Создание, настройка показа тегов Joomla: Метки CMS Joomla! Joomla теги
Настройка показа тегов Joomla сайта
Вступление
О назначении меток (тегов) и первое знакомство с ними было в прошлой статье: Метки Joomla: Назначение меток CMS Joomla!. Здесь смотрим, как создать метки (теги), как прикрепить теги к своим элементам и правильно настроить показ тегов на фронтэнде Joomla сайта.
От теории перейдем к практике и посмотрим, как создать тег (метку), как присвоить тег (метку) статье, категории, как настроить показ меток, как вывести популярные и похожие метки. В виде инструкций.
Как создать тег (метку) Joomla
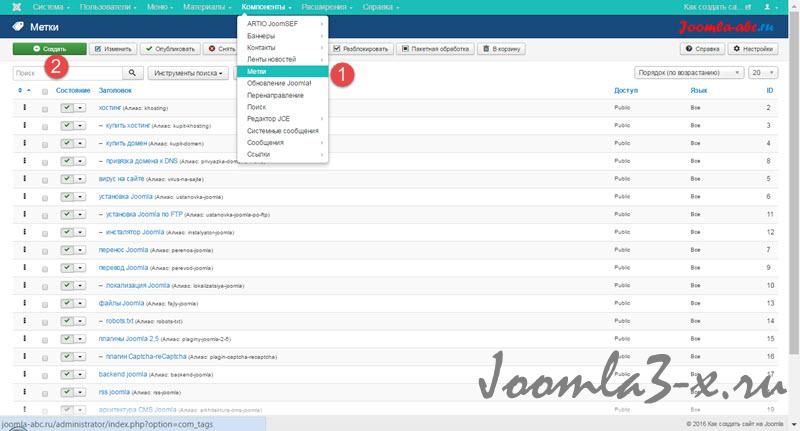
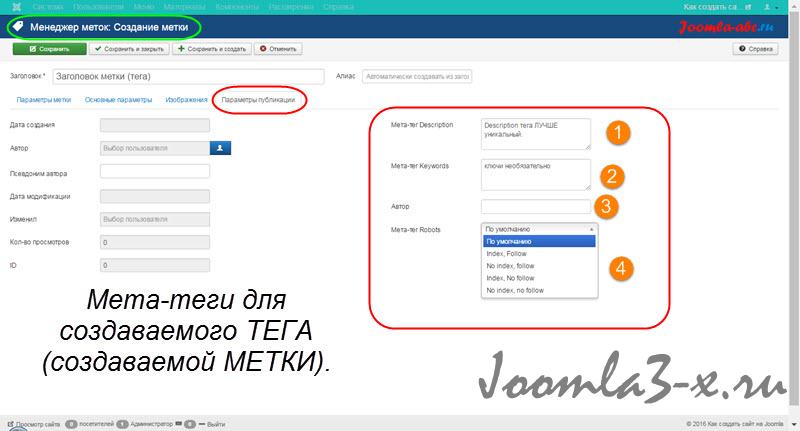
Тег (метка) создается независимо от создания материала с возможностью вложения корень/родитель/дочерняя метка. Для создания метки входим на вкладку Компоненты→Метки→Создать.
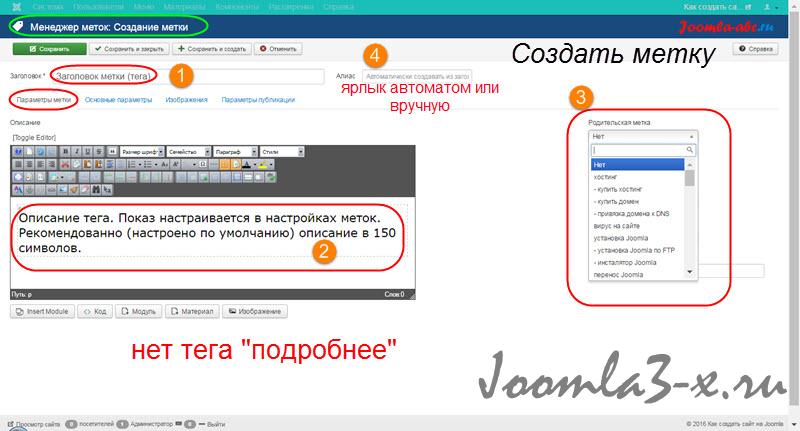
- Тег (метка) должен иметь имя (title) и анкор;
- Тег (метка) может иметь описание, описание description, ключи keywords;
- Теги можно закрыть (открыть) от поисковиков заданием мета-тегов Robots.



Второй вариант создания тега (метки) Joomla
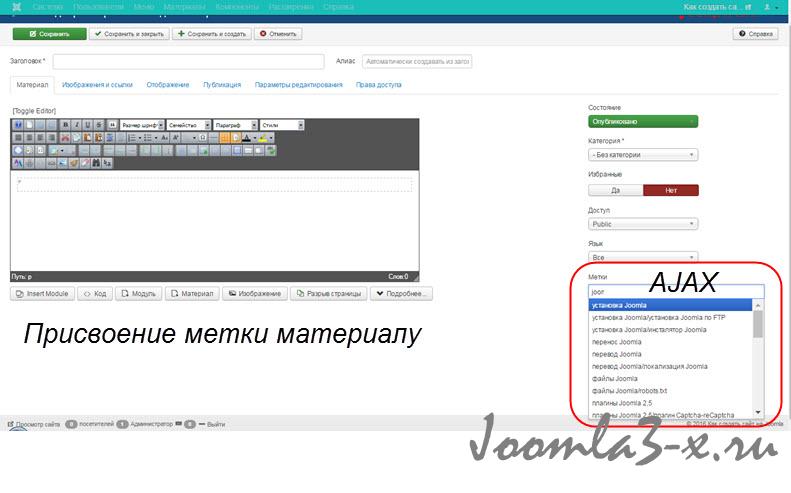
Интересно! Тег (метку) можно создавать непосредственно в редакторе при написании статьи. Для этого в поле «Тег (метка)» редактора, вписываем название метки и жмем «Enter». Тег (метка) создается и присваивается этой записи (материалу).
Как присвоить тег (метку) статье, категории
Чтоб присвоить тег (метку) статье или категории при создании статьи в поле «Метки» выбираем ранее созданный тег (метку) или используем второй вариант создания метки, вписываем тег (метку) в поле и жмем «Enter».
Важно! Любой статье можно присвоить любое количество меток.

Как настроить место показа меток верху и внизу
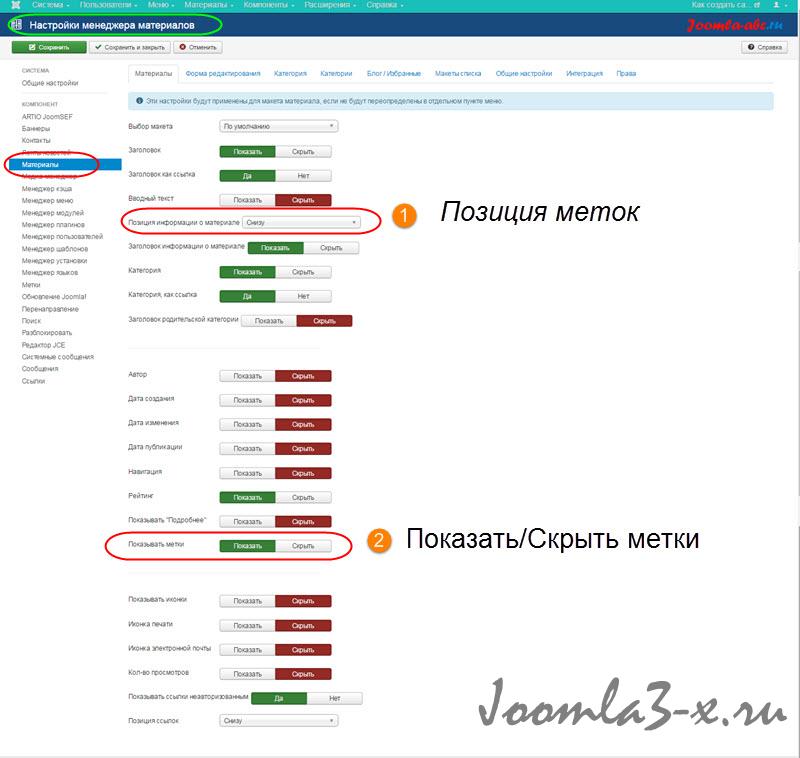
Метки могут выводиться в статье на фронэнд сайта, вверху или внизу материала статьи. Место вывода по умолчанию вверху.
Настроить место вывода меток можно на вкладке: Система→Общие настройки (левое меню)→Материалы. Для настройки нужен пункт Материалы (он первый) в нем строка: Позиция информации о материале (сверху, снизу, разделить). Именно эта настройка определяет место показа меток для всего сайта (по умолчанию).

Эту настройку можно переопределить для пункта меню, при настройке пункта меню, на вкладке «Отображение» в аналогичной строке «Позиция информации о материале».
Показ тэгов (меток) можно отключить, на вкладке: Система→Общие настройки→Материалы. Пункт «Материалы» в строке: Показывать метки (Да, Нет). Фото выше.
Настройки показа тегов (меток) Joomla
Если на сайте нажать на показанную метку, то мы откроем страницу этой отдельной метки. Здесь мы увидим страницу, на которой выведены материалы, которым присвоенная эта метка.
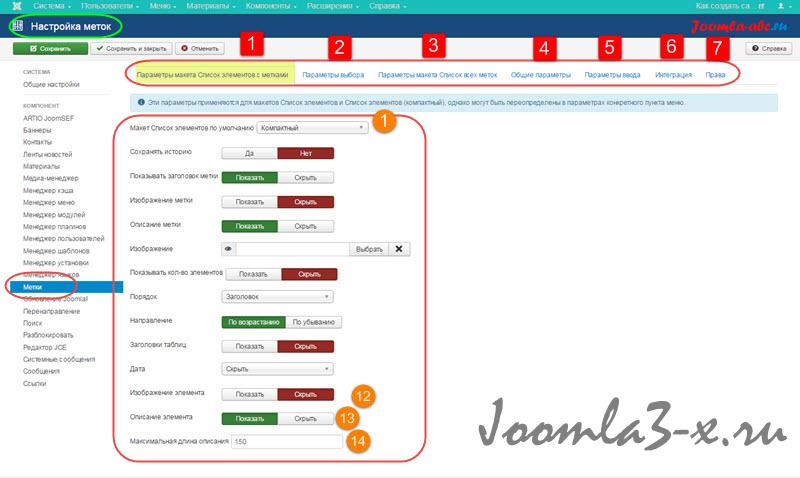
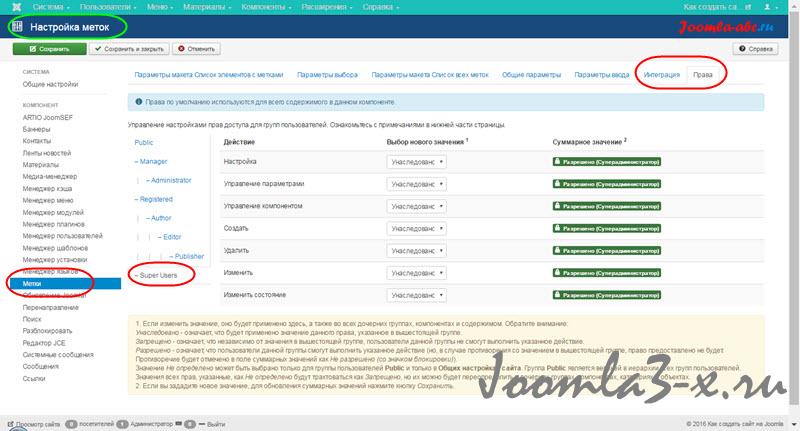
Настройка вывода материала на страницах меток осуществляется на вкладке: Система→Общие настройки (левое меню)→Метки. Интересно несколько пунктов настроек.
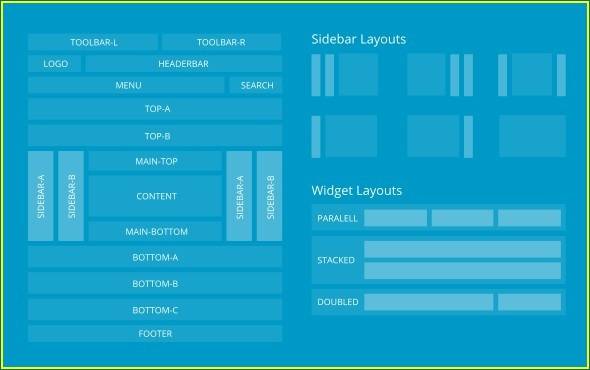
1. Параметры макета

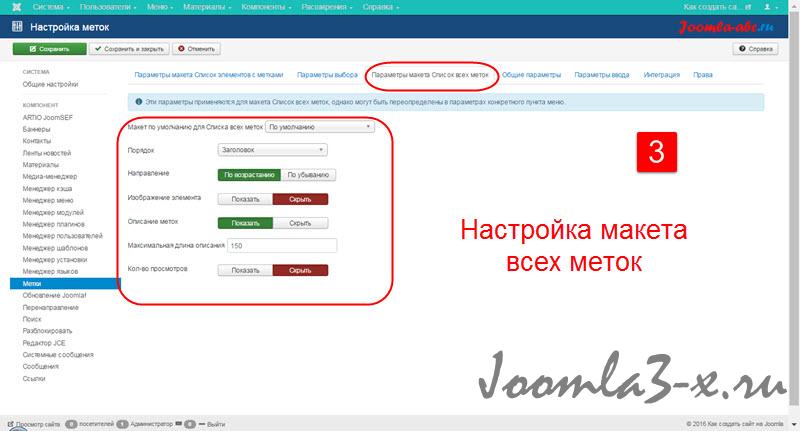
Макет Список элементов по умолчанию (1).
- Компактный: будет выведен список элементов, с присвоенной меткой;
- По умолчанию: будет выведен блог элементов, с описанием, взятым из описания элемента (статьи), если не запретить брать описание в пункте настроек, ниже «Описание элемента: показать скрыть». Здесь же можно ограничить количество знаков, для описания элемента, показанного на странице метки.
Другие настройки меток:
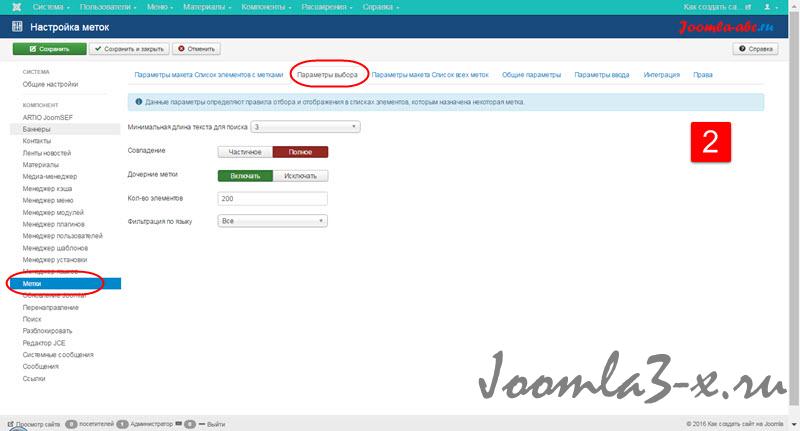
2. Параметры выбора (настройки для поиска меток по сайту)

3. Макеты списка всех меток. Если создать пункт меню с типом: Список меток, будет показан макет, настроенный в этом пункте;

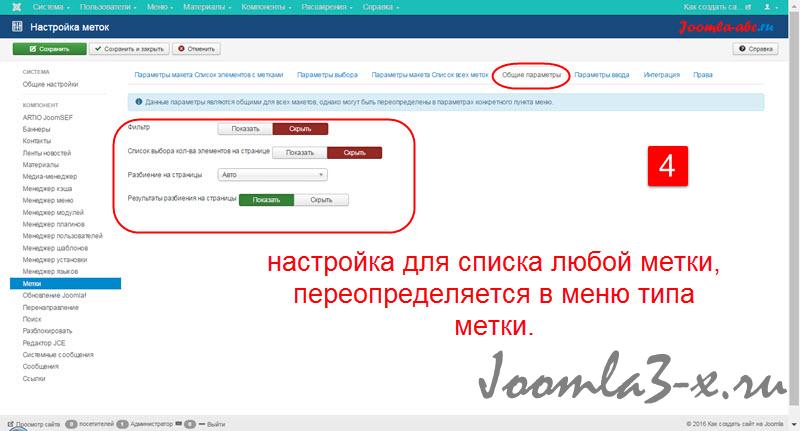
4. Общие параметры. Убрать, показать заголовоксписка меток и другие оформления.

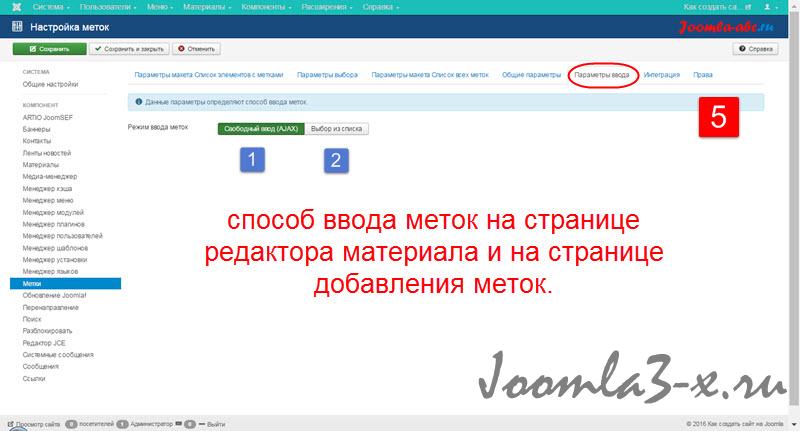
5. Параметры ввода: по умолчанию стоит «Ajax». Можно выставить «Список», тогда все созданные метки будут показаны в виде списка под полем метки при создании элемента (статьи)

6. Настройки «Интеграция» и «Права» настолько просты и не существенны, что можно оставить их по умолчанию или поменять сообразно вашему представлению.

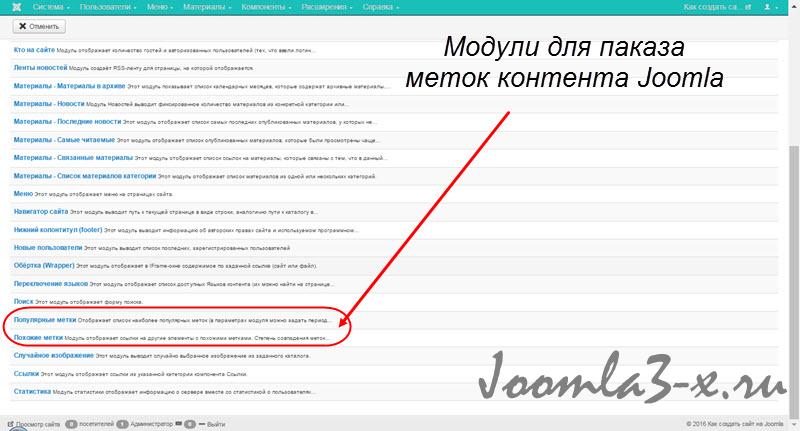
Как вывести популярные теги

Как вывести похожие теги (метки)
Чтобы вывести похожие метки нужно создать модуль с типом: Похожие метки. Аналог модуля Похожие статьи. Обращаем внимание, что в этом модуле будут показаны ссылки на элементы с похожими тегами, а не сами похожие метки.
Выводы
Если вы еще не используете дополнительную группировку материалов вне категорий, начните использовать теги Joomla. Использование тегов позволит расширить семантику сайта по НЧ запросам, а правильное оформление страниц тегов прибавит в выдаче новые страницы сайта.
©Joomla3-x.ru
Другие статьи раздела: Администрирование Joomla 3
class="eliadunit">
joomla3-x.ru
Как работать с модулем тегов в Joomla 3?
Сейчас же, мы рассмотрим главное достоинство новой версии Joomla - это Теги.
Давайте сначала поговорим о том, что представляет из себя новоиспеченный компонент. Компонент Теги позволяет создавать новые разделы сайта, куда будут относиться определенные материалы. В данном случае его можно сравнить с компонентом категории. Да именно так: материалы будут разделяться на определенные категории, но в случае с тегами этих категорий можно выбрать любое количество. Это значит, что один материал может относиться к разделу (тегу) "Шаблон" и например "CSS".
Затем во всех заданных материалов, будут отображаться данные метки. По этим меткам можно осуществлять переход на другие материалы с этими тегами.
Работа с компонентом Теги
Начало работы с компонентом осуществляется через менеджер Теги.

Для начала нужно выбрать способ добавления тегов. Заходим в настройки компонента, переходим во вкладку Data Entry Options (Настройки ввода данных) и переключаем кнопку в положение Nested.
Ajax - ввод тегов для каждого материала вручную.
Nested - выбор тегов из списка (заранее созданных).

Создание тегов
Чтобы добавить теги таким способом, нам нужно придумать все эти теги, которые будут функционировать на сайте. Затем мы создаем их через знакомую нам процедуру: заполняем поле заголовок, если нужно пишем описание.
Важный пункт здесь - родитель, он нужен для того, чтобы затем, можно было выводить список материалов, одного ключевого тега.

Сохраняем наш первый тег и дальше по такому же принципу создаем все остальные.

Привязка тегов к материалам
Теги готовы и теперь нужно к каждому из материалов, задать эти теги.
Для этого входим в менеджер материалов и открываем первый материал из списка. При этом задавайте теги, только к тем материалам, которые имеют отношение к общему содержимому сайта - не нужно, к примеру задавать теги для страниц "обратная связь" или "карта сайта".

Выбирайте из списка один или несколько тегов - и так к каждому из материалов.
Отображение тегов на сайте
После выполненных операций у вас, на страницах с материалами, будут выведены все теги, да и к тому же эти теги будут иметь ссылки: ссылки ведут на страницу со списком всех материалов данного тега.

Создание пунктов меню
Компонент теги, имеет три пункта меню, которые ведут на материалы заданных тегов: Tagged Items (Помеченные материалы), Compact List (Список материалов), List of all tags (Список всех тегов). Процесс создания пункта меню просто до крайности: нужно выбрать теги.

Сейчас давайте рассмотрим способы вывода для каждого из пункта меню.
Tagged Items (Маркированные материалы) - самый презентабельный способ отображения материалов, заданных тегов. Выводится все содержимое материала до "Подробнее", в случае как с блогом категории.

Compact List (Список материалов) - обычный список материалов, заданных тегов.

List of all tags (Список всех тегов) - выводит список всех тегов, по которым можно отыскать материалы.

Модуль тегов
Как вы можете заметить на предыдущих скриншотах справа расположен и отдельный модуль компонента теги. Модуля всего два вида: популярные теги и похожие теги. В случае с популярными здесь все просто - выводятся список тех тегов, материалы которых более популярны. В случае с похожими тегами, здесь тоже просто, только уже выводятся не сами теги, а названия материалов, в которых есть одинаковые теги.
Настройки вывода
Настройки компонента теги очень разнообразны и давайте их разберем:

Tegged item options - Настройки содержимого списка
Показывать имя тега - выводится имя в списке с материалами
Изображение тега - в списке с материалами, выводиться то изображение, которые мы задали при создании тега
Описание тега - выводится описание в списке с материалами
Изображение - выбор одного изображения для всех страниц со списком материалов заданного тега
Количество элементов - отображает число материалов данного тега
Порядок - выбор параметра для сортировки материалов
Способ сортировки - порядок сортировки
Заголовки таблиц - отображение заголовка на страницах со списком материалов
Дата - отображение даты в таблице со списком материалов
Изображение материала - выводиться изображение материала, если есть
Описание материала - выводиться описание материала, если есть
Количество символов - выводится определенное количество символов описания
Item Selection potions - настройки выбранного материала
Тип соответствия - выбор соответствия материала к данным тегам
Дочерние теги - выводятся дополнительные материалы входящих вродителя тегов
Максимальное количество материалов - вывдит определенное количество материалов дочерних тегов
Фильтр языков - выводится материалы определенных языков
List all options - Настройки вывода списка тегов
Порядок - выбор параметра для сортировки тегов
Способ сортировки - выбор порядка сортировки тегов
Изображение тега - выводится изображение, выбранное для тегов
Описание тега - выводится описание, заданное для тегов
Максимальное количество символов - выводится определенное количество символов описания тегов
Кол-во просмотров - выводится счетчик просмотров материалов, заданных тегов
Shared layout options - Настройки макета
Фильтр - выводитя поле для поиска тегов/материалов
Список выбора количества элементов - выводится поля для вывода некоторого количества элементов материала/тегов на одной странице
Разбиение на страницы - выводится то количество страниц, на сколько поделены материалы
Результаты разбиения на страницы - выводится информация о текущей странице (Страница 1 из 4)
Data entry options - опции ввода данных
Режим ввода тегов - технология для ввода тегов в материале
uscms.ru
Новый компонент Теги в Joomla 3.1 - Управление - Уроки Joomla!
Управление 04 мая 2013
Не так давно мы говорили с вами о новых возможностях Joomla 3.1. Список находиться здесь: Вышла новая Joomla 3.1!.
Сейчас же, мы рассмотрим главное достоинство новой версии Joomla - это Теги.
Давайте сначала поговорим о том, что представляет из себя новоиспеченный компонент. Компонент Теги позволяет создавать новые разделы сайта, куда будут относиться определенные материалы. В данном случае его можно сравнить с компонентом категории. Да именно так: материалы будут разделяться на определенные категории, но в случае с тегами этих категорий можно выбрать любое количество. Это значит, что один материал может относиться к разделу (тегу) "Шаблон" и например "CSS".
Затем во всех заданных материалов, будут отображаться данные метки. По этим меткам можно осуществлять переход на другие материалы с этими тегами.
Работа с компонентом Теги
Начало работы с компонентом осуществляется через менеджер Теги.

Для начала нужно выбрать способ добавления тегов. Заходим в настройки компонента, переходим во вкладку Data Entry Options (Настройки ввода данных) и переключаем кнопку в положение Nested.
Ajax - ввод тегов для каждого материала вручную.
Nested - выбор тегов из списка (заранее созданных).

Создание тегов
Чтобы добавить теги таким способом, нам нужно придумать все эти теги, которые будут функционировать на сайте. Затем мы создаем их через знакомую нам процедуру: заполняем поле заголовок, если нужно пишем описание.
Важный пункт здесь - родитель, он нужен для того, чтобы затем, можно было выводить список материалов, одного ключевого тега.

Сохраняем наш первый тег и дальше по такому же принципу создаем все остальные.

Привязка тегов к материалам
Теги готовы и теперь нужно к каждому из материалов, задать эти теги.
Для этого входим в менеджер материалов и открываем первый материал из списка. При этом задавайте теги, только к тем материалам, которые имеют отношение к общему содержимому сайта - не нужно, к примеру задавать теги для страниц "обратная связь" или "карта сайта".

Выбирайте из списка один или несколько тегов - и так к каждому из материалов.
Отображение тегов на сайте
После выполненных операций у вас, на страницах с материалами, будут выведены все теги, да и к тому же эти теги будут иметь ссылки: ссылки ведут на страницу со списком всех материалов данного тега.

Создание пунктов меню
Компонент теги, имеет три пункта меню, которые ведут на материалы заданных тегов: Tagged Items (Помеченные материалы), Compact List (Список материалов), List of all tags (Список всех тегов). Процесс создания пункта меню просто до крайности: нужно выбрать теги.

Сейчас давайте рассмотрим способы вывода для каждого из пункта меню.
Tagged Items (Маркированные материалы) - самый презентабельный способ отображения материалов, заданных тегов. Выводится все содержимое материала до "Подробнее", в случае как с блогом категории.

Compact List (Список материалов) - обычный список материалов, заданных тегов.

List of all tags (Список всех тегов) - выводит список всех тегов, по которым можно отыскать материалы.

Модуль тегов
Как вы можете заметить на предыдущих скриншотах справа расположен и отдельный модуль компонента теги. Модуля всего два вида: популярные теги и похожие теги. В случае с популярными здесь все просто - выводятся список тех тегов, материалы которых более популярны. В случае с похожими тегами, здесь тоже просто, только уже выводятся не сами теги, а названия материалов, в которых есть одинаковые теги.
Настройки вывода
Настройки компонента теги очень разнообразны и давайте их разберем:

Tegged item options - Настройки содержимого списка
Показывать имя тега - выводится имя в списке с материалами
Изображение тега - в списке с материалами, выводиться то изображение, которые мы задали при создании тега
Описание тега - выводится описание в списке с материалами
Изображение - выбор одного изображения для всех страниц со списком материалов заданного тега
Количество элементов - отображает число материалов данного тега
Порядок - выбор параметра для сортировки материалов
Способ сортировки - порядок сортировки
Заголовки таблиц - отображение заголовка на страницах со списком материалов
Дата - отображение даты в таблице со списком материалов
Изображение материала - выводиться изображение материала, если есть
Описание материала - выводиться описание материала, если есть
Количество символов - выводится определенное количество символов описания
Item Selection potions - настройки выбранного материала
Тип соответствия - выбор соответствия материала к данным тегам
Дочерние теги - выводятся дополнительные материалы входящих вродителя тегов
Максимальное количество материалов - вывдит определенное количество материалов дочерних тегов
Фильтр языков - выводится материалы определенных языков
List all options - Настройки вывода списка тегов
Порядок - выбор параметра для сортировки тегов
Способ сортировки - выбор порядка сортировки тегов
Изображение тега - выводится изображение, выбранное для тегов
Описание тега - выводится описание, заданное для тегов
Максимальное количество символов - выводится определенное количество символов описания тегов
Кол-во просмотров - выводится счетчик просмотров материалов, заданных тегов
Shared layout options - Настройки макета
Фильтр - выводитя поле для поиска тегов/материалов
Список выбора количества элементов - выводится поля для вывода некоторого количества элементов материала/тегов на одной странице
Разбиение на страницы - выводится то количество страниц, на сколько поделены материалы
Результаты разбиения на страницы - выводится информация о текущей странице (Страница 1 из 4)
Data entry options - опции ввода данных
Режим ввода тегов - технология для ввода тегов в материале
Видеоурок
joomla-create.ru
Мета теги для Joomla 3

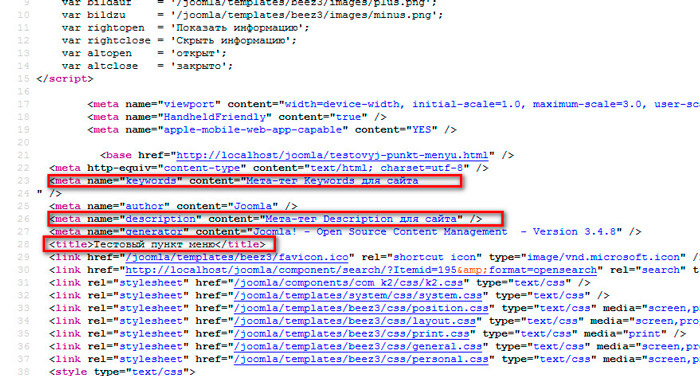
От автора: приветствую Вас уважаемые читатели. Закончив разработку сайта и выложив на реальный хостинг, как правило, разработчики переходят к его продвижению в сети интернет. Так как не секрет, что цель любого сайта – это посетители, и чем их больше, тем лучше. При этом большая часть пользователей, в основном, приходит на сайт из поисковиков, а значит в данной статье мы с Вами поговорим о том как добавить мета теги в Joomla, которые содержат служебную информацию о сайте, необходимую для поисковых роботов.
Для тех, кто не знает, кратко отмечу, что метатеги – это набор необязательных тегов языка разметки HTML, которые содержат различную дополнительную информацию о странице и ее краткое описание. Располагаются данные теги между тегами head, то есть в заголовке страницы. Среди многообразия данных тегов наиболее важными с точки зрения продвижения сайта являются: title, keywords и description. Правда значимость последних двух в данное время сильно понизилась и можно сказать, что они мало влияют на продвижение сайта, но пренебрегать ими все же не стоит.
Мета тег title – наиболее важный мета тег, так как содержит заголовок страницы, который отображается во вкладке браузера, а также в выдаче поисковых систем в виде ссылки.

Поисковики придают данному тегу огромное значение, а значит он должен содержать ключевые слова, под которые оптимизируется веб-страница а так же должен быть информативным и читабельным.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееМета тег description — содержит краткую информацию о странице, которая может использоваться поисковыми системами для формирования описания страницы, отображаемое в поисковой выдаче под ссылкой на сайт. Соответственно – это второе на что обращает внимание пользователь при выборе интересующей страницы (первое – это конечно же заголовок), а значит содержимое данного тега, так же должно включать ключевые слова, под которые оптимизируется страница. Конечно, совсем не обязательно, что содержимое данного тега будет использовано для формирования краткой аннотации к ссылке, так как для этого может использоваться и первые несколько строк контента страницы. Но все же такая вероятность есть, а значит необходимо с максимальной ответственностью подойти к его заполнению, особенно если на странице очень мало текста, к примеру если отображается фото или видео галерея и т.д
Мета тег keywords – содержит список ключевых слов, разделенных запятой, под которые оптимизируется страница. Раньше это был важнейший тег в плане SEO оптимизации, сейчас же его важность сведена к минимуму. В данном теге желательно располагать 5-10 наиболее важных ключевых слов.
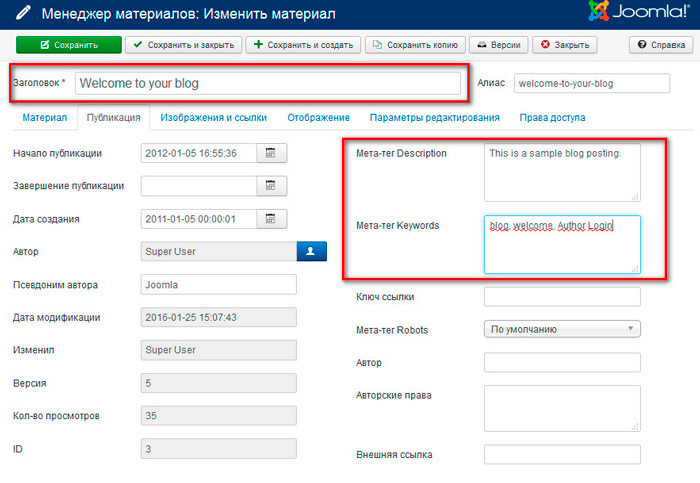
Мета теги для Joomla 3 добавить достаточно просто, так как это одна из задач, которая предусмотрена стандартным функционалом. Единицей контента вышеуказанной CMS является материал, а значит еще на этапе его создания, необходимо определить содержимое основных мета тегов. Для этого в менеджере материалов, на странице создания нового материала, открываем вкладку “публикация” и видим текстовые поля для добавления необходимой информации.

При этом заголовок материала, как правило используется для формирования мета тега title, за исключением когда используются сторонние расширения или в глобальных настройках включен параметр, который добавляет название сайта к заголовку.

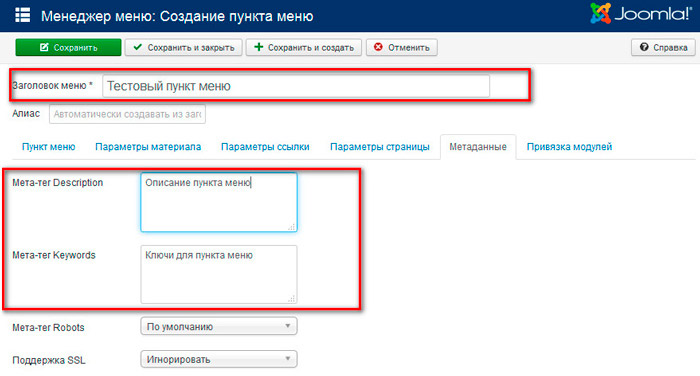
Теперь обратите внимание — если создать отдельный пункт меню для материала, который рассматривался выше, мета теги joomla 3, будут формироваться несколько иначе, в зависимости от определенных условий, потому на странице создания нового пункта меню, во вкладке “Метаданные”, так же можно добавить мета информацию.

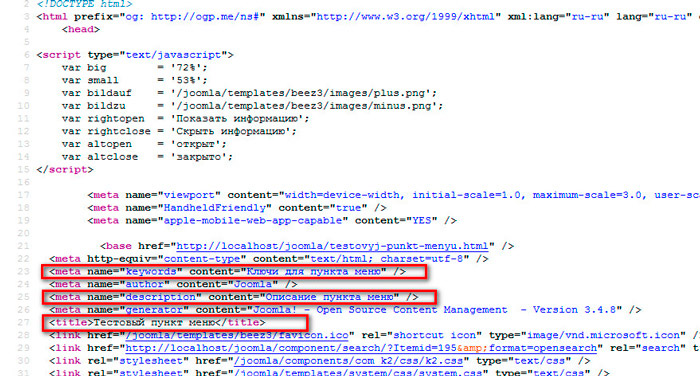
Если в материале заполонены поля keywords и description то их содержимое будет использоваться для формирования соответствующих мета тегов, а в качестве тега title страницы, будет использоваться заголовок пункта меню.

Если же в материале текстовые поля для keywords и description оставить пустыми, то соответствующие мета теги, будут формироваться исходя из данных указанных при создании пункта меню.

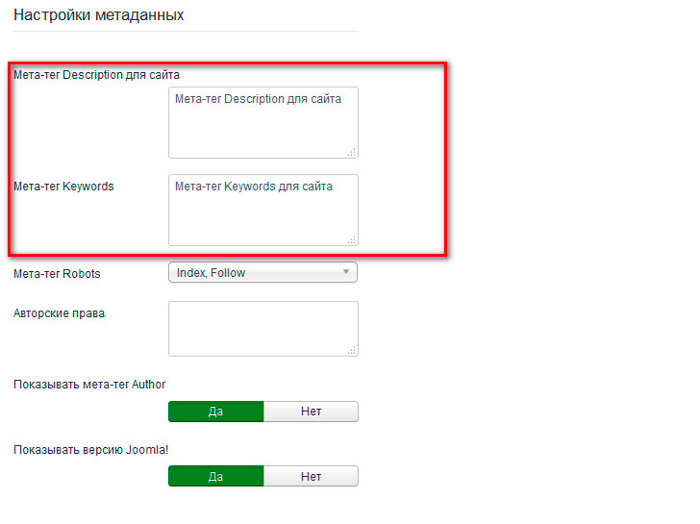
Мета теги Joomla 3, Вы так же можете добавить в глобальных настройках CMS.

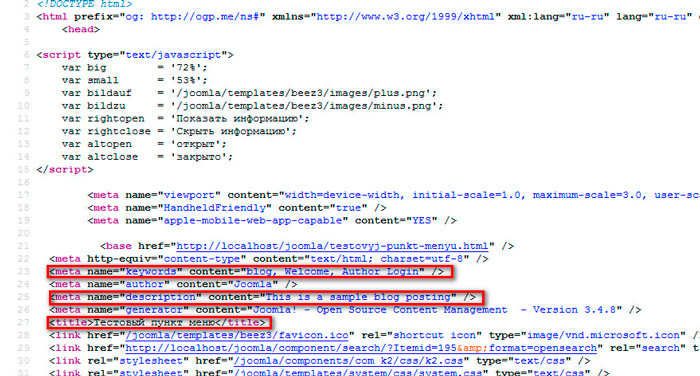
Но они будут применяться к странице, только в том случае если CMS Joomla не найдет более подходящих данных. К примеру, если при создании Выше рассмотренного пункта меню, оставить пустыми поля “Мета-тег Description” и “Мета-тег Keywords” а так же соответствующие поля пусты и в материале, который отображается на странице данного пункта.

Вот таким образом, работает стандартный функционал CMS Joomla формирующий мета теги. Если Данное поведение Вас не устраивает, Вы можете использовать сторонние расширения, или самостоятельно вносить правки в ядро, но при этом необходимо знать API Joomla, которое подробно рассмотрено в новом курсе Joomla-Профессионал: создание расширений для Joomla.
Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получить
webformyself.com
Tag Transform – модуль тегов Joomla 3
Tag Transform – адаптивный модуль тегов (меток) Joomla 3 на русском языке с возможностью красивого их отображения. Поддерживается стандартный компонент меток Joomla (com_tags), а также теги K2, EasyBlog и Mosets Tree. Есть несколько вариантов (виды) представления тегов с возможностью настройки каждого вида. Модуль достаточно «лёгкий» в плане скорости загрузки, есть возможность отображения нескольких модулей Tag Transform на одной странице, поддерживается мультиязычность Joomla и автоматическое обновление из административной части сайта.
На данный момент Tag Transform не поддерживает ранее рассмотренный компонент TorTags.
Примеры работы этого модуля доступны на демонстрационном сайте разработчика или у меня на сайте (модуль «Тематика» в левом столбце). Также в конце данной статьи Вы сможете найти краткий видеообзор по основным моментам работы с Tag Transform.
В обзоре будет участвовать последняя, на момент написания статьи (12.06.2017), русскоязычная версия Tag Transform 1.1.4 в Joomla 3.7.2. Основной шаблон сайта – JM Financial Services 1.0.3. На примере менеджера материалов Joomla (com_content) и компонента меток Joomla (com_tags).
На официальном сайте расширений Joomla 7 отзывов, расширение добавлено 19.11.2014.
- Общий рейтинг – 97 из 100.
- Функциональность – 95 из 100.
- Простота использования – 99 из 100.
- Документация – 92 из 100.
- Поддержка – 99 из 100.
- Соотношение цена\качество – 99 из 100.
На данный момент стоимость расширения от $24.
Что такое «метки», и зачем они нужны
Метки (или «теги») в Joomla – это элемент навигации, позволяющий пользователям перейти к перечню материалов, нажав на «специальное» слово или словосочетание (ссылку). По сути, это слово и есть метка. Метки (теги) в Джумла чем-то напоминают пункты меню тип «Блог категории». По нажатию на такой пункт меню пользователь переходит к перечню материалов.
Теги в Джумла могут назначаться не только к стандартным материалам Joomla, но и к другим «элементам». Всё зависит от того, с каким компонентом Вы работаете.
На данный момент (12.06.2017) на своём сайте я использую компонент тегов (меток) TorTags. На странице с облаком тегов Вы можете попробовать общий принцип работы тегов. А то, как они выглядят, зависит от расширения тегов, стилей шаблона сайта и стилей шаблона тегов.
На мой взгляд, теги могут пригодиться для:
- Группировки материалов по какой-то теме. Без привязки к категориям.
- Упрощения навигации пользователей.
- Увеличения глубины просмотра страниц сайта. А это может положительно сказаться на поведенческих факторах и, как следствие, может улучшить Ваши позиции в поисковой выдаче.
- Перелинковки с целью улучшения индексации сайта поисковыми системами. Хотя для этого проще использовать карту сайта.
Применение тегов на сайтах с небольшим количеством страниц, например, до 30, на мой взгляд, бессмысленно.
Встроенный в CMS компонент меток появился, начиная с версии Joomla 3.1.
Особенности Tag Transform
Перечислю основные, на мой взгляд, особенности данного модуля Joomla меток.
- Поддержка Joomla
- Переведён на русский и английский языки.
- Адаптивный дизайн.
- Быстрая скорость загрузки. Некоторые темы созданы только при помощи CSS.
- Интеграция с компонентом меток Joomla (com_tags), K2, EasyBlog и Mosets Tree.
- 4 вида («шаблона») отображения тегов, включая «3D облако» и меню. С возможностью настройки каждого вида. Причём, для настройки Вам не обязательно править CSS.
- Поддержка вложенных тегов с их иерархическим представлением на сайте.
- Автоматическая генерация содержимого модуля тегов (перечня меток) на основании заданных Вами правил фильтрации и сортировки. Если появятся новые теги, после создания модуля, и они попадают под заданные Вами правила, то метки будут автоматически появляться в модуле.
- Возможность добавления в модуль своих собственных тегов (независимо от того, какой компонент тегов Вы используете). Целевой URL Вы задаёте вручную.
- Возможность отображения на одной странице нескольких модулей тегов.
- Поддержка родной мультиязычности Joomla.
- Модуль базируется на фреймворке Joomla, что увеличивает степень его совместимости со сторонними расширениями.
- Возможность обновления до новой версии Tag Transform прямо из админки Джумла.
Настройка модуля тегов
Все настройки модуля Tag Transform (рисунок ниже) можно разделить на условные области:
- «Основные».
- Настройки тегов Joomla.
- Настройки EasyBlog.
- Настройки K2.
- Настройки Moset Tree.
- Меню.
- Настройки меню IOS.
- Плоский вид.
- Вид 3D облака.
- Настройки Облака пузырей.
- Настраиваемые теги.
 Tag Transform
Tag TransformВ самой верхней части настроек модуля Вы можете указать один из четырёх доступных видов («тем оформления») модуля:
- Меню.
- Плоский вид.
- Вид 3D облака
- Настройки Облака пузырей.
А сам внешний вид каждого «Вида» можно отредактировать в соответствующей (одноимённой) области настроек модуля.
Ниже на рисунках представлены разные виды оформления модуля. Учтите, что стиль модуля частично зависит от шаблона сайта.
joomla-metki
 Теги Joomla 3
Теги Joomla 3 Джумла теги
Джумла теги Облако пузырей
Облако пузырейВ спадающем списке Источник тегов можно выбрать:
- Теги Joomla.
- Теги K2
- Теги EasyBlog.
- Настраиваемые теги.
- Moset Tree.
Выбирая источник тегов, нужно, чтобы в самом компоненте тегов уже были созданы метки и закреплены за различными элементами (статьями). Иначе в модуле ничего не будет показано. Исключение – Настраиваемые теги. Их Вы создаёте в самом модуле в нижней его части. Достаточно указать метку и URL-адрес страницы, на которую нужно перейти по нажатию на метку.
Разберём опции, доступные в области Настройки тегов Joomla.
- Фильтровать теги. Опция, которая позволяет ограничить вывод тех или иных тегов в модуле. Если выбрано Нет, то фильтр не применяется и выводятся все Joomla метки. Включить – будут отображаться только указанные Вами метки в одноимённой опции ниже. Исключить – в модуле тегов не будут отображаться указанные Вами метки в одноимённой опции ниже.
- Метки. Временной период. Вы можете указать, метки за какой временной интервал необходимо показывать в модуле. Например, За последний час, За последний день и так далее (до года).
- Сортировка. Порядок сортировки Джумла тегов в облаке: по заголовку, по количеству элементов, случайно, по порядку.
- Направление. Направление сортировки (По возрастанию или По убыванию).
Видеообзор
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки Вы можете найти на каналах сайта Aleksius.com в YouTube, Rutube и Mail.ru.
Как видите, Tag Transform является весьма неплохим дополнением компонента Joomla меток и поможет Вам вывести их в более подходящем виде (чем встроенный модуль).
Похожие материалы
Полезные ссылки:
aleksius.com
Настройка сайта Joomla: Метаданные. SEO. Description. Keywords. Robots

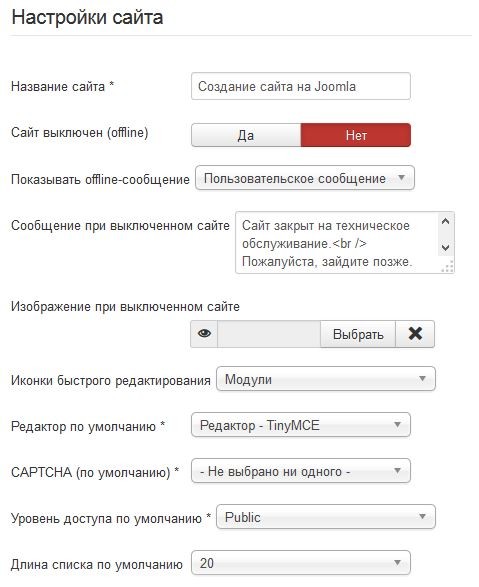
Параметры на каждой из вкладок разбиты на несколько областей. Первая область на вкладке Сайт (Site) называется Настройки сайта (Site Settings). Самое важное поле в этом блоке — Название сайта (Site Name). Это совпадает с названием сайта, которое вы указали во время установки. Если вы передумали и хотите изменить название сайта, то вы можете сделать это в данном поле. Остальные поля в области Настройки сайта (Site Settings) в основном определяют, что будет отображаться на экране посетителя в случае, если вы выключите сайт (переведете его в режим offline).

Если сделать так, то в дополнение к изображению и сообщению на домашней странице сайта будет отображаться модуль входа в систему (Login). Вы и другие пользователи, которым вы выдадите соответствующие права, будут иметь возможность зайти на сайт и увидеть домашнюю страницу.
Метаданные Description и Keywords
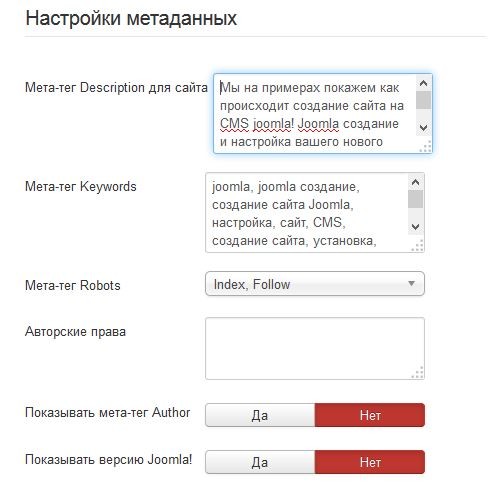
Следующая область называется Настройки метаданных (Metadata Settings). Метаданные не показываются посетителям сайта, но они присутствуют на любом веб-сайте. Их используют поисковые механизмы и браузеры, чтобы сохранять данные о вашем сайте, и иногда даже для изменения способа отображения сайта. Поскольку люди находят ваш сайт именно через поисковые системы, а просматривают его в браузере, важно аккуратно и точно заполнять поля метаданных.
В поле Мета тег Description для сайта (Site Meta Description) следует ввести относительно короткое предложение, описывающее предназначение вашего сайта. Постарайтесь, чтобы длина описания не превышала 120 символов, тогда поисковые механизмы будут выводить его в результатах поиска целиком. Если длина описания будет составлять от 120 до 150 символов, скорее всего, при выводе на экран поисковые системы будут сокращать его.
ИТ – аутсорсинг в «СКС» - это отличный способ поддержать эффективную работу вашего компьютера. Обслуживание компьютеров организаций на аутсорсинге ИТ – это экономия ваших средств на содержание своего штата специалистов. Компьютерный сервис ИТ – аутсорсинг в «СКС», экономия средств и времени.
О том, как дать определенным пользователям возможность просматривать сайт в выключенном состоянии, рассказывается в разделе, посвященном правам доступа. В общем случае, если вы создаете новый сайт, особой необходимости выключать его нет, разве что ваш бренд хорошо известен, и крайне нежелательно, чтобы кто-нибудь увидел недоделанный сайт.
Поле Мета тег Keywords (Site Meta Keywords) предназначено для списка ключевых слов или ключевых фраз, отделенных друг от друга запятыми. При подборе ключевых слов рекомендуется руководствоваться их качеством, а не количеством. Составление списка ключевых слов лучше всего начать с пяти базовых определений, относящихся к вашему веб-сайту. Введите эти слова в поле Мета?тег Keywords (Site Meta Keywords). Затем с использованием каждого из базовых определений создайте фразы из двух–четырех слов; включайте в фразы слова, подразумевающие действие, форму множественного числа и синонимы ваших основных терминов. Если ваш веб-сайт связан с каким-то физическим местоположением, не забудьте также добавить в список ключевых слов географическую информацию.
Robots Joomla
В поле Мета тег Robots (Robots) вы сообщаете «ботам» поисковых механизмов, каким образом они должны проходить ваш сайт и какую информацию регистрировать. Если только у вас нет желания исключить свой сайт из результатов по- иска различных поисковых систем, не меняйте значение по умолчанию в этом поле.

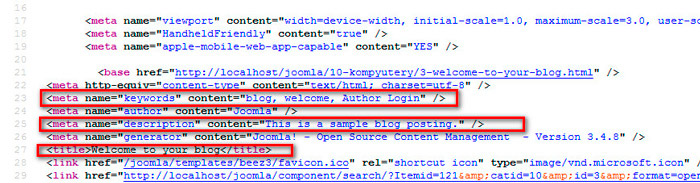
Для того чтобы увидеть метаданные любой из страниц своего сайта, откройте ее в браузере, а затем щелкните в любом месте страницы правой кнопкой мыши и в контекстном меню выберите команду View Source (Исходный код). Это работает в большинстве браузеров.
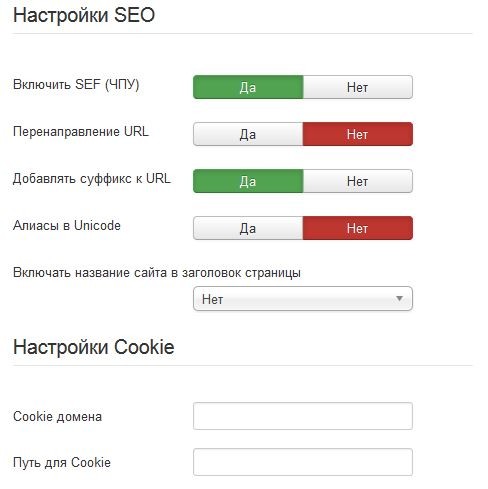
Настройки SEO (SEO Settings)
Справа на экране находится раздел Настройки SEO (SEO Settings). Всего здесь пять параметров, четыре из которых позволяют настроить URL-адреса вашего сайта так, чтобы поисковым системам было проще их искать (этот признак называется «удобные для поисковых систем» — search-engine- friendly, SEF), а вашим пользователям — читать. Стандартные адреса, создаваемые PHP, не всегда обладают такими характеристиками. В динамических сайтах, таких как сайты на базе Joomla!, URL-адреса материалов создаются программным способом. Joomla! предлагает возможность создавать URL-адреса, легкие для прочтения людьми и поисковыми механизмами, в отличие от адресов, которые используются внутри программы для визуализации страницы.

Параметр Включить SEF (ЧПУ) (Search Engine Friendly URLs) по умолчанию включен. Использование ? mod_rewrite в Apache. Это базовая серверная технология, выполняющая команды, которые создают перезаписанный URL-адрес. Для того чтобы использовать ее, необходим сервер с Apache, на котором включен mod_rewrite. Также нужно переименовать файл htaccess.txt, входящий в установку Joomla!, в .htaccess, или же перенести код из htaccess.txt в существующий файл .htaccess.
Добавление суффикса к URL-адресам.
Суффиксы описывают тип отображаемого файла. При отображении в браузере веб-страницам часто присваивается суффикс .html или .htm. На рисунке показан файловый менеджер Cpanel, файл htaccess.txt, а также стандартный файл .htaccess, который многие провайдеры по умолчанию помещают в корень хостовой учетной записи. Для того чтобы увидеть этот файл на своем хостинге, возможно, вам понадобится включить в настройках файлового менеджера параметр Show Hidden Files (Показывать скрытые файлы). Файлы, имена которых начинаются с точки, по умолчанию скрываются.
Чтобы переименовать файл htaccess.txt в .htaccess, найдите его в фай- ловом менеджере на панели Cpanel своей хостовой учетной записи. Воспользуйтесь функцией Rename (Переименовать), чтобы изменить имя файла на .htaccess. Или откройте файл htaccess.txt, скопируйте все его содержимое, а затем создайте новый файл с помощью команды New File (Создать файл). Когда новый файл откроется для редактирования, вставьте скопированные из htaccess.txt данные в этот файл и сохраните его под именем .htaccess. На некоторых хостингах файл .htaccess по умолчанию добавляется в корневую папку. В таком случае откройте файл htaccess.txt из установки Joomla!, скопируйте все его содержимое, после этого откройте файл .htaccess и вставьте в него скопированные данные. Сохраните файл. Не забывайте, прежде чем редактировать файл .htaccess, всегда делать его резервную копию. В исходном файле .htaccess могут присутствовать определенные правила, которые необходимо сохранить даже после копирования в него содержимого htaccess. txt из установки Joomla!.
Четвертый параметр в разделе настройки SEO позволяет включить использование в URL-адресах символов Unicode (символов, не входящих в стандартный набор латиницы и цифр). Если на вашем сайте есть материалы на других языках, отличных от английского, вам, вероятно, следует включить данный параметр. Если вы этого не сделаете и будете при конструировании URL- адресов использовать символы с диакритическими знаками или символы другого языка, такого как китайский, они будут транслитерироваться в символы латиницы.
Последний параметр раздела настройки SEO никак не связан с URL-адресами. Он управляет тем, что отображается в браузере, но не на страницах веб-сайта, а в таких областях, как заголовок, вкладки и закладки. Параметр позволяет включать или отключать отображение названия сайта в заголовке страницы, и в случае когда отображение включено, помещать его до или после заголовка страницы. Параметры из раздела Настройки Cookie (Cookie Settings), который находится прямо под настройками SEO, требуются только администраторам сложных сайтов и обычно их изменять не рекомендуется.
joomla-t.ru
Как прописать мета-теги title и description в Joomla
Прописать произвольные title и description чаще всего позволяют штатные возможности Joomla. Мы разберем этот процесс на примере версии Joomla 3.4.0. Для начала, нужно определить, чем является страница, к которой вы хотите задать заголовок и описание. Если это пункт меню, то порядок следующий.
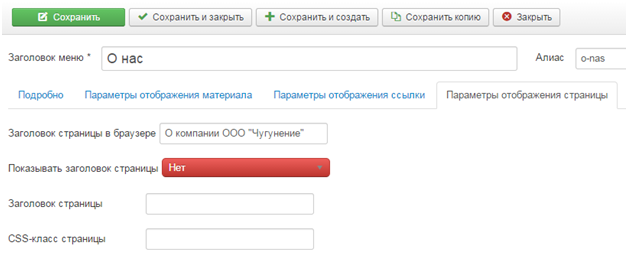
Мы заходим в «Менеджер меню», выбираем нужное нам меню и открываем нужный пункт. К примеру, это пункт «О нас». Или пункт «Главная», если вы хотите прописать информацию для главной страницы сайта.
Далее открываем вкладку «Параметры отображения страницы», и в поле «Заголовок страницы в браузере» прописываем необходимый нам текст. Именно этот текст и будет отображаться в теге <title>. Ниже идет выпадающий список, в котором можно выбрать, показывать ли этот заголовок. Скорее всего, вы захотите выбрать «Нет», потому что «Да» означает, что заголовок будет показываться не только в теге <title>, но и на самой странице в теге <h2>.

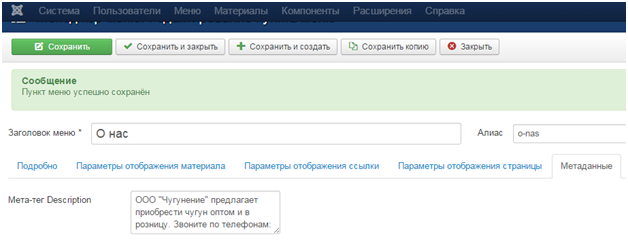
Прописать description также очень просто, это делается на следующей вкладке под названием «Метаданные». В поле Мета-тег Description прописываем текст, который и появится на странице в качестве описания.

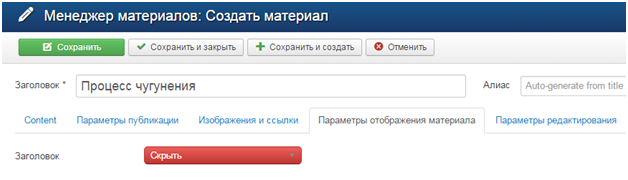
Если нужно прописать title и description для отдельного материала, который не является пунктом меню, то это легко делается прямо при создании материала. Текст, который вы напишете в поле «Заголовок» и появится в теге <title> данной страницы. Если вы не хотите, чтобы этот текст появился еще и в тексте страницы, то во вкладке «Параметры отображения материала» в выпадающем списке «Заголовок» выбираете «Скрыть».

Дальше открываем вкладку «Параметры публикации» и в поле «Мета-тег Description» прописываем нужный нам текст description’а.
Как вы поняли, в большинстве случаев прописать title и description для страниц в Joomla очень просто. Если же возникают проблемы любого характера, например, вы прописываете свой текст, а он все равно остается другим, или вы не понимаете где можно прописать текст для какой-то конкретной страницы, можно воспользоваться полезным плагином под названием Easy Frontend SEO.
Сперва его необходимо скачать, установить с помощью «Менеджера расширений» и активировать. Процесс установки плагинов достаточно прост и описан во многих статьях, так что если возникнут затруднения, можно найти пошаговые инструкции в гугле.
После этого открывайте свой сайт в обычном, фронтенд режиме (так, как его видят пользователи), при этом вы должны быть авторизованы с правами администратора, и в правом верхнем углу увидите примерно вот такой значок:

Либо вот такой:

Каждый красный крестик означает, что на странице не заполнено одно из полей мета-данных.
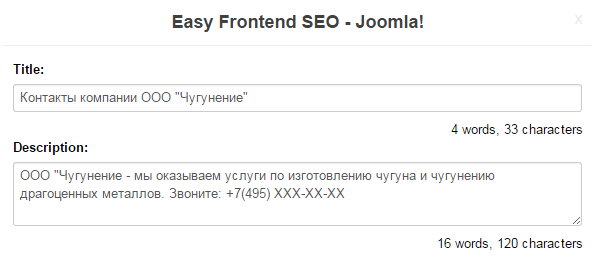
Нажимайте на этот значок, и появится модальное окно, в котором можно тут же проставить title, description и еще несколько значений мета-данных для страницы, на которой вы находитесь. После заполнения нужных полей, необходимо нажать синюю кнопку «Apply» (применить изменения) в нижней части модального окна.

Теперь вам больше не нужно искать никаких скрытых меню в админке, просто переходите со страницы на страницу, и везде, где это необходимо, проставляете свои мета-данные.
Материал предоставлен сервисом продвижения сайтов 1PS.RU.
P.S. Подарок от Cервиса 1PS.RU для читателей нашего блога - мастер-класс «Продвижение молодого сайта: быстрый старт».
Для получения подарка необходимо зарегистрироваться в Сервисе и активировать промокод 36R663F885 на странице http://go.1ps.ru/promo.Бонус будет доступен в разделе Подарки от 1PS.
joomla.ru