Оптимизация сайтов под мобильные устройства. Оптимизация joomla сайтов для мобильных устройств
Как ускорить сайт на Joomla!

Никто не хочет ждать когда же сайт наконец загрузится. Именно поэтому при создании или работе с сайтом важно сделать все возможное, чтобы минимизировать время, которое пользователю придётся потратить на ожидание.
Сегодня в этой статье мы расскажем о 8 способах ускорить ваш сайт на Joomla.
Прежде чем приступить непосредственно к советам, попробуйте для начала выяснить, сколько времени требуется на загрузку вашего сайта. Можете воспользоваться данным сервисом от Google (PageSpeed Insights).
Также, дорогие друзья! Перед внесением каких либо изменений ОБЯЗАТЕЛЬНО сделайте резервную копию сайта! Итак, что же нужно делать?
1. Выбрать хороший хостинг
Казалось бы, банальная вещь. Но это один из самых важных и основных шагов. Это решающий фактор, определяющий, будет сайт медленным или быстрым , вне зависимости от того насколько хорошо вы оптимизировали свой сайт на Joomla.
Поэтому, прежде чем выбрать хостинг, вы должны хорошенько изучить существующие предложения, почитать отзывы, посмотреть информацию на форумах, статьях и т.д. Очень важно найти хостинг, который подходит вашим нуждам к возможностям сайта и его функциональности: дисковое пространство, месячный трафик, передача данных, резервное копирование, базы данных тип поддержки, CDN и др.
2. Включить кэширование в Joomla
Если вы включите кэш, то сайт станет отзывчивее, а скорость работы, скорее всего, повысится. Joomla имеет 3 варианта кэширования: для компонентов, для модулей, для страниц.
Первые 2 варианта определены одной настройкой, которую можно найти в панели управления в разделе Общие настройки > Система. По умолчанию предполагается вариант «Стандартное кэширование» и время кэширования 15 минут. При желании вы можете выставить любое другое значение.
А чтобы включить третий вариант кэширования (кэширование страниц) откройте в панели управления Расширения > Плагины и найдите плагин Система – Кэш. Просто включите его со стандартными настройками.
3. Включите Gzip
Вы сможете найти включение Gzip сжатие страниц на вкладке Система > Глобальная конфигурация > Сервер
При включении этого параметра страницы сайта будут сжиматься в zip-архив, отправляться в браузер вашего компьютера и там распаковываться. Данная функция поддерживается всеми браузерами, за исключением разве только самых древних версий IE. Данная функция абсолютно безопасна, так что можете не беспокоиться.
Однако для использования этой функции вам необходимо удостовериться, что ваш хостинг поддерживает параметр mod_gzip.
4. Удалите ненужные расширения
Это правда, что каждому сайту нужны расширения. Но всегда важно выбрать самый лучший вариант из нескольких. Некоторым расширениям нужны дополнительные скрипты, подключение к удаленной сети, или просто дополнительное время, чтобы загрузиться. Это может ужасно замедлить вас. Поэтому, все ненужные расширения должны быть удалены, ну или в крайнем случае выключены.
5. Оптимизируйте изображения
Нельзя отрицать важность картинок на сайте. По их качеству можно судить о качестве материалов и сайта в целом. Тем не менее, каждая картинка – дополнительные килобайты, увеличивающие время загрузки страницы. И именно поэтому необходима их оптимизация.
Во-первых, используйте правильный размер изображений. Так, например, изображение шириной 2560 пикселей вряд ли необходимо для целей более 90% сайтов.
Во-вторых, следите за «весом» картинок. Фото весом, к примеру, в 2 мегабайта значительно увеличит время загрузки страницы. Чаще всего, для большинства сайтов, вес картинки не должен превышать 300-500кб. Возможно, это и не будет сильно сказываться на многих пользователях, у которых хороший скоростной интернет. Но он есть не у всех. К тому же, большинство пользователей ищут информацию с мобильных устройств, где «размер имеет значение». Будь то время загрузки или количество трафика. Поэтому, каждый килобайт идет на счет.
Попробуйте уменьшать изображения и использовать различные программы для компрессии фото.
6. Оптимизируйте CSS и Javascript
В большинстве сайтов на Joomla очень много различных CSS и Javascript файлов. Они все значительно увеличивают количество и размер http-запросов. Также они заберут много времени для загрузки сайта.
К счастью, вы можете за этот вопрос с помощью:
• Сжатия этих файлов.
• Объединения нескольких файлов в один.
• Использования различные параметры загрузки этих файлов (sync или refer)
Если вы же любитель, вы можете просто использовать расширения для оптимизации.
7. Используйте расширения для увеличения скорости
Одим из самых простых способов для оптимизации вашего сайта является использование расширений для ускорения. Загрузка сайта ускорится просто после установки и некоторой настройки компонентов.
Самые популярные решения для ускорения сайта на Joomla – это JCH-Optimize и JBetolo.
Топ 10 бесплатных расширений для ускорения, а также ссылки на их скачивание можно найти здесь.
8. Модули для мобильных устройств
“Мобильные устройства” - очень существенный момент, который определяет позицию сайта в
поисковых системах. Даже если ваш сайт быстро грузится и отлично работает на компьютерах – это совсем не значит, что он хорошо работает на мобильных.
Поэтому также очень важно оптимизировать сайт для мобильных устройств . Ключевым принципом адаптации под мобильники является принцип выбора только тех модулей и расширений, которые необходимы для работы сайта. Попробуйте открыть свой сайт на телефоне или планшете, а потом, при нахождении проблемных мест, выборочно отключать модули.
А хорошим вариантом для этого может стать Advanced Module Manager от NoNumber.
joomla.ru
Оптимизация сайта под мобильные устройства
Яндекс официально заявил, что оптимизация для мобильных - теперь является фактором ранжирования...давайте исследовать и копать глубже...
Давайте разбираться....
Оптимизация сайта для мобильных устройств что это
1. На сайте должен быть внедрен метатег viewport - при помощи него мы можем задавать масштаб странице при первой загрузке, указывать максимальное увеличение или совсем отключать увеличение.
Мобильные браузеры по разному отображают сайты, в отличие от настольных компьютеров и ноутбуков, поэтому в safari уже давно введен тег viewport, далее всеми позаимствован как удобное решение:
Пишется он так:
а)
<meta name="viewport" content="width=device-width">
в этом ширина окна будет равна не стандартным 980px, а равняться ширине окна.
б) но ниже вариант, который является самым популярным - он выделяем ширину окна и задает начальный масштаб:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
в) есть еще вариант, когда помимо этого запрещается масштабирование при загрузке и далее еще и пользовательское - то есть сколько бы он не расширял, у него ничего не получиться - это делается, когда шрифт подобран конкретно для мобильных устройств например:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
!!! Тег viewport для android устройств имеет свое написание:
<meta name="viewport" content="target-densitydpi=high-dpi" />
Media Queries - медиа запросы
2. Вторым пунктом нужно поговорить о них - медиа запросы - это создание точек по разную ширину экрана мобильных устройств. То есть создаем media queries под каждый популярный стиль под ширину 320px 640px 920px и тд. - обычно делают универсально, задавая правила для размера ниже 992px и 768px (для планшетов), и для 480px и 320px (для телефонов).
Чтобы было представление выглядят они так:
@media screen and (max-width: 960px) { .class { background: red; }}
то есть достигая ширины в 960px фон для блока с классом class станет красным.
Вообще нужно отметить, что Coogle сам подсказывает ошибки, если сайт не оптимизирован под мобильные устройства и другие ошибки сайта.
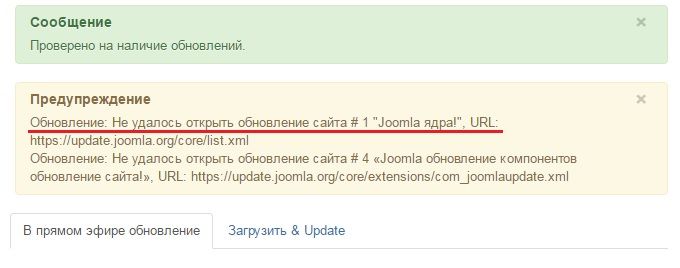
И выдаст в виде списка и такие предупреждения:

Напомню, что оптимизация сайта под мобильные устройства учитывается в алгоритме Владивосток от Яндекса
Приятные фенечки
Для тех у кого сайт установлен на популярных cms системах - "везунчики" - все можно сделать одним кликом, например:
- для wordpress - просто установите плагин WPtouch и он все сам за вас сделает.
Автоматические онлайн сервисы для создания мобильной версии сайта
Если вы не знаете html, css и тем более php , то специально для вас есть автоматическое создание мобильных версий сайта в онлайн режиме.
Добавить комментарий
saitsozdanie.ru
Главное об оптимизации сайтов для мобильных устройств

Отметка «для мобильных»
Специалисты выяснили, что большое количество потребителей используют мобильную версию интернета. Это связано с удобством, практичностью мобильных устройств. Однако, как показывает практика, компании очень мало уделяют внимание на оптимизацию СЕО для мобильных устройств. Поэтому, когда заходишь на сайты с мобильного, то на некоторые просто невозможно смотреть: внешний вид позволяет желать лучшего, сам макет просматриваемого ресурса изрядно перекошен, а текст невозможно прочесть, картинки все расползлись, а страницы вообще не загружаются или нужно прождать значительное количество времени. Как прогнозируемый результат посетитель сразу покинет сайт не дожидаясь загрузки.
Поэтому, чтобы не тратить время и нервы посетителей было решено, что Google будет помечать мобильные сайты в результатах поиска, для удобства использования на устройствах. Итак, на сайтах будет стоять пометка «для мобильных».
Требования к СЕО оптимизированным сайтам
Теперь осталось выяснить на каких именно. Сайты должны отвечать таким требованиям: сайты должны быть адаптированы к мобильному устройству, чтобы потребителю не нужно было изменять размеры или прокручивать изображение; ссылки удобно нажимаются; первоначальный текст читабелен, не нужно изменять масштаб, чтобы разобрать что там написано; все картинки хорошо раскрываются и просматриваются.
Как настроить свой электронный продукт?
Если у вас в арсенале есть свой электронный продукт, тогда серьезно необходимо задуматься, а адаптирован ли он к просмотру на мобильном устройстве. Следует это выяснить и каким образом это можно сделать?
Первым делом, необходимо проверить оптимизирован ли ваш сайт или блог для любого мобильного устройства. В ваших интересах изучить всю информацию об адаптации электронных платформ, поскольку от этого напрямую зависит посещаемость вашего сайта. Посетитель не захочет долго оставаться на страничке, которая полностью не загружается и текст абсолютно не читается. Далее, необходимо познакомится с последними обновлениями веб – мастеров. Для некоторых программ даже созданы отдельные руководства, которые без особого труда можно найти в интернете.
Пока все документы доступны на английском языке, но инструкции достаточно понятны, даже если вы им хорошо не владеете. Чтобы проверить свой продукт на оптимизацию, необходимо проверить на адаптацию, вбить адрес собственного ресурса в окошечко и начать проверку. Соответственно полученным результатам решите – нужно ли вам оптимизировать свой сайт или нет.
hostciti.net
Сайт не оптимизирован для мобильных устройств

Всем привет! Сегодня планирую подробно описать план действий при получении вами письма от компании Google, в котором они уверяют вас, что ваше “детище”, любимый сайт/блог, не оптимизирован для мобильных устройств и вы понесете жесткое наказание в виде понижения ранжирования в результатах поиска на смартфонах. Мне уже начали приходить такого рода “письма счастья”. Просыпаешься ты утром, открываешь почту, а там с добрым утром (рис.1)


рис.1
В принципе, можно конечно “забить” на это дело. Письма в спам и жить спокойно дальше. Написано же на русском языке, что пока сайт не адаптируете под смартфоны и планшеты, он будет пессимизирован в поисковой выдаче на мобильных устройствах, да еще и в ПС Google, которая на просторах России не такая популярная, как Яндекс. Поэтому, тем кто так считает можно дальше не напрягать себя изучением материала. А для всех остальных продолжим. Учитывая тот факт, что все нововведения Гугла рано или поздно подхватывает Яндекс, надо все таки шевелиться. К тому же, рынок смартфонов и планшетов растет с невообразимой скоростью, поэтому придется подстраивать свои сайты под все разрешения экранов, чтобы не терять посетителей.
Перенос сайта с Joomla 2.5 на joomla 3.x
Начнем по порядку. Все нижесказанное на примере сайта, который был сделан на Joomla 2.5 три года назад. И с ним были проведены работы по переносу на Joomla 3, а так же оптимизация его под требования Google, т.е. придание ему mobile-friendly вида. Что же заставило меня начать действовать?
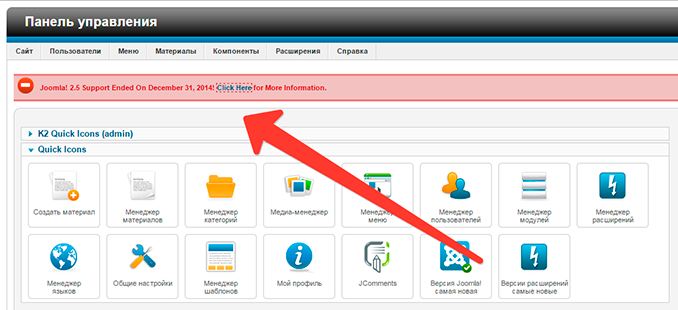
Первое, это я уже описал в начале статьи, а второе – это новогодний подарок от разработчиков joomla. Они прекратили поддержку Joomla 2.5 (рис.2)

рис.2
Сильно подробно не буду расписывать данный процесс, но на основных деталях остановлюсь.
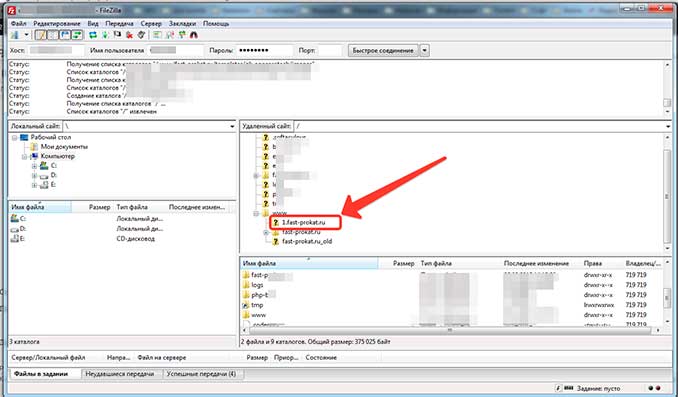
Первое, что сделал, это создал поддомен, что бы потом было легче и не надо было переносить сайт. Просто пере назвать папку и готово. (рис.3)

рис.3
Далее, залил туда последнюю версию joomla установил ее и прикрутил более менее подходящий шаблон. Благо, что с шаблонами можно выделывать такое, что даже сами создатели не узнают, что это их “детище”. Самое кропотливое в этом занятии, это сделать основную страницу так, чтобы было похоже и немного лучше. На мой взгляд у меня получилось, да и владельцам сайта понравилось (рис.4)


рис.4
После настройки главной страницы осталось дело за малым ![]() . Перенести весь контент. Т.к. человек я ленивый, то естественно решил упростить себе задачу и перенести таблицы из базы данных SQL и скопировать папки images с содержимым, чтобы все картинки подтянулись. Но не тут то было, то, что на K2, перенеслось без проблем и комментарии jcomments, а вот материалы и категории джумловские не захотели с 2.5 на тройку вставать. Их пришлось переносить руками. Кстати, по поводу комментариев jcomments была небольшая проблема, они показывались только в админке, а на страницах материалов нет, это было из-за несовпадения ID материала. Его, как вы понимаете тоже пришлось изменить в БД. Вообщем с переносом сайта особых проблем не возникло, только время много на все это ушло.
. Перенести весь контент. Т.к. человек я ленивый, то естественно решил упростить себе задачу и перенести таблицы из базы данных SQL и скопировать папки images с содержимым, чтобы все картинки подтянулись. Но не тут то было, то, что на K2, перенеслось без проблем и комментарии jcomments, а вот материалы и категории джумловские не захотели с 2.5 на тройку вставать. Их пришлось переносить руками. Кстати, по поводу комментариев jcomments была небольшая проблема, они показывались только в админке, а на страницах материалов нет, это было из-за несовпадения ID материала. Его, как вы понимаете тоже пришлось изменить в БД. Вообщем с переносом сайта особых проблем не возникло, только время много на все это ушло.
Адаптация сайта под мобильные устройства и не только
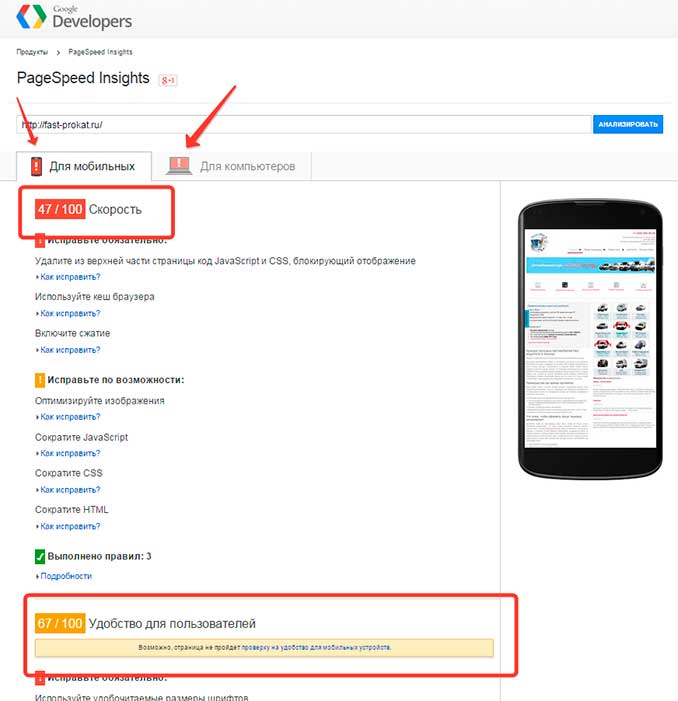
До переноса сайта в PageSpeed Insights все выглядело очень удручающе (рис.5)

рис.5
Видно не вооруженным глазом, что ни о какой оптимизации речь не идет, да и мобильная версия отсутствует напрочь. При переносе, чтобы потом не возвращаться к этому, я рекомендую оптимизировать изображения. Сложного в этом ничего нет, а вот при закачки их на сервер можно сэкономить кучу времени. Делается это при помощи специального онлайн-сервиса. На самом деле их, подобного рода сервисов, превеликое множество, но я пользовался этим, поэтому его и рекомендую.
Естественно, первым делом, после всех своих мучений я проверил, что получилось только благодаря переносу сайта на новый движок (рис.6)

рис.6
Уже есть, чем гордиться. Но, это только начало. Теперь самое интересное. Надо пройтись по всем пунктам, которые не нравятся Google и привести их в надлежащий вид. Скажу сразу, что рекомендацию “Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение” крайне сложно исправить по множеству причин, поэтому я на нее пока “забил”. Далее идет “Включите сжатие” и “Используйте кэш браузера“. Это делается на стороне хостера. Неоценимую услугу в этом нам окажут два модуля:
в результате работы которых установаются заголовки в ответ сервера и говорят вашему браузеру, что и как нужно кешировать. Обычно, какой-нибудь из этих модулей стоит у хостера, но как и в случае с любым модулем, который не входит в стандартную сборку Апача, 100% гарантии никто вам не даст. Исходя из этого, чтобы избежать 500-ую ошибку, прописываем условия для каждого из модулей путем добавления в файл .htaccess следующих правил:
<ifModule mod_headers.c>#кэшировать html и htm файлы на один день<FilesMatch «\.(html|htm)$»>Header set Cache-Control «max-age=43200?</FilesMatch>#кэшировать css, javascript и текстовые файлы на одну неделю<FilesMatch «\.(js|css|txt)$»>Header set Cache-Control «max-age=604800?</FilesMatch>#кэшировать флэш и изображения на месяц<FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»>Header set Cache-Control «max-age=2592000?</FilesMatch>#отключить кэширование<FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»>Header unset Cache-Control</FilesMatch></IfModule>
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <ifModule mod_headers.c> #кэшировать html и htm файлы на один день <FilesMatch «\.(html|htm)$»> Header set Cache-Control «max-age=43200? </FilesMatch> #кэшировать css, javascript и текстовые файлы на одну неделю <FilesMatch «\.(js|css|txt)$»> Header set Cache-Control «max-age=604800? </FilesMatch> #кэшировать флэш и изображения на месяц <FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»> Header set Cache-Control «max-age=2592000? </FilesMatch> #отключить кэширование <FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»> Header unset Cache-Control </FilesMatch> </IfModule> |
<ifModule mod_expires.c>ExpiresActive On#по умолчанию кеш в 5 секундExpiresDefault «access plus 5 seconds»#кэшировать флэш и изображения на месяцExpiresByType image/x-icon «access plus 2592000 seconds»ExpiresByType image/jpeg «access plus 2592000 seconds»ExpiresByType image/png «access plus 2592000 seconds»ExpiresByType image/gif «access plus 2592000 seconds»ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds»#кэшировать css, javascript и текстовые файлы на одну неделюExpiresByType text/css «access plus 604800 seconds»ExpiresByType text/javascript «access plus 604800 seconds»ExpiresByType application/javascript «access plus 604800 seconds»ExpiresByType application/x-javascript «access plus 604800 seconds»#кэшировать html и htm файлы на один деньExpiresByType text/html «access plus 43200 seconds»#кэшировать xml файлы на десять минутExpiresByType application/xhtml+xml «access plus 600 seconds»</ifModule>
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault «access plus 5 seconds» #кэшировать флэш и изображения на месяц ExpiresByType image/x-icon «access plus 2592000 seconds» ExpiresByType image/jpeg «access plus 2592000 seconds» ExpiresByType image/png «access plus 2592000 seconds» ExpiresByType image/gif «access plus 2592000 seconds» ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds» #кэшировать css, javascript и текстовые файлы на одну неделю ExpiresByType text/css «access plus 604800 seconds» ExpiresByType text/javascript «access plus 604800 seconds» ExpiresByType application/javascript «access plus 604800 seconds» ExpiresByType application/x-javascript «access plus 604800 seconds» #кэшировать html и htm файлы на один день ExpiresByType text/html «access plus 43200 seconds» #кэшировать xml файлы на десять минут ExpiresByType application/xhtml+xml «access plus 600 seconds» </ifModule> |
Но в случае с этим сайтом это все не сработало. Сайт находится на хостинге reg.ru. Ни в коем случае не хочу сказать ничего плохого о них, просто у них такие правила, о них дальше расскажу. К примеру на хостинге ActiveCloud и то и другое правило заработали без лишних проблем. После переписки с хостингом выяснилось, что дополнительные модули на услуге “виртуальный хостинг” они не устанавливают и предложили воспользоваться услугой VPS. Этим я займусь в ближайшее время и обязательно напишу подробную статью.
А теперь дальше по списку. Нас просят по возможности сократить JavaScript и CSS. Можно опять таки прибегнуть к правке файла .htaccess. Включить в нем GZIP и сжать все ваши JavaScript, HTML и CSS файлы. Делается это при помощи следующего правила:
<IfModule mod_gzip.c>mod_gzip_on Yesmod_gzip_dechunk Yesmod_gzip_item_include file \.(html?|txt|css|js|php|pl)$mod_gzip_item_include handler ^cgi-script$mod_gzip_item_include mime ^text\.*mod_gzip_item_include mime ^application/x-javascript.*mod_gzip_item_exclude mime ^image\.*mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*</IfModule>
| <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text\.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image\.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> |
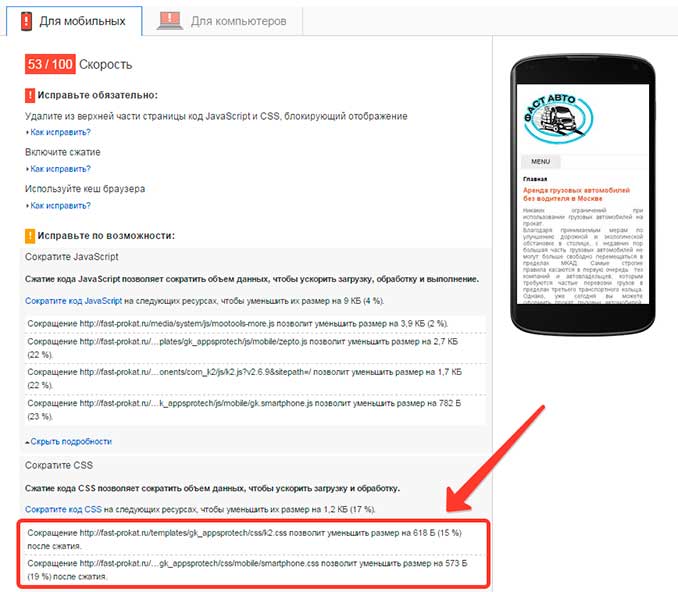
Как вы наверное уже поняли, в случае с reg.ru это не сработало тоже. Поэтому придется пока сокращать все это дело руками, вернее при помощи специальных онлайн-сервисов. Покажу на примере двух этих файлов (рис.7)

рис.7
Для сжатия файлов CSS рекомендую использовать этот оптимизатор, проверено на личном опыте. Все до безобразия просто и очень эффективно. Порядок действий следующий:
- заходим на сайт по FTP
- переходим по предложенному Google пути (смотрим на картинке выше)
- на всякий случай копируем куда-нибудь исходный файл
- далее открываем его любым редактором типа Notepad++
- копируем весь код и вставляем его в вышеуказанный оптимизатор CSS
- нажимаем кнопку оптимизировать и получаем то, что надо Исходный код: 21.862 Кб, Оптимизированный код: 16.258 Кб, Коэффициент: 25.6% (-5604 байт)
- теперь копируем полученный код (он находится ниже) и вставляем его вместо исходного
- сохраняем и заливаем файл назад, на хостинг, ну или сохраняем с заменой
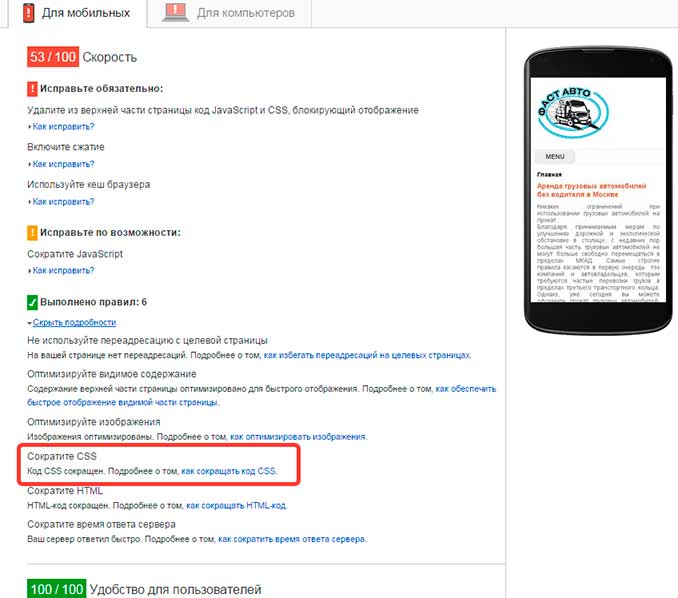
После этого должно получиться следующее (рис.8):

рис.8
Точно таким же образом надо поступить с JavaScript, только в этом случае рекомендую воспользоваться вот этим онлайн компрессором. Точно также, ничего сложного.
Теперь осталось только перевести сайт на VPS и установить необходимые модули для кэширования, сжатия и удаления из верхней части страницы кодов JavaScript и CSS, блокирующих отображение. Об этом в следующей части.
Надеюсь, это поможет вам ускорить и облегчить ваши сайты. Если что-то не понятно, спрашиваем в комментариях, чем смогу, помогу. Удачи всем!
VN:F [1.9.22_1171]
источник: promotiger.ru
Похожие посты
ucoz-site.ru