Joomla 3.x. Как удалить ссылки к статьям с изображений в статьях. Как в joomla картинку сделать ссылкой
Как сделать в HTML картинку-ссылку? - Joomla Master

Как уже заметили многие пользователи, web-страницы с картинками красочнее и разнообразнее, чем «голый» текст. Поэтому HTML позволяет вставлять изображения, чтобы сделать сайт интересным для посетителей.
Кроме этого, картинки и текст нужно размещать так, чтобы было удобно их читать и просматривать. Например, параметры hspase и vspase позволяют сделать изображение отдельно от текста. Параметр hspase делает горизонтальный отступ, а vspase – вертикальный отступ и задаются они в пикселах. Удачным примером использования таких параметров является интернет-магазин MyOriginal, предлагающий оригинальную косметику по доступным ценам.
В браузерах можно отключать загрузку изображений, тогда вместо них можно увидеть красный крестик это в Internet Explorer или другие элементы, если это другой браузер. Для таких элементов можно назначать подсказки о том, что изображено на картинке. В HTML это записывается с помощью параметра alt. Если загрузка изображений отключена, то вместо картинки будет отображаться текст. Обычно это происходит при наведении курсора на такой элемент.
Изображение можно использовать в качестве ссылки. Для этого необходимо в тег <a> поместить соответствующую картинку. При нажатии на такую картинку браузер будет переходить по заданному адресу (ссылке) в этом же или отдельном окне. Как только это будет сделано вокруг картинки появится рамочка, но она будет видна не во всех браузерах. Если данная рамочка будет портить эстетический вид, то ее можно убрать с помощью тега <img> и атрибута border=”0”. В значение должна быть указана толщина рамки. Таким же способом, но наоборот, можно сделать такую рамку.
К тому же следует всегда устанавливать параметр border=”0”, чтобы ссылка-картинка была без рамочек. Это следует делать, так как пользователей миллионы и все они пользуются разными браузерами.
joomla-master.org
Вопрос - Как сделать ссылку на самой картинке
neon6535 сказал(а): ↑2.5.28
Нажмите, чтобы раскрыть...
Тогда вообще круто В версиях до J3 вывод картинок был полностью в шаблоне материала.Находишь кусок кода:Код (PHP):
<?php if (isset($images->image_intro) and !empty($images->image_intro)) : ?>
<?php $imgfloat = (empty($images->float_intro)) ? $params->get('float_intro') : $images->float_intro; ?>
<div>
<img
<?php if ($images->image_intro_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"';
endif; ?>
src="<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/>
</div>
<?php endif; ?>
Ну и дальше понятно - оборачиваешь картинку ссылкой и вуаля... Адрес для ссылки можно взять выше по коду, из ссылки заголовка категории <h3>.
Код (PHP):
<?php if (isset($images->image_intro) and !empty($images->image_intro)) : ?>
<?php $imgfloat = (empty($images->float_intro)) ? $params->get('float_intro') : $images->float_intro; ?>
<div>
<a href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid, $this->item->language)); ?>">
<img
<?php if ($images->image_intro_caption): echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"'; ?>
src="<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"
/>
</a>
</div>
<?php endif; ?>
Урок 9.2 Как вставить ссылки и изображения в материал Jommla 3
Урок 9.2 Как вставить ссылки и изображения в материал Jommla 3
Подробности Категория: Уроки Joomla Просмотров: 4132 В наших предыдущих уроках мы рассказали о создании материалов на CMSJoomla 3:
В наших предыдущих уроках мы рассказали о создании материалов на CMSJoomla 3:
Урок 9. Создание материала в Joomla 3
А так же научились редактировать материалы и изменять их описание, формат вывода и т.д.:
Урок 9-1. Функции редактирования материала на Joomla 3
Но любой материал посетителям Вашего сайта будет интереснее читать, если в нем будут присутствовать различные элементы (изображения, видео и т.д.). Так же иногда приходится проставлять ссылки на другие материалы или же другие сайты. О том, как вставить все эти элементы мы расскажем в этом уроке. Все функции будут рассмотрены с установленным на сайте текстовым редактором JCE - Урок 6. Установка и настройка текстового редактора JCE.
Как вставить ссылку в материал Joomla 3
Начнем наш урок с, пожалуй, самого популярного вопроса вставки ссылок в материалы на Джумле. На самом деле выполняется это довольно просто. Давайте поэтапно рассмотрим весь процесс.
1) Переходим в раздел МАТЕРИАЛЫ – МЕНЕДЖЕР МАТЕРИАЛОВ – СОЗДАТЬ МАТЕРИАЛ
2) Здесь же выбираем на панели текстового редактора значок «ВСТАВИТЬ ССЫЛКУ»

3) В открывшемся окне заполняем нужные нам поля

Ссылка – введите сюда адрес ссылки
Текст – введите текст ссылки (анкор)
Так же тут присутствует параметр поиска ссылок и атрибуты для вставки якоря в статью.

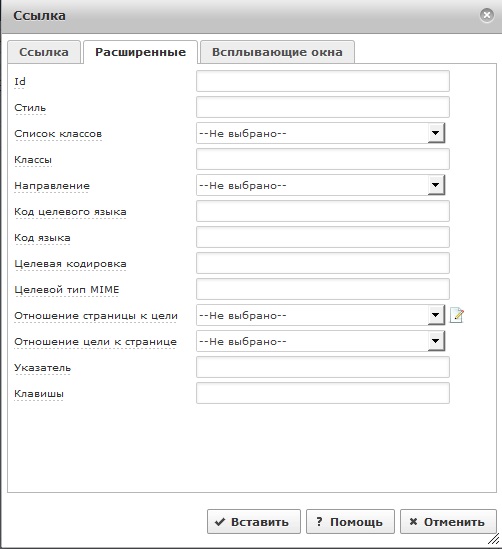
Нажав на вкладку «РАСШИРЕННЫЕ» Вы сможете задать для Вашей ссылки различные классы и атрибуты.
А во вкладке «ВСПЛЫВАЮЩИЕ ОКНА» Вы можете настроить эти самые окна на странице материала
4) Давайте теперь пропишем, какую либо ссылку и посмотрим, как она будет отображаться в нашем материале.
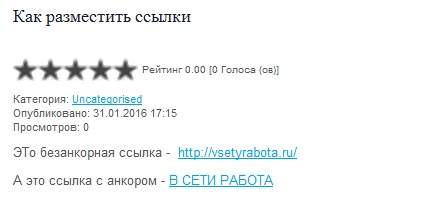
Вариант 1 – Безанкорная ссылка. Для ее создания пропишите следующее:

Вариант 2 – Ссылка с анкором. Для ее создания пропишите следующее:

Теперь давайте посмотрим, как это будет выглядеть в нашем материале на сайте

Думаю с размещением ссылок на своем сайте все понятно.
Как вставить изображение в материал на Джумле 3
Так же очень важно добавлять в свой текст различные картинки и фотографии. Это позволит сделать материал более красочным, а поисковые системы будут лучше индексировать Ваш сайт. Давайте поэтапно рассмотрим процесс размещения изображений на Вашем сайте.
1) Подберите необходимое изображение для размещения в статье
2) Кликните по вкладке «ДОБАВИТЬ ИЗОБРАЖЕНИЕ» в поле редактора

3) После этого перед нами раскрывается окно редактора изображений.

Чтобы добавить новое изображение Вам необходимо нажать на значок картинки

4) После этого перед Вами откроется окно для загрузки нового изображения.

- Кликните по вкладке «ОБЗОР»
- Выберете изображение на своем компьютере
- Нажмите клавишу загрузить
После этого изображение появится в корневой папке Вашего сайта, где расположены все рисунки. Выберете его и нажмите ВСТАВИТЬ, и изображения появится в тексте материала Вашего сайта.
Кстати, для удобства Вы можете создавать новые папки для хранения изображений. Например, если хотите, чтобы картинки располагались по категориям, Вам достаточно создать несколько папок, присвоив им имена категорий. Для создания папки необходимо нажать на значок папки.

Теперь давайте разберемся с остальными функциями, которые нам доступны при добавлении картинок на свой сайт. Как Вы уже успели заметить, в верхней части расположены еще 3 вкладки: изображение, альтернатива и расширенные. Давайте разберемся, какие функции доступны в каждой из этих вкладок.
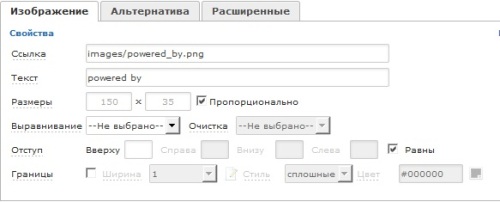
Вкладка «ИЗОБРАЖЕНИЕ»

Ссылка – здесь автоматически прописывается адрес к Вашему изображению
Текст – название Вашего изображения, под которым оно сохранено на сайте
Размер – размер Вашего изображения в пикселях
Выравнивание – Вы можете выровнять ваше изображения (по центру, по верху и т.д.)
Отступ – отступ изображения от правого, левого, верхнего и нижнего края
Границы – здесь Вы можете указать стиль, цвет и размер границ изображения
Вкладка «АЛЬТЕРНАТИВА»

В данной вкладке Вы можете указать два вида изображения, одно из них при наведении курсора мыши, а другое без этого. Подойдет для увеличения картинки при наведении курсора, но при этом нужно загрузить на сайт рисунки 2-х размеров.
Вкладка «РАСШИРЕНЫЕ»

Стиль – Вы можете указать один из встроенных CSSстилей
Список классов – Вы можете указать доступный класс для изображения, выбрав его из выпадающего списка
Классы – Вы можете самостоятельно прописать класс для Вашего изображения.
Название – укажите название картинки, которое будет отображаться при наведении на нее курсора мыши
Так же Вы можете указать ID, направление, код языка и другие параметры для Вашего изображения.
Заключение
В этой статье мы рассказали о том:
- Как вставить ссылку в материал Джумла 3
- Как вставить изображение в материал Джумла 3
Так же мы разобрали основные функции, доступные при добавлении этих элементов в материал
vsetyrabota.ru
Joomla 3.x. Как удалить ссылки к статьям с изображений в статьях
Из этого туториала Вы узнаете, как удалить ссылки к статьям с изображений в статьях в Joomla.
Joomla 3.x. Как удалить ссылки к статьям с изображений в статьях
Пожалуйста, войдите в админ панель Joomla. Найдите статью, в которую Вы хотите внести изменения во вкладке «Материалы» (Сontent).
Для того чтобы удалить ссылку с изображения, Вам нужно выполнить следующих 3 шага.
Во-первых, удалите кнопку «Читать далее» (Read more) из статьи.
Затем, откройте вкладку «Отображение» в статье. Опции «Заголовок» (Show title) и «Заголовок как ссылка» (Linked titles) должны быть отключены:
Теперь, проверьте статью на вашем сайте. Ссылка с изображения статьи удалена успешно:
Спасибо за ознакомление с нашим туториалом. Теперь Вы знаете, как удалить ссылки к статьям с изображений в статьях.
Вы также можете воспользоваться детальным видео туториалом:
Joomla 3.x. Как удалить ссылки к статьям с изображений в статьях
www.templatemonster.com
Как сделать на сайте картинку ссылкой — СОВЕТЫ И РЕШЕНИЕ КОМПЬЮТЕРНЫХ ПРОБЛЕМ
На любом сайте включая «вордпресс», форум, «контакты», «Joomla», очень легко сделать картинку ссылкой.
Тогда при нажатии, пользователю откроется указанная страница. Сначала, для лучшей ориентировки, немного теории.
Сразу хочу заметить, что само изображение может находиться, где угодно – значения это не имеет.
В «браузерном» языке (html) за изображение отвечает тег <img>, а «src» указывает к нему путь. Выглядит это следующим образом
<img src=»здесь точный адрес вашей картинки»>Независимо от того будете вы делать картинку ссылкой ли нет (обычная) вначале обязательно нужно указать браузеру что это именно ссылка, а делается оно при помощи тега «<a href» . целом Выглядеть это должно следующим образом:
<a target="_blank" href=» полный адрес страницы, которую хотите открыть» ><img src=» место хранения картинки» ></a>Как сделать картинку ссылкой
После загрузки изображения на сайт вы видите следующую картину (вордпресс).

В обозначенное место вставьте нужную вам ссылку и загрузите изображение. Теперь при нажатии на него, откроется указанная вами страница.
Описанное выше, далеко не все функции, которые можно использовать. Когда будете делать картинку ссылкой, сразу можно прописать размеры, определенное место положения на сайте, как будет открываться страница (новое окно или то же), и многое другое.
Все это можно прописывать вручную, только времени занимает много. Весь процесс есть возможность значительно упростить, если у вас есть сайт, незначимо от того расположен он на платном хостинге или бесплатном.
Загрузите на него нужную вам картинку, сделайте ее ссылкой в визуальном режиме и пропишите все нужные дополнения: фон, размер, текстовые надписи, как ссылка должна открываться и тому подобное.
После этого переключитесь на html и просто скопируйте код. Вставьте его в нужное место — будет все готово.
Также следует учесть, что загружаемые изображения первоначально имеют большой вес (MB). Его можно уменьшить, не нарушая целостности и качества.
Тогда ваша картинка будет загружаться намного быстрее. Сделать это можно на сайте «picmarkr.com».Кроме уменьшения веса, там на изображение можно наложить ваш фирменный знак, таким образом защитить его от краж, в виде копирования.
Теперь, когда вопрос как сделать картинку ссылкой — решили, в заключение хотелось бы напомнить об очень эффективном, простом и всем доступном способе копирования картинок и разных манипуляций с ними под названием «скриншоты».
Здесь их прелести описывать не буду, просто перейдите по ссылке выше и все узнаете.
vsesam.org
Как вставить ссылку и изображение в материал или модуль Joomla 3 с помощью редактора JCE
Во всех наших шаблонах мы используем очень удобные редактор контента JCE. В это статье речь пойдет о том, как с помощью этого редактора вставлять ссылки и изображения в материалы и текстовые модули Joomla 3. Научимся позиционировать изображения в различные части текста материала или текстового модуля. (слева, справа, по центру)
Как вставить ссылку в материал и текстовый модуль HTML Joomla 3
Вставить ссылку в материал или текстовый модуль HTML Joomla 3 проще простого. Для этого выделяем нужный элемент с помощью левой кнопки мыши и нажимаем на кнопку Вставить ссылку в панели редактора JCE.
В появившемся всплывающем окне, ссылку можно прописать как явно (т.е. вписать руками), так и выбрать из уже имеющихся пунктов меню или материалов.
Так же к ссылке можно дописать тег title. Для этого необходимо заполнить поле Название. И тут же можно задать каким именно образом будет открываться ссылка (в этом же окне, в новой вкладке или во фрейме)
Как вставить изображение (картинку) в материал и текстовый модуль HTML Joomla 3
Вставить изображение так же можно через панель редактора JCE. Для этого ставим курсор в то место текста, в которое планируем вставить картинку, а в панели редактора нажимаем на кнопку ставки изображения.
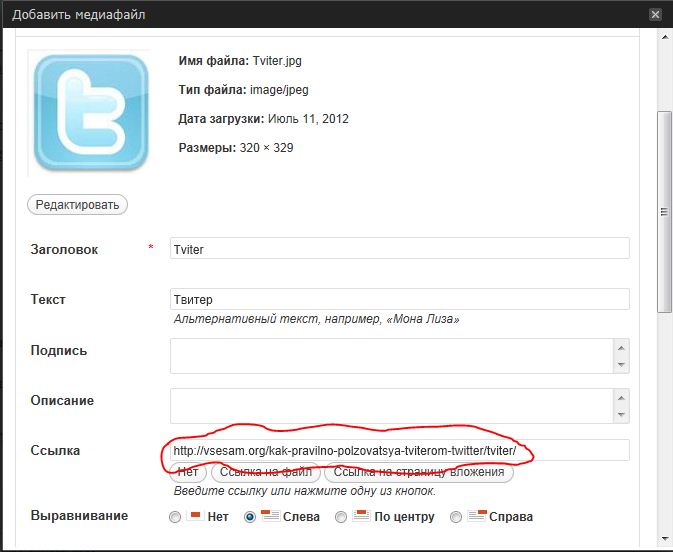
В, появившемся, всплывающем окне видим достаточно много настроек. Начнем с того, что картинку можно выбрать из уже имеющихся на сервере изображений, а так же можно подгрузить с компьютера. Для этого нажимаем Загрузить изображение. И перетаскиваем файлы изображений в открывшееся окно.
После того как Вы загрузили изображение, выбираем нужное из списка. Появляется его название, а так же определяются размеры. Их, конечно, же мы можем поменять. Для того, что бы размеры изменились пропорционально оставляем галочку Пропорционально и изменяем только 1 размер (второй размер изменится автоматически)
Очень важно задать тег alt для каждого изображения (влияет на SEO). Что бы его заполнить необходимо прописать его в поле Текст.
Теперь выровняем наше изображение в таком стиле, как нам необходимо. (слева, справа, по средине). Для этого выбираем нужное выравнивание. Справа в всплывающем окне можно заметить, как меняется положение текста, относительно изображения, в зависимости от его положения.
Ну и напоследок, чтобы текст вплотную не прилегал к нашей картинке, нужно задать отступы текста от изображения. Для этого заполняем поля Отступ (значения задаются в пикселях)
joomla-zone.ru










