SEO "хлебные крошки" (breadcrumbs). Joomla хлебные крошки
Хлебные крошки в Joomla: настройка модуля Breadcrumbs

Для хорошего ранжирования сайта на Joomla необходимо не только иметь понятную для самого себя структуру ресурса, но правильно её преподнести роботам систем поиска и посетителям, для чего неплохо использовать хлебные крошки. За счёт навигационных хлебных крошек в Joomla также упрощается поиск необходимых материалов пользователями, так что получается хороший коктейль из сытых волков и целых овец.
Мой блог стоит на Joomla 1.5, поэтому я не буду нарушать покой сайтов заказчиков, находящихся на более новых движках, тем более что версия 1.5 при грамотных настройках надёжна, как автомат Калашникова и её функционала вполне достаточно для нормальной работы и блога и сайта.
Что дают навигационные крошки
Коротенько так расскажу о преимуществах наличия хлебных крошек на проекте. Они не только упрощают навигацию, хотя и этого не мало, но стимулируют и пользователя к путешествиям по сайту и ботов к прогулкам по структуре ресурса. С одной стороны это улучшает юзабилити и поведенческий фактор, о котором говорят даже в базарный день на Рязанском рынке, но многие оптимизаторы не доходят далее его накрутки.
С другого бока хлебные крошки дают ПС чёткое представление о структуре проекта, что улучшает его ранжирование и индексацию при отсутствии серьёзных проблем в оптимизации страниц и всего сайта в целом.
Настраиваем навигацию

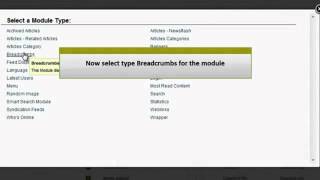
Настройка навигационных крошек займёт буквально несколько минут и не потребует наличия семи пядей во лбу. Заходим в админку Joomla 1.5 и идём по пути Расширение – Менеджер модулей, где при наличии отсутствия готового модуля нажимаем зелёненькую кнопочку «Создать» в правом верхнем углу. В представшем перед нами списке модулей ищем «Навигатор сайта», он же Breadcrumbs, и приступаем к его настройкам.
- Главная страница должны быть главной, не надо ставить типа "купить трактора" - это спам,
- Не включайте отображение последней страницы,
- Корректируйте отображение крошек в CSS, дабы они не портили дизайн.
Заголовок хлебных крошек необходим по той простой причине, что иначе модуль не будет создан, поэтому пишем ему любое желаемое имя (можно матерное), нажимаем кнопочку «Включён» и отключаем одновременно заголовок от показа пользователям, чтобы не травмировать их хрупкие нервы своим умение дарить названия кому и чему угодно. Остаётся в левой части модуля выбрать для его вывода позицию, и указать на каких страницах крошки будут отображаться.
Правая часть настроек не менее важна. Так главную страницу лучше указывать, при этом тут не надо проявлять такую же фантазию, как при именовании самого модуля, ибо название будет видно на сайте. Лучше всего дать «морде» название сайта – так будет удобнее всем. Следующий важный пункт «Показать последний», в котором лучше поставить галочку в поле «нет», так при таком раскладе последняя страница навигации отображаться не будет, то есть не будет ссылки со страницы на саму себя. Разделитель текста – это дело вкуса, у меня стоит |.
Всё, навигационные крошки созданы, и оптимизатор может заняться чем-нибудь менее полезным, но более приятным для себя лично.
www.zegeberg.ru
Joomla 2 5 breadcrumbs module хлебные крошки

ПЕРЕХОДИ ...

Adding a Breadcrumbs Module to your Joomla 2.5 website.

В данном уроке показано, как при помощи модуля Breadcrumbs можно добавить навигацию для сайта на Joomla 3.

Хлебные крошки для joomla 3.0 www.строю-сайты.рф vk.com/perm_sayt.

В данном видеоуроке приступим к верстке слайдера и хлебных крошек. Получить курс полностью вместе с пакет...

درس شماره 17 - Joomla 2.5 - Breadcrumbs Module.



Подробнейшая статья на блоге со всеми исходными кодами из видео: http://kostyakhmelev.ru/texnicheskaya-chast/hlebnyie-kroshki-wordpress.html...

Разберем не только стандартный виджет yii2 и Breadcrumbs (Хлебные Крошки) но и напишем свой. Разметим наши Breadcrumbs...

Ребёнок на Диете. Строгая диета - хлеб. Только хлебные крошки. * Ремонт швейных машин. Полезные советы по...

En este video te enseñamos como activar el modulo de 'Breadcrumbs' en tu sitio Joomla! ¡Recuerda!... La responsabilidad de lectura y enriquecimiento ...

Скачиваем тут: http://vitaliykulikov.ru/vyivod-kontenta/novostnoj-modul-vtem-news-v-stile-karusel-j1-5-3-x.html.

попросили показать как редактировать материалы джумла 2.5.8 быстро сделал видео и выкинул на видео хостинг...

ПЕРЕХОДИ ...

7. Добавление форм обратной связи с пользователем.

Данный канал формально закрыт, но все видео остаются! Мой новый канал с новыми уроками: https://www.youtube.com/channel/UCqGj...

Рекомендую профессиональный Видео Курс по СОЗДАНИЮ САЙТОВ на Joomla CMS: http://p.cscore.ru/c/74655 Видео курс по настройке...

Сайт с нуля своими руками - как создать категории материалов в Joomla 3.


Joomla 1.5. Модуль голосования. http://steplov.dn.ua.

http://coding99.ru/nolimits - скачайте бесплатно книгу "Создаём сайты без ограничений" В этом видео мы добавим в "хлебны...



Сегодня мы установим модуль в пункт выпадающего меню. В результате получим очень эффектную и функциональну...

Плагин Хлебные крошки-как установить на блог.Для этого надо вставить специальный код в шаблоны Wordpress.Чтобы...

Этот урок подготовил для вас мой помощник Сергей Патин. Все большее значение в нашей жизни занимают социаль...

В данном уроке мы ознакомимся с системой управления Модулями Joomla 3. Мой сайт: http://Our-factory.com.

Видеоинструкция по установке и настройке компонента голосования. Скачать компонент из видео можно тут:...

Навигация магазина на Magento - это те методы, которые используют ваши покупатели, чтобы перейти с одной страни...
![Joomla 3.4.1 - # Breadcrumbs aktivieren [HD]](/800/600/https/i.ytimg.com/vi/-vhkoK9gSHc/mqdefault.jpg)
v^v^v^÷••••÷^v^v^v^÷••••÷^v^v^v^ Danke ÷^v^v^v^÷••••÷^v^v^v^÷••••÷^v^v^v^ ❤ BESTEN DANK FÜR EURE UNTERSTÜTZUNG! ❤ Wenn Euch das Video ...

Что можно сделать на Joomla.


Полный видеокурс по созданию сайта Орифлейм здесь http://liderori.com/sozdat-sait-oriflame.html.

Рекомендую профессиональный Видео Курс по СОЗДАНИЮ САЙТОВ на Joomla CMS: http://p.cscore.ru/c/74655 Видео курс по настройке...


Рекомендую профессиональный Видео Курс по СОЗДАНИЮ САЙТОВ на Joomla CMS: http://p.cscore.ru/c/74655 Видео курс по настройке...

Сайт на Джумла - удобно, красиво, престижно. Пошаговые инструкции по созданию сайта на движке Джумла.

http://www.liveinternet.ru/users/voldar-v1/post209099191/ После выбора материала в менеджере материалов можно вызвать окно компоне...

Вспоминаем лучшие БОЯНЫ всех времён и народов. Скидывайте мне в лс те бояны, которые хотите увидеть в выпуск...
cennetul esma dualar? nihat hatipoglu doping adsl sifre degistirme minecraft ok hilesi oyun yoneticis minecraft faction server komutlar? evleneceksen gel fatma dans gta 5 komik videolar minecraft tap?naklar hunger games nas?l indirilir everest destek
debojj.net
SEO “хлебные крошки” (breadcrumbs) | Куски кода
1. в модуле breadcrumbs (хлебные крошки) исправить надпись Home на свою:
- Нужно зайти в панель управления СMS
- Меню Расширения - Менеджер модулей, нужно выбрать модуль mod_breadcrumbs
- В поле Текст главной страницы ввести нужную надпись
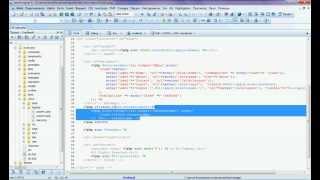
2. правим модуль /modules/mod_breadcrumbs/tmpl/default.php . Для 2,5 версии получилось следующее:
<?php /** * @package Joomla.Site * @subpackage mod_breadcrumbs * @copyright Copyright (C) 2005 - 2012 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ // no direct access defined('_JEXEC') or die; ?> <div><span xmlns:v="http://rdf.data-vocabulary.org/#"> <?php if ($params->get('showHere', 1)) { echo '<span>' .JText::_('MOD_BREADCRUMBS_HERE').'</span>'; } ?> <?php for ($i = 0; $i < $count; $i ++) : // Workaround for duplicate Home when using multilanguage if ($i == 1 && !empty($list[$i]->link) && !empty($list[$i-1]->link) && $list[$i]->link == $list[$i-1]->link) { continue; } // If not the last item in the breadcrumbs add the separator if ($i < $count -1) { if (!empty($list[$i]->link)) { echo '<span typeof="v:Breadcrumb"><a property="v:title" rel="v:url" href="'.$list[$i]->link.'">'.$list[$i]->name.'</a></span>'; } else { echo '<span>'; echo $list[$i]->name; echo '</span>'; } if($i < $count -2){ echo ' '.$separator.' '; } } elseif ($params->get('showLast', 1)) { // when $i == $count -1 and 'showLast' is true if($i > 0){ echo ' '.$separator.' '; } echo '<span typeof="v:Breadcrumb"><a property="v:title" rel="v:url" href="'.$list[$i]->link.'">'; echo $list[$i]->name; echo '</a></span>'; } endfor; ?> </span></div>результаты проделанной работы проверяем тут
coding.dp.ua