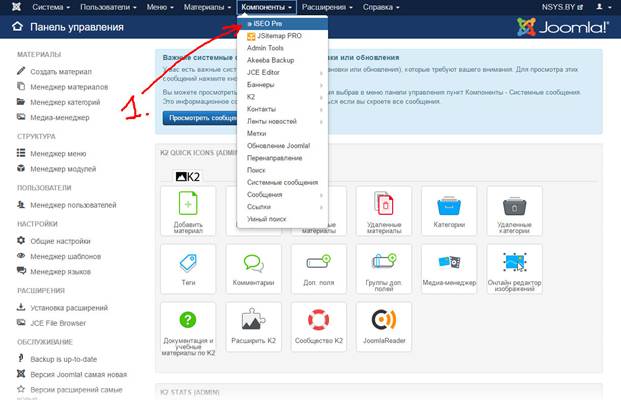
Настройка вывода в joomla 3.2. Joomla head редактирование
joomla - Настройка вывода в joomla 3.2
Я нахожу, что JCH Optimize plugin отлично работает при объединении, минимизации и кешировании файлов JavaScript и CSS. Там есть бесплатная и платная версия. Вы можете просто кэшировать основные файлы ядра Joomla и файлы шаблонов, или вы можете использовать некоторые или все расширения, которые у вас есть в вашей установке. Вы можете исключить определенные файлы, если у вас возникли проблемы. Возможно, вам придется играть с порядком плагина и поместить его в нижнюю часть списка, чтобы он загружался позже и захватывал большинство файлов для оптимизации.
Для изображений. Если вы используете веб-сервер Apache, вы можете добавить правила ExpiresByType в файле .htaccess или httpd.conf или в файле conf.d. Я бы не включил здесь css и js файлы, потому что я бы разрешил JCH Optimize обрабатывать их. Большинство моих сайтов меняют контент, поэтому я обычно не устанавливаю его очень далеко в будущем. Вот пример кода, который вы могли бы использовать.
Подробнее читайте в Apache docs на нем.
Наконец, jQuery можно получить из Google, используя другое удобное бесплатное расширение jQuery Easy. Вы даже можете настроить безопасную загрузку jQuery (https). Извините, у меня недостаточно баллов, чтобы опубликовать ссылку.
ответ дан eglescout 05 февр. '14 в 1:44 источник поделитьсяqaru.site
Как поднять выше в коде Title на Joomla
Поднять Title выше в коде важно не только на Joomla, но и на других движках, ведь это какая-никакая, но монетка в копилку оптимизации для улучшения ранжирования сайта. Понятное дело, что боты читают код сверху вниз и чем выше Title, тем лучше. К сожалению, разработчики думают о более дивных вещах и по умолчанию в Joomla идут сначала Meta, потом Тайтл.
Поднимаем позицию <head>
<Head> должен идти в самом верху – это шапка сайта и в ней прописывается и Тайтл и Meta. Чаще всего это так, но проверить не сложно, исправить также легко. Посмотрите исходный код, Head должен находиться сразу после строк lang="ru-ru" > вверху страницы. Если это не так, то идти через ftp по пути:
templates/ваш шаблон/index.php,
где убедитесь, что позиция
<jdoc:include type="head" />
Стоит сразу после Head.
Поднимаем Title в Head
Теперь задача сложнее – надо поднять Title в самом Head на верх. Как сказал выше, по умолчанию это не так. Разработчикам сказали, что шапка должна быть наверху, она и наверху, а про порядок в Head никто не говорил. По умолчанию порядок такой:
<base href=
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="robots" content="index, follow" />
<meta content=
<meta name="keywords"
<meta name="author"
<meta name="description"
<Title> ...
Надо наоборот. Не беда, и это правится на ура.
Движемся по пути:
Libraries/joomla/document/html/renderer/head
Где надо найти строку:
$strHtml .= $tab.'<title>'.htmlspecialchars($document->getTitle()).'</title>'.$lnEnd;
И поднять её выше.
По умолчанию вывод Title расположен на 89 строчке, после строки:
//$strHtml .= $tab.'<meta content=".
Наша задача перенести строку Тайтл на 68 строку под:
// Generate base tag (need to happen first). (скрин 2)
Не забывайте сделать бекап файла, иначе можете получить кривой код.
Если всё сделали правильно, то Title в коде будет сразу за <head>, что и требуется для взноса в копилку ранжирования. Выше нельзя, выше некуда.
www.zegeberg.ru
Как редактировать header Joomla?
Периодически работая с версиями для слабовидящих, я особо не заморачивался и зачастую все «шаблонные» вопросы решал брутальным способом. Вырезая часть программного кода, и вставляя готовый результат в html шаблона. Это допустимо, когда шаблон не собираются менять, но не практично, когда нет уверенности в том, что завтра шаблон не поменяют.
Перед работой с шаблоном рекомендую сделать резервные копии всех файлов, с которыми Вы собираетесь работать.
Так случилось и в этот раз. А вдобавок к этому на сайте был задействован альтернативный модуль меню (выпадающего), имеющий свою собственную таблицу стилей (css). Раньше бы я объединил все стили в один имеющийся, в этот раз пришлось работать иначе.
Для начала давайте разберёмся, каким образом это вообще работает. У нас есть CMS с базовыми настройками. Далее, нас не устраивает внешний вид и чтобы «не ковыряться» самому мы ищем/находим шаблон (благо их в сети великое множество), устанавливаем. И поверх «базовых настроек» устанавливается ещё одна таблица стилей.
Кроме этого нам, возможно, понадобятся модули, у которых опять же возможно есть свои таблицы стилей. И таким образом их количество с единиц дойдёт до десятка, а может даже и нескольких десятков, в зависимости от того, насколько сильно будет загружена система.
И каждый элемент системы, возможно, пожелает добавить свою таблицу стилей в общий «массив».
Если Вы ознакомились с обзором о версии слабовидящих, Вы увидели бы что в процессе требуется указать id для строки link. И здесь возникает два возможных вариант, первый (которым я пользовался ранее) – вырывать нужную строку и прописывать id «вне» массива. Вариант второй – прописать id всем строкам в массиве.
Для этого придётся открывать системный файл:
libraries/joomla/document/html/renderer/head.php
ВНИМАНИЕ: будьте бдительны, при обновлении Joomla система может изменить этот файл обратно. Собственно по этой причине я и предпочитаю 1-й вариант (брутальный) правки шаблона.
Здесь находим следующую строку:
// Generate stylesheet links
Легче всего искать поиском по слову «stylesheet», сегодня при работе с Joomla (3-й версии) нужная мне информация находилась на 118-й строке. При работе с другими версиями эта информация может быть на других строках.
// Generate stylesheet linksforeach ($document->_styleSheets as $strSrc => $strAttr){$buffer .= $tab . '<link rel="stylesheet" href="' . $strSrc . '" type="' . $strAttr['mime'] . '"';if (!is_null($strAttr['media'])){$buffer .= ' media="' . $strAttr['media'] . '" ';}if ($temp = JArrayHelper::toString($strAttr['attribs'])){$buffer .= ' ' . $temp;}$buffer .= $tagEnd . $lnEnd;}
Меняем на:
// Generate stylesheet links$a = 1;foreach ($document->_styleSheets as $strSrc => $strAttr){$buffer .= $tab . '<link rel="stylesheet" href="' . $strSrc . '" type="' . $strAttr['mime'] . '"';if (!is_null($strAttr['media'])){$buffer .= ' media="' . $strAttr['media'] . '" ';}if ($temp = JArrayHelper::toString($strAttr['attribs'])){$buffer .= ' ' . $temp;}$buffer .= $tagEnd . $lnEnd;}
Здесь была добавлена строка с переменной $a = 1; перед началом массива, и строка id. Если Вы не знакомы с азами программирования на php, поясню, $a++ значит следующее: значение a(1) +1. Таким образом, каждой новой строке будет придаваться значение +1 от предыдущего значения (1,2,3,4 и т.д.).
Перед работой с шаблоном рекомендую сделать резервные копии всех файлов, с которыми Вы собираетесь работать.
green-willow.ru