Менеджер ссылок Joomla (Web Links). Плавающая ссылка joomla
Плавающий модуль для Joomla 3 (Affix)
Такой модуль помогает привлечь внимание к нужному элементу на вашем сайте, например:
- к форме заявки
- к форме подписки
- форме обратной связи
- калькулятору услуг
- виджету группы ВК
- блоку с контактами
- блоку с рекламой
- или к любому другому элементу.
В модуль JT Affix можно вставлять различный контент, напрмиер:
- любые другие модули
- любой HTML код, который не будет обрезаться редактором
- вставлять текст через редактор Joomla
Таким образом всё что будет внутри модуля, будет работать с эффектом Affix.
Кроме этого эффект affix можно отключать на определённой высоте, чтобы он не мешал отображению других блоков, например футера.И можно подстраивать его для мобильных устройств (подробнее в инструкции к модулю и в видеоролике).
Видео обзор
Настройки плавающего модуля JT Affix
Отступ снизу/сверху – устанавливает отступ от верхнего края браузера и отступ снизу модуля.По-умолчанию стоит 20px – что вполне достаточно для большинства сайтов.
Стоп размер снизу – высота от нижней части сайта, при которой модуль останавливается и прокручивается со всеми остальными элементами.Это нужно для того чтобы модуль не наезжал на футер/подвал и давал просматривать его пользователям.По-умолчанию стоит 300px – если подвал сайта не большой, то этого будет достаточно.
Но лучше проверьте и выставьте нужный размер.
Включить позицию AFFIX? – включает новую позицию affix, в которую можно вставить любой другой модуль, чтобы он тоже мог фиксрироваться на месте при прокрутке страницы.
Заголовок h4 – здесь можно указать заголовок модуля.
HTML код – здесь можно указать любой HTML код, который не будет обрезаться редактором.
Это могут быть формы обратной связи, формы подписки, калькуляторы и многое другое.
Контент – это обычный визуальный редактор Joomla, через него можно вывести любой контент.

Всем покупателям модуля будет доступен форум клиентов для технической поддержки.В архиве с модулем приложена инструкция, поэтому сначала нужно распаковать его архив.

Личная гарантия.
- Вы ничего не потеряете, а наоборот получите много ценного и полезного.
- Гарантирую вам техническую поддержку по данному продукту, если у вас что-то не получится, то вы всегда сможете обратиться за помощью в службу техподдержки.
- Если вас что-то не устроит или вы не получите пользы от приобретения, то в течение 30 дней вы можете вернуть 100% стоимости + 10% лично от меня за потраченное время.
С уважением, Олег Касьянов.
Комплектации
Standart
Купить
Premium
Купить

Сохраните эту информацию к себе, чтобы не потерять:
С уважением, Олег Касьянов.
joomlatown.net
No External Links – закрытие внешних ссылок Joomla сайта

Те, кто не так давно открыл свой сайт, могут пока еще не понимать, для чего же закрывают внешние ссылки. А вот те, кто уже достаточно давно «плавает» в этой теме хорошо понимает, что каждая ссылки, приведенная на личном сайте, которая ведет на сторонний ресурс, является достаточно большим тормозом для развития проекта.
Во - первых, идет потеря PR Google, а помимо этого еще и ТИЦ Yandex, а во – вторых, так называемый вес, который распределяется на страницу вашего сайта и стороннего (на который ведет ссылка), рассчитывается поисковыми системами не на равных, а в пользу стороннего ресурса. Именно по этой причине, плагин No External Links, станет настоящим спасением для молодых и не очень проектов, где размещаются сторонние внешние ссылки. Это расширение позволит автоматически осуществлять закрытие внешних ссылок на Joomla сайте. Да и других возможностей, которые здесь есть, также нельзя не заметить, именно о них речь и пойдет дальше.
Возможности плагина No External Links
В первую очередь отметим, что это полностью русскоязычная версия, так что работать с расширением будет крайне просто. Ранее, для закрытия внешних ссылок, необходимо было вручную прописывать к ним тэги, которые позволяли поисковым машинам не индексировать такие страницы.

А теперь, если установить плагин, эти задачи выполняются полностью автоматически. Помимо того, есть ряд других параметров и возможностей:
- Возможность указания, каким именно образом будут открываться внешние ссылки;
- Автоматическое указание атрибута Title;
- Возможность указания сайтов, которые попадут под исключение;
- Исключение работы плагина в определенных местах, например: отдельных статьях, категориях или пунктах меню;
- Великолепная опция использования JS.
Стоит напомнить о том, что это полностью бесплатное расширение, которое осуществляет закрытие внешних ссылок сайта, притом с некоторыми дополнительными функциями. Отныне те, кто размещает внешние ссылки на какие угодно ресурсы, может без опаски делать это, ведь в итоге поисковые системы будут обрабатывать сайт, вообще без малейшего ущерба для него.
Незаменимый плагин
Если ручная работа при оформлении внешних ссылок уже давно надоела, а введу их наличия без обработки, сайт теряет в позициях, в самый раз установить No External Links и наслаждаться эффектом от его работы. Это великолепное решение, которое уже оценило огромное количество пользователей.
atempl.com
Установка ссылки на сайте
Подробности Категория: Joomla-настройки Опубликовано 20.03.2014 15:44 Автор: Super User Настоящий сайт должен иметь совершенную навигацию по нему, чтобы пользователям было максимально удобно находить нужный им материал. Всем известны некоторые новостные и другие сайты на которые противно заходить. На таких сайтах приходится переходить на несколько страниц с ненужными Вам рекламами пока не доберетесь до нужной и часто бесполезной. Эта гадость очень портит настроение и редко у кого возникает желание входить на такие ресурсы снова. Если Вы строите сайт для людей а не для сиюминутного снятия сливок и закрытия, то не уподобляйтесь таким примерам. Но это к слову,
Настоящий сайт должен иметь совершенную навигацию по нему, чтобы пользователям было максимально удобно находить нужный им материал. Всем известны некоторые новостные и другие сайты на которые противно заходить. На таких сайтах приходится переходить на несколько страниц с ненужными Вам рекламами пока не доберетесь до нужной и часто бесполезной. Эта гадость очень портит настроение и редко у кого возникает желание входить на такие ресурсы снова. Если Вы строите сайт для людей а не для сиюминутного снятия сливок и закрытия, то не уподобляйтесь таким примерам. Но это к слову,
так как речь в этой статье у нас пойдет как раз о том как установить ссылки на своем сайте. Часто, чтобы не переписывать свои и чужие материалы на своих страницах принято использовать ссылки. Кто знает этот механизм, для того не составляет особого труда это сделать, кто не знает, тот лопатит интернет и с большим трудом находит нужное. Так устроен человек, что пока не знает, злится что этого никто не разъяснил, но когда узнаёт, почему-то считая, что это само собой разумеется не делится своими знаниями. Я например, нигде не нашел нужной мне инфы и это подвигло меня на написание данной статьи. Я конечно говорю не о банальной установке перехода из материала, хотя для начинающего и этот процесс сложен. Давайте разбираться. Установить ссылку из своего материала на другой, чтобы например можно было открыть другую страницу своего или чужого ресурса, открыть видео или аудио расположенное на своем сайте или общеизвестных сервисах типа Youtube. Наконец установить ссылку на скачивание файлов размещенных на файлобменниках или облачных хранилищах можно в своем материале или модуле HTML-код(там где есть редактор) можно следующим образом: Просто выделяем нужное слово, фрагмент текста или рисунок, кликаем левой кнопкой и вписываем данные.


А где взять данные ссылки? Если это внешние ссылки, то есть ссылки с чужих(или ваших но других)сайтов, ссылки с файлобменников и хранилищ то их нужно скопировать именно оттуда. Часто они расположены в специальных окнах. Что касается ссылок со страниц чужих сайтов, то они расположены в адресной строке браузера

Аналогично выбираются внутренние ссылки с Вашего сайта , но они не включают доменное имя. Например если внешняя ссылка на этот материал выглядит так:http://jp.ru/index.php/2-uncategorised/78-proba-knopki то внутренняя выглядит так: index.php/2-uncategorised/78-proba-knopki Устанавливать у себя на сайте ссылки на свои же страницы следует внутренними, это улучшит качество сайта со стороны SEO. Все это хорошо, но иногда возникает вопрос а как например поставить ссылку на контакт созданный на сайте. Конечно, можно создать пункт меню... Ну а как без пункта меню? Немного сложнее, но возможно и это. Как это сделать? Следует иметь в виду что все материалы и страницы сайта имеют свои адреса, нужно только правильно их прописывать. Ссылка на конкретный контакт по логике должна быть такая: index.php/kontakty/20-moi-produkty/2-zakaz-produkta. Разберемся в этом наборе символов посмотрев на скриншот.

Таким же образом можно поставить ссылку на любую страничку своего сайта. Следует добавить, что при помощи некоторых сторонних расширений можно выводить ссылки на статьи одним нажатием кнопки добавить статью или добавить модуль, при этом эта добавочная кнопка появится после установки расширения. Встроенными средствами joomla можно добавить в материале ссылку на другой материал. На этом я заканчиваю свой короткий обзор. До встречи, Олег
- < Назад
- Вперёд >
You have no rights to post comments
joomla-prosto.ru
Ссылки в Joomla

От автора: приветствую Вас дорогой друг. Ссылки — неотъемлемый атрибут любого хорошего сайта. При этом они могут перенаправлять пользователей как на внешние ресурсы так и вести на определенные внутренние страницы сайта, то есть выполнять, так называемую перелинковку, которая очень важна с точки зрения SEO оптимизации. Поэтому в данной статье мы поговорим о том, как реализуется в Joomla ссылка на материал.
Для создания ссылки на материал в Joomla, первым делом, необходимо перейти в панель администратора, затем в менеджер расширений и выбрать интересующую статью для редактирования.

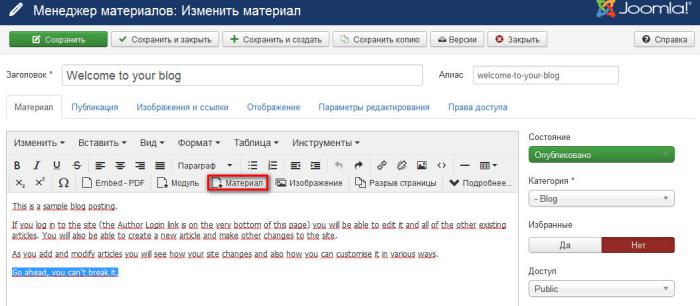
Если Вы используете стандартный визуальный редактор TinyMCE, то в центре его панели инструментов, Вы увидите кнопку “Материал”, которая как раз и используется для создания ссылки на определенный материал. Поэтому помещаем курсор в нужное место текстовой области и кликаем по вышеуказанной кнопке. При этом на экран, будет отображено всплывающее модальное окно, для выбора материала, на который будет сгенерирована ссылка.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
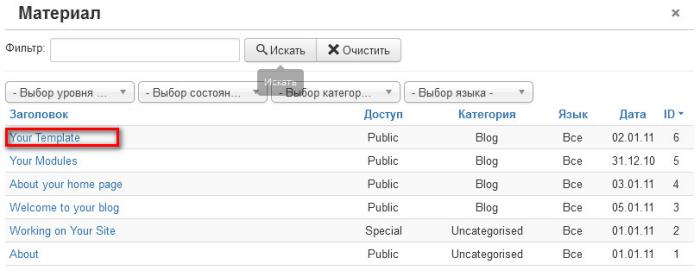
Узнать подробнееВ данном окне кликаем по заголовку интересующего материала и тем самым создаем ссылку.

Теперь Вы знаете, как в Joomla сделать ссылку на материал. Если же, Вы используете в качестве визуального редактора JCE – кнопка создания ссылки, для конкретного материала, о которой мы с Вами говорили выше, так же доступна под текстовой областью редактора. Но визуальный редактор JCE предоставляет собственный инструмент, который более удобен, для генерации ссылок, а значит нет смысла использовать данную кнопку.
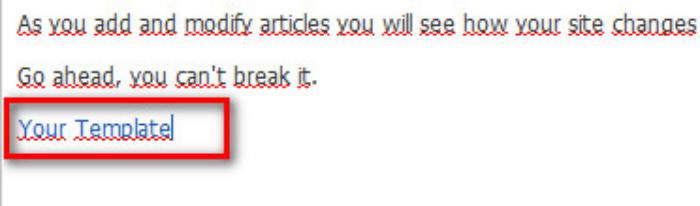
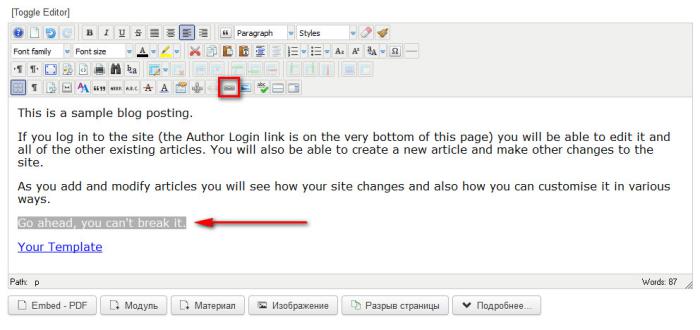
Поэтому, для создания ссылки на материал, необходимо выделить текст, который будет заголовком будущей ссылки и кликнуть по специальной кнопке – “Вставить/Редактировать ссылку”.

При этом откроется следующее окошко.

В поле URL можно указать путь для будущей ссылки, но нам это не потребуется, так как мы создаем ссылку на отдельный материал Joomla. А значит, ниже, мы видим компоненты для которых возможна генерации ссылок. Конечно же, нас интересует компонент Content, соответственно кликаем по его заголовку и видим, что открывается его содержимое – это категории, к которым привязаны статьи. Соответственно кликаем по интересующей категории, и опять же открывается список ее содержимого, а это уже ничто иное, как отдельные материалы. Далее, достаточно кликнуть по нужному материалу и в поле URL, о котором упоминали выше, будет добавлен путь будущей ссылки.

После этого, используем кнопку “Insert” для окончательного формирования ссылки. Теперь, хотел бы привести ответ на вопрос как изменить ссылку на кнопку в Joomla, который очень часто задают новички. Собственно сделать это достаточно просто, используя все тот же редактор JCE.
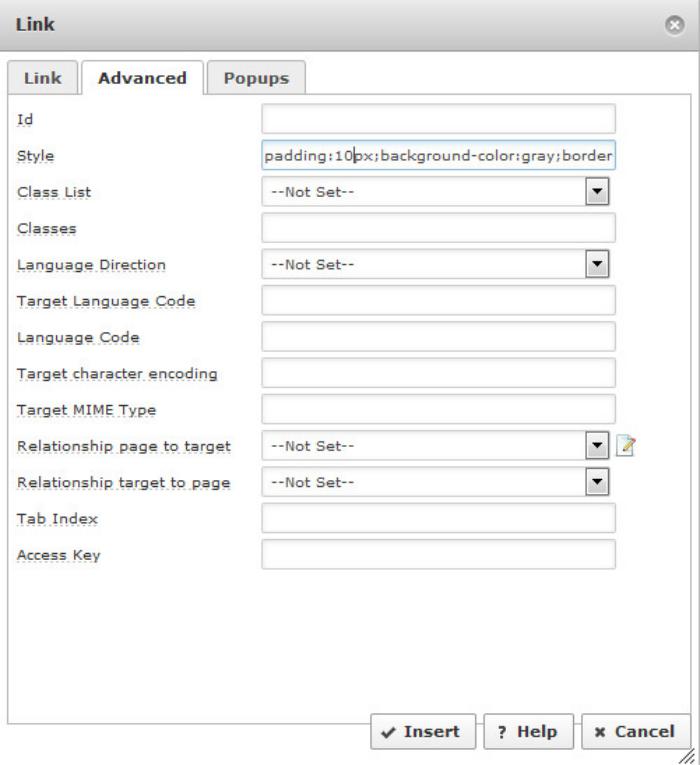
Первым делом необходимо выделить интересующую ссылку (я выделю ссылку, которая только что была создана) и кликаем по кнопке “Вставить/Редактировать ссылку”, в этом случае мы осуществляем редактирование созданной ссылки, а значит перейдем на вкладку “Advanced”.

На данной вкладке можно задать дополнительные атрибуты при формировании ссылки, к примерe стили, классы и т.д. Соответственно давайте в поле “Style” добавим правила CSS, и тем самым изменим вид ссылки — как бы “превратим” ее в кнопку. Я указал следующие простые правила:
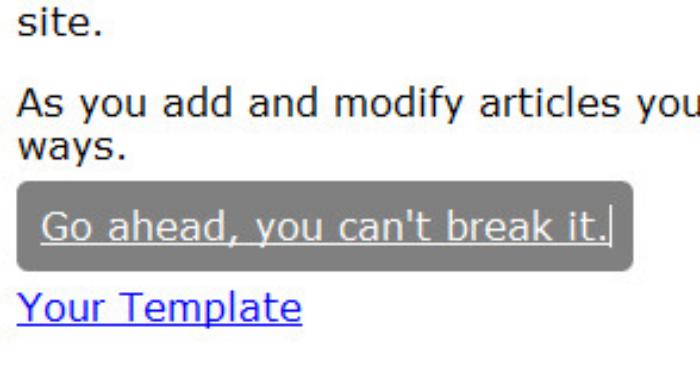
padding:10px; background-color:gray; border-radius:5px; color:whiteСохранив изменения, мы увидим следующий результат.

То есть получилась, вполне полноценная кнопка, которую Вы всегда сможете доработать при необходимости, указав определенные правила CSS.
И последнее, о чем я хотел бы поговорить в данном уроке это — как прописать CSS класс ссылки в Joomla. Хотя думаю, Вы и сами сможете ответить на данный вопрос, так как добавление классов, при формировании ссылки, осуществляется на рассмотренной выше вкладке “Advanced” в поле “Classes”. То есть через пробел добавляете необходимые классы для будущей ссылки.
Более подробно работа с вышеуказанным визуальным редактором рассмотрена в курсе Joomla-Мастер. С нуля до премиум шаблона. На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курсwebformyself.com
Помощь - Как сделать плавающий блок/модуль рекламы. CMS Joomla 1.5
Как сделать плавающий блок/модуль. CMS Joomla 1.5 Gudym » 04 фев 2014, 22:37Здравствуйте, уважаемые! Хотелось бы попробовать вывести блок рекламы РСЯ в плавающем блоке левой или правой колонке сайта. Движок сайта Joomla 1.5. Пример такого плавающего блока вот: http://jemand.ru/examples/plavayushhij- ... query.html. Блок перемещается плавно. Как там написано такое реализуется с помощью jQuery. В интернете есть инструкции, как такое реализовать, но конкретно под Joomla толкового описания не нашел. Т.е. скриптов готовых вроде бы хватает, но как их правильно применить на Joomla 1.5, т.е. какие файлы править, куда вставлять код и т.д.
Есть небльшие познания в HTML и CSS, но вот в скриптах вообще ничего не понимаю.
И так, что имеем. РСЯ вывожу с помощью модуля Mod PHP или можно стандартным текстовым модулем (там есть режим вставки скриптов). В самом модуле есть форма, куда можно вставлять любой код (HTML, CSS, PHP, JS). Вот туда я вставляю код, назначаю позицию модуля (в данном случае это левая или правая колонка), активирую его и реклама отображается в нужном месте. Нужно заставить этот модуль двигаться. Прописываю стили в CSS файле шаблона, чтобы подмарафетить обертку блока и заодно пробовал прописывать position: fixed - но такой грубый вариант фиксации мне совсем не понравился.
Нужно как-то к этому блоку прикрутить эту jQuery. В исходном коде сайта jQuery мелькает несколько раз, наверное она уже установлена, т.к. есть интересный модуль, в котором используются сложные визуальные эффекты.
Если кто-нибудь из форумчан знает, как такое реализовать, то буду рад выслушать любые советы! Всем спасибо!
www.nulled.cc
Менеджер ссылок Joomla (Web Links)

Компонент Ссылки (Web Links) обеспечивает простой способ организации контента, включающей ссылки на другие сайты. Каждый элемент состоит из URL- адреса (ссылки) и необязательного текста. Отдельные ссылки объединяются в категории. Как и материалы, ссылки могут создаваться людьми, которые добавляют материалы на сайт, редактируют их или публикуют, а не только администраторами, имеющими доступ к панели управления.
Каждая ссылка должна принадлежать той или иной категории. Вы также можете добавить такой пункт в подменю на своем сайте — не забудьте только указать для него тип доступа Special.
Как и материалы, ссылки можно редактировать в клиентской части веб-сайта. Пользователи, обладающие правом редактировать ссылки, будут видеть значок Изменить (Edit), просматривая страницы сайта. По умолчанию на редактирование ссылок распространяются те же правила, что и на редактирование материалов, за исключением того, что права «редактировать собственные» (edit own) для ссылок не существует. Ключевое отличие ссылок от материалов заключается в том, что функции контроля доступа применяются не на уровне отдельных ссылок, а на уровне компонента в целом и категорий, к которым отнесены конкретные ссылки (в более поздних релизах Joomla! 3 эта схема может поменяться).

Как и для создания материалов и других ключевых компонентов, для того чтобы создать новую ссылку в административной части сайта, нужно щелкнуть на значке Создать (New) на панели инструментов. В открывшейся форме введите заголовок, саму ссылку и описание (это поле заполнять не обязательно). Вы также можете выбрать, что будет происходить после щелчка на ссылке: например, страница будет открываться в той же вкладке или окне браузера, в новой вкладке или окне, во всплывающем модальном или немодальном окне, в котором будут или не будут присутствовать навигационные элементы управления браузера. Эти настройки находятся на вкладке или в раскрывающемся списке Основные параметры (Basic Options). Поэкспериментируйте с разными вариантами. По мере того как вы будете набираться опыта, вы можете найти применение каждому из вариантов, хотя чаще всего используется переход по ссылке в том же окне браузера.
Если Ваш компьютер сломался или Вы недовольны его работой и хотите произвести ремонт компьютера - наши специалисты компьютерного сервиса помогут Вам.
В Менеджере меню поддерживается создание пунктов меню для трех типов макетов представления ссылок:
- Список ссылок в категории (List Web Links in a Category). Этот макет предназначен для отображения списка всех ссылок в выбранной категории; для каждой ссылки выводится соответствующее описание. Щелчок на ссылке позволяет перейти к ресурсу, на который указывает ссылка.
- Список категорий ссылок (List All Web Links Categories). В этом макете выводится список всех категорий, существующих в компоненте Ссылки (Web Links), право на просмотр которых есть у пользователя. Каждый заголовок представляет собой ссылку на макет типа «список содержимого категории» (Category List), где перечисляются все подкатегории в выбранной категории.
- Создать ссылку (Submit a Web Link). Этот макет содержит форму создания новой ссылки.
Не существует способа напрямую вывести на страницу одну ссылку с соответствующим описанием. Однако того же эффекта можно добиться, создав категорию с единственной ссылкой и использовав макет «список содержимого категории». Если вам требуется в меню ссылка, ведущая напрямую на другой сайт, то для этого следует выбрать тип пункта меню Внешний URL (External Link). Для ссылок, как и для компонентов, параметры по умолчанию и общие параметры настраиваются на экране, который открывается по щелчку на кнопке Настройки (Options) в административной части сайта. Вы увидите несколько вкладок, содержащих стандартные настройки для всех ссылок на вашем веб-сайте. Эти настройки, однако, могут быть переопределены для каждой конкретной ссылки.
Компонент Ссылки (Web Links) — это хорошее решение для управления некоторыми специфическими типами контента и его отображения. Например, его часто используют для определения ссылок на внешние источники информации по определенной теме. Кроме того, с его помощью удобно выводить каталоги, например каталог производителей продуктов или других людей или компаний, которые могут даже дополнительно платить за возможность попасть в этот список. Также вы можете создать страницу со ссылками на веб-сайты участников вашего проекта или рекомендуемые блоги. Еще один вариант: использовать ссылки на избранные статьи о вашей организации или по интересующей вас теме на других сайтах. Этот компонент можно применять даже для управления ссылками на документы и другие разделы вашего веб-сайта.
joomla-t.ru
Ссылка на материал Joomla без пункта меню
Недавно возникла необходимость сделать ссылку на материал Joomla, на который не ссылается ни один пункт меню Joomla, и на который вообще нет никаких ссылок. Полез гуглить. Нашёл такое решение.
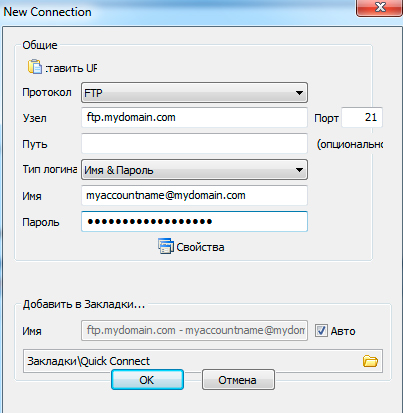
Необходимо ссылаться на такой материал следующей ссылкой: hhtp://yourdomain.com/index.php?option=com_content&view=article&id=XXX, где yourdomain.com - это название вашего домена, а XXX - это id вашего материала. id можно посмотреть при создании материала Joomla.
Однако такой способ у меня не заработал.
Как выяснилось, пункт меню все-таки нужно создавать. Его нужно создавать на необходимый нам материал. Создавать его можно в любом уже имеющемся меню Джумлы или создать для этого новое меню. При создании пункта меню на материал, на странице редактирования пункта меню, есть поле "Ссылка". В это поле вы не сможете внести изменения, даже если этого захотите. Ограничения самой системы. В этом поле как раз и указана ссылка на нужный вам материал, только без указания домена, в таком виде: index.php?option=com_content&view=article&id=XXX. Насколько я помню эта ссылка там появляется не сразу, а только после того как вы создали пункт меню.
Итак, вы создали пункт меню на необходимый вам материал, на который вы хотите сослаться, например, из другого материала Джумла. В поле Ссылка появилась нужная ссылка без доменного имени вашего сайта. В это поле внести изменение не удастся, но вы можете скопировать из этого поля ссылку.
Всё, теперь можно использовать эту ссылку, чтобы сослаться на необходимый вам материал, только не забудьте добавить к скопированной ссылке часть с доменным именем.
А что же делать с созданным пунктом меню?
Если вы создавали пункт меню Joomla в уже существующем меню, то тогда выставьте опцию "Не опубликовано" и этот пункт просто не будет отображаться. Если вы для своего пункта меню создавали отдельное меню, то тогда никаких действий в принципе не нужно делать. Ведь вы же не создавали специального модуля для отображения вашего меню. Значит это меню и не будет отображаться.
user-master.org