Joomla 3.x. Как работать с модулем «Bootstrap Collapse». Размер bootstrap joomla 3 что это
что это такое и с чего начать изучение

От автора: любой веб-разработчик и верстальщик рано или поздно задумывается о том, как ему упростить и ускорить процесс верстки сайта. В связи с этим, он прибегает к помощи css-фреймворков. Самый популярных из них – bootstrap. Что это такое и зачем он нужен? В этой статье я постараюсь максимально подробно ответить на этот вопрос.
Что такое Bootstrap?
Как я уже сказал во вступительных словах – это CSS-фреймворк. Более точное и полное определение можете прочитать на этой скриншоте, сделанном с русскоязычного сайта Bootstrap:

Во-первых, Bootstrap является самым популярным фреймворком, у его ближайшего конкурента в 3-5 раз меньше сообщество. Во-вторых, это не только css, но и js-фреймворк. То есть в Bootstrap написаны готовые стили и скрипты, для применения которых вам достаточно всего лишь прописать необходимые стилевые классы и атрибуты html-элементам.
Заметьте, что на скриншоте упоминается, что в первую очередь с помощью фреймворка следует разрабатывать мобильные проекты. Почему так? Все благодаря сетке Bootstrap, которая позволяет легко адаптировать любой сайт и хорошо отображать его на любых устройствах.

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнееДля чего вам Bootstrap?
Вообще чтобы лучше понять, для чего вам нужен Bootstrap, можно вернуться немного назад и ответить на вопрос: “А что такое вообще css-фреймворк?”
По сути, если говорить простым языком, это файл или несколько файлов с готовым написанным кодом, которые подключаются в сайту в секции head, после чего становится возможным использование возможностей этого фреймворка.
Дело в том, что если мы с вами будем делать разработку сайта с нуля, то придется позаботиться об очень многих вещах. Все css-стили, все веб-сценарии придется писать с нуля, а ведь это могут быть сотни и тысячи строчек кода. Причем вы можете совершить массу ошибок в верстке. Например, попросту ваш шаблон будет по-разному выглядеть в основных браузерах или он будет не адаптивен.
В общем-то, как раз ради адаптивной верстки и стоит использовать Bootstrap, потому что если мы говорим о фиксированных макетах, то их легко сделать даже с нуля. Просто создаем блоки, задаем им фиксированную ширину и работаем по макету.
Но в случае с адаптивной версткой все в разы сложнее. Вам нужно будет сделать так, чтобы на любых разрешениях экранов ваш сайт отображался хорошо. Для этого вам придется использовать медиа-запросы. Для крупных шаблонов таких вот запросов может понадобиться очень много, кроме того, вы же еще должны научиться их писать.
В общем, при разработке с нуля адаптивного шаблона вам придется потрудиться как следует, при этом ваша квалификация в верстке должна быть достаточно высокой.
А что же bootstrap? Если изучить этот фреймворк, то он сильно упростит для вас верстку. Во-первых, фреймворк берет на себя кроссбраузерность и адаптивность, а это основные вещи, о которых должен позаботиться разработчик. Но с bootstrap реализовать их очень просто. Это позволяет создать html-шаблон даже человеку, который ранее очень мало занимался версткой и особо не знаком с css.
Во-вторых, фреймворк идеально подходит при работе в команде. Верстка на bootstrap при должном умении и понимании происходит в 3-5 раз быстрее, а единообразие кода позволит любому вашему коллеге внести правки. Если же мы говорим о верстке без фреймворка, то тут и каждого разработчика может быть свой стиль и другому человеку придется потратить время на изучение его кода.
В качестве преимуществ фреймворка я хотел бы также отметить очень большое русскоязычное сообщество и наличие хорошей документации на нашем языке. Благодаря такой распространенности для Bootstrap появилось много шаблонов, где уже переделан дизайн всех основных элементов. Вы можете подключать такие шаблоны и на их основе делать свои сайты, лишь незначительно что-то меняя.
Недостатки Bootstrap
По сути, их всего два. Первый – кода обычно в библиотеке написано больше, чем если бы вы написали при разработке с нуля. Потому что когда вы делаете самостоятельно, вы реализуете только необходимый функционал и все. В Bootstrap же есть все на все случаи жизни. Даже то, что вам может не пригодиться. Но опять же, эта проблема очень легко решается тем, что вы можете сами выбирать, какие компоненты фреймворка загрузить в css-файл. Например, вы вообще можете скачать только сетку, а все остальное делать самостоятельно.
Второй недостаток – шаблонный дизайн. Да, действительно, я часто захожу на разные сайты и вижу там одинаковые кнопки. И я знаю, что они сделаны в Bootstrap, потому что уж слишком это очевидно. Но и эта проблема легко решается, потому что она будет существовать только в том случае, если вы будете использовать только готовые компоненты фреймворка и ничего никогда не кастомизировать под себя.
А если вы, например, подключите только сетку Bootstrap, то сможете воссоздать любой дизайн, при этом пользуясь очень удобной гибкой сеткой фреймворка.
Компоненты фреймворка
Bootstrap является всеобъемлющим фреймворком. Это означает, что в него заложено много компонентов. По сути, все, что может понадобиться при разработке типовых сайтов.
Это, например, выпадающее меню, кнопки, алерты, табы, индикаторы состояния, хлебные крошки, списки, заголовки и т.д. Если вы писали код для каких-то из этих компонентов, то наверняка знаете, что это делается не за 1 минуту. В Bootstrap же достаточно изучить немного сам фреймворк и все эти вещи вы сможете использовать очень быстро.
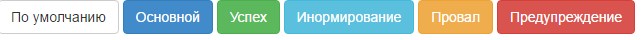
Давайте рассмотрим пример с кнопками. Вот такие кнопки очень легко вывести с помощью фреймворка:

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
И для этого всего лишь нужен такой код:
<button type="button">По умолчанию</button> <button type="button">Основной</button> <button type="button">Успех</button> <button type="button">Инормирование</button> <button type="button">Провал</button> <button type="button">Предупреждение</button>Таким образом в Bootstrap выполняется работа и со всеми остальными компонентами.
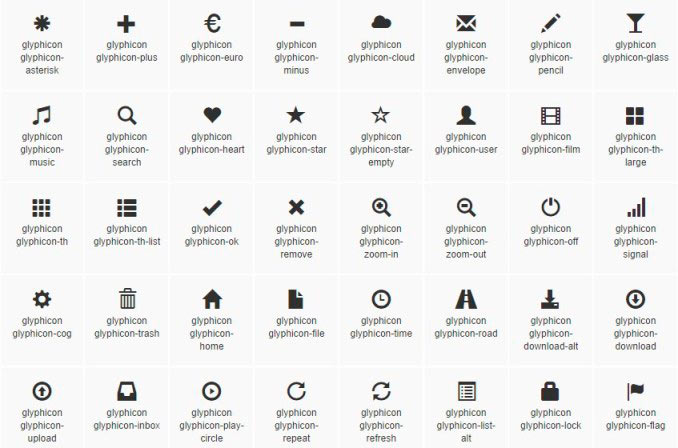
Отдельно хотел бы выделить такой компонент, как иконочный шрифт. Он очень сильно облегчает вам работу с иконками. А именно, не потребуется загружать эти иконки в виде изображений. По умолчанию в Bootstrap доступно около 200 иконок, вставлять их на веб-страницы очень просто, с примером можно ознакомиться в официальной документации.

Bootstrap: с чего начать работу с фреймворком?
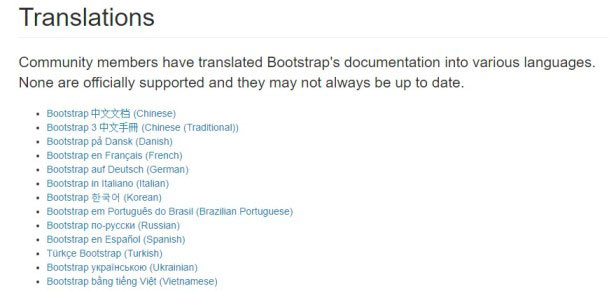
Начать нужно, конечно же, с посещения официального сайта getbootstrap.com. Там все на английском, но на этом сайте мы задержимся ненадолго, а только для того, чтобы перейти на русскоязычный. Для этого в главном меню перейдите на страницу Getting Started и прокрутите страницу в самый низ. Там вы увидите список переводов на другие языки:

Находите русский язык и кликаете. Все, теперь вы на копии официального сайта bootstrap, переведенной на наш язык. Можете сохранить себе где-нибудь этот адрес, так как вам к нему придется обращаться сотни раз, если планируете активно работать с фреймворком.
Далее вам нужно перейти на страницу “С чего начать” или Getting Started. На ней вам будет предоставлена возможность скачать фреймворк одним из способов, вам подойдет для начала самый первый, то есть простая загрузка полного фреймворка.
Кроме этого, вы можете подключить нужные файлы через CDN. Это означает, что вам их не придется скачивать себе на компьютер, копировать в папку с проектом, а всего лишь нужно прописать в секции head сайта подключение тих файлов из cdn-хранилища.
Если же вы хотите кастомизировать фреймворк, то есть использовать только определенные его компоненты, то перейдите на эту страницу — http://getbootstrap.com/customize. На ней вам нужно будет выбрать, какие компоненты включить в состав.

С помощью такого подхода можно избавиться от лишнего кода и оставить только то, что нужно вам. К примеру, вы на своем сайте не используете таблицы, модальные окна и выпадающие меню. Это означает, что совершенно спокойно вы можете отключить эти компоненты и сократить код.
Отмечу, что страница кастомизации очень длинная, на ней вы можете настроить очень много параметров, например, цвета по умолчанию для разных компонентов и т.д. На этой странице можно провести очень много времени, но зато в итоге вы получите уникальную версию Bootstrap, заточенную под ваш проект.
Когда все будет готово, прокрутите страницу в самый низ, где вы увидите кнопку:

Жмем и загружаем свою версию фреймворка. Подробнее кастомизация рассматривается в нашем платном курсе по этому фреймворку, где помимо объяснения теории вы получите еще и хорошую практику, сверстав 2 достаточно сложных шаблона.
Ну а с чего я рекомендую начать вам, если вы не готовы еще покупать платный курс, а просто хотели бы попробовать. Тогда посмотрите нашу бесплатную серию уроков, в которой верстается простой шаблон. Это будет ваша первая практика работы с фреймворком.
Что ж, на этом я заканчиваю первую статью о Bootstrap, в следующей вы уже подробно поговорим про установку фреймворка. До встречи!

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Получите видеокурс по основам Bootstrap
Получитьwebformyself.com
Что такое Bootstrap и для чего он нужен?
Здравствуйте, дорогие читатели блога проекта zyubin.ru. В данной статье разберем, что такое Bootstrap, для чего он нужен и чем он может помочь в разработке сайтов.
Bootstrap – это CSS фреймворк, который изначально создавался для внутреннего использования компанией «Twitter» с рабочим названием «Twitter Blueprint», но в итоге был опубликован в открытый доступ и стал хорошим набором инструментов для front-end разработки под названием «Bootstrap». Официальный сайт фреймворка находится по адресу getbootstrap.com.

Преимущества фреймворка Bootstrap:
- Высокая скорость разработки макетов страниц сайта. Bootstrap содержит огромный набор готовых решений и элементов.
- Кроссбраузерность и адаптивность сайта. Все элементы фреймворка адаптивны под все устройства и корректно отображаются во всех современных браузерах.
- Легкость в использовании. Даже человек, имеющий базовые знания о HTML и CSS, может свободно создавать web-страницы с использованием фреймворка.
- Простота в обучении. У Bootstrap очень хорошая документация с большим количеством примеров готового кода.
О качестве фреймворка говорит то, что множество тем оформления для подавляющего большинства популярных CMS, таких как WordPress, Joomla и т.д., разработаны с применением Bootstrap.
Хотя Bootstrap и называют CSS фреймворком, но это не совсем верно. На мой взгляд, правильней его называть WEB фреймворком, так как он содержит готовые CSS, HTML и JavaScript компоненты, а третья версия имеет собственный иконочный шрифт.
Шрифт содержит более 250 иконок. Количество иконок, конечно, не такое большое, как у Font Awesome, но все базовые иконки присутствуют. С четвертой версии фреймворк отказался от собственного иконочного шрифта в пользу использования сторонних библиотек, которые необходимы пользователю для конкретного проекта.
![]()
Сетка Bootstrap
При верстке адаптивного классического макета: шапка сайта (header), основная часть (content), боковая колонка (sidebar) и подвал сайта (footer), для корректного отображения нам нужно рассчитать ширину в процентах каждого элемента и присвоить обтекание. Если с шапкой и футером все понятно, в большинстве случаев ширина будет 100%, то для основной части контента и боковой колонки может быть 70/30 или 85/25, но при уменьшении экрана нас это не устроит, нужно будет делать по 100% и сбрасывать обтекание.
Вот для таких целей и нужна сетка Bootstrap. Просто задаются классы для блоков, которые указывают, какую ширину должен занимать элемент и как он будет отображаться на разных устройствах. Сетка функционирует как таблица, в которой есть свои ряды и столбцы, максимальное количество столбцов 12.

Сетку можно делать внутри другой сетки сколько угодно. Если делать все блоки сайта с использованием сетки, то самостоятельно писать медиа запросы для их адаптивности вообще не придется.

Помимо сетки существует огромное количество всевозможных компонентов: навигационные меню, формы, таблицы, модальные окна, вкладки, оповещения, всплывающие подсказки и т.д.
Еще очень удобно, что платформа Bootstrap позволяет как скачать весь фреймворк целиком, так и только те компоненты, которые нужны.
В следующей статье «Как работать с Bootstrap» разберем все аспекты подробнее. На этом статью буду заканчивать, надеюсь все понятно, и этот пост ответил на вопрос – что такое Bootstrap.
zyubin.ru
Joomla 3.x. Как работать с модулем "Bootstrap Collapse"
Joomla 3.x. Как работать с модулем «Bootstrap Collapse»
Этот туториал покажет Вам, как работать с модулем «Bootstrap Collapse» в шаблоне Joomla 3.x:
Модуль Bootstrap Collapse отображает определённое количество статей из определённой категории или из нескольких категорий. Этот модуль имеет больше настроек, чем стандартный модуль Articles – Newsflash. Также этот модуль использует основные стили шаблона и эффективно поддерживает такие элементы сайта как аккордеон или меню.
Для настройки модуля «Bootstrap Collapse» следуйте таким инструкциям:
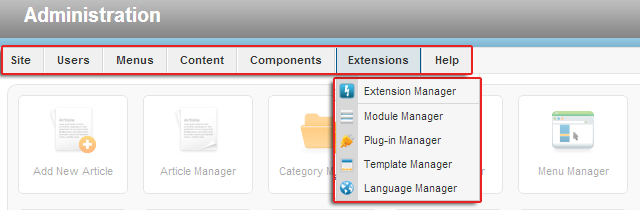
Перейдите на вкладку Расширения (Extensions) > Менеджер модулей (Module Manager) в вашей админ панели Joomla.
Найдите модуль "Bootstrap Collapse". Откройте его для внесения необходимых изменений:
Вы увидите несколько вкладок, которые доступны на странице модуля:
Детали
Вкладка Детали (Details) позволит Вам изменить общие настройки плагина:
Введите заголовок модуля в поле Заголовок (Title).
Показывать заголовок (Show Title). Показывать /скрыть заголовок модуля при отображении. Результат будет зависеть от стиля шаблона в Сhrome.
Расположение (Position). Вы можете выбрать расположение модуля из опций отображения или заранее определённых позиций. Вы можете искать по типу и шаблону или ввести вашу пользовательскую позицию модуля путём введения её названия в соответствующее поле и сохранения.
Измените Статус (Status) модуля: Опубликован (Published), Не опубликован (Unpublished) и В корзине (Trashed).
Доступ (Access). Определяет группу пользователей, которая имеет возможность видеть модуль на сайте.
Укажите Порядковый номер (Ordering) модуля.
Укажите дату публикации в полях Начать публикацию (Start Publishing) и Закончить публl
www.templatemonster.com
Joomla 3.x. Как работать с модулем «Bootstrap Collapse»
Joomla 3.x. Как работать с модулем «Bootstrap Collapse»
Этот туториал покажет Вам, как работать с модулем «Bootstrap Collapse» в шаблоне Joomla 3.x:
Модуль Bootstrap Collapse отображает определённое количество статей из определённой категории или из нескольких категорий. Этот модуль имеет больше настроек, чем стандартный модуль Articles – Newsflash. Также этот модуль использует основные стили шаблона и эффективно поддерживает такие элементы сайта как аккордеон или меню.
Для настройки модуля «Bootstrap Collapse» следуйте таким инструкциям:
Перейдите на вкладку Расширения (Extensions) > Менеджер модулей (Module Manager) в вашей админ панели Joomla.
Найдите модуль "Bootstrap Collapse". Откройте его для внесения необходимых изменений:
Вы увидите несколько вкладок, которые доступны на странице модуля:
Детали
Вкладка Детали (Details) позволит Вам изменить общие настройки плагина:
Введите заголовок модуля в поле Заголовок (Title).
Показывать заголовок (Show Title). Показывать /скрыть заголовок модуля при отображении. Результат будет зависеть от стиля шаблона в Сhrome.
Расположение (Position). Вы можете выбрать расположение модуля из опций отображения или заранее определённых позиций. Вы можете искать по типу и шаблону или ввести вашу пользовательскую позицию модуля путём введения её названия в соответствующее поле и сохранения.
Измените Статус (Status) модуля: Опубликован (Published), Не опубликован (Unpublished) и В корзине (Trashed).
Доступ (Access). Определяет группу пользователей, которая имеет возможность видеть модуль на сайте.
Укажите Порядковый номер (Ordering) модуля.
Укажите дату публикации в полях Начать публикацию (Start Publishing) и Закончить публикацию (Finish Publishing ).
Язык (Language). Задайте язык модуля.
Пометка (Note). Дополнительная текстовая пометка, которая будет отображаться в модуле.
Настройки
Вкладка Настройки (Options ) состоит из нескольких разделов:
Основные настройки (Basic Options )
Категория (Category). Выберите статьи из конкретной категории или нескольких категорий. Если никакая категория не выбрана, модуль будет выводить статьи из всех категорий.
Количество статей (Number of Articles). Число статей, которые отображаются модулем.
Упорядочивание (Order Results). Выберите порядок, в котором Вы хотите чтобы выводились результаты запроса.
Пользовательская ссылка (Custom link). Выберите, хотите ли Вы отобразить пользовательскую ссылку после заголовка модуля.
Заголовок пользовательской ссылки (Custom link title).
Путь пользовательской ссылки (Custom link route). Выберите, хотите ли Вы, чтобы пользовательская ссылка открывала пункт меню или пользовательскую ссылку.
Адрес пользовательской ссылки (Custom link URL).
Пользовательский пункт меню (Custom Menu item).
Текст перед модулем (Pretext). Введите текст, который Вы хотите отобразить перед содержимым модуля. Этот текст не поддерживает тэги HTML.
Настройки элемента (Item Settings )
Метки (Tags). Показывать ли метки статей модуля.
Дата публикации (Published date). Выводить ли дату публикации.
Автор (Created by). Выводить ли имя автора статьи.
Показывать вступительное изображение (Show intro images). Выберите, хотите ли Вы отображать вступительное изображение статьи.
Выравнивание вступительного изображения (Intro image align). Выберите выравнивание вступительного изображения. Это значение приоритетнее настроек статьи.
Показывать изображения содержимого статьи (Show Content Images). Выберите, выводить ли изображения из статьи.
Ссылка ‘Читать далее…’ (‘Read more…’ Link). Отображать ли ссылку ‘Читать далее…’ (если для статьи введён Основной текст).
Расширенные настройки (Advanced Options)
Альтернативный макет (Alternative Layout). Используйте другой макет из модуля или шаблона.
Класс модуля (Module Class Suffix). Здесь Вы можете задать класс CSS модуля. Это позволит Вам задать индивидуальный стиль модуля.
Кэширование (Caching). Выберите, кэшировать ли содержимое модуля.
Время кэширования (Cache Time). Определяет промежуток между кешированиями модуля.
Тэг модуля (Module Tag). Тэг HTML модуля.
Размер Bootstrap (Bootstrap Size). Эта настройка задаёт,сколько колонок на сайте занимает модуль.
Тэг заголовка (Header Tag). Тэг HTML для заголовка/названия модуля.
Класс заголовка (Header Class). Класс CSS заголовка/названия модуля.
Стиль модуля (Module Style). Используйте эту настройку, для того чтобы перезадать стиль модуля для конкретной позиции.
Отображение
Раздел Отображение (Menu Assignment) позволит Вам изменить расположение модуля. Вы можете выбрать страницы, на которых модуль будет отображаться.
Для того, чтобы добавить содержимое в модуль, пожалуйста, сделайте следующее:
Откройте вкладку Содержимое (Content) > Менеджер категорий (Category Manager) в вашей админ панели. Нажмите на кнопку Создать (New), для того чтобы добавить новую категорию:
Введите заголовок категории, её описание и измените настройки.
Перейдите на вкладку Содержимое (Content) > Менеджер материалов (Article Manager), нажмите на кнопку Создать (New), для того чтобы добавить вашу статью:
Добавьте содержимое статьи, загрузите изображение, укажите название и выберите категорию из выпадающего списка Категория (Category):
Откройте "Bootstrap Collapse". Закрепите категорию в модуле на вкладке Настройки (Options) > Общие настройки (Basic options). Сохраните изменения и проверьте ваш сайт:
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как работать с модулем «Bootstrap Collapse»
info.template-help.com
Bootstrap 3 - Сетка | ИТ Шеф
В этой статье познакомимся с классами фреймворка Bootstrap 3, предназначенными для создания адаптивного «скелета» (макета) сайта.
«Строительные» элементы сетки Bootstrap 3
Сетка Bootstrap состоит из «строительных» элементов. Основные - это обёрточные контейнеры, ряды, адаптивные блоки и отзывчивые служебные классы.
По существу сетка - это просто список предопределённых классов, с помощью которых можно задать необходимое поведение блокам (HTML элементам) и построить с их помощью определённый адаптивный макет сайта.
Обёрточные контейнеры
Обёрточный контейнер - это «строительный» элемент сетки, с которого начинается создание макета для всей страницы или её части (например, шапки, основного меню, основной области, футера) в зависимости от стратегии разработки.
Контейнер в Bootstrap бывает адаптивно-фиксированным или адаптивно-резиновым.
Первый (адаптивно-фиксированный контейнер) характеризуется тем, что он имеет постоянную ширину в пределах некоторого диапазона ширины viewport (области просмотра).
В следующей таблице приведено то, какую ширину имеет адаптивно-фиксированный контейнер при той или иной ширине области просмотра (viewport) браузера:
| <768px | Ширина контейнера равна ширине viewport |
| >= 768px и <992px | 750px |
| >= 992px и <1200px | 970px |
| <=1200px | 1170px |
Кроме установки ширины адаптивно-фиксированный контейнер Bootstrap ещё центрирует себя в горизонтальном направлении относительно краёв страницы. Выполняет это он с помощью CSS свойств margin-left:auto и margin-right:auto. Ещё адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх (с помощью CSS свойств padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.
<!-- HTML-код адаптивно-фиксированного контейнера --> <div> ... </div>Адаптивно-резиновый контейнер отличается от адаптивно-фиксированного тем, что он занимает всю ширину (100%) окна браузера. Кроме этого, он также как и адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх для содержимого, которое в него помещено.
<!-- HTML-код адаптивно-резинового контейнера --> <div> ... </div>При разработке макета сайта обычно не применяют вкладывание одних обёрточных контейнеров Bootstrap в другие.
Итак, первый «строительный» элемент сетки Bootstrap – это обёрточный контейнер. Он определяет ширину макета на различных viewport, а также выполняет его центрирование (только адаптивно-фиксированный контейнер) относительно левого и правого края рабочей области вкладки или окна браузера.
Следующий строительный элемент – это ряд (блок div с классом row). Ряд - это специальный блок, который применяется только для оборачивания других строительных элементов (адаптивных блоков). Его основное назначение - это нейтрализация положительного внутреннего отступа (15px слева и справа) обёрточного контейнера или адаптивного блока.
Bootstrap - ряд, расположенный внутри адаптивно-фиксированного контейнераПример формирования внутренних отступов:
container (+15px) -> row (-15px) -> col (+15px) -> контент container (+15px) -> row (-15px) -> col (+15px) -> row (-15px) -> col (+15px) -> контент *col - это адаптивный блокПример показывает, что независимо от того в каком адаптивном блоке находится контент, он всегда будет иметь правильный отступ от края (т.е. 15px слева и справа).
Следующий «строительный» элемент сетки Bootstrap – это адаптивный блок (div с классом col-?-?).
Адаптивный блок BootstrapАдаптивные блоки - это элементы сетки Bootstrap, которым установлен один или несколько классов col-?-?. Данные блоки являются основными «строительными» кирпичиками, именно они и формируют необходимую структуру.
Ширина адаптивному блоку задаётся в связке с типом устройства. Это означает, что адаптивный блок на разных устройствах может иметь разную ширину. Именно из-за этого данный блок и называется адаптивным.
Как же осуществляется установка ширины адаптивному блоку? Установка ширины адаптивному блоку, которую он должен иметь на определённом устройстве, задаётся по умолчанию числом от 1 до 12 (количеством колонок Bootstrap). Данное число указывается вместо второго знака ? в классе col-?-?.
Данное число (по умолчанию от 1 до 12) определеяет какой процент от ширины родительского элемента должен иметь адаптивный блок.
Например, число 1 - устанавливает адаптивному блоку ширину, равную 8,3% (1/12) от ширины родительского блока. Число 12 - ширину, равную 100% (12/12) от ширины родительского блока.
Как задаётся ширина адаптивного блока в BootstrapКроме указания ширины адаптивному блоку необходимо ещё указать и тип устройства (вместо 1 вопроса). Класс устройства будет определять то, на каком viewport будет действовать эта ширина. В Bootstrap 3 различают 4 основных класса. Это xs (ширина viewport >0) , sm (ширина viewport >= 768px), md (ширина viewport >= 992px) и lg (ширина области просмотра браузера >=1200px).
Например, адаптивный блок с классом col-xs-12 col-sm-6 col-md-4 col-lg-3 будет иметь на устройстве xs ширину 100% (12/12), на sm - 50% (6/12), на md - 33,3% (4/12), на lg - 25% (3/12).
Кроме этого следует обратить внимание на то, что адаптивные блоки не ограничивают свой диапазон. Т.е. если вы в атрибуте class адаптивного блока указали xs, но не указали sm, то его действие распространится и на область действия этого диапазона.
Например, адаптивный блок с классом col-xs-6 col-lg-3 будет иметь на устройствах xs, sm и md ширину 50% (6/12), на lg - 25% (3/12).
Адаптивный блок, также как и контейнер, задаёт положительные отступы слева и справа по 15px для контента, который в него будет помещён.
В правильном макете, построенном на основе сетки Bootstrap, адаптивный блок должен всегда иметь в качестве своего родителя ряд.
Например, разобьём блок на 3 равные колонки, которые на xs будут отображаться вертикально, а на sm и выше горизонтально:
<div> <div>...</div> <div>...</div> <div>...</div> </div>Если необходимо рассчитать ширину колонок в пикселях, то это правильно делать на границах контрольных точек (т.е. когда одно действие класса сменяется другим).
Например, расчитаем, доступную ширину под контент для первого и второго блока:
<div> <div> <div>1 блок...</div> <div>2 блок...</div> </div> </div>| 320px - 749.98px | от 290px (320px - padding (30px)) до 719.98px (749.98px - padding (30px)) | от 290px (320px - padding (30px)) до 719.98px (749.98px - padding (30px)) |
| 750px - 969.98px | 720px (750px - padding (30px)) | 720px (750px - padding (30px)) |
| 970px - 1169.98px | 616,7px (970px*8/12 - padding (30px)) | 293,3px (70px*4/12 - padding (30px)) |
| 1170px и больше | 750px (1170px*8/12 - padding (30px)) | 360px (1170px*4/12 - padding (30px)) |
Расположение адаптивных блоков в родительском элементе
Адаптивные блоки располагаются в родительском элементе один за другим строчками. В одну строчку помещаются адаптивные блоки с суммарным количеством колонок не больше 12 (по умолчанию). Т.е. блоки, которые не помещаются в первую строку, располагаются в следующей строке и т.д.
Как располагаются адаптивные блоки?В Bootstrap 3 адаптивные блоки являются плавающими (float:left). Это необходимо учитывать при создании макета веб-страницы.
Перед блоком, который должен начинаться с новой строки обязательно необходимо расположить пустой div элемент с классом clearfix. Ещё его необходимо скрыть для устройств, на которых это действие выполнять не нужно. Осуществляется скрытие блока с помощью соответствующих классов, приведённых ниже.
Ещё у плавающих блоков есть одна особенность. Например, если в вышеприведённом примере высота 1 блока будет выше, чем 2 блока. То 3 блок будет располагаться не на новой строчке, а "прилипнет" к правой стороне 1 блока.
Особенности float блоковЧтобы этого не допустить, необходимо добавить блок с классом clearfix и сделать его видимым для необходимых устройств (например, на md и lg):
<div> <div>1 блок...</div> <div>2 блок...</div> <div></div> <div>3 блок...</div> </div>Основной принцип создания макета
Основной принцип создания макета заключается во вкладывании одних адаптивных блоков в другие. При этом их ширина - это всегда относительный параметр, который задаётся в процентном отношении (количеством колонок) от ширины родительского блока. Т.е. на любом уровне вложенности, например, ширина адаптивного блока в 6 колонок - это всегда 50% (6/12*100%) от ширины родительского элемента.
Например, разобьём некоторый блок (основной) на 4 блока (2 в первой строке и 2 во второй). Для простоты, макет создадим не адаптивный:
<div> <div>1 блок...</div> <div>2 блок...</div> <div></div> <div>3 блок...</div> <div>4 блок...</div> </div>Создадим макет 3 блока (3 x 2):
<div> <div>1 блок...</div> <div>2 блок...</div> <div></div> <div> <div> <div>3-1 блок...</div> <div>3-2 блок...</div> <div></div> <div>3-3 блок...</div> <div>3-4 блок...</div> <div></div> <div>3-5 блок...</div> <div>3-6 блок...</div> </div> </div> <div>4 блок...</div> </div>Нетрудно заметить, что разметка вложенного адаптивного блока выполняется также как и основного. Это означает, что не имеет разницы, какой уровень вложенности имеет блок, создание его макета выполняется по тем же правилам.
Классы для адаптивного смещения блоков
В Bootstrap имеются адаптивные классы (col-?-offset-?), с помощью которых вы можете сдвинуть блок на определённое количество колонок вправо. Первый ? необходимо заменить на тип устройства (xs, sm, md или lg). Второй ? на количество колонок.
Например, зададим блоку на md устройствах ширину 8 колонок и расположим его в строке по центру (т.е. сдвинем его на 2 колонки вправо):
<div> <div>1 блок...</div> </div>Кроме инструментов для адаптивного смещения блоков, в Bootstrap 3 есть ещё специальные классы, с помощью которых можно изменить порядок следования элементов в пределах одной строки.
Отзывчивые служебные классы Bootstrap 3
Bootstrap 3 содержит адаптивные (служебные) классы, которые позволяют управлять видимостью отображения элементов в зависимости от типа устройства.
Кроме указания устройства (xs, sm, md, lg), на котором будет виден блок, необходимо ещё указать то, как на этом устройстве он должен отображаться. Возможные варианты: inline, block и inline-block.
| visible-xs-? | Делает элемент видимым только на устройствах с очень маленьким экраном xs (ширина viewport <768px). На других устройствах эти элементы не отображаются. |
| visible-sm-? | Делает элемент видимым только на устройствах, имеющих экран sm (ширина viewport >=768px и <992px). На других устройствах эти элементы не отображаются. |
| visible-md-? | Делает элемент видимым лишь на устройствах, имеющих экран md (ширина viewport >=992px и <1200px). На других устройствах эти элементы не отображаются. |
| visible-lg-? | Делает элемент видимым только на устройствах, имеющих экран lg (ширина viewport >=1200px). На других устройствах эти элементы не отображаются. |
Вместо знака ? необходимо указать block, inline или inline-block. Т.е. указать, как данный элемент должен отображаться.
Например, добавление к элементу класса visible-md-block будет означать то, что он будет отображаться только на устройствах, имеющим viewport md (width viewport >=992px и <1200px). Выглядеть данный элемент на странице будет как блок (CSS: display:block;).
Примечание: Эти классы также можно использовать совместно для того, чтобы элементы были видны на нескольких устройствах. Например, если вы примените к элементу классы visible-xs-inline и visible-md-inline, то это сделает его видимым на устройствах, имеющих как маленький экран, так и средний. Отображаться данный элемент будет как строчный (CSS: display:inline;).
Кроме этих Bootstrap 3 имеет ещё классы с противоположным действием. С их помощью можно скрыть элементы на определенных устройствах.
| hidden-xs | Скрывает элемент на устройствах xs (ширина viewport <768px). |
| hidden-sm | Скрывает элемент на устройствах sm (ширина viewport >=768px и <992px). |
| hidden-md | Скрывает элемент на устройствах md (ширина viewport >=992px и <1200px). |
| hidden-lg | Скрывает элемент на устройствах lg (ширина viewport >=1200px). |
Эти классы тоже можно использовать совместно, чтобы сделать элемент не видимым на нескольких устройствах.
Например, элемент с классами hidden-xs и hidden-sm будет не виден сразу на 2 устройствах (xs и sm).
Кроме вышеприведённых отзывчивых классов, фреймворк Bootstrap 3 ещё содержит и такие, которые позволяют управлять видимостью элементов при печати.
| visible-print-block | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение block. |
| visible-print-inline | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение inline. |
| visible-print-inline-block | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение inline-block. |
| hidden-print | Элемент, имеющий указанный класс не будет отображаться при печати. На странице (в браузере) данный элемент будет виден. |
Пример создания макета с помощью сетки Bootstrap 3
В этом разделе статьи рассмотрим процесс создания адаптивного макета для блока с использованием сетки Bootstrap 3.
Макет состоит из трёх блоков. Эти блоки должны располагаться на устройствах так, как это показано на изображении.
Разрабатывать макет обычно начинают с крохотных устройств (xs). На данном устройстве блоки имеют одинаковую ширину, равную 12 колонкам Bootstrap.
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div>Контент блока 3...</div> </div>На sm блоки располагаются следующим образом:
- 1 - занимает всю ширину родительского блока;
- 2 и 3 (каждый из них) - ширину, равную 6 колонкам Bootstrap.
На md блоки 1 и 2 расположены на первой строке, а 3 блок - на 2 строке. 1 блок имеет ширину, равную 8 колонкам Bootstrap (col-md-8), 2 блок - 4 колонки (col-md-4).
3 блок должен всегда располагаться на 2 строке. Чтобы это гарантировать, перед этим блоком необходимо поместить дополнительный пустой блок с классом clearfix. Данный блок не позволит 3 блоку обтекать предыдущие блоки. Кроме этого необходимо иметь в виду, что блок с классом clearfix необходимо отображать только на md, т.к. данное действие на других устройствах не нужно.
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div></div> <div>Контент блока 3...</div> </div>На lg адаптивные блоки расположены горизонтально и занимают вместе всю ширину. 1 блок имеет ширину равную половине ширины родительского элемента (col-lg-6), 2 блок - одну четвертую ширины (col-lg-3), и 3 блок - тоже должен занимать одну четвертую ширину родительского элемента (col-lg-3).
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div></div> <div>Контент блока 3...</div> </div>Ещё интересные темы:
itchief.ru
Joomla 3.0 в сравнении с Joomla 2.5
27 сентября была выпущена Joomla 3.0.0 , новая версия с большим числом дополнений и нововведений. Сразу же за ней, была выпущена промежуточная версия Joomla 3.0.1 , включающая исправление безопасности 9 октября. Без сомнения, Jooomla 3.0 это одно из главных событий этого месяца. Если вы еще не совсем разобрались с ней, вот 20 вещей, на которые следует обратить внимание в Joomla 3.0.1. Неотзывчивый в сравнении с отзывчивым
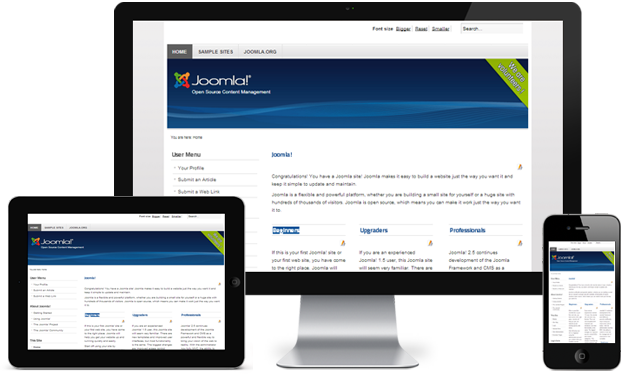
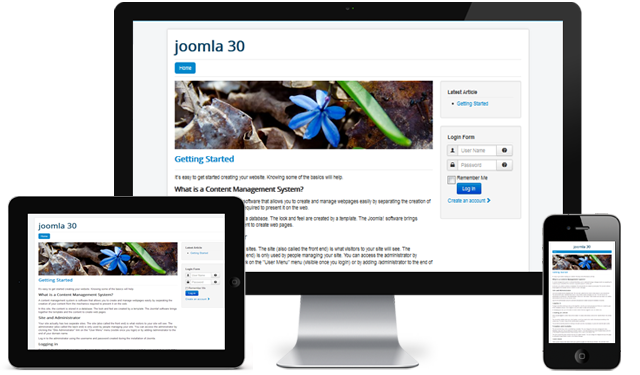
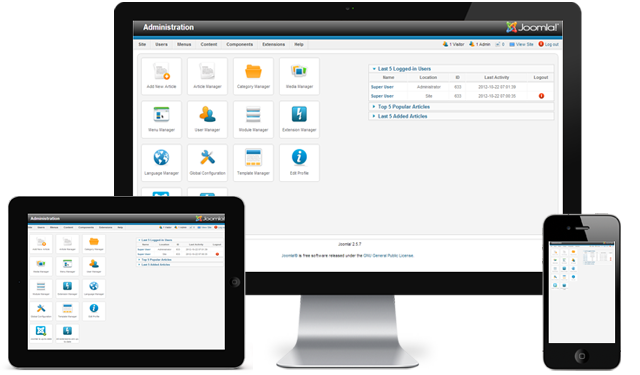
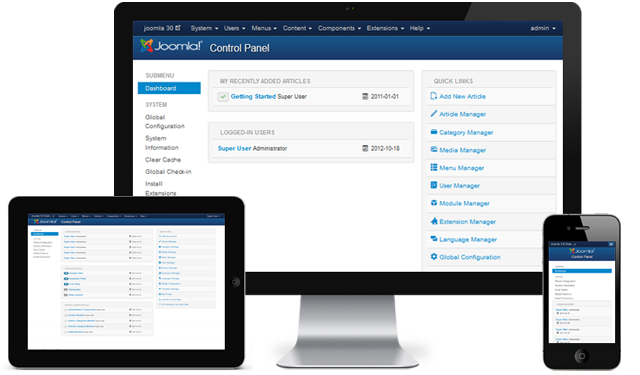
Да, Joomla теперь официально отзывчива - готова к работе на мобильных устройствах, с помощью Bootstrap . Фронтенд будет иметь встроенные возможности по отзывчивости, бэкенд также наследует эти возможности. Теперь вы можете контролировать свой сайт, даже когда вы в командировке только с мобильным телефоном!

Фронтенд Joomla 2.5

Отзывчивый фронтенд Joomla 3.0

Бэкенд Joomla 2.5

Отзывчивый бэкенд Joomla 3.0
2. Без bootstrap в сравнении с наличием bootstrap
Большим нововведением Joomla 3.0 является Bootstrap . С базовым CSS, который интегрирован в Joomla 3.0, ваш сайт понравится пользователям гораздо больше.

Bootstrap для Joomla 3.0
3. Без-LESS-ный CSS в сравнении с LESS-ным CSS
LESS это динамический язык для CSS, разработанный Alexis Sellier. Недавно он был добавлен в Joomla 3.0. Разработка шаблона сильно изменилась с использованием LESS . Все шаблоны сайта и бэкенда включают каталог /less и файл template.less. Эти два файла нужны для испорта файлов Bootstrap и JUI (файлы less и файлы /media/jui/less). Это позволяет разработчикам шаблонов определять, какие файлы нужно применять к их шаблону, а какие импортировать из JUI.

Без LESS, Joomla 2.5 использует CSS для стилей

А Joomla 3.0 использует LESS
4. Без JUI в сравнении с JUI (для разработчиков расширений)
Библиотека интерфейса пользователя Joomla (JUI) предоставляет набор частоиспользуемых инструментов, который позволяет разработчикам компонентов использовать одни и те же элементы, что существенно уменьшает время программирования, без необходимости изобретать велосипед и создавать свою собственную библиотеку. Тем не менее, в результате вы все равно получите красиво выглядящий интерфейс. Кроме того, для тех пользователей, кто постоянно посещает в Интернете сайты с Joomla, они будут грузиться гораздо быстрее, так как файлы javascript и css уже будут загружены. Добавим к этому и так супербыструю загрузку для Joomla 3.0 CMS.
5. Дни Mambo в сравнении с великим пользовательским интерфейсом
Больше вы не будете раздражены, глядя на старый интерфейс. Joomla 3.0 улучшила данную ситуацию, теперь интерфейс поразит всех вас, а фанаты снова полюбят Joomla. Вы только посмотрите:
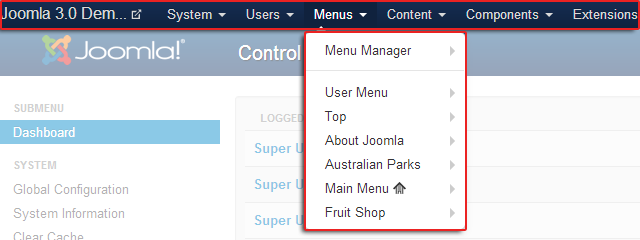
- Главное меню

Главное меню Joomla 2.5

Главное меню бэкенда Joomla 3.0
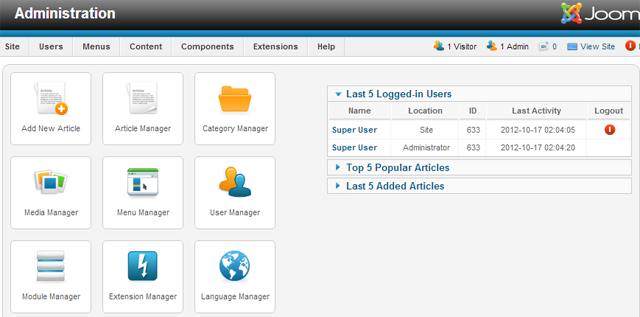
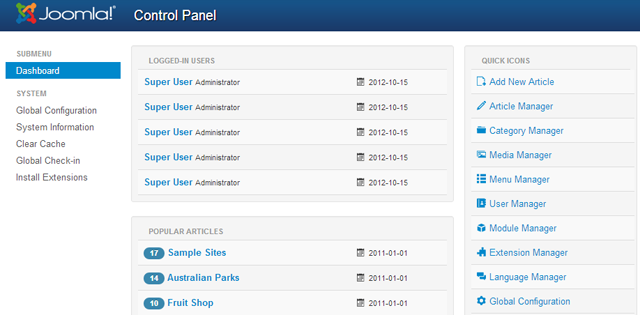
- Главная страница админки теперь дает больше статистики для администратора

Главная страница админки Joomla 2.5

Главная страница админки Joomla 2.5
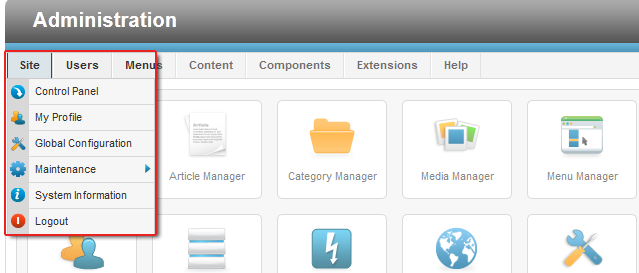
- Подменю администратора теперь расположено слева

Старый стиль меню, который вы увидите в Joomla 2.5

Дополнительное меню слева в Joomla 3.0
- Переделанное меню для просмотра быстрого статуса вашего сайта, и новое положение кнопки для предпросмотра.

Меню просмотра статуса в Joomla 3.0
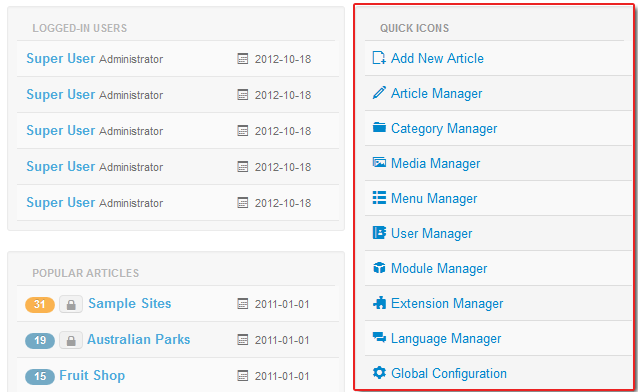
- Правая панель включает список частоиспользуемых возможностей

Частоиспользуемые возможнеости были помещены на правую панель в Joomla 3.0
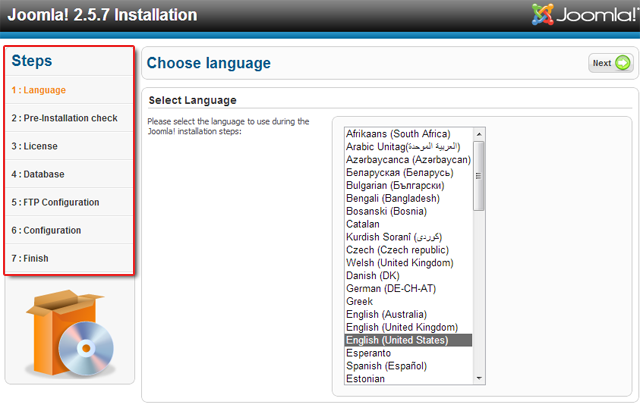
6. 7 шагов в сравнении с более быстрой установкой в 3 шага
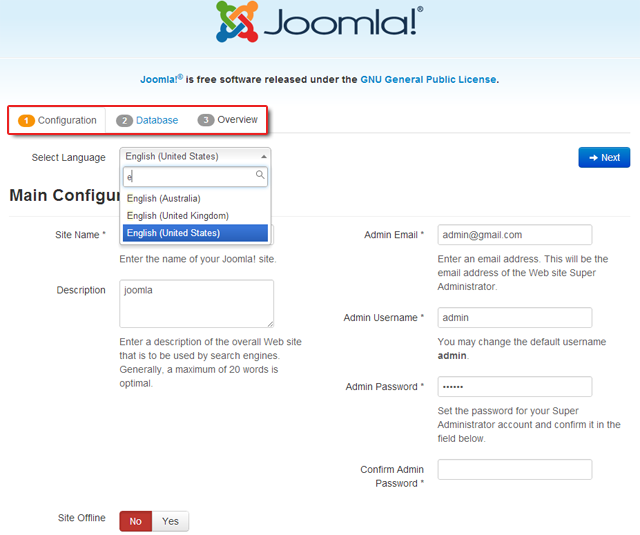
С самого начала вы сразу увидите "разницу" в интерфейсе - она заключается полностью переработанных экранах установки Joomla 3.0. Процесс установки теперь упрощен, и занимает только 3 шага, вместо 7 шагов, которые были в Joomla 2.5.

Joomla 2.5 устанавливается в 7 шагов

Установка Joomla 3.0 в 3 шага
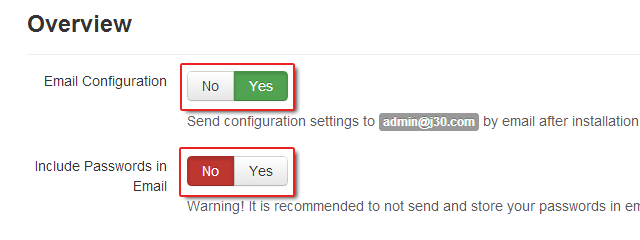
Установщик определит ваш язык из настроек браузера, и опция Yes | No теперь закодирована и цвентами - Yes (зеленый) | No (красный)

Старая кнопка Yes | No

vs. новый дизайн для кнопки Yes | No
В данной версии Joomla поддер
magazine.joomla.org
Joomla 2.5 + bootstrap: faq по разработке шаблонов
Всем привет.Думаю, тема будет полезной и в будущем мы сможем её развивать.Итак, для тех, кто уже знаком с Joomla 3 не секрет, что эта версия уже включает в себя инструменты для создания шаблонов под мобильные девайсы. Такая возможность появилась благодаря использованию Bootstrap, который включён уже в штатную сборку CMS.
Ну а пока стабильная версия Joomla 3 ещё не вышла - в этой теме будем обсуждать разработку шаблонов с использованием Twitter Bootstrap на Joomla 2.5 1. Качаем Bootstrap.
Идём на сайт разработчика и скачиваем пакет Bootstrap 2 (например, 2.3.2).Нам нужен обычный архив (по состоянию на 15.03.2014 - это самая левая ссылка на странице - Bootstrap).Так же можно взять архив на русскоязычном сайте проекта.2. Подключаем Bootstrap к шаблону Joomla
Распаковываем содержимое архива, скаченного в пункте 1.Получаем 3 папки:
- css - папка с основными стилями и стилями для адаптивной вёрстки
- fonts - шрифты, используемые в шаблоне при подключении Bootstrap
- js - скрипт для работы всплывающих окон, JS-слайдеров и т.д.
Далее нам нужно поместить файлы из архива Bootstrap в соответствующие папки нашего шаблона. Открываем каталог нашего сайта (FTP), файл index.php.
Подключаем CSS и JS файлы Bootstrap в файл нашего шаблона: (templates/{название-шаблона}/index.php)
Код (html):
<!-- Основной файл стилей -->
<link href="<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/css/bootstrap.css" rel="stylesheet" type="text/css" media="screen" />
<!-- Подключаем, если будет используеться адаптивная вёрстка -->
<link href="<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/css/bootstrap-responsive.css" rel="stylesheet" type="text/css" media="screen" />
<!-- Подключаем, если будут использоваться стандартные всплывающие окна, слайдеры и т.д. -->
<script src="<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/js/jquery.js" type="text/javascript"></script>
3. Переопределяем шаблоны вывода
Как мы знаем (я надеюсь, что и Вы тоже! , в админке Joomla можно управлять внешним видом макета блога категории, главной страницы сайта ("Избранные материалы") и т.д. В том числе, можно изменять количество колонок, в которых будют выводиться наши материалы. По умолчанию, для разбивки на колонки используются стандартные классы Joomla (cols-N, col-N...). Но раз уж мы используем Bootstrap, давайте сделаем вёрстку стандартными средствами этого фреймворка (row\row-fluid, spanN).
3.1 Шаблон главной страницы ("Избранные материалы")
В штатной сборке Joomla! CMS 2.5 шаблон вывода главной страницы сайта ("Избранные материалы") находится по адресу:
components/com_content/views/featured/tmpl/default.php
Нажмите, чтобы раскрыть...
Копируем этот файл в папку нашего шаблона:templates/{название_шаблона}/html/com_content/featured/default.php
Нажмите, чтобы раскрыть...
Далее ищем определение переменных $rowcount и $row. Сразу после них вписываем следующий блок:Код (PHP):
switch($this->columns) {
case '1': $columns = ' span12';
break;
case '2': $columns = ' span6';
break;
case '3': $columns = ' span4';
break;
case '4': $columns = ' span3';
break;
case '5': $columns = ' span2';
break;
case '6': $columns = ' span2';
break;
default: $columns = ' span1';
}
Находим начало вывода самого блока материала:
Код (PHP):
<div>
<?php endif; ?>
<div' : null; ?>">
<?php
$this->item = &$item;
echo $this->loadTemplate('item');
?>
</div>
<?php $counter++; ?>
<?php if (($rowcount == $this->columns) or ($counter ==$introcount)): ?>
<span></span>
</div>
И заменяем его на код:
Код (PHP):
<div>
<?php endif; ?>
<div' : null; ?>">
<?php
$this->item = &$item;
echo $this->loadTemplate('item');
?>
</div>
<?php $counter++; ?>
<?php if (($rowcount == $this->columns) or ($counter ==$introcount)): ?>
</div>
Продолжение следует...
joomla-support.ru










