Как установить Яндекс.Метрику на сайт. Как на joomla установить яндекс метрику
Как установить Яндекс метрику на сайт?
Яндекс Мерика представляет собой счетчик, собирающий информацию о посетителях, времени и месту захода, количестве посещений и отказов на сайте и дающий множество других полезных сведений, с помощью которых вы всегда сможете выявить сильные и слабые стороны вашего интернет сайта, проанализировать поведенческие факторы, улучшить юзабилити и выявить отдачу от тех или иных подключенных инструментов.
Установка счетчика Яндекс Метрики – пошаговое руководство
1. Для установки счетчика Яндекс Метрики прежде всего нам понадобится аккаунт в системе Яндекс (иными словами, у Вас должны быть зарегестрированна yandex почта).
Если же таковая имеется, то двигаемся к шагу №2.Если нет, то ничего страшного, читаем инструкцию!
1.1 Переходим на сайт yandex.ru, жмём «Завести почту»:

1.2. Заполняем все необходимые поля, соглашаемся с условиями пользовательского соглашения и Регистрируемся! И вот чудо — аккаунт готов!

Возвращаемся на главную страницу Яндекса и видим, что теперь мы залогинины в системе и можем переходить к установке Счетчика Яндекс метрики:

2. Заходим непосредственно в сам сервис Метрики.
Для этого нам понадобиться перейти по ссылке https://metrika.yandex.ru и «Добавить счетчик»

2.1 Заполняем данные по нашему сайту.
Для простоты настройки заполните только поля выделенные синим.
Далее жмём «Создать счетчик»:
 2.2. И вот мы в «Яндекс Метрике»!
2.2. И вот мы в «Яндекс Метрике»!
Но, к сожалению, счетчик пока ещё не привязан к сайту и поэтому мы видим нулевые показатели по всем параметрам.
3. Устанавливаем код счетчика Яндекс метрики.
Для установки кода счетчкика идем в раздел «Настройки» (см. скрин ниже):

3.1. Создаем код.
Для этого переходим на вкладку «Код счетчика», ставим галочки как показано на изображении ниже и жмём «Сохранить»:

P.S. Обратите внимание, что для корректной работы и получения полных данных по статистике, код должен присутствовать на всех страницах сайта.
Устанавливать код для каждой страницы вручную нецелесообразно, поэтому мы поместим его в сквозной код, который прописывается в одном файле, а выводится на всех страницах. К примеру это могут быть HEADER или FOOTER вашего сайта. (Либо другой сквозной элемент).
3.2. Теперь самое интересное.
Вот мы и добрались до внедрения кода Счетчика метрики на сайт.Копируем код счетчика, который сформировался ниже и действуем по дальше инструкции, в зависимости от системы управления сайта.

Установка счетчика на популярные системы управления сайтов.
Как установить метрику на WordPress.
Для установки счетчика Яндекс метрики на WordPress проворачиваем следующее:
- Заходим админ-панель сайта, перейдя по ссылке типа Вашсайт.ru/wp—admin.
- Теперь перейдем в редактор кода.

3. Справа находим Подвал (footer.php) → Прокручиваем открывшийся код до низа (до тега </body>) → перед данным тегом вставляем наш готовый код (как показано на рисунке ниже) → «Обновляем файл»:

Проверка установки кода метрики
Код установлен! Для проверки перейдите на любую страницу сайта → нажмите «Правую кнопку мыши» и в выпадающем меню выберите «Просмотр кода страницы»:

Если всё выполнено правильно, то снизу страницы мы увидим наш код, перед закрывающим тегом </body> и </html>:

Проверьте таким образом несколько страниц, к примеру главную, страницу услуги или страницу контактов.После того как код счетчика Яндекс метрики стал отображаться на всех страницах перейдем обратно в https://metrika.yandex.ru и нажмем на значок «обновления» (В виде закругленной стрелки) , значок загорится зеленым и при наведении будет видна надпись «Установлен корректно»:

Счетчик установлен! Теперь мы можем смело отслеживать статистику нашего сайта. А для отслеживания конверсии (целевых действий в виде переходов по кнопкам «заказа звонка», «оформления заявки», посещения конкретных страниц и выстраивания составных целей) вы можете установить «Цели» для вашего сайта.
Как установить метрику на JOOMLA.
Установка Яндекс метрики на Joomla (джумлу) может отличаться от установки для системы wordpress. Но мы разберем проверенные способы.
Зайдем в админку (по ссылке типа вашсайт.ru/administrator) → находим вкладку «Расширения» → затем« менеджер модулей».
P.S. В зависимости от версии вашей CMS дизайн админки может отличаться от представленного на скриншоте ниже.
 Находясь в менеджере модулей, жмём «Создать» и выбираем «HTML-код»:
Находясь в менеджере модулей, жмём «Создать» и выбираем «HTML-код»:

Вставляем наш сформированный ранее код из Метрики → пишем заголовок модуля → сохраняем!
P.S. Не забудьте выбрать позицию для вставки нашего кода(в моем случае это footer last [position-14]), а так же скрыть заголовок.


После всех этих не хитрых манипуляций код отобразиться в Футере вашего сайта и счетчик начнет функционировать.
Для проверки вставки можно проверить код тем же методом, что описан выше для системы wordpress.
Так же, для установки, Вы можете воспользоваться готовым модулем, например doYandexMetrika.
Установка метрики на другие системы управления или «Альтернативный вариант».
Если же Ваш сайт сделан на любых других CMS, известных и неизвестных, либо же не имеет систему управления вообще (самописный сайт на html), то вы всегда можете (имея на то доступы), вставить код по средствам FTP доступа (Доступ к файловой системе сайта).
Для этого достаточно найти в папках сайта рабочий шаблон (как правило, содержащийся в папке templates или theme) и затем вставить Сформированный заранее код счетчика Метрики в файл с шаблоном (например footer.php):

Этот способ может показаться сложнее для новичков, но зато подойдет практически для любого сайта, в независимости от его движка. Будь это самописная CMS от какой-либо студии, либо же лендинг, написанный на html.
Ещё один куда более простой способ напоследок!
Если у Вас возникли вопросы по установке счетчика Метрики, либо самостоятельно установить не получается, Вы всегда можете обратиться к нам в студию, позвонив по номеру +7 900 200 555 96 (г. Екатеринбург), либо написать на почту [email protected] . Наши специалисты оперативно помогут решить эту задачу.
Хороших Вам показателей!
indasite.ru
Яндекс метрика установить счётчик на сайт
От автора
Сегодня устанавливал очередной счетчик Яндекс.Метрики на очередной сайт. Подумал, не самая плохая тема для статьи в «Блоге Вебмастера», тем более, что счетчик я ставил на этот блог an-arcom.ru.
Зачем ставить счетчик Яндекс метрика?
Действительно, я так привык работать с сервисом Яндекс Метрика, что вопрос «Зачем ставить счетчик Яндекс метрика?» уже давно передо мной не встает.
Ответ на этот вопрос, достаточно прост. Счетчик Яндекс Метрика, необходим, если вы продвигаете свой сайт в поисковике Яндекс и желателен, если вы хотите знать и анализировать посещаемость вашего сайта и поведение ваших пользователей вашем сайте. Нужен счетчик посещаемости для Интернет-магазина, отслеживая конверсии посетителей и собирая другую полезную инфу.
 Яндекс метрика установить счётчик на сайт
Яндекс метрика установить счётчик на сайтВ своей практике я использую два счетчика, Яндекс.Метрика и Google Analytics. Мне их вполне достаточно, чтобы понимать, посещаемость и поведение пользователей.
Повсеместная любовь к счетчикам Я.Метрики и Google Analytics связана с глобальным перекрытием 96-98% поискового трафика поисковиками Яндекс и Google. На самом деле веб аналитикой занимаются и другие компании, далекие от поисковиков. У каждой из них есть свои «фишки» анализа, но принцип работы приблизительно одинаков: кто, куда и откуда вошел на сайт, как посетитель ходит по сайту, где выходит с сайта, сколько времени проводит, каким браузером пользуется, сколько посетителю лет, каков его пол и интересы.
Вот несколько известных счетчиков:
Как получить счетчик Яндекс метрики
Чтобы получить счетчик Яндекс метрики нужно зайти на страницу счетчика (https://metrika.yandex.ru/) и, если у вас есть аккаунт Яндекс, получить счетчик. Если аккаунта нет создать Яндекс аккаунт и после этого получить счетчик.
Еще нужен веб-ресурс, на который этот счетчик нужно установить. И совсем не обязательно чтобы этим ресурсом был сайт, собранный на CMS, главное, чтобы у вас был доступ к коду страниц сайта.
Получить код счетчика
Для получения кода счетчика, на этой странице жмём кнопку «Добавить счетчик»;

На следующей странице заполняем поля настроек счетчика.

Название: произвольное;
Адрес: домен или адрес до каталога сайта;
Важно! Протокол (http:// или https://) НЕ указывать. Не указывать адрес до определенного файла или фрагмента страницы, например, example.edu/category/file.php;
Дополнительные адреса: Это пункт нужно заполнить, если вам нужно получать общую статистику по нескольким сайтам или этот сайт открывается по разным адресам.
Например, у вас два схожих домена domen.ru (основной) и dom-en.ru (дополнительный). При этом на домене dom-en.ru, сделан 301 redirect на домен domen.ru. Или, у вас есть основной домен domen.ru и домены в других доменных зонах domen.org, domen.com и т.п. с 301 redirect на домен domen.ru.
Чтобы избежать сбора ошибочных данных с дополнительных адресов, включите настройку «Принимать данные только с указанных адресов».
Если у вас есть поддомены, включите опцию «Включая поддомены».
Для сбора информации о действиях посетителей сайта включите опцию «Вебвизор, карта скроллинга, аналитика форм».
Примите условия «Пользовательского соглашения».
В завершении, нажмите на кнопку «Создать счётчик».
Код счетчика
На следующей вкладке вам нужно забрать (скопировать) код счетчика. Это довольно большой скрип, который не нужно исправлять, но можно дополнить любым alt тегом, например, alt="Ya.Metrika".
 Яндекс метрика установить счётчик шаг 1
Яндекс метрика установить счётчик шаг 1Как установить счетчик на сайт
Код счётчика у вас есть, пора добавить его на свой сайт для сбора статистики. Общая инструкция размещения счетчика гласит:
Добавьте код счетчика в HTML-код всех страниц сайта в пределах тегов <head> </head> или <body> </body>, как можно ближе к началу страницы.
Добавить код счётчика на WordPress
Чтобы установить счетчик на сайт, созданный на CMS WordPress, не рекомендую вставлять код непосредственно в шаблон. При обновлении шаблона счетчик нужно будет переустанавливать. Удобно, для вставки кода, использовать плагин, например, плагин «Tracking Code manager», вот страница плагина на WordPress.org, https://ru.wordpress.org/plugins/tracking-code-manager/.
 Доступ к плагину из панели сайта
Доступ к плагину из панели сайтаПлагин прост в управлении и самое главное, постоянно обновляется и прослужит не один год.
 Яндекс метрика установить счётчик через плагин Tracking Code manager
Яндекс метрика установить счётчик через плагин Tracking Code managerКод счётчика на Joomla
Если ваш сайт на CMS Joomla, у вас три пути добавить счетчик:
1. В современных шаблонах Joomla, в настройках шаблона на вкладке Расширения>>Шаблоны— Стиль, есть настройка с полями для вставки сторонного скрипта, в том числе аналитики. Используйте его, чтобы добавить код счётчика Яндекс метрика. Яндекс метрика установить счётчик на сайт Joomla2. Если такой опции нет, то можно попробовать плагин синхронизации Joomla с Яндекс.Метрика. Вот страница плагина: https://new.joomalungma.com/product/view/1/2. Его нужно скачать и установить на сайт, через вкладку Расширения>>Установить. С плагином будьте аккуратны, плагин не идеален и возможны конфликты с другими плагинами. 3. Если плагин не помог, ставим код счётчика напрямую в код шаблона. Для этого идите на вкладку Расширения>>Шаблоны>>Шаблон.
Яндекс метрика установить счётчик на сайт Joomla2. Если такой опции нет, то можно попробовать плагин синхронизации Joomla с Яндекс.Метрика. Вот страница плагина: https://new.joomalungma.com/product/view/1/2. Его нужно скачать и установить на сайт, через вкладку Расширения>>Установить. С плагином будьте аккуратны, плагин не идеален и возможны конфликты с другими плагинами. 3. Если плагин не помог, ставим код счётчика напрямую в код шаблона. Для этого идите на вкладку Расширения>>Шаблоны>>Шаблон. В редакторе шаблонов найдите файл index.php. Если его нет, на соседней вкладке «Создать переопределение», найдите этот файл и простым нажатием на него создайте файл, который можно править без потерь изменений при обновлении.
Вернитесь на вкладку «Редактор», откройте файл index.php и вставьте код счетчика в секцию <head> </head> или <body> </body>. Сохранитесь.
Добавить счётчик на Blogger
Если вы работаете с платформой Blogger, вам необходимо:
- В панели сайта зайдите на вкладку Дизайн;
- Добавьте на сайт новый гаджет «HTML/JavaScript»;
- Вставьте в этот гаджет свой код счетчика Яндекс.Метрика;
- Сохранитесь.
Добавить счётчик на OpenCart
Чтобы вставить код счетчика на страницы магазина OpenCart до версии 3.x:
- Идём на вкладку Система>>Настройки;
- Жмём ссылку «Изменить» в строке рабочего шаблона;
- Выбираем вкладку «Сервер»;
- В поле для кода аналитики вставляем код счетчика Яндекс;
- Сохраняете изменения.
Чтобы вставить код счетчика на OpenCart версий 3.0.0.0 — 3.0.3.0:
Установите бесплатный плагин, который не меняет файлы в движке. Вот адрес плагина, где скачать плагин после регистрации: https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Другие платформы
В других конструкторах поступаем аналогичным образом. Имя код Яндекс метрика установить счётчик не сложно.
Вывод
После получения кода счетчика и вставки его на сайт не забудьте его запустить, кнопкой «Начать пользоваться». Система Яндекс проверит код на сайте и в списке ваших счетчиков перекрасит иконку этого сайта из желтого в зеленый цвет.
 проверка кода
проверка кода©an-arcom.ru
Поделиться ссылкой:
an-arcom.ru
Как установить Яндекс Метрику на сайт Joomla
 Многие начинающие сайтостроители задаются вопросом, как установить яндекс метрику на сайт Joomla. Вопрос себя полностью оправдывает, так как и вправду это нужная вещь для сайта. Благодаря установленному счетчику владелец веб-ресурса сможет отслеживать количество уникальных посетителей за день, неделю, месяц, квартал и даже год. Мало того можно проследить посещаемость, визиты и даже узнать какие страницы являются наиболее привлекательными для посетителей. Это далеко не полный перечень возможностей яндекс метрики, а верхушка айсберга. Но не станем углубляться в подробности, а для начала давайте я вам поведаю, как установить яндекс метрику на сайт.
Многие начинающие сайтостроители задаются вопросом, как установить яндекс метрику на сайт Joomla. Вопрос себя полностью оправдывает, так как и вправду это нужная вещь для сайта. Благодаря установленному счетчику владелец веб-ресурса сможет отслеживать количество уникальных посетителей за день, неделю, месяц, квартал и даже год. Мало того можно проследить посещаемость, визиты и даже узнать какие страницы являются наиболее привлекательными для посетителей. Это далеко не полный перечень возможностей яндекс метрики, а верхушка айсберга. Но не станем углубляться в подробности, а для начала давайте я вам поведаю, как установить яндекс метрику на сайт.
Для начала необходимо авторизироваться в одном из сервисов Яндекса (почта, wordstat, деньги, диск или тот же Яндекс.Вебмастер). Далее кликнуть по аккаунту, выбрать «Метрика» и в открывшемся окне нажать желтую кнопку «Добавить счётчик».
Перейти на Яндекс Метрику можно и иначе, введя в поисковой строке аналогичное словосочетание.
После нажатия кнопки откроется страница настройки – «Основное», на которой необходимо придумать «Имя счетчика», прописать домен вашего сайта (без https://), выбрать часовой пояс (в соответствии со своим) и указать валюту. Помимо всего прочего здесь же предоставляется возможность установить «Тайм-аут визита в минутах».
Во вкладке «Код счетчика» по умолчанию установлена галочка возле значения «Асинхронный код». Благодаря этому свойству скорость сайта не упадет, а останется прежней. Для большей информативности я рекомендую поставить отметку возле свойства «Вебвизор, карта скроллинга, аналитика форм». Активация данного параметра позволит подробно анализировать и отслеживать поведенческие факторы. То есть вы узнаете, с какой страны, с какой платформы и браузера пришли посетителей сайта, а также ознакомитесь и их активностью, временем пребывания на сайте, просмотрами и т.п.
Для того чтобы сократить код счетчика яндекс метрики я рекомендую поставить галочку возле параметра «В одну строку».
Читать дальше, как установить Яндекс Метрику на сайт Joomla
subscribe.ru
Как установить Яндекс.Метрику на сайт [пошаговое руководство]

Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных. Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. АвторизацияЕсли у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.

2. Создание информераВыберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.
- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».


3. Первичная настройкаВ следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
- В одну строку
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Опция рекомендована для владельцев интернет-магазинов товаров и услуг.
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!

Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
на
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Стоит прочесть: Почему сайт не индексируется в Яндексе.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Специальное расширение дают возможность без проблем добавить код счетчика Yandex. Metrica на блог. Устанавливается оно, как и остальные плагины, путем поиска в админ панели или скачивания из интернета, дальнейшей распаковки и загрузки /wp-content/plugins/ на сервер. Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
3. Через Google Tag Manager
Войдите в свой аккаунт Google Tag Manager (при необходимости создайте его) и кликните на «Добавить новый тег». Выберите тип тега «Пользовательский HTML». В открывшуюся форму вставьте код своего счетчика, затем отметьте «Все страницы» и нажмите «Сохранить».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого нажмите «Опубликовать».


Как установить Яндекс.Метрику на сайт с любым движком?
В таком случае код счетчика копируется в файл footer.php. Чтобы найти его, нажмите на «Внешний вид», а затем на «Редактор».
Учтите, что код необходимо вставлять исключительно до тегов:
</body>
</html>
Не добавляйте скрипт внутрь конструкций, его нужно размещать только после закрывающихся тегов </span> или </div>.

Здесь нет редактора кода шаблонов, поэтому придется воспользоваться FTP-доступом. Подключитесь к хостингу с помощью FileZilla. Найдите файл footer.tpl (в стандартом варианте путь к нему лежит через /catalog/view/theme/default/template/common, где theme — это название вашей темы), скачайте его на компьютер.
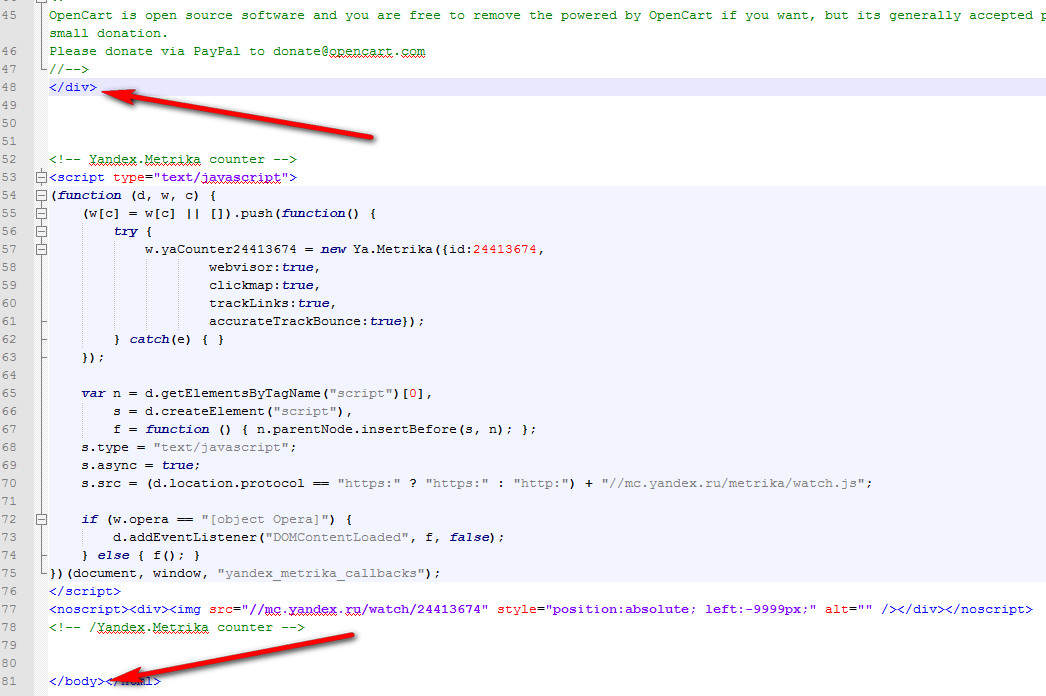
Откройте данный файл через редактор и вставьте код счетчика в промежутке между тегами </div> и </body>. Сохраните footer.tpl и снова закачайте его на сервер.

Хотите узнать, как установить счетчик Яндекс.Метрика на сайт с такой CMS? Читайте дальше!
Код необходимо добавить в основной файл шаблона, который отвечает за местонахождение модульных позиций — index.php. Отыщите и скачайте его на ПК, после чего откройте в любом редакторе. Добавьте код счетчика перед закрывающимся тегом (для быстрого поиска стоит воспользоваться кнопкой «Найти»).

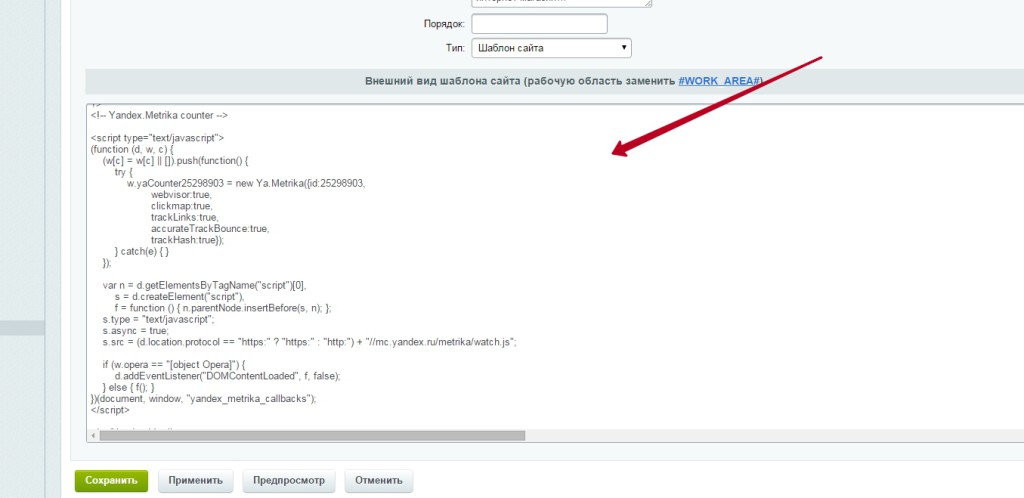
Вам нужно зайти в раздел «Шаблоны сайтов» и нажать «Изменить» на соответствующем варианте. Затем в открывшемся окне перед тегом вставьте код счетчика и нажмите «Сохранить». Все просто и понятно!

Имейте в виду: подключить информер могут лишь владельцы платного премиум аккаунта. Он рассчитан на сайты, домены которых уже привязаны к «Виксу».
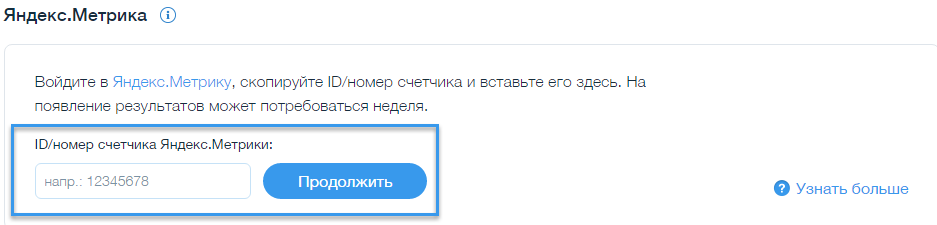
Зайдите в свой профиль и нажмите на «Домены» в правом верхнем углу. Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.

Установка Яндекс.Метрики на этот популярный движок тоже не займет много времени.
Войдите в административную панель, затем в «Элементы» и «Управление элементами». После этого создайте новый чанк и вставьте в его поле скопированный код веб-аналитики, сохраните изменения.
Теперь вам необходимо добавить чанк в шаблон футера: зайдите в раздел footer и вставьте там шорткод {{имя чанка}}.

Обратите внимание! Подключение одного анализатора для нескольких сайтов дает возможность указывать составные, усложненные цели, однако в этом случае переходы между проектами демонстрируются в одном визите. Разные счетчики фиксируют показатели каждого ресурса отдельно (для просмотра общей посещаемости вам придется настроить «Отчет по группе счетчиков»). Для максимально удобного и корректного сбора данных SEO-специалисты советуют использовать оба варианта.
Другие полезности от Яндекс: Узнайте статистику любых поисковых запросов в Яндекс Вордстате.
Как проверить, что счетчик работает?
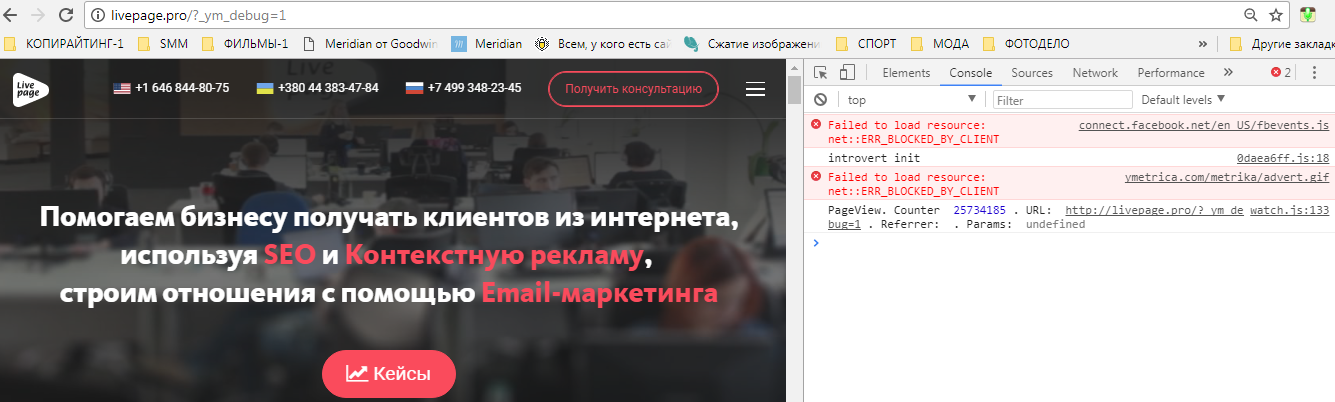
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, https://livepage.pro/?_ym_debug=1).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.

Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
livepage.pro