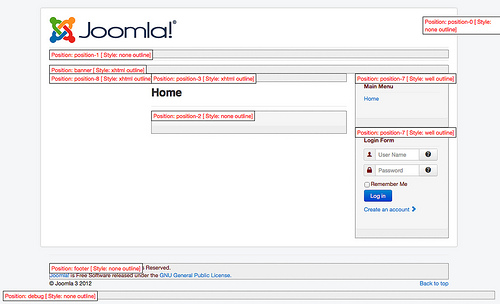
Перед вами подчеркнутые позиции модулей с их именами (рис. 6).

Рисунок 6: Модуль позиции - Protostar шаблон
В «Расширения → Управление модулями» (Extensions → Module Manager) можно назначить одну из этих позиций для каждого модуля. Если вам необходим модуль на разных позициях, можете его скопировать.
Основные шаблоны
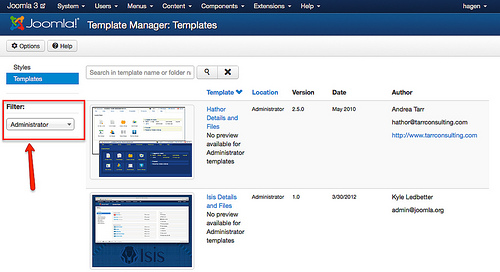
Joomla! выпускается с двумя шаблонами сайта и двумя шаблонами администратора. Вы можете сделать предварительный просмотр в Расширения → Управление шаблонами → Шаблоны (Extensions → Template Manager → Tab Templates). Также можно фильтровать список шаблонов, отображая шаблоны сайта или администратора (рис. 6 и 7).

Рисунок 7: Template Manager – шаблоны для администратора
Стили
Стили дают возможность создавать и использовать различные версии одного шаблона. Шаблон имеет как минимум один стиль. В этом стиле, такие конфигурации, как изменение цвета или загрузка логотипа, могут быть настроены в зависимости от шаблона. Вы можете задать стиль по умолчанию для своего сайта через «Расширения → Управление шаблонами → Стили» (Extensions → Template Manager → Styles).
Пример: индивидуальный стиль
Давайте создадим индивидуальный стиль для нашего сайта:
- Имя: cocoate
- Цвет шаблона: #f88638
- Подвижный макет
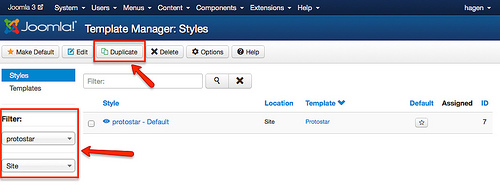
Вы можете создать дополнительные стили, копируя их. Для этого примера мы используем фильтр для шаблона Protostar (рис. 8).

Рисунок 8: Дублирование стиля
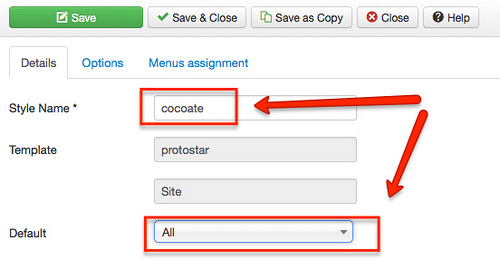
Введите имя стиля и установите его по умолчанию для всех языков. Если у вас есть многоязычные сайты Joomla, можно установить разные стили для разных языков (рис. 9)

Рисунок 9: Настройка стиля шаблона
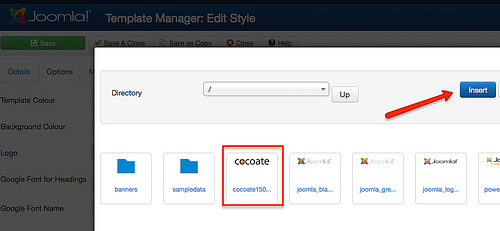
На вкладке «Параметры» можно выбрать шаблон и цвет фона, загрузить логотип и установить, будет ли шаблон фиксированным или подвижным (рис. 10, рис. 11)

Рисунок 10: «Параметры → Стиль»

Рисунок 11: Загрузка логотипа
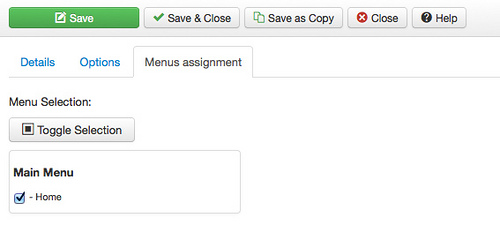
Каждый стиль может (должен) быть назначен к пункту меню. Если, например, вы хотите, чтобы фон на сайте был зеленым, когда люди нажимают на пункт «А» в меню, и, чтобы фон был синим при нажатии на пункт «B», можено назначить соответствующий стиль. В нашем есть только один пункт меню, поскольку до сих пор нет контента. Назначаем новый стиль к пункту главного меню (рис. 12).

Рисунок 12: Назначение меню
После сохранения стиля веб-сайт выглядит по-другому (рис. 13), и, благодаря шаблону Protostar, сайт будет отображаться корректно и на мобильных устройствах. (рис. 14)

Рисунок 13: Сайт на настольном ПК

Рисунок 14: Сайт на мобильном устройстве
Изменение файлов шаблонов онлайн
Шаблон в Joomla является основой стиля и состоит из различных файлов. Вполне возможно, изменить центральные элементы шаблона онлайн.
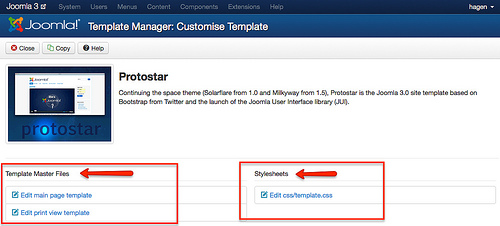
Если вы захотели отредактировать шаблон Protostar, нужно перейти к «Расширения → Управление шаблонами → Шаблоны → Protostar» (Extensions → Template Manager → Templates → Protostar Details and Files) кликнуть ссылку на файл.

Рисунок 15: Редактирование шаблона онлайн
Конечно, можно редактировать файлы во внешнем редакторе.
Шаблоны сайтов находятся в папке «шаблоны». Каждый шаблон имеет собственную папку. Под «шаблоны»/«системная папка» (/templates/systems folder) находятся шаблоны файлов для редактирования в автономном режиме и шаблон страницы ошибки.
Административные шаблоны находятся в папке «администратор»/«шаблоны» (/administrator/templates).
Хаген Граф
joomla.ru
Резиновый дизайн и дизайн с фиксированной шириной шаблона «Protostar» Joomla
В этой статье рассмотрим поле «Тип контейнера» шаблона «Protostar», которое влияет на отображение сайта на CMS Joomla, растягивая элементы на всю ширину экрана (резиновый дизайн) или располагая элементы дизайна в области заданной ширины (фиксированный дизайн). Для этого потребуется открыть вкладку «Дополнительные параметры» в стилях шаблона Protostar (в «Менеджере шаблонов»).
Поле «Тип контейнера» шаблона «Protostar»
Поле «Тип контейнера» шаблона «Protostar» находится на вкладке «Дополнительные параметры» в самом низу. У него два положения переключателя:
- «Резиновый» — задаёт резиновый стиль шаблону,
- «Фиксированный» — задаёт фиксированную ширину шаблону.
После выбора одного из стилей, чтобы изменения вступили в силу, нужно сохранить эти изменения одной из кнопок управления, находящимся в верхней части страницы «Менеджера шаблонов»:

Рассмотрим, на что конкретно влияет изменение переключателя поля «Тип контейнера» шаблона «Protostar».
Стиль с фиксированной шириной шаблона «Protostar»
После того, как выбрана красная кнопка «Фиксированный» поля «Тип контейнера» и изменения сохранены, можно наблюдать появление фона на страницах сайта, а основной контент выдаётся в ограниченном по ширине поле:

Резиновый стиль шаблона «Protostar»
Если выбрать зелёную кнопку «Резиновый» поля «Тип контейнера» и сохранить этот выбор, то лишние поля с фоном исчезают, а основной контекст располагается по всей ширине и высоте окна браузера:

Мне больше нравится резиновый стиль шаблона «Protostar», но каждый может выбрать именно тот стиль, которой удовлетворит его личные эстетические потребности или потребности пользователей его сайта.
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru











