Как вставить модуль в статью Joomla 2.5 и 3.х. Joomla как вставить материал в модуль
Как вставить модуль в статью Joomla 2.5 и 3.х
Порой случаются моменты, когда необходимо вставить модуль в статью Joomla 2.5 и 3.х, это может быть модуль погоды, расширение с формой обратной связи и другие. Так, достаточно часто, особенно для Joomla 3.x версии встречаются модули, которые не отображаются в "Расширениях", а вся настройка осуществляется на странице "Модули", так, у новичков возникают вопрос: "Как же оформить вывод этого расширения, модуля в нужном материале?".
Все достаточно просто. В статью Joomla сайта можно вставить не только модуль, но и плагин или даже целое компонентное расширение. Есть множество сторонних расширений, которые позволяют оформить вставку модуля в статью Joomla, но мы не рекомендуем прибегать к такому способу решения проблемы, так как каждое новое расширение, дополнительно установленное для расширения функционала нагружает систему и прямо влияет на ее скорость работы.
1) Сначала необходимо создать тот самый модуль. Если он уже создан, ничего делать не требуется.
2) Напишите произвольную позицию для модуля как показано на рисунке (выделено красным). То есть, напишите в поле "Позиция", произвольное слово на латинице, например: "dlya_kontakta" или "forma_svyazi" или любое другое как посчитаете нужным. На изображении для примера будет использоваться название позиции "proizvolnaya_poziciya".

3) Важно. Название позиции модуля для вставки в статью Joomla должно быть придумано таким образом, чтобы не было совпадения по позициям в шаблоне!
4) Открываете статью в которую хотите вставить модуль.
5) В том месте, где хотите вставить модуль прописываете следующий код: { loadposition proizvolnaya_poziciya } . Пробелы между скобками убрать и заменить на свое название позиции модуля.
5) Вот и все, сохраняйте материал и проверяйте на сайте отображение модуля!
joomlatpl.ru
Размещение модулей в материалах Joomla средствами CMS
На блоге рассматривался вопрос о вставке модулей в контент Джумлы - "Модули где угодно - Modules Anywhere". Однако, чтобы вставить модуль в контент сайта, не обязательно устанавливать дополнительные расширения. В Joomla имеется встроенный плагин для загрузки модулей.
Шаг 1. Открываем плагин
Заходим в Расширения => Менеджер плагинов и находим плагин Контент - Загрузка модулей.

Если плагин отключен, включаем.

Шаг 2. Выбор стиля
Единственный настраиваемый параметр плагина - "Стиль".

Оставляем код обрамления по умолчанию Обрамление DIV-ами.
Шаг 3. Вставка модуля по названию
Открываем любой модуль и вверху видим его латинское название mod_ext_pr_cy.

Вставляем в материал следующий синтаксис:
{loadmodule mod_ext_pr_cy}
Открываем на сайте материал и видим вставленный модуль.

Шаг 4. Вставляем модуль по позиции
Также, возможно модули вставлять указав их позицию. Учитывая, что названия позиций могут совпадать, удобнее будут поступать следующий образом:
Открываем модуль и в поле Позиция вписываем любое придуманное название, например "position-200".

Синтаксис теперь будем таким:
{loadposition position-200}
Проверяем, вставка модулей отлично работает без посторонних расширений!

Поделитесь статьей со своими друзьями в социальных сетях.
vitaliykulikov.ru
Как вставить Яндекс карту в материал Joomla 3 без плагина или модуля
Очень часто необходимо добавить в контакты на сайт карту, схему проезда или координаты объекта на карте, но не всегда можно найти подходящий модуль и плагин. Очень часто бывает что необходимые плагины работают не очень корректно. Вставить карту в материал можно без плагинов и модулей всего в 2 шага.
1 шаг для создания карты это получение её кода.
Я не буду расписывать как пользоваться конструктором карты, там по моему мнению все интуитивно понятно.
Конструктор карт для Яндекса найдете по ссылке https://tech.yandex.ru/maps/tools/constructor/
Введя необходимый адрес яндекс сам поставит маркер в нужном месте, в появившемся всплывающем окне вы сможете выбрать необходимый цвет маркера,

После необходимости изменения цвета маркера нажимаем кнопку готово, в дальнейшем можно изменить цвет нажав на маркер,
Далее слева нажимаем на кнопку Сохранить и продолжить, которая находится в левой стороне экрана.

Итак карта готова, теперь необходимо выбрать необходимый размер отображения карты и нажать слева кнопку Получить код карты
Шаг 2. Вставка кода яндекс карты на сайт без плагинов
Для того чтоб joomla не потеряла код нашей карты, необходимо временно отключить редактор на сайте. Для этого переходим в меню административной части сайта Система-Общие настройки и выбираем в выпадающем списке без редактора.

Далее создаем материал или заходим уже в имеющийся и вставляем полученный нами код карты яндекса, сохраняем и проверяем отображение на сайте.
test.lelik.org.ua
Как добавить материал в joomla Часть 1
Описание урока
И так, в этой статье мы с Вами научимся добавлять материалы, а так же редактировать и размещать картинки. Как мы уже знаем, что прежде чем добавить статью на сайт мы должны создать структуру сайта.
Прежде всего мы должны создать категории к которым и будут прикрепляться наши статьи. И только после этого мы начинаем создавать сам контент.
Менеджер материалов joomla
Для того что бы попасть в менеджер материалов, нам нужно выбрать меню "Материалы". Далее в выпавшем меню, выбираем либо менеджер материалов либо сразу создать статью.
Если же вы перешли сразу в менеджер то создать статью можно нажав на кнопку «Создать».
 Далее мы попадаем непосредственно на страницу визуального редактора. Где в первую очередь, прописываем заголовок. В качестве заголовка желательно использовать поисковый запрос по теме Вашей статьи.
Далее мы попадаем непосредственно на страницу визуального редактора. Где в первую очередь, прописываем заголовок. В качестве заголовка желательно использовать поисковый запрос по теме Вашей статьи.
 После этого мы выбираем нужную нам категорию, а так же можем включить статью в Избранные. Теперь можно приступить к размещению самой статьи.
После этого мы выбираем нужную нам категорию, а так же можем включить статью в Избранные. Теперь можно приступить к размещению самой статьи.
Статьи лучше писать в ворде, что бы избежать лишних ошибок.
 После того как статья готова, нужно скопировать ее и вставить в блокнот. Не стоит сразу же размещать статью из ворда в визуальный редактор. Так как форматирование ворда передастся на наш сайт и код статьи будет замусорен, что в свою очередь не любят поисковики.
После того как статья готова, нужно скопировать ее и вставить в блокнот. Не стоит сразу же размещать статью из ворда в визуальный редактор. Так как форматирование ворда передастся на наш сайт и код статьи будет замусорен, что в свою очередь не любят поисковики.
Поэтому копируем и вставляем в блокнот, после уже из блокнота копируем чистый текст и вставляем в визуальный редактор.
Кнопка подробнее в joomla 3
Для того что бы на странице отображался только анонс а не вся статья, в месте предполагаемого разрыва страницы мы ставим курсор и нажимаем на кнопку «Подробнее» и сохраняем страницу.

Поэтому картинки перед публикацией необходимо обработать в фотошопе, либо восползоваться графическим редактором самого компьютера.
Для того что бы подкорректировать картинку мы ее выделяем и жмем на иконку редактирования изображений.
 Здесь мы можем настроить выравнивание, при необходимости изменить размер изображения и прописать название картинки. Теперь нажимаем на кнопку «Сохранить».
Здесь мы можем настроить выравнивание, при необходимости изменить размер изображения и прописать название картинки. Теперь нажимаем на кнопку «Сохранить».
Наша статья практически готова к публикации. Осталось прописать метаданные для того, что бы наша статья лучше проиндексировалась и заняла достойное место в поисковой выдаче.
yankav.ru
Как добавить материал в Joomla
Структура добавления материала в Joomla
Прежде чем создавать статью, давайте разберемся, какова структура добавления материала в Joomla.
А структура такова:
в Joomla 1.5 - сначала создается Раздел, в Разделе создаются Категории, в Категориях создаются Материалы;
в Joomla 2.5 - Раздел заменен на Категорию высшего уровня, в Категории высшего уровня создаются Категории, в Категориях создаются Материалы.
Есть еще вариант - можно создать материал вне раздела и категорий (самостоятельный материал).
Схематически это выглядит так:

Чтобы легче было разобраться, приведу пример. Допустим вы хотите написать серию статей о чемпионатах по футболу и хоккею.
Значит создаем Раздел (Категорию высшего уровня) с названием Спорт.В этом Разделе создадим две Категории с названиями: "Футбол" и "Хоккей".В Категории "Футбол" вы будете создавать материалы (статьи) о футболе.В Категории "Хоккей" - материалы (статьи) о хоккее.Названием этих материалов будут являться заголовки статей.
Самостоятельная статья создается вне раздела.
В начале мы поучимся создавать самостоятельный материал. Освоив этот урок, вам не составит труда создавать статьи в разделах, так как они создаются аналогичным образом.
Прежде всего нужно войти в административный раздел. Затем необходимо войти в редактор.
Как войти в редактор
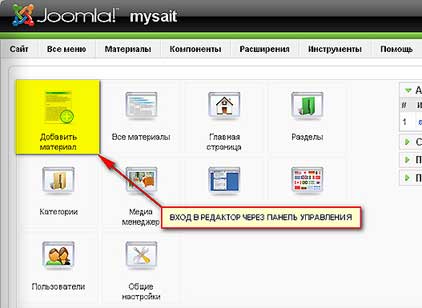
Первый способ входа в редактор: через Панель Управления - "Добавить материал"
В этом случае вы сразу попадаете в редактор и можете начинать создавать статью.
Этот вариант входа мы используем только в одном случае, если хотим создать новый материал, т.е. новую статью.

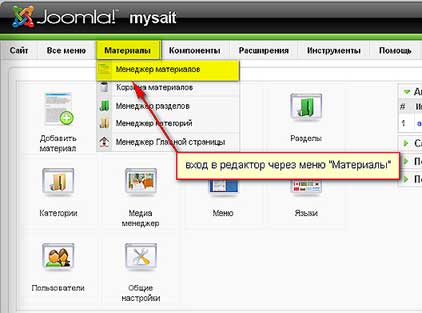
Второй способ входа в редактор: через меню - "Материалы" - "Менеджер материалов"
В этом случае вы попадаете в Менеджер материалов. В Менеджер материалов можно также войти через Панель Управления - "Все материалы".
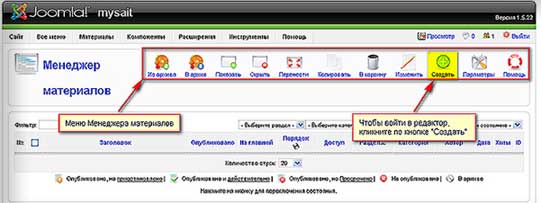
Здесь перед вами появиться меню в котором вы должны выбрать опцию "Создать", чтобы попасть в редактор.
Этот вариант входа в редактор мы используем не только для того, чтобы создавать новый материал. Через меню Менеджера материалов мы можем редактировать, удалять, менять порядок положения статей и многое другое.

В меню Менеджера материалов жмем на кнопу "Создать"

Примечание:
В "Менеджере материалов" будут отражаться все статьи вашего сайта. Поставив галочку напротив нужной статьи, с помощью этого меню, вы сможете ее изменить, удалить, убрать в архив и т.д.
В нижней части окна подсказка, что означают ярлычки, стоящие напротив каждой статьи (опубликована, не опубликована, в архиве и т.д.)
Расширение функциональных возможностей редактора
Перед вами открылось окно редактора. Здесь Вы будем создавать статью, добавлять в нее изображения, короче, оформлять ваш материал должным образом. По умолчанию, редактор работает в ограниченном режиме. Чтобы расширить его функциональные возможности, нужно изменить настройки плагина редактора.

Как изменить настройки плагина редактора
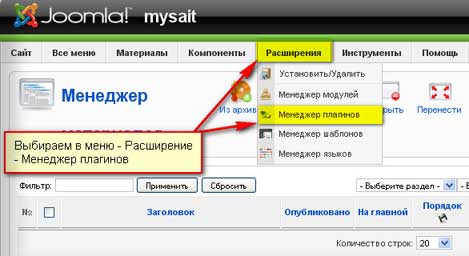
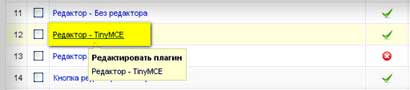
Для этого, вы должны выйти из окна редактора. Кликнуть в меню "Расширения" - "Менеджер плагинов"

Находим в списке и открываем плагин "Редактор TinyMCE"

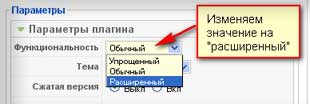
В правой стороне открывшегося окна находим "Параметры", изменяем значение "Функциональность" (ставим "Расширенный") и жмем "Сохранить"

И еще хотелось бы добавить. Конечно же, для оформления статей вы будете использовать разные изображения. Поэтому вам нужно обязательно создать в папке сайта специальную папку, в которую Вы будете загружать свои картинки.
Для этого нужно по адресу: Z:/home/mysait/www/images/stories создать папку с именем, например, "my_images".
И так, мы подготовили редактор и можем приступить к созданию статьи. В следующем уроке мы рассмотрим как создать самостоятельную статью.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru
Как вставить модуль в статью Joomla 3

В данной статье "Как вставить модуль в статью Joomla 3", мы с вами погоорим о том, как поставить модуль в материал размещённый на джумла движке 3.x версии.
Как вы уже знаете, в каждом джумла шаблоне имеются позиции под вывод модулей на сайте. Не всегда модульные позиции могут выручить в сложившейся необходимоти вывести тот или иной модуль. Бывают требования, когда модуль нужно вывести в статью в определёном месте.
Как вставить модуль в статью joomla 3
Чтобы вывести модуль в материал Joomla 3.x, вам необходимо будет сделать следйющие шаги:
1. Зайдите в джумле в административную часть в раздел "Менеджер модулей".

2. В админке движка откройте модуль, который вам необходимо вставить в статью. В качестве примера выведем в статье модуль под названием "Login Form" (модуль фхода на сайт). Вы можете вхять любой другой модуль какой больше хотите.
3. В открытом модуле в правой части экрана вы увидите выпадающий список выбора позиции вывода в шаблоне. На скриншоте вы видите позицию (Position-7). Это стандартная позиция, которую нам надо удалить путём нажатия на крестик.

4. После того как удалили стандартную позицию-7 (Position-7), нажмите на поле под названием "Введите или выберите позицию" левой кнопкой мыши. В данном окне введите придуманное своё новое название модульной позиции. В названиии вы можете использовать цифры и английские буквы. В качестве примера примера модуль на скриншоте назвал "new555".

5. После выше проделанных манипуляций нужно будет сохранить данные изменения в модуле и закрыть его. Вы может просто нажать на кнопку "Сохранить и закрыть".

6. В конечном итоге у вас должен получиться модуль с новой вашей позицией, которое мы с вами придумали.
 7. Возвращаемся в вашу статью где нам необходимо вывести модуль, и том месте где необходимо его вывести, вставляем следующий код:
7. Возвращаемся в вашу статью где нам необходимо вывести модуль, и том месте где необходимо его вывести, вставляем следующий код: { loadposition new555 }
Обращаем ваше внимание! При вставке кода в статью, не забудьте убрать пробелы в фигурных скобках, чтобы код работал у вас на сайте!
 8. Вам останется только сохранить изменения в статье и перейти на фронтальную часть сайта, посмотреть все изменения в действии на сайте в размещённой статье.
8. Вам останется только сохранить изменения в статье и перейти на фронтальную часть сайта, посмотреть все изменения в действии на сайте в размещённой статье.
Как видите модуль отлично вывелся в статье!

На этом статья "Как вставить модуль в статью Joomla 3" подошла к концу. Надеемся что данный материал вам помог в решении ваших вопросов по выводу модулей в статье.
3cms.org
Как вставить модуль в статью Joomla 2.5 и 3.х
Порой случаются моменты, когда необходимо вставить модуль в статью Joomla 2.5 и 3.х, это может быть модуль погоды, расширение с формой обратной связи и другие. Так, достаточно часто, особенно для Joomla 3.x версии встречаются модули, которые не отображаются в "Расширениях", а вся настройка осуществляется на странице "Модули", так, у новичков возникают вопрос: "Как же оформить вывод этого расширения, модуля в нужном материале?".
Все достаточно просто. В статью Joomla сайта можно вставить не только модуль, но и плагин или даже целое компонентное расширение. Есть множество сторонних расширений, которые позволяют оформить вставку модуля в статью Joomla, но мы не рекомендуем прибегать к такому способу решения проблемы, так как каждое новое расширение, дополнительно установленное для расширения функционала нагружает систему и прямо влияет на ее скорость работы.
Как вставить модуль в статью Joomla:
1) Сначала необходимо создать тот самый модуль. Если он уже создан, ничего делать не требуется.
2) Напишите произвольную позицию для модуля как показано на рисунке (выделено красным). То есть, напишите в поле "Позиция", произвольное слово на латинице, например: "dlya_kontakta" или "forma_svyazi" или любое другое как посчитаете нужным. На изображении для примера будет использоваться название позиции "proizvolnaya_poziciya".

3) Важно. Название позиции модуля для вставки в статью Joomla должно быть придумано таким образом, чтобы не было совпадения по позициям в шаблоне!
4) Открываете статью в которую хотите вставить модуль.
5) В том месте, где хотите вставить модуль прописываете следующий код: { loadposition proizvolnaya_poziciya } . Пробелы между скобками убрать и заменить на свое название позиции модуля.
5) Вот и все, сохраняйте материал и проверяйте на сайте отображение модуля!
joomlatpl.ru










