Bt content slider joomla 3 установка двух модулей на страницу
Bt Content Slider - Joomla модуль отображения материалов
 После того как на сайте появится несколько десятков читабельных и оптимизированных под поисковые запросы SEO-статей, неплохо было бы вывести в сайдбаре что-то наподобие модуля отображения материалов с названием - «Самые читабельные посты». Это позволит улучшить юзабилити сайта, а также поспособствует внутренней перелинковке его страниц. Идеальным и абсолютно бесплатным решением в данном случае является Joomla модуль отображения материалов - Bt Content Slider. Конечно же, у сайта под управлением Joomla имеется стандартное решение в виде модуля новостей, но прибегая к эксплуатации стороннего расширения, удастся вывести более красивое отображение материалов.
После того как на сайте появится несколько десятков читабельных и оптимизированных под поисковые запросы SEO-статей, неплохо было бы вывести в сайдбаре что-то наподобие модуля отображения материалов с названием - «Самые читабельные посты». Это позволит улучшить юзабилити сайта, а также поспособствует внутренней перелинковке его страниц. Идеальным и абсолютно бесплатным решением в данном случае является Joomla модуль отображения материалов - Bt Content Slider. Конечно же, у сайта под управлением Joomla имеется стандартное решение в виде модуля новостей, но прибегая к эксплуатации стороннего расширения, удастся вывести более красивое отображение материалов.
Данный компонент является отменной альтернативой предустановленному разработчиком модулю, поскольку позволяет выводить не только популярные материалы, но также отображать новые либо первые в хронологическом порядке по написанию статьи и т.п. Кроме того модуль отображения материалов Bt Content Slider дает возможность реализовать вывод изображений, которые относятся к определенному материалу, а также позволяет их выровнять по центру, левому или правому краю. При помощи данного расширения предусматривается возможность вывода заголовков статьи, а также краткого анонса, который при желании может быть объемным.
Модуль Bt Content Slider – настройка
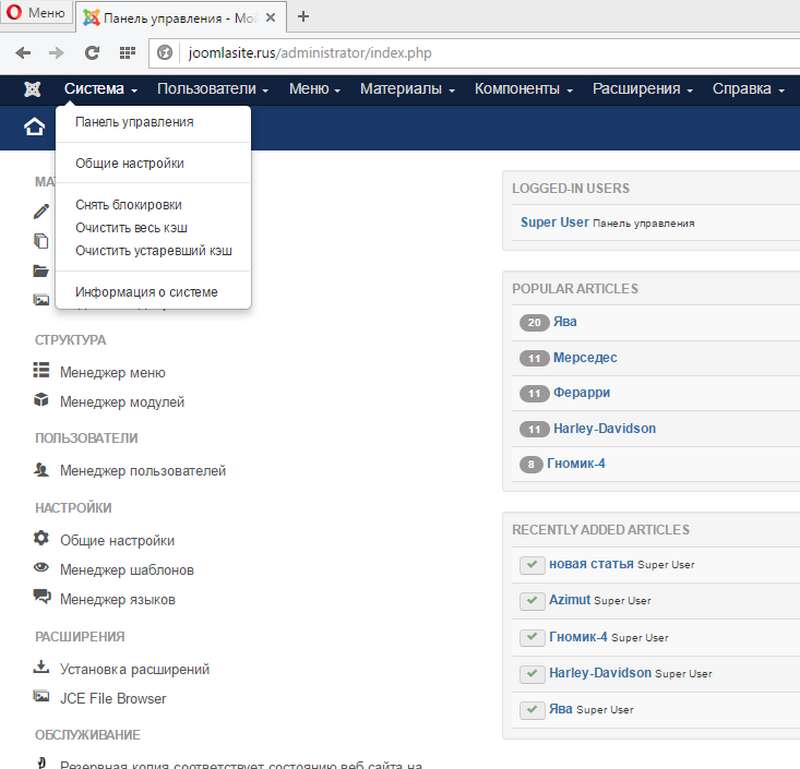
Естественно перед началом эксплуатации необходимо выполнить установку данного расширения. Далее переходим в Расширения/Менеджер модулей и среди прочих модулей смотрим модуль с одноименным названием - BT Content Slider. Кликаем мышкой и в открывшемся окне пред вашим взором предстанут первые среди всех прочих настройки – «Модуль».
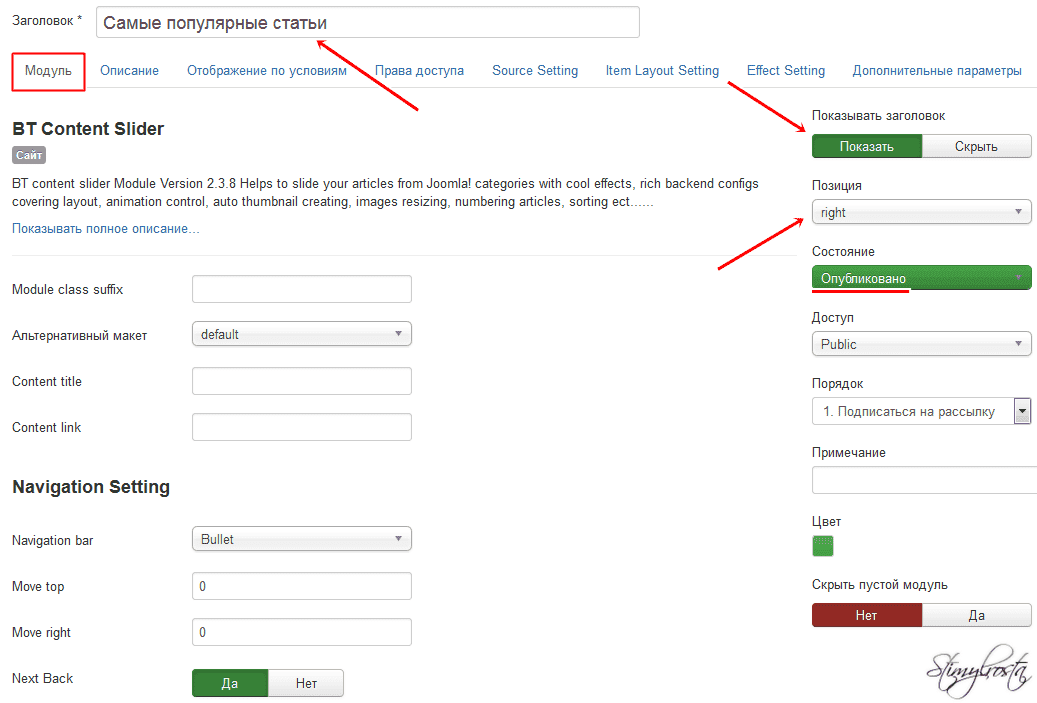
Здесь нам необходимо задать «Заголовок», а затем определиться в каком месте будет выводиться модуль, для этого предусмотрена команда «Позиция». «Состояние» - выбираем «Опубликовано».
Помимо базовых настроек здесь же можно поиграться и с навигацией.
Navigation Setting (Параметры отладки навигации).
- Navigation bar – Кнопочная, нумерованная либо выключенная навигация.
- Move top - Переместить выше.
- Move right – Передвинуть вправо.
- Next Back – Активация передвижения вперед-назад либо «Выключено».

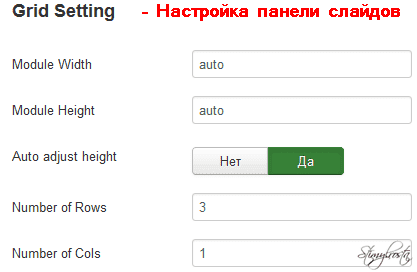
Помимо этого предусматривается возможность настройки панели слайдов – «Grid Setting».
- Module Width - Ширина модуля.
- Module Height - Высота модуля.
- Auto adjust height – При желании можно задать автоматическую установку высоты.
- Number of Rows - Численность строк.
- Number of Cols - Численность колонок.

Немного поэкспериментировав можно переходить к следующей вкладке Source Setting. Именно в этом пункте указывается, откуда будет извлекаться контент, а также к каким категориям будет привязано отображение модуля Bt Content Slider Joomla 3.
Модуль Bt Content Slider - настройка Source Setting (контент)

Важный момент! Некоторые настройки, которые я не использую у себя на сайте, в перечень не включены.
- Source From – Извлекаемый источник материалов.
- Joomla Categories – Категории, из которых будет вытягиваться, и в следствии отображаться материал.
- Number of Articles – Численность материалов в сумме, которые будут отображаться в зависимости от предустановок навигации. То есть, нажимая на соответственные стрелки расположенные посредине модуля либо зеленую кнопку в его верхней области, материалы будут изменяться в зависимости от цифры, установленной в этом поле.
- Limit for each – Лимитируемое количество статей для каждой категории. В зависимости от предпочтений выбираем «Да» или «Нет».

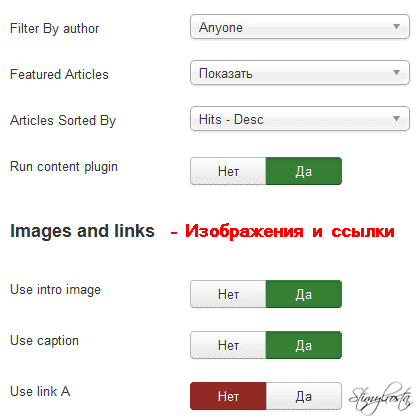
- Featured Articles - Избранные материалы. Говорит о том, будут ли избранные материалы отображаться в модуле. Думаю правильнее остановиться на «Показать».
- Articles Sorted By – Сортировка контента. Именно благодаря данному параметру можно выбрать отображение материалов по дате создания, дате размещения на сайте, выбрать вывод самых популярных статей и многое другое.
- Run content plugin - Включить ли плагин контента. У меня установлено на «Да».
Images and links (Изображения и ссылки)
- Use intro image – Применять изображения.
- Use caption – Отображать названия изображений при наведении на них курсора мыши.
- Use link A - Активация ссылки на изображении.

После внесения всех необходимых настроек не забудьте нажать кнопку «Сохранить».
Модуль отображения материалов Bt Content Slider – настройка заголовков и анонсов
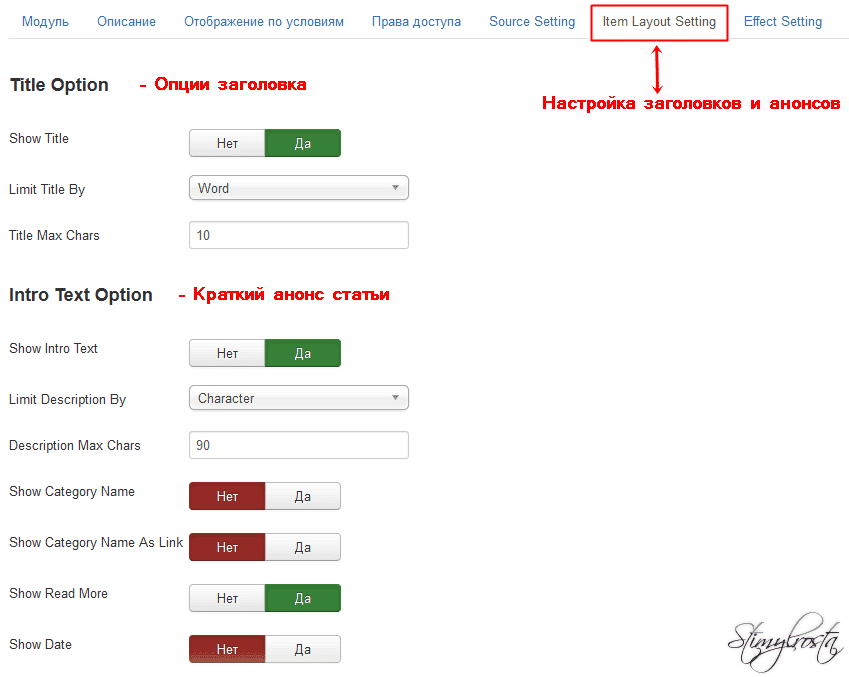
Для настройки данных параметров необходимо перейти во вкладку «Item Layout Setting».
Title Option (Опции заголовка)
- Show Title – Отображение заголовка.
- Limit Title By – Данная команда позволяет выбрать, каким из двух возможных способов будет исчисляться длина заголовка (Word - в словах, Character - в символах).
- Title Max Chars – Количество выше указанных слов или знаков.
Intro Text Option (Краткий анонс статьи)
- Show Intro Text – Вывести анонс к материалу.
- Limit Description By – Допустимый лимит символов, исчислимый с помощью «Word» - слов либо Character – символов.
- Description Max Chars – Поле, в котором задается максимальное количество буквенных знаков анонса.
- Show Category Name – Показывать название категории, к которой относится материал.
- Show Category Name As Link – Сделать отображаемую категорию ссылкой.
- Show Read More – Показывать слово «Подробнее».
- Show Date – Публикация даты.
- Show Author – Публикация имени или псевдонима автора.

Image Option (Опции изображений)
- Show Image – Показать картинку.
- Grab img in fooltext – Данная функция имеет место в том случае, когда во вступительной части материала нет изображения, которое можно взять из тела статьи.
- Check existing image – Сам толком не разобрался в этом параметре, поэтому если у вас есть какие-то соображения, пишите их в комментариях.
- Alignment of image – Выравнивание изображения.
- Auto Generate Thumbnail - Автоматически создавать миниатюры.
- Thumbnail width - Ширина картинки.
- Thumbnail height - Высота картинки.
- Default thumbnail - Эскизы по умолчанию.

Осталось всего ничего. Переходим к последней вкладке, в которой нужно внести некоторые правки.
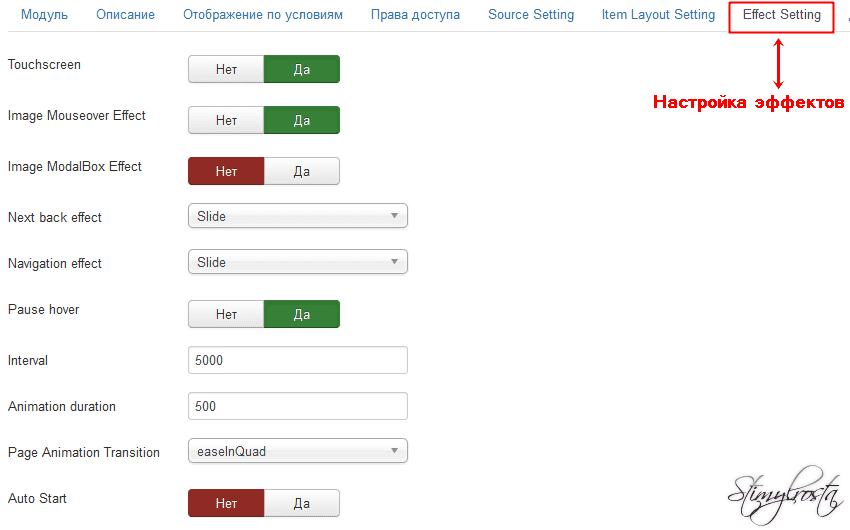
Модуль Bt Content Slider – настройка эффектов слайдера (Effect Setting)
- Touchscreen - Возможность управляться, работая на сенсорных экранах.
- Image Mouseover Effect – Реализация осветления картинки при наведении курсора мыши.
- Image ModalBox Effect – Эффект модального окна.
- Next Back Effect – Эффект для возврата.
- Navigation effect – Эффект для навигатора.
- Pause hover – Срабатывание эффекта паузы при наведении курсора мыши.
- Interval – Опция, отвечающая за длительность времени между эффектами.
- Animation duration – не столь важная опция, от которой ни холодно, ни жарко. Если у вас есть предположения, зачем она нужна, напишите, пожалуйста, в комментариях.
- Page Animation Transition – Анимационные эффекты, влияющие за эффектное перелистывание.
- Auto Start – Позволяет установить автоматическое перелистывание слайдов.

Надеюсь, мой пост оказался для вас полезным, и теперь вы знаете как легко и просто вывести у себя на сайте Joomla модуль отображения материалов.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Не ленитесь, поделитесь!
Оставить комментарий
Просмотров: 2042Добавить комментарий
stimylrosta.com.ua
Слайдер контента - BT Content Slider
Подробности Категория: Joomla-модули Опубликовано 05.06.2018 23:08 Автор: Super User Я рад, что сегодня могу показать вам не совсем обычный, но очень функциональный модуль адаптированный для джумла 2.5-3.0 Сразу скажу, что тестировал я его на своем сайте под управлением Джумла 3.8.7 и работает он прекрасно. Не буду долго выдерживать паузу, а сообщу, что это модуль BT Content Slider от студии BOW THEMES, который способен быть слайдером. Но это не банальный слайдер картинок, это слайдер контента. То есть он сам может формировать из ваших статей превью для показа в назначенном Вами месте Вашего шаблона.
Я рад, что сегодня могу показать вам не совсем обычный, но очень функциональный модуль адаптированный для джумла 2.5-3.0 Сразу скажу, что тестировал я его на своем сайте под управлением Джумла 3.8.7 и работает он прекрасно. Не буду долго выдерживать паузу, а сообщу, что это модуль BT Content Slider от студии BOW THEMES, который способен быть слайдером. Но это не банальный слайдер картинок, это слайдер контента. То есть он сам может формировать из ваших статей превью для показа в назначенном Вами месте Вашего шаблона.
Показывается картинка и часть статьи, а так же ссылка на саму статью. Все это красиво перемещается слайдером, или, если Вы выбирите в настройках Fade, это эффектно проявляется на страничке. В модуле достаточно много настроек, чтобы сделать все так, как надо именно Вам. И хотя, модуль не переведён на русский в админке всё, ну или многое,интуитивно понятно. При желании модуль можно настроить под ленту новостей, витрину для товара, и многое другое. В модуле четыре страницы настроек поэтому Вы сможете сделать невозможное. Так он смотрится на моём тестовом сайте.

Устанавливается модуль стандартным способом, через админпанель. После чего открываете менеджер модулей, включаете его и упражняетесь в настройках. Их много и я просто не могу представить их все в одной статье.Вот некоторые

Есть возможность:
Работать со всеми категориями Joomla, и копонентом материалов К2;
Вручную устанавливать размер контента для отображения материалов;
Есть выбор источников материалов, таких, как многие компоненты, подкатегории и пр.;
Можно выбрать порядок вывода контента;
Модуль позволяет отключить вывод загруженного изображения или исключить вывод выбранных материалов из категории и мн. др.
Мне этот модуль очень понравился, тем более он очень хорошо подходит под мой новый проект.
Единственно, что мне сразу не понравилось, так это кнопка READ MORE на английском. Но я, потратив пару минут, переименовал ее. Сделать это не трудно. В установленном модуле нужно внести изменения в один файл. Он находится по пути: Ваш сайт/modules/modul bt/tmpl/default.php строка 98
Было READ_MORE стало Подробнее. Если хотите другое название - не проблема!
На этом я хотел бы закончить свой короткий отчёт по этому замечательному расширению. До новых встречь, Ваш Админ, Олег.
Скачать модуль слайдер контента - BT Content Slider с нашего сайта
- < Назад
- Вперёд >
You have no rights to post comments
joomla-prosto.ru
BT Content Slider - модуль ленты новостей в виде слайдера

Оценка на JED: в целом - 100, функциональность - 100, поддержка - 100, документация - 100.
Один из самых моих любимых бесплатных и безопасных модулей для Joomla 3. Лично я его использую в большинстве своих проектов. Несложный в настройке, стабильный в работе, симпатичный и что немаловажно для современного сайта - адаптивный, то есть, отлично отображается на различных устройствах: и компьютерах, и смартфонах. Модуль BT Content Slider с лёгкостью превращается из слайдера в симпатичную и неподвижную ленту новостей (для этого надо убрать автозапуск и навигацию). Пример такой ленты виден при просмотре с компьютера в правой колонке этого сайта. Также он, в отличие от других слайдеров, отлично виден в коде страницы и по всей видимости индексируется поисковыми системами. Работает как со стандартными категориями Joomla, так и с материалами компонента K2.
Дабы не утомлять долгими рассказами о самом модуле сразу приведу демо его работы. Кстати, в правой колонке сайта - тоже он, но с отключенным слайдером.
Демо модуля BT Content Slider
Пример работы модуля BT Content Slider
Настройка модуля BT Content Slider
Рассмотрим, что умеет модуль BT Content Slider более подробно. В его панели управления 4 вкладки, имеющих непосредственное отношение к настройкам слайдера:
- Модуль (общие настройки).
- Sourse Setting (настройки источников, из которых берутся материалы).
- Item Layout Setting (настройки отображения заголовка, изображения и вступительного текста).
- Effect Setting (настройки эффектов и собственно слайдера).
Итак, разберёмся, что же мы можем там настроить.
Общие настройки модуля BT Content Slider

Module Class Suffix - для тех, кто знает, что такое суффикс класса модуля и как с ним работать, объяснять что-то бессмысленно. Для остальных - лучше сначала разобраться в этом вопросе, а затем использовать эту настройку. То же самое касается Альтернативного макета.
Content Title - это заголовок всего слайдера, отображаемый на самом верху в полосе навигации.
Content Link - к этому заголовку можно прикрепить ссылку.
Navigation Settings - настройка навигационных элементов
Здесь имеются ввиду те маленькие кружочки (в примере), которые отображают навигацию всего слайдера.
Navigation Bar - выбираем, нужен ли вообще этот навигационный элемент или нет. Если да, то какой: в виде кружков (Bullet) или цифр (Numbering).
Move Top и Move Right - позволяют сдвинуть положение навигационного бара относительно верха и правой стороны (значения нужно вводить в пикселях, можно использовать отрицательные - например, значение -5px в Move Top сдвинет кружочки немного вниз). К слову, указывать положение можно как «5px», так и просто «5». Это очень удобно - кто к чему привык.
Next Back - при включении этого параметра в настройках бесплатного и безопасного слайдера BT Content Slider при наведении указателя мыши появляются стрелочки, позволяющие перелистывать слайдеры вперёд или назад.
Grid Setting - настройки сетки
Имеется ввиду то, что весь слайдер - по сути это одна большая сетка, точнее, таблица с определённым количеством колонок и строк. Большое преимущество BT Content Slider, на мой взгляд, состоит в том, что он может размещать горизонтально, вертикально, а также одновременно и горизонтально, и вертикально. Например, 2 колонки и 30 строк, все вместе вмещающие в себя 60 материалов. Хороший вариант для вывода последних новостей. Это свойство я активно использую на некоторых своих сайтах. Например, тут.
Module Width и Module Height - задают ширину и высоту всего слайдера. Можно указать значения в пикселях, но лучше всего оставить auto - параметр по умолчанию.
Auto Adjust Height - тоже загадочный для меня параметр «эффект автоматической подгонки по высоте». Что он делает я так и не понял. Разберётесь - напишите.
Number of Rows и Number of Cols - как раз то, чему я так недавно восхищался: возможность установить количество строк и столбцов соответственно.
Sorse Setting - настройка источников материалов

Sourse From - здесь понятно выбираем, откуда мы выводим материалы: Joomla или популярные сторонние компоненты K2, EasyBlog, BT Portfolio). Выбрать можно как целые категории, так и вывод по отдельным ID материала. В следующей графе соответственно либо выбираем категорию, либо через запятую вводим ID материалов.
Sub Categories - выбираем, включать ли отображений подкатегорий внутри категории.
Exclude Categories - позволяет исключить из категории определённые статьи по их ID.
Number of Articles - общее число выводимых статей (во всех вкладках слайдера).
Limit fo each - если включить, то предыдущее число будет считаться относительно каждой добавленной в слайдер категории. То есть, для каждой категории будет выводиться по тому числу статей, которое указано в параметре Number of Articles.
Filter by Author - фильтр по автору: выводить статьи только авторизованных или, напротив, сторонних пользователей, а может и то и другое (anyone).
Featured Articles - показывать ли избранные статьи из категорий или может быть вообще только их и выводить.
Articles Sorted By - в каком порядке выводить статьи (по дате, по хитам, случайно и т.п.)
Images and Links - Изображение и ссылка
Use Intro Image - использовать ли вообще изображение.
Use Caption и Use link A - я не очень понял.
Item Lyout Setting - настройки заголовка, вступительного текста и изображения

Title Option - настройки отображения заголовка
Show Title - определяет, показывать ли заголовок каждой статьи в слайдере.
Limit Title By - возможность выбрать в чём будет определяться максимальная длина заголовка статьи в слайдере (Word - в словах, Charter - в символах).
Title Max Chars - устанавливаем количество этих самых слов или символов.
Intro Text Option - настройки отображения вступительного текста статьи
Show Intro Text - определяет показывать ли вообще вступительный текст.
Limit Description By - возможность выбрать в чём будет определяться максимальная длина вступительного текста статьи в слайдере (Word - в словах, Charter - в символах).
Description Max Chars - устанавливаем количество этих самых слов или символов.
Show Category Name - показывать ли название категории, к которой относится каждая статья.
Show Category Name As Link - должно ли название категории быть ссылкой на неё.
Show Read More - показывать ли надпись «Read More» / «Читать далее»
Show Date и Show Author - соответственно выводить ли дату публикации статьи и имя её автора.
Image Option - настройки изображения
Show Image - отображать ли вообще картинку.
Grab img in fooltext - Брать ли картинку из полного текста. (Эта опция будет полезна, когда у статьи нет вступительной части и привязанного ко всей новости изображения - только картинка внутри самого текста). Создатели модуля BT Content Slider ради большей производительности рекомендуют эту опцию не включать.
Check Existing Image - «проверить существующее изображение». Не понял сам, что это такое. Может вы подскажете?
Alignment of Image - выравнивание изображения (влево, вправо, по центру).
Equal Height - выравнивание высоты (здесь имеется ввиду следующее: иногда названия разных статей сильно отлича.тся по длине и в таком случае картинка статьи с более длинным заголовком окажется ниже, чем с более коротким. Включение этой опции позволяет выровнять изображения по одной линии вне зависимости от размера заголовка).
Auto Generate Thumbnail - автоматическая обрезка миниатюр изображений в слайдере. Если эту опцию отключить, то картинка будет выводиться в тех пропорциях, как в материале. Если же включить, то модуль подгонит её под нужые размеры, обрезав края с нужной стороны. Если этот пункт включён, то проворции изображения указываются ниже: в пунктах Thumbnail Width и Thumbnail Height.
Default Thumbnail - обрезка миниатюры по умолчанию. То есть модуль сам решит, какую пропорцию лучше выбрать в зависимости от количества колонок в слайдере.
Effect Setting - настройка эффектов слайдера

Touchscreen - поддержка сенсорных экранов (операционные системы Android и iOS).
Image Mouseover Effect - эффект осветления изображения при наведении курсора мыши.
Image ModalBox Effect - при включении этого параметра нажатие на картинку в слайдере приведёт не к открытию статьи, а к демонстрации самого изображения во всплывающем (модальном) окне.
Next Back Effect - эффект смены слайдеров (либо скольжение, либо растворение/появление)
Navigation Effect - выбор тех же эффектов при использовании верхнего навигационного бара.
Pause Hover - остановка движения слайдера при наведении на него курсора мыши.
Interval и Animation Duration - отвечают соответственно за продолжительность демонстрации одной группы слайдов и длину эффекта при их смене.
Page Animation Transition - выбор CSS эффектов для смены слайдов. (Например, у меня выбран easyInBack - эффект, который перед пролистыванием слайдера сначала предыдущую картинку немного сдвигает в противоположную сторону и только затем перелистывает её).
Auto Start - отвечает за автоматический запуск движения слайдера.
Напомню, что как и другие модули, представленные на этом сайте BT Content Slider полностью бесплатен и безопасен, так как уже не один год включён в официальный каталог расширений для Joomla 3.
Ссылки BT Content Slider - модуля ленты новостей в виде слайдера
Официальное ДЕМО модуля BT Content Slider
Страница модуля BT Content Slider в официальном каталоге расширений Joomla
Официальный сайт модуля BT Content Slider (для скачивания нужна регистрация)
Скачать модуль BT Content Slider по прямой ссылке
joo3.jeanzzz.ru
Модуль Bt Content Slider - редактируем стили
 В предыдущих уроках я рассказала о том, как установить и настроить на сайте модуль слайд-новостей. Если вы уже поставили Модуль Bt Content Slider на своем сайте, то наверняка успели заметить, что стили модуля заметно отличаются от дизайна сайта. В редких исключениях модуль гармонично вписывается в стили сайта, в основном бывает наоборот. К сожалению, в настройках самого модуля нет возможности изменять стили, поэтому я расскажу сегодня, как можно решить эту проблему и самостоятельно. Нужно будет внести некоторые изменения в файле стилей, для этого понадобится доступ к серверу.
В предыдущих уроках я рассказала о том, как установить и настроить на сайте модуль слайд-новостей. Если вы уже поставили Модуль Bt Content Slider на своем сайте, то наверняка успели заметить, что стили модуля заметно отличаются от дизайна сайта. В редких исключениях модуль гармонично вписывается в стили сайта, в основном бывает наоборот. К сожалению, в настройках самого модуля нет возможности изменять стили, поэтому я расскажу сегодня, как можно решить эту проблему и самостоятельно. Нужно будет внести некоторые изменения в файле стилей, для этого понадобится доступ к серверу.
При помощи файлового менеджера пройдите по следующему пути на удаленном сервере: вашсайт/modules/mod_bt_contentslider/tmpl/css. Нам понадобится файл btcontentslider.css. Скачайте его и откройте с помощью блокнота:

В этом файле мы и будем вносить необходимые изменения.
Итак, для того, чтобы изменить цвет шрифта, нужно найти код цвета, который изменить (кстати, по умолчанию в модуле цвет заголовков имеет вот этот код цвета: D67900) и на который его заменять. Это можно сделать с помощью пипетка любого графического редактора или же проще, с помощью браузера. Например, в Google Chrome это делается вот таким образом: выделяем необходимый фрагмент, кликаем по нему правой кнопочкой мышки и выбираем в открывшемся окне "Просмотреть код":

В браузере Firefox все делается точно также, только выбрать нужно будет "Исследовать элемент".
Нам откроется вся необходимая информация, в которой нужно будет скопировать цвет текста и другие данные:

Теперь нужно вернуться к файлу btcontentslider.css и найти скопированный код. Это делается через поиск по файлу - Правка (кликаем левой кнопкой) - Найти - вставляем скопированный код - Найти далее:

Поиск выделит нужное, заменяем на свой код, затем еще раз нажимаем "Найти далее". После того, как увидите сообщение "Не удается найти", сохраните файл и загрузите с заменой на сервер. Затем обновите страницу сайта и проверьте изменения.
Всё готово! Таким образом можно изменить полностью весь стиль модуля и привести его к полному соответствию с дизайном сайта.
Значения кодов
Для того, чтобы изменить регистр символов, используйте следующие значения:
- capitalize - Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют.
- lowercase - Все символы текста становятся строчными (нижний регистр).
- uppercase - Все символы текста становятся прописными (верхний регистр).
- none - Не меняет регистр символов.
Жирность текста обозначается так:
- normal - нормальный
- bold - полужирный
- bolder - жирный.
Ну вот в принципе, и все настройки. Думаю, ничего сложного в изменении стилей нет и вы легко справитесь. Но, в любом случае, спешу напомнить, что любые вопросы относительно любого урока можно задать на форуме поддержки. Пишите, спрашивайте, комментируйте. В общем, жду от вас обратной связи и желаю успехов!
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
lessons-24.ru
BT Content Slider – слайдер контента Joomla

Зачастую все привыкли видеть слайдеры исключительно в роли блока, отображающего изображения с дополнениями в виде текста и ссылки на какие-либо материалы. Но на этот раз каждый из желающих может получить куда более универсальный инструмент, который способ на отображение полноценных превью новостей, со структурой, схожей на обычные посты с картинкой, кратким описанием и прочим.

К тому же, BT Content Slider можно настроить так, что он будет отображать целую подборку новостей в статичном виде, не оставаясь похожим на слайдер вообще. Благодаря тому, что этот слайдер контента Joomla обладает обширными настройками, его можно использовать в самых разных целях. Чтобы полностью оценить достоинства модуля, стоит рассмотреть его возможности подробнее.
Функционал BT Content Slider
Само собой, достоинств, как у слайдера, это расширение имеет много, но если корректировать некоторые настройки, можно получить неплохую ленту новостей, которая будет неподвижной и сможет отображать огромное количество материалов одновременно. Панель управления модулем, состоит из 4 вкладок, и благодаря этому достаточно просто управлять всем, ведь разложены пункты интуитивно понятно. В базовых настройках можно работать с суффиксом класса модуля, его заголовком, а также задавать ссылку на сам заголовок. Далее настраивается навигация (если отключить её и автозапуск, можно получить ленту новостей без эффекта переключения слайдов). Но все это вполне стандартные параметры, лучше обратить внимание на то, чем же этот слайдер контента выделяется на фоне других.
В базовых настройках можно работать с суффиксом класса модуля, его заголовком, а также задавать ссылку на сам заголовок. Далее настраивается навигация (если отключить её и автозапуск, можно получить ленту новостей без эффекта переключения слайдов). Но все это вполне стандартные параметры, лучше обратить внимание на то, чем же этот слайдер контента выделяется на фоне других.
Дополнительные возможности BT Content Slider состоят в том, что у него есть возможность размещать загруженные в него материалы и горизонтально, и вертикально одновременно. Это дает возможность на расположение целого ряда новостных превью в два ряда, и их количество может состоять из нескольких десятков. Введу этого, ленту новостей такого типа можно вывести по какую – либо сторону сайта, представляя своим посетителям все самое актуальное в наглядном виде. К этому добавляется:
- Работа со всеми категориями Joomla, а также есть возможность загрузки К2 материалов;
- Ручная установка количества строк и столбцов для отображения материалов;
- Широкий выбор источников материалов, включая некоторые компоненты, подкатегории и прочее;
- Выбор фильтра, порядка вывода содержимого, есть возможность отключения вывода загруженного изображения, исключение определенных материалов из категории и много чего другого.
Для того, чтобы полноценно разобраться во всех настройках, понадобится время, поскольку это очень тонко настраиваемый модуль. Тем не менее, именно эта черта делает его уникальным в своем роде, ведь бесплатные расширения, зачастую, не имеют и половины того, что может данный слайдер для контента. Его легко использовать в различных целях, так что установка данного модуля, заменит и стандартный слайдер и функциональную доску вывода свежих новостей.
Уникальный слайдер контента Joomla
Если вам хочется иметь под рукой мощный и хорошо настраиваемый инструмент для отображения ленты новостей или простых изображений, то данный продукт хорошо подходит на эту роль. Он прост в настройке, хоть и имеет много пунктов, он быстро работает и не нагружает сайт, вообще не влияя на скорость его работы. С таким решением любой проект станет на порядок лучше.
atempl.com
BT ContentSlider 2.3.4 рус - Научись работать CMS Joomla!
BT ContentSlider 2.3.4 рус
Подробности Категория: Модули Опубликовано: 16.06.2014 19:41 Просмотров: 6506



BT ContentSlider это отличный бесплатный модуль слайда новостей на сайте. Очень хорошо сделан не смотря на то, что он бесплатный. Работает модуль с категориями joomla и не только.
Вступительные названия и миниатюры могут браться из joomla статей, категорий, K2 категорий, K2 статей, BT Porfolio, EasyBlog категоий, статей. Очень, очень много настроек.
Возможности:
Совместимость с Joomla 1.5, 1.6, 1.7, 2.5 и Joomla 3.3 Содержание отображения управления из любого раздела, категории или статей идентификаторов Поддержка K2 компонента Поддержка компонента BT Портфолио Поддержка EasyBlog компонента Масштабируемые размер модуля Горизонтальная и вертикальная презентация новостей (конфигурация столбцы и строки). Поддержка отзывчивости шаблона Показать текст, изображение, автора, дату, раздел / имя категории и кнопку "читать далее" вариант с настройкой показа. Обрезка изображения Вкл / Выкл передние страница статьи отображения модулей Легкий и понятный администратирование. Поддержка французского языка. Подержанные Javascript Framework: Jquery последняя версия Полная совместимость: Firefox, IE7 +, Opera 9.5, Safari, Netscape, Google Chrome, Camino, Flock 0.7 +.

Демо: http://extensions.bowthemes.com/bt-contentslider.html
Размер: 345 кб
Язык: Русский, Французский, Английский
Сайт разработчик: http://bowthemes.com
Совместимость: Joomla 1.5-3.3
Чтобы скачать, пройдите регистрацию на сайте.
Закрепленные
Понравившиеся
cmsjoom.ru
BT Content Showcase модуль вывода контента
BT Content Showcase - расширение Joomla для представления материалов.

Если вы хотите удачно и красиво заполнить странички своего сайта множеством статей, не нагромождая при этом, то модуль BT Content Showcase - это как раз то, что вам подойдёт. Он может отображать содержимое из различных категорий в режиме слайдов.
Такой модуль по сути дела является универсальным инструментом и решением для многих задач. Его основное предназначение - это компоновка и распределение большого количества материала в миниатюрном и компактном виде. То есть, модуль BT Content Showcase - это отличное дополнение к сайту содержащему множество печатного или видео материала.
Описать все параметры в административной панели модуля не реально для маленькой обзорной статьи. Выделю самый главный параметр который находится на закладке Модуль и называется Layout. У него предопределены возможные варианты в зависимости от которых полностью будет изменен функционал модуля и внешний вид.
- Accordion
- Blocknews
- Breakingnews
- Default
- Frontpageshow
- Highlight
- Metro
- Metro small
- Simple list
Изменение масштаба модуля по высоте и ширине, делают его настройку довольно гибкой. Это расширение Joomla также предусматривает горизонтальное или вертикальное пролистывание содержимого. Можно с лёгкостью менять количество отображаемых строк в модуле, а также разбивать отображаемый материал на несколько колонок. Настраивается даже отображение определённых строк содержимого, то есть пометка автора, дата, заголовки и так далее. Внутри текстового содержимого можно изменять размер вставленного изображения или вовсе обрезать его. Модуль предусматривает включение/отключение отображения заголовков статей.
Не каждый модуль имеет такое количество настроек. Этот модуль Joomla, несмотря на свою внешнюю простоту наделён неплохим и очень полезным функционалом. И является действительно универсальным решением во многих областях создания и конструирования сайтов.
Скачать mod_bt_contentshowcase_j2.5&j3.x_v2.3.2
joomla4.ru