Правильная оптимизация сайта под мобильные устройства. Мобильная оптимизация сайта joomla
Оптимизации сайта для мобильных устройств - Joomla Master

Оптимизация изображения.
Оптимизация изображения для минимизации объёмов передачи данных, необходимых для их отображения является важным шагом в улучшении мобильной версии сайта. Даже в современной, быстрой мобильной сети, загрузка страниц с большими по размерам файлами изображений может быть обременительным и затянувшемся процессом для устройства.
В дополнение к увеличению времени загрузки, прокрутка и навигация по сайту может стать неприятной и даже раздражать, если изображения не оптимизированы.
Перед тем как загружать файлы изображений на сайт, рекомендуется попробовать уменьшить их размеры с помощью специальных утилит, таких как ImageOptim для операционной системы Mac OS X, или JPEGmini для операционной системы Windows. А также существуют онлайн-сервисы для оптимизации изображений, например, Kraken, или специализированный сервис TinyPNG для уменьшения файлов PNG.
Держите под контролем количество изображений, которые необходимы каждой вашей странице. Если вы сможете в определённых местах заменить изображение элементами CSS или шрифтами на основе иконок, это может значительно сократить объем данных для страницы.
Кэширования и оптимизация кода.
Кэширование — это значительная часть оптимизации любого сайта Joomla или WordPress. Продуманный план кэширования позволит значительно улучшить время загрузки и эффективность вашего сайта.
Кеш хранит информацию, которая часто запрашивается (особенно та информация, которая не меняется) и направляется на компьютер посетителя.
Изображения, текст и другие элементы страниц обслуживаются сервером намного быстрее когда они находятся в кэше — особой области хранения для быстрой выдачи.
Системы управления сайтами (cms), такие, как Joomla, WordPress и Grav имеют интегрированные системы для кэширования, а также возможность кэшировать с помощью альтернативных методов через плагины или расширения.
В дополнение к кэшированию, сжатие таких элементов, как css и JavaScript может быть полезным шагом в оптимизации сайта для уменьшения времени загрузки страницы.
Правильное использование промежутков.
Одна из самых отягчающих вещей при использовании сайтов, которые плохо оптимизированы для небольших сенсорных устройств — это расположение нескольких кнопок или интерактивных элементов на небольшом расстоянии друг от друга.
Следует подумать, существует недостающие промежутки между кнопками, чтобы избежать случайное неправильное использование соседнего элемента. В идеале, кнопки и другие интерактивные элементы должны оставаться довольно большими, которые легко нажимаются, независимо от размера экрана. В то время как вы не очень хотите иметь слишком много пробелов на своих страницах, рациональное отделения кнопок друг от друга — это составная часть непростого пути в построении действительно дружественного сайта для мобильного среды.
Купить мужские кроссовки Adidas можно купить на сайте fankyshop.net по очень выгодной цене на сегодняшний день.
Дата публикации: 11.04.2017
joomla-master.org
Joomla, Google, оптимизация сайта для мобильных устройств и файл robots.txt.
Спешу поделиться с вами своими наблюдениями в этой статье. Поверьте, они окажутся полезны все владельцам сайтов на Joomla без исключения.

Вы получали от Google «письмо счастья» с уведомлением, что ваш сайт не оптимизирован для мобильных устройств и будет хуже ранжироваться в мобильном поиске Google? Если нет, значит, вы узнали эту новость от меня.
Проще говоря, если ваш сайт плохо отображается на экранах смартфонов, то вряд ли он будет показан в результатах поиска, когда кто-то скажет: «Ок Google…». Но при чем здесь Joomla и robots.txt ? Есть довольно интересная и, на первый взгляд, неочевидная связь, которую я недавно обнаружил. Спешу поделиться с вами своими наблюдениями в этой статье. Поверьте, они окажутся полезны все владельцам сайтов на Joomla без исключения.
Пролог.
Так повелось, что я обычно пользуюсь инструментом веб-мастера от Яндекс. Как-то привычнее он мне. Но также существует аналогичный сервис для веб-мастеров от Google. Когда-то я в нем зарегистрировался и добавил сайт wedal.ru, но практически никогда не пользовался им.
Некоторое время назад Google прислал письмо следующего содержания:

В принципе, все логично и правильно. Зачем показывать в мобильной выдаче сайты, которые нормально не отображаются на мобильных устройствах? Поскольку оптимизация сайта для мобильных устройств – дело трудоемкое, я погрустил и отложил данное уведомление до полного обновления сайта, которое, рано или поздно, все-таки состоится.
Посмотреть как Googlebot.
Сегодня я снова зашел в личный кабинет для веб-мастеров Google. Мне на глаза попался раздел «Посмотреть как Googlebot». И я решил протестировать в нем сайт wedal.ru. Результаты оказались неожиданными:

Казалось бы, все правильно. Поисковый робот Google вычищает все лишнее, оставляя только информацию и ничего больше. Раньше всегда было именно так. Но меня смутил список, который был показан под этими изображениями:

«Роботу Google не удалось получить следующие ресурсы веб-страницы» – извините, а он что, пытался? А зачем? С картинками еще понятно, но зачем роботу JS-файлы и CSS-скрипты?
Гуглим. Находим это. Вкратце: теперь Googlebot не только индексирует содержимое страницы, но и пытается построить ее отображение также как и браузер. Некоторые элементы этого отображения принимают участие в алгоритмах ранжирования сайта.
И выделено жирным:
Запрет в robots.txt индексации JS и CSS файлов вашего сайта прямо мешает нашим алгоритмам проиндексировать его содержимое и может привести к неоптимальной оценке сайта.
Неожиданно.
Что это за robots.txt?
Для непосвященных. Robots.txt – файл, позволяющий ограничивать доступ к индексированию поисковыми системами тех или иных разделов сайта. Вот здесь неплохо описывается все, что связано с этим файлом.
«Ну хорошо» – скажете вы, – «А при чем здесь я и мой сайт на Joomla?». Некоторые читатели, думаю, уже догадались. Ответ ниже.
Robots.txt в Joomla.
Каждая версия Joomla сразу после установки содержит файл robots.txt, запрещающий индексирование некоторых разделов сайта. Среди этих разделов есть, как вы уже, наверное, догадались, /templates, содержащий все CSS и JS-файлы всех используемых шаблонов Joomla, в том числе и того, который отображается у вас на сайте. Это значит, что Googlebot по умолчанию видит все Joomla-сайты «голыми», как на рисунке с wedal.ru, и, соответственно, применяет свое правило: «может привести к неоптимальной оценке сайта».
Что делать?
К счастью, в Joomla3.4 эта проблема уже решена. Но вот обладателям более ранних версий Joomla, а также тем, кто обновил более раннюю версию до последней версии Joomla 3.4 (при обновлении Joomla robots.txt не обновляется), необходимо внести исправления в файл robots.txt вручную. Этот файл находится в корне Joomla-сайта. Его оригинальное содержимое из Joomla 3.4, которым вы можете заменить ваше устаревшее, представлено ниже:
Как видите, из него исключены разделы templates, images и media.
Но есть и плохая новость. Многие разработчики сторонних расширений Joomla хранят их CSS и JS-файлы в папке расширений, т.е., соответственно, components, modules или plugins. Я бы советовал всем веб-мастерам и владельцам сайтов на Joomla, которым не безразлична SEO-судьба их проектов, добавить сайт в панель веб-мастеров Google и посмотреть на него глазами Googlebot’а в соответствующем разделе. Там будет показан список файлов, которые Googlebot не смог проиндексировать из-за запрета в robots.txt. Эти файлы нужно открыть для индексации, используя правила robots.txt.
И все-таки, зачем эти файлы Googlebot’у?
Напоследок делюсь с вами мыслью, которая, хоть и очевидна, но почему-то сразу не приходит в голову. Возвращаясь к началу статьи, как Googlebot определит, поддерживает ли сайт мобильные устройства, если эта поддержка, зачастую, обеспечивается исключительно CSS-стилями?
Далее делайте выводы. Если ваш сайт пока не имеет адаптивного дизайна или версии для мобильных устройств, которые, кстати, я могу для вас сделать (это довольно сложно и дорого, но если интересует, обращайтесь), то имеет смысл намеренно не давать доступ Googlebot’у к CSS-файлам сайта. Пока Googlebot не уверен в этом, сильно плохо сайту в мобильном поиске не станет (хотя, для wedal.ru письмо он все-таки прислал…). Если же сайт уже оптимизирован для мобильных устройств, этот маленький недочет способен убить всю возможную пользу, получаемую от этой оптимизации.
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Сайт не оптимизирован для мобильных устройств

Всем привет! Сегодня планирую подробно описать план действий при получении вами письма от компании Google, в котором они уверяют вас, что ваше «детище», любимый сайт/блог, не оптимизирован для мобильных устройств и вы понесете жесткое наказание в виде понижения ранжирования в результатах поиска на смартфонах. Мне уже начали приходить такого рода «письма счастья». Просыпаешься ты утром, открываешь почту, а там с добрым утром (рис.1)


рис.1
В принципе, можно конечно «забить» на это дело. Письма в спам и жить спокойно дальше. Написано же на русском языке, что пока сайт не адаптируете под смартфоны и планшеты, он будет пессимизирован в поисковой выдаче на мобильных устройствах, да еще и в ПС Google, которая на просторах России не такая популярная, как Яндекс. Поэтому, тем кто так считает можно дальше не напрягать себя изучением материала. А для всех остальных продолжим. Учитывая тот факт, что все нововведения Гугла рано или поздно подхватывает Яндекс, надо все таки шевелиться. К тому же, рынок смартфонов и планшетов растет с невообразимой скоростью, поэтому придется подстраивать свои сайты под все разрешения экранов, чтобы не терять посетителей.
Перенос сайта с Joomla 2.5 на joomla 3.x
Начнем по порядку. Все нижесказанное на примере сайта, который был сделан на Joomla 2.5 три года назад. И с ним были проведены работы по переносу на Joomla 3, а так же оптимизация его под требования Google, т.е. придание ему mobile-friendly вида. Что же заставило меня начать действовать?
Первое, это я уже описал в начале статьи, а второе — это новогодний подарок от разработчиков joomla. Они прекратили поддержку Joomla 2.5 (рис.2)

рис.2
Сильно подробно не буду расписывать данный процесс, но на основных деталях остановлюсь.
Первое, что сделал, это создал поддомен, что бы потом было легче и не надо было переносить сайт. Просто пере назвать папку и готово. (рис.3)

рис.3
Далее, залил туда последнюю версию joomla установил ее и прикрутил более менее подходящий шаблон. Благо, что с шаблонами можно выделывать такое, что даже сами создатели не узнают, что это их «детище». Самое кропотливое в этом занятии, это сделать основную страницу так, чтобы было похоже и немного лучше. На мой взгляд у меня получилось, да и владельцам сайта понравилось (рис.4)


рис.4
После настройки главной страницы осталось дело за малым 🙂 . Перенести весь контент. Т.к. человек я ленивый, то естественно решил упростить себе задачу и перенести таблицы из базы данных SQL и скопировать папки images с содержимым, чтобы все картинки подтянулись. Но не тут то было, то, что на K2, перенеслось без проблем и комментарии jcomments, а вот материалы и категории джумловские не захотели с 2.5 на тройку вставать. Их пришлось переносить руками. Кстати, по поводу комментариев jcomments была небольшая проблема, они показывались только в админке, а на страницах материалов нет, это было из-за несовпадения ID материала. Его, как вы понимаете тоже пришлось изменить в БД. Вообщем с переносом сайта особых проблем не возникло, только время много на все это ушло.
Адаптация сайта под мобильные устройства и не только
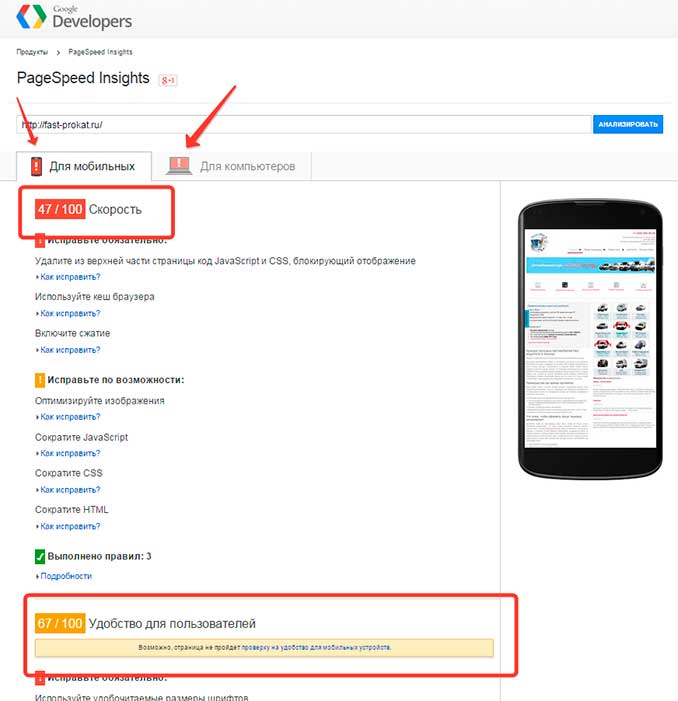
До переноса сайта в PageSpeed Insights все выглядело очень удручающе (рис.5)

рис.5
Видно не вооруженным глазом, что ни о какой оптимизации речь не идет, да и мобильная версия отсутствует напрочь. При переносе, чтобы потом не возвращаться к этому, я рекомендую оптимизировать изображения. Сложного в этом ничего нет, а вот при закачки их на сервер можно сэкономить кучу времени. Делается это при помощи специального онлайн-сервиса. На самом деле их, подобного рода сервисов, превеликое множество, но я пользовался этим, поэтому его и рекомендую.
Естественно, первым делом, после всех своих мучений я проверил, что получилось только благодаря переносу сайта на новый движок (рис.6)

рис.6
Уже есть, чем гордиться. Но, это только начало. Теперь самое интересное. Надо пройтись по всем пунктам, которые не нравятся Google и привести их в надлежащий вид. Скажу сразу, что рекомендацию «Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение» крайне сложно исправить по множеству причин, поэтому я на нее пока «забил». Далее идет «Включите сжатие» и «Используйте кэш браузера«. Это делается на стороне хостера. Неоценимую услугу в этом нам окажут два модуля:
в результате работы которых установаются заголовки в ответ сервера и говорят вашему браузеру, что и как нужно кешировать. Обычно, какой-нибудь из этих модулей стоит у хостера, но как и в случае с любым модулем, который не входит в стандартную сборку Апача, 100% гарантии никто вам не даст. Исходя из этого, чтобы избежать 500-ую ошибку, прописываем условия для каждого из модулей путем добавления в файл .htaccess следующих правил:
<ifModule mod_headers.c> #кэшировать html и htm файлы на один день <FilesMatch «\.(html|htm)$»> Header set Cache-Control «max-age=43200″ </FilesMatch> #кэшировать css, javascript и текстовые файлы на одну неделю <FilesMatch «\.(js|css|txt)$»> Header set Cache-Control «max-age=604800″ </FilesMatch> #кэшировать флэш и изображения на месяц <FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»> Header set Cache-Control «max-age=2592000″ </FilesMatch> #отключить кэширование <FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»> Header unset Cache-Control </FilesMatch> </IfModule>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<ifModule mod_headers.c> #кэшировать html и htm файлы на один день <FilesMatch «\.(html|htm)$»> Header set Cache-Control «max-age=43200″ </FilesMatch> #кэшировать css, javascript и текстовые файлы на одну неделю <FilesMatch «\.(js|css|txt)$»> Header set Cache-Control «max-age=604800″ </FilesMatch> #кэшировать флэш и изображения на месяц <FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»> Header set Cache-Control «max-age=2592000″ </FilesMatch> #отключить кэширование <FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»> Header unset Cache-Control </FilesMatch> </IfModule> |
<ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault «access plus 5 seconds» #кэшировать флэш и изображения на месяц ExpiresByType image/x-icon «access plus 2592000 seconds» ExpiresByType image/jpeg «access plus 2592000 seconds» ExpiresByType image/png «access plus 2592000 seconds» ExpiresByType image/gif «access plus 2592000 seconds» ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds» #кэшировать css, javascript и текстовые файлы на одну неделю ExpiresByType text/css «access plus 604800 seconds» ExpiresByType text/javascript «access plus 604800 seconds» ExpiresByType application/javascript «access plus 604800 seconds» ExpiresByType application/x-javascript «access plus 604800 seconds» #кэшировать html и htm файлы на один день ExpiresByType text/html «access plus 43200 seconds» #кэшировать xml файлы на десять минут ExpiresByType application/xhtml+xml «access plus 600 seconds» </ifModule>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault «access plus 5 seconds» #кэшировать флэш и изображения на месяц ExpiresByType image/x-icon «access plus 2592000 seconds» ExpiresByType image/jpeg «access plus 2592000 seconds» ExpiresByType image/png «access plus 2592000 seconds» ExpiresByType image/gif «access plus 2592000 seconds» ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds» #кэшировать css, javascript и текстовые файлы на одну неделю ExpiresByType text/css «access plus 604800 seconds» ExpiresByType text/javascript «access plus 604800 seconds» ExpiresByType application/javascript «access plus 604800 seconds» ExpiresByType application/x-javascript «access plus 604800 seconds» #кэшировать html и htm файлы на один день ExpiresByType text/html «access plus 43200 seconds» #кэшировать xml файлы на десять минут ExpiresByType application/xhtml+xml «access plus 600 seconds» </ifModule> |
Но в случае с этим сайтом это все не сработало. Сайт находится на хостинге reg.ru. Ни в коем случае не хочу сказать ничего плохого о них, просто у них такие правила, о них дальше расскажу. К примеру на хостинге ActiveCloud и то и другое правило заработали без лишних проблем. После переписки с хостингом выяснилось, что дополнительные модули на услуге «виртуальный хостинг» они не устанавливают и предложили воспользоваться услугой VPS. Этим я займусь в ближайшее время и обязательно напишу подробную статью.
А теперь дальше по списку. Нас просят по возможности сократить JavaScript и CSS. Можно опять таки прибегнуть к правке файла .htaccess. Включить в нем GZIP и сжать все ваши JavaScript, HTML и CSS файлы. Делается это при помощи следующего правила:
<IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text\.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image\.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule>
<IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text\.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image\.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> |
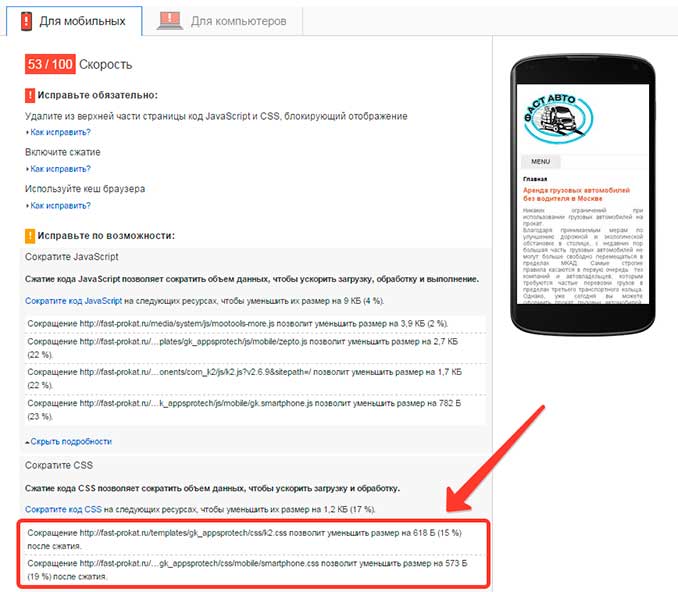
Как вы наверное уже поняли, в случае с reg.ru это не сработало тоже. Поэтому придется пока сокращать все это дело руками, вернее при помощи специальных онлайн-сервисов. Покажу на примере двух этих файлов (рис.7)

рис.7
Для сжатия файлов CSS рекомендую использовать этот оптимизатор, проверено на личном опыте. Все до безобразия просто и очень эффективно. Порядок действий следующий:
- заходим на сайт по FTP
- переходим по предложенному Google пути (смотрим на картинке выше)
- на всякий случай копируем куда-нибудь исходный файл
- далее открываем его любым редактором типа Notepad++
- копируем весь код и вставляем его в вышеуказанный оптимизатор CSS
- нажимаем кнопку оптимизировать и получаем то, что надо Исходный код: 21.862 Кб, Оптимизированный код: 16.258 Кб, Коэффициент: 25.6% (-5604 байт)
- теперь копируем полученный код (он находится ниже) и вставляем его вместо исходного
- сохраняем и заливаем файл назад, на хостинг, ну или сохраняем с заменой
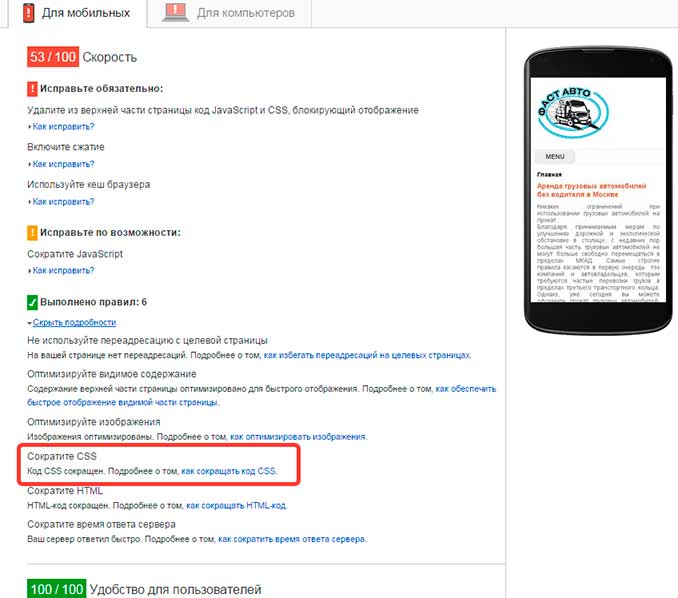
После этого должно получиться следующее (рис.8):

рис.8
Точно таким же образом надо поступить с JavaScript, только в этом случае рекомендую воспользоваться вот этим онлайн компрессором. Точно также, ничего сложного.
Теперь осталось только перевести сайт на VPS и установить необходимые модули для кэширования, сжатия и удаления из верхней части страницы кодов JavaScript и CSS, блокирующих отображение. Об этом в следующей части.
Надеюсь, это поможет вам ускорить и облегчить ваши сайты. Если что-то не понятно, спрашиваем в комментариях, чем смогу, помогу. Удачи всем!
promotiger.ru
Правильная оптимизация сайта под мобильные устройства
Про оптимизацию интернет – ресурсов под мобильные устройства сказано уже много. Однако стоит объединить вместе и еще раз повторить наиболее важные мысли, касающиеся этой темы.
Такой интерес к мобильной оптимизации вполне оправдан, ведь по заверениям Клиффа Ноутса в следующем году более половины входов в Сеть будет осуществляться через смартфоны и планшеты.
В первую очередь нужно определиться с тем, каким образом вообще реализовывать мобильную версию. Поисковой гигант Google сообщает, что предпочтительнее пойти по одному из трех путей:
1. Адаптивный дизайн. Суть заключается в том, что сайт имеет один html-код, но средствами css определяется то, каким образом стоит отображать информацию на устройстве.
2.Динамическое изменение html и css. Для таких сайтов характерно использование одного набора url-адресов. В это же время содержимое той или другой страницы меняется в зависимости от того, с какого устройства осуществляется посещение интернет - ресурса.
3. Сайты с разными url-адресами. В этом случае, как правило, создается две разные версии сайта. Мобильная размещается на поддомене.
В плане технической реализации эти подходы довольно сильно разняться. Но есть все-таки и принципы мобильного дизайна, от которых нельзя отступать никогда.
1.Важная информация сразу в фокусе пользователя. Посетители приходят на сайт с целью получения какой-то конкретной информации. Если вы являетесь владельцем магазина, то пользователи в первую очередь хотят узнать ваш адрес, а не информацию о работающем персонале. Важно, чтобы пользователю не приходилось ее долго искать. Особое внимание еще нужно обратить и на призыв к действию, если размещение такового на вашем сайте необходимо. Подумайте о целесообразности размещения призыва в верхней части веб-страницы.
2. Размеры изображений в процентах. Ни в коем случае не допускается задание размера изображений в пикселях. Такая картинка наверняка испортит весь дизайн, пользователи могут быть разочарованы.
3. Ссылки на настольную версию сайта. Люди, посещающие мобильную версию сайта, обычно приходят с целью быстрого получения какой-то конкретной информации. Однако это все-таки не характерно для 100% случаев. Вполне возможен вариант, когда пользователь пожелает изучить вашу компанию подробней. А значит обязательным условием является кнопка для перехода на полную версию интернет – ресурса.
Если говорить о мобильном SEO, то здесь практически все аналогично с обычным поисковым продвижением. Заметим, что если используется две разные версии сайта, то на SEO придется потратить больше средств (внешние ссылки нужны и на полную, и на мобильную версию). Еще одно существенное отличие заключается в том, что семантическое ядро сайта придется немного подкорректировать, так как исследователи заметили, что пользователи мобильных устройств вводят чуть измененные поисковые запросы.
allforjoomla.ru
Оптимизация для мобильного сайта: основные моменты
Согласно данным статистики, в 2012 году в качестве основной точки доступа в Интернет использует мобильные телефоны порядка 1 миллиарда людей во всем мире. Популяризация мобильных устройств вынуждает оптимизаторов разрабатывать и продвигать "мобильные" сайты.
Неудобный мобильный сайт - первая причина, по которой пользователи отказываются от его посещения. Кроме того, более 50% пользователей, согласно опросам, поделилась бы со своими знакомыми мнением о мобильном сайте. Каким же образом оптимизировать веб-ресурс так, чтобы его использование стало комфортным для посетителя?
1. Выбрать правильный дизайн и определиться со структурой ресурса
Мобильная версия сайта в любом случае будет отличаться от обычной. Десктопный вариант с обилием контента - отнюдь не то, что необходимо пользователям, которые выходят в сеть через мобильные устройства. Очень важно постараться максимально упростить страницы, выделить и пометить только те разделы, например, игры и программы, которые особо важны, которыми заинтересуются сами пользователи.
Хорошо, когда на странице помещается не только ссылка на тот или иной раздел сайта, но и имеется краткое описание всего ресурса. Это даст пользователю возможность понять, действительно ли поисковая выдача привела его туда, куда нужно.
2. Для каждой страницы сайта необходимо грамотно прописать URL-адрес
А также выбрать нужный домен. Если ранее вы уже разрабатывали сайт, а теперь подготавливаете для него мобильную версию, наиболее оптимальный вариант - создать для нее поддомен или сабфолдер. Кстати, для остальных страниц адрес URL можно оставить неизменным - достаточно использовать редирект.
3. Как оптимизировать мобильный сайт
Дело в том, что мобильная версия сайта не может пользоваться теми же ключевыми фразами, что и обычная. И проблема не в каких-то определенных запретах, просто аудитория, которая выходит в сеть с мобильного телефона, имеет свои особенности. И, соответственно, задает поисковым роботам иные запросы. Идеальный вариант - проанализировать свою "мобильную" аудиторию, чтобы понять, что они ищут и в чем нуждаются.
В процессе оптимизации сайта также не стоит забывать о:
- оптимизации изображений;
- использовании HTML5, который позволяет создавать сайты для планшетов и смартфонов;
- качественном обмене ссылками, которые будут приводить пользователей непосредственно на мобильную версию сайта;
- разработке специальной карты сайта под мобильную его версию;
- постоянном мониторинге и проверке, чтобы страницы сайты были релевантны ключевым запросам;
- проверке, насколько четко сайт индексируется поисковыми системами, не возникли ли проблемы с этим процессом;
- оптимизации размеров страниц для их быстрой загрузки.
allforjoomla.ru