Как добавить свою позицию модуля в шаблон Joomla 3. Позиции joomla
Как найти и изменить позиции модулей Joomla
Joomla — своеобразная платформа для управления сайтом, у которой есть свои характерные особенности.
Главное отличие движка Joomla — это наличие специальных расширений, которые определяют функционал сайта.
Именно от набора расширений на странице зависит ее содержание и формат отображения информации. Есть различные типы расширений Joomla: компоненты, плагины и модули. Основную часть страницы, как правило, занимают компоненты. Более меньшие участки посвящены для размещения плагинов и модулей.
Дело в том, что во всех шаблонах по-разному распределены позиции модулей. Это важная часть расширений, потому вебмастеру необходимо знать, где на его сайте Joomla можно размещать те или иные инструменты. Но чтобы осуществить просмотр позиций модулей, нужно владеть специальными знаниями. Именно эти знания и будут раскрыты в приведенной статье.
Зачем нужен просмотр позиций модулей в шаблоне
Без знания позиций модулей вы не сможете понять, как организовать сайт. Возможно, вы хотите разместить боковое вертикальное меню, а у данной темы оформления нет такой возможности, так как этот участок занят компонентом. Подобных примеров можно привести еще сотни, потому перейдем непосредственно к вопросу, как посмотреть позиции модулей.
Самый простой способ, как посмотреть позиции расширений на сайте — это ввод специального URL в адресную строку для активации режима разбивки шаблона на блоки. Вам необходимо будет ввести доменное имя вашего сайта в адресную строку любого браузера и в конце добавить /?tp=1. В результате вы попадете на ваш сайт, только просмотр будет несколько изменен — вы сможете посмотреть блоки площадки и увидите, где можно размещать модули на сайте.
Есть и другой способ, как можно найти позиции расширений в Joomla — вам необходимо посмотреть файл index.php. В нем вы должны найти функцию mosLoadModules и первую информацию по этому тегу. Первые строки, которые вы найдете, это и будут стандартные позиции расширений в данном шаблоне.https://www.youtube.com/watch?v=cOU_IcOJhkk
Как добавить новые позиции модулей в шаблон
Очень часто такое случается, что текущие позиции расширений совсем не подходят для осуществления задумки вебмастера. Многие не знают о том, что позиции модулей можно прописать самостоятельно и в печали забывают о реализации своих творческих идей. Но вы не будете таким грустным вебмастером, так как сейчас узнаете о способе добавления новых мест под модули в макете Joomla.
Новые позиции модулей можно обозначить в упомянутом файле конфигураций index.php. В нем вы сможете прописать новые места под расширения при помощи функции mosLoadModules. Для этого вам предстоит с новой строки прописать функцию, а в скобках после прописать имя позиции и стиль вывода модуля на странице. Главное, что при этом нужно знать — это стандартные названия позиций, чтобы вы понимали, где вы добавляете новый модуль.
Вы сможете прописать позиции под рекламу при помощи названия advert1 — advert3. Кроме того, можно указать позицию banner для размещения баннерной рекламы сбоку. Либо занять полностью левую или правую колонку благодаря прописи left или right. Но это все условности. Учтите, что наименование позиции только в файле index.php — это лишь половина дела. Вам еще предстоит обозначить добавленный модуль в самом шаблоне, чтобы изменения вступили в силу.
Для того, чтобы активировать добавленный в файле index.php модуль, зайдите в админку Джумла. Далее перейдите в раздел настроек под названием «Сайт». Оттуда отправляйтесь в «Шаблоны» и вкладку «Расположение модулей». В этой части вы сможете осуществить просмотр расположений текущих расширений, внести или удалить новые имена для позиций шаблонов.https://www.youtube.com/watch?v=AxKNYU7rDpEКроме имени позиции, вам также нужно будет указать значение стиля. Оно указывается в виде цифры. Вот основные стили:
- Без указания цифры — стандартный табличный вывод модуля.
- 1 — горизонтальный.
- — 1 — вывод без таблиц и блоков, а также без заголовка.
- — 2 — вывод при помощи div-блоков.
- — 3 — позиция модуля с круглыми углами.
Приведенной информации достаточно, чтобы вы сами настроили позиции модулей на сайте.
Похожие статьи
joomlalib.ru
Позиции модулей в Joomla.
Модули в Joomla – удобный инструмент для добавления нужных нам функциональных элементов на страницы сайта. Однако, создавая и размещая модули на нашем сайте, мы привязываем их к определенным местам в шаблоне. В Joomla такие «места» называются «позициями». Позиции в Joomla имеют свой уникальный идентификатор (имя) и располагаются строго там, где мы определяем их в шаблоне.
Как добавить новую позицию в Joomla? Сделать это достаточно просто. Все, что нам нужно, это открыть главный индексный файл шаблона (index.php) и в нужном месте вставить следующий код:
| 1 2 3 4 | <?php if($this->countModules('my-topmenu') or $this->countModules('position-1') ) : ?> <jdoc:include type="modules" name="my-topmenu" /> <jdoc:include type="modules" name="position-1" /> <?php endif; ?> |
Первая строчка содержит проверку – существует ли модуль с именем ‘my-topmenu’ или какой-то контент для позиции ‘position-1′. Если модуль или контент существуют, то мы выводим в этом месте их содержимое.
Мы могли бы написать и проще, используя только позицию:
| 1 2 3 | <?php if($this->countModules('position-1') ) : ?> <jdoc:include type="modules" name="position-1" /> <?php endif; ?> |
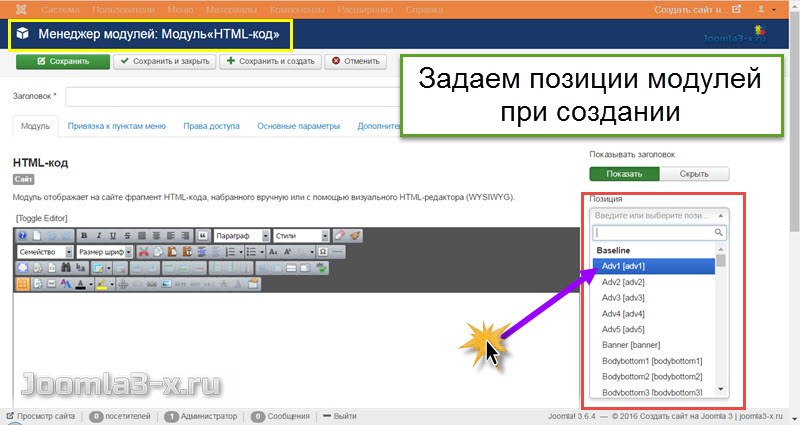
Таким образом, мы описали позицию с именем ‘position-1′. Теперь мы можем вывести здесь что-нибудь, например, произвольный текст или какой-то модуль. Для этого мы идем в менеджер модулей, жмем создать

и выбираем к примеру HTML-код.

Заполняем поля «заголовок, пользовательский текст», а также указываем позицию ‘position-1′. Мы используем тему beez_20, которая установлена у нас по умолчанию и имеет такую позицию в шаблоне.Жмем сохранить и идем смотреть на наш модуль.

Шаблоны Joomla позволяют посмотреть позиции с фронт-енда. Для этого в адресной строке браузера нужно ввести ?tp=1. Например, http://example.com/?tp=1. Однако, предварительно возможность просмотра нужно включить в настройках темы. Для этого откройте список ваших тем, отметьте галочкой нужную (включенную) и нажмите «настройки».

После этого можно будет посмотреть позиции шаблона, используя ?tp=1
Смотрите также Загрузка модулей в Joomla в произвольной позиции.
Думаю, теперь вам не составит труда добавить позицию в шаблон Joomla.
Если вы используете Joomla 3, то можете посмотреть следующее видео, в котором я попытался объяснить и показать, что такое позиции:
Другие посты
poleshuk.ru
Създаване на модулни позиции - Joomla! Documentation
The templateDetails.xml file contains all the installation and core information for a template. In order for module positions to be available for selection in the Module Manager, the positions must be declared in the templateDetails.xml file of the template.
Module Elements in templateDetails.xml
Although these are commonly used, it is up to the template developer to choose both a module position name and the accompanying display layout.
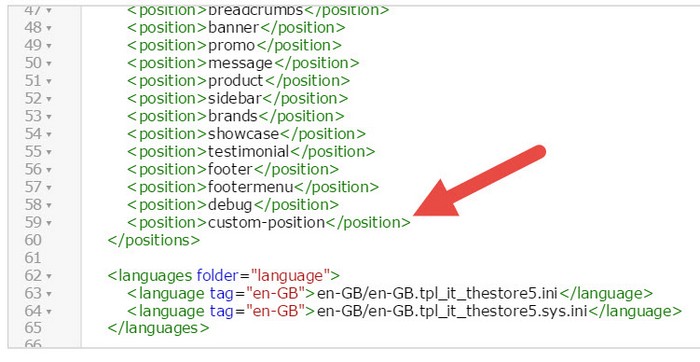
The addition of module positions, as displayed above, is implemented in between the <positions> and </positions> tags. In between those tags in the templateDetails.xml file, add the name of the module position in between a set of <position> and </position> tags.
You can add and define new module positions and give them any name you like, but it is recommended that you support at least those shown in the example above. This is so that some level of consistency is maintained when switching templates or using multiple templates on a single site.
Use and Implementation
A Joomla! template displays a set of modules added to a specific position using the <jdoc:include /> statement shown below:
<jdoc:include type="modules" name="name of module position" />For further information about <jdoc:include /> code and how to use it, see jdoc statements.
See also
docs.joomla.org
Как посмотреть позиции модулей CMS Joomla 3
class="eliadunit">
Вступление
Если Вы знакомитесь и начинаете работать с CMS Joomla, то эта статья поможет Вам познакомиться с расширениями системы, улучшающими информативность сайта, под названием модули.
О модулях Joomla3
Модуль на Joomla сайте это как, листок с информацией, прикрепленный на страницы сайта.
При создании (верстке) шаблона, автор определяет, позиции модулей, то есть определенные места в разметке шаблоне, куда можно модуль поставить (закрепить модуль). Не будем относиться к CMS Joomla и её шаблонам как данности, вы сами всегда можете добавить свою позицию или несколько позиций модулей. Об этом лучше почитать статью (Как добавить свою позицию модуля в шаблон Joomla 3). В этой статье нас интересуют только позиции модулей заданных в шаблоне по-умолчанию.
Смотрим Позиции модулей CMS Joomla сайта
В ранних версиях Joomla! посмотреть позиции модулей шаблона можно было только одним способом. Для этого нужно было дописать к адресу главной страницы сайта (/?tp=1). Более того, в версии Joomla 1.5, нельзя было отключить показ позиций модулей, и любой мог, дописав заветные символы посмотреть позиции модулей вашего сайта.
В следующих версиях разработчики добавили отключение показа позиций модулей, это было в Joomla 1.6 и осталось на всех последующих версиях системы, до наших дней.
Файл, определяющий вывод модулей лежит тут: корень/libraries/cms/module/helper.php. Лишний раз лезть в код сайта не будем, поэтому посмотрим, как включить показ позиций модулей и как посмотреть эти позиции из административной панели сайта.
Как включить просмотр позиций модулей Joomla 3
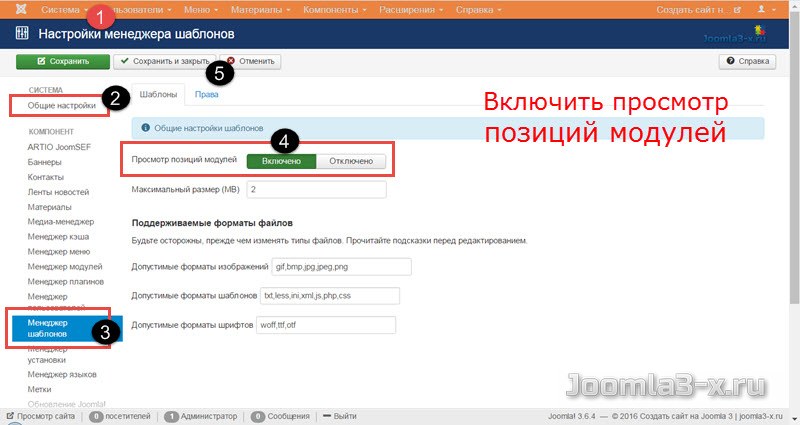
Чтобы включить показ расположения модулей на Joomla 3, идем следующим из верхнего меню:
- Система→Общая настройка→Менеджер шаблонов. На странице ищем «Просмотр позиций модулей» и ставим позицию «Включено».

Теперь, после включения можно посмотреть расположение модулей на фронтэнд сайта.
Смотрим расположение модулей Joomla 3 на сайте
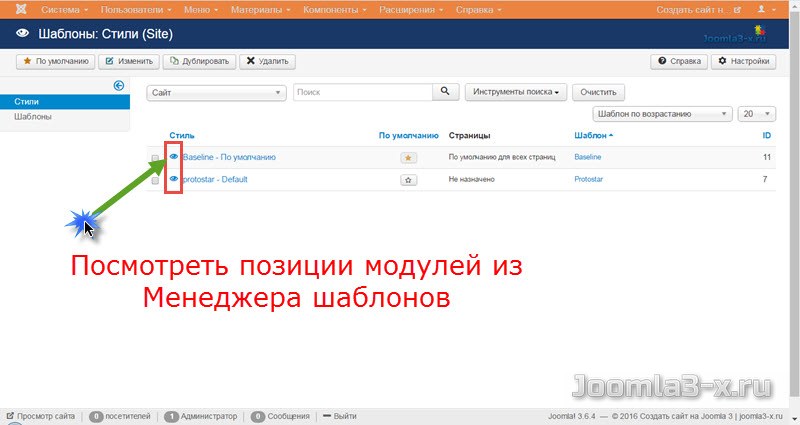
Посмотреть наглядно позиции модулей CMS Joomla 3, можно в менеджере шаблонов. Для этого нажимаем значок «глаз» в строке с рабочим шаблоном. Если просмотр включен (разрешен), то «глаз» будет НЕ красный, а синий.
class="eliadunit">
Второй вариант просмотра модулей остался со старых времен:
- Сначала разрешаем просмотр позиций модулей,
- Потом, дописываете к адресу главной страницы сайта /?tp=1,
- Обновив страницу, визуально смотрите, где автор шаблона навешал модули.
Примечание: Другого варианта визуального показа позиций модулей Джумла нет.
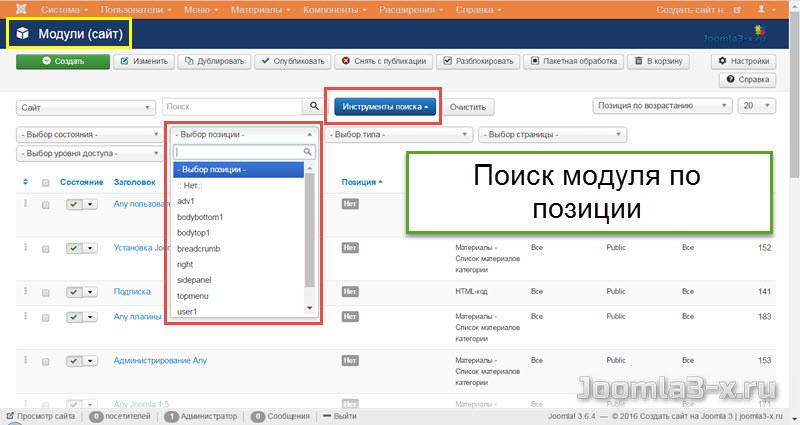
Кроме всего вышесказанного, все позиции модулей прописаны по их названиям на странице создания типа модуля в графе: «Выбрать позицию». Если на сайте установлены несколько шаблонов, вы увидите все модули всех включенных шаблонов. Это неудобно и лучше отключить нерабочие шаблоны фронтэнд на вкладке: Расширения→Менеджер расширений→Управление→Тип расширений: Шаблоны.


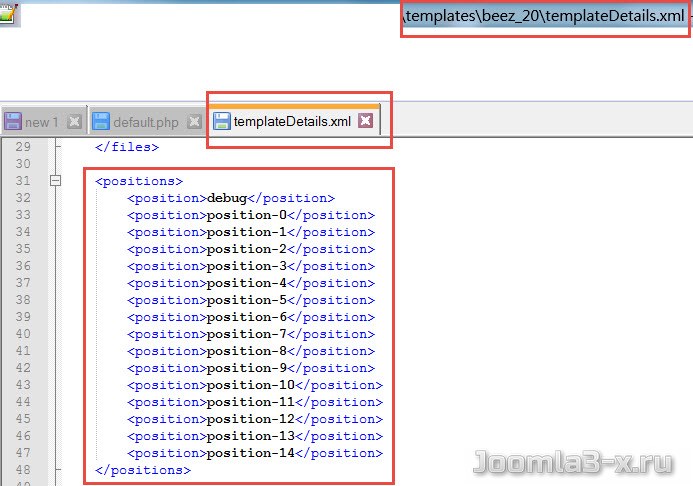
Примечание: В коде CMS Joomla! модули прописываются в файле: index.php шаблона. Position модулей с их названиями прописываются в файле: /templates/Рабочий_шаблон/templateDetails.xml.

©Joomla3-x.ru
Статьи по теме
class="eliadunit">
joomla3-x.ru
Как добавить свою позицию модуля в шаблон Joomla
class="eliadunit">
Вступление
Часто CMS Joomla называют сложной системой со сложным кодом и сложным построением шаблонов. Это на самом деле так и Joomla несколько сложнее WordPress, но значительно проще Drupal. Главное понять, какой файл за что «отвечает» и как их безопасно редактировать.
Сегодня, я начну развенчивать сложность кода Joomla и покажу, как быстро и просто добавить свою, назовем её пользовательскую, позицию для модулей в любое место шаблона. Причем данный способ универсальный и работает на любом шаблоне Joomla, включая шаблоны для Интернет магазина.
По теме:
Постановка задачи
Для начала ставим четкую задачу. Необходимо, добавить в рабочий шаблон сайта дополнительную позицию для модулей. Опережая повествование, таких позиций можно добавить, столько сколько нужно, в конце статьи я добавлю две.
Вместо предисловия
- Напомню, в Joomla 3 редактировать файлы шаблона можно на вкладке Расширения→Менеджер шаблонов→Шаблоны.
- Для безопасного редактирования, редактируемый файл шаблона копируется, переносится в текстовой редактор и там редактируется. При этом оставляется первоначальная копия файла на случай неудачного редактирования.
- И на всякий случай, любое редактирование кода нужно начинать, имея под рукой полную копию сайта.
Решение задачи, добавить свою позицию модуля в шаблон Joomla 3
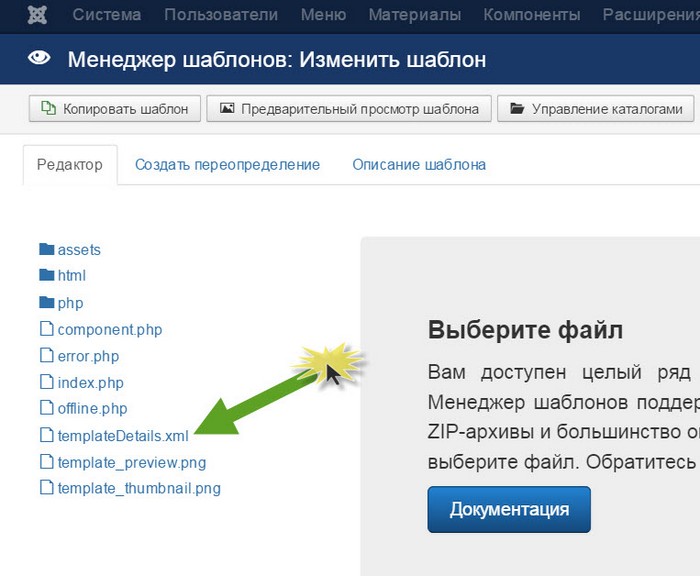
Для редактирования нам нужны два файла рабочего шаблона: index.php и templateDetails.xml.
Идем в Расширения→Менеджер шаблонов. В столбце «Шаблоны» выбираем рабочий шаблон и жмем для редактирования.

На странице редактора ищем файл index.php– основной файл шаблона.

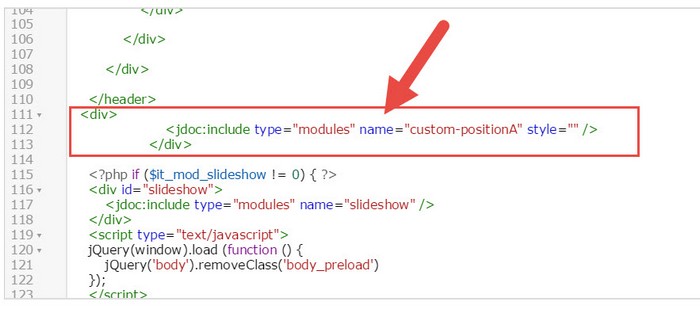
Выбираем место, куда хотим вставить пользовательский модуль, и вставляем строку:
<jdoc:include type="modules" name="custom-position" />
Примечание: Как видите в строке не указано значение атрибута style. Это значит, что при создании модуля в меню «дополнительные параметры» вы можете указать любой стиль модуля из рабочего шаблона или из стилей system.
На фото вы видите, что я задал единственный стиль для этой позиции sidebar. Поэтому при создании модуля в дополнительных настройках указываем «унаследовано» или «sidebar» рабочего шаблона.

Обязательно сохраняемся.
Далее открываем файл: templateDetails.xml.

В конце списка с позициями модулей вставляем строку:
<position>custom-position</position>

Опять не забываем сохраняться.
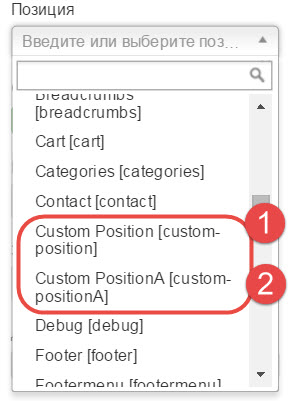
В принципе все. Чистим кеш сайта, идем в менеджер модулей и создаем любой модуль в пользовательской позиции. Пользовательская позиция Custom-position появляется в списке позиций.

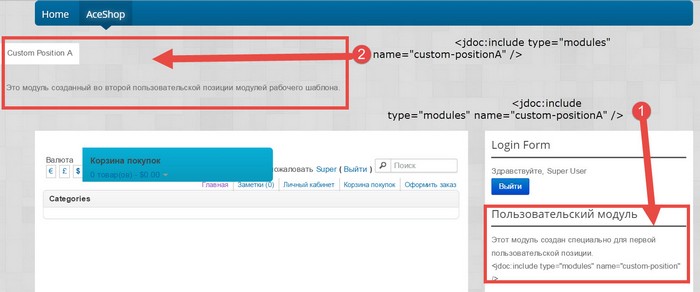
Смотрим результат.
Добавляем две новые позиции для модулей
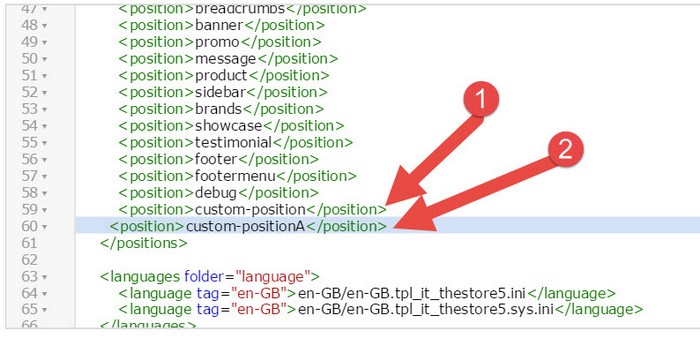
Для примера я создал еще одну позицию для модулей. Делаем все тоже самое, только позиции даем другое название, например custom-positionA. Эту позицию я вынес за формы добавления модулей и разместил ее сразу после закрывающего тега </header>, чтобы позиция появилась сразу после заголовка сайта.



Смотрим результат.

Теперь вы знаете, как добавить свою позицию модуля в шаблон Joomla 3
Кстати, когда я делал примеры для статьи, на демонстрационном шаблоне нашел вирусный код, который успешно удалил, чего и вам желаю.

Другие статьи
class="eliadunit">
joomla3-x.ru
Как посмотреть позиции шаблона Joomla
11.09.2012  Обучение Joomla
Обучение Joomla  |
|
Итак, как установить шаблон Joomla мы уже разобрались. Следующий вопрос, зачастую возникающий у новичков, что такое модульные позиции, и как посмотреть позиции шаблона Joomla! Не знают этого разве только начинающие создатели сайтов, но это поправимо, потому что сам просмотр позиций шаблона Joomla прост, а запомнить его процесс, стоящий из двух-трех незатейливых действий, легко. А узнать позиции модулей в шаблоне необходимо еще до начала работы над настройкой сайта, иначе невозможно будет понять, где после включения будет размещаться тот или иной модуль на странице сайта.
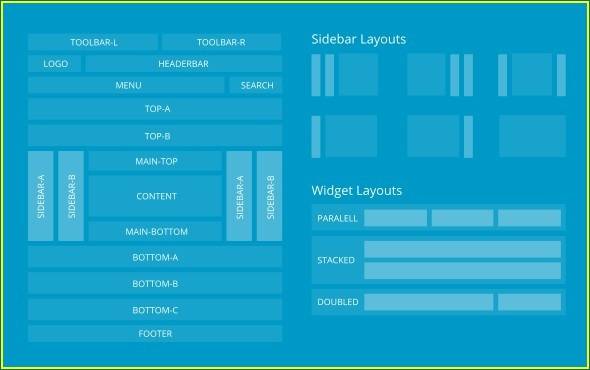
Начнем, пожалуй, с того, что такое позиции модулей. Любой шаблон для CMS Joomla основывается на макете. Макет представляет собой своеобразную сетку, ячейки которой и являются модульными позициями. В одном шаблоне таких ячеек может быть чуть больше десяти (прим. 1), в другом – около ста (прим. 2).

Причем в современных Joomla шаблонах зачастую существует возможность настраивать пропорции (размеры) позиций для модулей, что очень удобно для более полноценного формирования структуры страницы.
Так для чего все-таки нужно формировать эту самую структуру? Для того чтобы рационально и удобно для посетителей разместить на странице сайта всю необходимую информацию. Количество позиций контент-модулей известно заранее, например, в описании, перед тем как предложить скачать бесплатные шаблоны Joomla, мы всегда даем такие сведения. Иначе, без заранее известных параметров макета, скачивать его не имеет смыла, в особенности, если впереди у веб-мастера работа над серьезным проектом.
Следует знать, что в отличие от прочих функций, например, тех, что появляются у шаблонов при интеграции в них различных расширений Joomla, количество позиций без профессиональной корректировки исходного кода изменить нельзя. И выбор тем, если компоновка сайта важна для реализации конкретной идеи в сети, нужно делать в ориентире на эти возможности шаблонов.
Просмотр позиций шаблонов Joomla можно осуществить сразу после установки понравившейся Вам темы. Совершенно не имеет значение, скачали ли Вы современный шаблон для системы или предпочли один из старых, но популярных шаблонов. Для просмотра необходимо в строке ввода адреса сайта, сразу после окончания его имени, ввести следующие символы: «?tp=1». Таким образом, чтобы у Вас получилась такая надпись: «http: //имясайта.ru/?tp=1». Разумеется, что все это вводиться без кавычек. После чего на экране, в шаблоне, автоматически отметятся позиции модулей с их названием (прим. 3).

Да, но это еще не все. Существует и способ того, как посмотреть позиции шаблона Joomla через функции административной панели. Для этого необходимо в служебной части сайта зайти в «менеджер шаблонов», где перед Вами окажется список тех тем, которые Вы скачали и установили в Joomla. Затем кликнуть по названию шаблона, который отмечен символом «звездочка» в разделе «По умолчанию». В открывшейся вкладке найдите и нажмите «Просмотр», после чего сразу можно увидеть все позиции шаблона Джумла с их названиями в макете.

Теперь, при создании нового контент-модуля, Вы сможете уверенно выбирать для них позицию, зная, где конкретно на странице сайта после включения они окажутся. Во-первых, это экономит время работы над настройками макета, во-вторых, у вебмастера появляется целостное восприятие, как самих модулей, так и их функций в рамках конкретных тем.
Управление модулями производится с помощью «менеджера модулей», где сразу можно увидеть список тех модулей, которые в шаблоне являются стандартными, а также те, которые Вы уже создали или установили. Каждая модульная позиция имеет свое название, поэтому выбрать именно ту, которая вам нужна, и разместить на ней вновь созданный модуль, не вызовет никаких проблем.
joomladom.com