Как поставить корзину возле каждого товара. Joomla корзина товаров
Как добавить в корзину товар на Joom? Легко и быстро!
Joom — приложение, позволяющее делать самые экономные покупки с помощью мобильного устройства на базе Android или IOS. В последнее время оно пользуется большой популярностью по нескольким причинам: цены, ниже чем у других продавцов на такой же товар и бесплатная доставка (в отличие от AliExpress, где многие вещи сегодня доставляют платно). Сервис позволяет делать заказы, писать отзывы и общаться с техподдержкой на русском языке, например, задать вопрос, как добавить в корзину товар на Joom.
Пользователям предоставляют для изучения огромный каталог с очень низкими ценами. Оформить заказ можно буквально двумя кликами после внимательного рассмотрения всех предложений. Постоянные покупатели советуют не спешить с приобретением и просмотреть также «схожие товары», которые могут размещаться в других категориях. После того как покупатель определился с выбором мы можем узнать о том как добавить в корзину товар на Joom, нужно следовать простой инструкции, включающей всего несколько действий:
1. Когда товар подобран, проверить, верно ли указан размер, цвет и количество.
2. Кликнуть по клавише «В корзину».
3. Убедиться в правильности заполнения следующих данных: адреса доставки, номера банковской карточки, привязанной к приложению, и указанной цены.
Открытая вкладка с товаром позволяет также проверить наличие скидки, если она имеется, стоимость доставки (должно быть указано «бесплатно») и срока получения посылки по месту жительства (как правило, 15-60 дней). Сумма заказа указана в нижней части окна, для оформления покупки в Джум нужно нажать кнопку «Оплатить».
Как в приложении Joom добавить в корзину покупку: особые случаи
В большинстве случаев оформление заказа не составляет труда и позволяет сделать покупки даже тем пользователям, кто ранее не интересовался онлайн-шопингом. Если же вы испытываете некоторые проблемы, ниже указаны наиболее частые из неполадок и способы их решения.
- Не удается отправить товар в корзину, приложение «зависает» и идет бесконечный процесс загрузки. Такая ситуация наблюдается в случае, если владелец гаджета установил и запустил приложения Adblock, Noscript или один из блокираторов рекламы и скриптов. Их требуется отключить и перезагрузить страницу.
- Неопытные пользователи иногда пытаются добавить один и тот же товар из каталога несколько раз, но попытки оказываются безуспешными. Вместо этого нужно указать нужно количество в категории (по умолчанию 1) и затем нажать «В корзину».
- Перед тем как добавить в корзину на Joom новую покупку, рекомендуется убедиться, что продавец указал цену. Ошибка возможна при покупке акционных товаров, ограниченных во времени.
Иногда при просмотре каталога приложение выбрасывает окошко с предложением сразу отправить товар в корзину и получить скидку от 10 процентов. Делают это при помощи красной кнопки, расположенной под счетчиком времени, указывающим срок действия акции. Применение этих советов поможет узнать, как удобнее и выгоднее покупать вещи на Joom с помощью мобильного устройства. Вот таким достаточно простым способом мы поняли как добавить в корзину товар на Joom.
joomania.info
Корзина и форма заказов в Joomla, модуль корзины в JBZoo
Как известно компонент Zoo — это отличный конструктор контента от Yootheme. С помощью него можно без труда сделать каталог, блог, вопрос-ответы…. А при желании вообще что угодно. Одним словом — конструктор! (или как принято говорить в «забугорье» — CCK, Сontent Сonstruction Kit).
Но вот беда, авторы компонента предусмотрели почти все, но не хватает самого главного — корзины и хорошего поиска по сайту с фильтром. Сегодня мы поговорим о корзине, т.к. именно она является неотъемлемой частью любого интернет магазина, именно она нужна чтобы ваш магазин приносил доход.
Мы решили восполнить этот пробел и разработали конструктор корзины JBZoo, который готовы вам продемонстрировать.
Преимущества корзины JBZoo
Не будем тянуть кота за хвост, а сразу перейдём к сути. Чем хороша корзина JBZoo:
- Есть два элемента цены - JBPrice Plain и JBPrice Calc. Об их различиях читайте в документации.
- Он умеет показывать стоимость товара в разных валютах. Конвертирование происходит «на лету». Данные берутся из различных сервисов валют.
- Есть специальное поле для ввода артикула.
- По элементу можно фильтровать, например, через слайдер диапазоны.
- Элемент цены при себе имеет кнопку «В корзину».
- Добавление и удаление происходит без перезагрузки страницы (AJAX).
- Учитываются остатки на складе.
- Поддерживается импорт в CSV, где ключом может выступать артикул.
-
Можно создать несколько вариаций для одного товара.
-
Скидка указывается как в процентах, так и в любой валюте.
- Есть элемент, с помощью которого на сайте будут отображаться флаги валют.
- Модуль корзины Zoo
- Всегда показывает актуальное состояние корзины, т.к. автоматически обновляется без перезагрузок страницы
- Выводит краткую информацию о количестве товаров, лотов и общей стоимости покупок.
- В настройках можно выбрать валюту, в которой будет отображаться сумма.
- Можно также в настройках указать какие-либо параметры товара и его изображение.
- Список товаров в корзине
- Есть отдельная страница с общим списком товаров, где можно изменять состав и количество своего заказа.
- Все интерактивно работает через AJAX. Согласитесь, перезагружать страницу по каждому клику — это вчерашний день.
- Можно без проблем ограничить заказ только для авторизованных пользователей.
- Форма заказа JBZoo
- Форма заказа основана на системе подачи материалов Zoo, поэтому легко можно настроить свой набор полей.
- Вся информация сохраняется в отдельный каталог Zoo в виде материалов, таким образом у вас будет сохранятся архив всех когда-либо оформленных покупок.
- Для созданного заказа в панели управления можно вручную менять статус и добавлять произвольный комментарий, который увидят только администраторы.
- После отправки или при реальной оплате через платежные системы администратор получит письмо. Также письмо получит пользователь, и человек или группа людей, которые указаны в настройках.
- Есть возможность выбрать различные шаблоны писем для администратора и пользователя.
- Настройка шаблона писем очень похожа на настройку формы — просто берем и тащим нужное поле в нужную позицию шаблона.
Как работает корзина можно посмотреть на нашем демо-сайте. А теперь немного подробнее обо всем.
Кнопка «В корзину» и надпись «Нет в наличии»
Для каждого товара можно выбрать есть он или нет в наличии. Если в наличии товара нет, то показывается соответствующая надпись. Для товара, который есть в наличии можно добавить “В корзину”. При клике на нее появляется всплывающее окно, где перечислены все параметры товара, которые вы добавили в настройках шаблона Quick view.
После добавления в позиции товара показывается кнопка «Удалить из корзины». Либо вы можете оставить только иконку без надписи. Все происходит без перезагрузки страницы.
Все поля заполняются из панели управления. Выглядит это примерно как на картинке
Всплывающее окно для добавления в корзину
Примеры различных вариантов отображения JBPrice:
Виджет (модуль) состояния корзины
Слева имеется небольшой виджет, описывающий состояние корзины на текущий момент. Изначально высвечивается надпись «Ваша корзина пуста». При наполнении показывается сводная информация о будущей покупке.
Заголовок устанавливается из названия модуля — вы можете поставить таким, какой сами пожелаете.
Информация в нем обновляется автоматически без перезагрузок сразу после добавления товаров. Здесь отображается:
-
Количество товаров в корзине.
-
Лотов в корзине — (т. е. количество уникальных товаров).
-
Сумма заказа (стоимость).
-
Кнопка «Перейти в корзину», нажав на которую можно перейти на страницу оформления заказа.
- Кнопка “Удалить из корзины”, чтобы при необходимости убрать лишний товар, не переходя на страницу заказа.
Оформление заказа
Список товаров
На странице оформления можно увидеть таблицу «Список товаров в корзине». Здесь перечисляются основные поля товара. Количество можно менять и в зависимости от этого сумма и стоимость будут меняться автоматически — без перезагрузок и нажатий каких-либо кнопок. Так же синхронно изменяется информация в модуле, который был описан выше. Для большего удобства управления корзиной, имеются кнопки «Удалить» и «Удалить все».
Форма оформления заказа
Функционал стандартных форм Zoo был заимствован и серьёзно переработан. Таким образом можно в формах использовать самые разные типы полей (строки, радио, чекбоксы и даже привязывать файлы…).Они будут проходить валидацию точно так же как и в обычных формах подачи материалов.
Форма оформлена в виде различных блоков, каждый из которых выполняет свою функцию: форма заказа, доставка, оплата.
К тому же вы можете их редактировать и назначать любые поля сами.
Отправка писем на почту
После заполнения полей формы и нажатия кнопки «Оформить заказ» происходит отправка писем менеджеру (его e-mail указывается в настройках) и клиенту. Также можно включить отправку после реальной оплаты, через платежные системы.
Полезные ссылки по JBZoo
jbzoo.ru
Динамическая корзина для Joomshopping - установка и настройка
Привет читателям)
В этой статье мы рассмотрим, как сделать красивую динамическую корзину для Joomshopping.
Если поискать в интернете, то трудно найти красивый модуль корзины для Joomshopping.
Но все же можно) Не долгие поиски привели меня к паре хороших модулей.
Модуль 1 - mod_jshopping_cart_ext_plus
Данный модуль понравился внешним видом и количеством настроек.
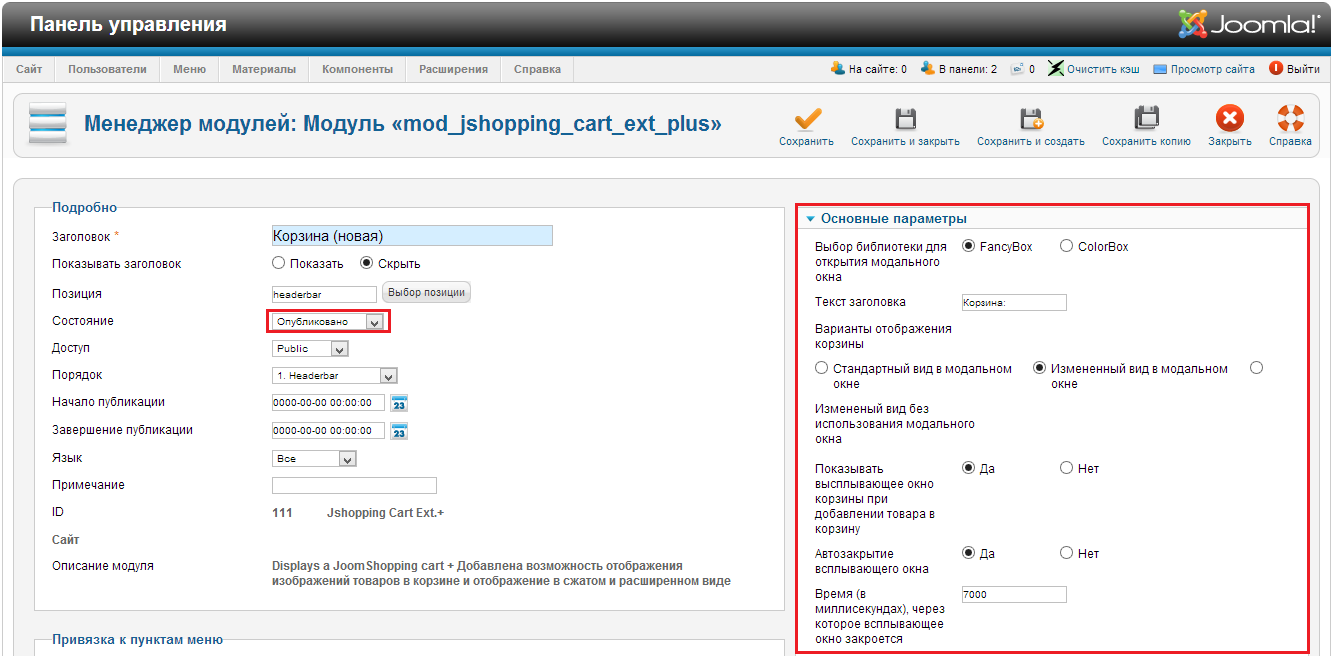
Установка стандартная. После установки идем в менеджер модулей и кликаем на Jshopping Cart Ext.+.
Думаю, если Вы дошли к выбору модуля корзины, то наверно знаете, как ставить модули на сайт:) Поэтому не будем останавливаться на этом.
Настроек у этого модуля действительно много.
Основные параметры:
1. FancyBox и ColorBox - это плагины jQuery которые выводят информацию в модальных окнах.
2. Текст заголовка - Надпись на корзине.
3. Варианты отображения корзины - Стандартный, Измененный в модальном окне и Измененный без модального окна.
4. Всплывающие окно при добавлении товара в корзину.
5. Автозакрытие всплывающего окна.
6. Время, через которое закроется всплывающие окно.

Дополнительные параметры:
1. Открыть корзину: При клике, при наведении. (Используется для варианта без модального окна)
2. Ссылка на товар в корзине - Отображать или не отображать ссылку на товар в корзине.
3. Отображать атрибуты товара, характеристики, изображение (цену, краткое описание, фото товара и т.д)
4. Показывать или не показывать иконку миниатюры.
5. Размеры иконки (можно указать высоту и ширину).
6. Выделение цветом.

Если покрутить данные настройки, то получится что-то типа такого:
Это вид пустой корзины:

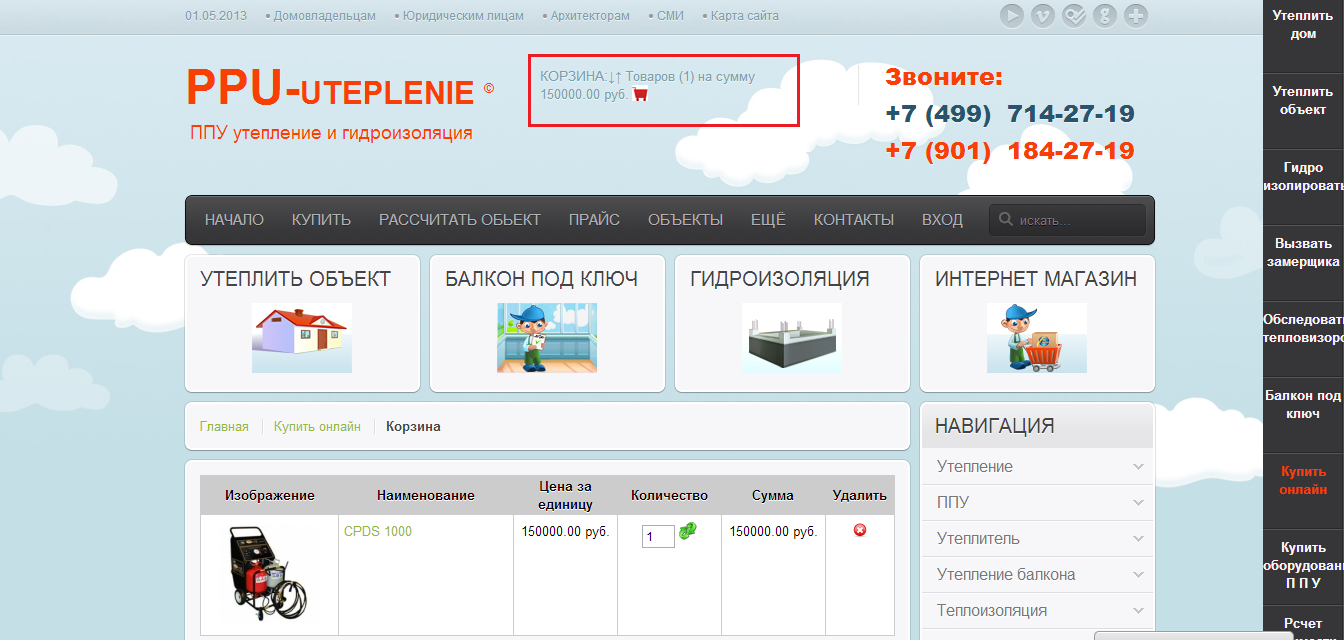
Это вид корзины с товаром:

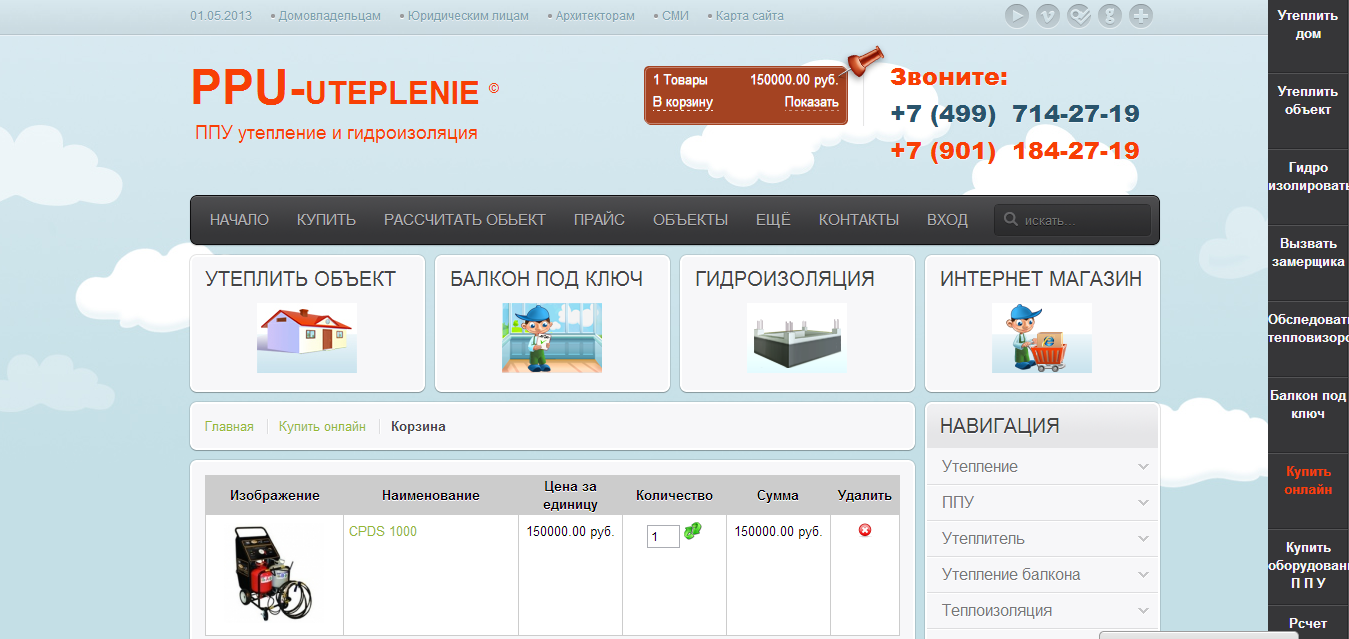
Это вид модального окна, которое появляется по нажатию на корзину:

Итак, мы разобрались с одним модулем.
Следующий модуль это Ice Jshopping Cart
Настроек у данного модуля мало, но выглядит он красиво.
В настройках можно выбрать:
1. Использовать или не использовать Ajax.
2. Включить динамическое выпадание окна товаров, которые добавлены в корзину.

Вот как выглядит данная корзина:

С выпадающим окном:

На этом все.
Спасибо за внимание, Удачи!)
Ваше мнение важно для нас. Пишите Ваши комментарии.
joomla-secrets.ru
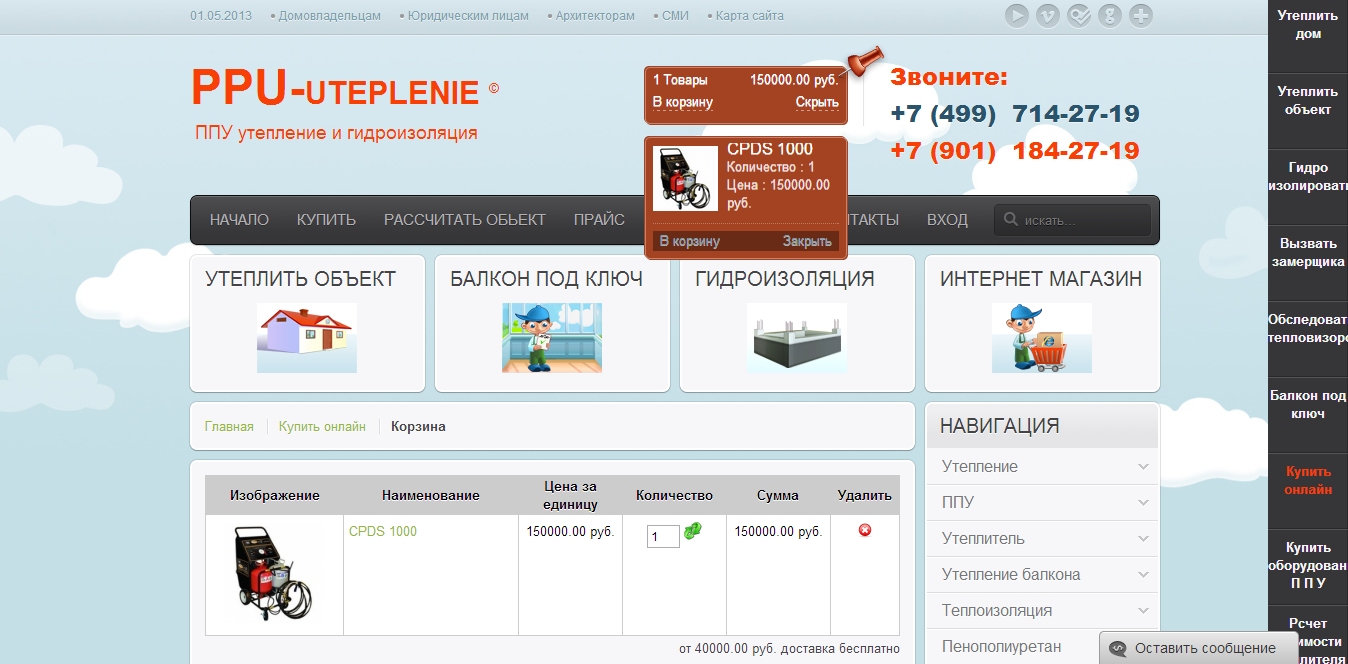
Как поставить корзину возле каждого товара
<?php // Add To Cart Button
if (!VmConfig::get('use_as_catalog',0)) { ?>
<div>
<form method="post" action="index.php" >
<?php // Product custom_fields
if (!empty($product->customfieldsCart)) { ?>
<div>
<?php foreach ($product->customfieldsCart as $field)
{ ?><div>
<div ><?php echo JText::_($field->custom_title)?></div>
<?php if ($field->custom_tip) echo JHTML::tooltip($field->custom_tip, JText::_($field->custom_title), 'tooltip.png'); ?>
<span><?php echo $field->display ?></span>
<span><?php echo $field->custom_field_desc ?></span>
</div>
<?php
}
?>
</div>
<?php }
if (!empty($product->customsChilds)) { ?>
<div>
<?php foreach ($product->customsChilds as $field) { ?>
<div>
<span ><b><?php echo JText::_($field->field->custom_title)?></b></span>
<span><?php echo JText::_($field->field->custom_value)?></span>
<span><?php echo $field->display ?></span>
</div>
<?php
} ?>
</div>
<?php } ?>
<div>
<span>
<input type="text" name="quantity[]" value="<?php if(isset($product->min_order_level) && (int) $product->min_order_level > 0){echo $product->min_order_level;} else{ echo '1'; } ?>" />
</span>
<span>
<input type="button" />
<input type="button" />
</span>
<?php
$button_lbl = 'В корзину';
$button_cls = 'addtocart-button';
$button_name = 'addtocart';
// Display the add to cart button
$stockhandle = VmConfig::get('stockhandle','none');
if(($stockhandle=='disableit' or $stockhandle=='disableadd') and ($product->product_in_stock - $product->product_ordered)<1){
$button_lbl = JText::_('COM_VIRTUEMART_CART_NOTIFY');
$button_cls = 'notify-button';
$button_name = 'notifycustomer';
}
vmdebug('$stockhandle '.$stockhandle.' and stock '.$product->product_in_stock.' ordered '.$product->product_ordered);
?>
<span>
<input type="submit" name="<?php echo $button_name ?>" value="<?php echo $button_lbl ?>" title="<?php echo $button_lbl ?>" />
</span>
<div></div>
</div>
<input type="hidden" value="<?php echo $product->product_name ?>" />
<input type="hidden" name="option" value="com_virtuemart" />
<input type="hidden" name="view" value="cart" />
<noscript><input type="hidden" name="task" value="add" /></noscript>
<input type="hidden" name="virtuemart_product_id[]" value="<?php echo $product->virtuemart_product_id ?>" />
<input type="hidden" name="virtuemart_manufacturer_id" value="<?php echo $product->virtuemart_manufacturer_id ?>" />
<input type="hidden" name="virtuemart_category_id[]" value="<?php echo $product->virtuemart_category_id ?>" />
</form>
<div></div>
</div>
<?php } ?>
joomla-support.ru
Joomla 2.5 - Как добавить кнопку "Убрать товар" из модуля корзины VirtueMart
<?php
// no direct access
defined('_JEXEC') or die('Restricted access');
// get the tmpl variable from url
$tmpl = JRequest::getCmd('tmpl', '');
// check if it was an AJAX request
if($tmpl == 'cart') {
// if it was an AJAX request - get images
if(count($data->products)) {
// get the DB access
$db = JFactory::getDBO();
// prepare an array of SKUs
$skus = array();
foreach($data->products as $product) {
array_push($skus, "'".$product['product_sku']."'");
}
// prepare first query
$query1 = $db->getQuery(true);
$query1->select('`p`.`virtuemart_product_id` AS `pid`, `p`.`product_sku` AS `sku`');
$query1->from('#__virtuemart_products AS p');
$query1->where('`p`.`product_sku` IN('.implode(',', $skus).')');
$db->setQuery((string)$query1);
$ids = $db->loadObjectList();
$pids = array();
// get the IDs
if ($ids) {
foreach($ids as $id) {
array_push($pids, $id->pid);
}
}
// get the images
$query2 = $db->getQuery(true);
$query2->select('`m`.`file_url` AS `file`, `p`.`product_sku` AS `sku`');
$query2->from('#__virtuemart_products AS p');
$query2->leftJoin('#__virtuemart_product_medias AS `pm` ON `pm`.`virtuemart_product_id` = `p`.`virtuemart_product_id`');
$query2->leftJoin('#__virtuemart_medias AS `m` ON `m`.`virtuemart_media_id` = `pm`.`virtuemart_media_id`');
$query2->where('`p`.`virtuemart_product_id` IN('.implode(',', $pids).')');
$query2->order('`pm`.`ordering` ASC');
$db->setQuery((string)$query2);
//echo (string) $query2;
$pimages = $db->loadObjectList();
$images = array();
// get the first products images
if ($pimages) {
foreach($pimages as $image) {
if(!isset($images[$image->sku])) {
$images[$image->sku] = $image->file;
}
}
}
}
}
if($tmpl == 'json') {
$matches = array();
preg_match('@<strong>(.*?)<\/strong>@mis', $data->billTotal, $matches);
echo count($data->products) . ' ' . JText::_('TPL_GK_LANG_ITEMS') . ' - ' . $matches[0];
}
?>
<?php if($tmpl == 'cart') : ?>
<div>
<h4><span><a href="http://коваленко1.рф/virtuemart/cart/"><?php echo JText::_('TPL_GK_LANG_MY_CART'); ?><a/></span></h4>
<?php if ($show_product_list) : ?>
<div>
<?php
$iteration = 1;
foreach ($data->products as $product) :
?>
<div><img src="<?php echo $images[$product['product_sku']]; ?>" alt="" />
<div>
<h4><span><?php echo $product['quantity'] ?>×</span><?php echo $product['product_name'] ?></h4>
<?php if ( !empty($product['product_attributes']) ) : ?>
<?php echo str_replace('<br />', ' / ', $product['product_attributes']); ?>
<?php endif; ?>
<?php if ($show_price) : ?>
<span><?php echo str_replace(' ', '', $product['prices']); ?></span>
<?php endif; ?>
</div>
</div>
<?php
$iteration++;
endforeach;
?>
</div>
<?php endif; ?>
<?php if(count($data->products) == 0) : ?>
<?php echo JText::_('TPL_GK_LANG_EMPTY_CART'); ?>
<?php endif; ?>
<?php if ($data->totalProduct) : ?>
<div> <?php echo str_replace(array(JText::_('COM_VIRTUEMART_CART_TOTAL').' : <strong>', '</strong>', ' '), '', $data->billTotal); ?> </div>
<?php endif; ?>
<div> <?php echo $data->cart_show; ?> </div>
<noscript>
<?php echo JText::_('MOD_VIRTUEMART_CART_AJAX_CART_PLZ_JAVASCRIPT') ?>
</noscript>
</div>
<?php elseif($tmpl != 'json') : ?>
<div>
<?php if ($show_product_list) : ?>
<div>
<div>
<?php if ($show_price) { ?>
<div></div>
<?php } ?>
<div> <span></span> x <span></span> </div>
<div></div>
</div>
</div>
<div>
<div>
<?php foreach ($data->products as $product) : ?>
<?php if ($show_price) : ?>
<div><?php echo $product['prices'] ?></div>
<?php endif; ?>
<div> <span><?php echo $product['quantity'] ?></span> x <span><?php echo $product['product_name'] ?></span> </div>
<?php if ( !empty($product['product_attributes']) ) : ?>
<div><?php echo $product['product_attributes'] ?></div>
<?php endif; ?>
<?php endforeach; ?>
</div>
</div>
<?php endif; ?>
<?php if ($data->totalProduct) : ?>
<div> <?php echo $data->billTotal; ?> </div>
<div><?php echo $data->totalProductTxt ?></div>
<?php endif; ?>
<div> <?php echo $data->cart_show; ?> </div>
<noscript>
<?php echo JText::_('MOD_VIRTUEMART_CART_AJAX_CART_PLZ_JAVASCRIPT') ?>
</noscript>
</div>
<?php endif; ?>
joomla-support.ru