10 самых популярных сайтов на CMS Joomla. Примеры сайты на joomla
Рейтинг популярных сайтов на CMS Joomla
С марта 2007 года более 30 миллионов копий программного обеспечения Joomla были скачаны в соответствии с Joomla.org. Joomla является самой популярной полнофункциональный в мире система управления контентом (CMS) и имеет полномочия приблизительно 2,7% от 1000000 крупнейших сайтов в мире. Эти веб-сайты в различных областях, таких как образование, искусство, средства массовой информации, спорт, бизнес, наука, техника, здравоохранение и т.д.
Joomla становится все более популярной и более надежной. Есть много известных сайтов, созданных на данной CMS. В этой статье я познакомлю вас с 10 из самых популярных сайтов с использованием Joomla.
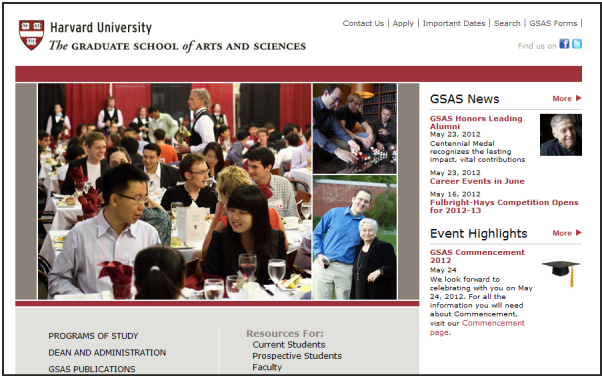
Гарвардский университет

Gsas.hardvard.edu
Популярные расширения: K2
Шаблон, используемый: Индивидуальный шаблон.
Гарвардский университет , который отпраздновал свое 350-летие в 1986 году, является старейшим вузом в Соединенных Штатах. Gsas.hardvard.edu , суб-сайте Harvard.edu , является Гарвардской высшей школы сайт искусств и наук.
Сайт работает с К2 для создания новостей, предоставление информации и т.д.
Уневерситет Нотр-Дам

Ace.nd.edu
Рекомендуемые расширениями: Roktabs , RokNavMenu , JomSocial , Core Design Login, Core Design Scriptegrator , GCalendar
Шаблон, используемый: Cloudbase template from Cloudaccess
Альянс католического образования , или ACE, отвечает на нужды образовательной миссии Церкви в служении детям начальных и средних школах. ACE является результатом совместных усилий двенадцати различных программ всех рабочих для укрепления и поддержания католических школ в Соединенных Штатах.
До сих пор это мой любимый сайт не только потому что он использует Joomla 2.5 для управления веб, но и из-за их потрясающий дизайн и графика . Кроме того, ACE использует много различных расширений Joomla на сайте, таких как Rocktabs, RokNavMenu для создания вкладок и меню, JomSocial для социальных сетей, Core Design Login для отображения имени пользователя, формы входа, и многие другие.
Joomla!

Joomla.org
Рекомендуемые расширениями: Phoca Documentation,K2,JomSocial,Tidy,Google Ad Manager
Шаблон, используемый: Настроенный шаблон byKyleLedbetterandGaryGisclairfrom PixelPraise
www.Joomla.org является официальном сайтом Joomla! , а также самым известным сайтом Joomla-сообщества, со средней месячной посещаемостью 2600000 и 61000000 ежемесячных просмотров страниц . Если вы являетесь пользователем Joomla, вы, конечно, знаете знаете этот сайт и наверно не раз его посещали.
Использует много расширений, например, Phoca Documentation для отображения оглавления в каталоге расширений Joomla, K2 для Joomla! Блоги , Magazine, JomSocial . People site, и многие другие.
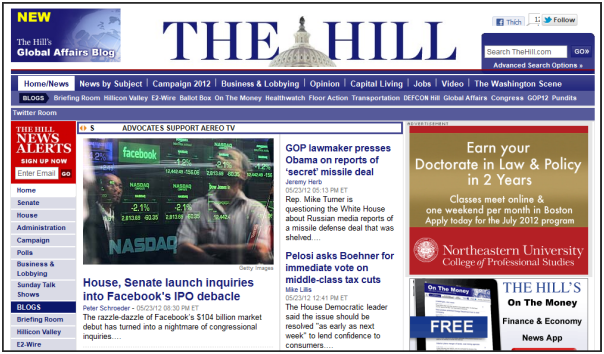
Hill

Thehill.com
Популярные расширения: Disqus Comment
Шаблон: Индивидуальный шаблон
Это сайт газеты , на котором полно новостей, видео и т.д.
Официальный сайт thehill.com достигает 1000000 уникальных посетителей и 5,6 миллионов просмотров страниц в месяц .
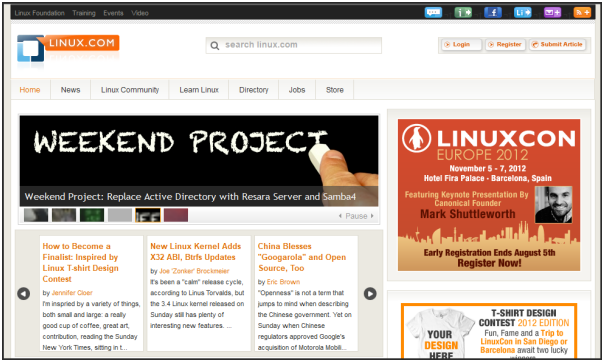
Linux

Linux.com
Рекомендуемые расширений: Frontpage Slideshow,Community Answers
Шаблон: Индивидуальный шаблон
На официальном сайте Linux можно найти информацию, программное обеспечение, документацию, советы и ответы на вопросы...
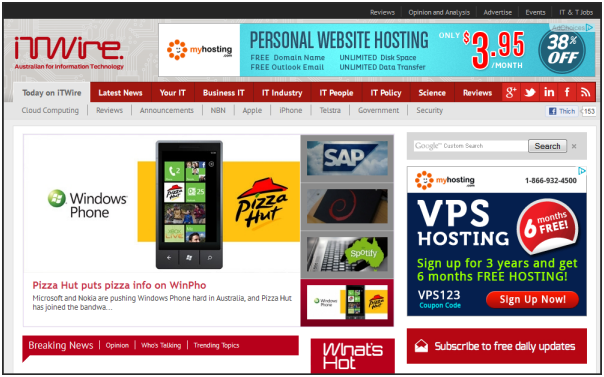
It Wire

Itwire.com
Популярные расширения: Disqus Comment,Lof ArticlesSlideShow.
Шаблон: Gridtwelve template by Paul Hosking from Mail Caster
ITWire - новости, технологии и разработки со всего мира, охватывающей все важные секторы IT.
На главной странице Itwire.com , чтобы показать горячие и важные новости, они используют Lof ArticlesSlideShow. Этот веб-сайт также позволяет посетителям комментировать статьи - Disqus Comment.
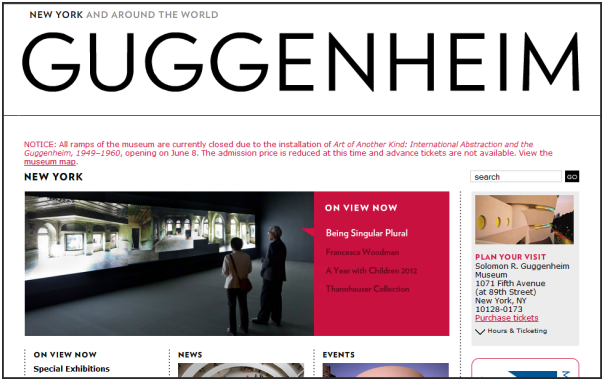
Guggenheim

Guggenheim.org
Популярные расширения: JomComment
Шаблон, используемый: template by Matt Zur fromIdsociety
Всемирно известный музей искусства.
Музей Гуггенхайма является важным культурным центром, учебным заведением, и сердцем международной сети музеев.
Как веб-сайт Joomla, он применяет JomComment на интернет-форуме, чтобы сделать разговоры между собою и своими членами легче.
MTV Greece

Mtvgreece.gr
Популярные расширения: K2 , Frontpage Slideshow , Custom Code
Шаблон, используемый: Keegot
MTV Greece является греческой версией MTV - самый известный музыкальный канал телевидения во всем мире, и был запущен 1 сентября 2008 года. Mtvgreece.gr является официальным сайтом MTV Греции.
Это сайт использует K2. Frontpage Slideshow используется, чтобы показать горячие новости. Сайт хорошо организован , так что вы можете легко найти информацию о музыкальном файле который Вам нужен.
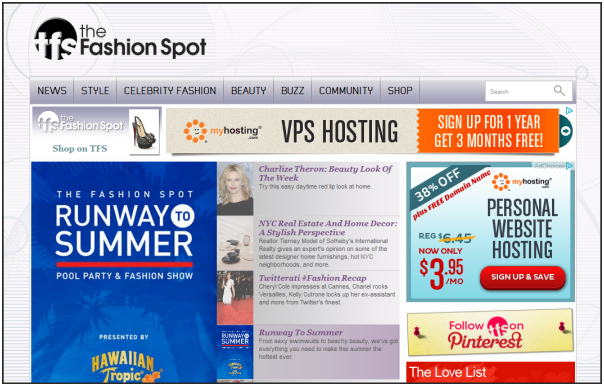
The Fashion Spot

Thefashionspot.com
Популярные расширения: Frontpage Slideshow
Шаблон: AtomicOnline
Сайт является модо-ориентированным интернет-сообществом , которое охватывает дизайнеров, фотографов, моделей и т.д. . TheFashionSpot имеет 3800000 просмотров страниц в месяц, обновления ежедневные.
Опять же, Frontpage Slideshow используется для вывода фактов, новостей и информации. Не слишком трудно заметить это популярное расширение на главной странице.
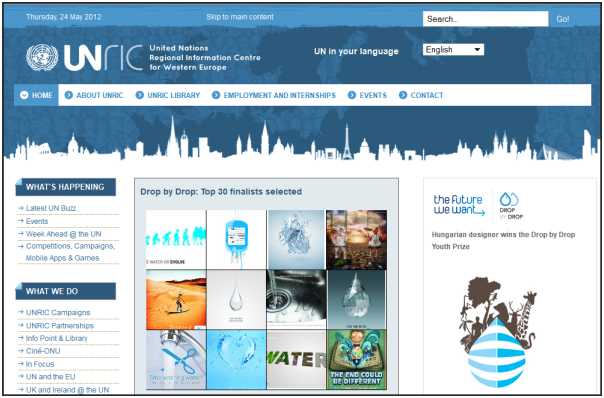
United Nations Regional Information Centre for Western Europe UNRIC

Unric.org
Рекомендуемые расширениями: Roktabs , Issuu Smart Look
Шаблон: Cделан на RocketTheme Gantry Framework.
Региональный Информационный Центр ООН (РИЦООН) услуг Западной Европы. Предоставляет информацию и документацию в странах региона.
Ваши глаза могут чувствовать себя спокойно, дизайн простой и красивый. Вы можете легко увидеть основные статьи в правой части страницы благодаря Roktabs. Кроме того, при помощи плагина Smart Look, на сайте можно просматривать PDF - файлы.
Мы только что узнали о 10 самых популярных веб-сайтов с использованием Joomla, а также рассмотрели общий вид каждого сайта. Можете посетить и посмотреть как устроены данные сайты.
На этом все, читайте наши статьи, Удачи!)
joomla-secrets.ru
Готовый сайт на joomla -Получай клиентов!
Если Вы читаете этот текст, значит, Вы заинтересованы в создании нового веб-ресурса. Значит, Вам нужны слава и доход. Значит, Вам нужны мы.
Компания «Нитроскай» предлагает всем желающим уникальную возможность - получить готовый сайт joomla всего за день или два. При этом Вы уже сейчас можете получить многочисленные шаблоны сайтов joomla бесплатно, загрузив их с нашего ресурса. Мы решили, что этот каталог поможет Вам сделать правильный выбор и оформить соответствующую услугу.
Какие возможности может дать нашим клиентам готовый сайт joomla? Отвечаем: Вам не придётся тратить время и деньги на доработки и совершенствование дизайна. Достаточно будет лишь наполнить уже существующий шаблон текстами, изображениями, контактной информацией и опубликовать всё это в Интернете. Ведь чем, по сути, может стать такой сайт? Рекламной растяжкой, видеоблогом, Интернет-магазином, вторым офисом – иными словами, тем, чем Вы сами захотите. Мы делаем даже сайты-визитки – дешёвые веб-ресурсы с небольшим количеством основной информации. При этом Вы уже сейчас можете получить бесплатные шаблоны сайтов joomla и представить себе внешний вид потенциального ресурса. Вы хотите, чтобы к Вам приходили клиенты из Интернета? Вы хотите, чтобы они делали заказы в режиме «онлайн»? Посмотрите примеры сайтов на joomla, и попробуйте сначала просто помечтать.
Красочные каталоги с продукцией, многочисленные рубрики со статьями, отзывами, чатами, акциями, интерактивными сервисами типа «Яндекс. Деньги», информацией о Вас и Ваших сотрудниках. Просто знайте о том, что готовый сайт на joomla-движке Вы получите буквально за день, а, может, и за несколько часов, если просто обратитесь к нам.
Наши примеры сайтов на joomla работают уже сегодня.
Бесплатные шаблоны сайтов joomla – это доступные варианты Вашего будущего.
Скачивайте шаблоны сайтов joomla бесплатно – и решайте, нужно ли Вам сегодня покорять цифровой мир товаров и услуг.
www.nitrosky.ru
Пример создания сайта на CMS Joomla 3 — КОМТЕТ — хостинг
Для понимания статьи рекомендуем получить бесплатный тестовый доступ на виртуальный хостинг, так как предполагается, что вами автоматически установлена CMS Joomla из APS-приложений панели управления виртуальным хостингом КОМТЕТ.
Если вы только начали знакомство с веб-приложением Joomla и иногда возникают вопросы по заполнению сайта, управлению меню, привязки дополнительных компонентов, модулей и новых шаблонов,то данная статья очень поможет вам. Здесь рассмотрен пример создания простого сайта, имеющего собственную статью, самостоятельно установленные плагин и шаблон.
1. Первый шаг - установка CMS Joomla
Итак, вы завели на хостинге площадку (зарегистрироваться для теста хостинга можно бесплатно), к примеру test-komtet.ru. Прежде всего необходимо установить сам пакет Joomla, что можно сделать двумя способами:
- Посредством соединения по FTP загружаем распакованный пакет Joomla в корень сайта (или же в другую директорию внутри /httpdocs по желанию). После чего набираем в браузере: http://ваш_домен/install.php и следуем дальнейшей инструкции по установке.
- Устанавливаем приложение Joomla из панели управления PPA. Установка очень простая и не требует профессиональных знаний.
2. Второй шаг - Первоначальная настройка сайта на Joomla
Теперь у нас установлена Joomla в каталог /httpdocs/ (согласно рассматриваемого примера для условного домена test-komtet.ru, как и все остальные настройки в этой статье. Ваш выбор каталога для установки может отличаться).
Все последующие действия с сайтом будут осуществляться через Панель администрирования Joomla, которую можно вызвать в браузере: http://test-komtet.ru/administrator.
Перед началом работы рекомендуем изменить некоторые общие настройки CMS Joomla. Для этого в верхнем меню выберите Система и нажмите Общие настройки.
В открывшемся окне Вы можете увидеть огромное количество настроек на нескольких вкладках, изменять их следует в зависимости от потребностей проекта. Не имеет смысла в данной статье описывать каждый пункт настроек, да и к тому же Вы можете самостоятельно получить их краткое описание в всплывающем окне при наведении на любой пункт курсором.Среди этих настроек пока обратим внимание лишь на поле Название сайта и Настройки SEO.
- В поле Название сайта введите общее название проекта, к примеру "Мой первый сайт". Введенное значение будет использоваться в различных местах (например, в заголовке панели управления и на странице Сайт выключен).
- В Настройках SEO рекомендуем активировать/включить опции "Включить SEF (ЧПУ)" и " Перенаправление URL" это позволит системе создавать красивые ЧПУ (человеко понятные ссылки).
Что это даст?
При выключенных опциях, указанных выше, при переходе по страницам сайта ссылки в адресной строке браузера будут выглядеть так
http://test-komtet.ru/index.php?option=com_content&view=article&id=1&Itemid=101а при включенных опциях так
http://test-komtet.ruПосле внесения любых изменений не забывайте нажимать в левом верхнем углу кнопку Сохранить.
Теперь рассмотрим настройки Менеджер пользователей, перейти к данным настройкам можно в текущем окне, выбрав в левом боковом меню пункт Менеджер пользователей.
Прежде всего раскроем смысл некоторых пунктов данного окна, так как изменение настроек пользователя не столь критично, но порой необходимо:
- Разрешить регистрацию пользователей — если выбрано Да, то будет включен механизм самостоятельной регистрации пользователей через лицевую панель сайта.
- Группа для регистрирующихся пользователей — уровень доступа, автоматически присваиваемый пользователю после регистрации через лицевую панель сайта. Данный пункт имеет несколько категории - зарегистрированный, автор, редактор и управляющий и др. Желательно устанавливать опцию — зарегистрированный (-Registered), а потом менять определенным пользователям статус. Хотя данная опция напрямую зависит от характера сайта.
- Активация нового пользователя — Если выбрано значение Нет, пользователь будет зарегистрирован сразу. Если выбрано значение Самостоятельно, пользователю будет отправлено письмо с ссылкой для активации учётной записи. Если выбрано Администратором, пользователю будет отправлена ссылка для проверки его адреса электронной почты. После подтверждения адреса, администратору будет отправлено уведомление, о необходимости активировать учётную запись пользователя. Данную опцию нежелательно устанавливать на Нет, в противном случае может возникнуть переполнение БД из-за спам-ботов.
- Параметры сайта для пользователя — данная настройка не является важной и зависит только от выбора администратора. В примере мы выбрали опцию Показать, чтобы зарегистрированный пользователь мог свободно выбирать в настройках своей учетной записи язык, визуальный редактор и сервер помощи.
После внесения любых изменений не забывайте нажимать в левом верхнем углу кнопку Сохранить.
Итак, мы выполнили необходимую первичную настройку нашего сайта. Выбор остальных настроек в меню Общие настройки будет зависеть от целей администратора и характера самого сайта. Теперь можно перейти к следующему шагу.
3. Третий шаг - Cоздание материала
Прежде чем приступать к созданию материала, рекомендуем изначально спланировать категоризацию статей на сайте для удобства работы с ними.Для этого необходимо выбрать вкладку Материалы,выбрать Менеджер категорий и нажать Создать категорию.
В окне создания категории обязательно указание лишь поля Заголовок. Рекомендуем также заполнить поле Алиас так как бы Вы хотели видеть его в адресной строке, если этого не сделать, то приложение выполнит транслитерацию названия самостоятельно.
Другие настройки можно провести в дальнейшем в зависимости от целей администратора.
Теперь мы можем приступать к созданию материала (контента).Для добавления материала выберите вкладку Материалы, далее Менеджер материалов и Создать материал.
Заполняем поля:
- Заголовок (название статьи в навигаторе сайте): Мой первый сайт
- Алиас (как будет отображаться путь к материалу в адресной строке): можно оставить пустым, приложение составит алиас самостоятельно.
- Состояние: Опубликовано
- Категория (систематизация статей): Новости
- В окне текстового редактора происходит заполнение статьи. К примеру напишем «КОМТЕТ — мой первый хостинг».Сам текстовый редактор может быть изменен и добавлен как модуль Joomla, но в принципе достаточно редактора по умолчанию.
Нажимаем Сохранить .
Таким образом Вы добавили статью на сайт и найти её сможете на главной странице сайта.
4. Шаг четвертый - Установка компонентов Joomla
Порой встроенного функционала CMS Joomla не достаточно для реализации каких либо задач сайта, по этой причине в приложении предусмотрена установка дополнительных инструментов.
Рассмотрим функционал установки компонентов на примере установки редактора материалов JCE.
Для начала нам необходимо получить плагин, т.е. скачать его с официального сайта разработчика, либо проверенных специализированных ресурсов.
Установка имеющегося файла с плагином происходит следующим образом:
- Выберите вкладку Расширения и нажмите Менеджер расширений
- В боковом меню выберите Установка и на вкладке Загрузить файл пакета нажмите Обзор и выберите файл пакета на своем компьютере с плагином, скаченным нами ранее
- Нажмите Загрузить и установить После успешной установки Вы увидете следующее сообщение
Таким образом плагин был установлен.
5. Шаг пятый - установка и настройка шаблонов Joomla
К примеру, купили либо нашли бесплатно интересующий шаблон и хотите применить его на нашем сайте:
- Устанавливаем шаблон также как и устанавливали компонент в предыдущем шаге.
- Заходим в Расширения -> Менеджер шаблонов и видим окно со всеми шаблонами, установленными на сайт.
- Выбираем ссылку установленного шаблона и попадаем в меню настроек.
- Выполняем все необходимые изменения (описывать их не буду, так как настройки применяются к файлам стилей css и выбор того или иного пункта уже дело вкуса) и нажимаем кнопку Сохранить.
- В меню шаблонов отмечаем галочкой нужный шаблон и нажимаем кнопку По умолчанию .Готово. Теперь наш сайт изменил скин на тот который мы выбрали.
Подведем итог: мы создали сайт на движке джумла, имеющий статью и интересующий нас шаблон. Остается надеяться, что данная статья поможет начинающему разработчику в создании сайта на движке Joomla.
При создании Joomla-сайта на нашем хостинге вы всегда можете рассчитывать на квалифицированные услуги сотрудников круглосуточной Службы технической поддержки хостинга, как при размещении сайта, так и при переносе сайта на Joomla.
Шаблоны с установкой можно заказать на TemplateMonster.
www.komtet.ru
Пример создания сайта на Joomla — КОМТЕТ — хостинг
| Данная статья применима к устаревшей версии CMS Joomla, использование которой на данный момент не рекомендуется, по причине прекращения её поддержки разработчиком. Несмотря на то, что пока неизвестно ни об одной уязвимости Joomla 1.5.26 с применённым патчем безопасности, закрытие их разработчиком в случае появления не гарантируется. Начинать новый проект/сайт рекомендуется с использованием последних стабильных версий приложения. Вы можете найти аналогичная статью в нашей библиотеке, оринтированную на последние версии Joomla. |
Для понимания статьи рекомендуем получить бесплатный тестовый доступ на виртуальный хостинг, так как предполагается, что вами автоматически установлена русская версия Joomla из Панели управления хостингом КОМТЕТ.
Если вы только начали знакомится с движком Joomla и иногда возникают вопросы по заполнению сайта, управлению меню, привязки дополнительных компонентов, модулей и новых шаблонов, данная статья очень поможет вам. Здесь рассмотрен пример создания простого сайта, имеющего форум, чат, скин и несколько статей.
1. Первый шаг - установка Joomla
Итак, вы завели на хостинге площадку (зарегистрироваться для теста хостинга можно бесплатно), к примеру test.komtet.ru. Прежде всего необходимо установить сам пакет Joomla, что можно сделать двумя способами:
- Через FTP загружаем распакованный пакет Joomla в корень сайта (или же в другую директорию внутри /httpdocs по желанию). После чего набираем в браузере: http://ваш_домен/install.php и следуем дальнейшей инструкции по установке. Не рекомендуем так делать.
- Устанавливаем Joomla из панели управления хостингом. Установка очень простая и не требует профессиональных знаний.
2. Второй шаг - Первоначальная настройка сайта на Joomla
Теперь у нас установлена Joomla в каталог /httpdocs/ (согласно рассматриваемого примера для условного домена test.komtet.ru, как и все остальные настройки в этой статье. Ваш выбор каталога для установки может отличаться).
Все последующие действия с сайтом будут осуществляться через Панель администрирования Joomla, которую можно вызвать в браузере: http://test.komtet.ru/administrator или же нажать на кнопку в левом меню сайта по умолчанию.
В админпанели переходим по ссылке Сайт -> Общие настройки
Здесь нам важны такие окна настройки, как:
- Система -> Настройки пользователя
- Сайт -> Установки Search Engine Optimization
Остальные настройки, выставленные по умолчанию, не критичны и менять их можно по желанию.
Итак, рассмотрим подробно Установки Search Engine Optimization:
Как приведено в примере на картинке, для нормального функционирования сайта на движке Joomla необходимо выставить все три опции данного окна на значение Нет:
- Включить SEO — включает механизм поисковой оптимизации (SEO) для вывода ссылок в виде SEF (Search Engine Friendly) URL. Включение этой опции во многих версиях Joomla создает неправильные ссылки навигации по сайту, из-за чего не происходит подключение стилей css.
- Использование mod_rewrite — определяет, использовать ли mod_rewrite веб-сервера Apache для перехвата и перенаправления ссылок, отвечающих определенным условиям. Включение этой опции по желанию, если есть необходимость использовать mod_rewrite.
- Добавить суффикс к URL — если выбрано Да, то система будет добавлять к URL-адресу суффикс, зависящий от типа документа.
Теперь рассмотрим настройки Система -> Настройки пользователя:
Прежде всего раскрою смысл пунктов данного окна, так как изменение настроек пользователя не столь критично, но порой необходимо:
- Разрешить регистрацию пользователей — если выбрано Да, то будет включен механизм самостоятельной регистрации пользователей через лицевую панель сайта.
- Права нового пользователя — уровень доступа, автоматически присваиваемый пользователю после регистрации через лицевую панель сайта. Данный пункт имеет категории - зарегистрированный, автор, редактор и управляющий. Желательно устанавливать опцию — зарегистрированный, а потом менять определенным пользователям статус. Хотя данная опция напрямую зависит от характера сайта.
- Активация нового пользователя — если выбрано Да, то система будет просить активацию нового пользователя через e-mail. Данную опцию желательно устанавливать на Да, чтобы не было переполнения БД из-за спам-ботов.
- Параметры пользователя — данная настройка не является важной и зависит только от выбора администратора. В примере мы выбрали опцию Показать, чтобы зарегистрированный пользователь мог свободно выбирать в настройках своей учетной записи язык, визуальный редактор и сервер помощи.
Итак, мы выполнили необходимую первичную настройку нашего сайта. Выбор остальных настроек в меню Общие настройки будет зависеть от целей администратора и характера самого сайта. Теперь можно перейти к следующему шагу.
3. Третий шаг - создание меню
Для того чтобы приступить к созданию меню, прежде всего необходимо убрать пункты меню сайта по умолчанию. Делается это следующим образом:
- Заходим в Все меню -> Менеджер меню и видим примерно такую картину:
- Помечаем галочками все меню и нажимаем на кнопку Удалить в правой части:
Важно заметить, что удалять не обязательно все, так как Main Menu, User Menu и Top Menu используются большинством шаблонов для Joomla по умолчанию. Поэтому дабы избежать дополнительной работы по изменению кода шаблонов, просто переименуем эти три меню на Главное меню, Пользовательское меню и Верхнее меню. Итого, на нашем примере, остается три меню.
Теперь приступим непосредственно к созданию меню. Например, нам надо помимо трех существующих, добавить еще одно - Скачать на сайте. Создается меню так:
- Заходим в Все меню -> Менеджер меню
- Нажимаем кнопку Создать в правой части.
- В появившемся окне задаем параметры нового меню:
Системное имя (обязательно на английском): filemenu
Заголовок (название меню на сайте): Скачать на сайте
Описание (необязательный параметр): здесь качаем файлы
Заголовок модуля (название модуля для данного меню): mod_mainmenu
Очень важно заметить что в некоторых версиях Joomla если заголовок модуля меню назвать как то иначе, он не отобразиться на сайте, даже если его опубликовать. Поэтому присваиваем имя mod_mainmenu, а потом переименуем его в менеджере модулей.
Итак, меню и модуль данного меню созданы. Чтобы меню появилось на сайте, необходимо опубликовать его. Делается это следующим образом:
- Заходим в Расширения -> Менеджер модулей
- Выбираем модуль с названием mod_mainmenu
- Щелкаем по нему мышью и переходим в окно настройки модуля
- Теперь изменяем имя mod_mainmenu на Скачать на сайте
- В полях Показать заголовок: и Включен: ставим параметр Да
- Нажимаем кнопку Сохранить
В принципе меню Скачать на сайте уже активно на странице сайта и ждет наполнения, но будет отображаться в списке всех меню на последнем месте. Если Вы хотите поставить его на какой либо другой позиции делаем следующее:
- Заходим снова в Расширения -> Менеджер модулей
- В столбце Порядок рядом с каждым модулем мы видим различные числовые значения. вообщем то это и есть приоритет каждого модуля на сайте (от 1 и ниже, причем 1 является наивысшим приоритетом). Так как нам необходимо поставить наше меню Скачать на сайте после меню Главное меню (приоритет 1), мы изменяем значение Порядок меню Скачать на сайте на 2. Теперь это меню будет следовать на панели всех меню ровно после Главного меню.
4. Шаг четвертый - создание статьи
Подведем промежуточный итог: у нас на сайте 3 меню по умолчанию, наполненных статьями от joomla.org, и одно меню, созданное нами, пустое. Необходимо наполнить его и мы начнем это делать со статьи. К примеру разместим в нем одну статью с содержанием условного текста и одной картинки. Приступим:
- Заходим в Материалы -> Менеджер материалов
- Здесь мы видим определенное количество статей, которые включаются в пакет установки Joomla.
- По желанию администратора их можно удалить, отметив нужные статьи галочкой и нажав кнопку Удалить.
- Чтобы добавить статью необходимо нажать на кнопку Создать. Появится окно примерно такого вида:
- Заполняем поля:
- Заголовок (название статьи в навигаторе сайте): Хостинг
- Псевдоним (необязательное поле, в большинстве случаев не заполняется)
- Раздел (систематизация статей, для пункта меню не обязательно указывать): не указано
- Опубликовано: Да
- На главной (при желании можно опубликовать на главной странице, в нашем случае http://test.komtet.ru. Важно заметить, что на главной странице можно публиковать только один материал): Нет
- Категория (систематизация статей): не указано
- В окне текстового редактора происходит заполнение статьи. К примеру напишем «КОМТЕТ — мой хостинг». Сам текстовый редактор может быть изменен и добавлен как модуль Joomla, но в принципе достаточно редактора по умолчанию.
- После текста добавим картинку, щелкнув на значок:
В появившемся окне происходит добавление рисунка:
- как с другого сайта (указав в окне Image URL ссылку на рисунок)
- так и собственного сайта, предварительно загрузив рисунок по FTP (тогда путь к рисунку указывается не URL, а через каталоги на сервере, относительно домашней директории сайта httpdocs. Например, по FTP мы загрузили рисунок 1.jpg в директорию httpdocs/images/. Тогда в окне Image URL следует указать /images/1.jpg)
Чтобы подтвердить создание статьи, нажмем на кнопку Сохранить. Статья готова, но не добавлена ни в одно меню. Добавим статью в меню Скачать на сайте следующим образом:
- Заходим в Все меню -> Менеджер меню
- Щелкаем по значку в колонке Пункты меню напротив меню Скачать на сайте
- В появившемся окне нажимаем кнопку Создать и переходим к мастеру создания пунктов меню:
- Переходим по ссылке Материалы -> Материал -> Стандартный шаблон материала:
- В появившемся окне заполняем необходимые формы:
Левая панель
- Заголовок (название статьи на сайте): Статья про хостинг
- Псевдоним (не заполняем):
- Ссылка (оставляем как есть):
- Показать в (самое важное, ведь именно эта опция назначает в каком меню отобразится статья): Скачать на сайте
Остальные пункты в настройках не трогаем, а вот на правой панели необходимо назначить статью, которая будет содержаться в выбранном меню:
- Параметры - Основные -> Выберите материал нажимаем кнопку выбрать
- В появившемся окне отобразились все статьи сайта, поэтому выбираем нужную, а именно Хостинг, и щелкаем по ней.
- Нажимаем кнопку Сохранить
- Все, статья опубликовано и вызвать ее можно выбрав в меню Скачать на сайте ссылку Статья про хостинг.
5. Шаг пятый - интеграция форума и чата в Joomla
Теперь на сайте есть 4 меню и одна статья. Рассмотрим еще несколько необходимых и нужных операций, по наполнению сайта наиболее распространенными пакетами — форум и чат. Замечу что интеграция что этих двух компонентов в принципе ничем не отличается, поэтому рассмотрим подробно действия по интеграции форума.
- Если форум установлен как стороннее приложение.
Например мы установили на сайт форум phpBB в каталог httpdocs/forum. Прежде всего стоит определиться, как именно данный форум будет отображаться на сайте: во фрейме шаблона сайта или же как отдельная страница. Joomla этим и хороша, что поддерживает оба варианта, поэтому рассмотрим их оба:
Форум как отдельная страница
- Заходим в Все меню -> Менеджер меню
- Выбираем Редактировать пункты меню (аналогично 4 шагу) Скачать на сайте
- Нажимаем кнопку Создать
- В мастере создания пунктов меню выбираем Внешняя ссылка
- Даём заголовок меню, к примеру "Форум" и присваиваем ссылку на форум относительно домашней директории - в нашем случае это /forum
- Нажимаем на кнопку Сохранить
- Готово.
Форум как содержимое фрейма шаблона сайта
- Заходим в Все меню -> Менеджер меню
- Выбираем Редактировать пункты меню (аналогично 4 шагу) Скачать на сайте
- Нажимаем кнопку Создать
- В мастере создания пунктов меню выбираем Внутренняя ссылка -> Враппер -> Враппер
- Присваиваем заголовок "Форум" в левой панели
- В правой панели указываем ссылку на форум, а именно Параметры - Основные -> Ссылка на контент враппера указываем /forum
- Нажимаем Сохранить
- Готово.
- Если форум установлен, как внутренний компонент Joomla
Например нам удобнее, по различным причинам, поставить внутренний компонент форума вместо стороннего приложения, например Kunena. Добавим его в пункт того же меню Скачать на сайте:
- Устанавливаем компонент форума.
- Заходим в Все меню -> Менеджер меню
- Выбираем Редактировать пункты меню (аналогично 4 шагу) Скачать на сайте
- Нажимаем кнопку Создать
- В мастере создания пунктов меню выбираем Внутренняя ссылка -> Kunena Forum
- Задаем название заголовка пункта меню "Форум".
- Нажимаем Сохранить
- Готово.
В принципе, любое другое стороннее приложение, как и внутренний компонент устанавливаются и интегрируются в меню аналогично. Поэтому будем считать, что у нас на сайте есть 3 меню стандартных, 1 меню содержащее статью, форум и чат. Рассмотрим еще один, не менее важный, момент при разработке сайта на Joomla.
6. Шаг шестой - установка и настройка шаблонов Joomla
В установочный комплект включено 3 стандартных шаблона, но они могут не удовлетворить запросам администратора сайта. Чем хорош пакет Joomla, что с каждым годом набирая все больше и больше поклонников, он набирает в том числе все больше свободных разработчиков, поэтому найти в мировой сети нужный шаблон уже не представляется проблемой.
К примеру, мы купили интересующий шаблон на TemplateMonster и хотите применить его на нашем сайте:
- Устанавливаем шаблон
- Заходим в Расширения -> Менеджер шаблонов и видим окно со всеми шаблонами, установленными на сайт.
- Выбираем ссылку установленного шаблона и попадаем в меню настроек
- Выполняем все необходимые изменения (описывать их не буду, так как настройки применяются к файлам стилей css и выбор того или иного пункта уже дело вкуса) и нажимаем кнопку Сохранить.
- В меню шаблонов отмечаем галочкой нужный шаблон и нажимаем кнопку По умолчанию.
- Готово. Теперь наш сайт сайт изменил скин на тот который мы выбрали.
Подведем итог: мы создали сайт на движке джумла, имеющий одну статью, форум и чат, а также добавили интересующий нас шаблон. Остается надеяться, что данная статья поможет начинающему разработчику в создании сайта на движке Joomla.
При создании Joomla-сайта на нашем хостинге вы всегда можете рассчитывать на квалифицированные услуги сотрудников круглосуточной Службы технической поддержки хостинга, как при размещении сайта, так и при переносе сайта на Joomla.
Шаблоны с установкой можно заказать на TemplateMonster.
www.komtet.ru
Примеры сайтов сделанных на cms Joomla

Сайт визитка это красиво и привлекательно оформленный сайт, заполненный удобно читаемым текстом и красивыми фотографиями. Он даст возможность Вашим посетителям ознакомиться с важной и необходимой информацией о Вашей компании. Идеально подходит для небольших фирм. Информационный ресурс, содержит сведения для клиента, описание предоставляемых услуг и контактную информацию, и др.

Зачем нужен интернет магазин
Если вы уже являетесь владельцем обычного магазина, создание интернет-магазина просто необходимо для вас: Дополнительный канал сбыта Дифференциация цен Расширение спектра предложений, бесконечная витрина Поле для экспериментов и маркетинговых исследований с удобной аналитикой Работа магазина в режиме 24/7Сильнейшей стороной Magento является очень обширный встроенный функционал. То есть, после установки магазина Вам будут доступны: · Множество валют и их настройка · Установка разнообразнейших скидок и акций · Доступно построение разных отчетов · Быстрое добавление огромного количества товаров в магазин · Добавление и управление налогами · Настройка ограниченного доступа к определенным частям магазина · Magento – это уникальный программный продукт, представляющий собой универсальное решение для любого Интернет-магазина. Magento очень удобна и для администрирования Интернет-магазина, и для посетителей. Так же, среди немаловажных преимуществ являются быстрое развертывание и большое количество дополнительных функциональных модулей.И многое многое другое Главные ее преимущества — огромное количество возможностей и настроек.

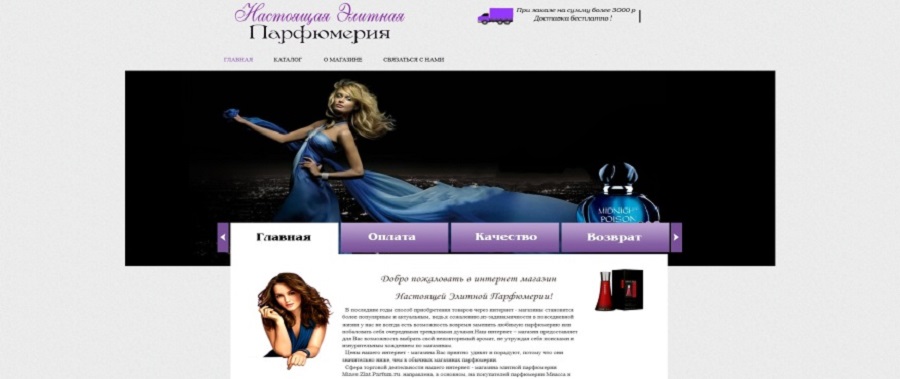
Платформа Joomla+Virtuemart
Интернет-магазин на Joomla: - это удивительная возможность увеличить число своих клиентов по принципу on-line заказов через Интернет. Это достаточно эффективный инструмент торговли позволяющий экономить на аренде, зарплате продавцам, достаточно иметь одного администратора который будет отслеживать заказы и работать с клиентами.
Ваши затраты на создание интернет-магазина минимальны, а получаемые возможности очень перспективны. Интернет развивается очень стремительно, практически все люди рано или поздно начинают задумываться а безопасно ли покупать товар через Интернет? Статистика показывает что те посетители которые впервые совершают покупки в интернет-магазинах обязательно делают повторные покупки, это говорит о многом. Интернет-аудитория громадна, если вам удастся привлечь в ваш интернет-магазин целевую аудиторию то заказчики вам обеспечены.
Joomla! является одной из ведущих систем по управлению контентом с открытым исходным кодом (WCMS). Она используется для публикации и управления содержанием веб-сайтов и позволяет создавать твёрдые, основанные на веб-стандартах, сайты и мощные онлайн приложения. Десятки миллионов веб-сайтов во всем мире работают на CMS Joomla! Эта CMS является чрезвычайно полезной, потому что она не требует иметь больших технических навыков для управления содержимым;поэтому вы сэкономите много сил, нервов и времени. Система Joomla позволяет совместно использовать, управлять, хранить и извлекать данные.

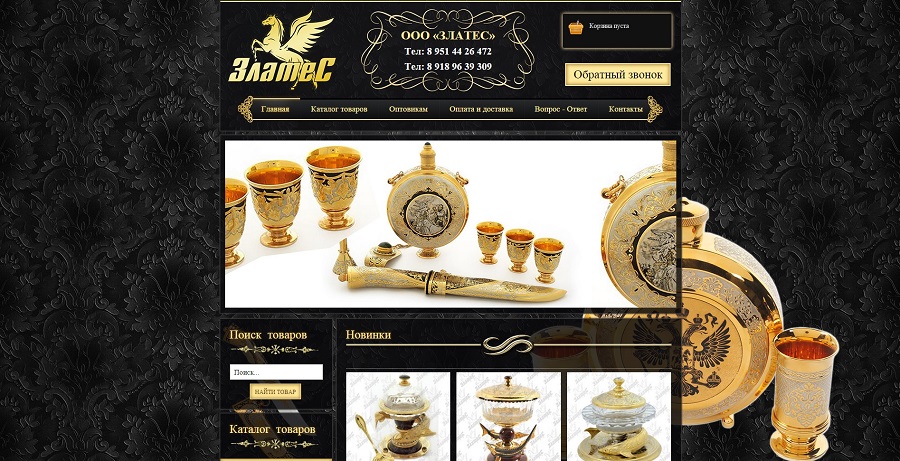
Корпоративный сайт: - это рекламный ресурс, содержит сведения о компании, контактную информацию, тематические статьи о предоставляемых товарах и услугах.которая привлечёт новых клиентов и повысит имидж компании. Может содержать каталог товаров, обратную связь,галереи и другие полезные функции, необходимые для удобной работы сайта.
Корпоративный сайт является одним из важнейших инструментов создания репутации компании и повышения узнаваемости ее бренда. Сайт должен предоставлять исчерпывающую информацию о компании, о сфере деятельности, предоставляемых товарах, услугах. Являясь лучшей рекламной площадкой, качественно изготовленный корпоративный сайт будет способствовать формированию у потребителей и партнеров образа надежной, мощной, динамично развивающейся компании. Кроме того, он может стать центральной площадкой для организации обратной связи с потребителями товаров или услуг. Создание корпоративного сайта позволит совершенствовать свой бизнес, повышая тем самым прибыль вашей компании.
zlat-mirsaitov.ru










