Кнопка для слабовидящих на сайте с использованием сервисов. Как на сайте joomla сделать версию для слабовидящих на
Как установить и настроить шаблон Аccessibility для сайта Joomla

От автора: вне зависимости от базовой платформы, каждый из сайтов госучреждений обязан соответствовать нынешним законодательным нормам. В частности, эти интернет-площадки должны предусматривать в своем составе версию для слабовидящих пользователей. Платформа Joomla не предполагает подобной опции по умолчанию, поэтому решением задачи станет шаблон Аccessibility для сайта госучреждений.

Государственные стандарты создания веб-страниц для образовательных учреждений и госорганизаций разрабатывались исходя из удобства восприятия информации со стороны слабовидящих. Если такие интернет-площадки не предусмотрят для этой категории людей соответствующую версию своего портала, то те попросту не смогут ознакомиться с публикуемой информацией, носящей важный официальный характер.
Интересная закономерность отмечается в том, что большинство госучреждений создали свои веб-представительства именно на базе движка от Joomla. Скорее всего, это связано с тем, что данная CMS считается одной из самых простых и удобно редактируемых, поэтому программисты решают не усложнять себе жизнь и разрабатывают сайты именно на ней. Изначально версии для слабовидящих движок Joomla не предусматривает, однако, шаблон accessibility позволяет и людям с плохим зрением получать нужную информацию.
Какой должна быть версия сайта для слабовидящих?
Что такое accessibility? Данный термин был придуман в качестве обозначения доступности веб-страниц для людей с ограниченными возможностями. Если речь идет о accessibility именно в контексте веб-интерфейса, тогда львиную долю этой категории пользователей занимают больные, страдающие заболеваниями зрительного аппарата. К примеру, если человек болеет дальтонизмом, то общедоступная цветовая гамма помешает ему четко и равномерно воспринимать информацию.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееСогласно нормам российского ГОСТа, отличительными чертами визуальной составляющей версии сайта для слабовидящих должны быть:
увеличенный шрифт;
монохромная черно-белая расцветка;
отсутствие ярко выраженных графических элементов и графики как таковой.
То есть, грубо говоря, версия web accessibility для сайта должна представлять собой набор веб-страниц, на которых содержится лишь текст, написанный понятным крупным шрифтом, а также удобная и понятная навигация.

Разумеется, нельзя забывать и о представителях здорового населения, поэтому на сайте должен быть предусмотрен специальный переключатель, позволяющий людям выбирать удобный внешний формат сайта под себя.
Грамотные разработчики, прошедшие онлайн-курсы по монетизации собственных знаний, понимают, что их целевая аудитория — это государственные организации, поэтому стоимость кнопок для переключения с одного шаблона на другой может обойтись до 100$. Однако если постараться, то можно найти и бесплатные модули или вовсе создать переключатель самим.
Создание версии для слабовидящих на Joomla своими руками
Если вы являетесь рукастым специалистом в работе на CMS Joomla и постоянно проходите интернет-курсы по совершенствованию навыков в веб-разработке, то можете попробовать создать переключатель версий сайта самостоятельно. По сути, аналоговый вариант представляет собой не что иное, как дополнительную таблицу стилей CSS. Грубо говоря, все, что вам нужно — это отредактировать текущую версию таблицы стилей под нормы ГОСТа и залить в ядро сайта JavaScript, с помощью которого получилось бы переключать шаблоны между готовыми CSS-файлами.
То есть порядок действий должен быть примерно следующим:

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВносите в нынешний CSS id, который позволит движку его определять.
Копируете таблицу стилей и корректируете ее согласно требованиям ГОСТ (убираете изображение, увеличиваете шрифт, изменяете фон).
Вносите в файл пометку, что данная версия действует для слабовидящих.
Пишете код скрипта с помощью функции look() с указанием пути к другому файлу CSS.
Настраиваете файлы cookies, опираясь на язык PHP, чтобы избежать постоянного переключения между версиями веб-сайта во время переходов с одной страницы на другую.
Если после проделанных операций ваш шаблон accessibility не работает, то лучше верните базовую версию сайта и загрузите на нее готовый шаблон со встроенным accessibility settings согласно приведенной ниже инструкции.
Пошаговая инструкция по установке готового шаблона
А теперь давайте перейдем непосредственно к тому, как установить шаблон accessibility для Joomla. Чтобы вам было проще ориентироваться в дальнейших ступенях информации, для начала можно пройти полезные курсы по веб-дизайну, которые смогли бы заметно усовершенствовать ваши навыки. Ну, а если же не терпится перейти к практике, тогда идем дальше.
Шаг 1. Скачиваете шаблон и плагин
Шаблон представляет собой ту самую картину сайта, которая будет находиться перед людьми со зрительными отклонениями, а благодаря плагину Template Switcher пользователи смогут переключаться с одной версии на другую.
Шаг 2. Разархивируете и устанавливаете файлы
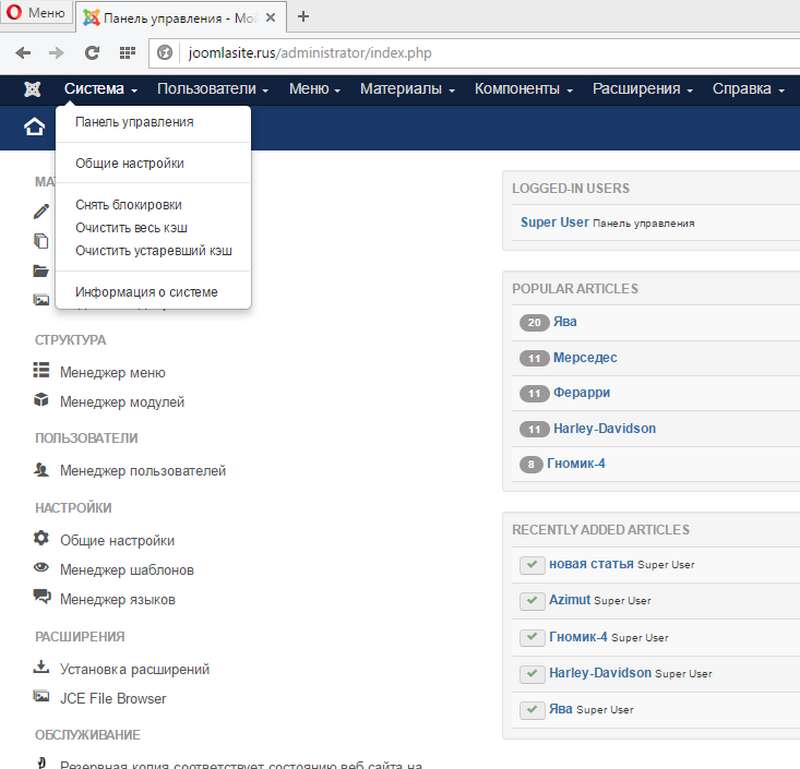
По отдельности установите каждый файл. Установка плагина производится в админке Joomla, в разделе «Менеджер расширений». Не забудьте его активировать.
Шаг 3. Устанавливаете шаблон
Делается это также в админке, в разделе «Менеджер шаблонов». После того как установка будет завершена, вы увидите список загруженных шаблонов, среди которых нужно выбрать Accessibility.
Шаг 4. Донастраиваете шаблон
Наверняка вы сразу же обнаружите какие-то косяки в виде ненужных графических элементов или плагинов, которые будут нарушать общую картину. Исправьте мелкие нюансы, покопавшись в html коде и настройках.

Шаг 5. Настраиваете плагин
Чтобы все работало как по маслу, нужно правильно настроить плагин. Укажите ссылку на разные версии шаблонов и добавьте путь к архиву, принадлежащего макету страницы для слабовидящих, а также впишите ссылку, ведущую к стандартной версии сайта, чтобы пользователи могли переключаться обратно.
Шаг 6. Создаете специальный модуль
Это необходимо, чтобы кнопка-переключатель отображалась на сайте. Создать модуль можно в разделе «Расширения» — «Менеджер модулей» в админ-панели. Модуль должен состоять из html-кода, который будет представлять собой путь к альтернативной версии сайта. Не забудьте активировать модуль.
Шаг 7. Создаете еще одну кнопку
И последний шаг — это создание аналогичной кнопки, чтобы пользователи могли вернуться к стандартной версии сайта. Сохраняем изменения, и на этом настройку шаблона accessibility можно считать завершенной.
Надеемся, сегодняшняя информация по настройке android accessibility была для вас полезна. Поделитесь ссылкой на статью в социальных сетях, чтобы и ваши знакомые почерпнули для себя что-то новое. Подпишитесь на наш блог, если вы еще до сих пор этого не сделали. До скорой встречи!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Joomla-Мастер: с нуля до Премиум шаблона
Пошаговый видеокурс по созданию адаптивных сайтов на CMS Joomla с уникальным дизайном
Научитьсяwebformyself.com
Кнопка для слабовидящих на сайте используем возможности сервиса
Кнопка для слабовидящих на сайте должна быть у всех организация подпадающих под Федеральный закон «О социальной защите инвалидов в Российской Федерации». Чтобы не получать уведомления или предписания судебных органов, необходимо позаботиться о создании версии сайта для слабовидящих.
С технической точки зрения, все выглядит следующим образом. Необходимо создать вторую версию сайта или шаблона, если используется cms-ситема, где будут изменены необходимые стили отображения.
Способов решения этой задачи не мало и в этом посте речь пойдет о самом быстром, простом и условно-бесплатном.
Основными требованиями к версиям сайтов для слабовидящих являются
-
Возможность изменение размера шрифта
-
Отключение изображений
-
Изменение фона и контраста
-
Отключение фреймов
-
Звуковое оформление
Всех подробностей касаться не будем, все это есть на официальных сайтах, но если выполнить основные требования, то вопросов у правоохранительных органов к вам не возникнет.
Как делается кнопка для слабовидящих на сайте с помощью сервиса.
Процесс простой до «безобразия». Всю техническую задачу берет на себя тот сервис, которому отдается предпочтение. В общих чертах все выглядит одинаково. От администратора сайта требуется только адрес ресурса.
В нашем случае сервис FineVision возьмет на себя всю рутинную работу. С его помощью можно установить кнопку для слабовидящих на сайт созданный с помощью сервисов (uCoz,Wix), практически любых cms-систем и самописных сайтов.
Стоит услуга всего 350 рублей в год, устанавливается за минуту. Предусмотрена бесплатная возможность использования услуг сервиса. Но об этом можно узнать на официальном сайте.
Этапы внедрения кнопки для слабовидящих на сайт
Что касается самого процесса, то его можно было не описывать. Визуально все понятно без слов.
-
Добавляем в специальное поле адрес сайта
-
Выбираем необходимый вариант кнопки для слабовидящих
-
Копируем полученный html-код и вставляем в нужное место на сайте.


Практически все варианты html-кода являются обычными ссылками, которые можно вставлять в любом месте и разными способами.
Кроме этого, стиль кнопки-ссылки можно менять и подгонять под нужные параметры вашего проекта.
Конечно, внедрение html-кода в разные версии сайтов выглядит не однообразно, но на сайте FineVision предусмотрена обратная связь, если редактирование кода вызывает трудности.
На всякий случай я записал видео о добавлении кнопки для слабовидящих на сайт, для владельцев сайтов созданных на joomla и wordpress. Для остальных движков все идентично.
Видео как установить кнопку для слабовидящих на сайте
starting-constructor.ru
Версия для слабовидящих для joomla 1 5
Вопрос: Не могу обновить Joomla до версии 3.7.2 - выдает белый экран или ошибку
Добрый день. Буду о-о-очень благодарна за помощь!)Я решила обновить Joomla до последней версии. Делала это уже ни раз и никаких проблем не было. Но в этот раз при нажатии на кнопку "Установить обновление" ничего не происходит и появляется просто белый экран. Я пыталась установить вручную, но такая же проблема.
1. я прочитала, что проблема может быть в браузере. Попробовала в четырех разных браузерах. Толку нет, в некоторых из них вылезает сообщение "Страница недоступна. Сайт мультипринт.рф пока не может обработать этот запрос" и HTTP ERROR 500
2. также пробовала поменять содержимое файла .htaccess на стандартное. Тоже не помогло.
3. Чистила кэш
4. Еще может быть две возможных причины. Но с ними я не знаю, что делать:
первая: в Менеджер файлов -----> Обновление нажимаю на Найти обновления[/i] и появляется ПРЕДУПРЕЖДЕНИЕ:
Update: Could not open update site #6 "Helix3 - Ajax", URL: Update: Could not open update site #7 "System - Helix3 Framework", URL: Update: Could not open update site #9 "JCE Editor Updates", URL:
что с этим делать, не знаю. Пробовала загуглить, но ничего особенного не нашла
вторая: в Менеджер файлов -----> База данных возникает сообщение: ОШИБКА
Table 'u00xxxxx_joom763.#__newsfeeds' doesn't exist SQL=SHOW COLUMNS IN `#__newsfeeds` WHERE Field = 'filename' Table 'u00xxxxx_joom763.#__newsfeeds' doesn't exist SQL=SHOW COLUMNS IN `#__newsfeeds` WHERE field = 'description' Table 'u00xxxxx_joom763.#__newsfeeds' doesn't exist SQL=SHOW COLUMNS IN `#__newsfeeds` WHERE field = 'version' Table 'u00xxxxx_joom763.#__newsfeeds' doesn't exist SQL=SHOW COLUMNS IN `#__newsfeeds` WHERE field = 'hits' Table 'u00xxxxx_joom763.#__newsfeeds' doesn't exist SQL=SHOW COLUMNS IN `#__newsfeeds` WHERE field = 'images' Table 'u00xxxxx_joom763.#__newsfeeds' doesn't exist SQL=SHOW COLUMNS IN `#__newsfeeds` WHERE field = 'link' AND type = 'VARCHAR(2048)'
Кнопка "Исправить" ничего не решает. Если на нее нажать, то появляется вот такое сообщение: 1146 Table 'u00xxxxx_joom763.#__newsfeeds' doesn't exist SQL=ALTER TABLE `#__newsfeeds` DROP COLUMN `filename`;
еще: в разделе Обновления Joomla, там где ручная загрузка новой версии Joomla есть вот такое предупреждение:
В параметрах PHP не указан каталог для временных файлов. Каталог временных файлов PHP предназначен для хранения загруженных файлов в то время, когда они уже получены интерпретатором языка PHP, но ещё не переданы Joomla!. Если в параметрах PHP этот каталог не указан, это ещё не означает, что загрузка файлов не будет работать. Если у вас всё же возникли проблемы в данном вопросе, следует указать путь к каталогу временных файлов в php.ini.
Что делать? как обновить Joomla до версии 3.7.2?
заранее спасибо! и у меня убедительная просьба: пожалуйста, пишите попроще - я не программист)
Ответ: Спасибо за желание помочь. Проблема решилась и joomla обновилась.Проблемой в моем случае оказался не до конца удаленный компонент Akeeba и проблемы с базой данных. Исправив это, получилось обновить и Joomla. Всех тонкостей не знаю, так как делала это не сама. За меня все сделал один доброжелатель. Возможно подробности вы увидите на другом форуме. Тема звучит практически также, как и здесь.
всем спасибо! Smiley
forundex.ru